While browsing the web on the Internet, we come across a certain web page that needs to be updated from time to time, as it is updated on a regular basis, it can be a page for updates of sports, events, news, etc. Updating these web pages manually is quite a laborious task when it has to be done on a regular basis and over several pages. This process can be easily automated in Google Chrome using the extension Auto Refresh Plus.
The extension is a handy extension for users who use the F5 key to refresh web pages on a regular basis. Auto Refresh Plus is a small extension for Chrome that can automatically refresh selected web pages. It is easy to use and can be found next to the address bar. To refresh the web page you can choose among predefined time intervals or you can enter the time interval manually. The extension also provides the option to stop page updates when you have entered content on a web page. You can click on the Start button to refresh these pages automatically. The selected pages are updated even if they are inactive.
To initiate the process, click on the “Start” button, from now on, the pages will be updated at the specified time interval. Extension Auto Refresh Plus will continue to refresh the page even if the page in the tab becomes inactive. You can switch to other tabs to continue browsing the web without having to worry about manually refreshing the selected tab.
The update will continue until you close your browser. In extension Auto Refresh Plus there is also an automatic detection of the update stop. You can add content to the config automatic update. If the extension detects content on the page it will stop and automatically refresh the page. This means that users need to be aware of the content that appears on the site that is not currently being displayed. It would be very nice if the extension Auto Refresh Plus could detect changes to a web page automatically and stop updates.
But to our great regret, the author removed the extension Auto Refresh Plus for Google Chrome but you can install extension Chrome Reolad - you can install it like all others extensions download from the Chrome Web Store. To go if the pages of the online store Chrome you do not have bookmarks or frequently visited sites, click the “key” icon in the upper right corner of the window browser. Then go to "Tools" and click on "Extensions".
Will open window with installed extensions, where to go to Chrome Web Store click "More extensions".
On web page extensions type "ChromeReolad" in the search field and press "Enter". After searching, choose your extension and click "Install".
After installation, an inscription will appear that the extension has been added to Chrome, and an icon will appear in the browser window. Chrome Reolad.
Click on this icon and in the drop-down menu set the desired web page refresh interval.
Auto-refreshing the page in the Yandex browser helps a lot when you need to constantly “monitor” exchange rates, Forex trading, rates in online auctions, bookmakers, in a word, on all web resources where data, parameters, information on the pages change almost every second. Agree that it is better to entrust the time cycle of web page updates to the program than to manually frequently update the page each time in Yandex using the "F5" key.
Unfortunately, updating in automatic mode using standard browser tools cannot be performed. This task can be accomplished through special addons. To learn how to auto-update web pages with these software tools, read this article.
For those who do not know how to connect extensions, here is a brief instruction:
1. Click the "three stripes" button at the top right.
2. In the drop-down menu, left-click "Add-ons".
3. At the bottom of the page, click "Extensions catalog".

4. In the search bar of the directory that opens, enter the name of the addon.

5. In the search results, click on the block of the desired extension.

6. On his page, click "Add ...".

7. Confirm the installation: under the request text, select the answer "Install ...".

So, let's consider the work of two popular add-ons that update the given web pages automatically.
Setting up and using this tool comes down to a few simple steps. In other words, the addon is launched after a few mouse clicks have been made.
1. Open the page for which you want to configure auto-update.
2. After the installation is complete, click the add-on button on the right side of the top bar of the browser.
3. In the drop-down list, click the mouse to select the time period after which you want to update the web page. For example, "10 minutes" (10 minutes).

After these steps, the page will be regularly reloaded after the specified period.
4. To turn off the automatic update mode on the same tab, open the menu again and select the “Don’t Refresh” command from the list.

This add-on has more options than the previous one. It is more appropriate to use it if you need to regularly update several pages.

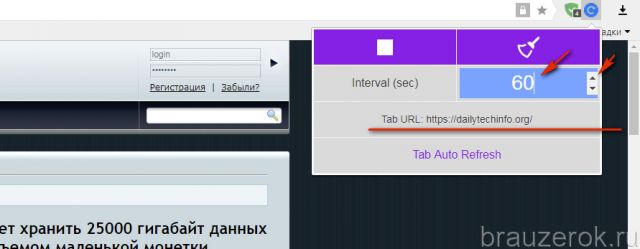
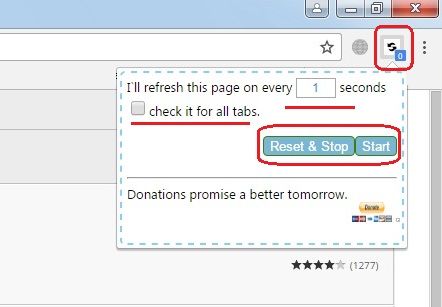
1. Press the add-on button.
2. In the menu that opens, in the Interval line, enter the refresh interval expressed in seconds. Parameters can be specified using the keyboard (type numbers) or arrows (up - increase the value; down - decrease).

3. Under the line for setting the interval, the URL of the page that will be updated is displayed.
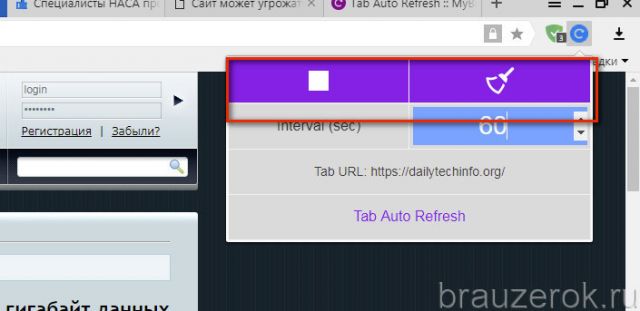
4. The add-on is controlled using two buttons.

"Square" is an auto-update stop. After pressing it, the interval value is reset and the function is no longer executed.

"Broom" - this button disables refresh on all tabs where it was enabled.
These simple tools will help you quickly get the most "fresh" information. With them, you are guaranteed not to miss the fall in the dollar, the value of the stock, as well as the appearance of a new post on your favorite site.
While working on the Internet, the need to automatically update pages occurs quite rarely - for example, during active communication on the forum, when new messages constantly appear. However, if the user does not want to manually update the pages, he can set up auto-refresh at the required interval.
Instruction
Today's topic is rarely needed by users. Some don't know about it, others just don't need it. But since the possibility of auto-updating pages exists, it means that an article on installation and use has a place to be. Standard means the most popular operating system Windows, nothing can be configured, so there are several extensions to help us, which we will talk about.
So, if for some reason you are tired of pressing the F5 button, and you need to refresh the page in the browser after a certain period of time, then follow the further instructions.
To install the extension we need, let's get to the store google extensions chrome.
To do this, open the browser menu in the upper right corner, then point to the line "Additional tools" and in the submenu that appears, click "Extensions". You can get there by simply copying the address: chrome://extensions/ and pasting it into the address bar.


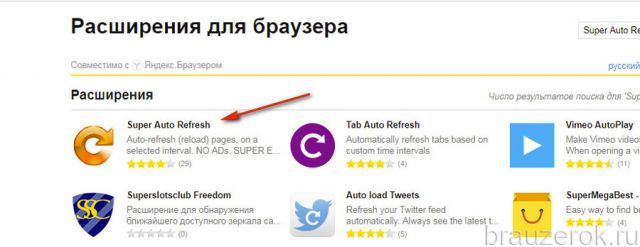
In again open tab on the left side you need to enter search query, in this case we'll write "Easy auto refresh". Now pay attention, on the right side of the search box, the extensions we need will appear. In this case, for this request, the store offers us 3 extensions. We will now consider them in order.

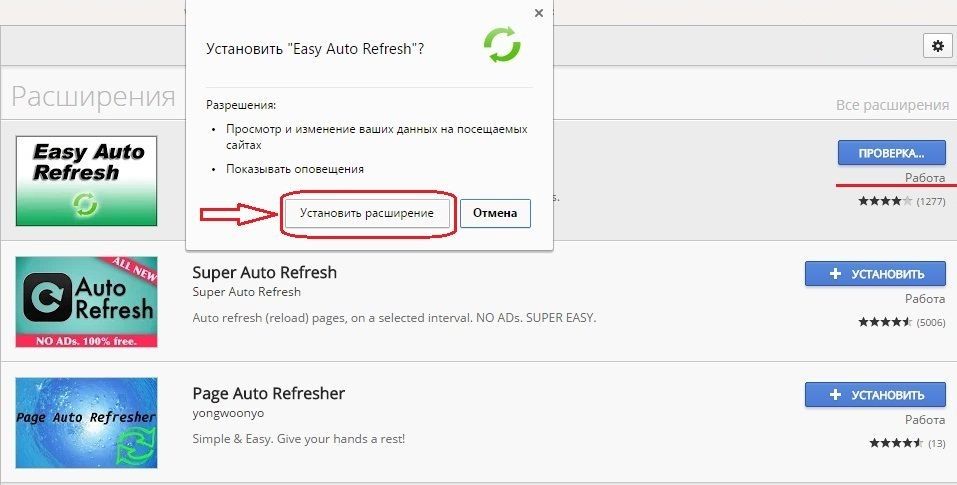
Let's start with the topmost "Easy auto refresh". We press install, after which a confirmation of installation creeps out in the middle of the window, with which we agree.

When the installation process is over, the browser will send you to the developer page, where you will be asked to register and buy a personal license, which you can opt out of by simply closing the tab. In this extension, the purchase of a license is needed for additional features, which we will discuss below.

Now, to activate auto-refresh pages, click on the icon in the upper right corner of the browser. A small window will open in which you can set the time interval for the updated page, and, accordingly, enable or disable auto-update.

When you click on the "Start" button, the icon will change its color, and inside it will show the countdown in seconds. In the free version, the countdown is shown only from 9 seconds.

There is also the “Advanced Options” button, when clicked, a list with advanced settings will open, which are available only to a registered user who has paid for the license.

--Any page on google.com - This option allows you to auto-refresh to a specific page by URL.
--Random interval - By enabling this option, the update countdown time will change randomly.
--Clear Cache - After each update, the browser cache will be cleared.
--Show longer countdown - Allows you to see a longer countdown in the icon. At free use the countdown is 9 seconds.
--Show notification - Refreshing a page indicates that something new is expected on this page. If you know what should appear, then by enabling this option and writing the expected keyword"Easy auto refresh" will show you a notification at the time the word appears on the site.
--Refresh all tabs - This option allows you to refresh all tabs in the browser at the same time.
—Refresh by clicking link or button– This option allows you to update the site by pressing the refresh button (if the site has one). By enabling this option, you need to specify the tag of the button that will be automatically clicked later.
--Refresh to url from a list - This function allows you to add multiple URLs (one per line), and the pages will be updated one by one according to this list.
As you can see, this extension has quite extensive features, but only if you buy a license.
The next extension is called "Super auto refresh". We install it in the same way as the first one.

Now click on the icon. Everything is quite simple here. The time interval is already set and you can only select a value from the list.

While waiting for an update, the values in seconds are not shown. The update applies only to the open tab.
Now the third extension is "Page auto refresher".

I liked it more than others (if you count free versions). Here you can set the value you need in seconds. If you want all tabs to be updated at once, then check the Check it for all tabs checkbox.

In this extension, the countdown is shown completely in the icon (unlike easy auto refresh), which is more convenient with a longer interval (I tested up to 150 seconds - it shows).

That's all for today. Good luck to all!!!
Auto refresh pages in Google Chrome updated: August 28, 2017 by: admin
Greetings. In this article I will talk about blog design and what is color psychology when we talk about the visual design of the site and advertising.
To begin with, we will analyze the meaning of colors in psychology, as well as see how companies and webmasters use different colors to design their websites and logos.
Almost any color for a person is associated with something ancient and physical, even in our modern age. Therefore, red is primarily the color of blood, fire and danger. It is not just that the red light when crossing the road in any country in the world means danger. In computer games, enemies are shown in red.
The psychology of colors about red is such that it is not only the color of danger, it is also the color of life. People love to look at fire and the presence of blood means life, although it speaks of the proximity of death. Also, red means war, revolution and sex.
In ancient times and throughout history, warriors wore red armor and vestments (for example, the wars of Sparta), the soldiers of the British army had red uniforms.
Red color is also power and greatness.
In terms of website design, red is practically the brightest and most noticeable color (only poisonous green and yellow stand out better), while red is not always vulgar. They can really allocate important elements interface or emphasize something (the presence of spoilers in the text, for example).
Big discounts and sales are often highlighted in red:

Red is also the color of the holiday and gifts
However, the conversion button (buy, go) is not always marked in red on sites. Interesting, right? They prefer not to use this color for an important action, or rather, not everyone uses it for this.
If we take a new youtube design then we see that a huge emphasis was placed on red (but many did not like this design):

Almost all important elements on YouTube are now in red.
You can immediately see what catches the eye and what the designers wanted to highlight. The "subscribe" button, the categories on the left, the registration button in YouTube and the login, as well as the logo.
In this case, the conversions are red, but keep in mind that YouTube does not sell the product to you, the task of the company (Google, Alphabet) is to keep you on the site as long as possible and watch a lot of videos in order to show you more ads. As a result, they want you to subscribe to channels that interest you and watch the best sections more often.
Also note such a moment, YouTube has one color scheme and will highlight everything in one color, then we will see that almost all large companies do this.
![]()
A vivid example of how YouTube tries to stand out and it turns out
At the same time, even on sites where red is the main color of the elements, they don’t add too much of it because the abundance of red strains the eyes and if the site has text, it is not very convenient to read for a long time, red elements are very distracting.
Therefore, blogs and info sites rarely use red elements.

Red also uses Coca-Cola, and the main competitor, Pepsi, uses blue.
Maybe you have not thought about it, but Cola stands out on the shelf of any store precisely due to the red color of the brand.

Blue color means first of all the sky and water. It is something huge, deep, calm and peaceful. At the same time, there is some kind of mystery and there is a slight fear of the majestic depth.
Blue color in psychology is a noble color, however, like red. Blue blood is called blue for a reason, it means aristocratic origin.
Blue rarely means any kind of call, so it does not cause a strong emotional reaction, unlike red, yellow and bright green. Blue is more the color of calmness, balance, but at the same time honesty and nobility.
The psychology of colors sometimes manifests itself in clothing. Remember who likes to wear blue and most likely they are calm and confident people, although there are exceptions.
Regarding the design, it was blue that was chosen by the largest social media- Vkontakte and Facebook (the former were stolen from the latter).

Facebook even makes paid conversions blue
At the same time, it is curious that Facebook also uses red for notifications, the priority here, of course, is with red.
I think that's why YouTube (or, for example, Alfa-Bank) chose red, when listing logos and brands, these companies stand out.
Please note that large companies generally use a maximum of 3 colors, rarely 4 (white, gray, black and one of the colors of the rainbow). It's pretty rare to have more than 3 colors of the rainbow on one site, but on the blogs of people with poor sense of taste, you will constantly see a bunch of colors and a continuous circus.

The blogger's alphabet retains one main color scheme
All colors close to blue have a similar meaning, while it is curious that the meaning changes depending on the proximity to another, thus mixing occurs.

classic color palette
For example, pink and purple are a compromise between red and blue, carrying the meanings of these two colors, but also others, already their own.
When answering the question of what colors mean in psychology, I concentrate on very basic things, without trying to invent any new meanings.
The whole interpretation of the meaning of color is only based on what people have been facing for many millennia - natural phenomena.

The other main classic color is green, but first a little digression.
In fact, there are only three primary colors, you can see even in the picture above, where you can see the color scheme, it says red, green and blue. In a computer, you can express any color in terms of these three colors, the rest are derivatives of them.
For example, absolutely red is 225 Red 0, Green, 0 Blue. But let's say yellow is if you unscrew red and green (225) to the maximum, while not connecting blue.
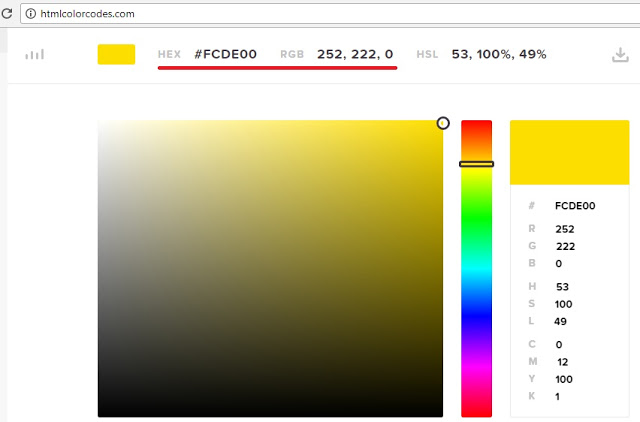
Also, in a computer, any color can be denoted using a code:

http://htmlcolorcodes.com/
The code in yellow will be #FCDE00, although this is more helpful for programmers, but sometimes it can be used in the design of a blog in HTML code.
So, what does green mean in terms of color psychology and website design?
Green is the color of life and grass in the first place, it is the color of growth and nature. This is the color of nature. As for the color of growth, it’s rather ridiculous, in many ways it is because of this that money is painted everywhere in green.
It is believed that the green color also symbolizes youth and youth, but they heard when they say "he is still green" - it means young and inexperienced.
The old plant will no longer be green.
And if dark green (closer to black) is generally a rather difficult color with a heavy message, which in psychological terms means something like a dark forest at night (nothing good), then bright green is acidic, this is the color of madness.
And also it is the color of poison, bacteria, disease, microbes, radiation and acid.
There are quite a few sites that use dark or light green (whereas other shades of blue and red are perfectly acceptable), because green is generally a pretty dull color, it's relaxing.

Exceptions - sites about ecology, wildlife and nature
Green color in terms of aggressiveness is the opposite of red, it is not aggressive at all, but on the contrary, it calms. Although bright green kills the brain.
In general, green design of sites can only be recommended for sites of certain topics: nature, ecology, animals, plants, etc.
Color as part of the brand
The color of a brand (often a logo) is an important thing for a brand. If we are talking about green, then banks have adopted it.
When choosing the main color for a website, logo or design, remember that your brand will be associated with color as well.

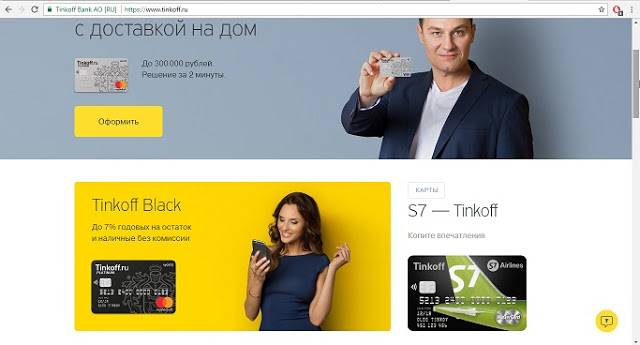
Tinkoff Bank chose yellow - as younger and more active
Alfa-Bank chose red.
Similar to mobile operators Bilan, Megafon, etc. If a large company "takes over" a color, then it is more difficult for others to use the same color for their brand, as it will be associated with a larger company.
But even for small companies or websites - brands, it is useful to choose some color and make it the main one for yourself, in this way you create an additional bundle in the brain of customers and readers that you have not only a name (brand), but also a color.
Regarding the design of a site or a blog, you can add your color and logo in a lot of places, for example, it’s quite an interesting decision to add it to all pictures (if they are yours and unique), if you remember the ancient “demotivator” site, then it was the black frame of the pictures that was the hallmark brand.
Do not forget to make a recognizable and stylish favicon for the site, in Yandex it is visible in the search results, and on your site people will look at it.
However, the main thing is the color of the elements, headers and buttons. I think and apparently it is best to do all this in one color, as you can see from the article, this is exactly what many top companies and popular sites do. Although in principle you can try combinations of several primary colors, read on about this below.
The psychology of color is also used in advertising. This is easy to see if you look at the banners of different sites, they often try to make them bright and use blue, yellow, red and sometimes green. However, if done too brightly, then this indicates excessive obsession, which does not inspire confidence.

White and black are classic colors that don't always mean something. For sites, first of all, this is the color of the background and text, since they are as far from each other as possible in gamma, therefore black text on a white background is read best.
If we are talking about website design, then it is undesirable to make some buttons and interface elements black, they do it quite rarely. It will stand out too much since the text is also black. There are also sites where in general the entire background is black and the text is white. It might work, but it's extremely difficult to implement in style.
I remember the disgusting decision of sites about the Matrix to do something like this:

Some site designers pay too much attention to design and visuals, first of all, for many sites it is important that the text is easy to read and that the design does not irritate, and only then you can think about how to make the design stylish.
Let's get back to flowers.
White is, as it were, the absence of color at all on the one hand, and on the other, it is all colors at once. White is a very neutral color choice that says nothing, in many films about the future, people wear white clothes, which emphasizes development and purity, while it also emphasizes standardization and order.
A very similar situation with black, but black is also an elite color, but it is elite on the one hand, and on the other it is the same color of evil and bandits (like red). It is elite in terms of the fact that black is almost always stylish in any situation, as well as black packaging of goods can indicate that there is something expensive.
Wrapping something expensive and serious in yellow will rarely be done.
A person's favorite color can say something about his psychology, but if you are a webmaster or designer, first of all, you need to start not from your personal preferences, but from the needs of your target audience or customer. There are different cases and different sites, somewhere you need one design and color, somewhere else.

Yellow and orange are almost the brightest and most memorable colors, while they too bright. See? Don't you see? Here I am talking about the same. It’s also so hard to see here, since I didn’t mention another rule for choosing colors.
Match colors next to each other as far as possible on the color scale. For example, black and white are great together. The same yellow is not so bad if the background is different.
For example this is how the yellow color is much more readable.
But it still strains his eyes too much.
Yellow color in psychology is activity and an obvious image - the sun and light, but although it warms, looking at it directly is dangerous for the eyes.
Very few sites use yellow, which is a risky decision. Using yellow, you immediately turn everything into a clowning and a circus. Plus, another problem - yellow on a white background is extremely ugly and very hard to read, as I said.
Although there are exceptions and good examples of integration.

But here yellow is not text, but only some elements
And notice how this is combined with black (a superb color), quite good in this case. As if talking about activity and youth, but also style + something serious.
A similar situation with beeline. So yellow can also be used, but be careful. By the way, Beeline also combines yellow with black.

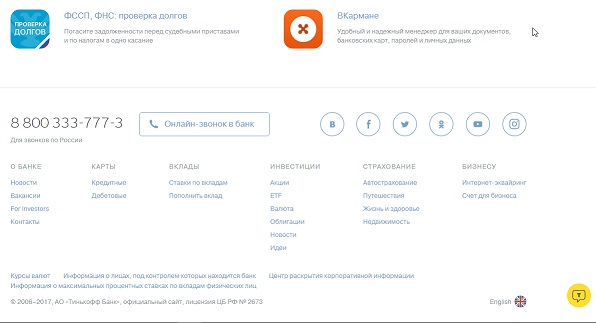
At the same time, at the bottom of the site, the bank has almost no yellow
With these colors it is important not to overdo it. As for gray, it's a great color on a white background to highlight secondary elements. Something to say or write, but it's more of a technical importance and it's not for everyone.
That's all with the main colors, such obvious things as pink is a conditionally female color and I didn’t consider the color of love, this is understandable. Purple color in psychology means that a person is emotionally dependent on others and is looking for recognition, although they write so on some dubious sites and I don’t think so. I hope you enjoyed reading about the psychology of color in relation to website or blog design.
