Recently, in the computer environment, it has become especially fashionable to speak in the language of infographics - through a series of visual images. The amount of information available on the web is huge, and people are already starting to choose how to perceive it, bright expressive graphics seem more interesting to them than words and numbers. However, the construction of infographic drawings requires the refinement of analytical thinking and richness of imagination. We can rejoice - there are enough resources on the net to help aspiring infographic designers. This publication contains a complete list of resources and services to make it easier for you to generate infographic images.
While you can use spreadsheet and presentation programs, as well as some free online and flowchart programs, these programs are often limited to basic functions and shapes, which means it can take a long time to create and edit diagrams. especially if they are large or complex. Might be worth investing in software flowcharts if creating or editing diagrams is a regular part of your job, if you need more than basic functionality, or if you need professional looking diagrams.
DATA VISUALIZATION TOOLS AND APPLICATIONS FOR SOLVING THE CHALLENGE

A set of free javascript/HTML5 charting tools for almost everything - from static infographic samples to embeddable "live" diagrams! The choice of configuration is wide - from typical (bar charts, histograms, line charts and area charts, step and smooth curves, "Japanese candles" and interval charts with marks of limit values) to pie charts and their varieties, radial, "bubble" schemes, etc.
Flowchart Software: What We Evaluated; What did we find
When looking for the best software for your company, consider what features are most useful to you and you can save time, the different types of charts you want to create, and how you can most effectively share your charts with your employees and your customers. . Also, be sure to check out our articles on flowchart software. We looked for affordable programs with monthly and annual subscriptions.

A free online service for easy construction of visual mind maps and their subsequent printing or distribution to other brainstorming participants. Bring screen shots of your diagrams to life for infographics, presentations, and more!

We were looking for a flowchart software that simplifies the process of creating a diagram. All of the programs we've reviewed include templates and examples that allow you to quickly complete a project and create a library of shapes that can be customized to fit your diagrams. They have a drag and drop feature that makes it easy to change shapes and connectors on the canvas.
In addition to these basic features, the best charting software products have a user-friendly interface and provide templates and forms for various applications. While every software we reviewed can be used to create basic flowcharts and org charts, many of these programs also include forms and templates designed for specific types of charts, such as various business applications. and industry applications.
A user-friendly tool for generating online graphics such as sitemaps, wireframes, UML and network diagrams. Cacoo is free to use.

A simple browser-based service for easily building neat diagrams and graphs using built-in templates, such as US maps, Venn diagrams, etc.
Creation capabilities simplify the diagramming process. Tools that make it easier and faster to create professional-grade charts and diagrams are among the most important considerations when looking for flowchart software. We tested flowchart programs to see how easy it is to create diagrams and whether they have features that save time or improve appearance or chart quality.
Interface evaluation. In this ranking, we have assessed the features that affect your experience with the software and make it clear and understandable for the user, such as how easy it is to navigate the interface and keep up to date with the latest developments. Most of the programs looked up to date, although some of them were dated although they had recently been updated.

A data visualization web service that allows anyone to quickly and easily transform their data into compelling, interactive visualizations. Your interactive renders can then be shown to the public by embedding them into websites, blogs, or by sharing them on Facebook and Twitter.
We took a look at the Shape Libraries to see if these symbols are basic or if there is a larger collection that can be customized for a wider range of uses and visual interest. We looked at whether the software has color schemes and design themes that you can use to quick setup your diagrams. While most of them have pre-made color schemes, few have fully developed themes that use fonts, colors, and effects.
Data Sources for Infographic Buildings
Most programs also include the ability to use spell checking, replace shapes without having to manually manually delete the original shape, add connection points to a location of your choosing on a shape, and automatically resize shapes to fit your text.

Catchy graphs and charts line up together, but quickly. The site has a powerful library of completed subject images and ready-made templates, which greatly facilitates the work. In addition, you are offered not only free, but also a tariff (though quite affordable) version to solve any of your problems.
Since many tasks require input from managers or colleagues, we wanted the software to allow you to work in tandem with team members in real time. Half of the programs we reviewed include real-time collaboration tools that allow multiple users to view and edit flowcharts at the same time and see changes as they happen. Many of the programs with this capability also have built-in chat features that allow users to discuss a project as they work together without picking up their phone and using another program.

A stunning web novelty that gives users the ability to design beautiful infographics using menus with tons of pre-loaded drag and drop content and a rich selection of editable templates to suit any need.
Chart color scheme
Top Programs also supports multi-page workflow diagrams that give you the ability to include multiple diagrams in one project and link them together to have expandable canvases that automatically grow to fit your content so you're not limited given size pages, and add layers to charts.
Because it's important for you to display charts in front of your employees and your clients as easily and elegantly as possible, we've looked at the export options and viewing options of charting software. We also tested it as viewers to evaluate the steps your clients need to take to access your charts.

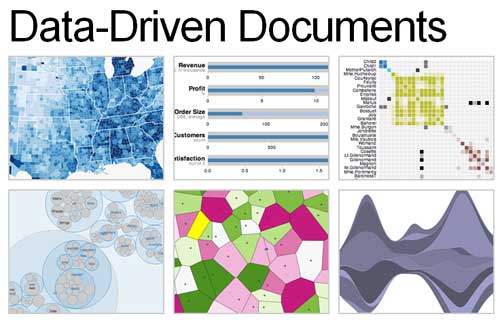
Javascript library for processing documents containing arrays of data. D3 helps you bring this data to life with HTML, SVG and CSS. D3's emphasis on web standards allows you to take full advantage of the capabilities of modern browsers without being tied to proprietary frameworks, combining the functionality of render elements with the principle of data first when manipulating objects within the DOM standard.
Connecting Blocks in a Diagram
View access score This score evaluates your customer's browsing experience with the diagrams you create with the flowchart software. All but two of the programs allow you to guide your client through the diagram by allowing you to link to other sections and pages of the diagram. Half of the programs allow you to collapse and expand groups to simplify the diagram.
Most of the programs we've looked at have this capability; however, only three of them allow you to password protect your diagrams. Choosing the right software package for your business allows you to quickly create professional-quality charts and diagrams. The best programs in our lineup can be used with business and industry applications and include collaboration, sharing, and presentation features.

A framework with descriptive functions for graphics processing, enabling you to build rich user interfaces, visualize data, map, edit images, and more.

If you need inexpensive flowchart software that includes real-time collaboration features, check out what you've built. All of the programs we reviewed have free trials that allow you to try out the software before purchasing the product, which is useful if you need certain functionality and want to test it out before making a purchase decision.
The spreadsheet contains samples surrounded by a blue border. The rest of the columns contain data. Drag it down or up to add or remove items from the graph. Enter chart data into cells spreadsheets. Ryan Menezes is a professional writer and blogger.
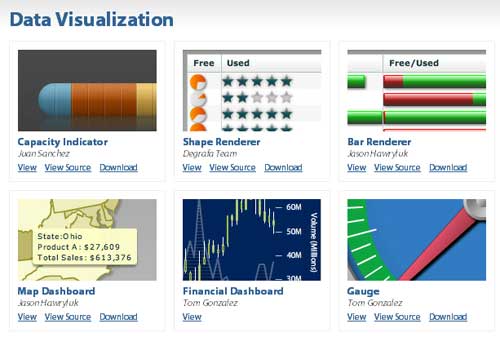
Dundas brings you a wide range of data visualization tools within Microsoft technology. You are offered a range of data visualization tools, including Chart (scheme), Gauge (scale), Map (map) and Calendar (calendar) for the .net platform, as well as Dashboards (toolbars) for Silverlight.

Option 1: Use two pie charts
Creating a Pie Chart
Click Signature and select Show Marker Titles. in accordance with your wishes in size. Switch to a two-axis chart. Step 3: Change the second pie chart to a circle. Click right click click on each of the axes and uncheck "Show Title".Option 2: Use a Pie Chart and an Image File
- Under Tags, select Marker Circle Type.
- Drag the customer segment to color.
- Drag "Sales to size".
- In this example, click on the white color.
- Click "Size" and move the slider to the left to make the circle smaller.
- Drag "Sales" to "Signature".
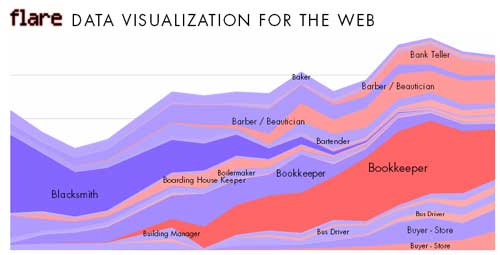
ActionScript visualization library run through Adobe Flash Player. From simple diagrams and diagrams to complex interactive graphics, the service has tools to support data management, visual information transformation, animation and interactive interaction. What's more, Flare is modular, allowing developers to come up with their own rendering techniques without having to reinvent the wheel.
Installing the Diagram Designer
Links to external websites are kept as correct, current and current as possible. If you have any questions about the content, please contact the external site directly. And diagrams can often visualize relationships and processes better than a few lines of text.
Chart programs are available in a wide variety. Instead, the diagram is described in a simple text file, and then a corresponding graphic file is created using the program. Even if there are parallels between the two programs, there is one important difference, and that is the user's influence on the chart layout. For example, note that text files describing the graph are very similar. Each of the programs must be installed individually.

A huge "constructor set" of vector drawings and infographics. The package contains more than 50 components - from graphs and charts to maps and icons.

You are offered more than 90 variations of schemes, as well as 550 maps in javascript (HTML5) and Flash formats.
Creating Waterfall Diagrams
The corresponding command. A new version offers better visualization, especially in business intelligence and big data. The waterfall chart is based on an initial value that is incremented or decremented by a series of values. This creates the final value. Previously, these charts could only be generated by walkthroughs. This is one of the reasons why the diagrams are called bridge diagrams. These presentations are often used in financial reporting to visualize profit and loss.
The waterfall charts can also be color-coded so you can see at a glance which values are trending positively and negatively. In most cases, start and end values are entered on the horizontal axis, while intermediate values can come from different columns.

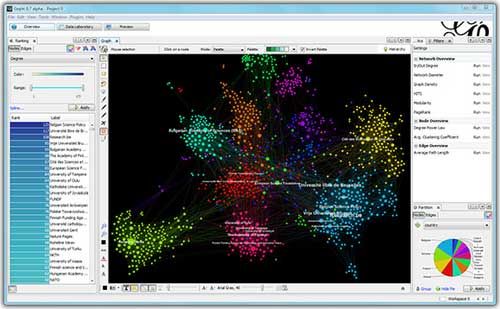
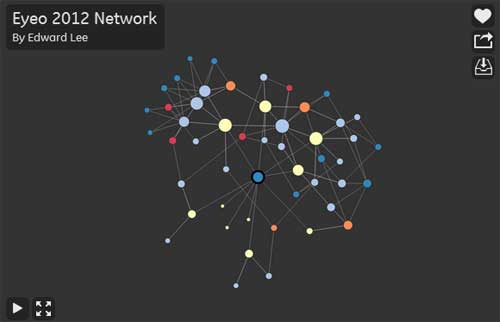
Gephi is an interactive data visualization/viewing platform for any networked and complex systems, building dynamic and multilevel graphs. Works with Windows, Linux and Mac OS X. Gephi is free and open source. source code.

To create a waterfall chart, it is best to mark the columns that need to be considered. You can also select the "All Charts" button to insert and set the selection to "Waterfall" in the "All Charts" tab. You can adapt the diagram via the context menu. If you click on the chart, you can choose different formatting using the Design tab. In addition, you can adjust the gradient in the right area of the drawing formatting area.
You can also customize the chart using the Format tab. You also have the ability to set up data points, that is, define intermediate results and save them on the chart. To do this, click on the chart area. On the right side, you will see the data format data area.
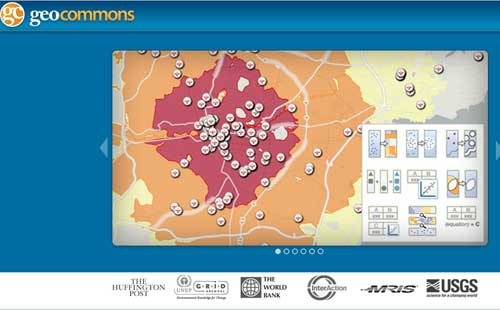
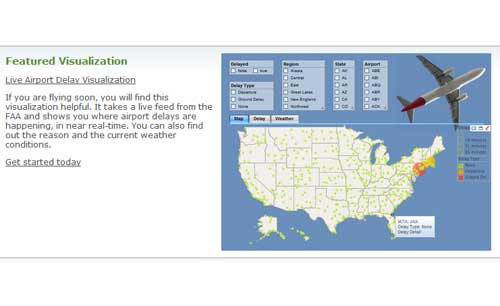
GeoCommons allows any user to find, apply and share geographic maps and similar graphics. Luxurious interactive visualization samples are easy to create, and even an inexperienced user can solve their problems using familiar diagramming tools.

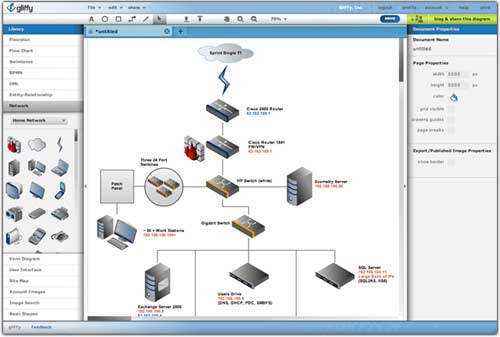
An online diagramming service whose means of expression to users are shapes, text, and paths. Easy to use. Elements are transferred to the work surface from a well-stocked library by drag and drop and formatted by point-and-click. No need to be seven spans in the forehead.

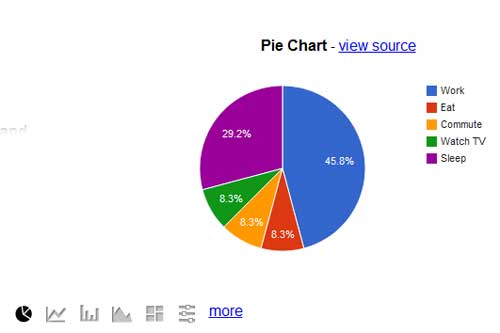
Google Chart tools are powerful, easy to use, and free. Choose from a variety of schemes suitable. From simple scatter plots to multi-level sequencing plots with branches, look and find the best solution for displaying your data.

Highcharts is a 100% javascript charting library that provides you with visually appealing interactive charts for websites and web applications. Highcharts currently supports line, curved, column, area charts (-areas with soft edges), pie charts, scatter plots, and histograms.

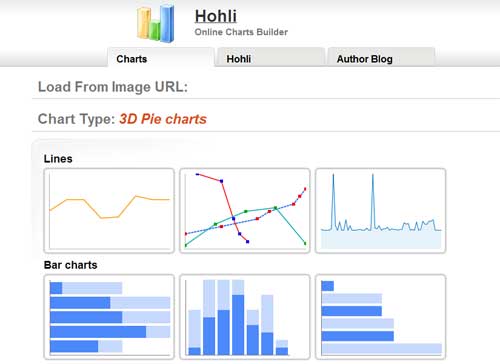
With the online charting service Hohli Online Charts Builder, you can generate Venn, scatter, bar, radial, pie, and line charts. When starting to build your circuit, first select its desired configuration and scale. Then enter the data you want to display in the corresponding field. As you enter information, your schema will be generated and you can watch it change as you build.

A network access service that facilitates the visualization, distribution, and exchange of Big and Small data. We see our mission as enabling people around the world to use and share data, to provide free channel transmission of visual information for its owners, media structures, market participants and consumers.

Using Infogr.am is similar to using Adobe Illustrator online and can also be used to create beautiful infographics. Just choose the template that suits you, enter your details, and then send or include your infographic piece in the structure of the finished sketch.

A set of tools for building interactive web data visualization samples using javascript. Equipped with the latest options for visualizing arrays of information, for example, TreeMaps, a tool for representing structures of logical sequences / dependencies in the form of stylized schemes based on SpaceTree, hyperbolic "branched" curves (Hyperbolic Trees) can be built using the "extraction of the essence of the context" method (focus + context), and for radial "branched" animated schemes, there are ray axes blanks (RGraph), plus a lot of visualization options.

A Javascript schema generator that requires little or no additional coding. Drawing charts with JS Charts is easy and simple, because you only need to use the client-side (that is, executed by the browser) part of the program for this. You can do without additional add-ons and server modules. It is enough to implement our scripts, having prepared data for building your schema in XML, JSON formats or via javascript Array, and you can get it "right in your hands".

A set of javascript tools for visualizing network activity parameters. Compatible with all major browsers and platforms, including iPad. Works based on HTML5, but in earlier versions Internet Explorer also feels good.

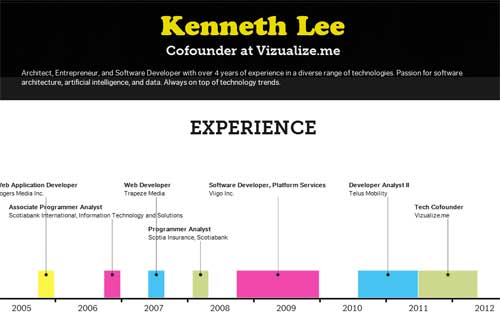
An application for compiling a resume of irresistible appearance with infographics.

A data visualization site that gives you the means to both build your own samples and view other people's infographics. There are already thousands of examples on this page.

Browser-based tool for collective construction of link diagrams. It helps you organize your thoughts graphical form fruits of your brainstorming and get screen shots of the results, complementing your infographics with strict, no-nonsense text.

An online service for building mind maps for a beautiful visual embodiment of your findings and insights in the process of joint brainstorming.

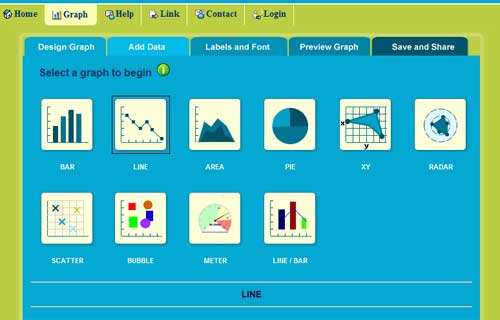
Onlinecharttool.com allows you to plot and upload your own charts online for free. The application supports the creation of a number of graphic configurations, such as bar charts, pie charts, line charts, bubble charts, and radial charts.

You need to be able to present information temptingly and catchy, and not boringly and tediously. If you agree with this opinion, then you should try out PiktoChart - a web application for creating fun infographics.

Kit software tools to present visual data in the form of luxurious interactive fragments. The Original Prefuse standard toolkit includes a visualization framework for the Java programming language. The Prefuse Flare Extended Suite provides rendering and animation tools for ActionScript and Adobe Flash Player.

Thinking about writing a resume using infographics? Try out Re.vu, a visual resume generation application.

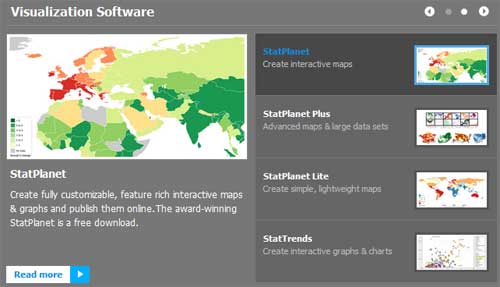
A wide range of web-based and desktop-based software tools for a variety of data visualization tasks. "Ordenosnoe" package of services, including StatPlanet, StatTrends & StatWorld.

Tagxedo will help you fill in words - famous sayings, excerpts from newspaper articles, mottos and theses, even your love letters - a text cloud that draws the eye. Words are calibrated in accordance with the frequency of use and the density of their "sowing" in the text.

Free service data visualization will help you in building interactive images for visual perception and further embedding them in the structure of your website or forwarding. Anyone can do it, nothing complicated, but everything is free.

A new web platform designed to visualize any data by anyone and for any purpose. Weave - development platform application programs, designed for users of different levels of preparedness - from beginners to "advanced" - and allows you to embed, distribute and present in a form convenient for visual perception data "embedded" at different depths in the geographical "soil".

A set of powerful Drupal visualization modules. VIDI provides you with easy-to-use tools for building and embedding vibrant maps into your presentations or blogs. There are also functional, visual means of expression that allow the cards to "tell" a lot.

If you are looking for a data viewer and visualization tool that is too tough for office software with a typical set of charting features, then Visualize Free is the solution for you. A free visual information analysis service that excels at sorting multidimensional data for trending, yaw, and data manipulation in a simple way click-pointers.

Transform your LinkedIn profile into a pretty infographic in one swipe. This online application automatically formats your LinkedIn data into a clear, crisp, easy-to-read summary.

An application for generating "text clouds" from the records you provide for processing. More visible in these clouds are words that occur more often in the source texts. "Clouds" can be varied by customizing fonts, configuration and color schemes. The images you build in Wordle are entirely yours, you can do whatever you want with them. They can be printed or saved to the Wordle gallery for your friends to see.
Huge selection of vector infographic compilation tools. The package contains over 50 elements - from graphs and diagrams to maps and icons.
DATA SOURCES FOR INFOGRAPHIC BUILDINGS

A treasure trove of useful, up-to-date information for building your infographics. Wide thematic coverage - economics, sociology, energy, ecology and statistical reports on countries. For data and statistics, please contact here first of all!

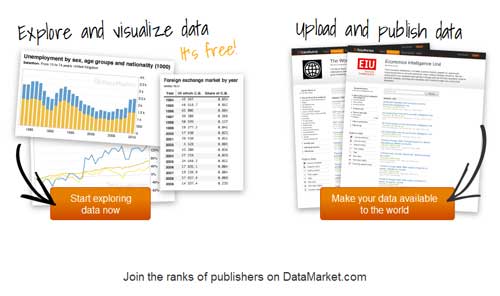
Explore datasets provided by leading data storage resources, upload your own data, generate reports and beautiful visualizations in seconds.
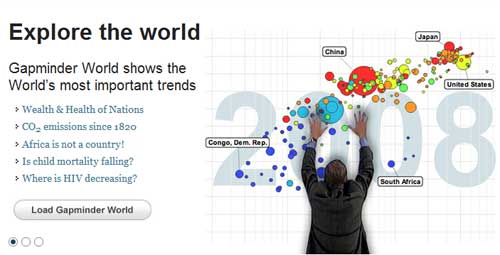
45. Gapminder

Another great source of information for building infographics. "Evidence warehouse" for the formation of a worldview based on accurate knowledge, storing fresh statistical calculations, videos, Flash presentations and diagrams of the main trends in world development, animation and colorful graphics.

Questions and answers about access to various data.

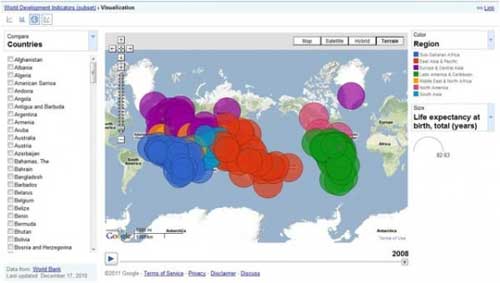
If you're looking for some very specific infographic information, then Google Public Data Explorer might come in handy. This search tool from Google provides you with interactive graphical summaries of publicly available information that you can explore, process, and save as screen captures for later use in building rich and meaningful infographic designs. Highly specialized information can be found through the built-in search engine.

A massive collection of valuable data sets and colorful infographics from across the web, neatly organized. This site is also good for finding inspirational examples - there are a lot of beautiful infographics here.

Open source software for cartographers to create their own portals, available for viewing by the whole world or only a limited circle of people.
More than 90 chart configurations are available, as well as 550 maps in javascript (HTML5) and Flash formats.
Free program to build diagrams using blocks and relationships between them. With its help, you can quickly create a high-quality and beautiful diagram for presentation at presentations, seminars, or for your own use.
Installing the Chart Editor
The installation process is quite standard. After launching the installer extracted from the archive, follow the prompts of the Installation Wizard. In the first two windows, click "Next", and in the third - "Install".
You will have to wait a little while the program is installed. In the final window, click "Finish".
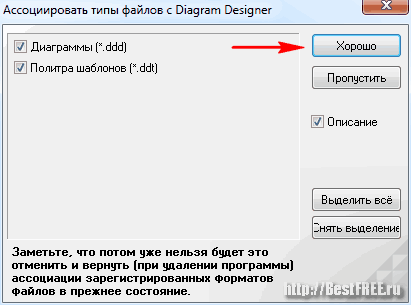
At the first start, the program will greet us with a request for developer support "who can do it."
If we are not going to help him in any way, then uncheck the box so that this window does not appear again and click "Continue".
Next, a window for selecting the language of the program will appear. Specify the desired language, for example, Russian (Russia) and click "OK".
A new window will inform you that you need to restart the program for the changes to take effect. We agree by clicking the only "OK" button.

Here we also leave everything as default and click "OK". And now, finally, the program itself will load.
Diagram Designer Interface
In the main window of the diagram editor, we will immediately notice that the interface is far from completely Russified. In fact, you need to pretty much look for where the Russian language is :) But this will not hinder us much in studying the program, since all the main functions are quite intuitive.

If you look closely, this window is a bit like a text editor, so getting used to it will not be difficult.
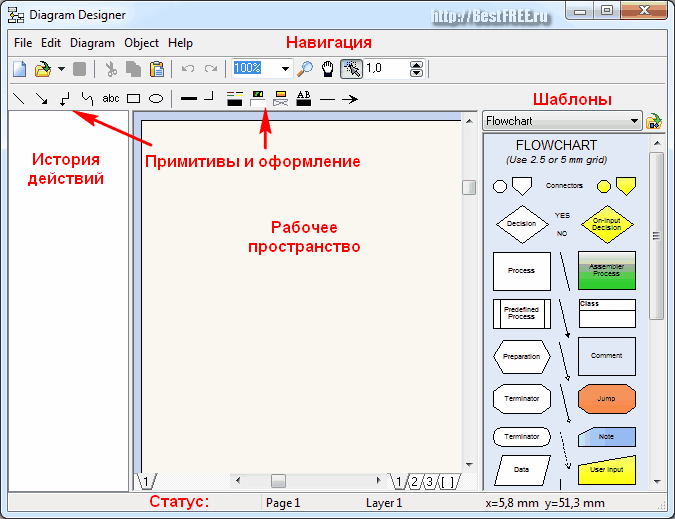
Samo working window consists of six zones:
- At the very top is a textual horizontal menu.
- A little lower is the main toolbar (working with files, copying, navigation, drawing, etc.).
- On the left is the history of actions and, in combination, a list of objects.
- The center is the worksheet on which we will draw our diagrams.
- On the right is a list of ready-made templates. You can select the desired Template Palette from the drop-down list or load it from an external file.
- At the bottom is a status bar showing the page, layer, and cursor position.
Building Blocks
Let's take a look at how the program works specific example. Suppose you want to build a chart with a center from which explanatory notes will go.
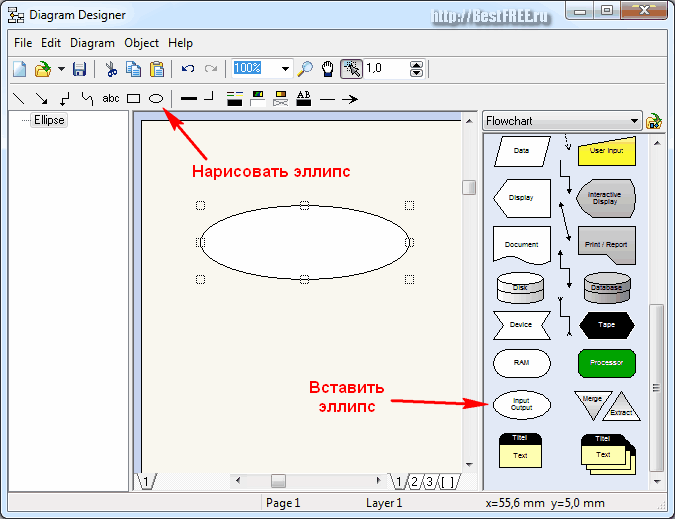
An ellipse (oval) is best suited for the center. Drag it from the templates on the right or press the "Draw Ellipse" button and draw it by hand.

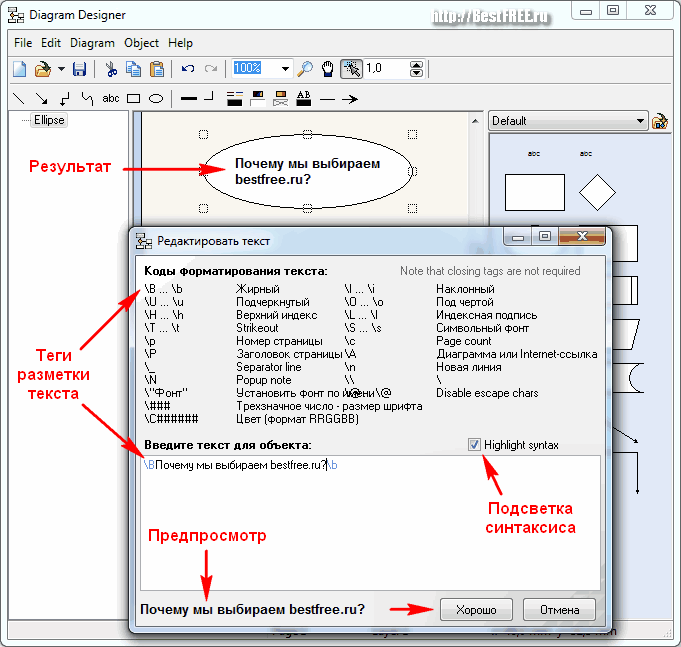
If the ellipse was taken from the "Flowchart" template palette, then it will already contain text. If not, you can easily add it. double click left mouse button on the ellipse. The following text editing window will open.

Here, finally, traces of some Russification of the program are visible :) This window allows you to quite flexibly (although not very conveniently) customize the design of the text using special tags.
When we are satisfied with the result, click "OK" to confirm the selected text format or "Cancel" to discard the changes.
There is also an option to insert text into the ellipse using the "Insert text" button in the Toolbar or by dragging from the "Default" template, but such text will be on its own and will not move with it when the ellipse is moved .
By the same principle, we will create several more different blocks around our ellipse and enter the necessary text in them with the desired design (and we will not miss the opportunity to promote :)

Connecting Blocks in a Diagram
Now we need to link our blocks together somehow. To do this, we have tools on the left side of the menu:
- Straight lines ("Draw line" button).
- Straight arrows ("Draw arrow" button).
- Connectors (arrows, broken lines at right angles, "Draw connector" button).
- Curves of arbitrary shape ("Draw curve" button).
For arrows, you can customize the shape of their start and end. To do this, on the right side of the toolbar there are two buttons with drop-down menus that are responsible for the corresponding ends of future arrows.

Having chosen the shape of the arrows to your liking, we press the button of the connector we need and begin to connect our blocks from the central ellipse to the outer shapes.
If you want the ends of the arrow to "stick" to the blocks and always stretch after them, then we attach them to the red crosses on the borders of the blocks. True, this trick does not work for curved lines. As a result, something like this is obtained.

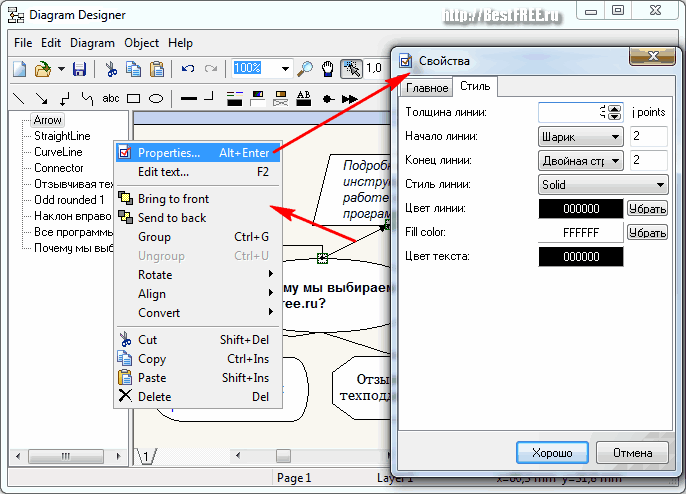
You can edit the style of the resulting connections (for example, line thickness) or any block on the diagram through the context menu ("Properties" item), or by selecting it and pressing "Alt" + "Enter".

In addition, you can add text to any line by double-clicking on it with the left mouse button.
Block color scheme
Gradient- smooth flow of one color to another.However, this is not enough for us :) Now we want to color our scheme.
No problem, Diagram Designer allows you to do that too. The toolbar has buttons for coloring lines, text and blocks in any color using the standard Windows palette.
For blocks, even gradient coloring is available (unfortunately, only in one direction). Experiment to your heart's content!

Working with Templates
UML(Eng. Unified Modeling Language) - a unified modeling language for developing programs.However, this is not all. As mentioned earlier, many ready-made templates have been created for building diagrams in Diagram Designer.
By default, the program comes with templates of simple blocks (Default), symbols of computer components (Flowchart), electronic symbols (Electronic Symbols), interface templates (GUI design) and symbols of the UML language (UML Class Diagram).
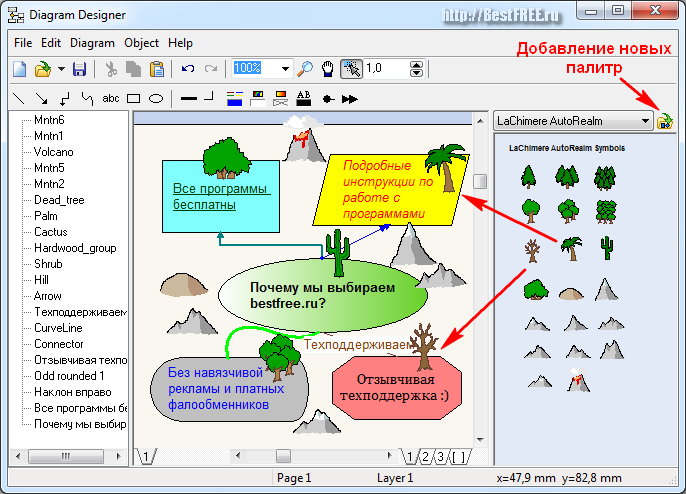
To replenish this library with new template palettes, go to the developers' website, look for the link "Template palettes" by which we go to the list of ready-made templates and download the ones you like to your computer.
Then, in the Diagram Designer window, click the "Load template palette" button, to the right of the drop-down list of templates.
In the window that opens, find and open the saved palettes.
Now you can decorate the diagram with new pictures and symbols from the added palettes.

Inserting images
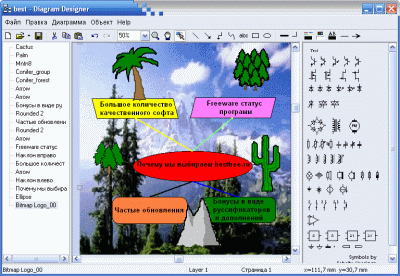
And if this is not enough for us, then you can put any picture on the background. There is no special button for this, so you have to go to the menu "Edit" - "Insert picture".
In the window that opens, select any graphic file on your computer. The only "but" - the picture will appear on top of the scheme, as a new layer.
To fix this, right-click on the image and context menu select the "Send to back" item.

Well, now you can admire the result!

With a strong desire, you can insert any pictures in any quantity and place them in any way on the working field.
findings
Building diagrams in Diagram Designer is much easier and faster than if you do it manually in editors that are not adapted for this.
At the same time, the program lacks some "fineness", like changing the size of the arrowheads or multidirectional gradient. But in general, she copes with her main duties quite well.
Radio amateurs will appreciate the ability to create in a few clicks circuit diagrams radio and electrical equipment. And programmers can be attracted by the ability to quickly sketch out an algorithm diagram for object-oriented languages.
What else can be added? The program takes up little space, does not clog the registry too much (after uninstalling it, you should remove only two registry keys associated with the program's native extensions: .ddt and .ddd).
After installation, it can be copied to a USB flash drive and used as a portable application.
And yes! Just below you can play a fun flash game in the "quest" genre, in which the heads of the characters are very reminiscent of diagram blocks :)
P.S. It is allowed to freely copy and quote this article, provided that an open active link to the source is indicated and the authorship of Ruslan Bogdanov is preserved.
