In our age of electronic technology, it is already more convenient and interesting for many to read e-books. The zest to such electronic documents is given by all sorts of additional points, such as the effect of turning pages (teasing / alluring corner). Of course, not all books should use such moments, but if its goal is to attract the attention of the reader, then perhaps it is worth stopping at?
How to make a book with a page turning effect
One way to create such a book with a page turning effect is to use the site youblisher.com. It's free and very easy to use. It turns out quickly and beautifully. You can make catalogs yourself, and beautiful books, and a selection of photos with congratulations, and many other places, only imagination is needed. And this is best done if you look at other people's work, and new ideas, and practical skills. Everything is just like in the book “Steal Like an Artist” by Austin Kleon (I recommend reading it if anyone has not read it yet).
The first thing to take care of is to prepare the document (convert to PDF, I do it at http://document.online-convert.com/en/convert-to-pdf).
The second step is to register at www.youblisher.com.

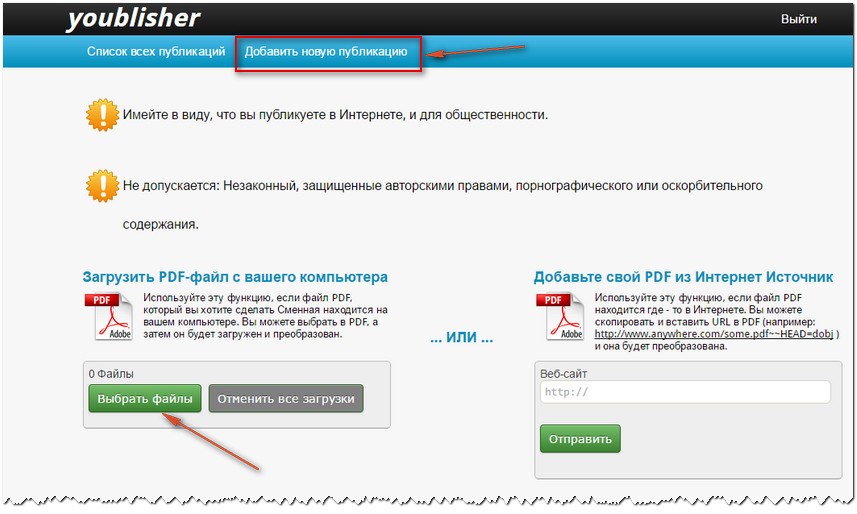
The third step is to upload your document from your computer or follow the link (click on the “Add new publication” button).
![]()
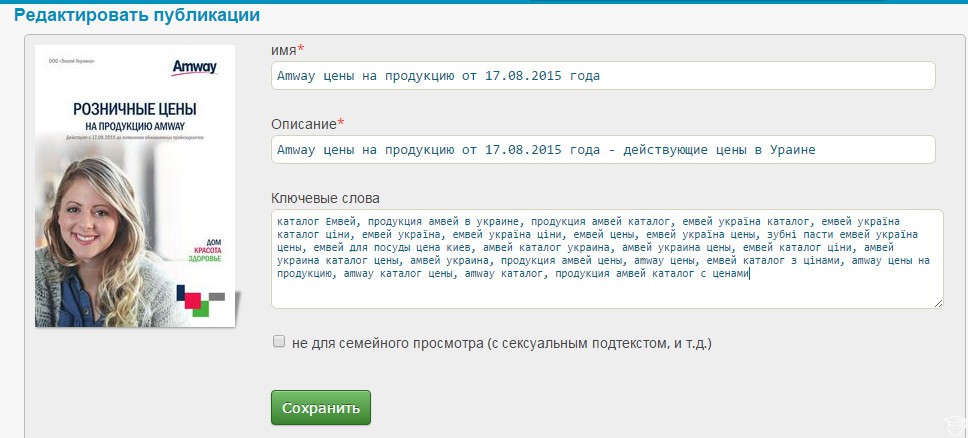
As soon as the document is uploaded to the site, a page with settings appears. Here you need to give the document a name (it is better to write in Latin, then the link is correctly displayed in finished form). Then write a description for the document and add keywords. All fields are VERY IMPORTANT. In this situation, this is an SEO-optimized text, and it is indexed by search engines. You can search for a word with the prefix youblisher and, upon request, it gives out all the documents that were registered with keywords on the selected topic. After that, click on the "Finish" button.

Editing a book with a page turning effect
You can always return to editing the finished document by clicking on the "Edit" button. Don't forget to save your changes by clicking the "Save" button.
There is another button that appears after the book is ready - "Customize". Here you can configure which way the pages will turn, from left to right, or vice versa. Then specify whether you can then download the finished book, and also set the background for the finished book. We save all changes!
In finished form, the site gives us several links. You need to carefully read which link is inserted where.
The fourth is the same as the third, only the size is slightly larger, 200x300.


And I also want to show one work that I accidentally met on the Internet when I was looking for a word with the prefix youblisher. I really liked this work, and I wanted to give as an example what gifts you can give to your family and friends. It's nice, and fast, and free.
Here's a book with a beautiful page turning effect! All books that you create on that site will be stored here. Use this site to promote your BRAND.
What actions can be performed with images can be found on my .
Creating a book with the effect of turning pages is a very exciting creative process that captivates not only with its originality, but also with its simplicity. You can create this effect different ways using different codes.
In this article, we will look at the easiest and most effective way to create a book with a flipping effect.
To do this, use the free resource Youblisher 
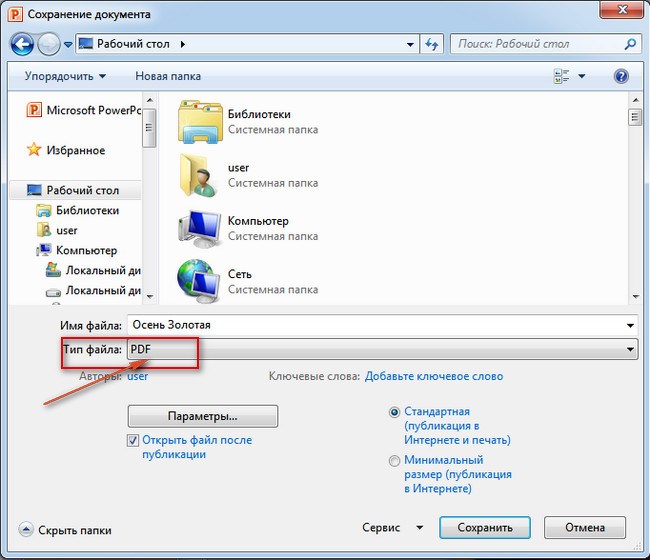
It should be noted that converting a book with a flipping effect is possible only in PDF format. Therefore, when you create a document in PowerPoint, it must be saved to your computer as a PDF. It will look like this:

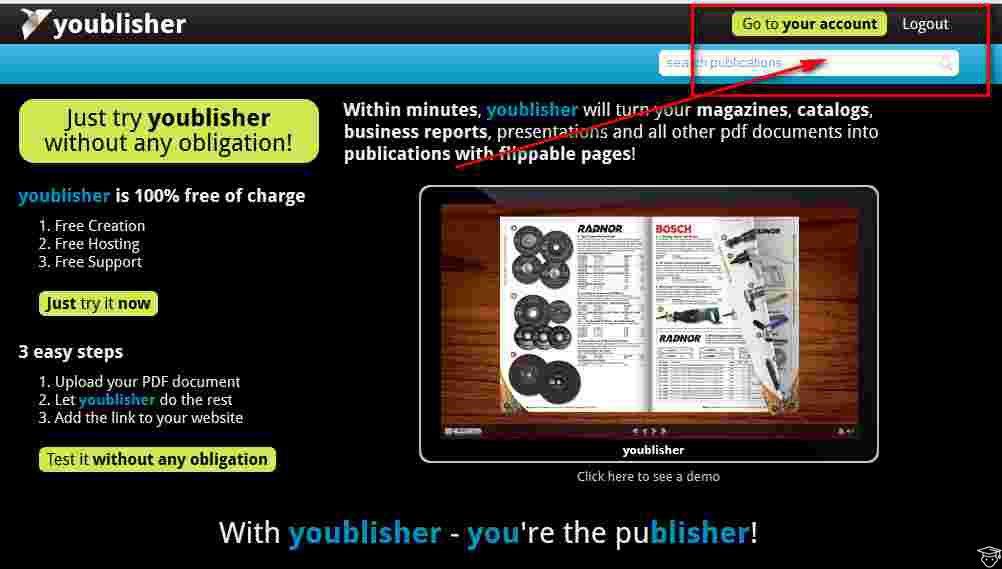
When you switch to the free Youblisher resource, you need to register on it.
To do this, click the "Create a free account" button. 
After registration, you get to the page where you go to the "Add a new publication" tab.
A page will open that will offer 2 options for adding a new publication.
The first option is to download the file from your computer.
The second option is to download the file from the Internet.
We will use the first option and click the "Select Files" button, after which a dialog box on your computer opens, where you select the desired PDF file.

After downloading the file, the publication description page will open, where you fill in all the indicated columns to optimize your book. Thus, it will be promoted on the Internet. After pressing the "Save" button, the process of converting the book with the effect of turning over takes place.

It takes some time, after which 4 windows with codes appear.
The first window offers a link to your book for placement in in social networks Or just share with friends and family.
In the second window - the same link, only text. It can be inserted into the text of the article.
In the third - a link to the book size - 90 x 90 pixels. You can insert it into the text in the place where you plan to place your book.
The fourth has the same link, only the size of the book is 200 x 300 pixels.
The great thing is that all your created books with the flipping effect are stored in your account on this resource.
I love autumn very much. This is the most beautiful time of the year for me. This is what my book about this golden season looks like
 This is how you can easily create your own unique books on any topic.
This is how you can easily create your own unique books on any topic.
And they will always look original, thus you will promote your brand on the Internet.
Good luck and prosperity!
An interesting improvement of a hypertext pdf document can be the addition of a page turning effect to it. In addition, multimedia elements can be integrated into the document: insert images, add sound and video.
Where and for what can such a toy - a multimedia document - be useful? Probably primarily when creating presentations. Original additional effects will decorate the slideshow and add information content to the materials. An exclusive gift or archive will be a photo album with flipping, musical accompaniment and voice comments. Also, such multimedia attractive 3D documents and books are used as educational resources to facilitate better assimilation of the material.
Let's try out some tools for constructing these wonderful information products.
A popular desktop application is Flip Builder. Download this constructor for flipping pdf-documents from the official website of the developer. We open home page address: flipbuilder.com and by clicking on the flag of the Russian Federation we will Russify it. Click the "Learn more" button, go to the download page and click the "Download" button to begin the download process. Upon completion of the download, unpack the zip archive and run the installation file: flip-pdf-pro.exe
We go through the steps of the installation wizard and in the final window click the "Try" button. After that, the application interface opens and we start working.
Click the green "Create New" button. The "Import PDF" window appears, in which we open the explorer with the "View" button and select the pdf file prepared for conversion on the computer. Then click the "Import now" button:
After a while, the document opens in the application and is ready to be flipped. Now you can start editing and add additional elements to it.
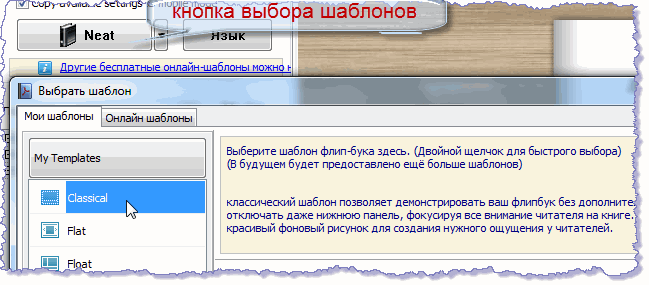
First, to design the document, let's practice with templates. Templates, as indicated in the comments to them, differ not only appearance, but also functions:

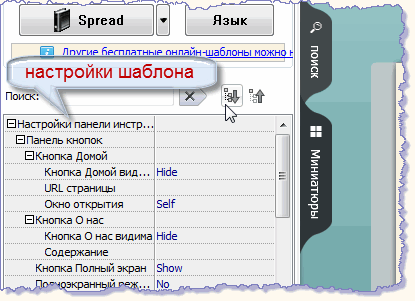
Having chosen the appropriate template, expand the menu of its settings. By changing the values of the elements in the list, you can adjust the display modes of panels, control buttons, and much more:

Finished with the template and go to the editing section.
Further, for example, I will show in detail how I made a multimedia brochure - a small historical excursion around my native land. Wrote a book about Almaty. He wrote it, of course, loudly. Accumulated from various sources descriptions of important, in my opinion, events from the history of the city. Edited as needed and arranged them in chronological order. Illustrated content with appropriate pictures. I did all these operations in Word. After that, I numbered the pages starting from the third and created an interactive table of contents, as described in the lesson: hyperlink in Word. Then I saved the document from Word to PDF format.
For scoring, I previously prepared audio files in mp3 format for each page - I combined text tracks with background tracks. I did the audio mixing with Audacity. Download latest version programs can be found on the official website of the developers at: http://www.audacityteam.org
By connecting an audio headset, you can directly record sound from a microphone into the editor - create a voice track or import pre-prepared audio files. Easy to learn, intuitive program, where each tool has a tooltip. When installing, select the Russian language. We export the finished audio project and save it as an mp3 file.
Let's go back to the Flip PDF Professional designer.
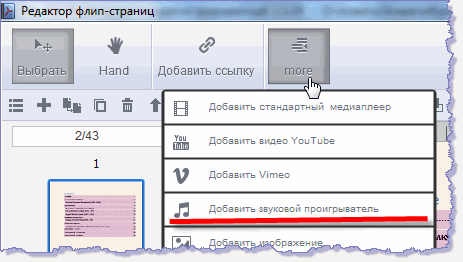
In the flip page editor of this program, use the "more" button to expand the list additional elements and select the "Add sound player" section: 
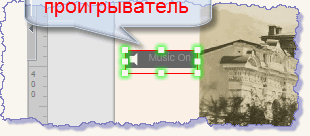
The "Sound Type" window will appear - the type of player, where we select the type of player, and then paste it on open page document:

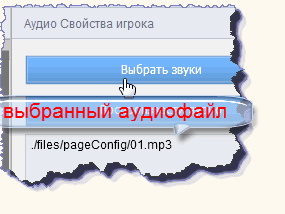
Now, in the right third of the editor window, by clicking the "Select sounds" button, let's go to the explorer, find the audio file prepared in advance for this page on the computer and open it:

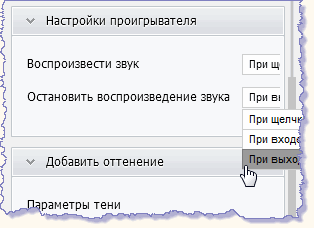
In the same section, we will configure the player's operating modes. I set the playback to start when the player is clicked, so that the reader has a choice: read for himself or listen. And I chose to turn off the sound when leaving the page:

Also in this window you can edit the cover of the player.
Thus, we install the players with the corresponding audio files on all pages of the document selected for scoring. When finished editing, save the changes with the "Save and Exit" button, which is located in the upper right corner.
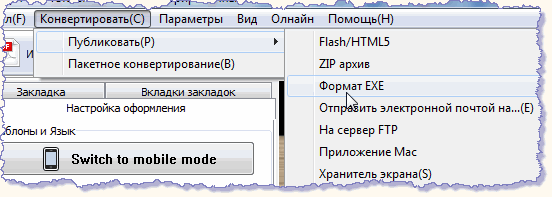
To publish a finished multimedia document with the "Convert" button, open the list of suggested formats and select the appropriate one:

You can download in the archive and view the interactive brochure in this format at the link:.
As an incentive to purchase their product, the developers of the flip builder used a watermark. Indeed, such a stigma in the center of each page of the document renders it unsuitable for display or distribution:

But on the other hand, in the demo application of this constructor there are no restrictions on the size of the document, unlike the similar FlippingBook program, for example, where only ten pages are loaded into the trial version.
This short overview shows an example of the formation of a simple multimedia document with navigation and audio. Using other editing features, you can create even more interesting and spectacular projects in the constructor.
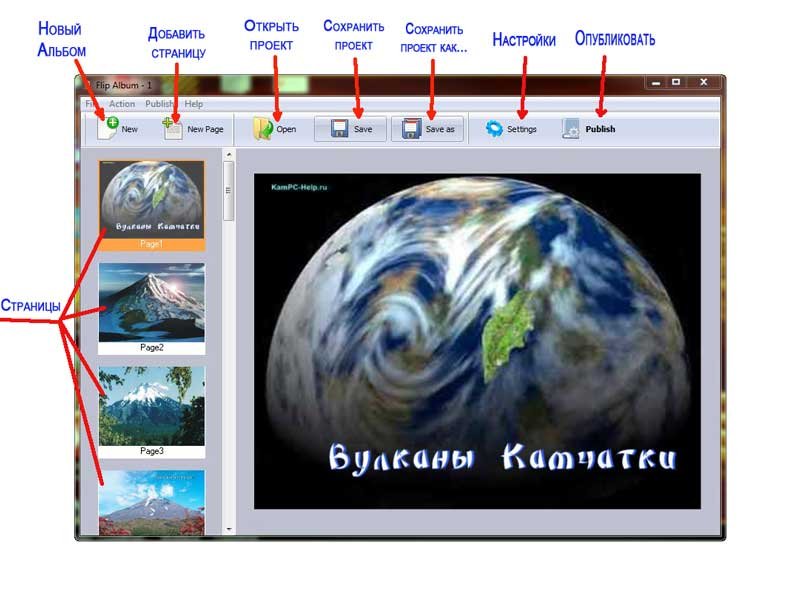
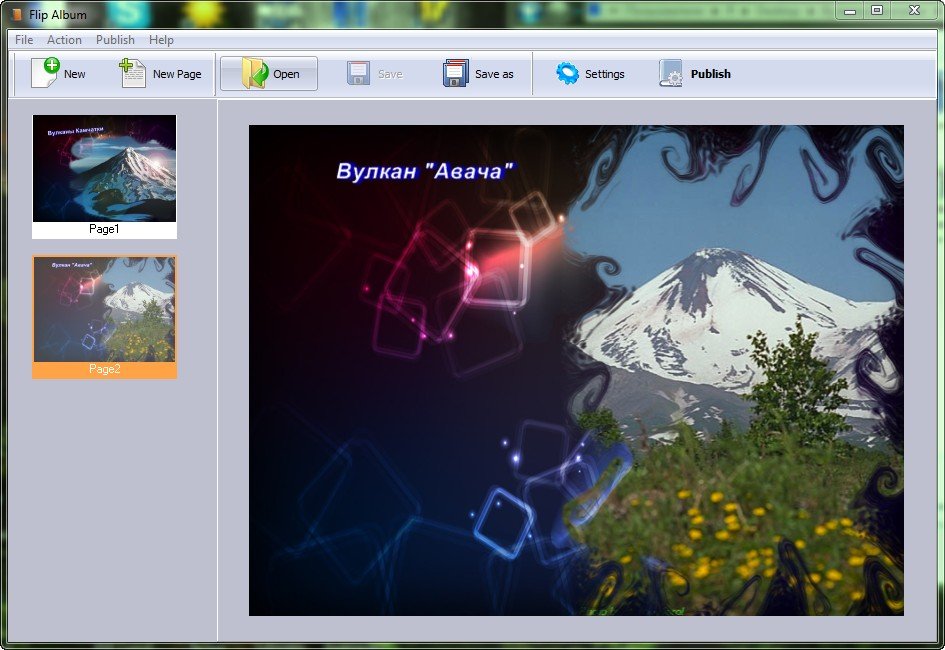
Recently I found a wonderful program on the Internet to create photo albums. And not just photo albums, but flash albums, in which there is Such an album can be posted on Youtube in the format swf and to your site html page, you can create a file from it - exe etc... What can I say, look what happened to me, for some 20 minutes!
Just click on the picture to view:

Flip Album- a program that modifies ordinary photos into great ones flash albums+ page flip effect! Now you can create amazing online photo albums from your collection of photos and images.

Since the program is based on "know-rush" I present a small guide to action:

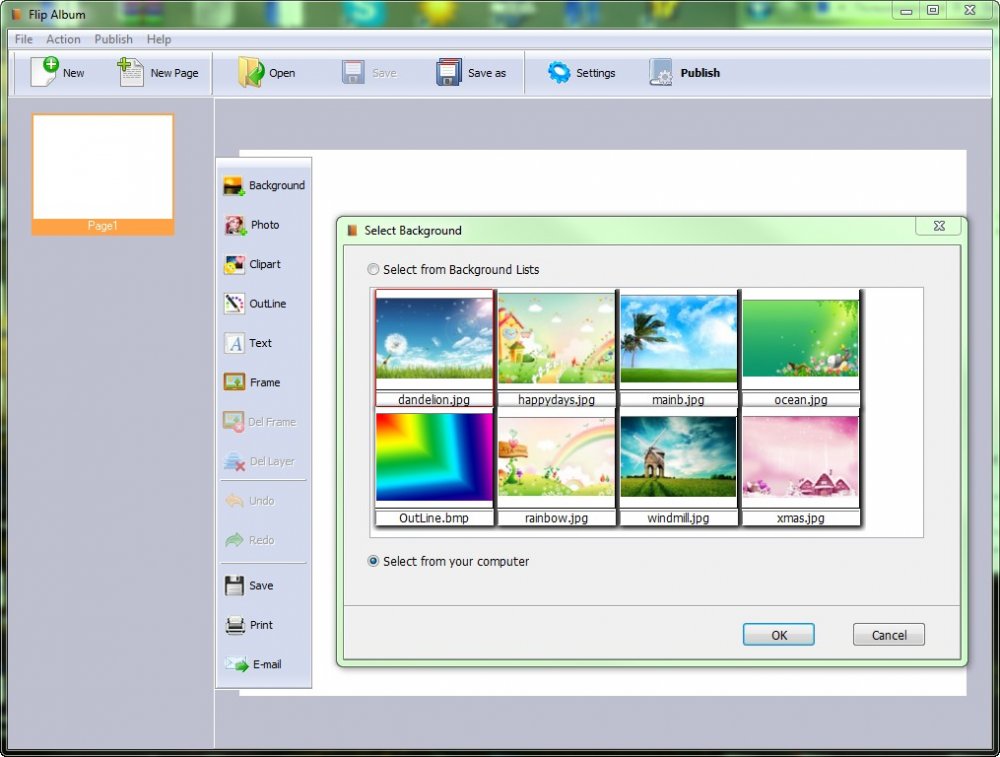
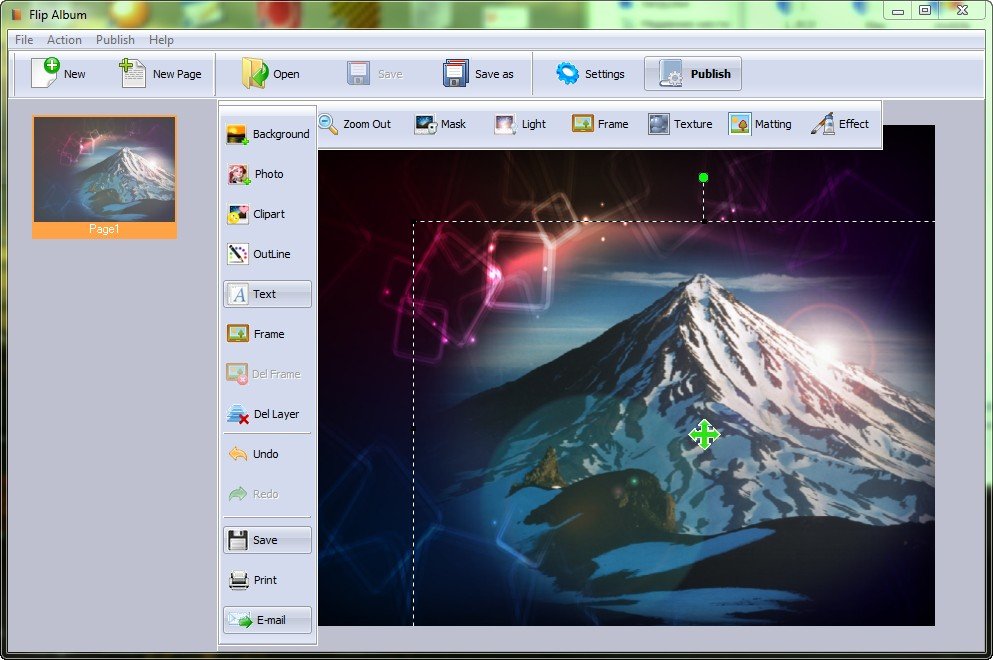
1. After starting the program, press "Background"(background), select "Select from background..."- if we use the built-in background of the program.

If you have your own background, choose "Select from your computer".And insert your photo.

2. Click "Photo" and add the photo we need. It can be stretched, reduced and rotated.

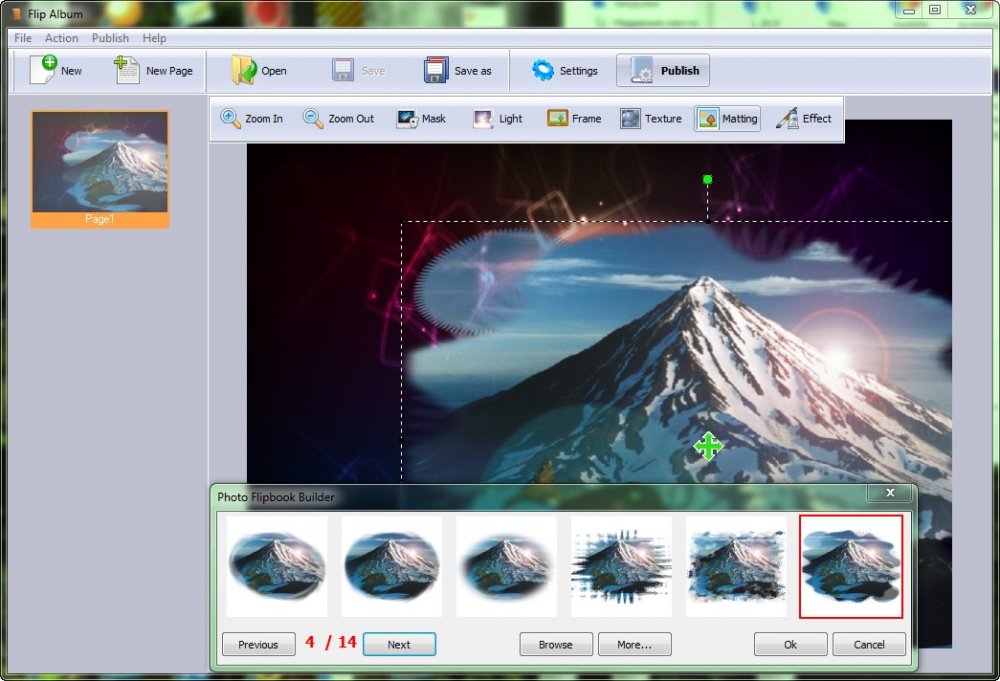
3. Pressing "Mask" choose one of the framing effects.

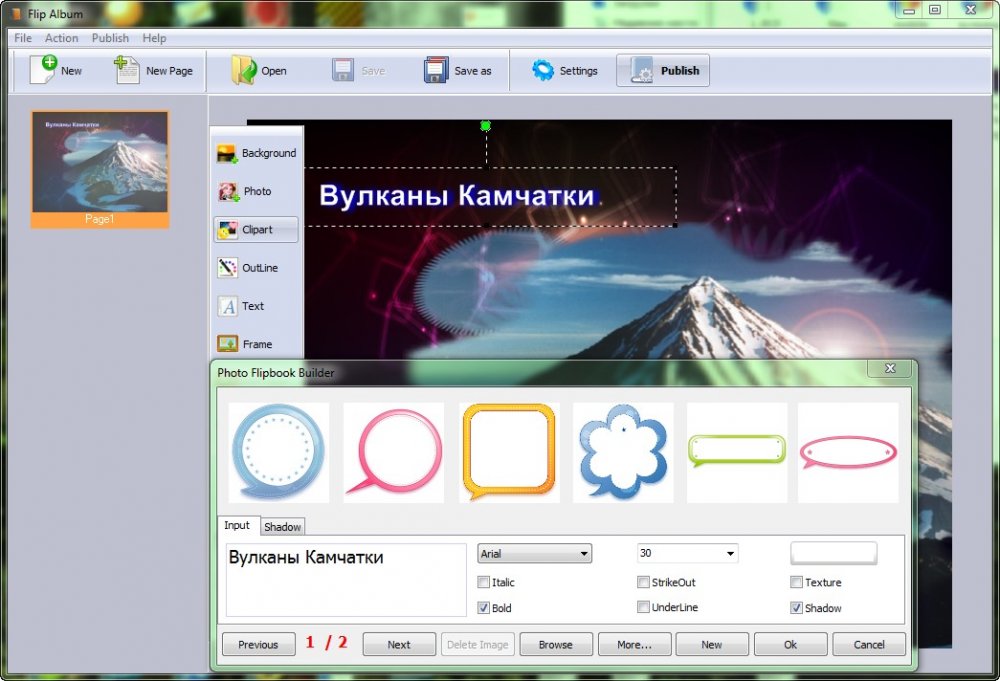
4. By clicking "text" you can add a caption to the photo by checking the box "Shadow" add shadow to text

We get the first finished page.

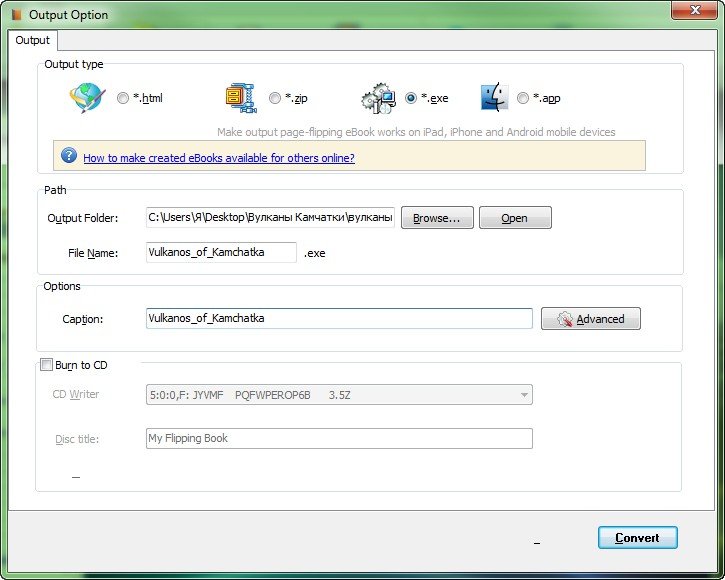
5. In the same way, we add as many pages as we need. Next, click on "publish"

6. We get into a new window, under the inscription "Templates" select a template, in the settings (Options) you can change the quality of photos, etc. Next, click "Convert To Flipping Book"

7. In the conversion window, select the output file format, for example EXE. Select the save folder, file name and click "Convert"

That's basically it...
Developer: Flip PDF Studio
Platform: Windows XP/Vista/7
Interface language: English
File size: 17.05MB
Сodrops is the most best blog in web design. You can always find a lot of the most creative things for a web designer on it. A huge plus is that they also tell how to attach or make this or that effect. He is very popular abroad, but for some reason not so much on the Russian Internet. In general, a very useful site for a designer, there you can get a lot of inspiration and learn a lot, as there are really advanced CSS lessons.
Today I want to present you 15 cool lessons from this wonderful site. All "chips" are completely free and you can easily download them. Well, now let's take a closer look.
You will also be interested in this:
Dynamic grid with beautiful animation
This is a great solution for arranging your blocks on the site, and this grid can be easily used for images. This grid is made in pure CSS.
How to Make Cool Image Hover Effects with CSS
This tutorial will show you how to create super hover effects on an image. In the example, there are as many as 7 completely different examples, as well as instructions on how to make this miracle in CSS.

Great buttons with nice CSS effect
Lots of examples of CSS buttons with great hover effects, these buttons can be customized to your liking.

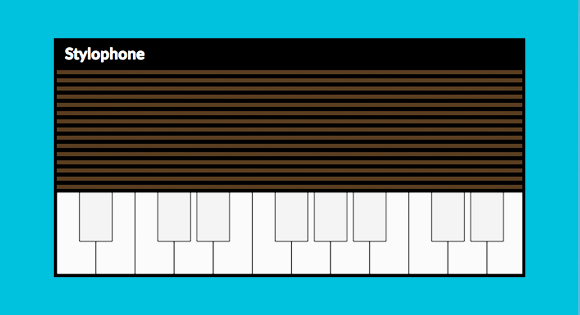
How to make a piano
An excellent lesson that tells how to make a real electronic piano for the site.

Nice hover effect for icons
There are 9 examples in this tutorial that have different styles when you hover over the icons, everything looks very stylish and modern. For example, you can freely use these effects for social bookmarking icons on the site.

Spectacular flipping for the block
Here you will learn how to using CSS effective flipping for the block. There are also as many as 5 completely different examples.

Cool CSS Animation Examples
Here are 4 examples that show in detail what CSS animation is capable of.

Unusual form of search
For example, I have not seen this yet, for example, you want to eat in a restaurant, respectively, you are looking for the desired restaurant in Google, enter the desired place in the search field. And now look how it can be implemented in a much more creative and convenient way.

How to show different images for different devices
Here you will learn how to implement the display of different pictures, depending on which device your resource is being viewed on.

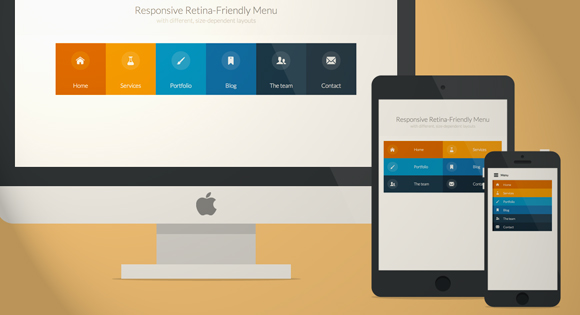
Making an adaptive menu with support for Retina displays
An excellent lesson in which you will learn how to make a beautiful and responsive CSS menu with Retina screen support.