В наш век электронных технологий многим уже удобнее и интереснее читать электронные книги. Изюминку таким электронным документам придают всевозможные дополнительные моменты, типа эффекта перелистывания страниц (дразнящий/манящий угол). Конечно, не во всех книгах стоит применять такие моменты, но если ее цель – привлечь внимание читателя, то возможно на нем стоит остановиться?
Как сделать книгу с эффектом перелистывания страниц
Один из способов создать такую книгу с эффектом перелистывания страниц – это использовать сайт youblisher.com. Он и бесплатный, и очень прост в использовании. Получается и быстро, и красиво. Можно самой делать и каталоги, и красивые книги, и подборку фото с поздравлениями, и много где еще, только фантазия нужна. А это лучше всего сделать, если смотреть на чужие работы, и идеи новые, и практический навык. Прямо все, как в книге «Кради, как художник» Остина Клеона (рекомендую к прочтению, если кто еще не читал).
Первое, о чем нужно позаботиться, это подготовить документ (конвертировать в PDF, я делаю это на сайте http://document.online-convert.com/ru/convert-to-pdf).
Второй шаг – зарегистрироваться на сайте www.youblisher.com.

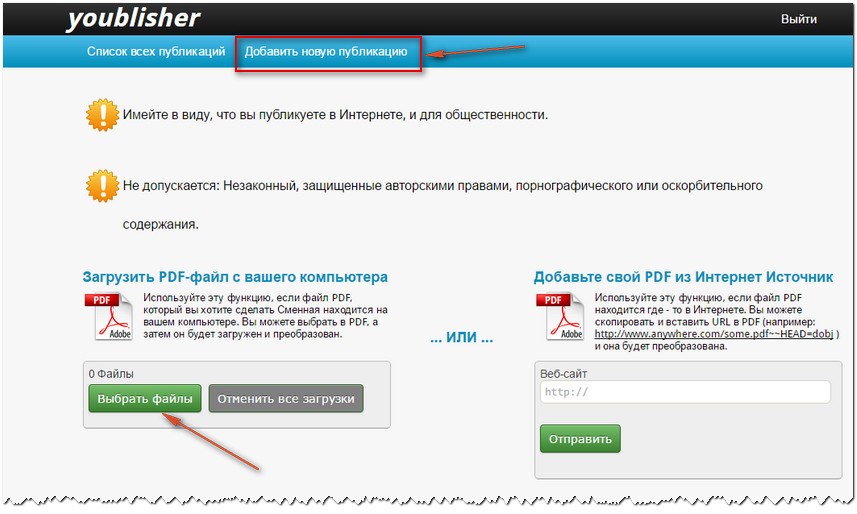
Третий шаг – загружаем свой документ из компьютера или по ссылке (нажать на кнопку «Добавить новую публикацию).
![]()
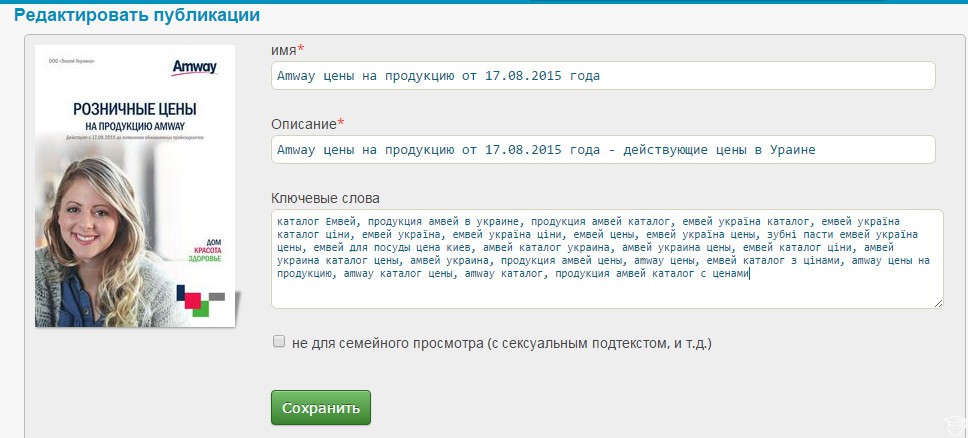
Как только документ загрузился на сайт, появляется страница с настройками. Здесь нужно дать документу название (лучше писать на латинице, потом ссылка корректно отображается в готовом виде). Затем написать описание к документу и добавить ключевые слова. Все поля ОЧЕНЬ ВАЖНЫ. В данной ситуации это SEOоптимизированный текст, и он индексируется поисковиками. Можно искать слово с приставкой youblisher и выдает по запросу все документы, что были прописаны с ключевиками по выбранной теме. После этого жмем на кнопку «Готово».

Редактирование книги с эффектом перелистывания страниц
Всегда можно вернуться к редактированию готового документа, нажав на кнопку «Редактирование». Не забывайте сохранять изменения, нажав на кнопку «Сохранить».
Есть еще одна кнопка, которая появляется уже после того, как книга готова – «Настроить». Здесь можно настроить, в какую сторону будут перелистываться страницы, слева направо, или наоборот. Затем указать, можно ли потом готовую книгу скачать, а также задать фон готовой книге. Все изменения сохраняем!
В готовом виде сайт выдает нам несколько ссылок. Нужно внимательно прочитать, какая ссылка куда вставляется.
Четвертая, такая же, как и третья, только размер немного больше, 200х300.


А еще хочу показать одну работу, которую случайно встретила в интернете, когда искала слово с приставкой youblisher. Очень мне понравилась данная работа, и я хотела привести в качестве примера, какие подарки можно делать своим родным и близким. Это и приятно, и быстро, и бесплатно, .
Вот такая книга с красивым эффектом перелистывания страниц! Все книги, которые будете создавать на том сайте, будут храниться здесь же. Используйте данный сайт для продвижения своего БРЕНДА.
Какие действия можно производить с изображениями, можно узнать на моем .
Создание книги с эффектом перелистывания страниц очень увлекательный творческий процесс, который подкупает не только своей оригинальностью, но и простотой. Можно создавать такой эффект различными способами, используя различные коды.
В этой статье рассмотрим самый простой и эффективный способ создания книги с эффектом перелистывания.
Для этого используем бесплатный ресурс Youblisher
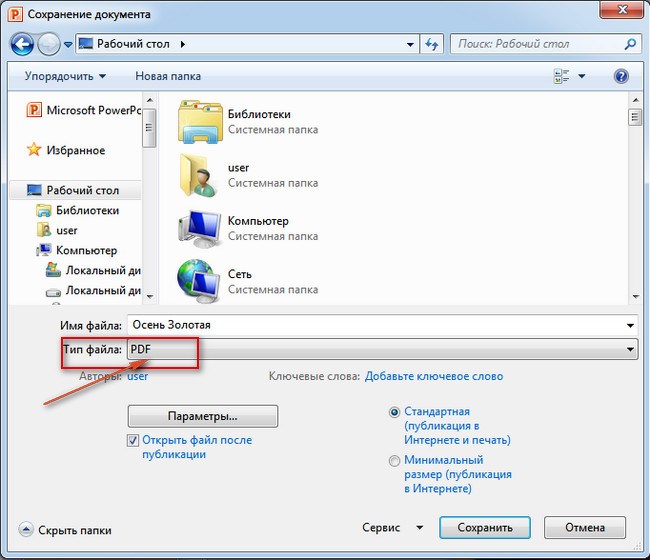
Следует отметить, что конвертация книги с эффектом перелистывания возможна только в формате PDF. Поэтому, когда вы создаете документ в PowerPoint, его необходимо сохранить на компьютере в формате PDF. Это будет выглядеть так:

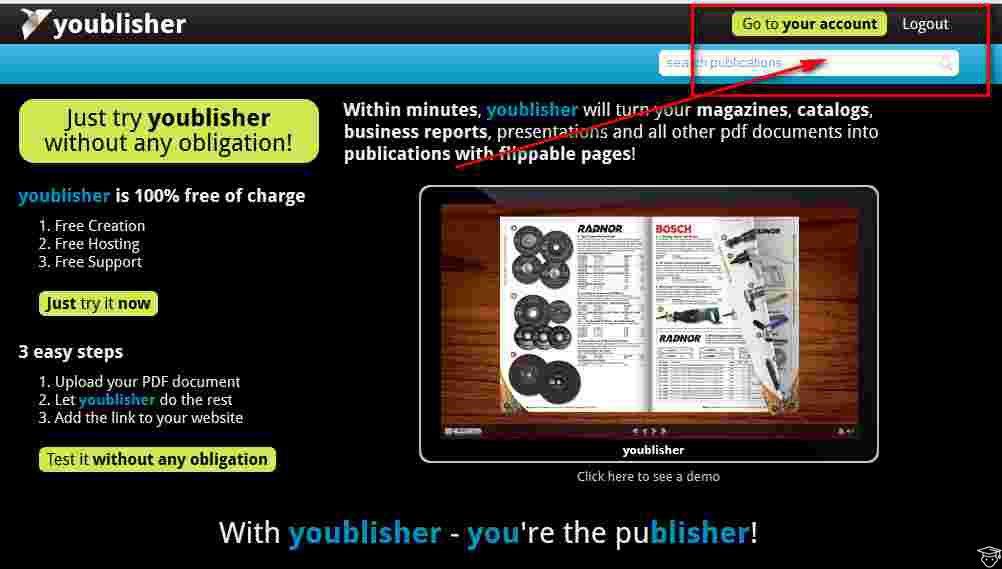
Когда перейдете на бесплатный ресурс Youblisher, необходимо зарегистрироваться на нем.
Для этого нажимаем кнопку "Создать бесплатную учетную запись".
После регистрации попадаете на страницу, где переходите во вкладку "Добавить новую публикацию".
Откроется страница, на которой будет предложено 2 варианта добавления новой публикации.
Первый вариант - загрузить файл из компьютера.
Второй вариант - загрузить файл из интернета.
Воспользуемся первым вариантом и нажимаем кнопку "Выбрать файлы", после чего открывается диалоговое окно вашего компьютера, где вы выбираете нужный PDF файл.

После загрузки файла откроется страница описания публикации, на которой заполняете все указанные графы для оптимизации вашей книги. Таким образом, она будет продвигаться в интернете. После нажатия кнопки "Сохранить", происходит процесс конвертации книги с эффектом перелистывания.

Это занимает некоторое время, по истечении которого, появляется 4 окна с кодами.
В первом окне предлагается ссылка на вашу книгу для размещения ее в социальных сетях или просто делиться с друзьями и знакомыми.
Во втором окне - та же ссылка, только текстовая. Ее можно вставлять в текст статьи.
В третьем - ссылка на книгу размера - 90 х 90 пикселей. Ее вы можете вставить в текст в том месте, где планируете разместить свою книгу.
В четвертом – такая же ссылка, только размер книги составляет 200 х 300 пикселей.
Замечательно то, что все ваши созданные книги с эффектом перелистывания хранятся в вашем аккаунте на этом ресурсе.
Я очень люблю осень. Это для меня самое прекрасное время года. Вот как выглядит моя книга об этой золотой поре года
 Вот так легко вы можете создавать свои неповторимые книги на любые темы.
Вот так легко вы можете создавать свои неповторимые книги на любые темы.
И они всегда будут выглядеть оригинально, тем самым вы будете продвигать свой бренд в интернете.
Удачи вам и благополучия!
Интересным усовершенствованием гипертекстового pdf-документа может стать добавление в него эффекта перелистывания страниц. Кроме этого в документ можно интегрировать элементы мультмедиа: вставить изображения, добавить звук и видео.
Где и для чего может пригодиться такая игрушка - мультимедийный документ? Наверное, в первую очередь при создании презентаций. Оригинальные дополнительные эффекты украсят слайд-шоу и добавят информативности материалам. Эксклюзивным подарком или архивом будет фотоальбом с перелистыванием, музыкальным сопровождением и голосовыми комментариями. Также, такие мультимедийные привлекательные 3D-документы и книги используются как обучающие ресурсы способствующие лучшему усвоению материала.
Опробуем некоторые инструменты для конструирования этих замечательных инфопродуктов.
Популярным десктопным приложением является программа Flip Builder. Скачиваем этот конструктор для перелистывания pdf-документов с официального сайта разработчика. Открываем главную страницу адресом: flipbuilder.com и кликом по флагу РФ русифицируем ее. Нажимаем кнопку "Узнать подробнее", переходим на страницу загрузки и кнопкой "Скачать" начинаем процесс скачивания. По завершении загрузки распаковываем zip-архив и запускаем установочный файл: flip-pdf-pro.exe
Проходим по шагам мастера установки и в заключительном окне нажимаем кнопку "Попробовать". После этого открывается интерфейс приложения и начинаем работать.
Нажимаем зеленую кнопку "Создать новый". Появляется окно "Импортировать PDF", в котором кнопкой "Просмотр" открываем проводник и выбираем на компьютере подготовленный к преобразованию pdf-файл. Затем нажимаем кнопку "Ипортировать сейчас":
Через некоторое время документ открывается в приложении и готов к перелистыванию. Теперь можно заняться редактированием и добавить в него дополнительные элементы.
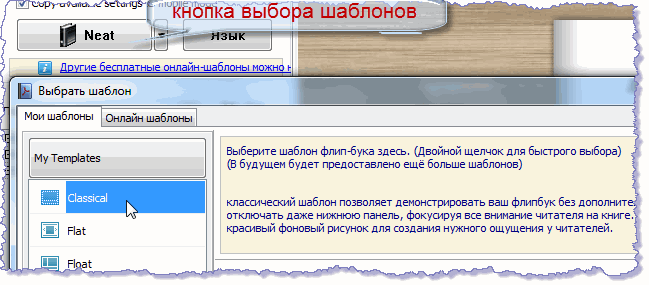
Сначала для оформления документа потренируемся с шаблонами. Шаблоны, как указано в комментариях к ним, отличаются не только внешним видом, но и функциями:

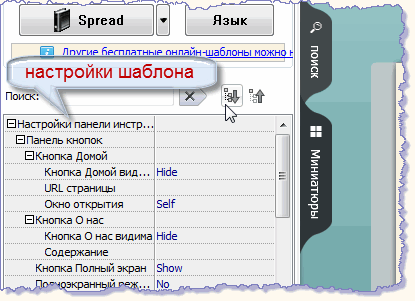
Выбрав подходящий шаблон развернем меню его настроек. Изменяя значения элементов в списке можно поднастроить режимы отображения панелей, кнопок управления и многое другое:

Закончили с шаблоном и переходим в раздел редактирования.
Далее, для примера, я подробно покажу как делал мультимедийную брошюру - небольшой исторический экскурс по родному краю. Написал книгу про Алматы. Написал, это конечно, громко сказано. Накопипастил из разных источников описания важных, на мой взгляд, событий из истории города. По необходимости отредактировал их и расположил в хронологическом порядке. Проиллюстрировал содержание подходящими картинками. Все эти операции я проделал в ворде. После этого пронумеровал страницы начиная с третьей и создал интерактивное оглавление, как было описано в уроке: гиперссылка в ворде . Затем сохранил документ из ворда в формат PDF.
Для озвучивания я предварительно подготовил для каждой страницы аудиофайлы в формате mp3 - объединял текстовые дорожки с фоновыми треками. Микширование звука я производил приложением Audacity. Скачать последнюю версию программы можно с официального сайта разработчиков по адресу: http://www.audacityteam.org
Подключив аудио-гарнитуру можно с микрофона записывать звук в редактор напрямую - создавать голосовой трек или импортировать заранее подготовленные аудиофайлы. Легкая в освоении, интуитивно понятная программа, где каждый инструмент имеет всплывающую подсказку. При установке выбираем русский язык. Готовый аудио-проект экспортируем и сохраняем в файл формата mp3.
Вернемся к конструктору Flip PDF Professional.
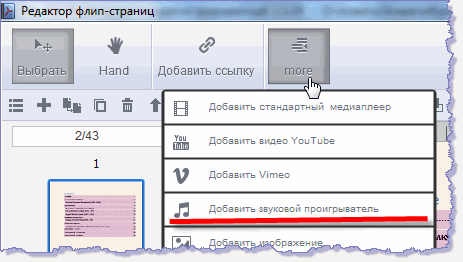
В редакторе флип-страниц этой программы кнопкой "more" развернем список дополнительных элементов и выберем отдел "Добавить звуковой проигрыватель":

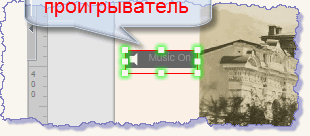
Появится окно "Sound Type" - тип плейера, где выберем вид проигрывателя, после чего вставим его на открытую страницу документа:

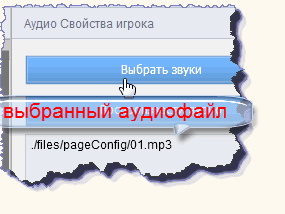
Теперь, в правой трети окна редактора нажав кнопку "Выбрать звуки" пройдем в проводник, найдем на компьютере заранее подготовленный для этой страницы аудиофайл и откроем его:

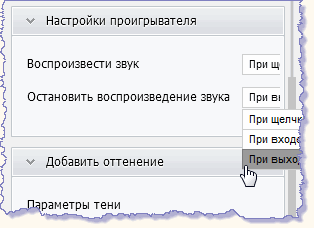
В этом же разделе настроим режимы работы плейера. Запуск воспроизведения я назначил при щелчке по проигрывателю, чтобы у читателя был выбор: читать самому или слушать. А выключение звука выбрал при выходе со страницы:

Также в этом окне можно подредактировать обложку плейера.
Таким образом устанавливаем проигрыватели с соответствующими аудиофайлами на все выбранные для озвучивания страницы документа. Закончив редактирование сохраняем изменения кнопкой "Сохранить и выйти", которая находится в правом верхнем углу.
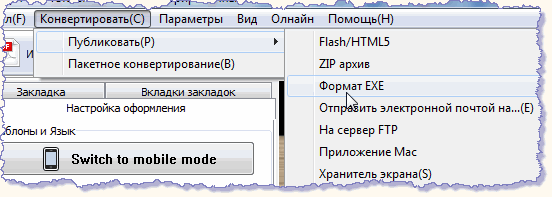
Для публикации готового мультимедийного документа кнопкой "Конвертировать" откроем список предлагаемых форматов и выберем подходящий:

Скачать в архиве и посмотреть интерактивную брошюру в этом формате можно по ссылке: .
Как стимул к приобретению своего продукта разработчики флип-билдера применили водяной знак. Действительно, такое клеймо в центре каждой страницы документа делает его непригодным для демонстрации или распространения:

Но зато, в демо-приложении этого конструктора нет ограничений по объему документа, в отличие от аналогичной программы FlippingBook, например, где в пробную версию загружается только десять страниц.
В этом небольшом обзоре показан пример образования несложного мультимедийного документа с навигацией и аудиосопровождением. Используя и другие возможности редактирования можно создавать в конструкторе еще более интересные и эффектные проекты.
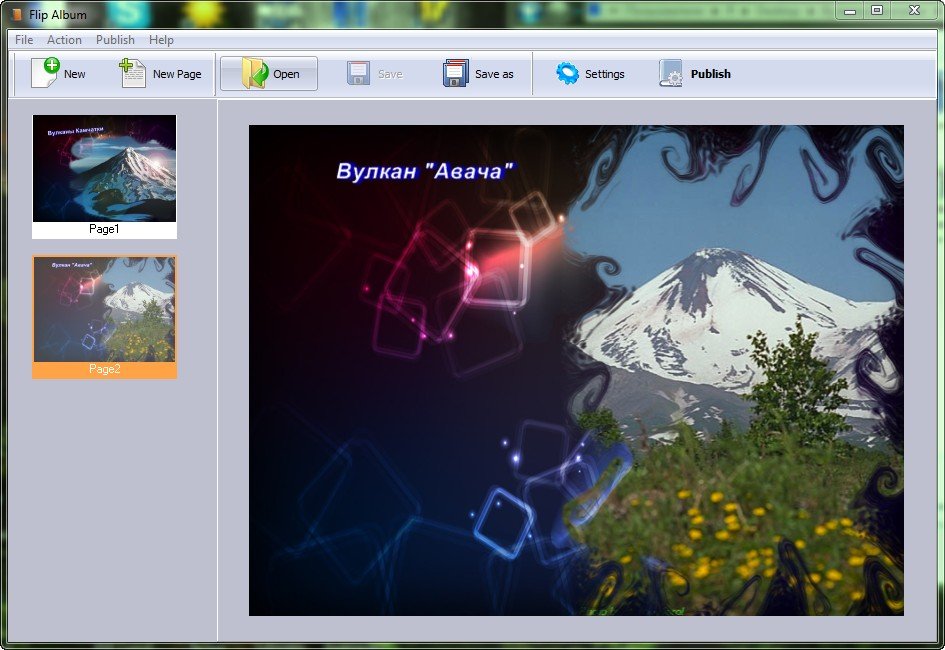
Недавно нашел в интернете одну замечательную программу для создания фотоальбомов. Причем не просто фотоальбомов, а Flash-альбомов, в которых присутствует Такой альбом можно выложить на Youtube в формате swf и на свой сайт, как html-страницу, можно создать из него файл-exe и т. д... Да что говорить, смотрите что получилось у меня, за каких-то 20 минут!
Просто нажмите на картинку для просмотра:

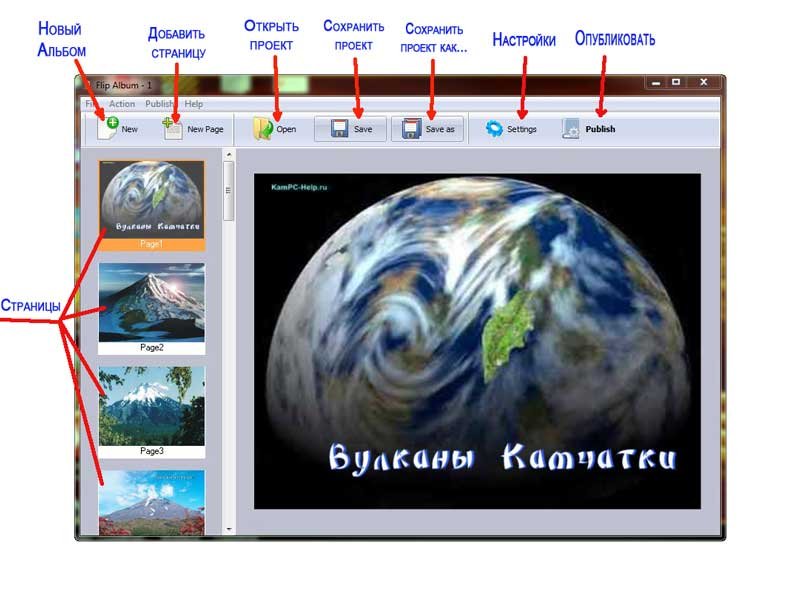
Flip Album - программа, которая модифицирует обычные фотографии в отличные flash-альбомы + эффект перелистывания страниц! Теперь Вы можете создавать замечательные онлайн-фотоальбомы из коллекции своих фото и изображений.

Так как программа на "ноу-рашине" представляю небольшое руководство к действию:

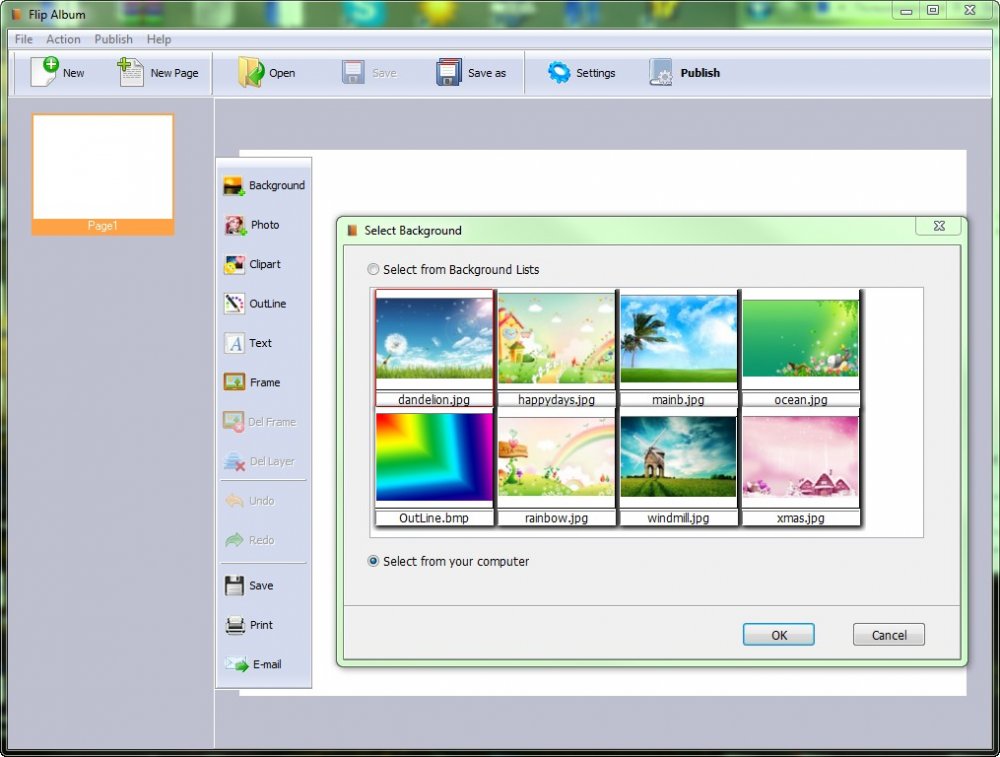
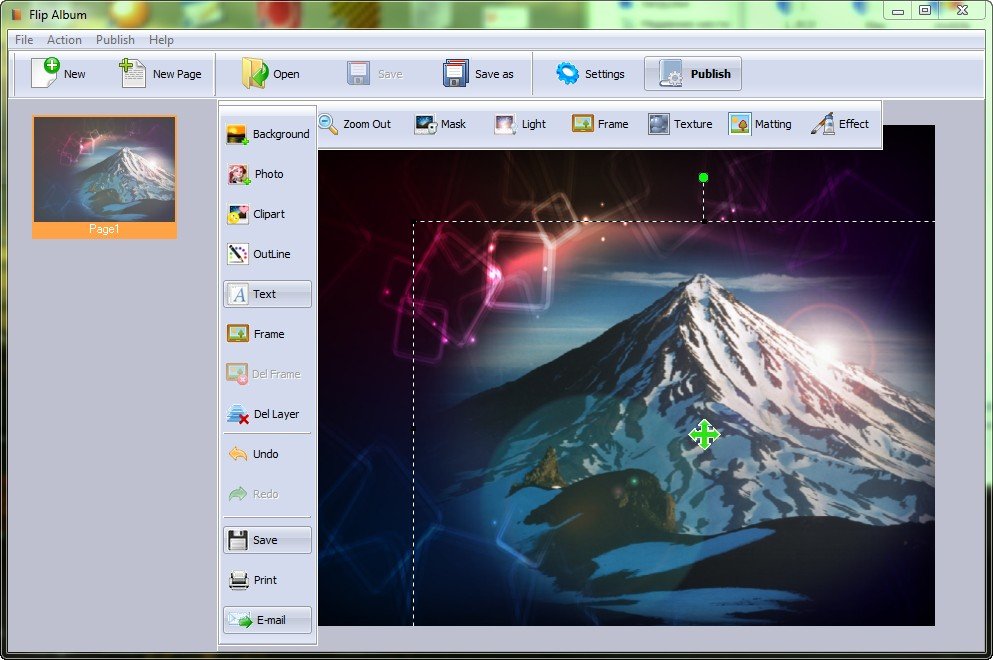
1. Запустив программу нажимаем "Background" (фон), выбираем "Select from Background..." - если будем использовать встроенный фон программы.

Если есть свой фон, выбираем "Select from your computer" .И вставляем свое фото.

2. Нажимаем "Photo" и добавляем нужную нам фотографию. Ее можно растягивать, уменьшать и поворачивать.

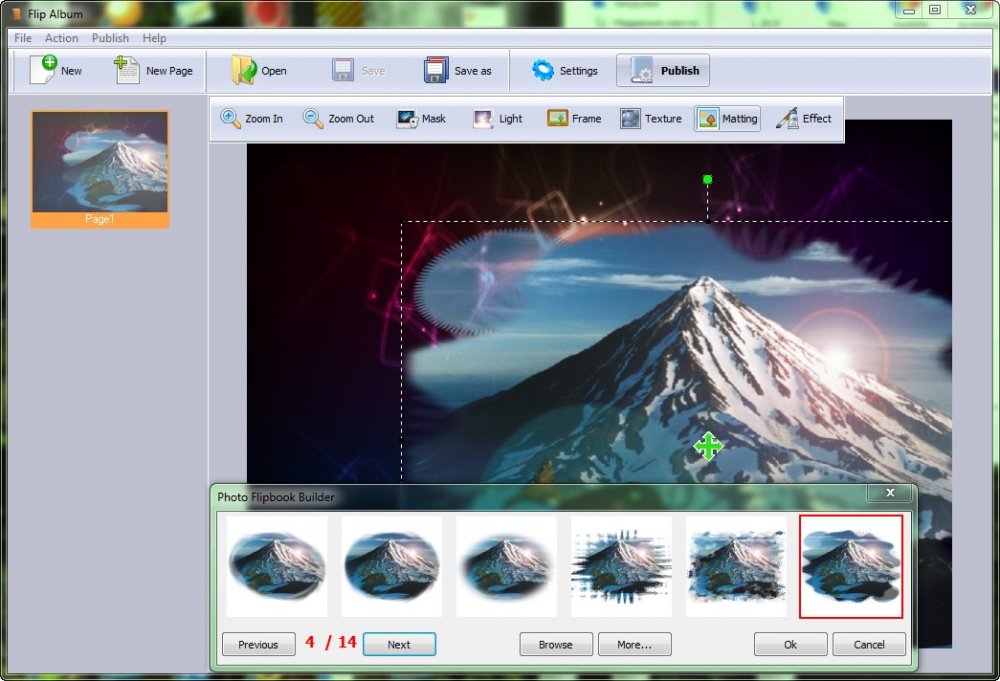
3. Нажав на "Mask" выбираем какой-нибудь из эффектов обрамления.

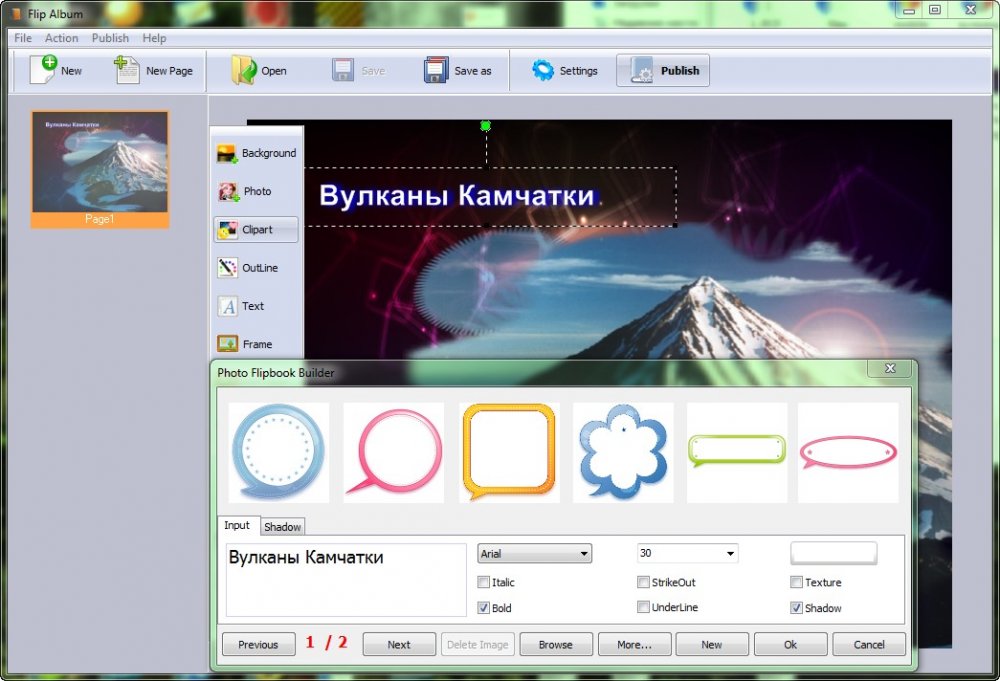
4. Кликнув "Text" можно добавить подпись к фото, поставив галочку "Shadow" добавляем тень к тексту

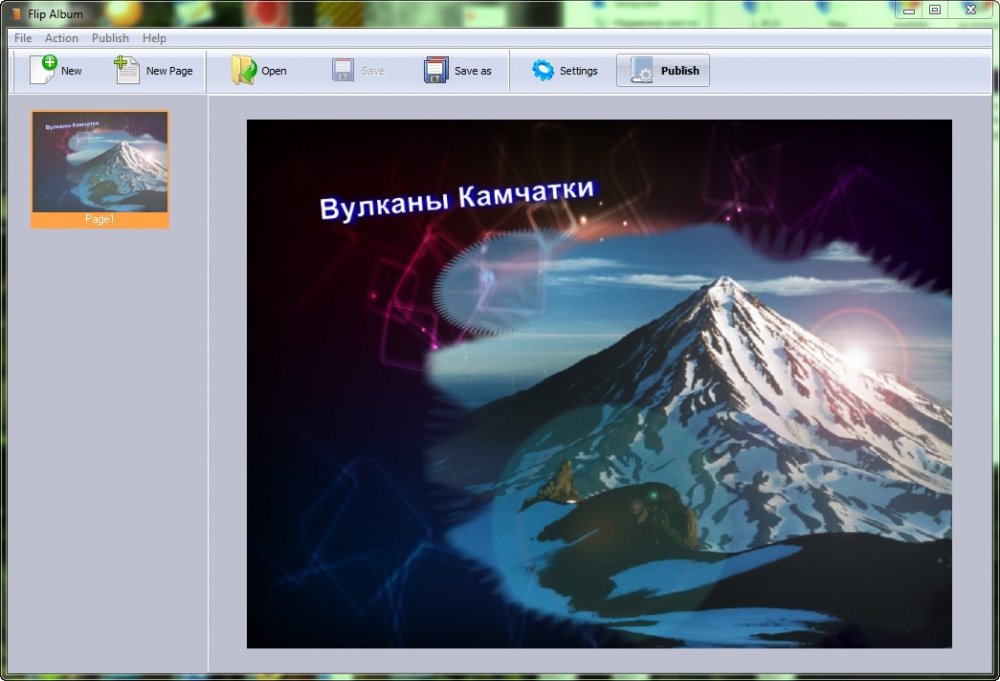
Получаем первую готовую страницу.

5. Таким-же образом добавляем столько страниц, сколько нам надо. Далее нажимаем на "Publish"

6. Попадаем в новое окно, под надписью "Templates" выбираем шаблон, в настройках (Options) можно поменять качество фотографий и т. д. Далее нажимаем "Convert To Flipping Book"

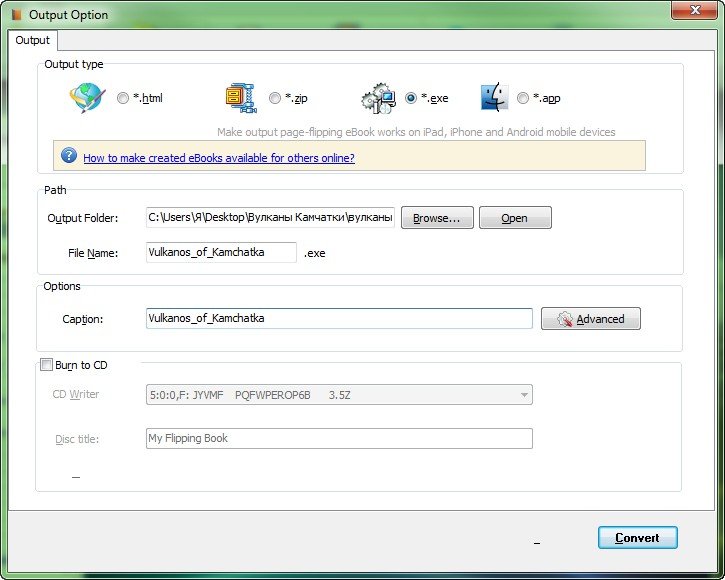
7. В окне конвертации выбираем формат выходного файла, например EXE . Выбираем папку сохранения, название файла и нажимаем "Convert"

Вот в принципе и все...
Разработчик: Flip PDF Studio
Платформа: Windows XP/ Vista/ 7
Язык интерфейса: English
Размер файла: 17,05 MB
Сodrops — это самый лучший блог по веб дизайну. На нём всегда можно найти много самых креативных вещей для веб дизайнера. Огромным плюсом является то, что ещё и рассказывают как прикрепить или сделать тот или иной эффект. Он очень популярен за рубежом, но почему то не столь сильно в русском интернете. В общем очень полезный сайт для дизайнера, там можно получить кучу вдохновения и много чему научиться, так как там действительно продвинутые CSS уроки.
Сегодня я Вам хочу представить 15 классных уроков с этого чудо сайта. Всё «фишки» совершенно бесплатны и Вы их с лёгкостью сможете скачать. Ну а сейчас давайте подробнее.
Так же Вам будут интересно вот это:
Динамическая сетка с красивой анимацией
Это отличное решение для расположения Ваших блоков на сайте, так же эту сетку можно с лёгкостью использовать для изображений. Сделана эта сетка на чистом CSS.
Как сделать классные эффекты для картинок при наведении на CSS
В этом уроке рассказано как сделать супер эффекты при наведении на изображении. В примере есть целых 7 совершенно разных примеров, а так же инструкция, как сделать данное чудо на CSS.

Отличные кнопки с красивым эффектом на CSS
Множество примеров CSS кнопок с замечательным эффектом при наведении, эти кнопки по желанию можно изменить под Ваш вкус.

Как сделать пианино
Отличный урок, в котором рассказывается как сделать для сайта самое настоящее электронное пианино.

Красивый эффект при наведении для иконок
В этом уроке есть 9 примеров, которые имеют разные стили при наведении на иконки, смотрится всё очень стильно и современно. Например эти эффекты Вы можете свободно использовать для иконок социальных закладок на сайте.

Эффектное перелистывание для блока
Тут Вы узнаете как сделать с помощью CSS эффектное перелистывание для блока. Так же присутствует целых совершенно разных 5 примеров.

Крутые примеры использования CSS анимации
Здесь 4 примера, которые подробно показывают на что способна CSS анимация.

Необычная форма поиска
Например я такого ещё не видел, например, Вы хотите поесть в ресторане, соответственно Вы ищете желаемый ресторан в Гугле, вписываю в поле поиска желаемое место. А теперь посмотрите как это можно реализовать на много креативней и удобней.

Как показать разные изображения для разных устройств
Тут Вы узнаете как реализовать показ разных картинок, в зависимости от того на каком устройстве просматривают Ваш ресурс.

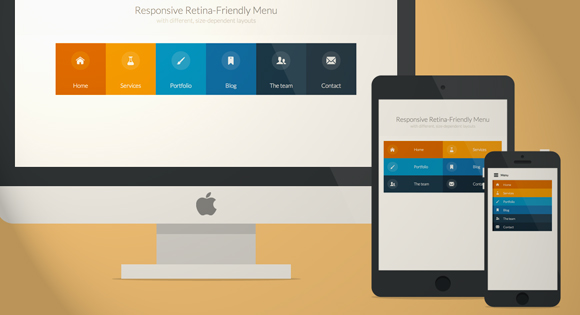
Делаем адаптивное меню с поддержкой Ретина дисплеев
Отличный урок, в котором Вы узнаете как сделать красивое и адаптивное меню на CSS с поддержкой Ретина экранов.