Você pode ler sobre todos os novos recursos do DLE 12.1 neste artigo.
DataLife Engine v.12.1 Press Release irá falar sobre a adição ao módulo de publicidade, agora o módulo suporta a função de rubrica, nesta versão você pode acompanhar o número de visualizações de materiais publicitários e mais adições relacionadas ao gerenciamento de publicidade.
Bom possível usando links canônicos adicionado ao código para todas as páginas do site, incluindo navegação pelas seções, visualização de notícias completas, etc. Este é um recurso para melhorar otimização de SEO projetos, excluirá páginas duplicadas se links incorretos para seu site forem publicados em algum lugar da Internet ou se por algum motivo for necessário desabilitar o controle de CNC incorreto.
Por motivos de segurança, foi adicionada uma função para proteger automaticamente o site de fazer upload de código ou inserir frames em sites de terceiros. Quando esta configuração estiver habilitada, seu recurso será bloqueado automaticamente se estiver incorporado em um iframe no site de outra pessoa. Dessa forma, você pode proteger seu site de ataques como clickjacking.
Outro recurso interessante para otimização de sites de SEO são os recursos expandidos do módulo Meta Tags, agora será possível definir não apenas meta tags para páginas, mas também qualquer título separado para a página e a descrição da página, que você pode exibir posteriormente em qualquer lugar no seu modelo.
(recomendado)
Hospedagem com certificado SSL gratuito para o site, equipamentos modernos em SSD - um dos líderes em qualidade e preço baixo. Lemos neste artigo.
A propósito, se você precisa de um certificado SSL de qualidade com um plano tarifário e um provedor seguro, este código promocional oferece 5% de desconto na compra de um domínio e/ou hospedagem
A460-09C2-059C-5161
Por exemplo sobre hospedagem grátis Sem publicidade e condições executando o DataLife Engine 12-9.x ou qualquer outro CMS - este serviço ajudará você a entender em um mês se a hospedagem é adequada para você ou não.
Nós oferecemos baixar DLE versões diferentes em http://www.site na seção para todos sem registro (versões licenciadas de UTF 8 e Win 1251).
A principal etapa de desenvolvimento da versão 12.1 foi concluída, o lançamento está em testes e preparação para o pré-lançamento, mas por enquanto, convidamos você a se familiarizar com as informações sobre o que o espera com o lançamento nova versão.
As seguintes alterações foram preparadas e implementadas:
1. Adicionado suporte para cabeçalhos no módulo de gerenciamento de anúncios. Você pode criar cabeçalhos neste módulo e colocar seus materiais publicitários nesses cabeçalhos. Os títulos são exibidos no topo, antes da lista de materiais publicitários adicionados, na forma de pastas. Nas próprias rubricas, você também pode criar subtítulos adicionais em um número ilimitado. Assim, com um grande número de materiais publicitários, você pode colocá-los para facilitar a navegação por eles, em vários títulos e subtítulos.

2. Adicionada a capacidade de contabilizar o número de visualizações de materiais promocionais adicionado no painel de controle do script. As visualizações são contadas apenas para usuários reais que visitou o site usando um navegador. Bots rastreando o site não contam. A contagem de visualizações é ativada diretamente para cada banner, portanto, você só pode contar as visualizações dos anúncios de que precisa. Você também tem a opção de especificar se todas as exibições de banner devem ser contadas ou apenas as exibições de usuários únicos devem ser contadas.

3. Para materiais promocionais no painel de administração, foi adicionada a capacidade de limitar a exibição do banner com base no número de visualizações que ele possui, e você pode desativar o banner quando atingir o especificado numero maximo Visualizações.
4. Adicionada a capacidade de contabilizar o número de cliques para materiais publicitários adicionados ao painel de controle do script. O DataLife Engine intercepta automaticamente as tags HTML publicadas usando tags e rastreia automaticamente os cliques nelas. Nenhum design especial desses links é necessário, eles podem levar a qualquer endereço que você precisar. Você também tem a opção de especificar se deseja contar todos os cliques em um link ou apenas os cliques de usuários únicos.
5. Para materiais publicitários no painel de administração, foi adicionada a capacidade de limitar a exibição de um banner com base no número de cliques em seu banner e você pode desativar a exibição de um banner quando o número máximo especificado de cliques nele é atingido.

7. Adicionado uso de links canônicos, no código das páginas, para todas as páginas do site, incluindo navegação pelas seções, visualização da notícia completa, etc. Essa oportunidade permite aumentar a otimização de SEO dos sites e também evitar páginas duplicadas se links incorretos para o seu site forem publicados em algum lugar da Internet ou se, por algum motivo, você precisar desativar o controle do CNC incorreto.

8. Nas configurações de categoria no painel de controle, adicionou a capacidade de definir por padrão para uma categoria se é permitido publicar notícias desta categoria em pagina inicial local. Estas configurações estão em vigor no momento de adicionar ou editar uma publicação, e se a publicação na página principal for proibida para uma categoria, a opção correspondente será removida no momento de adicionar ou editar uma publicação.
9. Nas configurações de categoria no painel de controle, adicionou a capacidade de definir por padrão para uma categoria se os comentários são permitidos para postagens dessa categoria. Estas configurações são válidas no momento de adicionar ou editar uma publicação, e se os comentários estiverem desativados para uma categoria, a opção correspondente será removida no momento de adicionar ou editar uma publicação.
10. Nas configurações de categoria no painel de controle, adicionou a capacidade de definir por padrão para uma categoria se uma classificação é permitida para publicações dessa categoria. Essas configurações são válidas no momento de adicionar ou editar uma publicação, e se o uso de uma classificação estiver desabilitado para uma categoria, a opção correspondente será removida no momento de adicionar ou editar uma publicação.
![]()
11. Nas configurações de script no painel de controle, na seção de configurações de segurança, adicionou a capacidade de ativar a proteção automática do site contra a incorporação de quadros em sites de terceiros. Quando esta configuração estiver habilitada, seu site será bloqueado automaticamente se estiver incorporado em um iframe no site de outra pessoa. Dessa forma, você pode proteger seu site de ataques como clickjacking.


12. Ampliado os recursos do módulo "Metatags", este módulo foi renomeado para "Cabeçalhos, descrições, meta tags". Agora, neste módulo, você pode definir não apenas meta tags para páginas, mas também um título separado para a página e uma descrição da página, que você pode exibir posteriormente em qualquer lugar do seu modelo. Para fazer isso, novas tags globais para modelos foram adicionadas: (page-title) - exibe o título que você especifica para a página, (page-description) - exibe a descrição que você especifica para a página. Também é permitido o uso de tags BB e HTML na descrição da página. Assim, usando este módulo, você pode, por exemplo, criar e exibir títulos e descrições para uma nuvem de tags para cada tag individualmente, etc.
13. Adicionado novo texto de tags de modelo global, que exibem o texto contido neles se um título para a página que está sendo visualizada foi definido no módulo "Títulos, descrições, meta tags". E também adicionou tags de texto opostas que exibem o texto incluído nelas se o título da página que está sendo visualizada não foi definido. Tags semelhantes também foram adicionadas para a descrição: text , que exibe o texto contido nelas se uma descrição foi especificada para a página que está sendo visualizada no módulo "Títulos, descrições, meta tags", text que exibe o texto contido nelas se não havia nenhuma descrição para a página que está sendo visualizada.
14. O suporte para novas marcas de texto foi adicionado ao modelo de menu de categoria (categorymenu.tpl)., que exibem o texto contido neles caso a categoria visualizada no site, ou a notícia, não pertença à categoria do menu. Esta tag só pode ser utilizada dentro de tags e serve, por exemplo, para exibir algumas informações (como links) apenas para categorias inativas do menu.
15. Opções expandidas para exibição de publicações com base nos valores de campos adicionais nas publicações. Quando acessado em http://yoursite/xfsearch/fieldname/fieldvalue/, as postagens serão retornadas como antes contendo o valor especificado naquele campo específico se o campo estiver definido como "usar como referência cruzada". Ao acessar http://seusite/xfsearch/valor do campo/, serão exibidas publicações contendo este valor para todos os campos adicionais. Ao acessar http://seusite/xfsearch/nome do campo/, serão exibidas todas as publicações em que este campo especificado estiver preenchido.
![]()
16. Nas configurações do script, a capacidade de atribuir uma página separada com o nome 404.html na raiz do seu site foi adicionada para exibir páginas para as quais não há conteúdo. Se esta configuração estiver habilitada, em vez da mensagem padrão do sistema "Infelizmente, esta página não está disponível para você, seu endereço pode ter sido alterado ou foi excluído.", você pode exibir uma página separada especialmente preparada com antecedência, com um projeto completamente separado. Essa inovação será útil para webmasters que desejam fazer um design separado de 404 páginas de seu site.
![]()
17. A capacidade de atribuir um cabeçalho HTTP foi adicionada às configurações do script, de onde é necessário obter endereços IP do usuário. Essa inovação será útil para sites que usam vários servidores proxy externos e não têm a capacidade de reconfigurar corretamente o servidor para obter os endereços IP reais corretos dos visitantes. Por exemplo, ao usar o serviço cloudflare e outros para proteção contra ataques DDOS e usando um plano de hospedagem regular sem acesso às configurações do servidor. Agora, nas configurações do script no painel de administração, você pode informar ao script de onde obter o endereço IP dos visitantes do site.

18. Ao excluir uma categoria no painel de controle do script, adicionou a possibilidade de escolher o que fazer com as publicações que estão nesta categoria. Você pode: "Remover esta categoria das publicações", "Substituir a categoria por outra ou outras categorias", bem como "Excluir todas as publicações desta categoria". Nesse caso, se uma categoria for excluída ou substituída de uma publicação, somente a categoria que está sendo excluída será removida ou substituída. Por exemplo, sua publicação está nas categorias "Mundo", "Notícias", "Popular" e você, por exemplo, exclui a categoria "Mundo", então, para publicações nesta categoria, apenas a categoria "Mundo" será excluída , ou substituídas, todas as outras categorias na lista dessas publicações permanecerão em vigor.

19. Um novo tipo de campo adicional foi adicionado para publicações: "HTML puro e JS". Ao usar este campo, o DataLife Engine não irá interferir no texto escrito nele, e não irá filtrar o código HTML deste texto, e também permite escrever código javascript puro nele. Este campo será útil quando você precisar inserir algum código na notícia que não precise ser verificado quanto à segurança, por exemplo, algum de seu player, etc. Atenção, como o script não filtrará o texto deste campo, ao criá-lo, certifique-se de definir restrições sobre quais grupos podem usá-lo. Não permita que seja usado por usuários comuns em quem você não confia, caso contrário, pode representar um risco à segurança do seu site. 
20. Para campos adicionais de publicações, que têm a opção "Usar como referências cruzadas", foi adicionada a capacidade de especificar o delimitador para essas referências. Você pode especificar caracteres individuais e código HTML como separador. Anteriormente, uma vírgula era usada como separador de lista, agora você pode definir seu próprio separador pessoal para cada campo, o que permite criar seu próprio design de saída exclusivo no modelo para cada campo.
21. Adicionado suporte para a tecnologia "Yandex Turbo" para feeds RSS regulares, sem usar a inclusão nas configurações do tipo de feed RSS como "notícias Yandex", para isso adicionou suporte para exibir a tag de notícias completa (história completa) para qualquer tipo de feed RSS. Além disso, o modelo padrão /templates/rss.xml foi atualizado, o que demonstra como deve ser um modelo com suporte total para Yandex Turbo. Da mesma forma, a capacidade de personalizar o modelo RSS para a tecnologia Yandex Zen é totalmente suportada.

22. Adicionada a capacidade de responder aos comentários ao visualizar todos os comentários mais recentes no site, se o suporte para comentários em árvore estiver ativado nas configurações do script. Assim, por exemplo, você pode responder rapidamente aos comentários recebidos no site sem entrar em cada notícia, devido ao fato de que alguns dos scripts pesados foram alterados para um atraso e independente do carregamento da renderização da página. Esses scripts são carregados no navegador em paralelo com a renderização da página e executados somente depois que a página é renderizada no navegador. O que fornece visualmente uma exibição de página mais rápida.
24. Adicionado o recurso para usuários que não estão cadastrados no site, enviar reclamações à administração do site sobre notícias e comentários, assim como essa possibilidade existia anteriormente apenas para usuários cadastrados.
25. Adicionado o uso da marcação schema org para exibir uma classificação com o tipo "Rating". O uso dessa marcação permite que notícias completas, quando exibidas nos resultados de pesquisa do Google, também exibam a classificação da publicação.
26. Adicionada detecção automática da orientação das fotos quando elas são carregadas no servidor, com base nas metainformações contidas nos arquivos gráficos. Se a foto original estiver de cabeça para baixo, quando ela for carregada no servidor, o script também a girará automaticamente para a posição desejada. Isso elimina a necessidade de editar fotos adicionalmente em um computador se a câmera for girada ao fotografar.
27. Adicionada a capacidade de notificar automaticamente a administração do site sobre novas notícias dos usuários, que está sob moderação (se estiver ativado nas configurações do script), se a notícia foi adicionada no painel de controle do script. Anteriormente, uma notificação só era enviada se uma postagem fosse adicionada diretamente do site.
28. Se o usuário editar a publicação no painel de controle, que foi publicado anteriormente no site, mas de acordo com as configurações de seu grupo, ele está proibido de publicar sem moderação, ou não pode publicar em todas as categorias, então a administração do site também receberá uma notificação por e-mail correspondente que esta notícia aguarda moderação.
29. Foram feitas alterações no funcionamento do módulo Breadcrumbs no site. Se as notícias de uma determinada categoria forem visualizadas, para a categoria na qual o usuário está localizado diretamente, essa categoria será exibida na forma de texto simples, não um link. Somente as categorias mais altas na hierarquia serão exibidas como um link, ou um link para esta categoria será exibido se, por exemplo, o usuário tiver avançado na navegação pelas páginas desta categoria. Assim, essa inovação evita links cíclicos de páginas entre si.

30. Para o módulo "Referências cruzadas" no painel de controle, duas novas regiões de substituição para links foram adicionadas. Opcionalmente, você pode especificar uma substituição apenas para páginas estáticas, bem como selecionar uma substituição para páginas estáticas, notícias e comentários.
![]()
31. Para o módulo "Localizar e substituir" no painel de controle, adicionou a capacidade de substituir texto em massa em enquetes para publicações e na votação no site.

32. Adicionada a capacidade de excluir todas as publicações, aguardando moderação de um usuário específico. Para fazer isso, na seção de gerenciamento de usuários, clique no número de suas publicações e selecione o item de menu apropriado.
33. Adicionada a capacidade de deletar todos os comentários, aguardando moderação de um usuário específico. Para fazer isso, na seção de gerenciamento de usuários, clique no número de seus comentários e selecione o item de menu apropriado.
![]()
34. Adicionada uma exibição formatada do número de contadores diferentes (visualizações, publicações, comentários) no painel de administração do script. A saída desses contadores é realizada de forma formatada como centenas, milhares, milhões, etc. Isso dá uma representação e percepção mais visual desses números.
35. Para modelos para exibir comentários e adicionar comentários (addcomments.tpl e comments.tpl), foi adicionado suporte para novas tags text - exibe texto na tag se a notícia pertencer às categorias especificadas, bem como tags: text - exibe o texto na tag se a notícia não pertencer às categorias especificadas. Assim, você pode definir um design diferente para exibir comentários e adicionar comentários para publicações de diferentes categorias.
36. Adicionado suporte para declinações de palavras para a tag para exibir o número de votos, que foram expostos para a classificação das publicações. Por exemplo, você pode usar (voto-num) feedback||a|s. Anteriormente, isso não estava disponível para esta tag. ele contém código HTML, não apenas um número.
37. Se as configurações do script permitirem o uso do site somente via protocolo HTTPS, os cookies do navegador também serão enviados ao servidor apenas por meio do protocolo HTTPS e serão bloqueados automaticamente se o protocolo HTTP regular for usado.
38. Adicionado controle de CNC incorreto para páginas estáticas, cujo texto da publicação está dividido em várias páginas. Se um número de página incorreto for especificado, um redirecionamento 301 automático será feito para o endereço inicial desta página.
39. Para importação RSS de publicações, foi adicionado suporte para importar imagens da tag de gabinete contendo uma imagem para publicação. Se a descrição curta no feed RSS for apenas texto e a imagem for fornecida como uma tag separada, a imagem para esta publicação também será adicionada às notícias curtas quando importadas no início.
40. Adicionado suporte para redirecionamentos para obter notícias completas ao usar a importação RSS de publicações. Se o link do feed RSS for um redirecionamento para posterior transição para o texto completo das notícias no site de origem, o DataLife Engine seguirá automaticamente esse redirecionamento e obterá o conteúdo da fonte final. Assim, receber notícias completas será de melhor qualidade do que antes.
41. Foram feitas alterações no trabalho de tags e. Se o uso e a adição de comentários forem proibidos para uma publicação específica, essas tags também ocultarão o conteúdo nelas.
42. Caso sejam permitidos comentários para publicação, mas ao mesmo tempo, de acordo com outras configurações, o usuário ou grupo de usuários foi proibido de publicar comentários, então uma mensagem sobre isso será exibida não no final de todos os comentários, mas no local onde você definir a saída de o formulário para adicionar um comentário com a tag (addcomments) em seu modelo, assim você mesmo pode determinar o local esta mensagem em seu site.
43. Para autorização usando rede social"Colegas de classe", adicionou a capacidade de receber automaticamente o e-mail do usuário, desde que o próprio aplicativo tenha recebido os direitos apropriados de Odnoklassniki. Atenção, por padrão, Odnoklassniki não dá direitos de receber e-mail e, para obter o acesso apropriado, você também deve entrar em contato com o social. rede para permitir o recebimento de e-mail. Se a permissão for concedida, o DLE também importará automaticamente o endereço de e-mail.
44. Sistema aprimorado para calcular as proporções da imagem ao criar cópias pequenas. Isso cria uma cópia reduzida mais correta e de alta qualidade.
45. Sistema de pesquisa de publicação aprimorado quando ativado nas configurações do script, um tipo de pesquisa simples. Novo algoritmo permite que você encontre publicações de forma mais precisa e correta.
46. Sistema de controle aprimorado para a aparência de páginas duplicadas, ao visualizar todos os comentários mais recentes no site.
47. Processamento otimizado de campos adicionais de publicações ao exibir publicações curtas, bem como quando o módulo de exibição de publicações populares está em execução.
48. Editores visuais TinyMCE e Froala atualizados para as versões atuais. Corrigidos vários erros identificados nesses editores.
49. O editor TinyMCE adicionou suporte para inserir tags de texto ocultas, usando o botão correspondente no editor.
50. Ao usar o editor Floara para comentários, adicionou a capacidade de carregar e inserir imagens rapidamente em um comentário. Você pode clicar no ícone de inserção de imagem e selecionar um arquivo para carregar ou simplesmente arrastar e soltar o arquivo de imagem do seu computador no campo do editor, após o qual a imagem será automaticamente carregada e inserida na posição do cursor no editor.
51. Pequenas alterações foram feitas no layout do painel de controle do script, visando eliminar alguns erros de layout e melhorar a interação com o painel de controle.
52. Atualizado para as versões mais recentes da biblioteca para envio de e-mail do site, bem como uma biblioteca de detecção de dispositivos móveis.
53. Corrigido um problema em que visualizar publicações não foram processadas tags e .
54. Corrigido um problema em que as meta tags para redes sociais eram formadas incorretamente. redes de vídeo e áudio, se o vídeo foi publicado no add. campos e consistia em listas de reprodução e descrições de arquivos de vídeo e áudio.
55. Foi corrigido um problema em que, em determinadas situações e configurações do servidor, a visualização da publicação pode não funcionar ao adicionar publicações do site.
56. Corrigido um problema em que o carregamento dinâmico de comentários não funcionava, se estiver ativado nas configurações do script e a tag (jsfiles) for colocada na parte inferior do site.
57. Corrigido um problema em que a exibição dos últimos comentários não funcionava, caso a visualização de determinadas categorias fosse proibida para um determinado grupo.
58. Pequenos bugs no script que foram descobertos e anunciados anteriormente foram corrigidos.
Vamos falar sobre o menu no site do dle. Mais precisamente, como adicionar seus próprios itens ao menu ou substituir os existentes por novos. Muitas vezes, para iniciantes que acabaram de instalar este CMS, surge a pergunta: “Como substituir os itens de menu padrão no modelo padrão pelos seus?” Se no wordpress isso pode ser feito sem editar o código, no dle a situação é diferente, você ainda tem que entrar no código e entender um pouco. No entanto, não há nada difícil em adicionar novos itens e espero que você possa ver isso hoje.
Então, vamos ao que interessa. Para começar, precisamos criar itens que posteriormente precisam ser implementados no menu dle, sejam páginas ou categorias. Para fazer isso, vá ao painel de administração e clique no item "lista de todas as seções".

E então tudo depende da situação. Se precisarmos adicionar um link para a categoria do site ao menu, vá para o item "Categorias" e, se precisarmos criar uma página para a qual o item de menu direcionará o usuário, vá para "Páginas estáticas". item. Não há diferença fundamental entre eles, então escolheremos uma das duas opções, por exemplo, "Categorias".

Um formulário para criar uma nova categoria no site aparecerá. Tudo é simples lá. Para que serve cada campo do formulário, veja a imagem.

Nem todos os campos descritos na figura são obrigatórios, mas apenas o primeiro e o segundo campos. E os pontos que não toquei na imagem não estão relacionados a categorias, mas a configurações globais do mecanismo, como configurações de saída de notícias dle, e também fornecem a capacidade de atribuir um modelo exclusivo para cada categoria separadamente.
Após preencher os campos obrigatórios, pelo menos os dois primeiros, clique no botão adicionar. Esta ação criará uma nova categoria no site, um link ao qual adicionaremos ao menu dle. E Atenção especial observe o segundo campo, onde foi necessário escrever um nome alternativo para a categoria, que será o endereço onde a categoria estará localizada. No meu exemplo, ficará assim: http://site.ru/primer_category/
Agora, vamos adicionar diretamente um novo item ao menu dle.
Para fazer isso, no painel de administração, você precisa ir para a seção "Modelos de site".

E então você precisa selecionar um dos dois arquivos, se for usado um modelo padrão, no qual os menus do site estão registrados. Existem dois tipos de menus no modelo padrão: este e os horizontais e verticais. O arquivo topmenu.tpl é responsável pelo menu horizontal, e o arquivo sidebar.tpl é responsável pelo menu vertical na coluna da esquerda do site. Esses dois arquivos podem ser encontrados na coluna esquerda da seção Modelos de site. E quando você clicar em um deles, o código deste arquivo aparecerá na coluna da direita.

Depois de abrir o arquivo, precisamos corrigir qualquer item existente no nosso. Ou seja, mude o nome, neste caso para o nome da categoria. E substitua um link para a própria categoria (nome alternativo), em vez de #. Ou seja, se eu substituir o item “Sobre o site”, o código do menu ficará assim:

Por analogia, você pode alterar o restante dos itens do menu. Quanto ao segundo menu horizontal, a situação é exatamente a mesma. E, claro, tudo o que você não precisa pode ser removido. E claro, salve o arquivo editado.
Se você não tem certeza de algo, por exemplo, que vai deletar algo supérfluo, faça-o apenas para que em caso de imprevistos possa ser restaurado.
E isso é tudo para mim.
Há um grande número de sites na Internet e todos funcionam em mecanismos diferentes. As diferenças residem principalmente na funcionalidade dos motores e na comodidade de trabalho para usuários externos dos sites. Os mecanismos mais populares são Joomla, WordPress, Drupal, DLE. Abordaremos este último com mais detalhes, pois, sendo um dos mecanismos mais convenientes e simples, é cada vez mais escolhido pelos webmasters e se torna a base da maioria dos recursos da web.
O motor DLE é o DataLifeEngine, a base que anteriormente se destinava a ser utilizada para recursos com feeds de notícias e análises. Hoje, uma grande variedade de sites dedicados a qualquer tópico funciona nesse mecanismo.
O mecanismo DLE ganhou popularidade graças à sua enorme funcionalidade, descrita em detalhes no site dle-news.ru. Os criadores deste mecanismo oferecem duas versões de seu produto: paga e gratuita. É bastante lógico supor que versão gratuita será mais limitado. Mas, apesar disso, a versão gratuita do produto DLE é um excelente mecanismo tanto para webmasters iniciantes quanto para os mais avançados. Sites não só com notícias, mas também dedicados a culinária, assuntos médicos, etc.
Em qual hospedagem posso instalar o DLE
Antes de começar a instalar o mecanismo DLE, seria bom conhecer os requisitos que ele impõe ao servidor. Primeiro, existem vários bibliotecas instaladas: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Além do mais, Programas deve incluir Apache versão 2.0 e superior, PHP 4.3.2+ ou PHP 5.0+ e MySQL versão 4.0 ou posterior. BATER deve ter pelo menos 8 megabytes de tamanho, mas este é o mínimo. Ninguém proíbe o uso de RAM de 16 megabytes, na qual o produto funcionará ainda melhor.
Ao usar o mecanismo DLE no servidor, é melhor desativar modo de segurança, que é rotulado como SafeMode.
Verificação de conformidade de hospedagem
A descrição do processo de instalação, que você lerá abaixo, é baseada nas conclusões feitas após a instalação do mecanismo em um recurso da Web de teste. Para um exemplo mais visual, são fornecidas capturas de tela de cada estágio do processo de instalação.
Iniciamos a instalação verificando Lista completa definições. Para fazer isso, adicione um documento de texto à raiz do site, dê a ele o nome phpinfo.php e escreva o código nele:
Em seguida, lançamos o script que conseguimos criar. No navegador, digitamos o seguinte: https://my_site.ru/phpinfo.php. Depois disso, podemos ver a seguinte imagem na página:
Os locais circulados em vermelho são os principais parâmetros que determinam o trabalho futuro do recurso da Web criado. Por exemplo, para poder trabalhar com objetos gráficos, é necessário o funcionamento normal da Biblioteca PHP GD2. Se estiver instalado incorretamente, o captcha não será exibido no site.
Além disso, para que o recurso da Web criado funcione normalmente, você precisa instalar o banco de dados MySQL. O sistema solicitará um nome de usuário e senha. Para não esquecer esses dados, é melhor anotá-los em algum lugar. Para configurar o banco de dados, utilizamos o painel de controle que fica na hospedagem.
Instruções detalhadas para instalar o DLE
Depois que o pacote com o mecanismo for baixado para o computador, ele deve ser descompactado e instalado. Mas não vamos instalar tudo de uma vez, mas apenas a pasta de upload e a pasta de documentação. Caso a hospedagem tenha uma função de reconhecimento de arquivos zip, o processo de instalação será mais rápido. Se esta função não for suportada, os arquivos do arquivo deverão ser baixados separadamente.
É muito conveniente trabalhar com o TotalCommander ao instalar o mecanismo DLE. Ao copiar arquivos ou pastas para o servidor, a caixa de seleção "Traduzir nomes de arquivo para letras minúsculas" deve ser desmarcada.
Se o servidor permitir que você reconheça e descompacte o arquivo, colocamos nele todos os arquivos que estão na pasta de upload de uma vez. 
Agora fechamos o TotalCommander e continuamos a instalação usando o cliente ftp. Para o correto funcionamento do site, você deve inserir com muito cuidado os dados dos arquivos e pastas do servidor. 
Para ajustar os atributos, selecione pasta desejada. Depois de alterar as permissões de uma pasta, elas não são substituídas pelo conteúdo das pastas. É mais conveniente selecionar arquivos e pastas que iremos alterar usando TotalCommander ou o atalho de teclado Alt + A. 
Na janela aberta, digite o que precisamos e clique em OK.
- Defina as permissões para a pasta de modelos e todas as suas subpastas para gravar (CHMOD 777)
- Definir permissões de gravação para todos os arquivos na pasta de modelos (CHMOD 666)
- Definir permissões de gravação (CHMOD 777) para backup, upload de pastas, bem como para todas as pastas dentro delas.
- Definir permissões de gravação (CHMOD 777) para pastas /engine/data/, /engine/cache/, /engine/cache/system/.
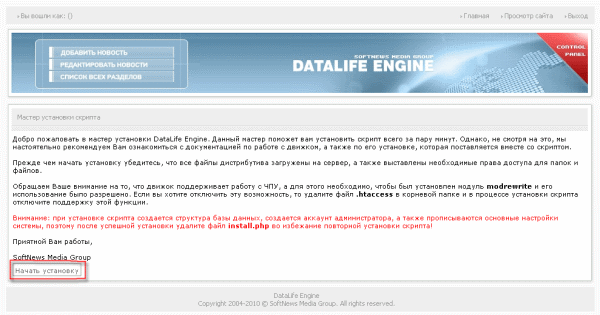
Quando todos os ajustes forem feitos, insira a seguinte entrada no navegador: https://proba.regciti.ru/install.php. Isso significa que vamos executar um arquivo chamado install.php. Depois que o arquivo for iniciado, as dicas aparecerão em cada janela que se abrir. Com foco nessas assinaturas, continuamos o processo de instalação. Em princípio, ele iniciará automaticamente e o próprio sistema verificará todos os arquivos que devem ser instalados e informará quando a instalação estiver concluída.
Agora você pode ver o resultado preliminar do que você trabalhou tão diligentemente todo esse tempo. Insira https://nome do seu site/index.php na linha do navegador. Uma página de demonstração será aberta na sua frente. Para entrar no painel de administração e começar a trabalhar, você precisa inserir a seguinte entrada na barra de endereços: https://nome do seu site/admin.php. Se instalado corretamente, a seguinte imagem deve aparecer na tela: 
Concordamos com a oferta, que é exibida no canto inferior esquerdo e iniciamos a instalação. Após clicar neste botão, aparecerá uma janela solicitando a leitura dos termos do contrato de licença. A transição para a próxima página só ocorrerá se você aceitar este contrato e marcar a caixa apropriada. Clique em "continuar": 
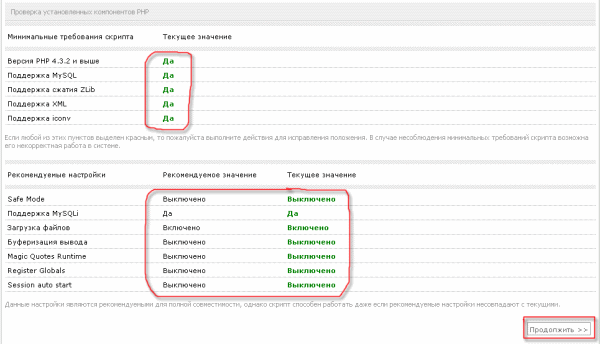
Depois disso, o processo de verificação de todos os componentes e arquivos instalados será iniciado automaticamente. O script apontará automaticamente os erros que foram cometidos e que precisam ser corrigidos para continuar trabalhando. Esta imagem tem uma lista de vários itens. Eles devem estar sem um traço vermelho - isso significa que o script não encontrou nenhum erro e você pode continuar trabalhando. Se algum item estiver em um traço vermelho, corrigimos o erro. Em princípio, o script pode exigir que você corrija erros e você pode recusar, mas esperar que o sistema falhe em alguns pontos. E a culpa será apenas sua, não dos provedores e nem dos usuários. Se os erros não puderem ser corrigidos, você pode pedir conselhos ou ajuda ao provedor que fornece um lugar no servidor. 
Na parte inferior da caixa também há uma lista de itens que devem estar sem um traço vermelho. Mas esses erros não são tão críticos e podem não afetar o trabalho do futuro site. O fato é que o script tem certas configurações padrão e nem sempre elas correspondem às configurações do usuário. É melhor nesta fase consultar o provedor de hospedagem e esclarecer se algumas das configurações destacadas em vermelho podem não coincidir com as propostas pelo sistema.
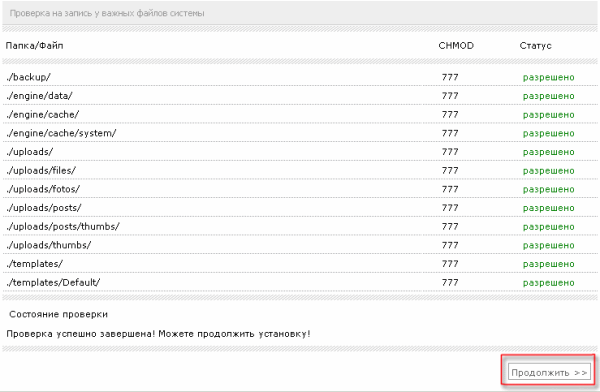
Continuamos e obtemos uma nova janela que se abre. Aqui você pode descobrir quais erros foram cometidos no momento em que você fez alterações nos atributos de pastas e arquivos. O próprio script mostrará onde você cometeu erros ou perdeu algo. 
Se ainda houver erros, é melhor corrigi-los por meio de um cliente FTP. após o ajuste, atualizamos a página e verificamos se ainda existem locais onde os ajustes precisam ser feitos. Se você fez tudo certo e o sistema não alocou vagas com erros para você, parabéns! Você passou com sucesso por um dos estágios mais difíceis e cruciais da instalação e agora pode continuar com segurança! 
Servidor MySQL:
Codificação MySQL:
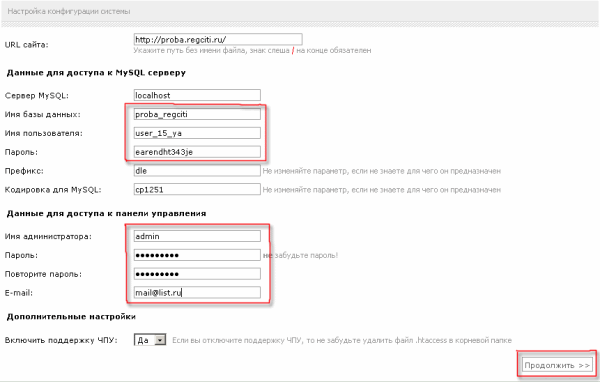
A figura a seguir mostra locais que precisam ser inseridos com muito cuidado e corretamente. 
O nome do banco de dados será o mesmo que atribuímos no início. No nosso caso, é proba_regciti.
No item "Nome de usuário", digite o login do usuário em cujo nome o banco de dados foi criado. Nesse estágio, anotamos o login e a senha para garantir.
Especifique o endereço O email na linha de e-mail. Clique em "Continuar". Se não houver erros de entrada na página anterior, você verá a inscrição: “Parabéns! Instalação concluída com sucesso."
Na próxima janela que se abrir, preste atenção em vários pontos. 
Quando você instalou o script, um banco de dados foi criado automaticamente com ele, um gabinete de administração e as configurações do sistema foram criadas. Para não derrubar todas as configurações e não iniciar uma reinstalação, é recomendável excluir install.php.
Espero que agora você entenda como instalar o DLE na hospedagem. Se você ainda tiver dúvidas, pergunte-as nos comentários deste artigo.
publicado pelo autorDLE ou DataLife Engine é um CMS pago para gerenciar o conteúdo do seu site. O CMS possui um poderoso sistema de gerenciamento de notícias, publicações, artigos, usuários e foi projetado para criar portais de informação e blogs. Graças a muitos recursos integrados e ao uso da avançada tecnologia AJAX no CMS, seu site consumirá menos recursos do servidor, mesmo com um grande número de visitantes. Neste guia, você aprenderá como instalar o DLE na Hostinger.
Antes de iniciar este guia, você precisará do seguinte:
- Acesso ao seu painel de controle de hospedagem
Como instalar o DLE no Hostinger
Antes de começar a instalar o DLE, você precisa executar estas etapas:
Etapa 1 - Baixando os arquivos de configuração do DLE
Pasta aberta Envio em seu cliente FTP e carregue todos os arquivos da pasta para sua conta de hospedagem no diretório public_html.

A ANOTAÇÃO! Neste tutorial, usamos o FileZilla para fazer upload de arquivos, mas você pode usar qualquer cliente FTP de sua preferência.
Etapa 3 — Definindo permissões de arquivo
A instalação do DLE ocorre automaticamente, tudo o que você precisa fazer é definir os direitos apropriados para vários pastas individuais e arquivos que você carregou anteriormente para sua conta de hospedagem.
- Primeiro, defina as permissões de gravação para a pasta modelos e todas as suas subpastas. Para fazer isso, clique com o botão direito do mouse na pasta modelos na interface do FileZilla e selecione a opção Atributos do arquivo...

- Em seguida, na janela que aparece, digite Valor numérico 777 para alterar as permissões de gravação, marque a caixa ao lado de Redirecionar para diretórios aninhados e marca Aplicar apenas a diretórios.

- Em seguida, você precisa alterar as permissões para todos os arquivos na pasta modelos, mas com permissões 666. Para fazer isso, abra os atributos da pasta novamente modelos e pergunta Valor numérico 666, marque a caixa ao lado de Redirecionar para diretórios aninhados → Aplicar apenas a arquivos.

- Faça o mesmo com as pastas backup, uploads, bem como para todas as pastas dentro deles. Avançar para pastas /mecanismo/dados/, /mecanismo/cache/, /mecanismo/cache/sistema/. Para todos os diretórios especificados, defina as permissões de gravação para 777.
- Agora você pode começar a instalar o DLE.
Passo 4 — Instalando o DLE na Hostinger
Para iniciar a instalação, digite seu nome de domínio no navegador. Se a janela de instalação não aparecer automaticamente, adicione install.php ao seu nome de domínio. Por exemplo, seu-dominio.ru/install.php.
- Se tudo for feito corretamente, você verá a janela DataLife Engine Installation Wizard. Clique no botão Iniciar instalação.

- Em seguida, pegue Termos de uso marcando a caixa ao lado Eu aceito este acordo. Clique no botão para continuar a instalação. Prosseguir.

- Na próxima janela, verifique se o seu servidor corresponde requisitos necessários e pressione o botão Prosseguir.

- Em seguida, verifique se as permissões de arquivo definidas anteriormente estão corretas. Se tudo estiver correto, clique novamente Prosseguir.

- Em uma nova janela, você precisa preencher os detalhes do seu banco de dados e dados para conta administrador do seu site DLE.

- URL do site- endereço do seu site
Dados para acesso a servidor mysql y.
- servidor MySQL– Servidor MySQL da hospedagem do seu banco de dados. Se você é um usuário do Hostinger, pode encontrar as informações necessárias na seção Bancos de dados → Bancos de dados MySQL.
- Nome do banco de dadosé o nome do seu banco de dados MySQL.
- Nome do usuárioé o nome do usuário atribuído ao seu banco de dados.
- Senha– senha da conta de usuário do seu banco de dados.
- Prefixo– Prefixo da tabela do banco de dados MySQL. Você pode deixá-lo inalterado.
- Mecanismo de banco de dados- é recomendável deixar o valor padrão. InnoDB.
- UTF de 4 bytes– quando esta opção estiver habilitada, o DLE armazenará informações adicionais no banco de dados. Esta opção pode afetar o desempenho do seu site.
Dados para acesso ao painel de controle.
Insira os dados para acessar o painel de controle do seu site. Digite seu endereço de e-mail real, ele será usado para restaurar o acesso à conta de administrador.
Configurações adicionais.
Ativar Suporte CNC– ativar URL legível por humanos. Quando esta opção estiver habilitada, o título do artigo será exibido no endereço do artigo. Esse recurso é útil para otimização de SEO.
- Para evitar reiniciar a instalação ou atualização, exclua o arquivo install.php e pasta melhoria do diretório do seu site. Clique no botão Prosseguir.

Parabéns, você instalou com sucesso o DLE para o seu site na Hostinger.

Conclusão
No final deste guia, você aprendeu como instalar o DLE na hospedagem. A instalação do DLE é um processo bastante fácil se você seguiu nosso guia passo a passo cuidadosamente. Apesar da abundância de CMS hoje, o DLE tem características próprias e bom desempenho.
Este sistema de plug-in permite que você modifique qualquer funcionalidade do script a seu critério. A instalação de plugins no site, atualização de plugins, é realizada com um clique, diretamente no painel de controle do DataLife Engine. Se o plugin for desenvolvido sob novo sistema, os usuários não precisarão mais ler as instruções de instalação, editar algo diretamente nos arquivos de script, etc. Bastará que eles simplesmente carreguem o plugin no painel de administração e pronto.
O sistema de plug-in é construído sobre a tecnologia de virtual sistema de arquivo. Você descreve no plug-in qual arquivo e quais ações precisam ser executadas, com base nessas informações, o DataLife Engine criará cópias virtuais desses arquivos, com todas as alterações e modificações necessárias, e trabalhará com as cópias virtuais criadas sem afetar os arquivos originais. Ao mesmo tempo, você pode descrever alterações em quase todos os arquivos, com exceção de vários básicos, como arquivos raiz, mas eles não possuem nenhuma funcionalidade, exceto para conectar outros arquivos. A funcionalidade dos arquivos responsáveis pelas funções AJAX também pode ser alterada, para isso eles foram totalmente reescritos para funcionar através do controlador. Que benefícios isso proporciona? Primeiro, os arquivos originais sempre permanecem os mesmos, então os plugins podem ser facilmente alterados, removidos, atualizados, etc. Em segundo lugar, este sistema usa a carga mínima possível nos sites como um todo, tk. cópias virtuais de arquivos são criadas apenas uma vez, no momento da instalação ou atualização de plug-ins, após o que o DataLife Engine trabalha com esses arquivos modificados como com arquivos nativos comuns e não há consumo de memória para pontos de chamada, armazenamento e controle de informações sobre onde e qual funcionalidade precisa ser alterada, etc. A carga no servidor aumentará apenas pela carga que o próprio plug-in trará consigo, e o sistema de gerenciamento de plug-ins não causará nenhuma carga adicional. Em terceiro lugar, não há problemas diretamente com a atualização do script, o script pode ser atualizado para novas versões e seus plug-ins serão aplicados automaticamente às novas versões. Ao mesmo tempo, diferentes plug-ins podem modificar o mesmo arquivo sem causar conflitos, desde que, é claro, diferentes plug-ins não executem ações diretamente opostas entre si.
Portanto, no próprio módulo de gerenciamento de plug-ins, você pode criar um plug-in diretamente no painel de controle ou fazer upload de um plug-in pronto. Considere adicionar um novo plug-in diretamente ao painel de controle:
Na primeira guia, você define informações gerais sobre o plug-in. Seu nome, sua breve descrição. Para facilitar a distinção de outros plugins, você pode dar a ele um ícone que ele usará na lista de plugins. Você também especifica a versão do plug-in em si e a versão do DataLife Engine com a qual ele é compatível.
Na próxima guia, você especifica diretamente as ações nos arquivos que precisam ser executadas. Você pode adicionar um ou mais arquivos nos quais deseja executar ações, bem como atribuir uma ou mais ações a cada arquivo que precisa executar. Em arquivos, você pode fazer o seguinte:
1. Encontre e substitua qualquer código.
2. Encontre e adicione o código desejado acima.
3. Encontre e adicione qualquer código abaixo.
4. Substitua completamente o conteúdo do arquivo pelo seu.
5. Crie um novo arquivo virtual que não exista no DLE original.
Você também pode adicionar ou excluir arquivos, alterar ou excluir ações em arquivos a qualquer momento. Para facilidade de percepção e edição, todo o código é destacado e os campos podem ser esticados dinamicamente.
Assim, a situação em que você corrigiu manualmente os arquivos de script anteriormente e armazenou as alterações em algum lugar do seu bloco de notas, e cada vez que você atualizou o script, inseriu-os novamente nos arquivos de script, com a nova versão completamente torna-se uma coisa do passado. Você pode criar seu próprio plug-in pessoal diretamente no painel de administração, descrevendo as alterações necessárias no script uma vez e, ao atualizar o script para uma nova versão, não precisa mais se preocupar com isso, suas alterações serão automaticamente aplicado a novas versões.
Na próxima guia, você pode adicionar as ações necessárias no banco de dados MySQL que o plug-in deve executar em determinadas situações. Você pode definir uma lista de consultas MySQL a serem executadas ao instalar o plug-in, ao atualizá-lo, ao desativá-lo, ao habilitá-lo, ao removê-lo. Ao mesmo tempo, para cada ação, você pode definir uma ou uma lista de várias consultas ao banco de dados.
Para um plug-in existente, você pode fazer o seguinte: pode desativá-lo, mas ele permanece no site, mas é totalmente ignorado pelo script e todas as suas ações nos arquivos são suspensas. Você pode atualizá-lo para uma versão mais recente, se houver. Baixe o plug-in para o seu computador para instalá-lo em outro site. Nesse caso, o próprio arquivo é baixado no formato XML e esse XML contém uma descrição de todas as ações. Na verdade, o plug-in é um arquivo XML que pode ser instalado no site no painel de administração.
Considere fazer o upload de um plug-in pronto para o site. Você pode baixar e instalar um plug-in pronto em seu site. Ao clicar no botão apropriado, você pode carregar um arquivo XML com o plug-in. Ou um arquivo ZIP com um plugin. Isso permite que você crie plugins muito complexos contendo um grande número de outros arquivos adicionais, tanto gráficos quanto arquivos PHP. Por exemplo, para não descrever todas as ações diretamente no próprio plugin, você pode criar arquivos adicionais e embalá-los em um arquivo, classificando-os em novos lugares. Ao mesmo tempo, é importante saber que o arquivo pode conter apenas os arquivos PHP que não estão incluídos na distribuição, mas apenas seus arquivos adicionais, se houver arquivos incluídos na distribuição, esses downloads serão bloqueados. Modificação arquivos padrão, você precisa descrevê-lo já no próprio plugin. O próprio arquivo de plug-in XML deve estar localizado na raiz do seu arquivo.
Se você estiver carregando um arquivo com um plug-in e o DataLife Engine não tiver o direito de gravar os arquivos em seu arquivo. Ele solicitará automaticamente acesso FTP para baixar seu arquivo. Se o acesso não for necessário, tudo será copiado automaticamente sem eles. Ao mesmo tempo, esses acessos não serão armazenados em nenhum lugar, mas serão excluídos automaticamente quando não forem mais necessários.
O novo sistema de gerenciamento de plug-ins também possui um sistema de registro de erros embutido no plug-in. Se alguma ação nos arquivos não puder ser executada ou ocorrer algum erro, você poderá vê-los e corrigi-los facilmente. Por exemplo, isso é extremamente conveniente se o seu plug-in não for compatível com a próxima versão do DLE, você verá isso rapidamente e poderá adaptar facilmente o plug-in.
