Кнопки социальных сетей на сайт от Яндекса
Первый и самый популярный, пожалуй, способ. Переходим по этой ссылке
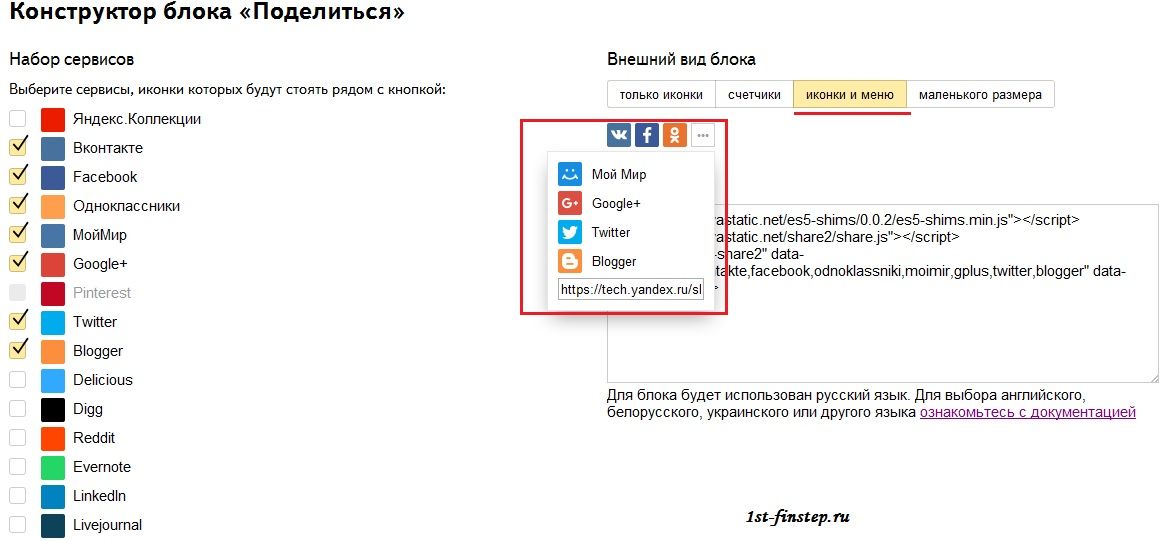
и попадаем на страницу, где можно установить социальные кнопки. Яндекс сделал все очень удобно — нужные нам сервисы можно легко добавить, пометив их галочкой. Также можно выбрать сам внешний вид кнопок.
У темы, которая у вас установлена, есть список шаблонов. Среди них должен быть single.php , что означает — одиночная запись (пост, статья). Именно в это файл нужно вставить скопированный код. Однако если вы вставите в самое начало, то кнопки будут перед статьей.
Как отображать значки социальных сетей в заголовке
Шаг 2 - Выберите макет заголовка № 2 - №5. Шаг 3 - В раскрывающемся списке «Заголовок контента 1» или «Заголовок контента 2» выберите параметр «Социальные ссылки», чтобы отображать социальные ссылки в заголовке.
Стиль стилей социальных стилей заголовка
На этой вкладке вы найдете параметры конфигурации, такие как размер шрифта, положение всплывающей подсказки, цвет и макет. Здесь вы можете настроить внешний вид социальных значков, которые будут отображаться на нижнем колонтитуле, например размер шрифта, цвет, макет и т.д. пожалуйста, прочитайте ниже, чтобы узнать, как настраивать и отображать значки социальных сетей на нижнем колонтитуле.Даже если вы не знаете HTML я дам вам подсказку. Если вы планируете вставить кнопки в начале статьи, то найдите в коде шаблона первый блок (div) и вставьте код туда. Хорошо, когда в коде шаблона есть комментарии разработчика. Опирайтесь на них. Например, POST START, CONTENT START, POST END — такие пометки явно показывают, что здесь начинается или заканчивается статья. Видите в коде ‘bp_after_post_content’? Тут даже интуитивно понятно, что это уже конец статьи. Именно перед этим фрагментом кода я создал блок, куда и вставил код Яндекс кнопок.
Видите в коде ‘bp_after_post_content’? Тут даже интуитивно понятно, что это уже конец статьи. Именно перед этим фрагментом кода я создал блок, куда и вставил код Яндекс кнопок.
Как отображать значки социальных сетей в нижнем колонтитуле
Найдите «Дисплей социальных значков в нижнем колонтитуле» и выберите Вкл. На этой вкладке есть также некоторые параметры, которые вы можете использовать для настройки внешнего вида значков социальных медиа нижнего колонтитула. Коробка социального обмена позволяет вашим зрителям делиться записью любого блога или портфолио, используя несколько сетей социальных сетей. Эта функция может быть включена или отключена на любой странице блога или портфолио на одной странице. На этой вкладке вы можете настроить сам социальный раздел обмена и значки социальных сетей внутри него.
В любом случае, обновляя сайт и смотря на результат вы можете переставить код в другое место в шаблоне, если сделали что-то не так. Единственных минус Яндекс кнопок — скрипты грузятся с интернета, но поскольку они находятся в конце статьи (как правило), то это не критично.
Социальные кнопки для сайта на WordPress
WordPress имеет очень много плагинов, которые позволяют максимально упростить для вас установку социальных кнопок. Из них я бы порекомендовал Juiz Social Post Sharer . Этот плагин социальных кнопок для wordpress обладает интуитивно понятными настройками и отображает приятные на вид кнопочки. Всего есть 8 вариантов внешнего вида. Всего можно выбрать 11 социальных сетей. По сравнению с Яндекс.кнопками это меньше.
Как включить социальную панель обмена во всех блогах с одиночными блогами
Пожалуйста, прочитайте ниже, чтобы узнать о коробке социального обмена.
Как включить социальную панель обмена на одной странице блога блога
Как включить пакет социального обмена во всех страницах с одним портфолио. Найдите опцию «Обмен социальным обменом» и выберите «Вкл.», Чтобы включить «Социальный обмен». Как включить пакет социального обмена на одной странице с одним портфолио. Шаг 1 - Перейдите к сообщению о портфолио, в которое вы хотите включить социальную панель совместного доступа.Например, здесь нет «Одноклассников», «Мой Мир», «Livejournal». Все-таки плагин сделан зарубежным разработчиком, поэтому такие особенности. Зато в настройке все очень просто. Вы можете выбрать, для каких типов публикаций отображать кнопки, а также где именно их выводить. Можно же вообще отключить автоматическое добавление иконок и вставлять их самостоятельно через шорткод.
Как создать социальную панель обмена и значки
Вы также найдете варианты значков социальных разделов, таких как размер шрифта, положение всплывающей подсказки и т.д. Шаг 3 - В разделе «Ссылки на социальные ресурсы» вы можете выбрать, какие социальные ссылки будут отображаться в ящике социального обмена. Просто выберите «Вкл.» Для соответствующего параметра социальной ссылки, который вы хотите показать.
Как добавить элемент панели обмена на страницу или сообщение
Шаг 1 - Перейдите на страницу или сообщение, где вы хотите добавить элемент обмена. Шаг 5 - Настройте элемент «Общий доступ» по своему вкусу. Чтобы узнать, как добавить и настроить элемент социальных ссылок, пожалуйста, прочитайте ниже.
Как добавить элемент социальных ссылок на страницу или сообщение
Шаг 1 - Перейдите на страницу или сообщение, которое вы хотите добавить в элемент «Социальные ссылки».Доброго времени суток уважаемые читатели моего сайта. Сегодня поговорим о социальных кнопках , зачем они нужны на сайте и как их установить. В последние несколько лет большую популярность приобрели социальные сети. Они все больше проникают в нашу жизнь и очень часто заменяют нам, в обычном понимании, общение друг с другом.
Как настроить элемент социальных связей во всем мире
Шаг 3 - добавьте новый контейнер на страницу и выберите нужный формат столбца. Шаг 5 - добавьте ссылки на соответствующие поля социальной сети, которые вы хотите отобразить. Шаг 2 - На этой панели вы найдете вкладку «Социальные иконки». На этой вкладке вы найдете несколько параметров, которые позволят вам настроить внешний вид элемента социальных ссылок глобально.
Вы можете использовать виджет «Социальные ссылки» для вставки социальных ссылок на любой из ваших сайтов; таких как нижний колонтитул, скользящие штанги, боковые панели, столбцы мега-меню и тому подобное. Если поля оставлены пустыми, вставляется жестко закодированное значение.
Что такое социальные кнопки и зачем они нужны
Не стоит забывать, что социальные сети очень любят поисковые системы. Чем больше будет ссылок на страницу вашего сайта в аккаунтах Twitter, G+ и Facebook, тем выше она будет ранжироваться в поисковой выдаче. Потому что поисковики учитывают социальные сигналы, а расшаривание при помощи кнопок социальных сетей входит в список таких сигналов.
Как добавить виджеты социальных ссылок в виджеты
Чтобы узнать, как добавить виджет «Социальные ссылки» в разделы виджета, прочитайте ниже. Шаг 2 - Сначала вы должны создать раздел виджета. Шаг 3 - В разделе «Доступные виджеты» найдите виджет «Авада: социальные ссылки». Затем перетащите его в раздел виджета, в который вы хотели бы добавить его.
После добавления его в раздел виджетов виджет автоматически расширится и отобразит все доступные параметры настройки. Используя эти параметры, вы можете настроить виджет и добавить нужные социальные ссылки в соответствующие поля социальных сетей. Существует несколько настраиваемых опций, которые упрощают стиль отображения значков в социальных сетях. Эти параметры можно найти в соответствующих областях, где могут отображаться социальные значки. Чтобы узнать, как эти параметры влияют на социальные значки, прочтите ниже.
Кнопки социальных сетей Яндекс – это целый блок кнопок, в который входят кнопки всех популярных социалок. Этот блок позволяет посетителю быстро расшарить страницу вашего сайта. Ему достаточно просто нажать на кнопку интересующей его соцсети и ссылка на ваш материал улетит всем его подписчикам и друзьям. При этом никаких более действий сто стороны пользователя не требуется, блок Яндекса сам автоматически заполнит все нужные поля для отправки (url страницы, подпись, описание, картинку).
Добавьте кнопки социальных сетей на этот веб-сайт, и вы персонализировали опыт для клиента. Существует множество способов совместного использования социальных сетей, будь то обмен контентом вашего сайта с миром, отображение похожих полей или предоставление ссылок для посещения вашего сайта в социальных сетях.
Поделитесь своим контентом с миром
Один тип кнопки, который вы, возможно, ищете, - это кнопка, которая позволяет другим пользователям делиться своим контентом через социальные сети. Одним из таких вариантов является надстройка под названием «Совместное использование», которая позволяет размещать кнопки выше или ниже ваших сообщений и страниц блога, которые дают людям возможность обмениваться контентом со своими каналами. На панели настроек для «Совместное использование» вы можете перетаскивать те социальные сети, в которых вы хотели бы поделиться людьми, и решить, хотите ли вы, чтобы кнопки социальных сетей находились в верхней или нижней части каждой страницы или сообщения.
На сегодня сервисов, которые предоставляют код кнопок социальных сетей великое множество. Но не все могут предоставить качественный код, который не занесет вирус на ваш сайт или не будет тормозить загрузку вашей страницы. Как известно скорость загрузки это тоже не маловажный фактор ранжирования.
Кнопки социальных сетей Яндекса – это гибкая, легко настраиваемая система. Пользователь может настроить внешний вид кнопок так, как считает нужным. Большая палитра цветов и множество вариантов отображения кнопок позволяет им гармонично вписаться в любой дизайн сайта. На кнопках самых популярных социальных сетей можно отображать количество расшариваний страницы, лайки и так далее.
Получите людей, чтобы «нравиться» вашим страницам социальных сетей
В этой заметке вы также можете контролировать, какие страницы и сообщения вы хотите использовать. Когда вы публикуете новую запись в своем блоге, она будет автоматически передаваться вашим друзьям и последователям на подключенных каналах социальных сетей. Перед использованием функции «Публикация» вы можете проверить на своем хосте сервера, может ли быть технология, препятствующая этому работать. Не включайте слишком много вариантов для социальных сетей. В то время как легко возбудиться и добавить все ваши каналы социальных сетей на ваш сайт, слишком много может создать путаницу для клиента.

Еще одним неоспоримым плюсом социальных кнопок от Яндекс является то, что можно просматривать статистику в Яндекс.Метрике, если вы зарегистрированы в этом сервисе и у вас установлен счетчик. Это дает возможность для анализа социальной активности ваших посетителей.
Используйте свои лучшие сайты в социальных сетях. Вы даже можете добавить свой собственный заголовок. Просто разместите виджет на боковой панели, нижнем колонтитуле или области заголовка, и наши темы будут гибко отображать социальные медиа, которые вы ввели в эти соответствующие места! У вас есть профили в социальных сетях.
Социальные кнопки Facebook
Вы создали сообщество на каждом, но насколько они связаны? Самый быстрый и простой способ начать создание машины для передачи социальных сетей - это добавить кнопки на свой сайт. Кнопки социальных сетей, которые вы видите на веб-сайтах, обычно попадают в одну из двух категорий: делиться или следовать.


Перейдя на вкладку «Счетчики » можно настроить внешний вид блока так, чтобы напротив иконок социальных сетей отображалось количество расшариваний вашей страницы. Но есть ограничения, о которых я рассказывал выше.
Ваш веб-сайт должен всегда работать над тем, чтобы расширить присутствие в социальных сетях, а ваш контент в социальных сетях должен отправлять людей на ваш сайт. Это должен быть непрерывный круг роста вашего бренда, как в этом сценарии. Эти кнопки делают то, что вы думаете, так почему они так запутывают?
Кнопка «Поделиться»: движение трафика из социальных
Потому что для каждого типа вам нужно знать, когда, где и как его использовать, чтобы получить самый большой удар для вашей кнопки, если хотите. Вы, вероятно, тратите много времени, пытаясь поделиться в социальных сетях с трафиком, не так ли? Есть более быстрый, лучший способ - заставить других людей также поделиться своим контентом. Потому что они искренне хотят.


Количество отображаемых иконок можно настроить в коде блока, а именно здесь:

Цифра «3» отвечает за количество иконок, которое будет отображаться в блоке Яндекс, остальные иконки будут скрыты в POP-UP меню.
Когда вы делитесь своим собственным контентом, вы каждый раз достигаете одной и той же аудитории. Те, кто видят ваши сообщения, уже следуют за вами, знают, кто вы, и, возможно, уже знаете о содержании. Ваши нынешние последователи являются удивительными, и возвращение посетителей важно. Но социальные медиа отлично подходят для роста вашей общей аудитории.
Поощряя читателей и новых посетителей поделиться своим сайтом, вы достигаете более широкой и разнообразной аудитории новых людей, которые могут открыть для себя ваш бизнес. С точки зрения фактических местоположений страниц, популярно добавлять кнопки в верхней или нижней части содержимого страницы, влево или статично в нижней части страницы. Вот где ваши читатели, вероятно, будут выглядеть первыми. Поэкспериментируйте с тем, что лучше всего работает с вашим дизайном.
Настроив внешний вид блока нужно просто скопировать готовый код и добавить его в код вашей страницы в нужном вам месте. Причем не имеет значение, где и какую часть кода нужно вставлять. Первые две строчки кода для вставки кнопок отвечают за подключение скрипта кнопок с сервера Яндекс. Поэтому вы можете их размещать вначале HTML теста страницы между тэгами
…. Третья строчка кода – это непосредственно отображение блока кнопок. Но, если вы не хотите заморачиваться с поиском тэгов , то просто скопируйте код кнопок и добавьте его целиком в нужном месте на вашем сайте, и он будет работать.Онлайн сервисы генераторы соц.кнопок
Но действительно отличное место для их добавления - в содержании страницы. Захватите посетителей, пока они читают, просматривают и т.д. И не заставляют их оглядываться. У вас есть цитата убийцы в вашем блоге? Когда у вас есть эти кнопки на вашем сайте, вы хотите максимально использовать их. Вот несколько способов, которыми они могут работать еще труднее для вас.
Сосредоточьтесь на стимулировании социальной активности на каналах, которые важны для вашей аудитории. Вместо этого сосредоточьтесь на тех, которые успешно управляли трафиком в прошлом. Знайте, когда использовать количество акций. Иногда они добавляют социальное доказательство, но низкие цифры могут фактически препятствовать читателям. Если вы все еще работаете над движением акций, спрячьте количество акций или используйте инструмент, который отображает их только в том случае, если они превышают определенный минимум.
- Это может быть альтернативный заголовок, цитата или извлеченный урок.
- Не загромождайте свой сайт с помощью общих кнопок для каждой сети.
Как добавить официальные кнопки соцсетей
Рассмотрев универсальный блок кнопок социалок от Яндекс, давайте рассмотрим, а что нам предлагают сами социальные сети установить на сайте в качестве своих кнопок. Хочется сразу заметить, что функционал официальных кнопок немного выше . Например, Вконтакте предлагает не просто кнопку разного размера и со счетчиком, но и без счетчика, ссылку, ссылку без иконки соцсети, просто иконку и так далее. То есть, визуализация таких кнопок будет выше. Давайте разберем, как добавить официальные кнопки социальных сетей на свой сайт .
Кнопка «Следующий»: подключение к считывателям
Но это здорово для новых людей. Теперь, как вы можете связаться с вашими текущими читателями? Но как насчет возвращающихся посетителей - подключения к вашим существующим читателям и обеспечения их возвращения? Вот где идут кнопки. В то время как фактический жаргон может варьироваться - как, следовать, окружать и т.д. - концепция в каждой сети одинакова. Эти кнопки просто ссылаются на ваши социальные профили, чтобы люди могли добавить вас в свою сеть.
Очень редко кто-то однажды увидит веб-сайт и подумает: «Я собираюсь идти в ногу с ними навсегда». Нет, для того, чтобы кто-то стал настоящим поклонником или клиентом, требуется гораздо больше времени. И тем временем вы должны убедиться, что они не забывают о вас. Имея читателей, следуя своим активным профилям социальных сетей, вы всплываете там, чтобы помочь оставаться верхом ума.
Социальная сеть Вконтакте


Переходим в этот раздел. В этом разделе представлен сервис по настройке функционала и внешнего вида кнопки, генерация кода кнопки Вконтакте. Давайте рассмотрим подробнее.

- Опция «Стиль». Предлагает выбрать стилистику вашей кнопки. А именно, как кнопка должна выглядеть (со счетчиком или без него, в виде ссылки или виде иконки и т.д.)
- В поле «Текст» пишем текст, который будет отображаться в самой кнопке
- «Ссылка» - отвечает за то, какую страницу будет расшаривать кнопка. То есть, нажав на кнопку, будет расшариваться именно страница с кнопкой или другая страница, где не установлена эта кнопка. Если другая страница, то нужно указать URL этой странице в поле «Ссылка»
- Ниже представлен готовый код для добавления кнопки социальной сети Вконтакте на ваш сайт
- Ниже кода показан пример вашей кнопки. Благодаря нему вы визуально видите, как меняется ваша кнопка при изменении тех или иных настроек
В этой форме можно ознакомиться с документацией для расширенной настройки кнопки Вконтакте, перейдя по ссылке «Перейти к подробной документации виджета».
Код кнопки состоит из двух частей. Поэтому его нужно вставлять по отдельности.

Первую часть кода нужно вставлять между тэгами
…. Вторую часть кода добавляем в том месте сайта, где вы бы хотели видеть сами кнопки социальной сети Вконтакте.Социальные кнопки Facebook
Чтобы добавить кнопки Facebook нужно авторизоваться в этой социальной сети и на главной странице посмотреть в нижний правый угол. В самом низу находим «Еще» и в выпадающем окне выбираем «Разработчикам».

Перейдя на страницу для разработчиков, нажимаем ссылку «Продукты »

На следующей странице вам будут доступны все продукты, которые предлагает Facebook. Но нас интересуют социальные плагины .

Следующая страница дает краткий обзор предлагаемых социальных плагинов Facebook. Нас интересует кнопки «Нравится», «Отправить», «Поделится». Поэтому нажимаем на ссылку в верхней части страницы


И вот мы попали на страницу выбора и настройки социальных кнопок, которые нам предлагает Фейсбук. Как можно увидеть на скриншоте снизу, эта социальная сеть предлагает большой выбор социальных плагинов для установки их на сайте. Все они представлены в левом столбце. Рассмотрим настройку и получение кода кнопки «Нравится ».

В конфигураторе заполняем поля:
- Url адрес – это адрес вашей странице, на которой вы хотите разместить кнопку «Нравится»
- Композиция – настройка внешнего вида
- Размер кнопки – маленькая кнопка или большая
- Width – ширина кнопки. Это нужно, если стандартные размеры кнопок вас не устраивает или они не помещаются в нужном вам месте на сайте
- Тип действия – «Нравится» или «Рекомендовать», вы выбираете, что должна делать кнопка
Ниже формы настройки показывается внешний вид кнопки, то есть, во время настройки вы визуально видите, как меняется внешний вид – это очень удобно.
Стоит заметить, что если в поле Адреса странице не указать URL, то расшариваться будет именно та страница, на которой расположен код кнопки.
Настроив основные элементы, нажимаем «Получить код». Код, также как и в случае с Вконтакте состоит из двух частей. Первую часть нужно установить в начале кода HTML вашей страницы после тэга
, а вторую часть устанавливаете там, где вам нужно.