Для оптимізації контенту працюю з . Це інструмент, що дозволяє дуже точно аналізувати ваш сайт з позиції просування через пошукові системи, за допомогою seo механізмів. Так ось, під час аналізу сторінок сайту на релевантність (семантична відповідність пошукового запиту та наявність цього запиту в тілі документа), аналізатор MegaIndex повідомив про задваєність на сторінці основних тегів h1-h6. Розповім коротко, навіщо вони потрібні.
Пошукові системи звертають увагу на грамотність і впорядкованість вашого html коду. Тому необхідно особливу увагу приділяти тегам h1-h6, які служать для правильного структурування наших сторінок.
Заголовок h1
Їм виділяється головний заголовок сторінки, який знаходиться вгорі тексту. Його потрібно вживати лише один раз (відділяється тегами
…
).Заголовок h2
Показує підзаголовки головного тега h1 і йде після нього. Їхня кількість визначається структурою вашого тексту та розділами статті (відокремлюється
…
).Заголовок h3
Перебувати ще нижчою сходинці, ніж попередній. І показує підзаголовки тега
.
Заголовки h4-h6використовуються дуже рідко.
Так ось, дуже важливо враховувати ієрархію вкладеності заголовків h1-h3. Вони необхідні найкращого розуміння тексту та розподілу його значимості.
Важливими є і ключові слова, які знаходяться в заголовках. Після title на сторінці найбільшу вагу мають ключові слова, що знаходяться безпосередньо в тегах h1-h6 . З них найголовніший, звичайно, це тег h1. Для грамотної розкрутки, використовувати його у зв'язках із ключовими словами, просто обов'язково.

Правила розміщення тегів заголовків h1-h6 для грамотної SEO оптимізації сайту
- Дуже важливо, щоб один заголовок не був усередині іншого (
заголовок h2
).
- У коді htmlвсередині тегів не повинно бути нічого зайвого. Жодних посилань, виділення жирним та похилих букв. Це груба помилка.
- Необхідно вживати ключове слово в заголовку, інакше немає сенсу говорити про будь-яку релевантність сторінки.
- Важливо, щоб ключове слово спочатку стояло заголовка.
- Необхідно дублювати назву сторінки (нашого title ) у тексті заголовка. Не повністю копіювати, а переінакшити з використанням тих самих ключових слів. Якщо зробити однаковими title і h1, то пошуковик не буде враховувати вагу h1 і всі оптимізації праці будуть марні.
- Бажано не використовувати в тілі заголовка багато розділових знаків.
- Важливо, щоб підзаголовки йшли один за одним. Буває, йде h1, за ним далі h3 або h4. Це недопустимо.
- Не бажано, щоб заголовок h1 був довгим. Але він повинен коротко відображати зміст статті.
Це стосується правильності оформлення тегів. А зараз перейдемо до їхнього розташування.
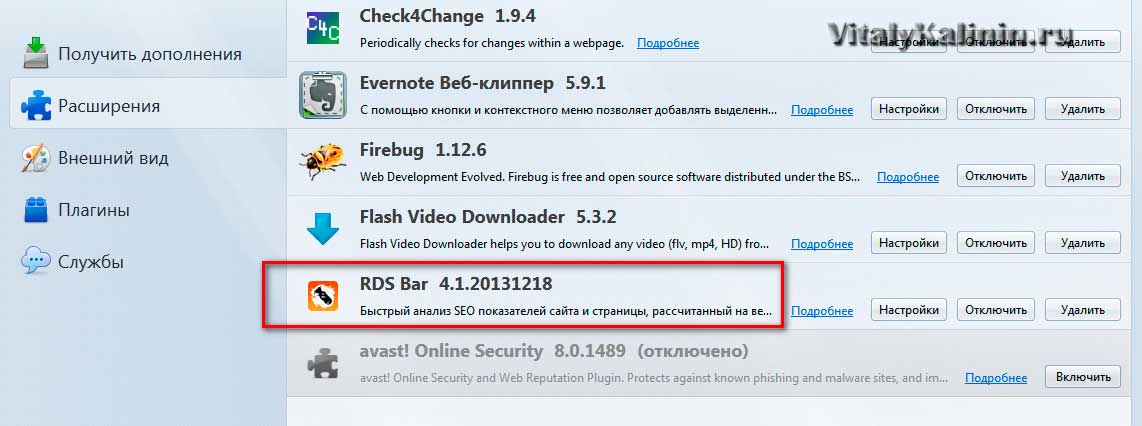
 Активуємо його. Нині нас цікавить конкретна функція, а саме кнопка Seo.
Активуємо його. Нині нас цікавить конкретна функція, а саме кнопка Seo.
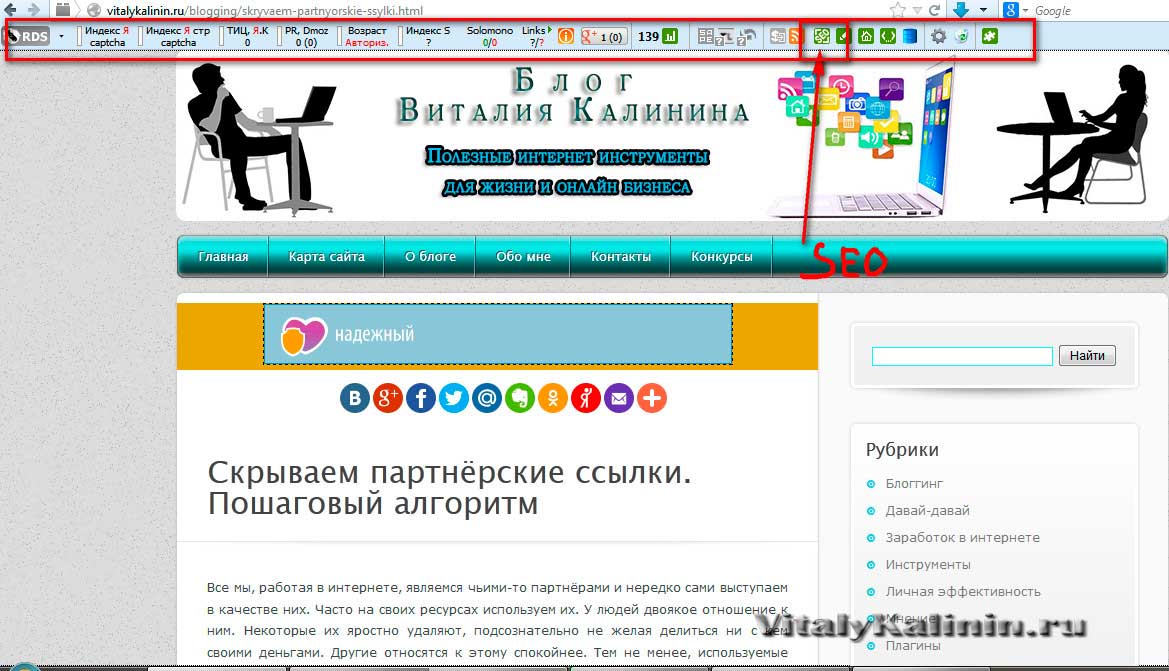
 Натискаємо кнопку Seo і у вкладці показується наш поточний стан. Бо це бачить пошукача.
Натискаємо кнопку Seo і у вкладці показується наш поточний стан. Бо це бачить пошукача.
Як я вже казав, неприпустимо використовувати в тексті задвоєність заголовка h1. У мене у темі це було автоматично. H1 було надано багатьом елементам коду. Він був у логотипі шаблону, у назві віджету. Коротше дублі h1-h3 були з усього коду. Була ось така каша. Аж чотири теги h1 на одній сторінці. На скріншоті блог з локального сервератому він відрізняється від попереднього зображення.
Контентом, що повторюється, зазвичай називають великі блоки інформації в рамках одного або декількох доменів, зміст яких або повністю збігається, або майже не відрізняється. Як правило, в даному випадку не переслідується мета введення користувача в оману. Контент, що повторюється, може використовуватися без злого наміру, наприклад:
- сторінки форумів у звичайних версіяхсайтів та версіях для мобільних пристроїв;
- товари в інтернет-магазині, що показуються під час переходу по різних URL;
- версії сторінок для друку.
Якщо на вашому сайті зберігається кілька сторінок з майже однаковим контентом, ви можете вказати URL для Google. Це можна зробити різними способами. Така процедура називається "нормалізацією".
Однак у деяких випадках контент навмисно дублюється у різних доменах з метою маніпулювання рейтингом у пошуковій системі чи збільшення обсягу трафіку. Використання обманних прийомів, подібних до цього, може залишити у користувачів негативне враження, оскільки в результатах пошуку вони будуть бачити практично один і той же контент, що багаторазово повторюється.
Google робить все можливе, щоб індексувати та показувати сторінки з унікальною інформацією. Наприклад, якщо на вашому сайті є "стандартна" та "друкована" версії кожної статті, не зазначені метатегом noindex, у результатах пошуку буде відображатися лише одна з них. У тих рідкісних випадках, коли Google вважає, що контент, що повторюється, показується для того, щоб маніпулювати рейтингом або вводити користувачів в оману, ми внесемо зміни в індекс і рейтинг сайтів, що розглядаються. У зв'язку з цим рейтинг сайту може знизитися або сайт може бути видалений з індексу Google і буде недоступний для пошуку.
Нижче наведено інструкції про те, як уникнути проблем, пов'язаних із повторюваним контентом, і домогтися того, щоб користувачі бачили потрібний вам контент.
- Використовуйте 301.Якщо ви змінили структуру свого сайту, використовуйте переадресацію 301 (постійну переадресацію) у файлі.htaccess для швидкої переадресації користувачів, робота Google і різних павуків. (Для Apache це можна зробити за допомогою файлу.htaccess. Для IIS – через консоль адміністратора.)
- Будьте послідовні. Намагайтеся використати внутрішні посилання послідовно. Наприклад, не створюйте посилання на сторінки http://www.example.com/page/ , http://www.example.com/page та http://www.example.com/page/index.htm .
- Використовуйте домени верхнього рівня. Щоб допомогти нам вибрати найкращу версію документа, використовуйте домени верхнього рівня у всіх можливих випадках для показу контенту, призначеного для конкретної країни. Наприклад, контент, пов'язаний з Росією, рекомендується розміщувати на сайті http://www.example.ru, а не на сайті http://www.example.com/ru або http://ua.example.com.
- Будьте обережні під час синдикації. Якщо ви надаєте свій контент іншим сайтам, то при кожному пошуковому запиті Google завжди показуватиме ту версію, яку вважає найбільш прийнятною для користувачів. Ця версія необов'язково збігається з тією, яку ви обрали б ви. Однак варто переконатися, що на всіх сайтах, на яких розміщується ваш контент, є посилання на вихідну статтю. Ви також можете попросити власників сайтів, які використовують ваш синдикований матеріал, заблокувати його за допомогою метатегу noindex, щоб пошукові системи не включали до індексу їх версії.
- Використовуйте Search Console, щоб повідомити Google про кращий метод індексування.Ви можете вказати, зокрема, головний домен (наприклад, http://www.example.com або http://example.com).
- Уникайте шаблонних повторень. Наприклад, замість того, щоб помістити весь текст про авторські права в нижній частині кожної сторінки, вказуйте лише основні відомості з посиланням на сторінку, на якій наводиться докладна версія. Крім того, за допомогою інструмента Параметри URL можна вибрати кращий спосіб обробки параметрів URL у Google.
- Не використовуйте програмні заглушки.Користувачам нецікаві пусті сторінки. Наприклад, не публікуйте сторінки, які ще не готові. Якщо ж без сторінок-заповнювачів не обійтися, заблокуйте їх за допомогою метатегу noindex, щоб вони не індексувалися.
- Вивчіть свою систему управління контентом. Ознайомтеся з тим, як зміст відображається на вашому сайті. У блогах, на форумах та інших подібних системах той самий контент часто відображається у кількох форматах. Наприклад, запис блогу може з'явитися на головній сторінціблогу, на сторінці з архівами, а також на сторінці з іншими записами – завжди під однією назвою.
- Зменште кількість схожого контенту. Якщо на сайті багато схожих сторінок, додайте на кожну з них унікальний контент або об'єднайте їх в одну. Припустимо, у вас туристичний сайт з окремими сторінками для двох міст, де представлена та сама інформація. Ви можете замість них розмістити сторінку з описом обох міст, або додати унікальні матеріали на кожну.
Google не рекомендує блокувати доступ пошукових роботів до контенту, що повторюється, за допомогою файлу robots.txt або інших способів. Якщо пошукові системи не мають можливості сканувати сторінки з таким змістом, вони не зможуть автоматично визначати, що різні URL мають однаковий контент, і будуть звертатися з ними як з унікальними сторінками. Найкраще дозволити сканування цих URL-адрес, але при цьому позначити їх як точні копії за допомогою посилання rel="canonical" , інструменту обробки параметрів URL або переадресації 301. Якщо наявність численних копій значно уповільнює сканування сторінок, настройте частоту сканування в Search Console.
Наявність на сайті повторюваного контенту не є підставою для вжиття будь-яких заходів щодо нього. Такі заходи застосовуються тільки в тому випадку, якщо це зроблено з метою ввести користувачів в оману або маніпулювати результатами пошуку. Якщо у вас виникають проблеми через повторюваний зміст, але ви не наслідували наведені вище поради, то ми виберемо версію контенту для показу в результатах пошуку на свій розсуд.
Однак, якщо результати нашої перевірки показали, що ви використовували обманні прийоми і ваш сайт був видалений з наших результатів пошуку, уважно вивчіть свій сайт. Ознайомтеся з нашим посібником для веб-майстрів та внесіть необхідні зміни. Переконавшись у тому, що сайт відповідає вимогам, надішліть нам запит.
В деяких випадках алгоритми Googleможуть вибрати URL стороннього сайту, на якому без дозволу розміщено копії ваших матеріалів. Якщо ваш зміст був розміщений на іншому сайті з порушенням авторських прав, попросіть його власника видалити цей зміст. Ви також можете відправити до Google запитпро видалення сторінки, що порушує авторські права, із результатів пошуку. Для цього потрібно надіслати повідомлення про порушення Закону США "Про авторське право у цифрову епоху".
Чи була ця стаття корисною?
Як можна покращити цю статтю?
Вам може ставитись до тієї ж виноски або кінцевої виноски кілька разів у документі.
Повторне використання однієї і тієї ж виноски виноски
У меню Видвиберіть пункт Розмітка сторінки.
У меню ВставкаВиберіть Перехресне посилання.
В полі Для якої виноски
Натисніть кнопку Вставити, а потім - Закрити.
Повторне використання однієї і тієї ж кінцевої виноски
У меню Видвиберіть пункт Розмітка сторінки.
У документі клацніть місце, куди потрібно розмістити посилання.
У меню ВставкаВиберіть Перехресне посилання.
Виконайте одну з наведених нижче дій.
В полі Для якої кінцевої виноскиВиберіть нотатку, на яку збираєтеся дати виноску. Відмова від відповідальності щодо машинного перекладу. Ця стаття була перекладена за допомогою комп'ютерної системибез участі людини. Microsoft пропонує ці машинні переклади, щоб допомогти користувачам, які не знають англійської мови, ознайомитися з матеріалами про продукти, послуги та технології Microsoft. Оскільки стаття була перекладена з використанням машинного перекладу, вона може містити лексичні, синтаксичні та граматичні помилки.
Чи повинні збігатися TITLE і H1 і який варіант краще для SEO? Чи є відмінності двох заголовків і як правильно їх скласти? Більше не шукайте відповіді, прочитайте цю коротку нотатку і ухваліть рішення самостійно.
Заголовки TITLE та H1: однакові чи різні?
Вкотре, на форумі су-pr.ruпобачив запис про TITLE та H1. Той, хто почав тему (TC) на своєму сайті зробив однакові заголовки. За його словами, позиції в Яндексі - у плюсі, а в Google ситуація неоднозначна. Дивимося скріншот із форуму.
Якщо спробувати знайти відповідь у пошуку - побачимо, що питання порушувалося ще далекого 2007 року. Почитав відповіді та зрозумів, що чіткого рішення не знайти. Одні грішать на спам та переоптимізацію, другі вставляють синоніми ключових слів, інші бачать перевагу в однакових заголовках – адже десь читали, що пошукові системи ставляться до цього добре.
Я вважаю, що різниці ніякої немає і морочитися над цим питанням не треба. Сьогодні, на ранжування сторінки впливають багато чинників. Значимість ключових слів давно пішла на другий план. «Правильні та оптимізовані SEO-заголовки» які сподобаються і людям і пошуковим системам – це міф.
Не хочу витрачати час на аналіз видачі та вникати в роботу алгоритмів, намагаючись знайти правильну відповідь. Вам те ж раджу зупинитися, і дочитати цей запис до кінця. Давайте подивимося, у чому різниця TITLE та H1, яку вигоду можна отримати за фактом?
</b>- заголовок сторінки, яку ви бачите на вкладці вікна браузера, на сторінці сайту користувач не бачить. <b>Найчастіше використовується для формування сніпету в пошуковій видачі.</b> </blockquote> <p>Так, найголовніше завдання TITLE це отримати <b>клікабельний сніпет</b>. Для цього рекомендую дотримуватись кількох правил:</p> <ul><li>використовуйте <a href="https://bakep.ru/uk/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">ключові слова</a>;</li> <li>акуратний заголовок – 70 символів;</li> <li>користуйтесь попереднім переглядом сніпету - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- заголовок першого рівня, який допомагає <b>візуально розбити текст сторінки (документу) на секції</b>і зробити його зручнішим для читання. Вважається найбільш вагомим, тому стоїть на початку сторінки та може перетинатися з TITLE.</blockquote> <p>Якщо взяти всі заголовки H1-H6, то їхнє завдання <b>структурувати текст</b>. <span><i>«Простирадло або онуча»</i> </span>тексту ставати читабельним. Теоретично, для <a href="https://bakep.ru/uk/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">пошукових систем</a>, заголовки можуть давати сигнал важливості розділу тексту. Дам пару рекомендацій:</p> <ul><li>можна додати ключові слова;</li> <li>повинен стояти вище за інші заголовки і використовуватися один раз;</li> <li>з усіх рівнів, для H1 CSS використовуйте максимальний розмір шрифту;</li> <li>забороняється використовувати заголовок H1 як посилання та додавати інші HTML теги.</li> </ul><p>В ув'язненні. Не шукайте успіху у дрібних деталях. Поодинокі або різні заголовки, це не так важливо, як загальний вміст ваших сторінок. Головна задача - <span><b>подача контенту та вирішення проблеми користувача</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ПОХОДЖЕННЯ СТАТТІ</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Корисне</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Реклама</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Нове</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/kak-nastraivat-virtualnye-chastnye-seti-vpn-vpn-dlya-brauzerov-na.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/help-wifi.com/wp-content/uploads/2017/05/22-05-2017-9-54-36.jpg" alt="VPN для браузерів на андроїд та ПК: Завантажуємо та включаємо Browsec VPN для Google Chrome – встановлення та налаштування" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/kak-nastraivat-virtualnye-chastnye-seti-vpn-vpn-dlya-brauzerov-na.html" title="VPN для браузерів на андроїд та ПК: Завантажуємо та включаємо Browsec VPN для Google Chrome – встановлення та налаштування" rel="bookmark">VPN для браузерів на андроїд та ПК: Завантажуємо та включаємо Browsec VPN для Google Chrome – встановлення та налаштування</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/pochemu-uvelichilis-yarlyki-na-rabochem-stole-vosstanovit-yarlyki-na-rabochem.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/lumpics.ru/wp-content/uploads/2018/01/Uvelichenie-znachkov-rabochego-stola-s-ispolzovaniem-tachpada.png" alt="Відновити ярлики на робочому столі" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/pochemu-uvelichilis-yarlyki-na-rabochem-stole-vosstanovit-yarlyki-na-rabochem.html" title="Відновити ярлики на робочому столі" rel="bookmark">Відновити ярлики на робочому столі</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/kak-bystro-nabrat-prosmotry-kak-nabrat-prosmotry-na-youtube-sekrety-gramotnogo.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="/uploads//wp-content/uploads/2015/07/top-10.jpg" alt="Як набрати перегляди на YouTube: секрети грамотного просування відеоконтенту" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/kak-bystro-nabrat-prosmotry-kak-nabrat-prosmotry-na-youtube-sekrety-gramotnogo.html" title="Як набрати перегляди на YouTube: секрети грамотного просування відеоконтенту" rel="bookmark">Як набрати перегляди на YouTube: секрети грамотного просування відеоконтенту</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/kak-posmotret-foto-v-instagrame-bez-registracii-kak-naiti.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/xn--80aaakxpne3ahl.xn--p1ai/wp-content/uploads/2018/08/Zakrytyj-akkaunt-v-Instagram.jpg" alt="Як знайти людину в інстаграмах без реєстрації Перегляд облікового запису інстаграмів без реєстрації" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/kak-posmotret-foto-v-instagrame-bez-registracii-kak-naiti.html" title="Як знайти людину в інстаграмах без реєстрації Перегляд облікового запису інстаграмів без реєстрації" rel="bookmark">Як знайти людину в інстаграмах без реєстрації Перегляд облікового запису інстаграмів без реєстрації</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/plagin-frigate-dlya-firefox-dostup-k-zablokirovannym-resursam-v-google.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/all-freeload.net/images/programs/screenshot/internet/utility-k-brauzeram/frigate-1__270x132.png" alt="Доступ до заблокованих ресурсів у Google Chrome за допомогою безкоштовного розширення friGate Frigate для firefox" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/plagin-frigate-dlya-firefox-dostup-k-zablokirovannym-resursam-v-google.html" title="Доступ до заблокованих ресурсів у Google Chrome за допомогою безкоштовного розширення friGate Frigate для firefox" rel="bookmark">Доступ до заблокованих ресурсів у Google Chrome за допомогою безкоштовного розширення friGate Frigate для firefox</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/mnogofunkcionalnyi-mikrokompyuter-xtreamer-multi-console-na-baze-android-obzor-minix-neo-x7.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/smartbobr.ru/wp-content/uploads/2018/01/placeholder.jpg" alt="MiniX Neo X7: потужний міні-ПК на базі Android Мікрокомп'ютери на андроїд" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/mnogofunkcionalnyi-mikrokompyuter-xtreamer-multi-console-na-baze-android-obzor-minix-neo-x7.html" title="MiniX Neo X7: потужний міні-ПК на базі Android Мікрокомп'ютери на андроїд" rel="bookmark">MiniX Neo X7: потужний міні-ПК на базі Android Мікрокомп'ютери на андроїд</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/mozhno-li-otkatit-ios-8-4-1-kak-otkatit-versiyu-ios-na-iphone-ipad-sohranenie.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/pdalife.info/uploads/p/3q5pet/22.jpg" alt="Чи можна відкотити ios 8.4 1. Як відкотити версію IOS на iPhone, iPad. Збереження важливих даних" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/mozhno-li-otkatit-ios-8-4-1-kak-otkatit-versiyu-ios-na-iphone-ipad-sohranenie.html" title="Чи можна відкотити ios 8.4 1. Як відкотити версію IOS на iPhone, iPad. Збереження важливих даних" rel="bookmark">Чи можна відкотити ios 8.4 1. Як відкотити версію IOS на iPhone, iPad. Збереження важливих даних</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/luchshie-kanaly-na-youtube-tolko-samoe-poleznoe-i-interesnoe-luchshie-obrazovatelnye-kanaly-na-you.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/selftrue.ru/wp-content/uploads/Thoisoi.jpg" alt="Тільки найкорисніше та цікаве!" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/luchshie-kanaly-na-youtube-tolko-samoe-poleznoe-i-interesnoe-luchshie-obrazovatelnye-kanaly-na-you.html" title="Тільки найкорисніше та цікаве!" rel="bookmark">Тільки найкорисніше та цікаве!</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/uk/neustrashimyi-comments-php-prostaya-sistema-kommentirovaniya-s-ispolzovaniem-ajax-sintaksis-php-komm.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/gravatar.com/avatar/112fdf7a8fe3609e7af2cd3873b5c6bd?size=50&default=http%3A%2F%2Fdemo.tutorialzine.com%2F2010%2F06%2Fsimple-ajax-commenting-system%2Fimg%2Fdefault_avatar.gif" alt="Проста система коментування з використанням AJAX" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/uk/neustrashimyi-comments-php-prostaya-sistema-kommentirovaniya-s-ispolzovaniem-ajax-sintaksis-php-komm.html" title="Проста система коментування з використанням AJAX" rel="bookmark">Проста система коментування з використанням AJAX</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/uk/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Комп'ютерні підказки для користувачів-початківців" title="Комп'ютерні підказки для користувачів-початківців" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Комп'ютерні підказки для користувачів-початківців, 2022</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/uk/feedback.html">Зворотній зв'язок</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/uk/sitemap.xml">Карта сайту</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Про сайт</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
