Отдельные группы пользователей - слабовидящие люди или творческие личности - задумываются о том, как изменить шрифт на компьютере Windows 10. Это им нужно для того, чтобы текст в окнах, значках, приложениях стал крупнее, удобнее при чтении или же имел интересный дизайн и радовал глаз. Данные задачи вполне решаемы посредством внутренних возможностей системы.
Проще всего изменить размер написания текста, при помощи «Параметров системы». Попасть туда можно так:
1. Нажать на значок в виде шестерёнки, расположенный в левой части меню «Пуск».
2. Нажать на лупу, вписать в строку поиска слово «параметры» и выбрать в результатах, приложение с аналогичным названием.

3. Вызвать «Контекстное меню», наведя курсор на любую часть рабочего стола, и нажать правую кнопку мыши, далее нужно выбрать пункт «Параметры экрана».

4. Нажать единовременно две кнопки на клавиатуре - Win (плывущее окно) +I (английская буква, но менять раскладку языка не нужно).
5. После перехода к «Параметрам» любым из перечисленных способов следует раскрыть раздел «Система».

Для изменения размера шрифта нужно:
- Среди имеющихся подразделов, отображённых списком в левой части окна, выбрать «Дисплей» (обычно он открывается сразу, так как стоит на первой позиции в перечне);
- Посредством прокрутки переместиться немного вниз до пункта «Масштаб и разметка». Функционал данного инструмента позволяет выбрать ориентацию (по умолчанию «альбомная» или «книжная», также есть возможность перевернуть изображение), разрешение экрана и размер текста;
- В пункте «Изменение размера текста» необходимо нажать на небольшой чёрный прямоугольник, чтобы отобразить возможные варианты масштаба - от 100 до 175% с шагом в 25%;
- Выбрать комфортный для глаз размер.

После выполнения описанных действий шрифт увеличится, но не везде. Чтобы настройки полностью вступили в силу, необходимо выйти из системы и зайти в неё снова (перезагрузить компьютер).
Если предложенные варианты размера текста по каким-либо причинам не устраивают пользователя, то он может ввести произвольное значение в диапазоне от 100 до 500%. Для этого нужно:

2. В открывшемся окне следует с помощью прокрутки передвинуться немного вниз к разделу «Настраиваемое масштабирование».
3. Ввести в пустое поле своё значение и нажать «Применить».

4. В этом же окне чуть выше можно активизировать автоматическое исправление размытости, переместив бегунок возле соответствующей настройки в положение «Включено».

Изменение стиля
Иногда по каким-то причинам (стандартное написание текста неприятно глазу или просто хочется внести толику креатива) требуется изменить стиль шрифта. Это также вполне осуществимо, хотя и несколько сложнее, чем настройка масштабирования.
Описанный ниже метод работает во всех версиях «десятки» начиная с 1803.
Это важно потому, что в более ранних редакциях расположение нужных функциональных элементов отличается. Поэтому предварительно следует проверить версию ОС, установленную на машине (нажать лупу, вписать winver.exe , запустить приложение) и при необходимости обновить её (перейти в «Центр обновления», написав это словосочетание в поисковой строке «Пуска»).

Просмотр имеющихся вариантов
Для начала следует определиться с тем, какой шрифт выбрать в качестве основного для системы и приложений. В этом поможет просмотр уже имеющихся в Windows 10 вариантов. Делается это также через «Параметры», как в них попасть описано чуть выше. Только в этом случае вместо «Системы» нужно раскрыть раздел «Персонализация». Далее:
1. В перечне подразделов, расположенном в левой части окна («Фон», «Цвета» и так далее) следует выбрать пункт «Шрифты».
2. В правой части окна можно увидеть все имеющиеся на машине варианты написания текста.

3. Если требуется проверить наличие какого-то конкретного шрифта, то можно вписать его название в поисковой строчке.
4. Чтобы просмотреть все варианты, можно пролистывать их посредством прокрутки, расположенной с правого края окна или колёсиком мыши.
С понравившимся шрифтом можно «познакомиться поближе» и настроить его под себя, для этого:
1. Щёлкнуть по наименованию элемента (желательно выбирать варианты, поддерживающие кириллицу, то есть у которых образец написан на русском языке и с начертанием 2 и более).

2. В открывшемся окошке шрифтовых настроек можно в специальной строке попробовать написать произвольный текст с целью посмотреть, как он будет выглядеть в деле во всех доступных начертаниях («курсив», «полужирный», «обычный» и другие).

3. Если переместиться с помощью прокрутки вниз к разделу «Метаданные», то можно посмотреть подробную информацию о выбранном элементе (имя, место расположения на ПК), выбрать основной вариант его начертания или удалить шрифт.

Добавление новых из Microsoft Store
Если просмотр шрифтов не принёс результатов, то есть ни один из имеющихся не удовлетворяет нужды пользователя, то можно загрузить новые варианты из Microsoft Store. Для этого надо:
1. В верхней части того же окна нажать на активную ссылку «Получить дополнительные шрифты в Microsoft Store».

2. Выбрать понравившийся элемент и щёлкнуть по нему.

3. Нажать кнопку «Получить».

Сменить системный через REG-файл
Чтобы поменять на компьютере шрифт установленный в качестве основного в Windows 10, нужно:
1. Открыть окно со списком шрифтов в «Параметрах системы» и оставить его открытым, чтобы в определённый момент подглядеть название понравившегося элемента.
2. Создать новый файл редактора «Блокнот» (на рабочем столе или в любой другой директории сделать правый щелчок мыши, среди предложений команды «Создать» выбрать «Текстовый документ»).

3. Открыть его и скопировать следующий текст:
Windows Registry Editor Version 5.00
"Segoe UI (TrueType)"=""
"Segoe UI Bold (TrueType)"=""
"Segoe UI Bold Italic (TrueType)"=""
"Segoe UI Italic (TrueType)"=""
"Segoe UI Light (TrueType)"=""
"Segoe UI Semibold (TrueType)"=""
"Segoe UI Symbol (TrueType)"=""
"Segoe UI"="New font"
4. В последней строке (там, где написано «Segoe UI»=) изменить значение параметра «New font» на название понравившегося шрифта, писать которое придётся вручную, так как копирование в «Параметрах» не предусмотрено.

5. Зайти в раздел меню «Файл» в верхней части документа.

7. Задать любое имя, например, «Мой стиль».
8. После имени поставить точку и дописать расширение - .reg.
9. Подтвердить действие нажатием кнопки «Сохранить».

10. Закрыть все окна и перейти в ту директорию, где сохранён Мой стиль.reg - созданный ранее документ.
11. Сделать правый щелчок мыши на данном файле и выбрать команду «Слияние» (обычно верхняя в контекстном меню).

12. Подтвердить своё намерение вмешаться в работу системного реестра нажатием «Да» в окне запроса системы и OK, когда она сообщит о выполнении операции.

13. Перезагрузить компьютер.
Внимание! Внесение любых изменений в реестр при ошибочном вводе символов или других неточностях может привести к сбою в системе - частичному или полному отказу работы Windows 10. Поэтому следует быть внимательным при проведении данных манипуляций. Неопытным пользователям не стоит прибегать к данному методу.
Восстановить системный установленный по умолчанию
Если новый системный шрифт надоел и требуется вернуть стандартные варианты написания текста в Windows, то нужно:
1. Зайти в «Параметры шрифтов» («Пуск» → «Панель управления» → «Шрифты» или «диск C» → «Windows» → «Font»).
2. В левой части окна найти и раскрыть подраздел «Параметры шрифта».

3. Нажать на кнопку «Восстановить параметры шрифтов…».

Настроить под себя шрифты несложно, но настоятельно рекомендуется предварительно создать резервную копию ОС для отката изменений в экстренных ситуациях.
Хотели ли вы когда-нибудь изменить стандартный select ? Думаю, да. Однако, сделать это самому, да красиво, - задача не из легких. Чтобы облегчить этот трудоемкий процесс, придумано достаточно много JavaScript плагинов. И вот один из них мы сегодня и разберем.
Называется он "Multi-Column-Dropdown ". Скачать вы его можете по ссылке:
http://goo.gl/A2tzG8
После чего подключите CSS и JavaScript Plugin .
Load the CSS:
"MultiColumnSelect/MultiColumnSelect.css"
Include js plugin:
"MultiColumnSelect/MultiColumnSelect.js"
Сделайте структуру HTML страницы, как показано в примере по той же ссылке в пункте
Set up your HTML
После чего вызовите плагин, как показано в пункте
Call the plugin
Там все подробно прокомментировано, но на английском языке. Я переведу на русский.
- multiple - использовать select с одним вариантом выбора или с множеством?
- useOptionText - использовать текст из настроек. Установите false, если хотите использовать картинки
- hideselect - скрыть стандартный select
- openmenuClass - класс для переключателя кнопки
- openmenuText - текст для кнопки
- openclass - класс, добавленный к кнопке при открытии
- containerClass - класс для родительского контейнера
- itemClass - класс для пунктов меню
- idprefix - назначить в качестве id для пунктов. Например, "item-" = #item-1, #item-2, #item-3...
- duration - продолжительность анимации
- onOpen - функция, срабатывающая при наведении
- onClose - функция, срабатывающая при отведении
- onItemSelect
Вот такой простой, но красивый и даже эффектный плагин, а, главное, что вы сами можете изменить стили для вашего select без потери функциональности.
В комплекте с Ubuntu идет набор стандартных, предустановленных программ, в том числе веб браузер Firefox и почтовый клиент Thunderbird.

Хотя у этих программ есть свои поклонники, но есть люди и с иными вкусами. Пользователи часто задаются вопросом, как изменить стандартный браузер или поставить другой почтовый клиент.
Для большинства стандартных программ в Ubuntu, таких как браузер, почтовый клиент, текстовый редактор, музыкальный и видео проигрыватель существует очень простой способ по их замещению. Не все знают о панели настроек, в которой можно произвести эти самые изменения, поэтому давайте открывать новые горизонты.
Mozilla Firefox - это солидный и надежный, бесплатный браузер, но не каждый пользователь готов пользоваться именно им.
Для того, чтобы изменить стандартный браузер в Ubuntu вам необходимо сперва установить новый:
Бесплатные веб браузеры, такие как Epiphany, Chromium и IceWeasel доступны в центре программного обеспечения Ubuntu.
Известные браузеры, вроде Google Chrome , Opera и Vivaldi можно скачать с их официального вебсайта этих.

- Откройте ‘Системные Настройки’ в главном меню Unity
- Выберите вкладку ‘Детали’
- Выберите ‘Стандартные приложения’
- Измените раздел ‘Web’ с ‘Firefox’ на любой выбранный браузер
- И на этом все.
Как изменить стандартный почтовый клиент в Ubuntu

В комплекте Ubuntu идет стандартный почтовый клиент Thunderbird, что означает, что при нажатии на любую почтовую ссылку будет автоматически открываться этот клиент.
Удобнее всего, если вы привыкли к Thunderbird, конечно же. Но для большинства дела обстоят не так; для большинства привычнее что-то вроде Geary или почтовый сервис Gmail.
Чтобы изменить стандартный почтовый клиент в Ubuntu откройте Системные Настройки > Детали> Стандартные приложения. Выберите пункт меню ‘Почта’ и там укажите предпочитаемый клиент.
Чтобы сделать Gmail стандартным почтовым клиентов в Ubuntu , установите сперва пакет ‘gnome-gmail’ нажав на ссылку ниже. После установки откройте Системные Настройки > Детали> Стандартные Приложения. Выберите пункт меню ‘Почта’ и там укажите ‘Gmail’.
Если вы уже работали с WordPress, то наверняка видели, что все полезное содержимое в виде изображений, таблиц стилей, тем и плагинов в WordPress по-умолчанию хранится в папке wp-content . Но, вероятно, вы не догадывались, что название этой папки можно изменить на что-либо другое, и движок все равно будет работать!
Одним из преимуществ переименования «wp-content/» является то, что ваш сайт будет выглядеть менее WordPress-ным, в то время как это свойство может также добавить некоего рода безопасности что-ли..
Сейчас мы покажем как это всё можно проделать.
Создаем новую папку
В нашем примере мы переименуем папку wp-content в assets . Обратите внимание, что после переименования этой папки все активированные плагины или темы будут деактивированы и не будут отображаться на назначенных им страницах, так как WordPress не сможет найти их в дефолтном расположении — папке wp-content.

Модификация конфига
Теперь нужно проделать несколько изменений в файле wp-config.php , но, всё же лучше сделать резервную копию этого файла перед внесением в него правок. И тогда, в случае чего-то непредвиденного, мы всегда сможем вернуть его из бекапа.
Для начала добавим следующую строку перед require_once(ABSPATH . ‘wp-settings.php’); (обычно расположена в самом низу) для того, чтобы сообщить WordPress, что путь wp-content был изменен на assets .
Define ("WP_CONTENT_FOLDERNAME", "assets");
Затем добавим следующую строку сразу под предыдущей, чтобы указать WordPress на новый путь к папке.
Define ("WP_CONTENT_DIR", ABSPATH . WP_CONTENT_FOLDERNAME) ;
После добавления строки выше WordPress снова обнаружит и отобразит список установленных тем и плагинов.


Для того, чтобы это исправить, добавьте эту строку для указания новой ссылки на папку.
Define("WP_SITEURL", "http://" . $_SERVER["HTTP_HOST"] . "/"); define("WP_CONTENT_URL", WP_SITEURL . WP_CONTENT_FOLDERNAME);
Вот и все. Теперь все плагины, темы и любые другие медиафайлы, которые вы загружаете, будут сохраняться в нашей новой папке.

Следует отметить!
Существуют некоторые плагины и темы, которые не особо следуют стандартам разработки. Они указывают “wp-content” в качестве пути и ссылки «жестко», зашивая путь в файл, нежедли определяя их налету. В таки случаях плагины и темы могут работать не полностью, либо вообще не работать.
Более того, это также ломает ссылки к изображениями, которые уже прикреплены к записям и были залиты в папку wp-content
.
Поэтому вышеописанная модификация должна применяться с осторожностью, и, в идеале, конечно лучше проделывать такое, если вы только собираетесь установить WordPress, либо только-только установили. В противном случае, сайт может полностью «поломаться», и придется исправлять огромное количество деталей.
Как изменить стандартный путь к медиафайлам в WordPress
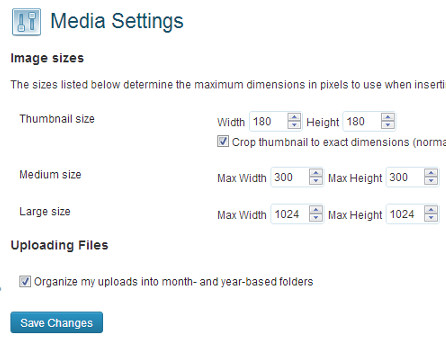
Новый загрузчик медиа файлов, появившийся в версии 3.5 — наверное одно из самых значительных изменений в той версии. Другим важным изменением, но менее обсуждаемым, было исчезновение настройки в админ.панели для изменения директории для загрузок из меню Параметры . Причиной данного удаления из интерфейса было то, что она не так часто использовалась, нежели другие опции. Также ее изменение могло привести к плачевным последствиям для сайта, если пользователь сделал это случайно. Удаление настройки упростило интерфейс, и оставили только возможность организации папок по месяцам/годам. Ниже мы расскажем, как изменить стандартный путь к медиа файлам в WordPress 3.5+.
Примечание: Производите нижеуказанные действия, если вы НЕ новичок в WordPress. Или же если вы понимаете, что делаете.
Для изменения стандартного пути к медиа файлам вам необходимо отредактировать файл wp-config.php , расположенный в корневой директории установленного у вас WordPress. Если вы хотите, чтобы папка для загрузок у вас выглядела так wp-content/files , то необходимо поместить следующий код в wp-config.php :
Define("UPLOADS", "wp-content/"."files");
Если же вы хотите, чтобы ваша папка для загрузок находилась вне директории wp-content, например http://www.example.com/files/ , то вам нужно установить путь для загрузок в wp-config.php вот так:
Define("UPLOADS", ""."files");
Помните, что вы в любой момент можете выбрать сортировку загруженных файлов по месяцам/годам в Параметры » Медиафайлы .

В последней версии своей операционной системы корпорация Microsoft много сделала для улучшения внешнего вида Windows 7. Однако всё, даже самое хорошее, постепенно надоедает и пользователи начинают искать возможность поменять привычное рабочее окружение. Банальная смена обоев Рабочего стола в счет не идет — сегодня мы поговорим о более глубоком изменении «окошек».
Темы и стили
Программа не требует установки, но запускать её необходимо от имени администратора (Правый клик — Запуск от имени администратора ). После этого утилита автоматически пропатчит вашу систему, сделав доступной установку различных тем оформления. Затем необходимо указать путь к нужным файлам из скачанной вами темы и нажать на кнопку Install Theme. Тема появится справа в списке установленных тем. Теперь достаточно выбрать в списке нужный вариант оформления и нажать Apply Theme , чтобы изменить внешний вид вашей системы.
Кнопка Пуск
Для изменения внешнего вида кнопки Пуск воспользуемся программой Windows 7 Start Button Changer . В комплекте с утилитой идет десять вариантов оформления кнопки пуск. После выбора подходящего варианта произойдет перезапуск Проводника и вы увидите обновленную кнопку Пуск.

Иконки программ
Изменить иконки установленных приложений можно и стандартными средствами Windows — выбрав в свойствах файла нужную картинку. Но для всех установленных программ сделать это довольно долго, поэтому лучше воспользоваться приложением 7conifier , которое не только позволяет одним махом изменить множество значков, но и содержит несколько приятных для глаза тем.

Можно легко переключаться между наборами иконок в интерфейсе программы, а также восстановить набор по умолчанию, если вы последовали совету программы и сделали резервную копию при первом запуске. С помощью 7conifier есть возможность создавать свои наборы значков.
Ну и в результате, после применения всех вышеперечисленных программ, ваша система приобретет совершенно новый вид. Например, такой.
