Puoi leggere tutte le nuove funzionalità di DLE 12.1 in questo articolo.
Il comunicato stampa di DataLife Engine v.12.1 ti parlerà dell'aggiunta al modulo pubblicitario, ora il modulo supporta la funzione categoria, in questa versione puoi tenere traccia del numero di visualizzazioni del materiale pubblicitario e altre aggiunte relative alla gestione della pubblicità.
Buon utilizzo possibile collegamenti canonici aggiunto nel codice per tutte le pagine del sito, compresa la navigazione nelle sezioni, la visualizzazione delle notizie complete, ecc. Questo è un trucco per migliorare Ottimizzazione SEO progetti, eliminerà le pagine duplicate se da qualche parte su Internet vengono pubblicati collegamenti errati al tuo sito o se per qualche motivo è necessario disabilitare il controllo dei CNC errati.
Per motivi di sicurezza è stata aggiunta una funzione per proteggere automaticamente il sito dal codice Flood o dall'inserimento di frames su siti di terze parti. Quando abiliti questa impostazione, la visualizzazione della tua risorsa verrà automaticamente bloccata se è incorporata in un iframe sul sito di qualcun altro. In questo modo puoi proteggere il tuo sito web da attacchi come il clickjacking.
Un'altra caratteristica interessante per l'ottimizzazione SEO del sito sono le funzionalità estese del modulo "Metatag": ora puoi impostare non solo meta tag per le pagine, ma anche qualsiasi titolo separato per la pagina e la descrizione della pagina, che potrai successivamente visualizzare ovunque nel tuo modello .
(Consigliato)
Ospitando con certificato SSL gratuito per il sito, attrezzature moderne su SSD - uno dei leader in termini di qualità e prezzo basso. In questo articolo leggiamo.
A proposito, se ne hai bisogno di uno di alta qualità con un certificato SSL gratuito, è redditizio piano tariffario e un fornitore protetto, questo codice promozionale offre uno sconto del 5% sull'ordine di un dominio e/o hosting
A460-09C2-059C-5161
Ad esempio circa hosting gratuito Senza pubblicità e condizioni con DataLife Engine 12-9.x o qualsiasi altro CMS: questo servizio ti aiuterà a capire entro un mese se l'hosting è adatto a te oppure no.
Noi offriamo scarica DLE diverse versioni su http://www.site nella sezione per tutti senza registrazione (versioni con licenza UTF 8 e Win 1251).
La fase principale di sviluppo della versione 12.1 è stata completata, il rilascio è in fase di test e preparazione pre-rilascio, ma nel frattempo ti invitiamo a familiarizzare con le informazioni su cosa ti aspetta con il rilascio nuova versione.
Sono state predisposte e implementate le seguenti modifiche:
1. Aggiunto il supporto per le categorie nel modulo di gestione della pubblicità. Puoi creare categorie in questo modulo e inserire il tuo materiale pubblicitario in queste categorie. Le intestazioni vengono visualizzate in alto, davanti all'elenco dei materiali pubblicitari aggiunti, sotto forma di cartelle. All'interno delle categorie stesse puoi anche creare ulteriori sottocategorie in numero illimitato. Pertanto, se disponi di un gran numero di materiale pubblicitario, puoi posizionarlo per facilitare la navigazione in varie sezioni e sottosezioni.

2. Aggiunta la possibilità di contare il numero di visualizzazioni per i materiali pubblicitari, aggiunto al pannello di controllo dello script. Le visualizzazioni vengono conteggiate solo per utenti reali che hanno visitato il sito utilizzando un browser. I bot che eseguono la scansione del sito non vengono conteggiati. Il conteggio delle visualizzazioni è abilitato direttamente per ciascun banner, quindi puoi conteggiare le visualizzazioni solo per il materiale pubblicitario di cui hai bisogno. Hai anche la possibilità di specificare se desideri contare tutte le visualizzazioni dei banner o contare solo le visualizzazioni di utenti unici.

3. Per i materiali pubblicitari nel pannello di amministrazione è stata aggiunta la possibilità di limitare la visualizzazione dei banner in base al numero di visualizzazioni che ha ed è possibile disattivare il banner quando ne raggiunge una specificata quantità massima visualizzazioni.
4. Aggiunta la possibilità di contare il numero di clic per i materiali pubblicitari aggiunti al pannello di controllo dello script. DataLife Engine intercetta automaticamente i tag HTML pubblicati utilizzando i tag e registra automaticamente i clic su di essi. Questi collegamenti non richiedono alcuna progettazione speciale; possono portare a qualsiasi indirizzo di cui hai bisogno. Hai anche la possibilità di specificare se desideri contare tutti i clic su un collegamento o contare solo i clic di utenti unici.
5. Per i materiali pubblicitari, il pannello di amministrazione ha aggiunto la possibilità di limitare la visualizzazione del banner in base al numero di clic sul banner e puoi disabilitare la visualizzazione del banner quando viene raggiunto il numero massimo di clic specificato su di esso.

7. Aggiunto l'uso dei collegamenti canonici, nel codice della pagina, per tutte le pagine del sito compresa la navigazione per sezioni, la visualizzazione della notizia completa, ecc. Questa opportunità ti permette di aumentare l'ottimizzazione SEO dei siti, e ti permette anche di evitare pagine duplicate se da qualche parte su Internet vengono pubblicati link errati al tuo sito, o se per qualche motivo è necessario disabilitare il controllo dei CNC errati.

8. Nelle impostazioni della categoria nel pannello di controllo, aggiunta la possibilità di impostare per impostazione predefinita per una categoria se è consentito pubblicare notizie da questa categoria in poi pagina iniziale luogo. Queste impostazioni sono attive al momento dell'aggiunta o della modifica di una pubblicazione e se per una categoria è vietata la pubblicazione sulla pagina principale, l'opzione corrispondente viene rimossa al momento dell'aggiunta o della modifica di una pubblicazione.
9. Nelle impostazioni della categoria nel pannello di controllo, aggiunta la possibilità di impostare per impostazione predefinita per una categoria se sono consentiti commenti per i post di questa categoria. Queste impostazioni sono attive al momento dell'aggiunta o della modifica di una pubblicazione e, se i commenti sono disabilitati per una categoria, l'opzione corrispondente viene rimossa al momento dell'aggiunta o della modifica di una pubblicazione.
10. Nelle impostazioni della categoria nel pannello di controllo, è stata aggiunta la possibilità di impostare per impostazione predefinita per una categoria se sono consentite valutazioni per le pubblicazioni di questa categoria. Queste impostazioni sono attive al momento dell'aggiunta o della modifica di una pubblicazione e, se l'uso delle valutazioni è disabilitato per una categoria, l'opzione corrispondente viene rimossa al momento dell'aggiunta o della modifica di una pubblicazione.
![]()
11. Nelle impostazioni dello script nel pannello di controllo, nella sezione delle impostazioni di sicurezza, è stata aggiunta la possibilità di abilitare la protezione automatica del sito dall'incorporamento in frame su siti di terze parti. Quando abiliti questa impostazione, il tuo sito verrà automaticamente bloccato se è incorporato in un iframe sul sito di qualcun altro. In questo modo puoi proteggere il tuo sito web da attacchi come il clickjacking.


12. Le funzionalità del modulo "Metatag" sono state ampliate, Questo modulo è stato rinominato "Titoli, descrizioni, meta tag". Ora in questo modulo puoi impostare non solo meta tag per le pagine, ma anche un titolo separato per la pagina e una descrizione della pagina, che potrai successivamente visualizzare ovunque nel tuo modello. A questo scopo sono stati aggiunti nuovi tag globali per i modelli: (page-title) - visualizza il titolo specificato per la pagina, (page-description) - visualizza la descrizione specificata per la pagina. È anche possibile utilizzare i tag BB e HTML nella descrizione della pagina. Pertanto, con questo modulo è possibile, ad esempio, creare e visualizzare personalmente titoli e descrizioni per il tag cloud per ciascun tag, ecc.
13. Aggiunti nuovi tag di testo del modello globale, che visualizzano il testo racchiuso al loro interno se nel modulo “Titoli, Descrizioni, Meta Tag” è stato specificato un titolo per la pagina visualizzata. Sono stati inoltre aggiunti tag di testo opposti che mostrano il testo in essi racchiuso se il titolo della pagina visualizzata non è stato impostato. Sono stati aggiunti tag simili anche per la descrizione: text , che visualizzano il testo in essi racchiuso se è stata specificata una descrizione per la pagina che si sta visualizzando nel modulo "Titoli, Descrizioni, Meta Tag", text , che visualizzano il testo in essi racchiuso se non è stata fornita alcuna descrizione per la pagina visualizzata.
14. È stato aggiunto il supporto per nuovi tag di testo per il modello di menu di categoria (categorymenu.tpl), che visualizzano il testo in essi racchiuso nel caso in cui la categoria o la notizia che si sta visualizzando sul sito non appartenga alla categoria dal menu. Questo tag è utilizzabile solo all'interno dei tag e viene utilizzato, ad esempio, per visualizzare alcune informazioni (ad esempio i link) solo per le categorie non attive dal menu.
15. Funzionalità estese per la visualizzazione delle pubblicazioni in base ai valori dei campi aggiuntivi nelle pubblicazioni. Quando si accede all'indirizzo http://tuosito/xfsearch/nome campo/valore campo/, verranno visualizzate, come prima, le pubblicazioni contenenti il valore specificato in questo particolare campo, se è impostata l'opzione “usa come riferimenti incrociati” per campo. Quando accedi a http://tuosito/xfsearch/valore campo/, verranno visualizzate le pubblicazioni contenenti questo valore per tutti i campi aggiuntivi. Quando accedi a http://tuosito/xfsearch/nome campo/, verranno visualizzate tutte le pubblicazioni in cui è compilato questo campo specificato.
![]()
16. Alle impostazioni dello script è stata aggiunta la possibilità di assegnare una pagina separata denominata 404.html nella radice del sito per visualizzare le pagine per le quali non è presente contenuto. Se abiliti questa impostazione, invece del messaggio di sistema standard "Purtroppo questa pagina non è disponibile per te, il suo indirizzo potrebbe essere cambiato o è stata cancellata.", puoi visualizzare una pagina separata, appositamente preparata con un design completamente separato . Questa innovazione sarà utile per i webmaster che desiderano creare un design separato per le 404 pagine del proprio sito web.
![]()
17. Nelle impostazioni dello script è stata aggiunta la possibilità di assegnare un'intestazione HTTP, da cui è necessario ottenere gli indirizzi IP degli utenti. Questa innovazione sarà utile per i siti che utilizzano vari server proxy esterni e non hanno la possibilità di riconfigurare correttamente il server per ottenere gli indirizzi IP reali corretti dei visitatori. Ad esempio, quando si utilizza il servizio Cloudflare e altri per proteggersi Attacchi DDOS e utilizzando un piano di hosting regolare senza accesso alle impostazioni del server. Ora puoi, nelle impostazioni dello script nel pannello di amministrazione, indicare allo script da dove ottenere l'indirizzo IP dei visitatori del sito.

18. Quando si elimina una categoria nel pannello di controllo dello script, è stata aggiunta la possibilità di scegliere cosa fare con le pubblicazioni presenti in questa categoria. Puoi: “Rimuovere questa categoria dalle pubblicazioni”, “Sostituire la categoria con un'altra o altre categorie” e anche “Eliminare tutte le pubblicazioni in questa categoria”. Inoltre, se una categoria viene eliminata o sostituita da una pubblicazione, solo la categoria eliminata verrà rimossa o sostituita. Ad esempio, la tua pubblicazione è nelle categorie "Nel mondo", "Notizie", "Popolare" e tu, ad esempio, elimini la categoria "Nel mondo", quindi per le pubblicazioni che si trovano in questa categoria solo la categoria "In the world” verrà cancellato o sostituito, tutte le altre categorie nell'elenco di queste pubblicazioni rimarranno al loro posto.

19. Per le pubblicazioni è stata aggiunta una nuova tipologia di campo aggiuntivo: "HTML e JS puri." Quando si utilizza questo campo, DataLife Engine non interferirà con il testo scritto in esso e non filtrerà il codice HTML di questo testo e consentirà anche la scrittura di puro codice JavaScript. Questo campo sarà utile quando sarà necessario inserire nelle notizie un codice che non richieda un controllo di sicurezza, ad esempio il proprio giocatore, ecc. Attenzione, dato che lo script non filtrerà il testo da questo campo, durante la creazione assicurati di impostare delle restrizioni su quali gruppi possono utilizzarlo. Non consentirne l'utilizzo a utenti comuni di cui non ti fidi, altrimenti potrebbe rappresentare un rischio per la sicurezza del tuo sito. 
20. Per ulteriori campi di pubblicazione, che dispongono dell'opzione "Utilizza come riferimenti incrociati", è stata aggiunta la possibilità di specificare un separatore per i dati dei collegamenti. È possibile specificare singoli caratteri o codice HTML come delimitatore. In precedenza, come separatore di elenco veniva utilizzata una virgola; ora puoi impostare il tuo separatore personale per ciascun campo, il che ti consente di creare un design di output univoco per ciascun campo nel modello.
21. Aggiunto supporto per la tecnologia Yandex Turbo per i normali canali RSS, senza utilizzare l'inclusione nelle impostazioni del tipo di flusso RSS come "Notizie Yandex", per questo è stato aggiunto il supporto per la visualizzazione del tag completo delle notizie (full-story) per qualsiasi tipo di flusso RSS. È stato aggiornato anche il modello standard /templates/rss.xml, che mostra come dovrebbe apparire un modello con supporto completo Yandex Turbo. Allo stesso modo, la possibilità di personalizzare un modello RSS per la tecnologia Yandex Zen è completamente supportata.

22. Aggiunta la possibilità di rispondere ai commenti durante la visualizzazione di tutti gli ultimi commenti sul sito, se il supporto per i commenti dell'albero è abilitato nelle impostazioni dello script. In questo modo è possibile, ad esempio, rispondere rapidamente ai commenti ricevuti sul sito senza entrare in ogni notizia, poiché alcuni script pesanti sono stati trasferiti al caricamento ritardato e indipendente dal rendering della pagina. Questi script vengono caricati nel browser parallelamente al rendering della pagina e vengono avviati solo dopo che la pagina è stata completata nel browser. Ciò garantisce visivamente una visualizzazione della pagina più rapida.
24. Aggiunta un'opzione per gli utenti che non sono registrati sul sito, inviare reclami all'amministrazione del sito su novità e commenti, proprio come in precedenza esisteva tale opportunità solo per gli utenti registrati.
25. Aggiunto l'uso del micro markup dell'organizzazione dello schema per visualizzare le valutazioni con il tipo "Valutazione". L'utilizzo di questo micro-markup consente alle notizie complete, quando visualizzate nei risultati di ricerca su Google, di visualizzare anche il punteggio di pubblicazione.
26. Aggiunto rilevamento automatico dell'orientamento delle foto durante il caricamento sul server, basato sulle metainformazioni contenute nei file grafici. Se la foto originale era capovolta, quando viene caricata sul server, lo script la ruoterà automaticamente nella posizione desiderata. Ciò elimina la necessità di modificare ulteriormente le immagini su un computer se la fotocamera è stata ruotata durante lo scatto delle fotografie.
27. Aggiunta la possibilità di avvisare automaticamente l'amministrazione del sito sull'arrivo di nuove notizie da parte degli utenti, che è in fase di moderazione (se abilitato nelle impostazioni dello script), se la notizia è stata aggiunta dal pannello di controllo dello script. In precedenza, veniva inviata una notifica solo se un post veniva aggiunto direttamente dal sito.
28. Se l'utente modifica una pubblicazione nel pannello di controllo, che è stato precedentemente pubblicato sul sito, ma in base alle impostazioni del suo gruppo gli è vietato pubblicare senza moderazione o non è consentito pubblicare in tutte le categorie, quindi anche all'amministrazione del sito verrà inviata una notifica e-mail corrispondente che questa notizia è in attesa di moderazione.
29. Sono state apportate modifiche al funzionamento del modulo Breadcrumbs sul sito. Se vengono visualizzate notizie di una determinata categoria, per la categoria in cui si trova direttamente l'utente, questa categoria verrà visualizzata sotto forma di testo semplice e non di collegamento. Verranno visualizzate come collegamento solo le categorie più in alto nella gerarchia oppure verrà visualizzato un collegamento a questa categoria se, ad esempio, l'utente è andato oltre nella navigazione delle pagine di questa categoria. Pertanto, questa innovazione consente di evitare collegamenti ciclici delle pagine a se stesse.

30. Per il modulo "Riferimenti incrociati" nel pannello di controllo, aggiunte due nuove aree sostitutive per i collegamenti. Facoltativamente, puoi specificare una sostituzione solo nelle pagine statiche e puoi anche selezionare una sostituzione nelle pagine statiche, nelle notizie e nei commenti.
![]()
31. Per il modulo "Cerca e sostituisci" nel pannello di controllo, è stata aggiunta la possibilità di sostituire in massa il testo nei sondaggi per le pubblicazioni e nelle votazioni sul sito.

32. Aggiunta la possibilità di eliminare tutte le pubblicazioni, in attesa di moderazione da parte di un utente specifico. Per fare ciò, nella sezione Gestione utente, clicca sul numero delle sue pubblicazioni e seleziona l'apposita voce di menu.
33. Aggiunta la possibilità di eliminare tutti i commenti, in attesa di moderazione da parte di un utente specifico. Per fare ciò, nella sezione Gestione utente, clicca sul numero dei suoi commenti e seleziona la voce di menu apposita.
![]()
34. Un output formattato del numero di contatori diversi (visualizzazioni, pubblicazioni, commenti) è stato aggiunto al pannello di amministrazione dello script. L'output di questi contatori viene effettuato in forma formattata, separato da uno spazio di centinaia, migliaia, milioni, ecc. Ciò fornisce una rappresentazione e una percezione più visiva di questi numeri.
35. Per i modelli per la visualizzazione dei commenti e l'aggiunta di commenti (addcomments.tpl e comments.tpl), è stato aggiunto il supporto per i nuovi tag text - visualizza il testo nel tag se le notizie appartengono alle categorie specificate, nonché i tag: text - visualizza il testo nel tag se la notizia non appartiene alle categorie specificate. Pertanto, puoi impostare diversi formati per visualizzare commenti e aggiungere commenti per pubblicazioni di diverse categorie.
36. Aggiunto il supporto per le declinazioni delle parole per il tag che mostra il numero di voti, che sono stati esposti per pubblicazioni di rating. Ad esempio, puoi utilizzare (vote-num) review||a|s. In precedenza, ciò non era disponibile per questo tag perché... contiene codice HTML, non solo un numero.
37. Se le impostazioni dello script consentono l'utilizzo del sito solo tramite il protocollo HTTPS, anche i cookie verranno inviati al server dal browser solo tramite il protocollo HTTPS e verranno automaticamente bloccati se viene utilizzato il normale protocollo HTTP.
38. Aggiunto controllo CNC errato per pagine statiche, il cui testo di pubblicazione è suddiviso in più pagine. Se viene specificato un numero di pagina errato, verrà effettuato un reindirizzamento automatico 301 all'indirizzo iniziale di questa pagina.
39. Per l'importazione RSS delle pubblicazioni, è stato aggiunto il supporto per l'importazione di immagini dal tag di allegato contenente l'immagine per la pubblicazione. Se la breve descrizione nel flusso RSS è solo testo e l'immagine viene fornita in esso come tag separato, quando si importano notizie brevi, anche l'immagine per questa pubblicazione verrà aggiunta all'inizio.
40. Aggiunto il supporto per i reindirizzamenti per ricevere notizie complete quando si utilizza l'importazione RSS delle pubblicazioni. Se il collegamento dal feed RSS è un reindirizzamento per un'ulteriore transizione al testo completo delle notizie sul sito di origine, DataLife Engine seguirà automaticamente questo reindirizzamento e prenderà il contenuto dalla fonte finale. Pertanto, ricevere notizie complete sarà di qualità superiore rispetto a prima.
41. Sono state apportate modifiche al funzionamento dei tag e. Se l'uso e l'aggiunta di commenti sono vietati per una particolare pubblicazione, questi tag nasconderanno anche il contenuto in essi contenuto.
42. Se è consentita la pubblicazione dei commenti, ma allo stesso tempo, secondo altre impostazioni, all'utente o al gruppo di utenti era vietato pubblicare commenti, quindi un messaggio a riguardo non verrà visualizzato alla fine di tutti i commenti, ma nel punto in cui definisci nel tuo modello la visualizzazione del modulo per l'aggiunta di un commento con il tag (addcomments), in questo modo puoi determinare tu stesso la posizione di questo messaggio sul tuo sito web.
43. Autorizzare l'utilizzo rete sociale"Compagne di classe", è stata aggiunta la possibilità di ricevere automaticamente l'e-mail dell'utente, a condizione che l'applicazione stessa abbia ricevuto i diritti appropriati da Odnoklassniki. Attenzione, per impostazione predefinita Odnoklassniki non fornisce i diritti per ricevere e-mail e per ottenere l'accesso appropriato è inoltre necessario contattare i social media. rete per consentire la ricezione della posta elettronica. Se viene ricevuta l'autorizzazione, DLE importerà automaticamente anche l'indirizzo e-mail.
44. Sistema migliorato per il calcolo delle proporzioni dell'immagine durante la creazione di piccole copie. Ciò crea una copia ridotta più corretta e di alta qualità.
45. Sistema di ricerca migliorato per le pubblicazioni quando abilitato nelle impostazioni dello script, un tipo di ricerca semplice. Nuovo algoritmo ti consente di trovare le pubblicazioni in modo più accurato e corretto.
46. Sistema migliorato per il controllo dell'aspetto delle pagine duplicate, durante la visualizzazione di tutti gli ultimi commenti sul sito.
47. Elaborazione ottimizzata dei campi di pubblicazione aggiuntivi durante la visualizzazione di pubblicazioni brevi, così come durante il funzionamento del modulo per la visualizzazione di pubblicazioni popolari.
48. Gli editor visivi TinyMCE e Froala sono stati aggiornati alle ultime versioni. Un certo numero di errori identificati in questi editor sono stati corretti.
49. Aggiunto supporto per l'inserimento di tag di testo nascosti per l'editor TinyMCE, utilizzando il pulsante corrispondente nell'editor.
50. Quando si utilizza l'editor Floara per i commenti, aggiunta la possibilità di scaricare e inserire rapidamente immagini nei commenti. Puoi fare clic sull'icona Inserisci immagine e selezionare un file da caricare, oppure trascinare semplicemente il file immagine dal tuo computer nel campo dell'editor con il mouse, dopodiché l'immagine verrà automaticamente caricata e inserita nella posizione del cursore nell'editor .
51. Sono state apportate piccole modifiche al layout del pannello di controllo dello script, volto ad eliminare alcuni errori di layout e a migliorare l'interazione con il pannello di controllo.
52. La libreria per l'invio della posta dal sito è stata aggiornata alle ultime versioni, nonché una libreria di rilevamento di dispositivi mobili.
53. Risolto un problema in cui anteprima pubblicazioni e tag non sono stati elaborati.
54. Risolto un problema per cui i meta tag per i social media venivano generati in modo errato. reti video e audio, se il video è stato pubblicato in aggiunta. campi e consistevano in playlist e descrizioni di file video e audio.
55. Risolto un problema per cui, in determinate situazioni e impostazioni del server, l'anteprima delle pubblicazioni potrebbe non funzionare quando si aggiungono pubblicazioni dal sito.
56. Risolto un problema per cui il caricamento dinamico dei commenti non funzionava, se questo è abilitato nelle impostazioni dello script e il tag (jsfiles) è posizionato nella parte inferiore del sito.
57. Risolto un problema per cui la visualizzazione degli ultimi commenti non funzionava, nel caso in cui la visualizzazione di determinate categorie fosse vietata per un determinato gruppo.
58. Errori minori scoperti e segnalati in precedenza nello script sono stati corretti.
Parliamo del menù sul sito dle. Più precisamente, come aggiungere le proprie voci al menu o sostituire quelle esistenti con nuove. Molto spesso, i principianti che hanno appena installato questo CMS hanno una domanda: "Come posso sostituire le voci di menu standard in un modello standard con le mie?" Se in WordPress questo può essere fatto senza modificare il codice, in dle la situazione è diversa: devi comunque entrare nel codice e capirlo un po'. Tuttavia, non c'è nulla di difficile nell'aggiungere nuovi elementi e spero che tu possa vederlo oggi.
Quindi mettiamoci al lavoro. Per prima cosa dobbiamo creare delle voci che poi dovranno essere implementate nel menu dle, siano esse pagine o categorie. Per fare ciò, vai al pannello di amministrazione e clicca sulla voce “elenco di tutte le sezioni”.

E poi tutto dipende dalla situazione. Se dobbiamo aggiungere un collegamento a una categoria del sito nel menu, andiamo alla voce "Categorie" e se dobbiamo creare una pagina a cui la voce di menu indirizzerà l'utente, allora vai a "Pagine statiche" articolo. Non c'è alcuna differenza fondamentale tra loro, quindi sceglieremo una delle due opzioni, ad esempio "Categorie".

Apparirà un modulo per creare una nuova categoria sul sito. Tutto è semplice lì. Per sapere cosa viene utilizzato ciascun campo del modulo, vedere l'immagine.

Non tutti i campi descritti nella figura sono obbligatori, ma solo il primo e il secondo campo. E i punti che non ho toccato nell'immagine non si riferiscono affatto alle categorie, ma si riferiscono alle impostazioni globali del motore, come le impostazioni di output di dle news, e forniscono anche la possibilità di assegnare un modello univoco per ciascuna categoria separatamente.
Dopo aver compilato i campi richiesti, almeno i primi due, clicca sul pulsante aggiungi. Questa azione creerà una nuova categoria sul sito, un collegamento a cui aggiungeremo il menu dle. E Attenzione speciale Prestare attenzione al secondo campo, dove è stato necessario inserire un nome alternativo per la categoria, che costituirà l'indirizzo dove sarà collocata la categoria. Nel mio esempio, sarà simile a questo: http://site.ru/primer_category/
Passiamo ora all'aggiunta diretta di una nuova voce al menu dle.
Per fare ciò, nel pannello di amministrazione devi andare alla sezione “Modelli di sito”.

E poi devi selezionare uno dei due file, se stai utilizzando un modello standard, in cui sono scritti i menu del sito. Il modello standard ha due tipi di menu: questo, orizzontale e verticale. Il file topmenu.tpl è responsabile del menu orizzontale e il file sidebar.tpl è responsabile del menu verticale nella colonna di sinistra del sito. Entrambi questi file possono essere trovati nella colonna di sinistra della sezione "Modelli di sito". E quando fai clic su uno di essi, il codice di questo file stesso apparirà nella colonna di destra.

Dopo aver aperto il file, dobbiamo correggere qualsiasi elemento esistente con il nostro. Cioè, cambia il nome, in questo caso con il nome della categoria. E sostituisci un collegamento alla categoria stessa (nome alternativo), invece di #. Cioè, se sostituisco la voce "Informazioni sul sito", il codice del menu sarà simile a questo:

Per analogia, puoi modificare altre voci nel menu. Per quanto riguarda il secondo menu orizzontale, la situazione è assolutamente la stessa. E, naturalmente, tutto ciò che non ti serve può essere rimosso. E, naturalmente, salva il file modificato.
Se non sei sicuro di qualcosa, ad esempio, che eliminerai qualcosa non necessario, fallo in modo che in caso di situazioni impreviste possa essere ripristinato.
E questo è tutto per me.
Esistono numerosi siti su Internet e tutti funzionano su motori diversi. Le differenze risiedono principalmente nella funzionalità dei motori e nella facilità d'uso per gli utenti del sito di terze parti. I motori più popolari sono Joomla, WordPress, Drupal, DLE. Consideriamo quest'ultimo più in dettaglio, poiché, essendo uno dei motori più convenienti e semplici, viene sempre più scelto dai webmaster e diventa la base della maggior parte delle risorse web.
Il motore DLE è DataLifeEngine, la base che in precedenza si prevedeva fosse utilizzata per le risorse con feed di notizie e recensioni. Oggi, un'ampia varietà di siti dedicati a qualsiasi argomento viene eseguita su questo motore.
Il motore DLE ha guadagnato la sua popolarità grazie alle sue enormi funzionalità, di cui si parla in dettaglio sul sito web dle-news.ru. I creatori di questo motore offrono due versioni del loro prodotto: a pagamento e gratuita. È abbastanza logico presumerlo versione gratuita avrà capacità più limitate. Ma nonostante ciò, la versione gratuita del prodotto DLE è un ottimo motore sia per i webmaster alle prime armi che per quelli più avanzati. I siti non solo di notizie, ma anche quelli dedicati alla cucina, ad argomenti medici, ecc. funzionano benissimo.
Su quale hosting puoi installare DLE?
Prima di iniziare l'installazione del motore DLE, sarebbe una buona idea familiarizzare con i requisiti che pone sul server. Innanzitutto ce ne sono diversi librerie installate: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Oltretutto, Software deve includere Apache versione 2.0 e successive, PHP 4.3.2+ o PHP 5.0+ e MySQL versione non precedente alla 4.0. RAM deve avere una dimensione minima di 8 megabyte, ma questo è il minimo. Nessuno vieta di utilizzare una RAM da 16 megabyte, sulla quale il prodotto funzionerà ancora meglio.
Quando si utilizza il motore DLE sul server, è meglio disabilitarlo modalità sicura, che è designato come SafeMode.
Verifica della conformità dell'hosting
La descrizione del processo di installazione che leggerai di seguito si basa sulle conclusioni tratte dopo aver installato il motore su una risorsa web di prova. Per un esempio più visivo, vengono forniti screenshot di ogni fase del processo di installazione.
Iniziamo l'installazione controllando lista completa impostazioni. Per fare ciò, aggiungi un documento di testo alla root del sito, dagli il nome phpinfo.php e scrivici il codice:
Quindi eseguiamo lo script che siamo riusciti a creare. Nel browser digitiamo quanto segue: https://my_site.ru/phpinfo.php. Successivamente possiamo vedere la seguente immagine nella pagina:
Quei luoghi cerchiati in rosso sono i parametri principali che determinano l'ulteriore funzionamento della risorsa web creata. Ad esempio, per poter lavorare con oggetti grafici, la libreria PHP GD2 deve funzionare correttamente. Se è installato in modo errato, il captcha non verrà visualizzato sul sito.
Inoltre, affinché la risorsa web creata funzioni normalmente, è necessario installare il database MySQL. Il sistema richiederà login e password. Per non dimenticare questi dati, è meglio scriverli da qualche parte. Per configurare il database utilizziamo il pannello di controllo disponibile sull'hosting.
Istruzioni dettagliate per l'installazione di DLE
Dopo che il pacchetto con il motore è stato scaricato sul tuo computer, devi decomprimerlo e installarlo. Ma non installeremo tutto, ma solo la cartella di caricamento e la cartella Documentazione. Se l'hosting ha una funzione per riconoscere gli archivi zip, il processo di installazione sarà più veloce. Se questa funzione non è supportata, i file dall'archivio dovranno essere scaricati separatamente.
È molto comodo lavorare con TotalCommander durante l'installazione del motore DLE. Quando copi file o cartelle sul server, la casella di controllo "Traduci i nomi dei file in minuscolo" deve essere rimossa.
Se il server ti consente di riconoscere e decomprimere l'archivio, inseriamo in esso tutti i file presenti nella cartella di caricamento contemporaneamente. 
Ora chiudiamo TotalCommander e continuiamo l'installazione utilizzando il client ftp. Affinché il sito funzioni correttamente è necessario inserire con molta attenzione i dati sui file e sulle cartelle del server. 
Per regolare gli attributi, è necessario selezionare la cartella desiderata. Una volta modificate le autorizzazioni delle cartelle, queste non vengono sostituite con il contenuto delle cartelle. Il modo più conveniente per selezionare file e cartelle che modificheremo è tramite TotalCommander o la scorciatoia da tastiera Alt+A. 
Nella finestra che si apre, inserisci ciò di cui abbiamo bisogno e fai clic su OK.
— Imposta la cartella dei modelli e tutte le sue sottocartelle per il permesso di scrittura (CHMOD 777)
— Imposta tutti i file nella cartella dei modelli per il permesso di scrittura (CHMOD 666)
— Impostare i permessi di scrittura (CHMOD 777) per il backup, le cartelle di caricamento e per tutte le cartelle che si trovano al loro interno.
— Impostare i permessi di scrittura (CHMOD 777) per le cartelle /engine/data/, /engine/cache/, /engine/cache/system/.
Una volta apportate tutte le modifiche, inserire la seguente voce nel browser: https://proba.regciti.ru/install.php. Significa che eseguiremo un file chiamato install.php. Dopo l'avvio del file, verranno visualizzati dei suggerimenti in ogni finestra che si apre. Sulla base di queste firme, continuiamo il processo di installazione. Fondamentalmente si avvierà automaticamente e il sistema stesso controllerà tutti i file che devono essere installati e ti avviserà quando l'installazione sarà completata.
Ora puoi vedere il risultato preliminare di ciò su cui hai lavorato così duramente per tutto questo tempo. Inserisci https://nome del tuo sito/index.php nella riga del browser. Una pagina demo si aprirà davanti a te. Per accedere al pannello di amministrazione e iniziare a lavorare, è necessario inserire la seguente voce nella barra degli indirizzi: https://nome del tuo sito/admin.php. Se l'installazione è corretta, sullo schermo dovrebbe apparire la seguente immagine: 
Siamo d'accordo con la proposta visualizzata nell'angolo in basso a sinistra e iniziamo l'installazione. Dopo aver fatto clic su questo pulsante, verrà visualizzata una finestra che ti chiederà di leggere i termini del contratto di licenza. Potrai passare alla pagina successiva solo se accetti questo accordo e selezioni la casella apposita. Fare clic su “continua”: 
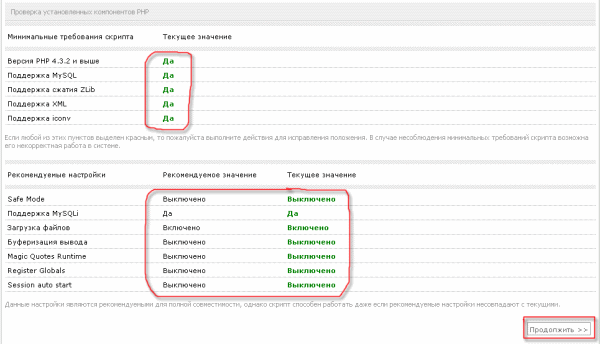
Successivamente, inizierà automaticamente il processo di controllo di tutti i componenti e file che sono stati installati. Lo script indicherà automaticamente gli errori che sono stati commessi e che devono essere corretti per continuare a lavorare. Questa immagine contiene un elenco di diversi elementi. Dovrebbero essere senza contorno rosso: ciò significa che lo script non ha rilevato alcun errore e puoi continuare a lavorare. Se qualche elemento è delineato in rosso, correggiamo l'errore. In linea di principio, lo script potrebbe richiederti di correggere gli errori e puoi rifiutarti, ma poi aspettarti che il sistema si blocchi in alcuni punti. E la colpa sarà solo tua, non dei fornitori o degli utenti. Se gli errori non possono essere corretti, puoi chiedere consiglio o aiuto al provider che ti mette a disposizione lo spazio sul server. 
Nella parte inferiore della finestra c'è anche un elenco di elementi che dovrebbero essere senza contorno rosso. Ma questi errori non sono così critici e potrebbero non influire sul funzionamento del sito futuro. Il fatto è che lo script ha determinate impostazioni standard e potrebbero non sempre coincidere con le impostazioni dell'utente. È meglio in questa fase consultarsi con l'hosting provider e chiarire se qualcuna delle impostazioni evidenziate in rosso potrebbe non coincidere con quelle proposte dal sistema.
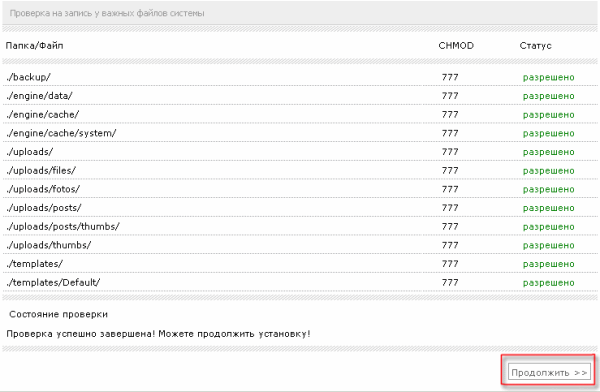
Continuiamo e otteniamo una nuova finestra che si apre. Qui puoi scoprire quali errori sono stati commessi quando hai apportato modifiche agli attributi per cartelle e file. Lo script stesso ti dirà dove hai commesso errori o ti sei perso qualcosa. 
Se ci sono ancora errori, è meglio correggerli tramite un client FTP. Dopo la modifica, aggiorniamo la pagina e vediamo se ci sono ancora punti in cui è necessario apportare modifiche. Se hai fatto tutto correttamente e il sistema non ha assegnato posti con errori, congratulazioni! Hai completato con successo una delle fasi più difficili e critiche dell'installazione e ora puoi continuare in sicurezza! 
Server MySQL:
Codifica MySQL:
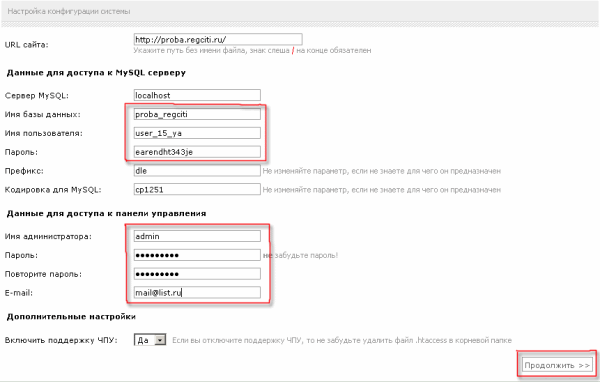
L'immagine seguente mostra i luoghi che devono essere inseriti con molta attenzione e correttamente. 
Il nome del database sarà lo stesso che gli abbiamo assegnato all'inizio. Nel nostro caso è proba_regciti.
Nella sezione “Nome utente”, inserisci il login dell'utente per conto del quale è stato creato il database. In quella fase, per ogni evenienza, abbiamo annotato anche login e password.
Indichiamo l'indirizzo E-mail nella riga E-mail. Fare clic su "Continua". Se non ci sono errori di input, nella pagina precedente apparirà il seguente messaggio: “Congratulazioni! Installazione completata con successo."
Nella finestra successiva che si apre, prestiamo attenzione a diversi punti. 
Quando hai installato lo script, con esso è stato creato automaticamente un database, è stato creato un account amministratore e sono state create le impostazioni per il funzionamento del sistema. Per evitare di perdere tutte le impostazioni e dover reinstallare, si consiglia di eliminare install.php.
Spero che ora tu capisca come installare DLE sul tuo hosting. Se hai ancora domande, chiedile nei commenti a questo articolo.
Pubblicato dall'autoreDLE o DataLife Engine è un CMS a pagamento per la gestione dei contenuti del tuo sito web. CMS ha un potente sistema per la gestione di notizie, pubblicazioni, articoli, utenti ed è progettato per creare portali di informazione e blog. Grazie a molte funzioni integrate e all'uso della tecnologia AJAX avanzata nel CMS, il tuo sito consumerà meno risorse del server anche con un numero elevato di visitatori. In questa guida imparerai come installare DLE su Hostinger.
Prima di iniziare questa guida, avrai bisogno di quanto segue:
- Accedi al pannello di controllo del tuo hosting
Come installare DLE su Hostinger
Prima di iniziare l'installazione di DLE, è necessario eseguire questi passaggi:
Passaggio 1: scaricare i file di installazione di DLE
Apri la cartella caricamento nel tuo client FTP e carica tutti i file dalla cartella al tuo account di hosting nella directory public_html.

LA NOTA! In questo tutorial utilizzeremo FileZilla per caricare file, ma puoi utilizzare qualsiasi client FTP con cui ti trovi a tuo agio.
Passaggio 3: impostazione delle autorizzazioni per i file
L'installazione di DLE è automatica; tutto quello che devi fare è impostare i diritti appropriati per diversi cartelle separate e i file che hai precedentemente caricato sul tuo account di hosting.
- Innanzitutto, imposta le autorizzazioni di scrittura per la cartella modelli e tutte le sue sottocartelle. Per fare ciò, fare clic con il tasto destro sulla cartella modelli nell'interfaccia FileZilla e seleziona l'opzione Attributi del file...

- Successivamente, nella finestra che appare, inserisci Valore numerico 777 per modificare i permessi di scrittura, seleziona la casella accanto a Reindirizzamento alle sottodirectory e segnare Si applica solo alle directory.

- Successivamente, è necessario modificare le autorizzazioni per tutti i file nella cartella modelli, ma con diritti 666. Per fare ciò, aprire nuovamente la cartella Attributi modelli e impostare Valore numerico 666, seleziona la casella accanto ad essa Reindirizza alle sottodirectory → Applica solo ai file.

- Esegui azioni identiche con le cartelle backup, caricamenti, così come per tutte le cartelle che si trovano al loro interno. Avanti per le cartelle /motore/dati/,/motore/cache/, /motore/cache/sistema/. Per tutte le directory specificate, impostare i permessi di scrittura su 777.
- Ora puoi iniziare a installare DLE.
Passaggio 4: installazione di DLE su Hostinger
Per iniziare l'installazione, inserisci il nome del tuo dominio nel browser. Se la finestra di installazione non si chiude automaticamente, aggiungi install.php al tuo nome di dominio. Per esempio, tuo-dominio.ru/install.php.
- Se tutto è stato eseguito correttamente, verrà visualizzata la finestra Installazione guidata di DataLife Engine. Fare clic sul pulsante Avvia l'installazione.

- Successivamente, accetta Termini di utilizzo selezionando la casella Accetto questo accordo. Per continuare l'installazione, fare clic sul pulsante Continua.

- Nella finestra successiva, controlla che il tuo server corrisponda requisiti necessari e premere il pulsante Continua.

- Successivamente, controlla che i permessi dei file che hai impostato in precedenza siano corretti. Se tutto è corretto, premere nuovamente Continua.

- Nella nuova finestra è necessario inserire i dettagli e i dati del database account amministratore del tuo sito DLE.

- URL del sito– l'indirizzo del tuo sito web
Accedi ai dati Server MySQL tu.
- Server MySQL– Server MySQL per l'hosting del tuo database. Se sei un utente Hostinger puoi trovare le informazioni che ti servono nella sezione Database → Database MySQL.
- Nome del database– il nome del tuo database MySQL.
- Nome utente– il nome dell'utente assegnato al vostro database.
- Parola d'ordine– password per l'account utente del database.
- Prefisso– prefisso delle tabelle del database MySQL. Puoi lasciarlo invariato.
- Motore di database– si consiglia di lasciare il valore predefinito. InnoDB.
- 4 byte UTF– quando questa opzione è abilitata, DLE salverà informazioni aggiuntive nel database. Questa opzione potrebbe influire sulle prestazioni del tuo sito.
Dati per l'accesso al pannello di controllo.
Inserisci le tue credenziali per accedere al pannello di controllo del tuo sito. Inserisci il tuo vero indirizzo email, verrà utilizzato per ripristinare l'accesso all'account amministratore.
Altre impostazioni.
Abilita il supporto CNC– includere un URL leggibile dall'uomo. Quando questa opzione è abilitata, il titolo dell'articolo verrà visualizzato nell'URL. Questa funzionalità è utile per l'ottimizzazione SEO.
- Per evitare di riavviare l'installazione o l'aggiornamento, eliminare il file installa.php e cartella aggiornamento dalla directory del tuo sito. Fare clic sul pulsante Continua.

Congratulazioni, l'installazione di DLE per il tuo sito web su Hostinger è andata a buon fine.

Conclusione
Dopo aver terminato questa guida, hai imparato come installare DLE sul tuo hosting. L'installazione di DLE è un processo abbastanza semplice se hai seguito attentamente la nostra guida passo passo. Nonostante l’abbondanza di CMS oggi, DLE ha le sue caratteristiche e buone prestazioni.
Questo sistema di plugin ti consente di modificare qualsiasi funzionalità dello script a tua discrezione. L'installazione dei plugin sul sito e l'aggiornamento dei plugin avviene in un clic, direttamente nel pannello di controllo di DataLife Engine. Se il plugin è sviluppato per nuovo sistema, gli utenti non dovranno più leggere le istruzioni di installazione, modificare qualcosa direttamente nei file di script, ecc. Tutto quello che devono fare è semplicemente caricare il plugin nel pannello di amministrazione e il gioco è fatto.
Il sistema di plugin è costruito utilizzando la tecnologia virtuale file system. Descrivi nel plugin quale file e quali azioni devono essere eseguite, sulla base di queste informazioni DataLife Engine creerà copie virtuali di questi file, con tutti i cambiamenti e le modifiche necessarie, e lavorerà con le copie virtuali create senza influenzare i file originali . Allo stesso tempo, puoi descrivere le modifiche in quasi tutti i file, ad eccezione di alcuni di base, ad esempio i file root, ma non hanno alcuna funzionalità oltre al collegamento di altri file. È possibile modificare anche la funzionalità dei file responsabili delle funzioni AJAX; a tale scopo sono stati completamente riscritti per funzionare tramite il controller. Quali vantaggi offre questo? Innanzitutto, i file originali rimangono sempre invariati, quindi i plugin possono essere facilmente modificati, rimossi, aggiornati, ecc. In secondo luogo, questo sistema utilizza il carico minimo possibile sui siti nel loro insieme, perché le copie virtuali dei file vengono create solo una volta, al momento dell'installazione o dell'aggiornamento dei plugin, dopodiché DataLife Engine funziona con questi file modificati come con i normali file nativi e non vi è alcun consumo di memoria per i punti di chiamata, l'archiviazione e il controllo delle informazioni su dove e quale funzionalità deve essere modificata, ecc. Il carico sul server aumenterà solo in misura pari al carico che il plugin stesso porta con sé e il sistema di gestione dei plugin non causerà alcun carico aggiuntivo. In terzo luogo, non ci sono problemi nell'aggiornamento diretto dello script, lo script può essere aggiornato a nuove versioni e i tuoi plugin verranno automaticamente applicati alle nuove versioni. In questo caso, diversi plugin possono modificare lo stesso file senza causare conflitti, a condizione, ovviamente, che diversi plugin non eseguano azioni direttamente opposte tra loro.
Pertanto, nel modulo di gestione dei plugin stesso, puoi creare un plugin direttamente nel pannello di controllo o caricare un plugin già pronto. Consideriamo l'aggiunta di un nuovo plugin direttamente nel pannello di controllo:
Nella prima scheda specifichi le informazioni generali sul plugin. Il suo nome, la sua breve descrizione. Per renderlo più facile da differenziare dagli altri plugin, puoi dargli un'icona che utilizzerà nell'elenco dei plugin. Specifica inoltre la versione del plugin stesso e la versione di DataLife Engine con cui è compatibile.
Nella scheda successiva si specificano direttamente le azioni da eseguire sui file. È possibile aggiungere uno o più file su cui è necessario eseguire azioni e anche assegnare una o più azioni a ciascun file da eseguire. Nei file è possibile eseguire le seguenti azioni:
1. Trova e sostituisci qualsiasi codice.
2. Trova e aggiungi il codice richiesto sopra.
3. Trova e aggiungi del codice qui sotto.
4. Sostituisci completamente il contenuto del file con il tuo.
5. Creare un nuovo file virtuale che non esiste nel DLE originale.
Puoi anche aggiungere o eliminare file, modificare o eliminare azioni sui file in qualsiasi momento. Per facilitare la percezione e la modifica, tutto il codice è evidenziato e i campi possono essere allungati dinamicamente.
Pertanto, la situazione in cui in precedenza modificavi manualmente i file di script e memorizzavi le modifiche da qualche parte nel tuo blocco note e ogni volta che aggiornavi lo script, reinserivi nei file di script, è completamente un ricordo del passato con il nuovo versione. Puoi creare autonomamente il tuo plugin personale direttamente nel pannello di amministrazione, descrivendo una volta le modifiche di cui hai bisogno nello script, e quando aggiornerai lo script ad una nuova versione, non dovrai più preoccuparti di questo, le tue modifiche verranno automaticamente applicato alle nuove versioni.
Nella scheda successiva puoi aggiungere le azioni necessarie nel database MySQL che il plugin dovrebbe eseguire in determinate situazioni. Puoi specificare un elenco di query MySQL che devono essere eseguite durante l'installazione del plugin, quando lo aggiorni, quando lo disabiliti, quando lo abiliti, quando lo elimini. Inoltre, per ciascuna azione è possibile specificare una o un elenco di più query al database.
Per un plugin esistente, puoi eseguire le seguenti azioni: Puoi disabilitarlo, nel qual caso rimane sul sito, ma viene completamente ignorato dallo script e tutte le sue azioni sui file vengono sospese. Puoi aggiornarlo a una versione più recente, se disponibile. Scarica il plugin sul tuo computer per installarlo su un altro sito. In questo caso, il file stesso viene scaricato in formato XML e questo XML contiene una descrizione di tutte le azioni. Essenzialmente, il plugin è un file XML che può essere installato su un sito web nel pannello di amministrazione.
Consideriamo il caricamento di un plugin già pronto sul sito. Puoi scaricare e installare un plugin già pronto sul tuo sito web. Facendo clic sul pulsante corrispondente è possibile scaricare un file XML con il plugin. Oppure un archivio ZIP con un plugin. Ciò consente di creare plugin molto complessi contenenti un gran numero di altri file aggiuntivi, sia grafici che PHP. Per non descrivere, ad esempio, tutte le azioni direttamente nel plugin stesso, è possibile creare file aggiuntivi e impacchettarli in un archivio, collocandoli in posti nuovi. È importante sapere che l'archivio può contenere solo file PHP non inclusi nella distribuzione, ma solo tuoi file aggiuntivi; se sono presenti file inclusi nella distribuzione, tale download verrà bloccato. Modifica file standard, devi descriverlo nel plugin stesso. Il file con il plugin XML stesso dovrebbe trovarsi nella radice del tuo archivio.
Se scarichi un archivio con un plug-in, DataLife Engine non avrà i diritti per scrivere i file nel tuo archivio. Richiederà automaticamente l'accesso FTP per scaricare il tuo archivio. Se gli accessi non sono richiesti, senza di essi tutto verrà copiato automaticamente. In questo caso tali accessi non verranno memorizzati da nessuna parte, ma verranno automaticamente cancellati quando non saranno più necessari.
Il nuovo sistema di gestione dei plugin ha anche un sistema integrato per la registrazione degli errori nel plugin. Se non è possibile eseguire alcuna azione sui file o si verificano errori, è possibile visualizzarli e correggerli facilmente. Questo, ad esempio, è estremamente comodo: se il vostro plugin non è compatibile con la prossima versione di DLE, ve ne accorgerete subito e potrete adattare facilmente il plugin.
