Pametan program za izradu dijagrama pomoću tekstualnih blokova slobodnog oblika i strelica.
U prethodnom članku o programu Objasniti, već smo se dotakli teme ljudske percepcije informacija u grafičkom obliku. Osim tamo opisanih dijagrama toka, postoji mnogo više načina za vizualizaciju bilo kojeg materijala. Danas ćemo govoriti o dijagramima i dijagramima.
Međutim, ako želite izraditi vlastitu interaktivnu infografiku, samo se trebate besplatno registrirati na svom e-poštom i pogled. I ne zaboravite da najvažnija stvar kod infografike nije samo Prekrasan dizajn, informacije koje u njemu iznosite trebaju biti zanimljive i točne, stoga biste trebali provesti neko vrijeme istražujući i argumentirajući svoje podatke i dolazeći do zaključka koji ima smisla za vašu sliku.
Uspješna infografika također će ovisiti o vašoj kreativnosti i odjeku teme. Jesu li vam ovi alati dobro služili? Ne zaboravite nam ostaviti svoje komentare s onim što biste željeli vidjeti u ovom odjeljku kako biste obogatili svoje sveučilišno učenje ili prijedloge iz drugih aplikacija koje bismo mogli koristiti 😉.
Dijagram- ovo je grafička slika koja jasno prikazuje odnos bilo koje količine ("Enciklopedijski rječnik"). Uz njihovu pomoć možete pokriti dovoljno veliki broj materijala u kratkom vremenu. Dobro osmišljen dijagram ključ je uspješnog razumijevanja i pamćenja informacija.
Za izradu dijagrama možete koristiti različite alate. Možete crtati rukom (iako to nije relevantno :), ili ga možete koristiti za ovu svrhu poseban softver. Među hrpom različitih programa za crtanje treba istaknuti proizvod iz Danske - Dizajner dijagrama. Uz njegovu pomoć možete brzo izraditi kvalitetan i lijep dijagram za prezentaciju na prezentacijama ili za vlastitu upotrebu. Program je u početku dostupan na Engleski jezik, međutim, dostupan je na web stranici proizvođača Jezični paket, u kojem je prisutan i ruski jezik.
To je alat ili vrlo pogodan za rad u učionici jer nudi mogućnost dijeljenje kart. Za preuzimanje programa potrebno je registrirati se. Intuitivan, praktičan i vizualni način pohranjivanja informacija. Vrlo je korisno grafički prikazati neke ideje, procese ili različite faze projekta.
Iz glavnog prozora možete pristupiti svim alatima kao što su tekstni okviri, strelice, simboli i pozadine kako biste prilagodili svoje mentalne mape što je više moguće. Omogućuje vam korištenje boja, ikona, različitih rubova i linija itd. također ima unaprijed definirane "ležaje" za različita stanja i tipove kao što su: otvoreno, otvoreni problemi, detalji, mape, zahtijeva akciju, zahtijeva kod, itd.
Instaliranje Diagram Designera
Počnimo s instalacijom. Instaliranje programa standardni način. Zatim pokrećemo Jezični paket i stavite ga u isti imenik. Sada pokrećemo program i odabiremo željeni jezik (ruski) s popisa koji se pojavi. Program će započeti, ali će i dalje biti na engleskom jeziku. Za potpunu rusifikaciju morat ćete ga ponovo pokrenuti. hura!!! Upalilo je!!!
Putem mape koncepta možemo povezati koncepte, dodati slike i bilješke te hiperveze ili datoteke koje jasno predstavljaju složene probleme. Svrha programa je grafički prikazati teorijske pojmove. Ovaj cilj se postiže kroz puni popis vizualni resursi koji vam omogućuju povezivanje ideja na različite načine.
Omogućuje vam pretvaranje dijagrama izravno u web format, što uvelike olakšava objavljivanje i distribuciju vašeg rada. Modul za crtanje nudi nekoliko vrsta konektora i okvira u različitim bojama za prepoznavanje uzoraka odnosa između koncepata.
Sučelje dizajnera dijagrama
Glavni prozor programa pomalo podsjeća na uređivače teksta, pa se naviknuti na njega neće biti teško. sebe radni prozor sastoji se od tri zone. Prvo - priča akcije i istovremeno - popis objekata. drugo - radni list, na kojem ćemo nacrtati naše dijagrame. I treći - popis gotova šablone(ovo nije sve - ostalo je dostupno ako kliknete ).
Koristite ga za bilježenje, planiranje i organiziranje. Ovo je način da imate skup bilješki. Svaki redak teksta postat će čvor u mentalnoj mapi. Tekst ističe za početak nove grane čvorova. Pritisnite gumb "Nacrtaj mapu uma" i pogledajte kako se vaša mapa uma mijenja.
Pruža potreban okvir za stvaranje održivog, predvidljivog i ponovljivog inovacijskog procesa. Držite se obveze koja traje. Odaberite najbolje ideje znanstveno. I pokažite da je ulaganje koje ste napravili u inovaciju vrijedno svakog penija.
Primjer izrade grafikona
Predlažem da razmislite o radu s programom konkretan primjer. Recimo da trebamo stvoriti jednostavan dijagram sa središtem iz kojeg će ići objašnjenja. Oval je najbolji za središte. Povucite ga iz predložaka ili kliknite gumb "Nacrtaj elipsu" i nacrtajte ga rukom. Zatim ćemo staviti tekst u ovaj oval. Da biste to učinili, kliknite gumb "Umetni tekst"(“Umetni tekst”) ili povucite tekstualni predložak s popisa.
Ovo moćno, inteligentno mapiranje softver za stvaranje projekata koji poboljšavaju produktivnost. Osim toga, dobit ćete tisuće primjera koje možete brzo urediti kako biste napravili svoje. Imate podatke i pitanja. Izrada grafikona povezuje to dvoje, ali ponekad niste sigurni koja vrsta grafikona postavlja pitanje koje tražite.
Ovo izvješće odgovara na pitanja o tome kako odabrati bolja grafika za vrstu podataka koje analizirate i pitanja na koja želite odgovoriti. Međutim, tu ne staje. Uključivanje podataka u izolirane i statične grafikone ograničava broj pitanja na koja se može odgovoriti. Neka podaci budu središnji za vaše donošenje odluka kada ih koristite za pričanje priče. Kombinirajte grafiku. Osigurajte filtre za dodatnu dubinu. Udarac? Komercijalni uvid i odgovaranje na pitanja brzinom misli.
Po mom mišljenju, nije baš zgodno uređivati uneseni tekst. Da biste to učinili, morate koristiti posebne oznake. Da biste uredili tekstualne parametre, morate otići u kontekstni izbornik ( desni gumb miš) i odaberite "Uredi tekst"(ili pritisnite F2).
Zatim ćemo, analogno tome, stvoriti još nekoliko oblika s tekstom. Jesti? Fino. Sada sve što trebamo učiniti je spojiti naše prozore. Da biste to učinili, možete koristiti strelice ili linije (konektore). U našem primjeru koristimo strelice. Prvo što ćemo učiniti je prilagoditi opći izgled strelica. Postoje dva gumba na desnoj strani alatne trake ![]() . Prvi od njih odgovoran je za izgled početka strelice, a drugi za izgled vrha. Nakon što odaberete vrstu koja vam se sviđa, kliknite gumb "Nacrtaj strelicu". Znaš crtati! Parametri nacrtanih strelica također se mogu mijenjati. Na primjer, da biste promijenili debljinu linije, morate otići na karticu "Svojstva" kontekstni izbornik i promijenite broj u prozoru na kartici "Stil".
. Prvi od njih odgovoran je za izgled početka strelice, a drugi za izgled vrha. Nakon što odaberete vrstu koja vam se sviđa, kliknite gumb "Nacrtaj strelicu". Znaš crtati! Parametri nacrtanih strelica također se mogu mijenjati. Na primjer, da biste promijenili debljinu linije, morate otići na karticu "Svojstva" kontekstni izbornik i promijenite broj u prozoru na kartici "Stil".
Koji je raspored pravi za vas?
Pretvaranje podataka u učinkovite vizualizacije prvi je korak u stvaranju podataka za vas. Ovo izvješće pruža smjernice za stvaranje ovih vrsta vizualizacija. Implementacija jedne od ovih vizualizacija trebala bi biti početna točka, ali ne bi trebao biti krajnji cilj.
Nakon pregledavanja podataka u vizualizaciji, to u biti vodi do više pitanja. Stupčasti dijagram prikazuje deponovanu prodaju tijekom drugog kvartala na jugoistoku. Nesigurna koncentracija nedostataka proizvoda u kategoriji prikazana je na dijagramu raspršenosti. Davanje starijih alumnija znatno je niže u toplinskoj karti. U svakom primjeru vaša reakcija je ista: zašto?
Povezivanje blokova u dijagram
Također bih vam želio skrenuti pozornost na crvene križeve na figurama koje smo nacrtali. To su točke na koje se mogu pričvrstiti strelice. Spajajući cijelu našu strukturu na ovaj način, dobivamo lijep dijagram.
Shema boja grafikona
Međutim, to nam nije dovoljno :). Također želimo obojiti naš dijagram. Nema problema. Dizajner dijagrama omogućuje vam da i to učinite. Na alatnoj traci postoje tri gumba koji su odgovorni za bojanje dijagrama. Odaberite strelicu i kliknite prvi gumb - možete prilagoditi boju linije. Odaberite oblik, kliknite na drugi i možete odabrati boju pozadine. I konačno, treći gumb će vam pomoći da brzo promijenite boju teksta.
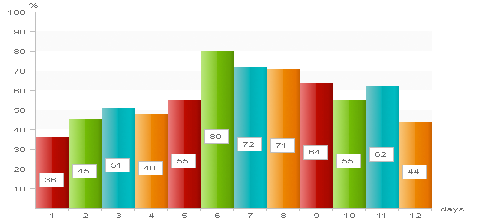
Pripremite se odgovoriti na ova pitanja izradom vlastite interaktivne vizualizacije. Omogućuje vama i drugima vizualnu analizu podataka u stvarnom vremenu, omogućujući vam da brzo odgovorite na pitanja o podacima jednako brzo kao što postavljate pitanja. Histogrami su jedan od najčešćih načina vizualizacije podataka. Zašto? Brzo i brzo uspoređivanje informacija pokazuje visoke i niske točke. Histogrami su posebno učinkoviti kada imate numeričke podatke koji su organizirani u različite kategorije tako da možete brzo vidjeti trendove u svojim podacima.
Rad s predlošcima
Ipak, to nije sve!!! Kao što sam ranije rekao, u Dizajner dijagrama Postoji još nekoliko gotovih šablona. Kliknimo "Datoteka - Paleta predložaka - Učitaj predložak" i odaberite predložak LaChimere AutoRealm.ddt. Sada naš dijagram može biti ukrašen prekrasnim crtežima.
Ako ste radio amater, tada ćete cijeniti mogućnost stvaranja pomoću Dizajner dijagrama dijagrami strujnog kruga radio i električna oprema. Postoji predložak samo za vas Elektronički simboli.ddt.
Primjeri: količina košulja u različitim veličinama, promet na web stranici prema lokaciji porijekla, postotak potrošnje po odjelu. Pomozite gledatelju da brzo usporedi relevantne informacije umjesto da prolazi kroz mnoge proračunske tablice ili slajdove za odgovor na pitanje. Prikaz učinka zarade u stupcima je informativan, ali preklapanje boja za isticanje profitabilnosti pruža neposredan uvid. Prikaz povezanih podataka na vrhu ili pored svakog pruža dubinu analize i obrađuje više pitanja odjednom. Kombinirajte histograme s kartama. Postavite kartu da djeluje kao "filtar" tako da kada kliknete na različita područja, prikaže se odgovarajuća linija. Postavite šipke s obje strane osovine. Praćenje pozitivnih i negativnih podatkovnih točaka na kontinuiranoj osi učinkovit je način za prepoznavanje trendova.
- Usporedite podatke po kategoriji.
- Uključuje nekoliko histograma u upravljačkoj ploči.
- Dodajte boju trakama za veći dojam.
- Koristite naslagane šipke ili šipke jednu pored druge.
Što još možete dodati? Program zauzima vrlo malo prostora, ne začepljuje previše registar (nakon što ga deinstalirate, trebali biste ukloniti samo dva ključa registra povezana s nativnim ekstenzijama programa: .ddt i .ddd), a nakon instalacije može se kopirati na flash disk i koristiti kao prijenosnu aplikaciju.
p.s. Ovaj je članak namijenjen besplatnoj distribuciji. Slobodno ga kopirajte uz očuvanje autorstva. Ruslan Tertyshny i svi P.S. i P.P.S.
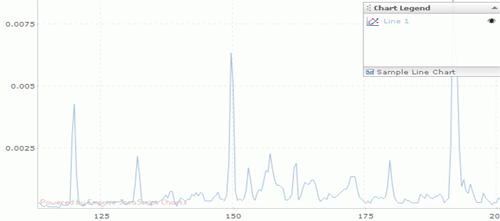
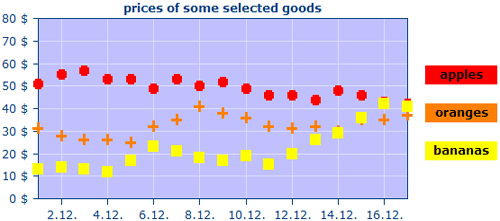
Linijski grafikoni povezuju pojedinačne numeričke podatkovne točke. Rezultat je jednostavan, jednostavan način vizualizacije niza vrijednosti. Glavna namjena je vizualizacija trendova u određenom razdoblju. Primjeri: promjena cijene dionica tijekom pet godina, pregledi web stranica tijekom mjesec dana, rast prihoda tijekom kvartala. Prikaži trendove podataka tijekom vremena. . Kružni grafikoni trebaju se koristiti za prikaz relativnih proporcija ili postotaka informacija. Unatoč ovoj ograničenoj preporuci o tome kada koristiti krugove koji su gotovi s neuspjehom.
P.P.S. Možda će vam trebati i program za izradu složenijih dijagrama i crteža - A9CAD:
Predstavljanje podataka u obliku dijagrama i grafikona može zamijeniti korištenje tablica, osim toga, te iste tehnike dobro će vam poslužiti kao nadopuna vašoj web stranici ili aplikaciji. grafičke slike. Možete napraviti dijagrame i grafikone različiti putevi, ali u naš izbor uključili smo 20 vrlo korisnih besplatnih skripti za vaše web stranice ili blogove koje se lako mogu nositi s ovim zadatkom. Nadamo se da ćete uživati u njima.
Stoga je ovo vrsta grafa koja se najčešće neispravno koristi. Ako pokušavate usporediti podatke, koristite naslagane stupce ili stupce. Ne tražite od gledatelja da prevede krugove u odgovarajuće podatke ili da usporedi jedan krug s drugim. Istaknuti dijelovi vaših podataka bit će izgubljeni i gledatelj mora naporno raditi.
Primjeri: postotak proračuna potrošenog u različitim odjelima, kategorije odgovora na anketu, analiza trošenja Amerikanaca slobodno vrijeme. Trakasti dijagram koji prikazuje prodanu količinu određenog inventara po danu, u kombinaciji s linijskim grafikonom odgovarajuće cijene zaliha, može pružiti vizualne znakove za daljnje istraživanje. Ako imate dva ili više linijskih grafikona, ispunite prostor ispod odgovarajućih linija da biste izradili površinski grafikon.
- Prikaz proporcija.
- Kombinirajte linijske grafikone sa stupčastim grafikonima.
- Osjenčajte područje ispod linija.
- Ovo obavještava gledatelja o relativnom doprinosu linije ukupnom broju.
Ukoliko želite, možete ponuditi našim čitateljima/posjetiteljima korisni programi za vizualni prikaz podataka.
-
JS grafikoni - besplatan program izgraditi grafikone na temelju javascripta koristeći nekoliko kodova ili bez kodova. Crtanje grafikona s JS Charts postalo je lako i jednostavno, budući da se možete zadovoljiti sastavljanjem programa na klijentskom računalu (tj. u web pregledniku). Nisu potrebni dodatni ili poslužiteljski moduli. Samo uključite naše kodove u program, napravite svoj grafikon u XML-u ili javascript nizu, i to je to.
Pomoću tablica i grafikona možete vizualizirati relativno veliku količinu podataka na vrlo sažet i neovisan način. Grafikoni i tablice predstavljaju odnos između dva različita elementa, ali su međusobno povezani. Posebno su korisni za web stranice koje žele pokazati razliku između različitih vrsta usluga i proizvoda. Ovi grafikoni pomažu korisnicima da usporede dva proizvoda i usluge na temelju njihovih karakteristika. Ovo su izvrsni resursi za vizualno prenošenje informacija. Zbog toga se grafike često koriste u novinama, časopisima i tvrtkama diljem svijeta.
-

Flot je biblioteka jQuery alata za crtanje u potpunosti temeljena na javascriptu. Uz njegovu pomoć možete odmah grafički prikazati proizvoljne skupove podataka na klijentskom računalu. Prioriteti su mu jednostavnost korištenja (sve postavke se mogu mijenjati), ugodan izgled i interaktivne komponente, poput zumiranja i kalibracije pokreta miša. Ovaj dodatni modul je testiran da bude kompatibilan sa Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ i Konqueror 4.x+.
-
Stoga, evo nekoliko besplatnih mrežnih alata za jednostavno stvaranje grafikona i tablica, kao i grafikona i dijagrama toka. Nadam se da ćete uživati u ovoj kolekciji. Pomoću ovog alata možete besplatno izraditi dijagrame, jednostavni za upravljanje i profesionalne kvalitete za dizajniranje dijagrama toka, općih dijagrama, nacrta, tehničkih crteža i bilo čega drugog. Ima mnogo vrsta grafika: linija, područje, stupac, stupac, krug i raspršeni prikaz. Napravite grafikone i mrežne grafikone različitih vrsta za svoja izvješća iz tablice ulaznih podataka. Vrlo je jednostavan za korištenje, kliknite strelice za stvaranje stupaca, zatim riječi i brojeve za promjenu razmjera i naziva. To je tijek interakcije više korisnika u stvarnom vremenu koji olakšava izradu dijagrama toka. Jednostavan i moćan alat temeljen na webu za stvaranje interaktivne grafike i grafike iz statičkih ili dinamičkih podataka koji se mogu generirati pomoću bilo kojeg skriptnog jezika. Online alat za crtanje koji vam omogućuje stvaranje raznih dijagrama kao što su karte web stranica, dijagrami koje možete koristiti besplatno. Omogućuje korištenje različitih oblika grafike bez dodatnog dodatka i bez korištenja slika. Nacrtajte sve što vam je potrebno u pogledu vremenskog okvira za vaš posao, projekt i organizaciju, sa dobar alat prezentacije. Ovo je izvrstan alat jer vizualno prenosi informacije, tako da možete stvarati i dijeliti vlastite grafike na mreži i besplatno. Podržava mnoge različite vrste grafike kao što su: stupčasti grafikoni, tortni grafikoni, linijski grafikoni, mjehurićni grafikoni i radarski udari. Zahvaljujući ovim raznim mrežnim alatima, izrada dijagrama nikad nije bila lakša. Poznavali ste ih.
- Zatim ispišite rezultat.
- Možete dinamički generirati grafiku.
- Možete izraditi grafikone za one koji trebaju vizualizirati ove vrste podataka.
- Ovdje ćete pronaći pet različitih vrsta grafikona i dijagrama.
- Jednostavan alat koji stvara kružne tortne grafikone u boji.
- Ovaj generator stvara sliku koju možete preuzeti.

Style Chart je inovativan razvoj koji vam omogućuje jednostavno postavljanje složene i fleksibilne grafike na vaše web mjesto.
-

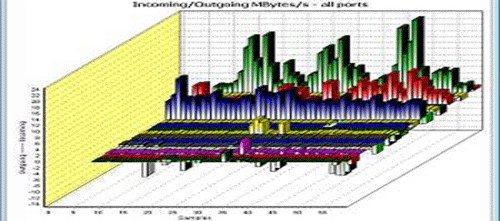
FC_RTGraph - alat za prikupljanje i pretvaranje podataka u grafički oblik s uređaja koji pokreću jednostavan protokol upravljanje mrežom. FC_RTGraph prihvaća datoteke XML formata kao ulaz. Ovo je izvrstan alat za kontrolu otpreme u stvarnom vremenu. Podaci primljeni od SNMP protokola mogu se prikazati u obliku trodimenzionalnih grafikona na temelju zadanih parametara(histogrami, dijagrami slika, linijski i trodimenzionalni grafikoni).
-

Raphael je kompaktna biblioteka temeljena na javascriptu koja može olakšati vašu prijavu vektorska grafika u online modu. Ako želite nacrtati poseban grafikon ili stvoriti sliku, izrezati i, na primjer, rotirati sliku, ova biblioteka će vam pomoći da se lako i jednostavno nosite s takvim zadatkom. Raphael koristi standarde Konzorcija svjetska mreža(W3C) za Scalable Vector Graphics (SVG) i Vector Markup Language (VML), na temelju kojih ovaj program izvodi grafičke konstrukcije. Raphael je trenutno podržan Firefox preglednici 3.0+, Safari 3.0+, Opera 9.5+ i Internet Explorer 6.0+.
-

Kontekstni prozori i slični vanjski čimbenici povećavaju stupanj interakcije korisnika sa sustavom i broj poziva bazi podataka, odnosno mijenjat će se parametri vaših grafova. Možete učiniti bez podataka koji nedostaju. Ovaj program sprema grafikon kao sliku. Možete istaknuti jednu od vrijednosti (ili nekoliko odjednom) isticanjem ili podebljanim fontom.
-

Googleov API za vizualizaciju daje vam pristup različitim izvorima strukturiranih podataka pomoću kojih možete prikazati veliki izbor alati za vizualizaciju. Google Visualization API omogućuje transformaciju izvornih podataka pohranjenih na bilo kojem web-kompatibilnom mediju u grafičke objekte. Tako možete stvarati okvire s porukama i alatne trake te istraživati i prikazivati svoje podatke pomoću solidnog skupa dostupnih aplikacija.
-

YUI Charts Control transformira tablične podatke na web stranici pomoću nekoliko opcija oblikovanja, uključujući okomite ili vodoravne trake, obrise i tortne grafikone. Među značajkama ovog softverskog proizvoda su podrška za uslužni program DataSource, mogućnost linijskih i aksijalnih postavki, prilagodba tipa opisa alata, izvođenje složenih dijagrama i odabir tema dizajna.
-

ProtoChart je biblioteka dostupna u otvorenim izvorima s kojom možete stvarati lijepe sheme putem Prototipa i Platna. Ova biblioteka uvelike posuđuje iz programa Flot, Flotr i PlotKit. Radi s linijskim grafikonima, histogramima, kružnim, lučnim, mješovitim ili vitičastim grafikonima, više serija podataka unutar jednog dijagrama i omogućuje vam da prilagodite legendu, omjer redaka i stupaca, njihove granice i pozadinu. Podržan je u preglednicima IE6/7, FF2/3, kao i Safari, a radi čak i na iPhoneu.
-

PlotKit je biblioteka za crtanje dijagrama i grafikona pomoću javascripta. Podržava HTML Canvas element kao i Scalable Vector Graphics (SVG) standarde kroz Adobe SVG Viewer i izravno u pregledniku. PlotKit je potpuno redizajnirana verzija CanvasGrapha. S poboljšanom strukturom i podrškom.
-

EJSChart vam omogućuje kalibraciju pokreta miša, razne naredbe pomoću njega, slične radnje s tipkovnicom i podešavanje skale slike. Pomicanje i precizno pozicioniranje pokazivača uvelike olakšavaju korisniku rad s online crtežima. Možete odabrati različite vrste grafikona - linijski, likovni, tortni, raspršeni dijagrami, histogrami i krivulje nizova funkcija. Svaki od parametara prikaza grafikona može se provjeriti i promijeniti primjenom čitavog niza detaljnih svojstava i metoda.
-

Vizualni prikaz podataka postiže se uglavnom korištenjem flash aplikacija ili programskih jezika. Postoje li drugi načini za konstruiranje, recimo, jednostavnog grafikona? Zašto ne isprobati neke dobre stare CSS stilove? Ovaj vrlo koristan vodič iz CSSGlobea pomoći će vam da naučite kako crtati jednostavne dijagrame koristeći čisto CSS kodiranje, bez javascripta ili aplikacija na strani poslužitelja.
-

fgCharting je funkcionalni jQuery modul koji uvelike olakšava crtanje dijagrama. Možete ga koristiti za crtanje razne sheme(linearni, linijski ispunjeni, linearni aditivni, aditivni s linijskim ispunom, tortni dijagrami, histogrami, aditivni histogrami) - postavite postavke po želji.
-

javascript Diagram Builder stvara dijagrame i grafikone različiti tipovi, uključujući histograme, raspršene, linijske i tortne grafikone. Programer svom programu prilaže alat za provjeru njegove kompatibilnosti s preglednikom, uz pomoć kojeg se utvrđuje primjenjivost pojedinih objekata/tehnika koji čine biblioteku radnih alata za ovaj proizvod u vašem pregledniku.
-

Ako gradite grafikon od 3D objekata, trebali biste pokušati koristiti Canvas 3D Graph. Program uključuje komponentu excanvas.js koja podržava njegov rad Internet preglednik Istraživač.
-

DynamicDrive nudi način crtanja tortnih grafikona pomoću kombinacije DHTML/CSS. Radi besprijekorno, samo koristite kodove dva programa (wz_jsgraphics.js i pie.js), postavite vrijednosti svakog segmenta vašeg kružni graf zajedno s kodiranjem ili u zasebnoj JS datoteci i gotovi ste!
-
(Flotr javascript grafička biblioteka)

Flotr, program koji je napisao Bas Wenneker iz tima Solutoire.com temeljen na Flotu, izgrađen je pomoću biblioteke Prototype JS i excanvas.js. Radi u većini modernih preglednika, uključujući Internet Explorer 6, i preuzeo je mnogo od Flota, na primjer, tehnike za kalibraciju pokreta miša, odabir objekata i izvođenje operacija s mišem.
Program Line Graph još je jedan DynamicDrive DHTML razvoj za prikaz podataka u obliku linijskih grafikona. Koristi se otprilike na isti način kao program Pie Graph.
-

JGraph je najpopularnija besplatno dostupna Java Graph biblioteka za vizualizaciju. Ona koristi Swing uzorke dizajna kako bi sučelje aplikacije učinila praktičnijim za Swing programere i nju funkcionalnost omogućuju izvođenje širokog spektra operacija. Prisutnost funkcije za prikaz podataka u obliku dijagrama glavni je zahtjev za aplikacije koje reguliraju tehnološke procese, rad računalnih i telekomunikacijskih mreža, koristeći blok dijagrame, VLSI i projektiranje potpomognuto računalom, modeliranje proizvodnih aktivnosti, organizacijskih struktura, interakcija objekata, uzročno-posljedičnih odnosa i još mnogo toga.
