Dok surfate internetom Internet preglednik Explorer vam može dati poruke koje pokazuju da stranica sadrži pogreške i da se možda neće ispravno prikazati. Pogledajmo nekoliko načina za rješavanje ovog problema.
Sponsored by P&G Članci na temu "Kako popraviti grešku na stranici" Kako instalirati softver zadani internet explorer Kako instalirati novi Internet Explorer Kako očistiti predmemoriju u Exploreru
upute
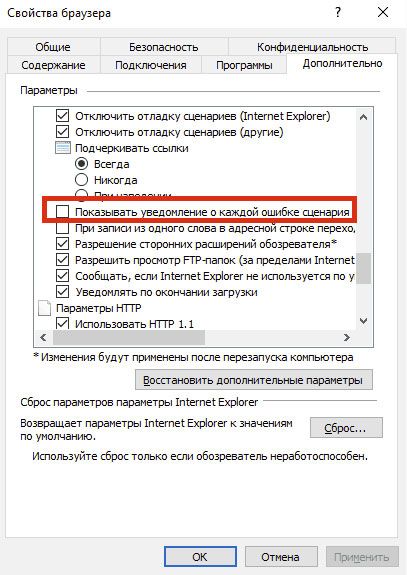
Ako nema vidljivih poteškoća u radu preglednika osim pogreške koja se povremeno pojavljuje, možete pokušati onemogućiti otklanjanje pogrešaka skripte tako da se poruka više ne pojavljuje (ako se pogreška pojavljuje na više od jedne stranice odjednom, prijeđite na sljedeću korak). U izborniku Alati otvorite Internetske mogućnosti, odaberite karticu Napredno i potvrdite okvir "Onemogući otklanjanje pogrešaka skripte". Ako želite isključiti obavijest za sve pogreške, poništite potvrdni okvir "Prikaži obavijest za svaku pogrešku skripte".
Pokušajte otvoriti web mjesto koje uzrokuje pogrešku kada ga gledate s drugog račun ili s drugog računala kako biste saznali je li problem lokalni. Ako se pojavi pogreška, najvjerojatnije je uzrokovana netočnim kodom web stranice. U tom slučaju možete onemogućiti otklanjanje pogrešaka skripte slijedeći upute u prethodnom koraku. Ako problem nestane kada pregledavate web mjesto pomoću drugog računala ili računa, prijeđite na sljedeći korak.
Internet Explorer možda ne blokira aktivne skripte, Javu i ActiveX koji upravljaju načinom na koji se informacije prikazuju na stranici kada pregledavate stranice. Da biste riješili problem, morate resetirati sigurnosne postavke preglednika. Da biste to učinili, u izborniku "Alati" odaberite "Internetske mogućnosti" i idite na karticu "Sigurnost". Pritisnite gumb "Default", a zatim "OK". Ako nakon ponovnog pokretanja stranice na kojoj se pojavila pogreška problem i dalje postoji, pokušajte sljedeću metodu.
Kao što znate, preglednik pohranjuje privremene datoteke i kopije stranica u zasebna mapa, za kasnije upućivanje na njih. Ako veličina mape postane prevelika, neke se stranice možda neće ispravno prikazati. Problem se može riješiti povremenim pražnjenjem mape privremenih datoteka. Da biste to učinili, otvorite dijaloški okvir Internetske mogućnosti iz izbornika Alati. Na kartici Općenito u grupi Povijest kliknite gumb Izbriši. Označite okvire za Privremene internetske datoteke, Kolačiće, Dnevnik i Podaci web obrasca i kliknite U redu.
Kako jednostavnoOstale vijesti na temu:
Detaljne upute kako očistiti kolačiće u najpopularnijim internetskim preglednicima. Internet Explorer 7: 1 Pritisnite izbornik Alati u pregledniku. 2. Odaberite "Internetske mogućnosti". 3. U odjeljku "Dnevnik" kliknite gumb "Izbriši". 4. Odaberite opciju za brisanje kolačića. Internet
Moram ga uključiti, ali ne razumijem kako to učiniti! Čini se da ga morate omogućiti u svom pregledniku Omogućite javascript u Internet Exploreru 6 ili 7: 1. Otvorite izbornik Alati. 2. Odaberite Internetske mogućnosti. 3. Idite na karticu Sigurnost. 4. Pritisnite gumb Ostalo... 5. Pomaknite se prema dolje do odjeljka
Brisanje povijesti pretraživanja i predmemorije vašeg preglednika služi ubrzanju vašeg rada rješavanjem nepotrebnih informacija koje se nakupljaju u memoriji preglednika. Drugi razlog može biti želja da se unište tragovi vaše prisutnosti na određenim internetskim stranicama. Trebat će vam - Internet Explorer; -
Ako vidite poruku "Ova stranica sadrži pogreške i možda se neće prikazati ili funkcionirati ispravno" ili "Dovršeno, ali postoje pogreške na stranici", to može značiti da trebate otkloniti pogreške skripte u svom internetskom pregledniku operacijski sustav Microsoft Windows. Sponzor
Privremene internetske datoteke mapa je s privremenim datotekama stvorenim tijekom pregledavanja web stranica internetski program Istraživač. Ove datoteke, ako se povremeno ne brišu, mogu zauzeti značajan prostor na vašem tvrdom disku. Postupak brisanja privremenih internetskih datoteka ovisi o čemu
Prilikom rada na Internetu, predmemorija internetskog preglednika neizbježno postaje puna nepotrebnih informacija spremljenih prilikom posjeta web stranicama, a te informacije je prije ili kasnije potrebno obrisati, jer zauzimaju puno prostora na tvrdom disku i ponekad smetaju . ispravan rad preglednik. Sponzor
Kolačići su mali paketi tekstualnih podataka koje web stranica šalje na vaše računalo. Ove informacije, koje pohranjuju "korisnički kod", omogućuju traženoj stranici donošenje odluka hoće li dopustiti pristup sadržaju stranice. Dugoročni kolačići su cookies.txt datoteka,
Ima, naravno, i drugih – svakako ću ih spomenuti.
Firebug za Firefox
Ne znam sa sigurnošću je li Palikuća Predak drugih razvojnih alata, ali je definitivno najpopularniji, najpraktičniji i funkcionalniji u .
Firebug je dodatak za Firefox, što znači da ga trebate preuzeti s web stranice Firefox dodataka i instalirati.
Da biste pokrenuli firebug, samo pritisnite F12.
Značajke ovog dodatka:
- Provjera i uređivanje dinamički promjenjivog HTML-a;
- CSS uređivanje u hodu;
- Debugging JavaScript, naredbeni redak za izvršavanje skripti;
- Praćenje mrežnih zahtjeva - možete vidjeti veličine i vremena preuzimanja datoteka i skripti, zaglavlja zahtjeva;
- DOM parser.
Možemo dugo govoriti o ovim mogućnostima u detalje, ali mislim da ih svi naši čitatelji znaju, a ako ne - detaljne informacije nalazi se na Firebugovoj početnoj stranici ili ista stvar u prijevodu Ilye Kantora.
Osim samog firebuga, možda će vam trebati i koristan dodatak za njega - FireCookie, s kojim (iznenađenje:-) možete pregledavati i mijenjati kolačiće.
Alatna traka za web programere za Firefox
Još jedan koristan dodatak Ognelisu. Ovako izgleda:
Pogledajmo točku po točku.
Onemogući
Omogućuje vam da isključite JavaScript i onemogućite korištenje predmemorije, što je vrlo korisno tijekom razvoja (omogućuje vam da budete sigurni da se stranica učitala zajedno s najnovija ažuriranja), poništiti boje korištene na stranici i zamijeniti ih standardnim, zabraniti slanje u referrer headeru (stranici s koje je upućena preporuka).
Kolačići
Korisna opcija za rad s kolačićima: možete ih pregledavati, brisati, odbijati i dodavati.
CSS
Ovaj izbornik pohranjuje najbolju značajku alatne trake za razvojne programere - uređivanje CSS-a u hodu. Osim toga, moguće je vidjeti css, onemogućiti i tako dalje i tako dalje. Po mom mišljenju, to je vrlo korisno imati tipke prečaca(CTRL+SHIFT+C, na primjer, omogućuje vam odlazak izravno na prikaz stilova stranice)
Obrasci
Sve za rad s obrascima: prikaz lozinki, prikaz informacija o obrascima, pretvaranje metoda obrazaca (GET »POST i obrnuto) i još mnogo toga. Korisna funkcija je "Popunjavanje polja obrasca" za automatsko ispunjavanje polja obrasca (na primjer, prilikom testiranja stranice, kada je funkcija pamćenja lozinki onemogućena. Inače, ne vidim ništa korisno u ovoj stavci.
Slike
Postoji korisna značajka za onemogućavanje slika - da vidite kako vaša stranica izgleda bez slika. Možete zaokružiti slike, prikazati njihove veličine i prikazati alt atribute.
Informacija
Postoji mnogo opcija u ovom izborniku. Funkcija prikaza klase i id atributa na stranici može biti korisna. Osim toga, zanimljiva je stavka "Prikaz informacija o boji" - za brzo dobivanje informacija o bojama koje se koriste na stranici. “Prikaži veličinu dokumenta” - pogledajte veličinu stranice. “View Response Headers” - pregled zaglavlja stranica.
Razno
Najčešće korištena funkcija je brisanje predmemorije. Osim toga, ovdje dostupne funkcije su "Page ruler" - ravnalo, "Page Magnifier" - povećalo i "Line guides" - nekoliko linija koje mogu biti korisne za rezanje predloška.
Obris
Označavanje različitih elemenata stranice - tablica, naslova, poveznica, okvira, blokova. Promjena veličine omogućuje vam promjenu veličine prozora preglednika kako bi odgovarao svim standardnim proširenjima zaslona. Ovdje su pohranjene značajke alata za provjeru valjanosti stranice. I lokalno i vanjsko. Zgodan i brz pristup provjeri valjanosti HTML-a, CSS-a itd. Za provjeru valjanosti HTML-a možete koristiti tipkovni prečac CTRL+SHIFT+H.
Pogledaj izvor
Pogled izvorni kod. Mogućnost razgledavanja u vanjska primjena, gledajući generirani kod.
Najviše mi se sviđa onaj u desnom uglu. To je brzi HTML, CSS validator i JavaScript indikator pogrešaka. Ako nema problema, ikona je zelena, a ako ima problema, ikona je crvena.
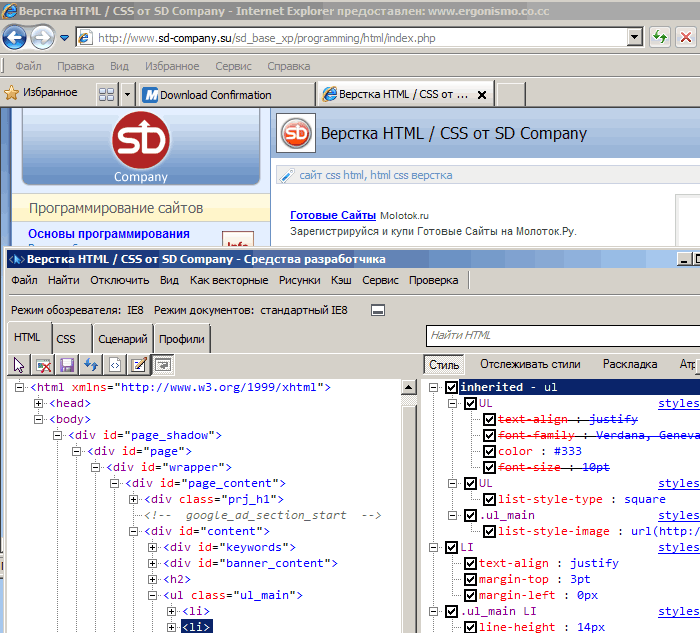
Alatna traka za programere Internet Explorera
Počevši od 8.0, otklanjanje pogrešaka već je ugrađeno u ovaj preglednik. Može se lako nazvati Tipka F12. Istina, jadan je kao program iz 90-ih.

Ali za ovaj preglednik postoji puno cool alat, takozvana Internet Explorer Developer Toolbar, koja se može preuzeti s poveznice.

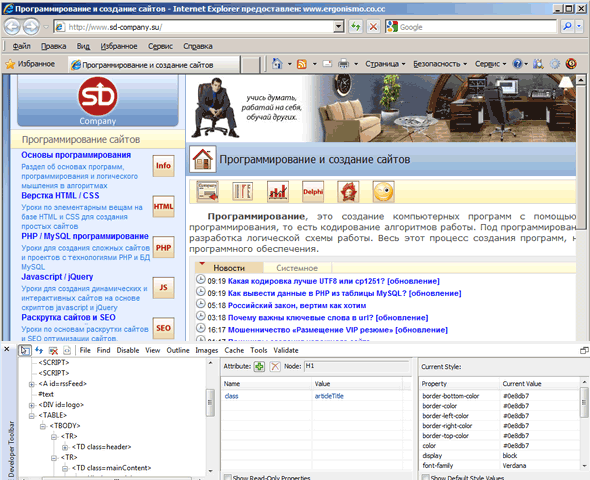
Izgledom, ova alatna traka, naravno, izgleda kao firebug, ali, nažalost, još nije sazrela za to. Iako, s druge strane, ima neke mogućnosti koje firebug nema. Internet Explorer Developer Toolbar nazvao bih nekom vrstom hibrida Firebuga i FireFox WEB programer Alatna traka.
Kao iu firebugu, moguće je pregledati element jednostavnim klikom. Ali, ako u odmah možemo vidjeti ispunu i margine, ovdje nema takve mogućnosti.
Dodatno, alatna traka za razvojne programere Internet Explorera ne ažurira dinamički stablo elemenata kao što to radi Firebug. Odnosno, ako bilo što promijenimo na stranici pomoću js-a, nećemo vidjeti ništa pomoću ove alatne trake.
Ono u čemu možete uživati je mijenjanje CSS-a u hodu (jednostavan način da pronađete što hakirati :), mogućnost onemogućavanja CSS-a i slika, mogućnost brzog brisanja predmemorije i igranja s kolačićima, brz pristup provjeri valjanosti.
Najbolji dio: postoji ugrađeni birač boja koji vam omogućuje da pomoću pipete dobijete bilo koju boju sa stranice. (postoji poseban dodatak ColorZilla za ff).
Otklanjanje pogrešaka DebugBar za Internet Explorer
DebugBar za Internet Explorer možete preuzeti s navedene poveznice.
Zanimljivo proširenje samo po sebi. Instalirano kao dodatna ploča pregledniku:
Iz nekog razloga postoji ugrađena tražilica, kapaljka, mogućnost promjene veličine prozora i, opet, iz nekog razloga mogućnost slanja stranice prijatelju za sapun. Iako ovo može biti korisno. Ali nisam uspio iskoristiti ovu priliku.
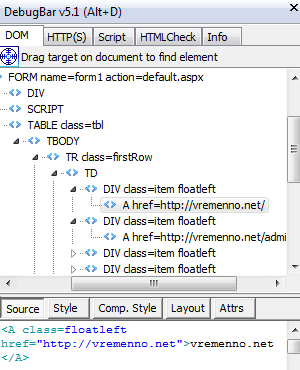
Osim toga, tu je i inspektor:

Programeri nisu bili zadovoljni načinom provjere klikom ili pokazivanjem: došli su do zanimljivije stvari. U DebugBar-u morate povući križić na željeni element da biste ga vidjeli u stablu. Ne postoji mogućnost uređivanja CSS-a. Ali postoji validator i ugrađena js konzola.
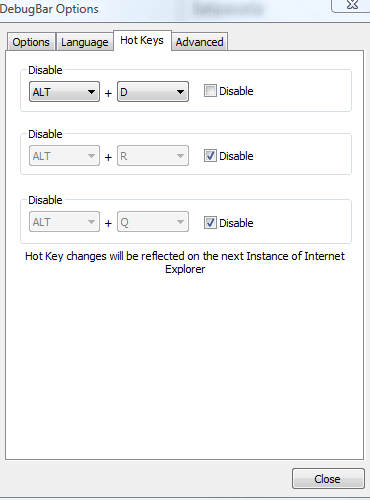
A ako kopate po postavkama, možete pronaći ovo:

I smiješno i tužno.
Poznato je da će Developer Toolbar biti ugrađen u osmi explorer. Bit će sličan onome opisanom u trećem paragrafu, ali se nadamo da će biti bolji.
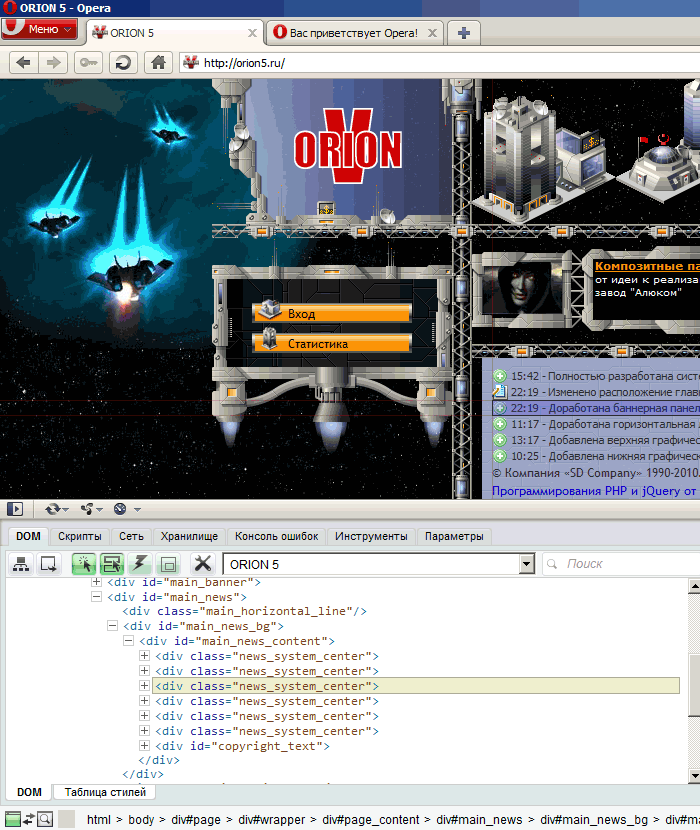
Debug DragonFly za Operu

DragonFly je ugrađen u Operu počevši od verzije 9.5, tako da ga nema potrebe instalirati. Kako biste aktivirali Dragonfly, idite na Alati → Napredno → Alati za razvojne programere. A ako je na engleskom, tada Alati → Napredno → Alati za razvojne programere.
Odmah ću vas upozoriti da je DragonFly u Alpha2 fazi, to objašnjava mnoge njegove greške.
Popis značajki:
- inspektor DOM-a;
- Pregledajte klikom (opet, nećemo vidjeti uvlaku kao u FireFoxu);
- Montaža ;
- Brzi pristup konzoli za pogreške.
DF je nešto poput zasebne stranice u okviru. Ako ga otvorite, bit će otvoren za sve kartice (za razliku od firebuga). Stoga, prije pregleda elementa, moramo s popisa odabrati stranicu koju želimo vidjeti.
Nažalost, ovdje, kao iu alatnoj traci Internet Explorer Dav, dinamički stvoreni elementi nisu prikazani. I općenito, kada pregledavamo stranicu, ne pokreće se JavaScript: ne klika se na veze i gumbe. Nadajmo se da ćemo vidjeti sve ove značajke kada se DragonFly približi izdanju.
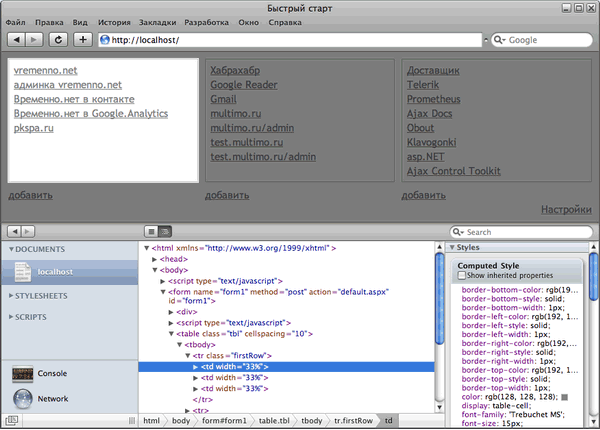
Debug WEB Inspector u Safariju
Odmah ću reći da se radi o pregledniku Safari Promakla mi je informacija, tako da ne odgovaram za ispravnost materijala, kako kažu.

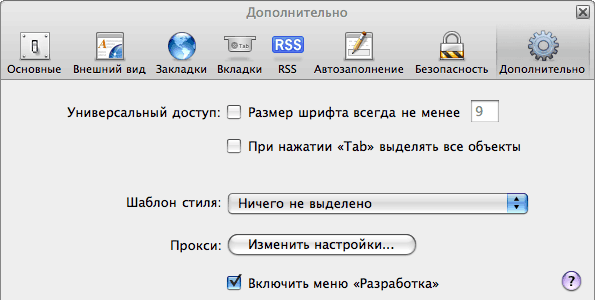
Da biste omogućili stavku "Razvoj" u izborniku Safari, morate omogućiti odgovarajuću stavku u postavkama (kartica "Napredno"):

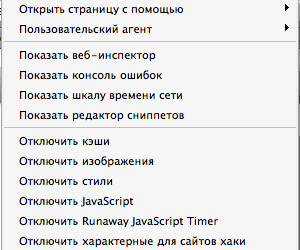
U izborniku “Razvoj” dostupne su nam sljedeće funkcije:

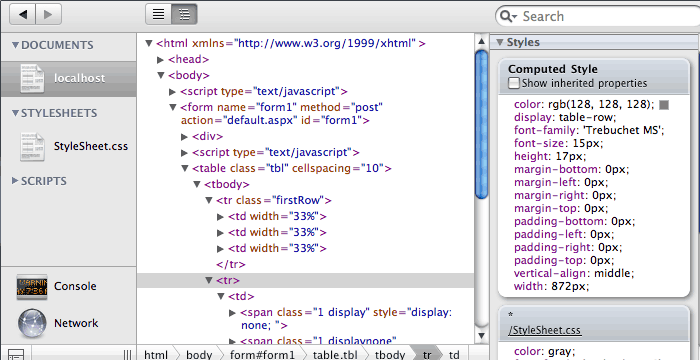
Pogledajmo pobliže WEB inspektora:

Prema zadanim postavkama, inspektor se otvara u načinu HTML prikaza. Ali može se prebaciti u DOM prikaz. U tu svrhu postoji prekidač na gornjoj ploči. Kada prijeđete pokazivačem iznad elementa u inspektoru, on će biti istaknut na samoj stranici. Ne možete vidjeti ispunu, promijeniti oznake ili CSS u hodu, niti vidjeti dinamičke promjene u DOMe-u u hodu kao što možete u FireBugu. Ali, morate priznati, izgleda vrlo slatko.
Ako želite raditi s inspektorom u prozoru preglednika, možete kliknuti na gumb u donjem lijevom kutu.
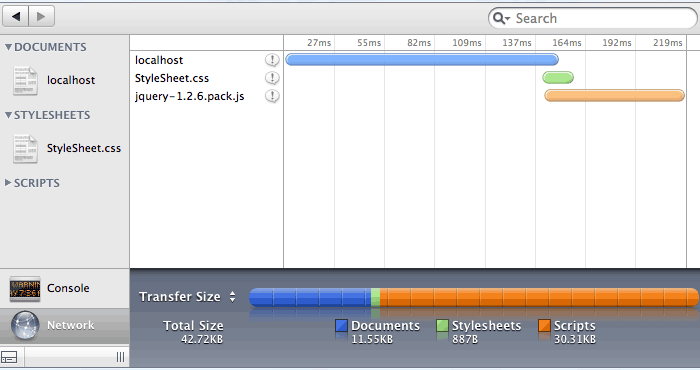
Čak je i u Safariju dostupna funkcija kao što je "Network Timeline" (gumb "Network" u inspektoru):

Možete jasno vidjeti kada i koliko dugo traje preuzimanje datoteka. Također možete vidjeti zaglavlja zahtjeva, ali, nažalost, ne možete vidjeti sam sadržaj.
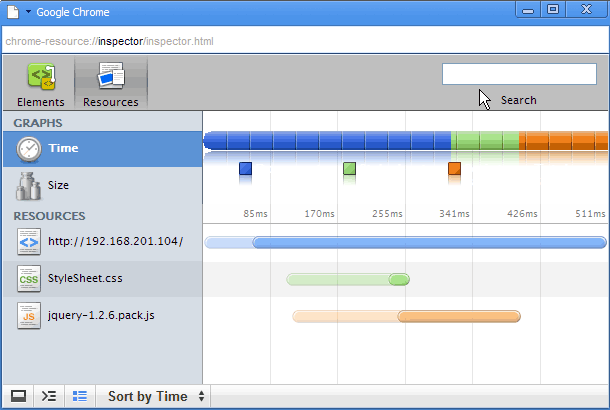
Debug za programere u Google Chromeu

Lame je rođen u naprednom obliku, i odmah ima, doduše za sada krive, ali ipak alate za programere.
- Inspektor DOM-a;
- javascript debugger;
- JavaScript konzola.
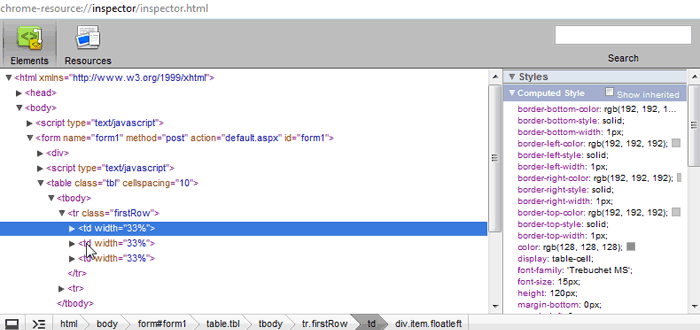
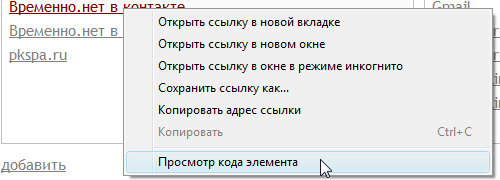
Da biste pregledali bilo koji element, potrebno je kliknuti na njega desni klik i u kontekstni izbornik odaberite “View element code”:

Funkcionalnost je ista kao u Safariju: elementi su označeni kada lebdite, ali uređivanje CSS-a i HTML-a nije dostupno, a promjene u DOM-u se ne prate. Ali gumb u donjem lijevom kutu, koji bi trebao pričvrstiti inspektora na prozor preglednika, ne radi.
U kartici "Resursi" možemo vidjeti sljedeće:

Nešto drugačije od razmjera u safariju. Prozirno u ovom dijagramu prikazuje relativne veličine datoteka, a puna boja prikazuje vrijeme učitavanja. Na ovaj ili onaj način, očito je da je ovaj dio Chromea daleko od završetka.
U ovom sam članku pogledao najpoznatija proširenja i ugrađene preglednike.
Postoje i drugi, npr.
- Internet Explorer WEB Development Helper - dobar pomoćnik za ASP.NET programere (Internet Explorer);
- WEB Developer Toolbar - alatna traka za Internet Explorer i FireFox. Ima ih nekoliko korisne funkcije;
- WEB Accessibility Toolbar - alatna traka za Internet Explorer. Ništa zanimljivo.
Ako postoje dodaci koje nisam spomenuo, a trebali bi, ili postoje funkcije za spomenuta proširenja koje su mi promakle, napišite.
Uživajte za svoje zdravlje!
Ponekad preglednik može obavijestiti korisnika da je došlo do pogreške u skripti. Ovo se također odnosi na standardni Internet Explorer. U njemu se, usput, takav kvar događa češće nego u drugim preglednicima. Što bi moglo biti uzrok ovaj problem i kako to riješiti?
Do pogreške skripte obično dolazi kada preglednik ne može ispravno analizirati HTML kodove na stranici. Također, neuspjeh pri preuzimanju može biti uzrokovan prevelikim brojem privremenih datoteka (osobito ako preglednik dugo nije očišćen od njih). Također, neke postavke računa mogu spriječiti ispravno pokretanje resursa. Danas ćemo pogledati kako ukloniti pogrešku skripte u Internet Exploreru, uzimajući u obzir sve ove razloge.
Prve akcije
Ako se to dogodi prvi put, to može biti izolirani incident. Stoga nema razloga za brigu. Pokušajte ponovo učitati stranicu. Ako se ponovno pojavi obavijest s pitanjem trebate li prestati izvoditi ovu skriptu, kliknite gumb Ne.
Utvrdili smo da ovo nije izolirani incident. Što učiniti sljedeće? Pogledajte daje li pogrešku pri otvaranju svih stranica ili samo jedne. Ako na jednom, prijavite se na drugi račun na istoj stranici, otvorite stranicu u drugom pregledniku i računalu.
Možete koristiti drugi preglednik. Danas ih ima jako puno, ali ni po čemu nisu inferiorni standardnom instrumentu, čak su u mnogim stvarima i superiorni. Ako ste sve svoje oznake spremili u IE, možete koristiti funkciju izvoza podataka.
Blokiranje aktivnih ActiveX i Java skripti
Jeste li odlučili ne prijeći na drugi program? U ovom slučaju ćemo dalje rješavati problem.
Active X i Java mogu biti onemogućeni ili blokirani. Ovo je jedan od uobičajenih uzroka pogrešaka u skriptiranju. Što učiniti u ovom slučaju? Morate resetirati sigurnosne postavke preglednika.
Pokrenite program. Kliknite na ikonu zupčanika. Ona će biti uz zvijezdu. Na popisu opcija koji se pojavi odaberite odjeljak "Mogućnosti preglednika". Ovo će biti pretposljednja točka.

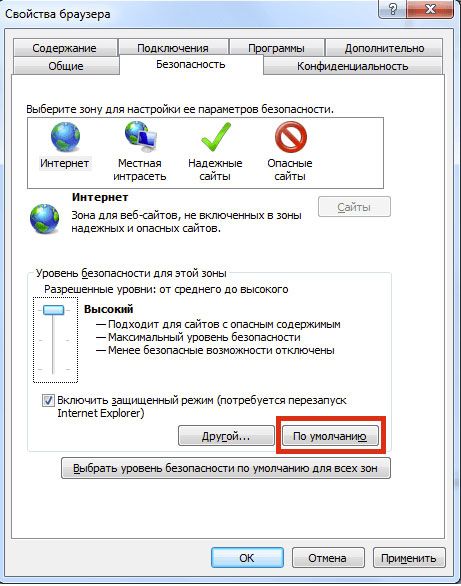
Otvorite drugu karticu "Sigurnost". Kliknite na gumb “Default”. Kliknite OK.

Privremene datoteke u pregledniku
Internet Explorer sprema verzije stranica kada se pokrenu. Sve kopije pohranjuju se u mapu s privremenim datotekama. Ovu mapu treba s vremena na vrijeme očistiti. Ako mapa dosegne, na primjer, nekoliko gigabajta u veličini, preglednik će se početi zamrzavati i prikazati, posebno, pogrešku skripte. U tom slučaju trebate izbrisati sav sadržaj navedene pohrane.
Sljedeća metoda pomoći će vam da se riješite smeća iz predmemorije, povijesti pregledavanja, kolačića, podataka web obrazaca i lozinki. Vi, naravno, imate pravo odabrati koju ćete vrstu datoteka izbrisati, a koju ostaviti.
- Ponovno kliknite na zupčanik koji nam je već poznat. Odaberite "Internetske mogućnosti".
- Prijeđite na odjeljak "Općenito".
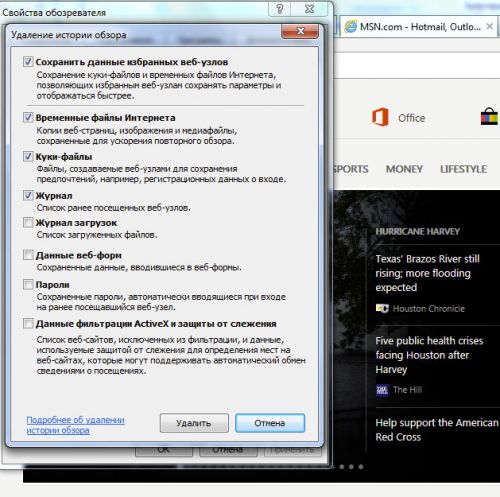
- U bloku "Povijest preglednika" samouvjereno kliknite gumb "Izbriši".
- Označite okvir pored privremenih datoteka i drugih vrsta datoteka kojih se želite riješiti, a zatim potvrdite brisanje.

Antivirusno blokiranje
Skripte se možda neće izvršiti jer ih vaš antivirusni softver blokira ili skenira mape s privremenim datotekama. Što nam je činiti? Otvorite antivirusni prozor i onemogućite blokiranje interaktivnih elemenata. Ne postoji jedinstvena uputa za onemogućavanje za sve antiviruse. Postupak će se razlikovati ovisno o vrsti antivirusnog programa koji imate.
Neispravna obrada koda HTML stranice
Ova situacija obično se događa kada se samo jedno mjesto zamrzne. To znači da kod stranice nije prikladan za Internet Explorer. Da bi se stranica učitala, otklanjanje pogrešaka u skripti mora biti onemogućeno.
- Vratite se na prozor "Internetske mogućnosti".
- Ovaj put idite na četvrti blok "Napredno".
- Poništite potvrdni okvir "Prikaži obavijest za svaku pogrešku skripte". Spremite promjene.

Ako je korisnik onemogućio otklanjanje pogrešaka skripte, obavijest o pogrešci više se ne pojavljuje. Stranica će se ionako zamrznuti, tako da se ova metoda može koristiti samo ako postoje problemi sa samo jednim mjestom.
Preuzmite dostupna ažuriranja
Skripta se također možda neće ispravno izvršiti zbog činjenice da nedostaju potrebna ažuriranja za sam sustav i Internet Explorer. Ažuriranje može u potpunosti riješiti problem.
Idite u Centar za ažuriranje na računalu i provjerite jesu li sva ažuriranja instalirana. Ako ne, pokrenite instalaciju.
Korištenje registra sustava
Kvar se može pojaviti prilikom učitavanja Windows OS-a, odnosno prilikom pokretanja računala. Daleko je to od ozbiljnog propusta, ali situaciju ipak treba popraviti. Koristit će se registar sustava. Metoda ispravljanja pogreške mnogo je kompliciranija od prethodnih. Ako ste početnik, zamolite nekog upućenijeg korisnika da to učini umjesto vas.
1. Pokrenite prozor "Pokreni" i unesite naredbu regedit u redak.
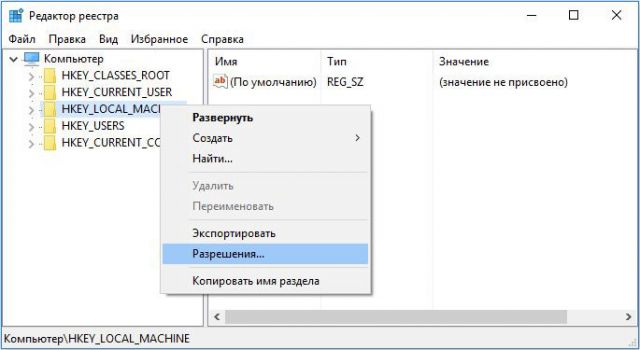
2. Desnom tipkom miša kliknite na blok HKEY_LOCAL_MACHINE i odaberite “Permissions”.

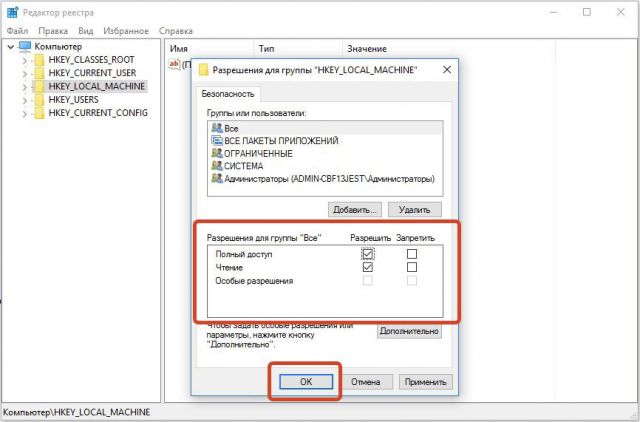
3. U prozoru koji se pojavi ispod postavite puni pristup i čitajte.

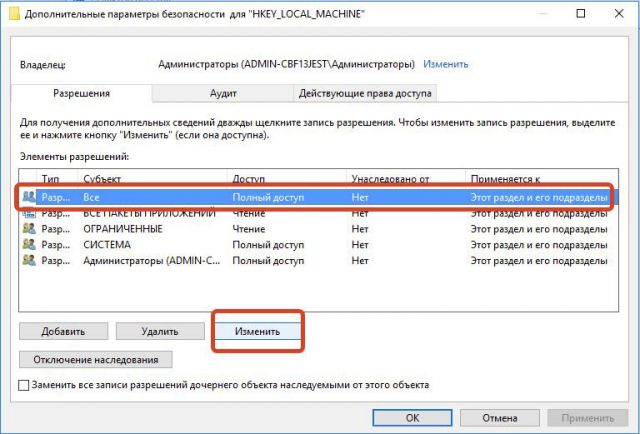
4.Otvorite Dodatne mogućnosti. Kliknite gumb "Promijeni" i postavite "Dopusti"

5. Potvrdite spremanje postavki. Kliknite OK.
6. Ponovno pokrenite uređaj. Poziv naredbeni redak. Posljednji detalj je sljedeća naredba: regsvr32 msxml.dll. Pritisnite Enter na tipkovnici.
Pogreška skripte u Internet Exploreru može se riješiti na mnogo načina. Predstavili smo i jednostavne i složene. Odabir metode ovisi o uzroku, a budući da ga nije tako lako utvrditi, koristite metodu za metodom.
