Html postoji univerzalni parametar i zove se ALIGN. Može se koristiti s raznim html oznakama:
p | h1 | div | stol | glava | tijelo | tfoot | tr | th | td
Moguće vrijednosti:
Centar- središnje poravnanje
Lijevo- lijevo poravnanje
Pravo- na desno
Opravdati- po širini, uz lijevi i desni rub. U tom slučaju mogu se pojaviti veliki razmaci između riječi.
Plutajući elementi mogu se kretati lijevo ili desno. To znači da možemo odrediti koja je stranica poravnata lijevo ili desno. Do sada smo koristili preostalu vrijednost. Pogledajmo što se događa kada promijenimo poravnanje udesno.
Elementi su zapravo bili poravnati s desna i slijeva na lijevo, ali je plavi element pretvoren u prostor s narančastim elementom. Predstavimo kod koji bismo morali napisati da postignemo ono što je gore prikazano. Plavi element našeg koda zadržao se na vrhu sva tri elementa bloka, tj. protumačit će se kao web preglednik kao prvi. Narančasti element je drugi element, što znači da će se zalijepiti za plavi element ako se pronađe.
Tekst je poravnat po širini
Izgled u pregledniku:
Naslov je centriran
Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini. Tekst je poravnat po širini.
Nije bilo dovoljno mjesta za žuti element, što znači da će se pojaviti u sljedećem desnom redu. Recimo da želimo napraviti layout gdje imamo jedan dugačak oblik na lijevoj strani, a pored njega su dva elementa koji su jedan ispod drugog.
Recimo da sada želimo dobiti ovaj izgled koristeći samo jedan float. Dobro, možda je malo čudno, ali u osnovi ovo što je upravo napisano djeluje sasvim logično. Postoji pola širine narančastih i žutih elemenata. Ako pažljivo analiziramo slučaj, ispada da su narančasti i žuti elementi prekriveni plavim elementom.
Sadržaj ovog bloka je poravnat s desne strane
Imajte na umu da se lijevo poravnanje događa automatski. Stoga nema potrebe navesti takvu vrijednost za parametar poravnanja.
Upisani tekst automatski se poravnava "lijevo", što ne izgleda baš lijepo i koristi se, u pravilu, samo pri radu s pojedinačnim fragmentima teksta (u tablicama, popisima).
Kako doći do takvog rasporeda? Idemo dalje, saznat ćemo odgovor na ovo pitanje. Da bismo izradili web stranicu, moramo pristupiti stvaranju struktura od modula, blokova i blokova. Prvo moramo podijeliti ovu stranicu u glavi, na papiru ili unutra grafički program za svaki odjeljak.
Pogledajmo primjer jednostavne stranice zaglavlja na koju obično postavljamo logotip i izbornik. Zatim će se s lijeve strane pojaviti bočni izbornik, spremnik za ovaj izbornik zvat će se, na primjer, bočni. Na dnu stranice ćemo dodati podnožje, podnožje će biti na engleskom.
Da biste djelu dali gotov izgled, koristite razne načine oblikovanje upisanog teksta:
- poravnajte glavni tekst “po širini” (tako da zauzima cijelu širinu stranice od lijeve margine do desne, a ne “visi” desno u “otpacima”);
- naslovi su poravnati "centrirano" ili "lijevo" i istaknuti drugim fontom, itd.
Glavni tekst obično je obostran.
Tako jednostavna konstrukcija stvarnog svijeta. Možemo reći da smo na ovaj način pripremili kostur layouta koji, ako želimo, možemo krenuti u sadržajno popunjavanje. Uz ovaj pripremljeni izgled, nećemo morati brinuti hoće li se elementi umetnuti u element sadržaja preklapati u drugim odjeljcima.
Nažalost, ovladavanje vještinom polaganja na plovak zahtijeva puno vježbe jer je to ono što obično uzrokuje najviše problema kada se ispravno razumije. Ovaj put je duga lekcija, ali dosta smo prešli. Vidimo se na sljedećoj lekciji.
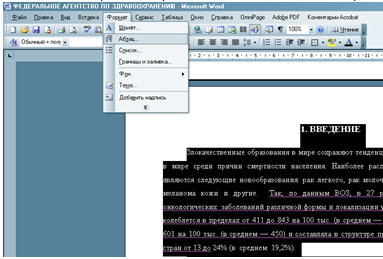
Da biste to učinili, potrebno je označiti upisani tekst klikom na liniju operativnog izbornika lijevom tipkom miša i korištenjem naredbe “Edit”. → "Odaberi sve":
Zatim, također koristeći lijevu tipku, idite na odjeljak "Format". → "Odlomak":

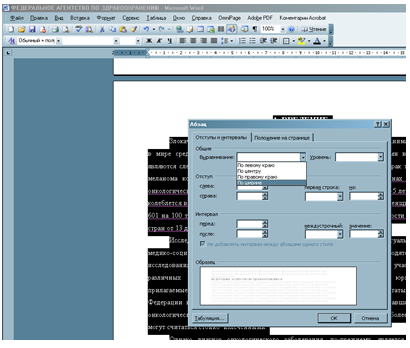
U stavci "Poravnanje" pomoću padajućeg popisa odaberite opciju "Širina":
Ako vam se sviđa naš tečaj, pomozite nam da ga promoviramo. Ovu stranicu gledate na malom ekranu. Neke ilustracije i animacije u članku mogu postati nečitljive u usporedbi s razlučivošću zaslona. Zabranjeno je korištenje cijele stranice ili njezinih dijelova bez pismenog dopuštenja autora.
U svim znanstvenim, tehničkim, inženjerskim ili ekonomskim istraživanjima potrebno je uključiti jednadžbe u sadržaj rada, a vrlo često su mnoge jednadžbe sastavni dio rada. Napredna uređivači teksta omogućuju vam da pripremite i postavite objekt u tekst koji može izgledati ovako.

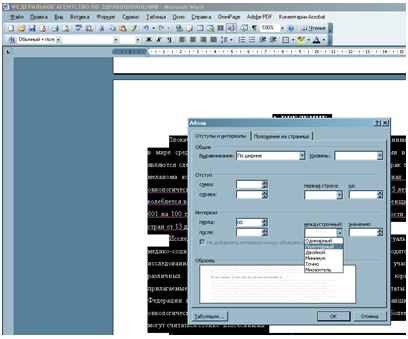
Ovdje možemo postaviti razmak između redaka. U radovima, ovisno o zahtjevima sveučilišta, može se koristiti "Single" ili "One and a half":

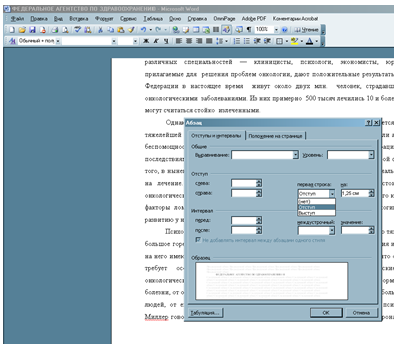
Kako bi svaki odlomak počeo crvenom linijom, odaberite opciju "Uvlaka" u stavci "Prvi redak". U okviru s desne strane treba biti "Na 1,25 cm", ovo je standardna vrijednost:
Uređivanje jednadžbe na odabranom mjestu odnosi se na zaseban softverski modul i izradio jednadžbu u ovom neovisnom modulu. Učinak modula je "jednadžba" objekta u nadređenom dokumentu. Dvaput kliknite na jednadžbu povratnog poziva i napravite potrebne ispravke. Ne ulazeći u teoretske aspekte, jednadžbu može promijeniti samo uređivač koji je prethodno kreiran. Ako više stara verzija dokument je pretvoren u nova verzija, tada se stara jednadžba može uređivati samo pomoću jednadžbe, ali nova se može konstruirati korištenjem i starih i novih metoda.

Nakon dovršetka svih operacija, ne zaboravite ih potvrditi klikom na gumb "OK" lijevom tipkom miša.
