В последнее время в компьютерной среде особенно модно стало изъясняться на языке инфографики - через ряд зрительных образов. Объём информации, доступной в сети, огромен, и люди уже начинают выбирать способы её восприятия, яркая выразительная графика кажется им интереснее слов и чисел. Однако, построение инфографических рисунков требует отточенности аналитического мышления и богатства фантазии. Можем вас обрадовать - в сети достаточно ресурсов в помощь начинающим дизайнерам инфографики. Данная публикация содержит полный перечень ресурсов и сервисов, облегчающих вам процесс генерации инфографических изображений.
Хотя вы можете использовать программы для работы с электронными таблицами и презентациями, а также некоторые бесплатные онлайн-программы и приложения для создания блок-схем, эти программы часто ограничиваются основными функциями и формами, что означает, что для создания и редактирования диаграмм может потребоваться много времени, особенно если они большой или сложный. Возможно, стоит инвестировать в программное обеспечение блок-схемы, если создание или редактирование диаграмм является регулярной частью вашей работы, если вам требуется больше, чем базовая функциональность, или если вам нужны профессионально выглядящие диаграммы.
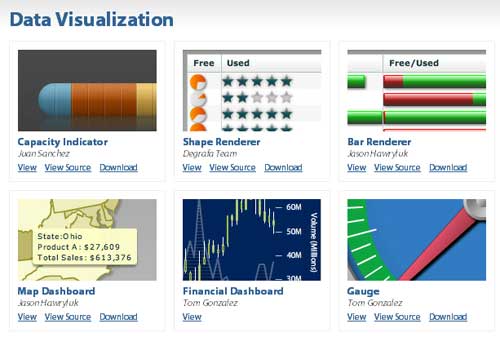
СРЕДСТВА ВИЗУАЛИЗАЦИИ ДАННЫХ И ПРИЛОЖЕНИЯ ДЛЯ РЕШЕНИЯ ЭТОЙ ЗАДАЧИ

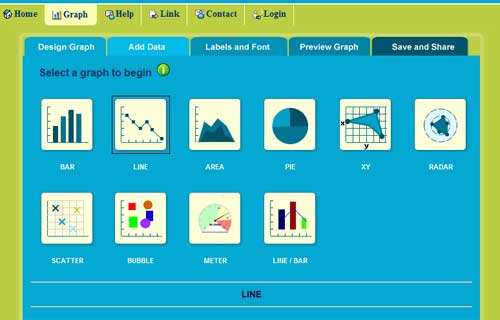
Набор бесплатных javascript/HTML5-инструментов для построения диаграмм почти на все случаи жизни - от статичных образцов инфографики до встраиваемых "живых" схем! Выбор конфигурации широк - от типовых (столбчатых диаграмм, гистограмм, линейных схем и диаграмм-областей, ступенчатых и плавных кривых, "японских свечей" и интервальных графиков с отметками предельных значений) до круговых диаграмм и их разновидностей, радиальных, "пузырьковых" схем и т. д.
Программное обеспечение блок-схемы: что мы оценили; Что мы нашли
Когда вы ищете лучшее программное обеспечение для вашей компании, рассмотрите, какие функции наиболее полезны для вас, и вы можете сэкономить время, различные типы диаграмм, которые вы хотите создать, и как вы можете наиболее эффективно делиться своими диаграммами с помощью ваших сотрудников и ваших клиентов. Кроме того, обязательно ознакомьтесь с нашими статьями о программном обеспечении для блок-схемы. Мы искали доступные программы с ежемесячной и ежегодной подпиской.

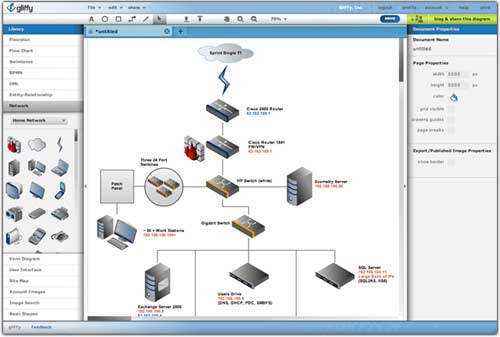
Бесплатный онлайн-сервис для лёгкого построения наглядных диаграмм связей и их последующей печати или рассылки остальным участникам "мозгового штурма". Оживляйте экранными снимками ваших схем инфографику, презентации и прочий контент!

Мы искали программное обеспечение блок-схемы, которое упрощает процесс создания диаграммы. Все рассмотренные нами программы включают в себя шаблоны и примеры, которые позволяют быстро завершить проект и создать библиотеку форм, которая может быть настроена под ваши диаграммы. Они обладают функцией перетаскивания, что позволяет легко изменять формы и коннекторы на холсте.
В дополнение к этим основным функциям лучшие программные продукты диаграмм имеют удобный интерфейс и предоставляют шаблоны и формы для различных приложений. Несмотря на то, что каждое программное обеспечение, которое мы рассмотрели, может использоваться для создания базовых блок-схем и организационных диаграмм, многие из этих программ также включают в себя формы и шаблоны, предназначенные для конкретных типов диаграмм, например, для различных бизнес-приложений и отраслевых приложений.
Удобный для пользователя инструмент построения онлайн-графики, такой как карты сайтов, каркасные модели, UML- и сетевые графики. Cacoo можно пользоваться бесплатно.

Простой браузерный сервис для лёгкого построения изящных схем и графиков с использованием встроенных шаблонов, например, карты США, диаграмм Венна и т. п.
Возможности создания упрощают процесс диаграмм. Инструменты, которые упрощают и ускоряют создание диаграмм и диаграмм профессионального назначения, относятся к числу наиболее важных соображений при поиске программного обеспечения блок-схемы. Мы протестировали программы блок-схем, чтобы понять, насколько легко создавать диаграммы и есть ли у них функции, которые экономят время или улучшают внешний вид или качество диаграмм.
Оценка интерфейса. В этом рейтинге мы оценили функции, которые влияют на ваш опыт работы с программным обеспечением, и сделайте его понятным и понятным для пользователя, например, насколько легко ориентироваться в интерфейсе и быть в курсе последних событий. Большинство программ выглядели актуальными, хотя некоторые из них были датированы, хотя недавно были обновлены.

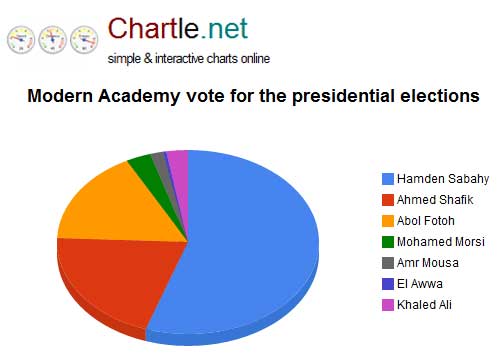
Веб-сервис визуализации данных, с помощью которого любой может быстро и легко преобразовать имеющиеся у него данные в наглядные интерактивные зрительные образы. Затем ваши интерактивные визуализованные фрагменты можно показать публике, встроив их в структуру веб-сайтов, блогов, либо разослав их через Facebook и Twitter.
Мы рассмотрели библиотеки форм, чтобы увидеть, являются ли эти символы базовыми или имеется более обширная коллекция, которая может быть настроена для использования в большем диапазоне использования и визуального интереса. Мы рассмотрели, имеет ли программное обеспечение цветовые схемы и темы дизайна, которые вы можете использовать для быстрой настройки ваших диаграмм. Хотя большинство из них имеют готовые цветовые схемы, у немногих есть полностью разработанные темы, в которых используются шрифты, цвета и эффекты.
Источники данных для инфографических построений
Большинство программ также включают возможность использования проверки орфографии, замены фигур без необходимости вручную вручную удалять исходную фигуру, добавлять точки подключения к выбранному вами месту по форме и автоматически изменять размеры фигур в соответствии с вашим текстом.

Броские графики и диаграммы выстраиваются сообща, но быстро. Сайт располагает мощной библиотекой скомплектованных предметных изображений и готовых шаблонов, существенно облегчающей дело. Кроме того, вам предлагаются не только бесплатная, но и тарифная (правда, вполне доступная) версии для решения любых ваших задач.
Поскольку многие задачи требуют ввода от менеджеров или коллег, мы хотели, чтобы программное обеспечение позволяло работать в тандеме с членами команды в режиме реального времени. Половина программ, которые мы рассмотрели, включает инструменты совместной работы в режиме реального времени, которые позволяют нескольким пользователям одновременно просматривать и редактировать блок-схемы и видеть изменения по мере их возникновения. Многие из программ с этой возможностью также имеют встроенные функции чата, которые позволяют пользователям обсуждать проект по мере их совместной работы, не поднимая телефон и не используя другую программу.

Потрясающая веб-новинка, предоставляющая пользователям возможность конструировать красивую инфографику, задействуя меню с массой предварительно загруженного "перетаскиваемого" контента и богатым выбором редактируемых шаблонов, варьируемых в соответствии с любыми запросами.
Цветовое оформление диаграммы
Лучшие программы также поддерживают диаграммы технологических процессов нескольких страниц, которые дают вам возможность включать несколько диаграмм в один проект и связывать их между собой, чтобы иметь расширяемые холсты, которые автоматически растут в соответствии с вашим контентом, чтобы вы не ограничивались заданным размером страницы, и добавить слои к диаграммам.
Поскольку для вас важно максимально легко и элегантно отображать диаграммы перед вашими сотрудниками и вашими клиентами, мы рассмотрели возможности экспорта и возможности просмотра программного обеспечения диаграмм. Мы также тестировали его как зрителей, чтобы оценить шаги, которые ваши клиенты должны предпринять, чтобы получить доступ к вашим диаграммам.

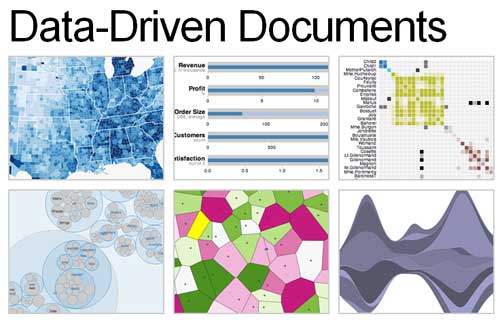
Javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам "оживлять" эти данные средствами HTML, SVG и CSS. Упор на соблюдение веб-стандартов, сделанный разработчиками D3, позволяет вам в полной мере использовать возможности современных браузеров без привязки к каркасам, защищённым правами собственности, сочетать функциональность элементов визуализации с принципом первичности данных при манипуляции объектами в рамках DOM-стандарта.
Соединение блоков в диаграмме
Оценка доступа к просмотру Эта оценка оценивает опыт просмотра вашего клиента с помощью диаграмм, которые вы создаете с помощью программного обеспечения блок-схемы. Все, кроме двух программ, позволяют вам направлять своего клиента по диаграмме, позволяя вам ссылаться на другие разделы и страницы диаграммы. Половина программ позволяет вам свернуть и развернуть группы, чтобы упростить диаграмму.
Большинство программ, на которые мы смотрели, обладают этой возможностью; однако только три из них позволяют вам защитить паролем свои диаграммы. Выбор правильного программного пакета для вашего бизнеса позволяет быстро создавать диаграммы и диаграммы профессионального качества. Лучшие программы в нашей линейке можно использовать с бизнес-приложениями и отраслевыми приложениями и включать функции совместной работы, совместного использования и представления.

Каркас с описательными функциями для обработки графики, открывающий вам возможности построения роскошных пользовательских интерфейсов, визуализации данных, составления карт, редактирования изображений и т. д.

Если вы необходимо недорогое программное обеспечение блок-схемы, которое включает в себя функции совместной работы в режиме реального времени, проверьте, что вы создали. Во всех программах, которые мы рассмотрели, есть бесплатные пробные версии, которые позволяют вам попробовать программное обеспечение перед покупкой продукта, что полезно, если вам нужна определенная функциональность, и вы хотите проверить его, прежде чем принимать решение о покупке.
Электронная таблица содержит образцы, окруженные синей рамкой. Остальные столбцы содержат данные. Перетащите его вниз или вверх, чтобы добавить или удалить элементы из графика. Введите данные диаграммы в ячейки электронных таблиц. Райан Менезес - профессиональный писатель и блоггер.
Dundas предоставляет вам широкий спектр средств визуализации данных в рамках технологии Microsoft. Вам предлагается целый ряд инструментов визуализации данных, в том числе, Chart (схема), Gauge (шкала), Map (карта) и Calendar (календарь) для платформы.net, а также Dashboards (инструментальные панели) для Silverlight.

Вариант 1: использование двух круговых диаграмм
Создание круговой диаграммы
Нажмите «Подпись» и выберите «Показать титры маркера». в соответствии с вашими пожеланиями по размеру. Переключитесь на двухосную диаграмму. Шаг 3: Изменение второй круговой диаграммы в круг. Щелкните правой кнопкой мыши по каждой из осей и снимите флажок «Показать заголовок».Вариант 2: используйте круговую диаграмму и файл изображения
- В разделе «Теги» выберите «Тип круга маркера».
- Перетащите сегмент клиента в цвет.
- Перетащите «Продажи в размер».
- В этом примере щелкните по белому цвету.
- Нажмите «Размер» и переместите ползунок влево, чтобы уменьшить круг.
- Перетащите «Продажи» на «Подпись».
ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player. От простейших схем и диаграмм до сложной интерактивной графики - сервис располагает инструментами поддержки управления данными, преобразования визуальной информации, анимации и интерактивного взаимодействия. Более того, у Flare модульная структура, что позволяет разработчикам придумывать собственные приёмы визуализации, не прибегая к изобретению заново колеса.
Установка редактора диаграмм Diagram Designer
Ссылки на внешние веб-сайты сохраняются как можно более корректными, актуальными и актуальными. Если у вас есть какие-либо вопросы по контенту, пожалуйста, свяжитесь с внешним сайтом напрямую. А диаграммы часто могут визуализировать отношения и процессы лучше, чем несколько строк текста.
Программы диаграмм доступны в широком разнообразии. Вместо этого диаграмма описана в простом текстовом файле, а затем с помощью программы создается соответствующий графический файл. Даже если есть параллели между этими двумя программами, есть одно важное различие, а именно влияние пользователя на схему диаграммы. Например, обратите внимание, что текстовые файлы, описывающие график, очень похожи. Каждая из программ должна быть установлена индивидуально.

Огромный "набор-конструктор" векторных рисунков и инфографики. Пакет содержит более 50 компонентов - от графиков и схем до карт и значков.

Вам предлагаются более 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Создание диаграмм водопада
Соответствующая команда. Новая версия предлагает лучшую визуализацию, особенно в области бизнес-аналитики и больших данных. Диаграмма водопада основана на начальном значении, которое увеличивается или уменьшается на ряд значений. Это создает окончательное значение. Раньше эти диаграммы могли создаваться только обходами. Это одна из причин, почему диаграммы называются мостовыми диаграммами. Эти формы представления часто используются в финансовой отчетности для визуализации прибыли и убытков.
Диаграммы водопада также могут быть закодированы в цвете, чтобы вы могли сразу увидеть, какие значения развиваются положительно и отрицательно. В большинстве случаев начальные и конечные значения вводятся в горизонтальной оси, тогда как промежуточные значения могут поступать из разных столбцов.

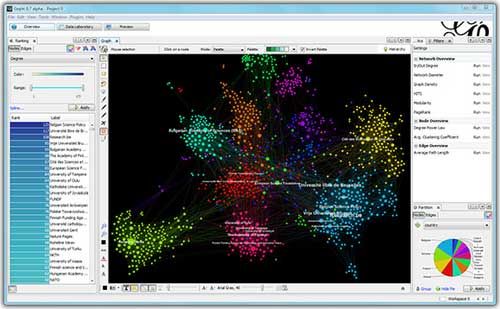
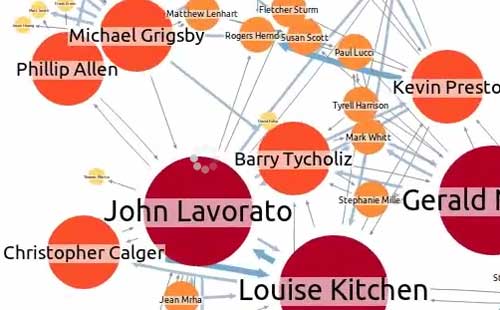
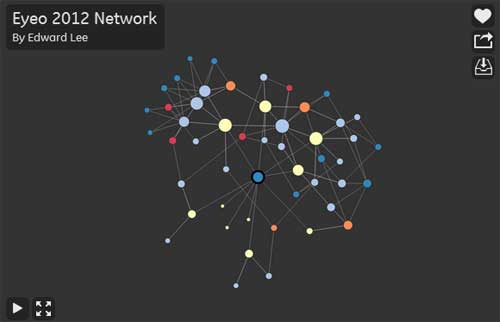
Gephi - интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем, построения динамических и многоуровневых графиков. Работает с Windows, Linux и Mac OS X. Gephi предлагается бесплатно и с открытым исходным кодом.

Чтобы создать диаграмму водопада, лучше всего отметить столбцы, которые нужно учитывать. Вы также можете выбрать кнопку «Все диаграммы», чтобы вставить и установить выделение на «Водопад» на вкладке «Все диаграммы». Вы можете адаптировать диаграмму через контекстное меню. Если вы нажмете на диаграмму, вы можете выбрать другое форматирование, используя вкладку «Дизайн». Кроме того, вы можете настроить градиент в правой области области форматирования чертежа.
Вы также можете настроить диаграмму, используя вкладку «Формат». У вас также есть возможность настраивать точки данных, то есть определять промежуточные результаты и сохранять их на диаграмме. Для этого нажмите на область диаграммы. С правой стороны вы увидите область данных формата данных.
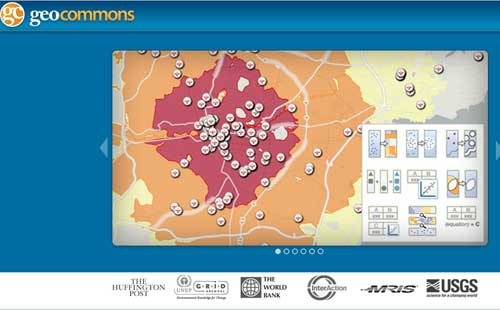
GeoCommons позволяет любому пользователю находить, применять и пересылать географические карты и подобную им графику. Роскошные интерактивные образцы визуализации создаются запросто, и даже неопытный пользователь может решать свои задачи с помощью привычных инструментов построения схем.

Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры. Прост в использовании. Элементы переносятся на рабочую поверхность из хорошо укомплектованной библиотеки методом перетаскивания и форматируются методом указания-нажатия. Не надо быть семи пядей во лбу.

Инструменты Google Chart действенны, просты в использовании и бесплатны. Выбирайте из множества схем подходящую. От несложных диаграмм разброса до многоуровневых последовательных построений с ответвлениями - смотрите и находите наиболее пригодные для отображения ваших данных решения.

Highcharts - библиотека для построения схем полностью на базе javascript, предлагающая вам наглядные интерактивные графики для веб-сайтов и веб-приложений. На данный момент Highcharts поддерживает функции построения линейных, плавноизогнутых, столбчатых, диаграмм-областей (-областей с плавно очерченными границами), круговых, диаграмм рассеяния и гистограмм.

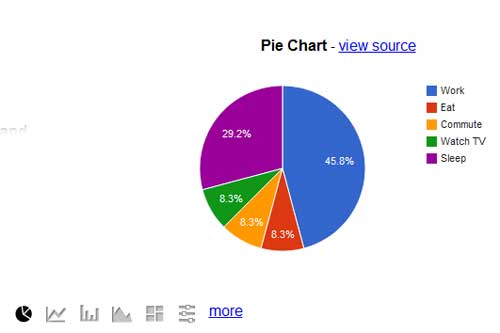
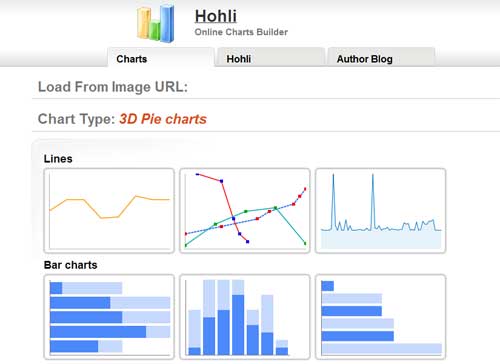
С помощью онлайн-сервиса построения схем Hohli Online Charts Builder можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики. Приступая к построению вашей схемы, сначала выберите её желаемые конфигурацию и масштаб. Затем внесите данные, которые вы хотите отобразить, в соответствующее поле. По мере ввода информации будет генерироваться ваша схема, и вы сможете наблюдать, как она меняется в процессе построения.

Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных, а также обмен ими. Мы видим нашу задачу в том, чтобы дать людям по всему свету возможность пользоваться и обмениваться данными, обеспечить бесплатный канал передачи визуальной информации для её владельцев, медийных структур, участников рынка и потребителей.

Использование Infogr.am подобно работе с Adobe Illustrator в режиме онлайн, и с его помощью также можно создавать красивую инфографику. Просто выбирайте подходящий образец, вводите ваши данные, а затем пересылайте или включайте в структуру готового эскиза ваш фрагмент инфографики.

Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript. Снабжён новейшими опциями визуализации массивов информации, например, TreeMaps, средством представления структур логических последовательностей/зависимостей в виде стилизованных схем на основе SpaceTree, гиперболические "ветвистые" кривые (Hyperbolic Trees) можно выстраивать методом "вычленения сути контекста" (focus+context), а для радиальных "ветвистых" анимированных схем есть заготовки лучевых осей (RGraph), плюс ещё масса опций воплощения визуализации.

Javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки. Вычерчивать схемы с помощью JS Charts легко и просто, поскольку вам нужно задействовать для этого только клиентскую (то есть, выполняемую браузером) часть программы. Можно обходиться без дополнительных надстроек и серверных модулей. Достаточно внедрить наши скрипты, заготовив данные для построения вашей схемы в форматах XML, JSON или через javascript Array, - и можно получать её "прямо в руки".

Набор javascript-инструментов визуализации параметров сетевой деятельности. Совместим со всеми основными браузерами и со всеми платформами, в том числе, iPad. Работает на основе HTML5, но в ранних версиях Internet Explorer также чувствует себя хорошо.

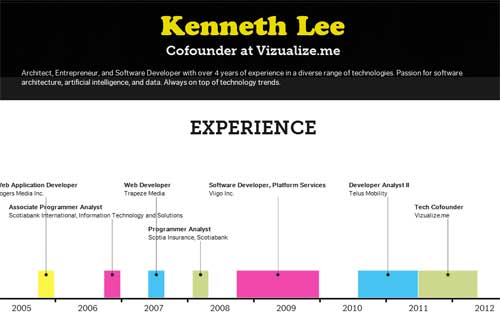
Приложение для составления резюме неотразимой наружности с инфографикой.

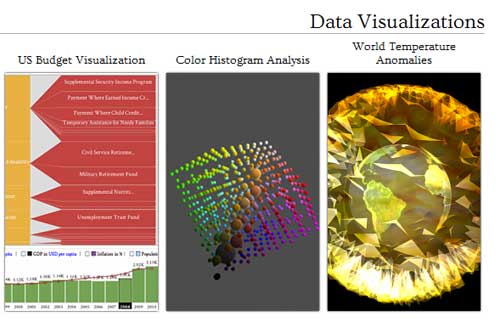
Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики. На этой странице уже выложены тысячи её примеров.

Средство браузерного базирования для коллективного построения диаграмм связей. Оно помогает вам упорядочить мысли, представить в графическом виде плоды вашего "мозгового штурма" и получить экранные снимки результатов, выгодно дополнив вашу инфографику строгим, без излишеств, текстом.

Онлайн-сервис построения диаграмм связей для красивого наглядного воплощения ваших находок и озарений в процессе совместного "мозгового штурма".

На сайте Onlinecharttool.com можно выстраивать в режиме онлайн и пересылать бесплатно ваши собственные схемы. Приложение поддерживает функции создания ряда графических конфигураций, например, столбчатых, круговых диаграмм, линейных графиков, "пузырьковых" и радиальных схем.

Информацию нужно уметь подавать заманчиво и броско, а не скучно и нудно. Если вы согласны с этим мнением, то вам стоит опробовать в деле PiktoChart - веб-приложение для создания забавной инфографики.

Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов. Стандартный инструментальный набор Original Prefuse включает каркас визуализации для языка программирования Java. Расширенный набор Prefuse Flare располагает инструментами визуализации и анимации для ActionScript и Adobe Flash Player.

Подумываете о составлении резюме средствами инфографики? Опробуйте на практике Re.vu - приложение генерации наглядных резюме.

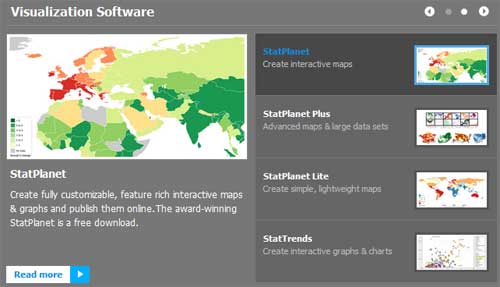
Широкий спектр программных средств, базирующихся в сети и на рабочем столе, для решения различных задач по визуализации данных. "Орденоносный" пакет сервисов, среди которых StatPlanet, StatTrends & StatWorld.

Tagxedo поможет вам заполнить словами - знаменитых высказываний, выдержек из газетных статей, девизов и тезисов, даже ваших любовных писем - текстовое облако, притягивающее к себе взор. Слова калибруются в соответствии с частотой употребления и плотностью их "посева" в тексте.

Бесплатный сервис визуализации данных поможет вам в построении интерактивных образов для зрительного восприятия и в дальнейшем внедрении их в структуру вашего веб-сайта либо пересылке. С этим справится кто угодно, ничего сложного, зато всё бесплатно.

Новая веб-платформа, предназначенная для визуализации любых данных кем угодно и с любой целью. Weave – платформа для разработки прикладных программ, рассчитанная на пользователей разного уровня подготовленности – от новичков до "продвинутых" – и позволяющая вам внедрять, рассылать и представлять в удобном для зрительного восприятия виде данные, "заложенные" на разную глубину в географическую "почву".

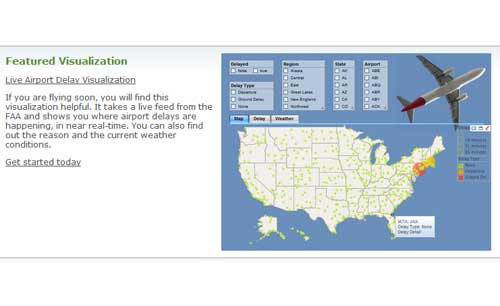
Набор мощных Drupal-модулей визуализации. VIDI предоставляет в ваше распоряжение простые в использовании инструменты для построения и внедрения в структуру ваших презентаций или блогов ярких "живых" карт. Есть там и функциональные, наглядные средства выражения, позволяющие картам "поведать" о многом.

Если вы ищете средство просмотра и визуализации данных, которые "не по зубам" оффис-ПО с типовым набором функций построения графиков, то Visualize Free - решение как раз для вас. Бесплатный сервис зрительного анализа информации, превосходно справляющийся с задачей сортировки многомерных данных для отслеживания тенденций и отклонений от заданного курса, а также для операций с данными простым способом указания-нажатия.

Одним движением преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку. Это онлайн-приложение автоматически форматирует ваши данные, содержащиеся в LinkedIn, преобразуя их в ясное, чёткое по форме, легко читаемое резюме.

Приложение генерации "текстовых облаков" из предоставляемых вами к обработке записей. Более заметны в этих облаках слова, встречающиеся чаще в исходных текстах. "Облака" можно варьировать, настраивая шрифты, конфигурацию и цветовые схемы. Изображения, выстроенные вами в Wordle - целиком и полностью ваши, можете делать с ними что угодно. Их можно распечатать или сохранить в галерею Wordle вашим друзьям на обозрение.
Огромный выбор средств компиляции векторной инфографики. Пакет содержит свыше 50 элементов - от графиков и схем до карт и значков.
ИСТОЧНИКИ ДАННЫХ ДЛЯ ИНФОГРАФИЧЕСКИХ ПОСТРОЕНИЙ

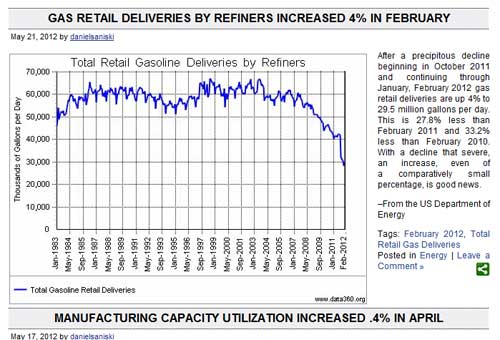
Кладезь полезной, новейшей информации для построения вашей инфографики. Широкий тематический охват - экономика, социология, энергетика, экология и статистические сводки по странам. За данными и статистикой обращайтесь прежде всего сюда!

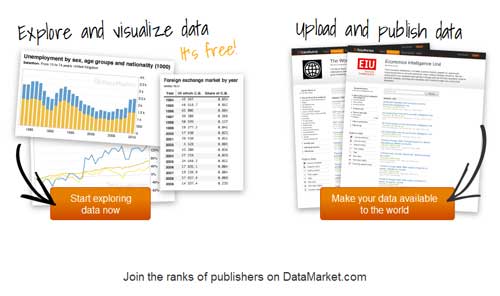
Изучайте массивы данных, предоставленные ведущими ресурсами их хранения, загружайте ваши собственные сведения, составляйте отчёты и красивые образцы визуализации за считанные секунды.
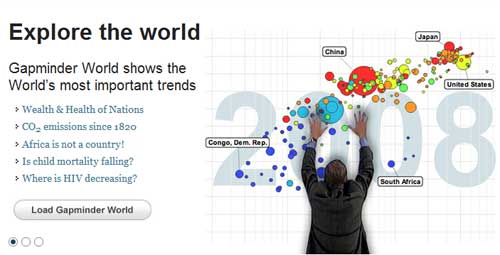
45. Gapminder

Ещё один отличный источник сведений для построения инфографики. "Склад фактических данных" для формирования мировоззрения, основанного на точных знаниях, хранящий свежие статистические выкладки, видео, Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику.

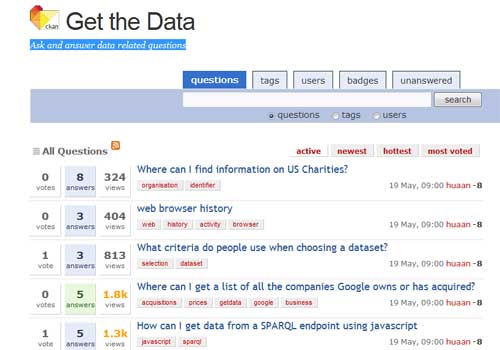
Вопросы и ответы по поводу доступа к различным данным.

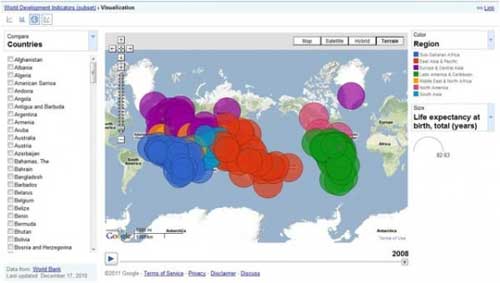
Если вы ищете некую весьма специфическую информацию для построения инфографики, то Google Public Data Explorer может прийтись вам очень кстати. Это средство поиска от Google предоставляет вам интерактивные графические сводки открытых для публики сведений, которые можно изучать, обрабатывать и сохранять в виде экранных снимков для дальнейшего использования при построении роскошных и содержательных образцов инфографики. Узкоспециальные сведения можно находить через встроенный поисковый механизм.

Объёмная подборка комплектов ценных данных и красочной инфографики со всей сети, аккуратно "разложенной по полочкам". Этот сайт хорош и для поиска вдохновляющих на творчество примеров - красивых образцов инфографики здесь очень много.

ПО с открытым исходным кодом для создания картографами собственных порталов, доступных для обзора всему свету или лишь ограниченному кругу лиц.
Вам предлагаются более 90 конфигураций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Бесплатная программа для построения диаграмм с помощью блоков и связей между ними. С её помощью можно быстро создать качественную и красивую диаграмму для представления ее на презентациях, семинарах или же для собственного использования.
Установка редактора для построения диаграмм
Процесс установки вполне стандартный. После запуска извлечённого из архива инсталлятора, следуем подсказкам Мастера установки. В двух первых окнах нажимаем "Next", а в третьем – "Install".
Придётся немного подождать, пока программа установится. В заключительном окне нажимаем "Finish".
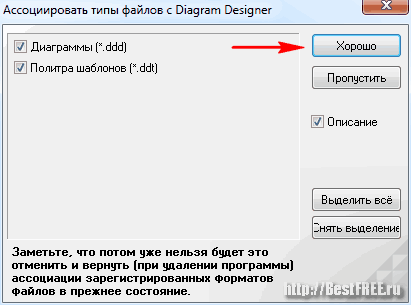
При первом запуске программа поприветствует нас просьбой о поддержке разработчика "кто чем может".
Если помогать ему ничем не собираемся, то снимаем галочку, чтобы это окно больше не появлялось и нажимаем "Continue".
Следом появится окно выбора языка программы. Указываем нужный язык, например, Русский (Россия) и нажимаем "Ок".
Новое окно сообщит о необходимости перезапустить программу, чтобы изменеия вошли в силу. Соглашаемся, нажав единственную кнопку "Хорошо".

Здесь также оставляем всё по умолчанию и нажимаем "Хорошо". И теперь, наконец-то, загрузится сама программа.
Интерфейс Diagram Designer
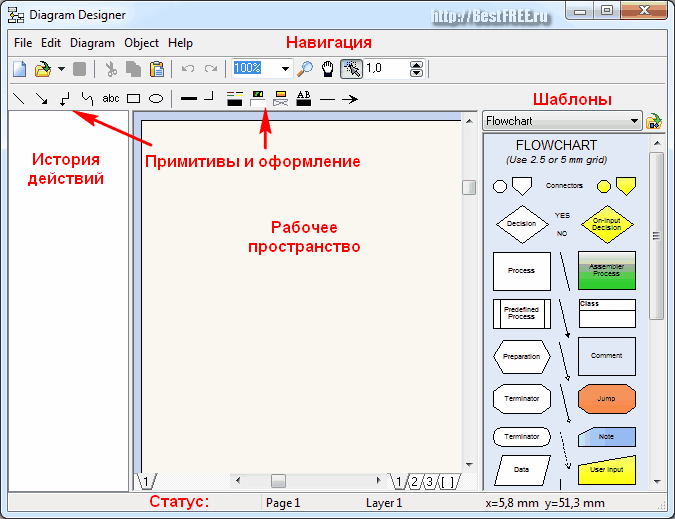
В главном окне редактора диаграмм мы сразу заметим, что интерфейс русифицирован далеко не полностью. На самом деле, нужно изрядно поискать, где же тут русский язык:) Но это не сильно помешает нам в изучении программы, поскольку все основные функции достаточно интуитивны.

Если приглядеться, это окно немного напоминает текстовый редактор , так что освоиться здесь не составит особого труда.
Само рабочее окно состоит из шести зон:
- В самом верху – текстовое горизонтальное меню.
- Чуть ниже – основная панель инструментов (работа с файлами, копирование, навигация, рисование и т.д.).
- Слева – история действий и по совместительству – список объектов.
- Центр – рабочий лист, на котором мы и будем чертить наши схемы.
- Справа – список готовых шаблонов. Можно выбрать нужную Палитру шаблонов в выпадающем списке или загрузить из внешнего файла.
- Внизу – статусная панель, отражающая страницу, слой и положение курсора.
Создание блоков
Давайте рассмотрим работу с программой на конкретном примере. Допустим, требуется построить диаграмму с центром, от которого будут идти пояснительные записи.
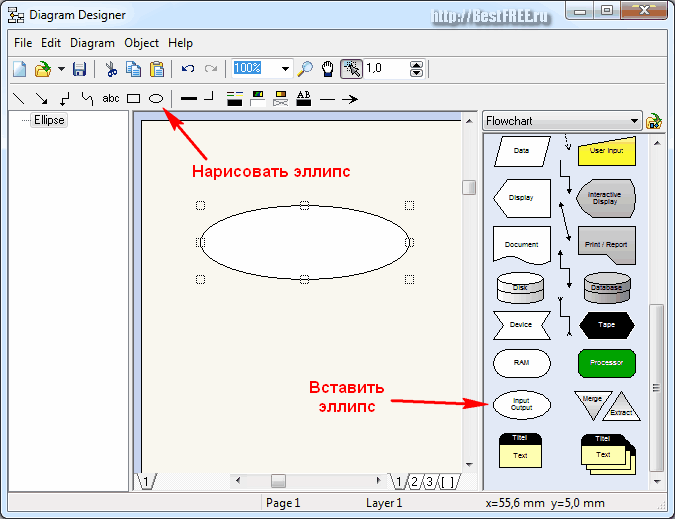
Для центра лучше всего подойдет эллипс (овал). Перетаскиваем его из шаблонов справа или нажимаем кнопку "Draw Ellipse" (Чертить эллипс) и рисуем вручную.

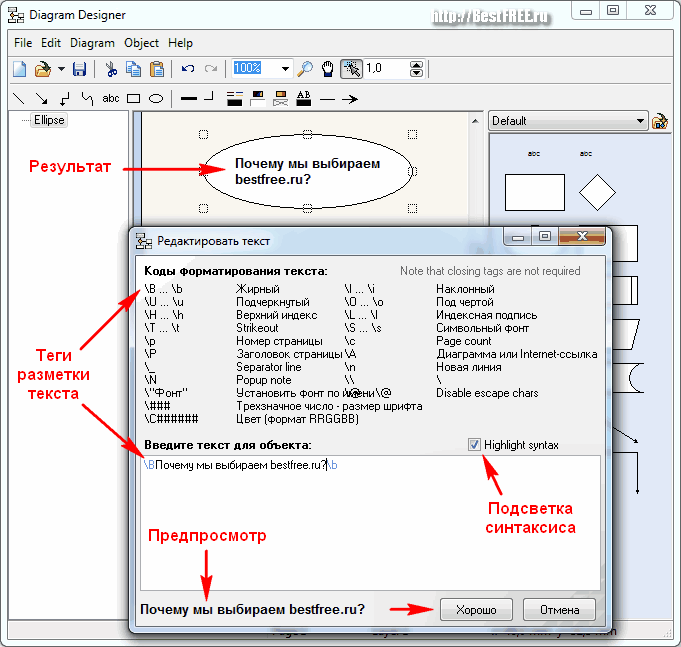
Если эллипс был взят из палитры шаблонов "Flowchart", то в нём уже будет присутствовать текст. Если же нет, его можно легко добавить двойным кликом левой кнопки мыши на эллипсе. Откроется вот такое окно редактирования текста.

Здесь наконец-то видны следы некоторой русификации программы:) Данное окно позволяет довольно гибко (хотя и не очень удобно) настроить оформление текста с помощью специальных тегов.
Когда результат нас устраивает, нажимаем "Хорошо", чтобы подтвердить выбранный формат текста или "Отмена", чтобы отказаться от изменений.
Также есть вариант вставки текста в эллипс с помощью кнопки «Insert text» (Вставить текст) на панели Инструментов или перетаскиванием из шаблона "Default" (По умолчанию), но такой текст будет сам по себе и при перемещении эллипса не будет перемещаться вместе с ним.
По тому же принципу создадим ещё несколько разных блоков вокруг нашего эллипса и впишем в них нужный текст с желаемым оформлением (и не упустим возможности попиариться:)

Соединение блоков в диаграмме
Теперь нам нужно как-то связать наши блоки вместе. Для этого у нас есть инструменты в левой части меню:
- Прямые линии (кнопка "Draw line").
- Прямые стрелки (кнопка "Draw arrow").
- Коннекторы (стрелки, ломаные под прямым углом, кнопка "Draw connector").
- Кривые произвольной формы (кнопка "Draw curve").
Для стрелок можно настроить форму их начала и конца. Для этого в правой части панели инструментов расположены две кнопки с выпадающими меню, отвечающие за соответствующие концы будущих стрелок.

Выбрав форму стрелок по своему вкусу, нажимаем кнопку нужного нам соединителя и начинаем соединять наши блоки от центрального эллипса к внешним фигурам.
Если нужно, чтобы концы стрелки "прилипли" к блокам и всегда растягивались вслед за ними, то прицепляем их к красным крестикам на границах блоков. Правда, этот фокус не работает для кривых линий. В итоге, получается что-то в этом роде.

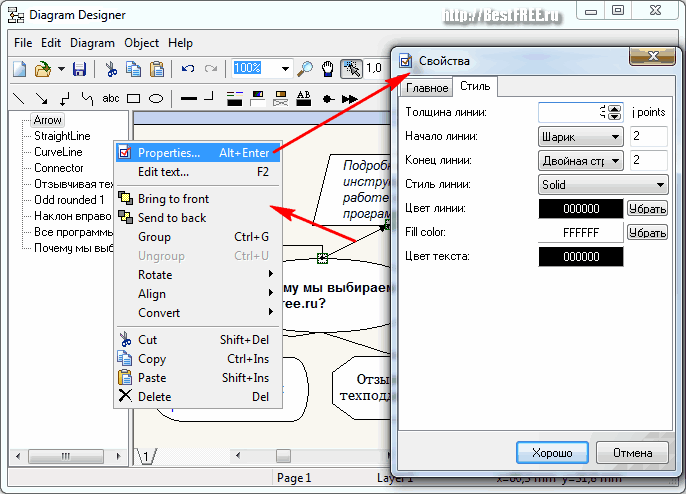
Отредактировать стиль получившихся соединений (например, толщину линии) или любого блока на схеме, можно через контекстное меню (пункт "Properties"), либо выбрав его и нажав "Alt" + "Enter".

Кроме этого, в любую линию можно добавить текст, дважды кликнув на неё левой кнопкой мыши.
Цветовое оформление блоков
Градиент - плавное перетекание одного цвета в другой.Однако и этого нам мало:) Теперь мы хотим раскрасить нашу схему.
Не вопрос, Diagram Designer позволяет сделать и это. На панели инструментов есть кнопки для раскрашивания линий, текста и блоков в любые цвета с помощью стандартной палитры Windows.
Для блоков доступно даже раскрашивание градиентом (к сожалению, только в одном направлении). Экспериментируем сколько душе угодно!

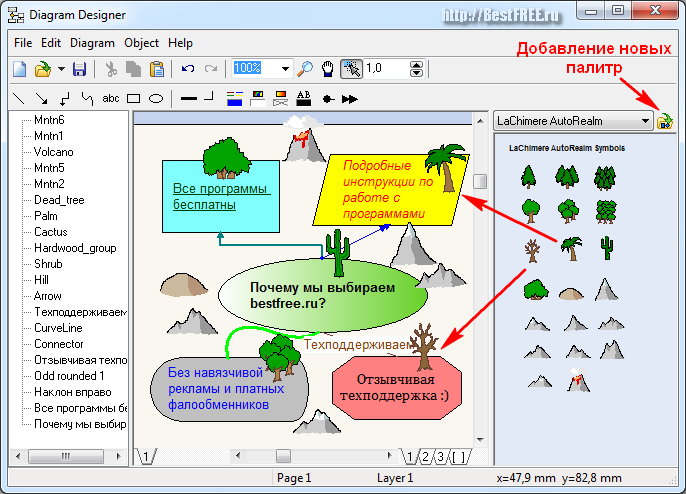
Работа с шаблонами
UML (англ. Unified Modeling Language) - унифицированный язык моделирования для разработки программ.Однако и это еще не все. Как уже говорилось раньше, для построения диаграмм в Diagram Designer создано много готовых шаблонов.
По умолчанию с программой идут шаблоны простых блоков (Default), символы компьютерных компонентов (Flowchart), радиоэлектронных символов (Electronic Symbols), интерфейсные шаблоны (GUI design) и символы языка UML (UML Class Diagram).
Чтобы пополнить эту библиотеку новыми палитрами шаблонов, заходим на сайт разработчиков, ищем ссылку "Template palettes" по которой переходим в список готовых шаблонов и скачиваем те, что понравились, себе на компьютер.
Затем, в окне Diagram Designer нажимаем кнопку "Load template palette" (Загрузить палитру шаблонов), справа от выпадающего списка шаблонов.
В открывшемся окне находим и открываем сохранённые палитры.
Теперь можно украсить диаграмму новыми рисунками и символами из добавленных палитр.

Вставка изображений
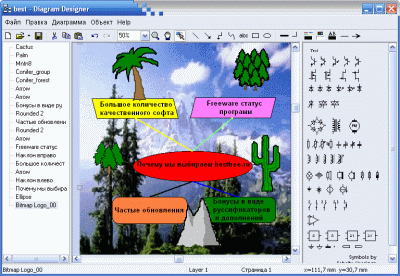
А если нам и этого мало, то можно на фон поставить любую картинку. Для этого нет специальной кнопки, так что придётся обратиться к меню "Edit" - "Insert picture".
В открывшемся окне выбираем любой графический файл на своём компьютере. Единственное «но» – картинка появится поверх схемы, как новый слой.
Чтобы это исправить, нажимаем на картинке правой кнопкой мыши и в контекстном меню выбираем пункт «Send to back» (На задний план).

Ну вот, теперь можно любоваться результатом!

При большом желании, можно вставлять любые картинки в любом количестве и как угодно размещать их на рабочем поле.
Выводы
Построение диаграмм в Diagram Designer значительно проще и быстрее, чем если это делать вручную в не приспособленных для этого редакторах.
В то же время, программе не хватает некоторых "изяществ", вроде изменения размеров кончиков стрелок или разнонаправленного градиента. Но в целом, она весьма неплохо справляется со своими основными обязанностями.
Радиолюбители по достоинству оценят возможность в несколько кликов создавать принципиальные схемы радио- и электрооборудования. А программистов может привлечь возможность быстро набросать схему алгоритма для объектно-ориентированных языков.
Что еще можно добавить? Программа занимает мало места, не слишком засоряет реестр (после ее деинсталляции следует убрать только два ключа реестра связанных с родными расширениями программы: .ddt и .ddd ).
После установки ее можно скопировать на флешку и использовать как portable-приложение.
И, да! Чуть ниже можно поиграть в забавную флеш-игру в жанре "квест", в которой головы персонажей весьма напоминают блоки диаграмм:)
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Богданова.
