У наш час електронних технологій багатьом вже зручніше та цікавіше читати електронні книги. Родзинку таким електронним документам надають всілякі додаткові моменти, типу ефекту перегортання сторінок (дратівливий кут). Звичайно, не у всіх книгах варто застосовувати такі моменти, але якщо її мета – привернути увагу читача, то чи можливо на ньому варто зупинитися?
Як зробити книгу з ефектом перегортання сторінок
Один із способів створити таку книгу з ефектом перегортання сторінок – це використання сайту youblisher.com. Він безкоштовний, і дуже простий у використанні. Виходить і швидко, і гарно. Можна самій робити і каталоги, і гарні книги, і добірку фото з привітаннями, і багато де ще тільки фантазія потрібна. А це найкраще зробити, якщо дивитися на чужі роботи, і ідеї нові, і практичну навичку. Прямо все, як у книзі «Краді, як художник» Остіна Клеона (рекомендую до прочитання, якщо хтось ще не читав).
Перше, що потрібно подбати, це підготувати документ (конвертувати в PDF, я роблю це на сайті http://document.online-convert.com/ru/convert-to-pdf).
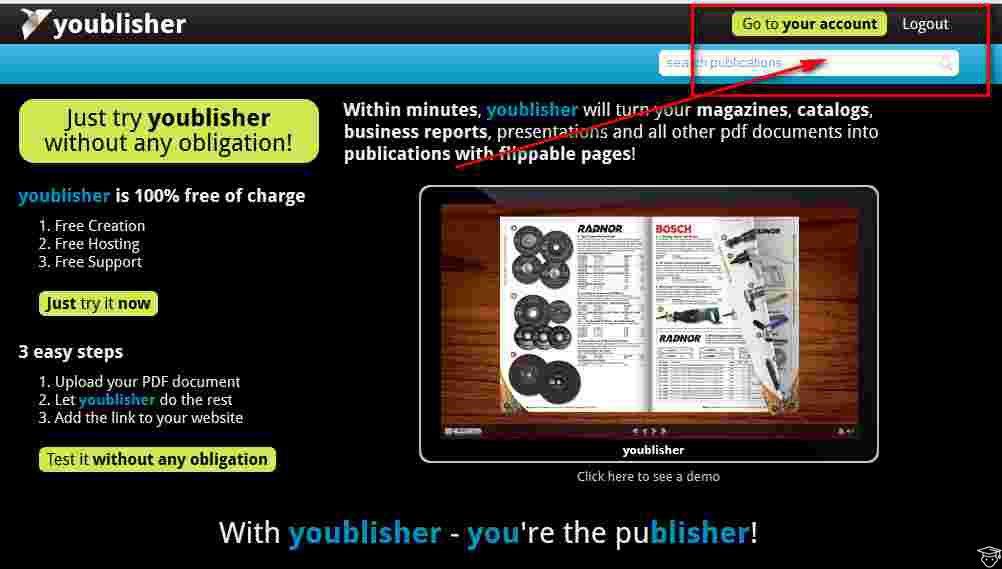
Другий крок – зареєструватись на сайті www.youblisher.com.

Третій крок – завантажуємо свій документ із комп'ютера або за посиланням (натиснути на кнопку «Додати нову публікацію).
![]()
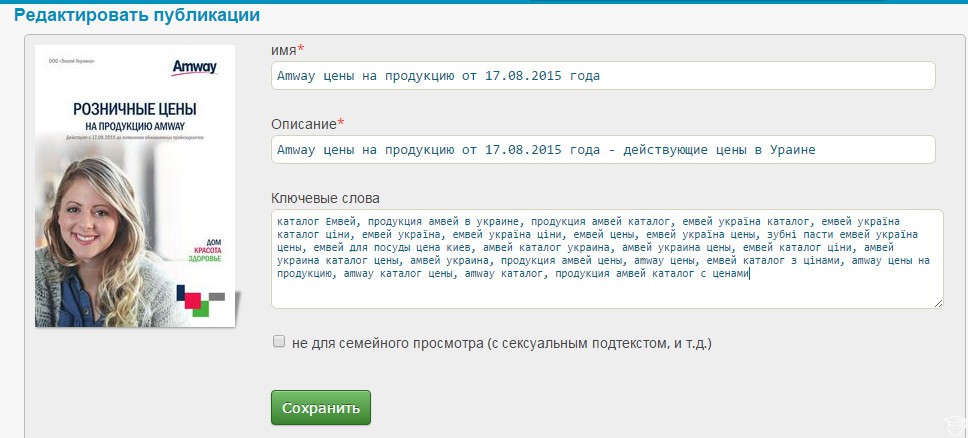
Як тільки документ завантажився на сайт, з'являється сторінка з налаштуваннями. Тут потрібно дати документу назву (краще писати на латиниці, потім посилання коректно відображається у готовому вигляді). Потім написати опис до документа та додати ключові слова. Усі поля ДУЖЕ ВАЖЛИВІ. У цій ситуації це SEOоптимізований текст, і він індексується пошуковими системами. Можна шукати слово з приставкою youblisher і видає на запит усі документи, що були прописані з ключовиками на обрану тему. Після цього тиснемо на кнопку Готово.

Редагування книги з ефектом перегортання сторінок
Завжди можна повернутися до редагування готового документа, натиснувши кнопку «Редагування». Не забувайте зберігати зміни, натиснувши кнопку «Зберегти».
Є ще одна кнопка, яка з'являється після того, як книга готова – «Налаштувати». Тут можна налаштувати, в який бік перегортатимуться сторінки, зліва направо, або навпаки. Потім вказати, чи можна потім завантажити готову книгу, а також задати фон готової книги. Усі зміни зберігаємо!
У готовому вигляді сайт видає нам кілька посилань. Потрібно уважно прочитати, яке посилання кудись вставляється.
Четверта, така сама, як і третя, тільки розмір трохи більше, 200х300.


А ще хочу показати одну роботу, яку випадково зустріла в інтернеті, коли шукала слово із приставкою youblisher. Дуже мені сподобалася дана робота, і я хотіла навести як приклад, які подарунки можна робити своїм рідним і близьким. Це і приємно, і швидко, і безкоштовно.
Ось така книга з гарним ефектом перегортання сторінок! Всі книги, які створюватимете на тому сайті, зберігатимуться тут же. Використовуйте цей сайт для просування свого бренду.
Які дії можна робити із зображеннями, можна дізнатися на моєму .
Створення книги з ефектом перегортання сторінок дуже захоплюючий творчий процес, який підкуповує не лише своєю оригінальністю, а й простотою. Можна створювати такий ефект у різний спосіб, використовуючи різні коди.
У цій статті розглянемо найпростіший і найефективніший спосіб створення книги з ефектом перегортання.
Для цього використовуємо безкоштовний ресурс Youblisher 
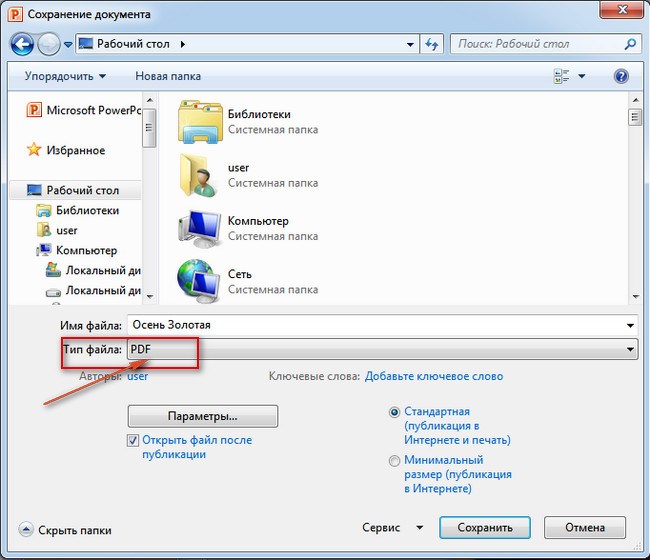
Слід зазначити, що конвертація книги з ефектом перегортання можлива лише у форматі PDF. Тому, коли ви створюєте документ PowerPoint, його необхідно зберегти на комп'ютері у форматі PDF. Це буде виглядати так:

Коли ви перейдете на безкоштовний ресурс Youblisher, необхідно зареєструватися на ньому.
Для цього натискаємо кнопку "Створити безкоштовний обліковий запис". 
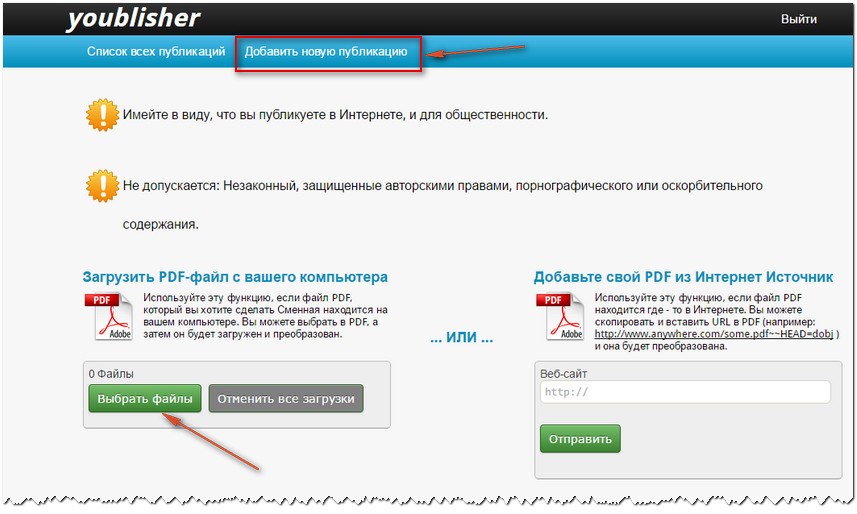
Після реєстрації потрапляєте на сторінку, де перейдіть у вкладку "Додати нову публікацію".
Відкриється сторінка, на якій буде запропоновано 2 варіанти додавання нової публікації.
Перший варіант – завантажити файл із комп'ютера.
Другий варіант – завантажити файл з інтернету.
Скористайтеся першим варіантом та натискаємо кнопку "Вибрати файли", після чого відкривається діалогове вікно вашого комп'ютера, де ви вибираєте потрібний PDF файл.

Після завантаження файлу відкриється сторінка опису публікації, де заповнюєте всі зазначені графи для оптимізації вашої книги. Таким чином, вона просуватиметься в інтернеті. Після натискання кнопки "Зберегти" відбувається процес конвертації книги з ефектом перегортання.

Це займає деякий час, після якого з'являється 4 вікна з кодами.
У першому вікні пропонується посилання на вашу книгу для розміщення її в соціальних мережахабо просто ділитися з друзями та знайомими.
У другому вікні - те саме посилання, тільки текстове. Її можна вставляти у текст статті.
У третьому – посилання на книгу розміру – 90 х 90 пікселів. Її можна вставити в текст у тому місці, де плануєте розмістити свою книгу.
У четвертому – таке саме посилання, тільки розмір книги становить 200 х 300 пікселів.
Чудово те, що всі ваші створені книги з ефектом перегортання зберігаються у вашому обліковому записі на цьому ресурсі.
Я дуже люблю осінь. Це для мене найпрекрасніша пора року. Ось як виглядає моя книга про цю золоту пору року
 Так легко ви можете створювати свої неповторні книги на будь-які теми.
Так легко ви можете створювати свої неповторні книги на будь-які теми.
І вони завжди будуть виглядати оригінально, тим самим ви просуватимете свій бренд в інтернеті.
Успіхів вам і благополуччя!
Цікавим удосконаленням гіпертекстового pdf-документа може стати додавання до нього ефекту перегортання сторінок. Крім цього, в документ можна інтегрувати елементи мультмедіа: вставити зображення, додати звук і відео.
Де і для чого може стати в нагоді така іграшка - мультимедійний документ? Напевно, насамперед при створенні презентацій. Оригінальні додаткові ефекти прикрасять слайд-шоу та додадуть інформативності матеріалам. Ексклюзивним подарунком або архівом буде фотоальбом із перегортанням, музичним супроводом та голосовими коментарями. Також, такі мультимедійні привабливі 3D-документи та книги використовуються як навчальні ресурси, що сприяють кращому засвоєнню матеріалу.
Опробуємо деякі інструменти для конструювання цих чудових інфопродуктів.
Популярним десктопним програмою є програма Flip Builder. Завантажуємо цей конструктор для перегортання PDF-документів з офіційного сайту розробника. Відкриваємо головну сторінкуадресою: flipbuilder.comі клацанням по прапору РФ русифікуємо її. Натискаємо кнопку "Дізнатися докладніше", переходимо на сторінку завантаження і кнопкою "Завантажити" починаємо процес завантаження. Після завершення завантаження розпаковуємо zip-архів та запускаємо інсталяційний файл: flip-pdf-pro.exe
Проходимо кроками майстра установки і в заключному вікні натискаємо кнопку "Спробувати". Після цього відкривається інтерфейс програми та починаємо працювати.
Натискаємо зелену кнопку "Створити новий". З'являється вікно "Імпорт PDF", в якому кнопкою "Перегляд" відкриваємо провідник і вибираємо на комп'ютері підготовлений до перетворення PDF-файл. Потім натискаємо кнопку "Іпортувати зараз":
Через деякий час документ відкривається у додатку та готовий до перегортання. Тепер можна зайнятися редагуванням та додати до нього додаткові елементи.
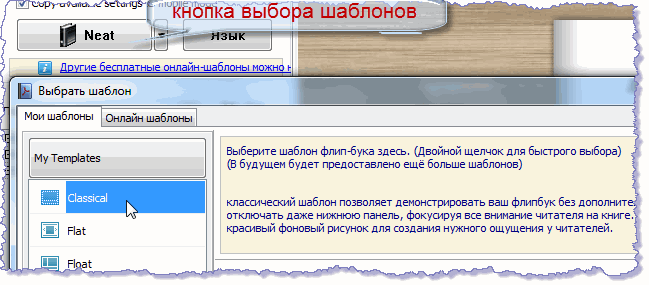
Спочатку для оформлення документа потренуємось із шаблонами. Шаблони, як зазначено в коментарях до них, відрізняються не лише зовнішнім виглядом, а й функціями:

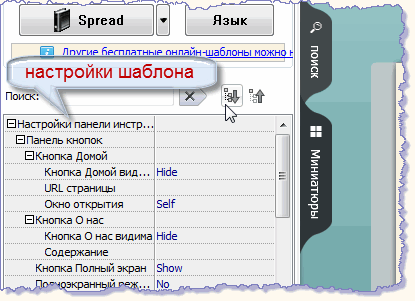
Вибравши відповідний шаблон, розгорнемо меню його налаштувань. Змінюючи значення елементів у списку можна налаштувати режими відображення панелей, кнопок керування та багато іншого:

Закінчили з шаблоном і переходимо до розділу редагування.
Далі, для прикладу, я докладно покажу як робив мультимедійну брошуру – невеликий історичний екскурс рідним краєм. Написав книгу про Алмати. Написав, це звісно, голосно сказано. Накопипастил із різних джерел опису важливих, мій погляд, подій з історії міста. За потребою відредагував їх та розташував у хронологічному порядку. Проілюстрував зміст відповідними картинками. Всі ці операції я зробив у ворді. Після цього пронумерував сторінки починаючи з третьої і створив інтерактивний зміст, як було описано в уроці: гіперпосилання у ворді. Потім зберіг документ із ворда у формат PDF.
Для озвучення я попередньо підготував для кожної сторінки аудіофайли у форматі mp3 – поєднував текстові доріжки з фоновими треками. Мікшування звуку я робив додатком Audacity. завантажити останню версіюпрограми можна з офіційного сайту розробників за адресою: http://www.audacityteam.org
Підключивши аудіо-гарнітуру, можна з мікрофона записувати звук у редактор безпосередньо - створювати голосовий трек або імпортувати заздалегідь підготовлені аудіофайли. Легка в освоєнні, інтуїтивно зрозуміла програма, де кожен інструмент має підказку. При встановленні вибираємо російську мову. Готовий аудіо-проект експортуємо та зберігаємо у файл формату mp3.
Повернемося до конструктора Flip PDF Professional.
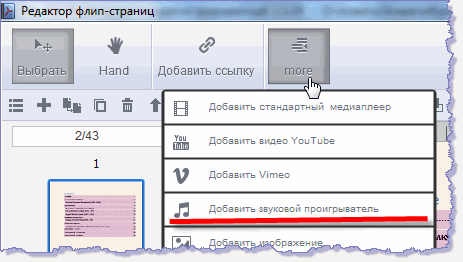
У редакторі фліп-сторінок цієї програми кнопкою "more" розгорнемо список додаткових елементівта виберемо відділ "Додати звуковий програвач": 
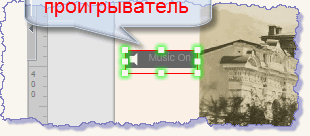
З'явиться вікно Sound Type - тип плеєра, де виберемо вид програвача, після чого вставимо його на відкриту сторінкудокумента:

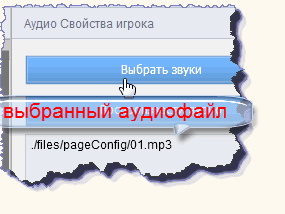
Тепер, у правій третині вікна редактора натиснувши кнопку "Вибрати звуки" пройдемо у провідник, знайдемо на комп'ютері заздалегідь підготовлений аудіофайл і відкриємо його:

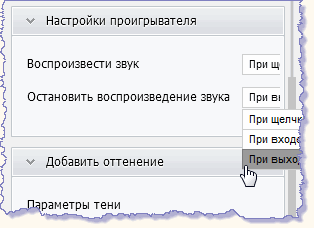
У цьому розділі налаштуємо режими роботи плеєра. Запуск відтворення я призначив при натисканні на програвач, щоб у читача був вибір: читати самому або слухати. А вимкнення звуку вибрав при виході зі сторінки:

Також у цьому вікні можна підредагувати обкладинку плеєра.
Таким чином, встановлюємо програвачі з відповідними аудіофайлами на всі вибрані для озвучування сторінки документа. Закінчивши редагування зберігаємо зміни кнопкою "Зберегти та вийти", яка знаходиться у правому верхньому кутку.
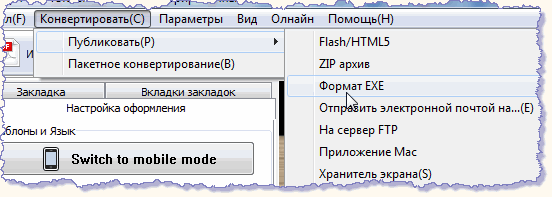
Для публікації готового мультимедійного документа кнопкою "Конвертувати" відкриємо список запропонованих форматів та виберемо відповідний:

Завантажити в архіві та переглянути інтерактивну брошуру в цьому форматі можна за посиланням: .
Як стимул до придбання свого продукту, розробники фліп-білдера застосували водяний знак. Справді, таке тавро в центрі кожної сторінки документа робить його непридатним для демонстрації чи розповсюдження:

Але в демо-додатку цього конструктора немає обмежень за обсягом документа, на відміну від аналогічної програми FlippingBook, наприклад, де в пробну версію завантажується лише десять сторінок.
У цьому невеликому огляді показано приклад утворення нескладного мультимедійного документа з навігацією та аудіосупроводом. Використовуючи інші можливості редагування можна створювати в конструкторі ще більш цікаві та ефектні проекти.
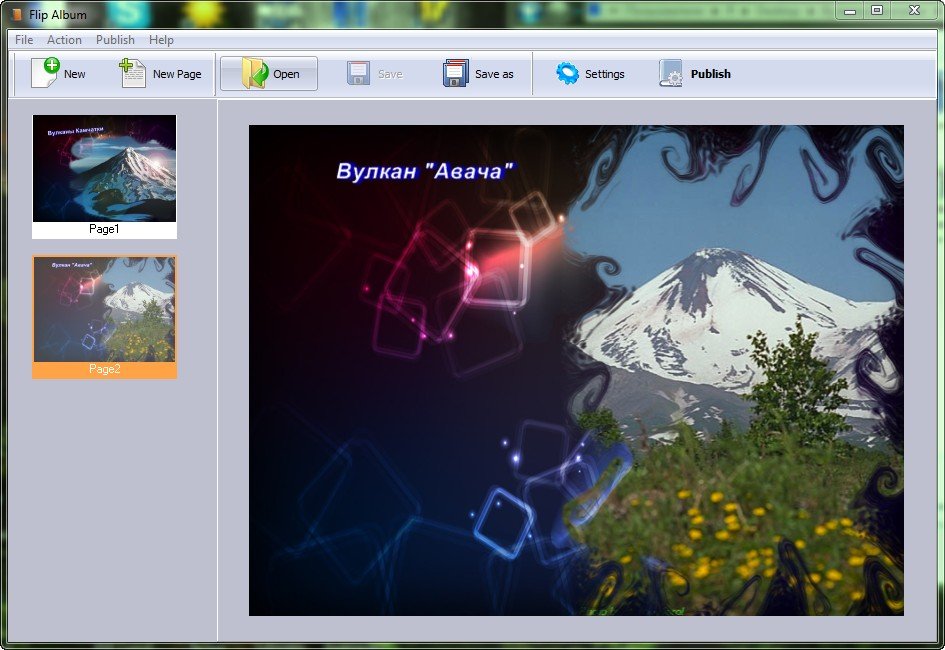
Нещодавно знайшов в інтернеті одну чудову програму для створення фотоальбомів.Причому не просто фотоальбомів, а Flash-альбомів, в яких присутній Такий альбом можна викласти на Youtube у форматі swfі на свій сайт, як html-сторінку,можна створити з нього файл- exeі т. д... Та що казати, дивіться, що вийшло у мене, за якихось 20 хвилин!
Просто натисніть на картинку для перегляду:

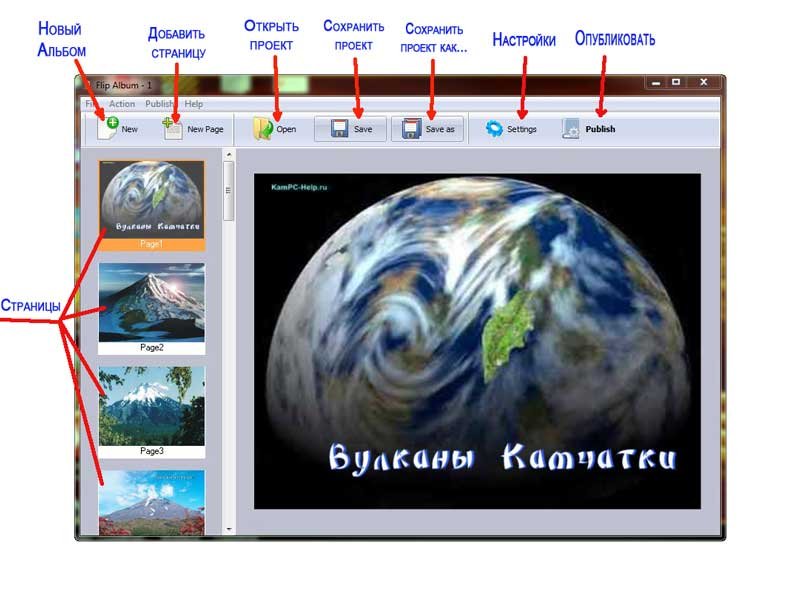
Flip Album- програма, яка модифікує звичайні фотографії у чудові flash-альбоми+ ефект перегортання сторінок!Тепер Ви можете створювати чудові онлайн-фотоальбоми з колекції своїх фото та зображень.

Оскільки програма на "ноу-рашині" представляю невеликий посібник до дії:

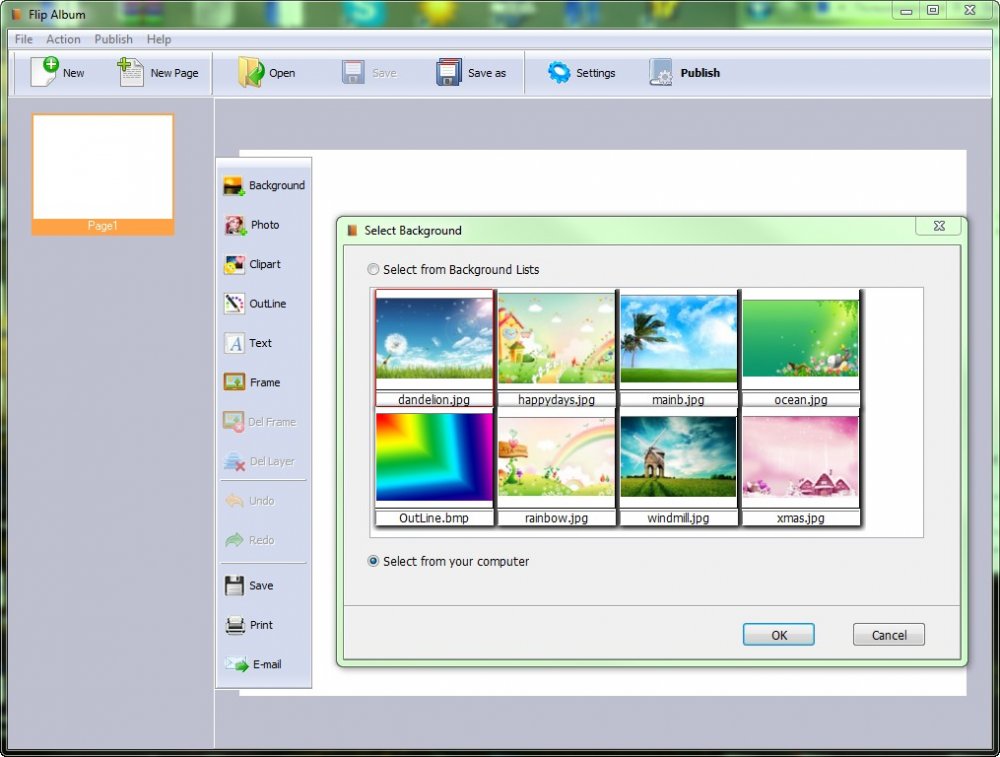
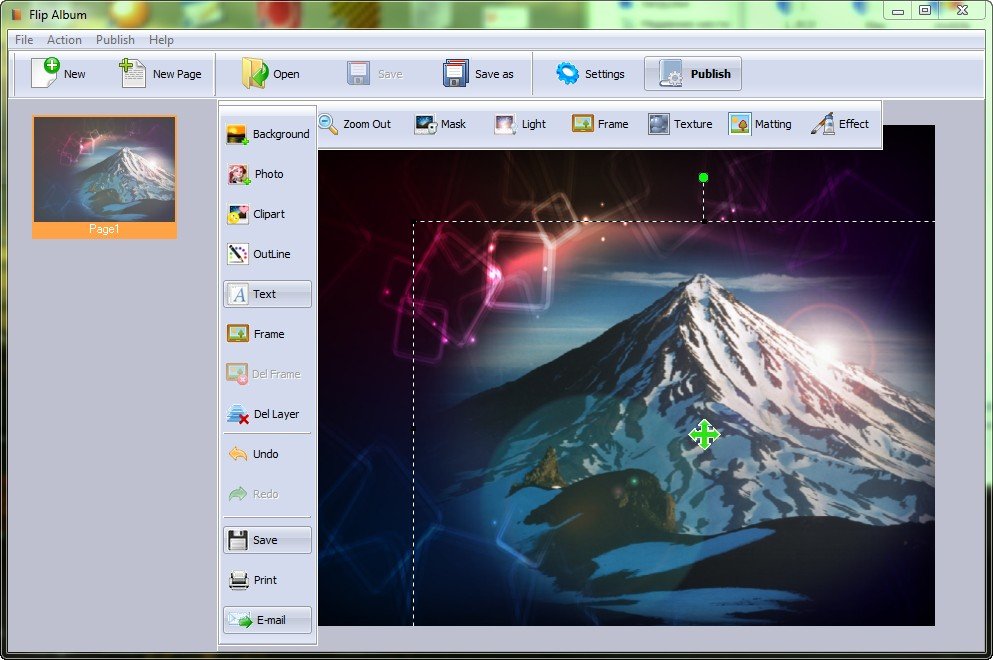
1. Запустивши програму натискаємо "Background"(фон), вибираємо "Select from Background..."- якщо використовувати вбудований фон програми.

Якщо є своє тло, вибираємо "Select from your computer".І вставляємо своє фото.

2. Натискаємо "Photo"і додаємо потрібну нам фотографію. Її можна розтягувати, зменшувати та повертати.

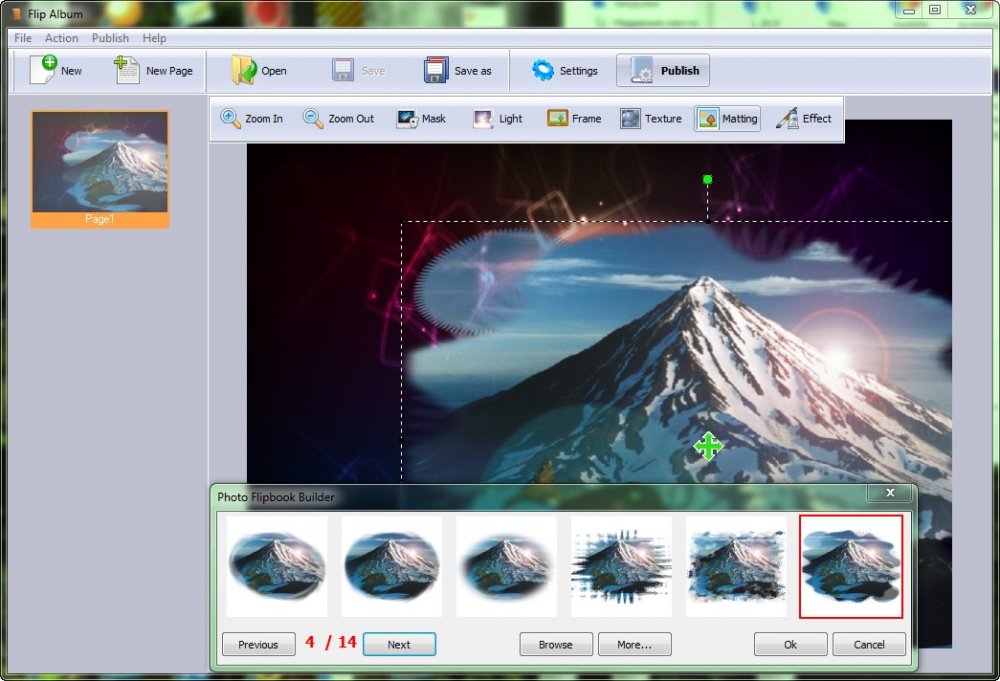
3. Натиснувши на "Mask"вибираємо якийсь із ефектів обрамлення.

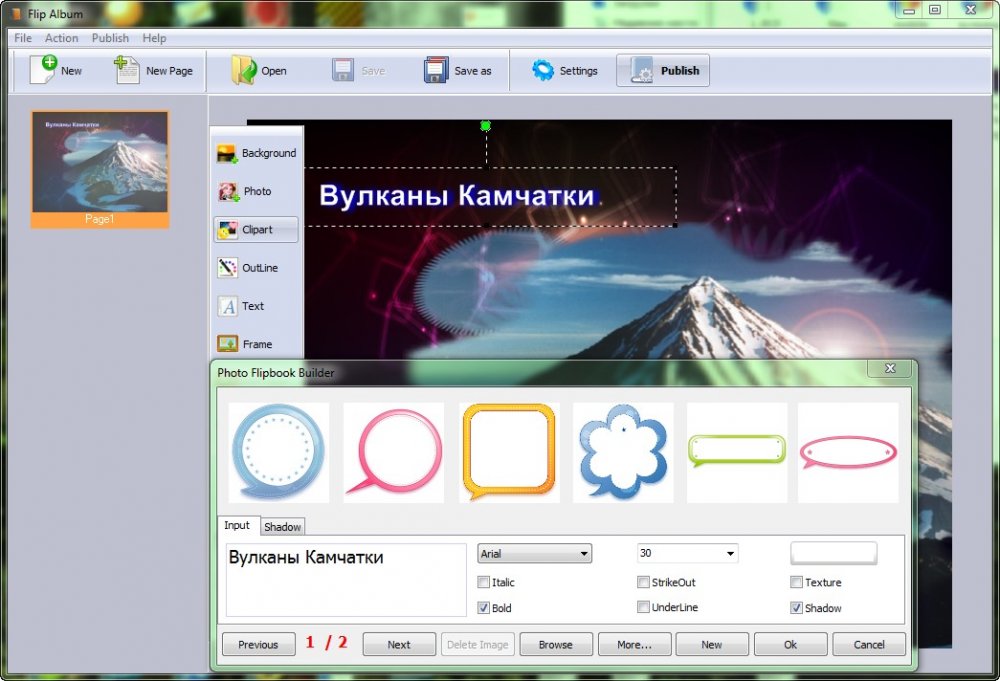
4. Клікнувши "Text"можна додати підпис до фото, поставивши галочку "Shadow"додаємо тінь до тексту

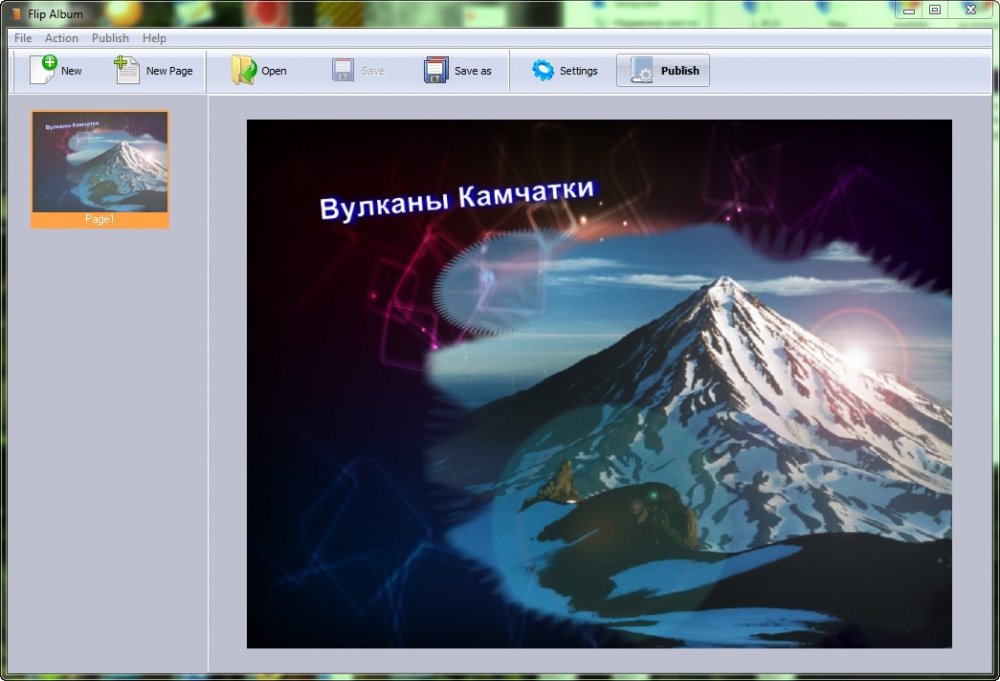
Отримуємо першу готову сторінку.

5. Таким чином додаємо стільки сторінок, скільки нам треба. Далі натискаємо на "Publish"

6. Потрапляємо у нове вікно, під написом "Templates" вибираємо шаблон, у налаштуваннях (Options)можна змінити якість фотографій і т. д. Далі натискаємо "Convert To Flipping Book"

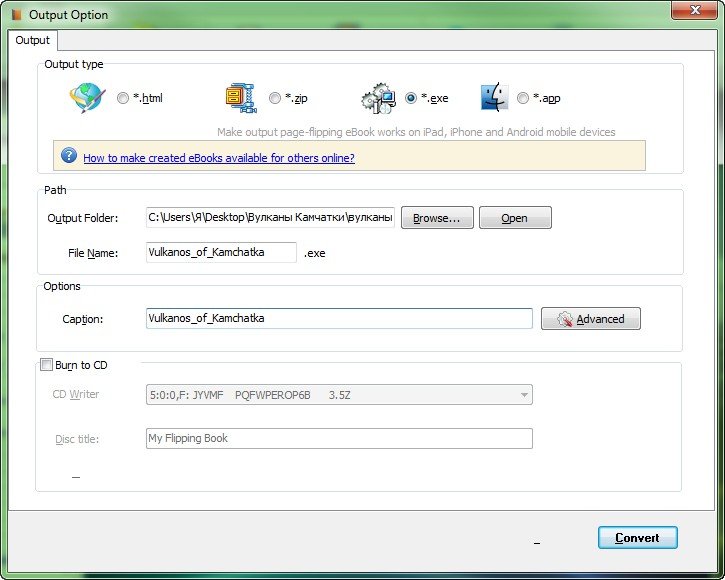
7. У вікні конвертації вибираємо формат вихідного файлу, наприклад EXE. Вибираємо папку збереження, назву файлу та натискаємо "Convert"

Ось у принципі і все...
Розробник: Flip PDF Studio
Платформа: Windows XP/Vista/7
Мова інтерфейсу: English
Розмір файлу: 17,05 MB
Сodrops - це самий найкращий блогвеб дизайну. На ньому завжди можна знайти багато найкреативніших речей для веб дизайнера. Величезним плюсом є те, що ще й розповідають як прикріпити чи зробити той чи інший ефект. Він дуже популярний за кордоном, але чомусь не так сильно в російському інтернеті. Загалом дуже корисний сайт для дизайнера, там можна отримати купу натхнення і багато чого навчитися, тому що там справді просунуті CSS уроки.
Сьогодні я Вам хочу представити 15 класних уроків із цього чудо сайту. Всі «фішки» абсолютно безкоштовні і Ви їх легко зможете завантажити. Ну а зараз давайте докладніше.
Також Вам будуть цікаво ось це:
Динамічна сітка з гарною анімацією
Це відмінне рішення для розташування Ваших блоків на сайті, так само цю сітку можна легко використовувати для зображень. Зроблено цю сітку на чистому CSS.
Як зробити класні ефекти для картинок при наведенні на CSS
У цьому уроці розказано, як зробити супер ефекти при наведенні на зображенні. У прикладі є цілих 7 абсолютно різних прикладів, а так само інструкція, як зробити це диво на CSS.

Відмінні кнопки з гарним ефектом на CSS
Безліч прикладів CSS кнопок із чудовим ефектом при наведенні, ці кнопки за бажанням можна змінити під Ваш смак.

Як зробити піаніно
Відмінний урок, в якому розповідається як зробити для сайту справжнісіньке електронне піаніно.

Гарний ефект при наведенні для іконок
У цьому уроці є 9 прикладів, які мають різні стиліпри наведенні на іконки, виглядає все дуже стильно та сучасно. Наприклад, ці ефекти Ви можете вільно використовувати для іконок соціальних закладок на сайті.

Ефектне перегортання для блоку
Тут Ви дізнаєтесь як зробити з допомогою CSSефектне перегортання для блоку. Так само є цілих абсолютно різних 5 прикладів.

Круті приклади використання CSS анімації
Тут 4 приклади, які докладно показують, на що здатна CSS анімація.

Незвичайна форма пошуку
Наприклад, я такого ще не бачив, наприклад, Ви хочете поїсти в ресторані, відповідно Ви шукаєте бажаний ресторан в Гуглі, вписую в поле пошуку бажане місце. А тепер подивіться як це можна реалізувати набагато креативніше і зручніше.

Як показати різні зображення для різних пристроїв
Тут Ви дізнаєтеся як реалізувати показ різних картинок, залежно від того, на якому пристрої переглядають Ваш ресурс.

Робимо адаптивне меню за допомогою Ретина дисплеев
Відмінний урок, в якому Ви дізнаєтесь як зробити гарне та адаптивне меню на CSS за допомогою Ретина екранів.