Për të optimizuar përmbajtjen, unë punoj me . Ky është një mjet që ju lejon të analizoni me shumë saktësi faqen tuaj nga pozicioni i promovimit përmes motorëve të kërkimit, duke përdorur mekanizmat SEO. Pra, gjatë analizës së faqeve të faqes për rëndësinë (përputhja semantike e pyetjes së kërkimit dhe prania e kësaj pyetjeje në trupin e dokumentit), analizuesi MegaIndex raportoi se etiketat kryesore h1-h6 ishin dublikuar në faqe. Më lejoni të shpjegoj shkurtimisht pse janë të nevojshme.
Motorët e kërkimit i kushtojnë vëmendje njohurive dhe rregullsisë së kodit tuaj html. Prandaj është e nevojshme t'i kushtojmë vëmendje të veçantë etiketave h1-h6, të cilat shërbejnë për strukturimin e duhur të faqeve tona.
Kreu h1
Ata theksojnë titullin kryesor të faqes, i cili ndodhet në krye të tekstit. Duhet të përdoret vetëm një herë (të ndara me etiketa
…
).kreu h2
Tregon nëntitujt e etiketës kryesore h1 dhe vjen pas tij. Numri i tyre përcaktohet nga struktura e tekstit tuaj dhe pjesët e artikullit (të ndara
…
).kreu h3
Të jetë në një nivel më të ulët se ai i mëparshmi. Dhe tregon titrat e etiketave
.
Titujt h4-h6 përdoren jashtëzakonisht rrallë.
Pra, është shumë e rëndësishme të merret parasysh hierarkia e foleve të titujve h1-h3. Ato nevojiten për kuptimin më të mirë të tekstit dhe shpërndarjen e rëndësisë së tij.
Fjalët kyçe që janë në tituj janë gjithashtu të rëndësishme. Pas titullit në faqe, fjalët kyçe që janë drejtpërdrejt në etiketat h1-h6 kanë peshën më të madhe. Nga këto, më e rëndësishmja, natyrisht, është etiketa h1. Për promovim kompetent, përdorimi i tij në lidhje me fjalë kyçe është një domosdoshmëri.

Rregullat për vendosjen e etiketave të titullit h1-h6 për optimizimin kompetent të faqes SEO
- Është shumë e rëndësishme që një kokë të mos jetë brenda tjetrit (
kreu h2
).
- AT kodi html Nuk duhet të ketë asgjë të tepërt brenda etiketave. Nuk ka lidhje, të theksuara dhe kursive. Ky është një gabim i rëndë.
- Është e nevojshme të përdoret fjala kyçe në titull, përndryshe, nuk ka kuptim të flasim për ndonjë rëndësi të faqes.
- Është e rëndësishme që fjala kyçe të jetë në fillim të titullit.
- Duhet të kopjojmë titullin e faqes (titullin tonë ) në tekstin e titullit. Nuk është kopjuar plotësisht, por është ndryshuar duke përdorur të njëjtat fjalë kyçe. Nëse e bëni titullin dhe h1 të njëjtë, atëherë motori i kërkimit nuk do të marrë parasysh peshën e h1 dhe e gjithë puna e optimizimit do të jetë e kotë.
- Këshillohet që të mos përdorni shumë shenja pikësimi në trupin e titullit.
- Është e rëndësishme që nëntitujt të shkojnë njëri pas tjetrit. Ndodh që vjen h1, e ndjekur nga h3 ose h4. Është e papranueshme.
- Nuk është e dëshirueshme që titulli h1 të jetë i gjatë. Por duhet të pasqyrojë shumë herë kuptimin e artikullit.
Bëhet fjalë për korrektësinë e etiketave. Tani le të kalojmë në vendndodhjen e tyre.
 Le ta aktivizojmë. Tani ne jemi të interesuar për një funksion specifik, përkatësisht butonin Seo.
Le ta aktivizojmë. Tani ne jemi të interesuar për një funksion specifik, përkatësisht butonin Seo.
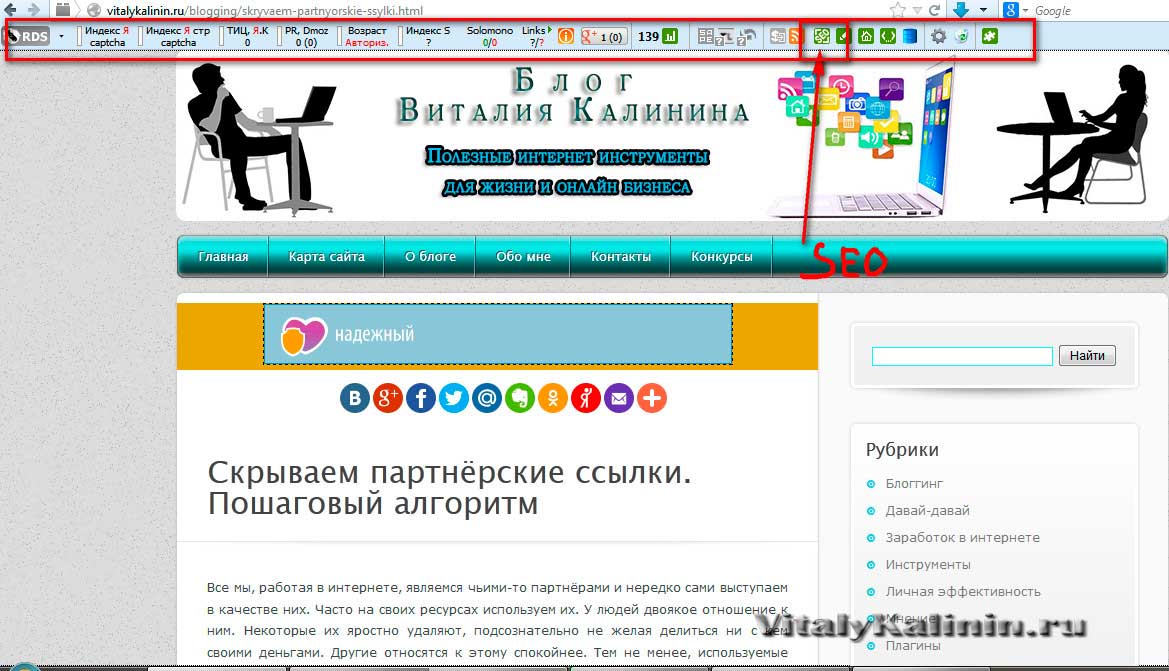
 Shtypim butonin Seo dhe skeda tregon gjendjen tonë aktuale. Sepse motori i kërkimit e sheh atë.
Shtypim butonin Seo dhe skeda tregon gjendjen tonë aktuale. Sepse motori i kërkimit e sheh atë.
Siç thashë tashmë, është e papranueshme të përdoret titulli h1 në tekst. Në temën time ishte automatik. H1 u është caktuar shumë elementeve të kodit. Ishte në logon e shabllonit, në emrin e miniaplikacionit. Me pak fjalë, dublikatat h1-h3 ishin në të gjithë kodin. Kishte një rrëmujë të tillë. Deri në katër etiketa h1 në një faqe. Në pamjen e ekranit të blogut me server lokal, pra është i ndryshëm nga fotografia e mëparshme.
Përmbajtja e përsëritur zakonisht referohet si blloqe të mëdha informacioni brenda një ose më shumë domenesh, përmbajtja e të cilave është ose plotësisht identike ose pothuajse e njëjtë. Si rregull, në këtë rast qëllimi i mashtrimit të përdoruesit nuk ndiqet. Përmbajtja e kopjuar mund të përdoret pa qëllime keqdashëse, si p.sh.
- faqet e forumit në versionet e rregullta faqet dhe versionet për pajisje celulare;
- mallrat në dyqanin online, të treguara kur klikoni në URL të ndryshme;
- versionet e faqeve për printim.
Nëse faqja juaj ka shumë faqe me pothuajse të njëjtën përmbajtje, mund të vendosni URL-në tuaj të preferuar për Google. Mund të bëhet menyra te ndryshme. Kjo procedurë quhet "normalizim".
Megjithatë, në disa raste, përmbajtja dyfishohet qëllimisht nëpër fusha të ndryshme për të manipuluar renditjen e motorëve të kërkimit ose për të rritur trafikun. Përdorimi i trukeve të tilla mund t'u lërë përdoruesve një përshtypje negative, pasi ata do të shohin pothuajse të njëjtën përmbajtje të përsëritur në rezultatet e kërkimit.
Google bën çmos për të indeksuar dhe shfaqur faqet me informacione unike. Për shembull, nëse faqja juaj ka një version "standard" dhe një "print" të secilit artikull që nuk janë shënuar me meta-etiketën noindex, vetëm njëri prej tyre do të shfaqet në rezultatet e kërkimit. Në rastet e rralla kur Google beson se përmbajtjet e kopjuara po shfaqen për të manipuluar renditjen ose për të mashtruar përdoruesit, ne do të bëjmë ndryshime në indeksin dhe renditjen e sajteve në fjalë. Në këtë drejtim, renditja e sajtit mund të ulet ose faqja mund të hiqet fare nga indeksi i Google dhe të bëhet i padisponueshëm për kërkim.
Më poshtë janë udhëzimet se si të shmangni problemet e përmbajtjes së kopjuar dhe të siguroheni që përdoruesit të shohin përmbajtjen që dëshironi.
- Përdorni 301. Nëse keni ndryshuar strukturën e faqes tuaj, përdorni një ridrejtim 301 ("ridrejtim i përhershëm") në skedarin tuaj .htaccess për të ridrejtuar shpejt përdoruesit, Googlebot dhe merimangat e ndryshme. (Për Apache, kjo mund të bëhet duke përdorur skedarin .htaccess. Për IIS, përmes konsolës së administratorit.)
- Jini konsistent. Mundohuni të përdorni lidhjet e brendshme vazhdimisht. Për shembull, mos u lidhni me http://www.example.com/page/ , http://www.example.com/page dhe http://www.example.com/page/index.htm .
- Përdorni domenet e nivelit të lartë. Për të na ndihmuar të zgjedhim versionin më të përshtatshëm të një dokumenti, përdorni domenet e nivelit të lartë sa herë që është e mundur për të shfaqur përmbajtje specifike për shtetin. Për shembull, përmbajtja në lidhje me Rusinë duhet të postohet në http://www.example.ru dhe jo në http://www.example.com/ru ose http://ru.example.com.
- Kini kujdes me sindikatat. Nëse ju ofroni përmbajtjen tuaj në sajte të tjera, atëherë çdo herë që ju pyetje kërkimi Google do të tregojë gjithmonë versionin që e konsideron më të pranueshëm për përdoruesit. Ky version nuk është domosdoshmërisht ai që do të zgjidhni. Sidoqoftë, duhet të siguroheni që të gjitha faqet që mbajnë përmbajtjen tuaj të kenë një lidhje me artikullin origjinal. Ju gjithashtu mund t'u kërkoni pronarëve të faqeve që përdorin përmbajtjen tuaj të përbashkët për ta bllokuar atë duke përdorur meta-etiketën noindex për të parandaluar motorët e kërkimit të indeksojnë versionin e tyre.
- Përdorni Search Console për të njoftuar Google për metodën tuaj të preferuar të indeksimit. Në veçanti, mund të specifikoni domenin kryesor (për shembull, http://www.example.com ose http://example.com).
- Shmangni përsëritjen me formulë. Për shembull, në vend që të vendosni të gjithë tekstin e të drejtës së autorit në fund të çdo faqeje, përfshini vetëm informacionin më bazë me një lidhje në faqen që përmban versionin e detajuar. Ju gjithashtu mund të përdorni veglën Parametrat e URL-së për të zgjedhur se si Google i trajton parametrat e URL-së.
- Mos përdorni "cung" softuerësh. Përdoruesit nuk janë të interesuar për faqet boshe. Për shembull, mos publikoni faqe, përmbajtja e të cilave nuk është ende gati. Nëse faqet e mbajtësve të vendeve janë thelbësore, bllokoni ato me etiketën meta noindex për të parandaluar indeksimin e tyre.
- Mësoni sistemin tuaj të menaxhimit të përmbajtjes. Njihuni me mënyrën se si shfaqet përmbajtja në faqen tuaj. Blogjet, forumet dhe sistemet e ngjashme shpesh shfaqin të njëjtën përmbajtje në formate të shumta. Për shembull, një postim në blog mund të shfaqet në faqen kryesore blog, në faqen e arkivave dhe në faqen me hyrje të tjera - dhe gjithmonë me të njëjtin emër.
- Zvogëloni sasinë e përmbajtjes së lidhur. Nëse faqja juaj ka shumë faqe të ngjashme, shtoni përmbajtje unike në secilën prej tyre ose kombinoni ato në një. Le të themi se keni një faqe udhëtimi me faqe të veçanta për dy qytete që tregojnë të njëjtin informacion. Në vend të kësaj, mund të vendosni një faqe që përshkruan të dy qytetet, ose të shtoni materiale unike për secilin.
Google nuk rekomandon bllokimin e robotëve të kërkimit nga aksesi në përmbajtje të kopjuar duke përdorur një skedar robots.txt ose ndryshe. Nëse motorët e kërkimit nuk kanë aftësinë për të zvarritur faqet me përmbajtje të tillë, atëherë ata nuk do të jenë në gjendje të zbulojnë automatikisht që URL të ndryshme kanë të njëjtën përmbajtje dhe do t'i trajtojnë ato si faqe unike. Mundësia juaj më e mirë është të lejoni që këto URL të zvarriten, por gjithsesi t'i shënoni si kopje të sakta duke përdorur një lidhje rel="canonical", një mjet për trajtimin e parametrave të URL-së ose një ridrejtim 301. Nëse të kesh kopje të shumta ngadalëson ndjeshëm zvarritjet e faqeve, rregulloje shpejtësia e zvarritjes në Search Console.
Prania e përmbajtjes së përsëritur në faqe nuk është bazë për të ndërmarrë ndonjë veprim në lidhje me të. Masa të tilla zbatohen vetëm nëse bëhet me qëllim për të mashtruar përdoruesit ose për të manipuluar rezultatet e kërkimit. Nëse keni probleme me përmbajtjen e kopjuar dhe nuk keni ndjekur këshillat e mësipërme, ne do të zgjedhim se cilin version të përmbajtjes të shfaqim në rezultatet e kërkimit sipas gjykimit tonë.
Megjithatë, nëse rishikimi ynë tregon se keni përdorur praktika mashtruese dhe faqja juaj është hequr nga rezultatet e kërkimit tonë, hidhini një vështrim më të afërt faqen tuaj. Shikoni udhëzuesin tonë të webmasterit dhe bëni ndryshimet e nevojshme. Pasi të siguroheni që faqja i plotëson kërkesat, na dërgoni një kërkesë.
Në disa raste Algoritmet e Google mund të zgjedhë URL-në e një sajti të palës së tretë që pret kopje të përmbajtjes suaj pa leje. Nëse përmbajtja juaj është postuar në një faqe tjetër që shkel të drejtat e autorit, kërkoni nga pronari i saj të heqë përmbajtjen. Ju gjithashtu mund të dërgoni në Pyetje në Google për të hequr faqen e shkeljes nga rezultatet e kërkimit. Për ta bërë këtë, ju duhet të dërgoni një njoftim për shkeljen e Aktit të të Drejtave të Autorit të Mijëvjeçarit Dixhital të SHBA.
A ju ndihmoi ky artikull?
Si mund të përmirësohet ky artikull?
Ju mund t'i referoheni të njëjtës fusnotë ose shënim fundor disa herë në një dokument.
Ripërdorimi i së njëjtës fusnotë të fusnotës
Në meny Pamje zgjidhni artikullin Pamja e faqes.
Në meny Fut zgjidhni referencë tërthore.
Në fushë Për çfarë fusnote
Klikoni butonin Fut, dhe pastaj - mbyll.
Ripërdorimi i të njëjtit shënim fundor
Në meny Pamje zgjidhni artikullin Pamja e faqes.
Në dokument, klikoni ku dëshironi të vendosni lidhjen.
Në meny Fut zgjidhni referencë tërthore.
Bëni një nga sa vijon:
Në fushë Për cilin shënim fundor zgjidhni shënimin me të cilin dëshironi të lidheni. Mohim përkthimi në makinë. Ky artikull është përkthyer duke përdorur sistemi kompjuterik pa ndërhyrje njerëzore. Microsoft ofron këto përkthime makinerike për të ndihmuar përdoruesit që nuk e dinë në Anglisht, mësoni rreth produkteve, shërbimeve dhe teknologjive të Microsoft. Meqenëse artikulli është përkthyer duke përdorur përkthim me makinë, ai mund të përmbajë gabime leksikore, sintaksore dhe gramatikore.
A duhet të jenë TITLE dhe H1 të njëjtat dhe cili opsion është më i mirë për SEO? A ka ndonjë ndryshim midis dy titujve dhe si t'i kompozoni ato saktë? Mos kërkoni më tej për një përgjigje, lexoni këtë shënim të shkurtër dhe vendosni vetë.
Titujt TITLE dhe H1: i njëjtë apo i ndryshëm?
Edhe një herë në forum su-pr.ru Pashë një hyrje për TITLE dhe H1. Filluesi i temës (TC) bëri të njëjtat tituj në faqen e tij. Sipas tij, pozicionet në Yandex janë pozitive, ndërsa në Google situata është e paqartë. Shikoni një pamje nga forumi.
Nëse përpiqemi të gjejmë përgjigjen në kërkim, do të shohim se pyetja është ngritur në vitin 2007. Lexova përgjigjet dhe kuptova se nuk ka zgjidhje të qartë. Disa njerëz mëkatojnë për mesazhet e padëshiruara dhe ri-optimizimin, e dyta fut sinonime për fjalë kyçe, të tjerë shohin një avantazh në të njëjtat tituj - në fund të fundit, ata lexojnë diku se motorët e kërkimit e trajtojnë mirë këtë.
Besoj se nuk ka dallim dhe nuk ka nevojë të shqetësohemi për këtë çështje. Sot, renditja e faqeve ndikohet nga shumë faktorë. Rëndësia e fjalëve kyçe ka kaluar prej kohësh anash. "Titujt e saktë dhe të optimizuar të SEO" që njerëzit dhe motorët e kërkimit do të pëlqejnë është një mit.
Nuk dua të humb kohë duke analizuar rezultatet dhe duke u thelluar në punën e algoritmeve, duke u përpjekur të gjej përgjigjen e duhur. Unë gjithashtu ju këshilloj të ndaloni, dhe lexojeni këtë postim deri në fund. Le të shohim se cili është ndryshimi midis TITLE dhe H1, çfarë përfitimesh mund të merren në fakt?
</b>- titulli i faqes që shihni në skedën e dritares së shfletuesit, përdoruesi nuk e sheh atë në faqen e faqes. <b>Më shpesh përdoret për të formuar një fragment në rezultatet e kërkimit.</b> </blockquote> <p>Po, detyra kryesore e TITLE është të marrësh <b>fragment i klikueshëm</b>. Për ta bërë këtë, unë rekomandoj të ndiqni disa rregulla:</p> <ul><li>përdorni <a href="https://bakep.ru/sq/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">fjalë kyçe</a>;</li> <li>titull i pastër - 70 karaktere;</li> <li>përdorni pamjen paraprake të fragmentit - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- një titull i nivelit të parë që ndihmon <b>ndani vizualisht tekstin e faqes (dokumentit) në seksione</b> dhe e bëjnë më të lehtë leximin. Konsiderohet më i rëndësishmi, prandaj është në fillim të faqes dhe mund të kryqëzohet me TITLE.</blockquote> <p>Nëse marrim të gjithë titujt H1-H6, atëherë detyra e tyre <b>strukturoni tekstin</b>. <span><i>"Çarefë ose mbulesë këmbësh"</i> </span> teksti bëhet i lexueshëm. Në teori, për <a href="https://bakep.ru/sq/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">Motorë kërkimi</a>, titujt mund të sinjalizojnë rëndësinë e një pjese të tekstit. Unë do t'ju jap disa rekomandime:</p> <ul><li>mund të shtoni fjalë kyçe;</li> <li>duhet të jetë mbi titujt e tjerë dhe të përdoret një herë;</li> <li>nga të gjitha nivelet, për H1 në CSS, përdorni madhësinë maksimale të shkronjave;</li> <li>është e ndaluar përdorimi i kokës H1 si lidhje dhe shtimi i etiketave të tjera HTML.</li> </ul><p>Në paraburgim. Mos e kërkoni suksesin në detaje të vogla. Tituj të njëjtë ose të ndryshëm, nuk është aq i rëndësishëm sa përmbajtja e përgjithshme e faqeve tuaja. Detyra kryesore - <span><b>shpërndarja e përmbajtjes dhe zgjidhja e problemeve të përdoruesit</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ARTIKUJ TË LIDHUR</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>E dobishme</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Reklamim</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>I ri</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/kak-nastraivat-virtualnye-chastnye-seti-vpn-vpn-dlya-brauzerov-na.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/help-wifi.com/wp-content/uploads/2017/05/22-05-2017-9-54-36.jpg" alt="VPN për shfletuesit në Android dhe PC: Shkarkoni dhe aktivizoni Browsec VPN për Google Chrome - instalimi dhe konfigurimi" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/kak-nastraivat-virtualnye-chastnye-seti-vpn-vpn-dlya-brauzerov-na.html" title="VPN për shfletuesit në Android dhe PC: Shkarkoni dhe aktivizoni Browsec VPN për Google Chrome - instalimi dhe konfigurimi" rel="bookmark">VPN për shfletuesit në Android dhe PC: Shkarkoni dhe aktivizoni Browsec VPN për Google Chrome - instalimi dhe konfigurimi</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/pochemu-uvelichilis-yarlyki-na-rabochem-stole-vosstanovit-yarlyki-na-rabochem.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/lumpics.ru/wp-content/uploads/2018/01/Uvelichenie-znachkov-rabochego-stola-s-ispolzovaniem-tachpada.png" alt="Rivendos shkurtoret e desktopit" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/pochemu-uvelichilis-yarlyki-na-rabochem-stole-vosstanovit-yarlyki-na-rabochem.html" title="Rivendos shkurtoret e desktopit" rel="bookmark">Rivendos shkurtoret e desktopit</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/kak-bystro-nabrat-prosmotry-kak-nabrat-prosmotry-na-youtube-sekrety-gramotnogo.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="/uploads//wp-content/uploads/2015/07/top-10.jpg" alt="Si të merrni shikime në YouTube: sekretet e promovimit kompetent të përmbajtjes video" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/kak-bystro-nabrat-prosmotry-kak-nabrat-prosmotry-na-youtube-sekrety-gramotnogo.html" title="Si të merrni shikime në YouTube: sekretet e promovimit kompetent të përmbajtjes video" rel="bookmark">Si të merrni shikime në YouTube: sekretet e promovimit kompetent të përmbajtjes video</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/kak-posmotret-foto-v-instagrame-bez-registracii-kak-naiti.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/xn--80aaakxpne3ahl.xn--p1ai/wp-content/uploads/2018/08/Zakrytyj-akkaunt-v-Instagram.jpg" alt="Si të gjeni një person në Instagram pa u regjistruar Shikimi i një llogarie në Instagram pa u regjistruar" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/kak-posmotret-foto-v-instagrame-bez-registracii-kak-naiti.html" title="Si të gjeni një person në Instagram pa u regjistruar Shikimi i një llogarie në Instagram pa u regjistruar" rel="bookmark">Si të gjeni një person në Instagram pa u regjistruar Shikimi i një llogarie në Instagram pa u regjistruar</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/plagin-frigate-dlya-firefox-dostup-k-zablokirovannym-resursam-v-google.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/all-freeload.net/images/programs/screenshot/internet/utility-k-brauzeram/frigate-1__270x132.png" alt="Qasni burimet e bllokuara në Google Chrome duke përdorur shtesën falas friGate Frigate për ueb-in e hapur të firefox" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/plagin-frigate-dlya-firefox-dostup-k-zablokirovannym-resursam-v-google.html" title="Qasni burimet e bllokuara në Google Chrome duke përdorur shtesën falas friGate Frigate për ueb-in e hapur të firefox" rel="bookmark">Qasni burimet e bllokuara në Google Chrome duke përdorur shtesën falas friGate Frigate për ueb-in e hapur të firefox</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/mnogofunkcionalnyi-mikrokompyuter-xtreamer-multi-console-na-baze-android-obzor-minix-neo-x7.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/smartbobr.ru/wp-content/uploads/2018/01/placeholder.jpg" alt="Rishikimi i MiniX Neo X7: Mikrokompjuterë të fuqishëm Android Mini PC Android" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/mnogofunkcionalnyi-mikrokompyuter-xtreamer-multi-console-na-baze-android-obzor-minix-neo-x7.html" title="Rishikimi i MiniX Neo X7: Mikrokompjuterë të fuqishëm Android Mini PC Android" rel="bookmark">Rishikimi i MiniX Neo X7: Mikrokompjuterë të fuqishëm Android Mini PC Android</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/mozhno-li-otkatit-ios-8-4-1-kak-otkatit-versiyu-ios-na-iphone-ipad-sohranenie.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/pdalife.info/uploads/p/3q5pet/22.jpg" alt="A është e mundur të rikthehet ios 8.4 1. Si të rikthehet versioni IOS në iPhone, iPad. Ruajtja e të dhënave të rëndësishme" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/mozhno-li-otkatit-ios-8-4-1-kak-otkatit-versiyu-ios-na-iphone-ipad-sohranenie.html" title="A është e mundur të rikthehet ios 8.4 1. Si të rikthehet versioni IOS në iPhone, iPad. Ruajtja e të dhënave të rëndësishme" rel="bookmark">A është e mundur të rikthehet ios 8.4 1. Si të rikthehet versioni IOS në iPhone, iPad. Ruajtja e të dhënave të rëndësishme</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/luchshie-kanaly-na-youtube-tolko-samoe-poleznoe-i-interesnoe-luchshie-obrazovatelnye-kanaly-na-you.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/selftrue.ru/wp-content/uploads/Thoisoi.jpg" alt="Vetëm më e dobishme dhe interesante!" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/luchshie-kanaly-na-youtube-tolko-samoe-poleznoe-i-interesnoe-luchshie-obrazovatelnye-kanaly-na-you.html" title="Vetëm më e dobishme dhe interesante!" rel="bookmark">Vetëm më e dobishme dhe interesante!</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/sq/neustrashimyi-comments-php-prostaya-sistema-kommentirovaniya-s-ispolzovaniem-ajax-sintaksis-php-komm.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/gravatar.com/avatar/112fdf7a8fe3609e7af2cd3873b5c6bd?size=50&default=http%3A%2F%2Fdemo.tutorialzine.com%2F2010%2F06%2Fsimple-ajax-commenting-system%2Fimg%2Fdefault_avatar.gif" alt="Sistemi i thjeshtë i komentimit duke përdorur AJAX" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/sq/neustrashimyi-comments-php-prostaya-sistema-kommentirovaniya-s-ispolzovaniem-ajax-sintaksis-php-komm.html" title="Sistemi i thjeshtë i komentimit duke përdorur AJAX" rel="bookmark">Sistemi i thjeshtë i komentimit duke përdorur AJAX</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/sq/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Këshilla kompjuterike për përdoruesit fillestarë" title="Këshilla kompjuterike për përdoruesit fillestarë" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Këshilla kompjuterike për fillestarët, 2022</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/sq/feedback.html">Feedback</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/sq/sitemap.xml">Harta e faqes</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Rreth sajtit</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
