Para otimizar o conteúdo, trabalho com . Esta é uma ferramenta que permite analisar com muita precisão o seu site desde a posição de promoção através dos motores de busca, utilizando mecanismos de SEO. Portanto, durante a análise das páginas do site quanto à relevância (correspondência semântica da consulta de pesquisa e a presença dessa consulta no corpo do documento), o analisador MegaIndex relatou que as tags principais h1-h6 foram duplicadas na página. Deixe-me explicar brevemente por que eles são necessários.
Os mecanismos de pesquisa prestam muita atenção à alfabetização e organização do seu código html. Por isso, é preciso dar atenção especial às tags h1-h6, que servem para estruturar adequadamente nossas páginas.
Cabeçalho h1
Eles destacam o título principal da página, localizado na parte superior do texto. Precisa ser usado apenas uma vez (separado por tags
…
).título h2
Mostra os subtítulos da tag h1 principal e vem depois dela. Seu número é determinado pela estrutura do seu texto e seções do artigo (separadas
…
).título h3
Estar em um nível inferior ao anterior. E mostra as legendas das tags
.
Títulos h4-h6 são usados extremamente raramente.
Portanto, é muito importante levar em consideração a hierarquia de aninhamento dos cabeçalhos h1-h3. Eles são necessários para a melhor compreensão do texto e a distribuição de seu significado.
As palavras-chave que estão nos títulos também são importantes. Após o título da página, as palavras-chave que estão diretamente nas tags h1-h6 têm mais peso. Destes, o mais importante, é claro, é a tag h1. Para uma promoção competente, é obrigatório usá-lo em conjunto com palavras-chave.

Regras para colocar tags de cabeçalho h1-h6 para otimização de site de SEO competente
- É muito importante que um cabeçalho não esteja dentro de outro (
título h2
).
- EM Código HTML não deve haver nada supérfluo dentro das tags. Sem links, negrito e itálico. Este é um erro grosseiro.
- É necessário usar a palavra-chave no título, caso contrário, não faz sentido falar sobre qualquer relevância da página.
- É importante que a palavra-chave esteja no início do título.
- Precisamos duplicar o título da página (nosso título) no texto do título. Não totalmente copiado, mas alterado usando as mesmas palavras-chave. Se você tornar o título e o h1 iguais, o mecanismo de pesquisa não levará em consideração o peso do h1 e todo o trabalho de otimização será em vão.
- É aconselhável não usar muitos sinais de pontuação no corpo do título.
- É importante que os subtítulos sejam seguidos um após o outro. Acontece que h1 vem, seguido de h3 ou h4 . É inaceitável.
- Não é desejável que o cabeçalho h1 seja longo. Mas deve refletir o significado do artigo várias vezes.
É sobre a exatidão das tags. Agora vamos passar para a localização deles.
 Vamos ativá-lo. Agora estamos interessados em uma função específica, ou seja, o botão Seo.
Vamos ativá-lo. Agora estamos interessados em uma função específica, ou seja, o botão Seo.
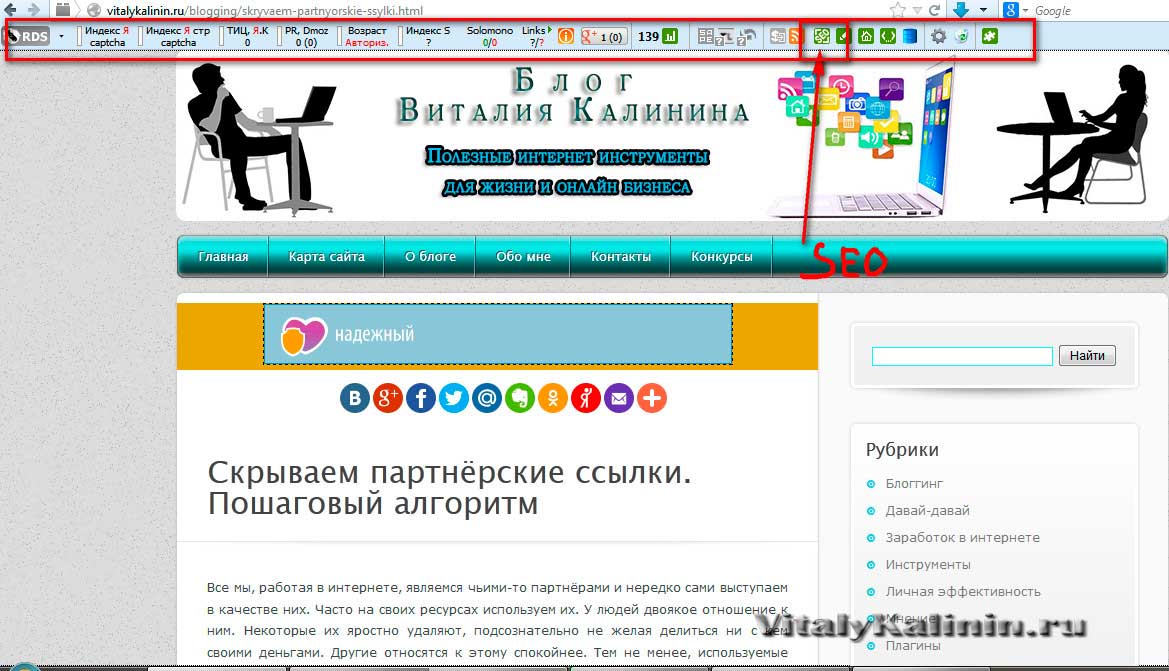
 Pressionamos o botão Seo e a guia mostra nosso estado atual. Porque o mecanismo de pesquisa o vê.
Pressionamos o botão Seo e a guia mostra nosso estado atual. Porque o mecanismo de pesquisa o vê.
Como já disse, é inaceitável usar o cabeçalho h1 no texto. No meu tema era automático. H1 foi atribuído a muitos elementos de código. Estava no logotipo do modelo, no nome do widget. Resumindo, as duplicatas h1-h3 estavam em todo o código. Houve uma grande confusão. Até quatro tags h1 em uma página. Na captura de tela do blog com servidor local, por isso é diferente da imagem anterior.
O conteúdo repetitivo é geralmente referido como grandes blocos de informação dentro de um ou mais domínios, cujo conteúdo é completamente idêntico ou quase o mesmo. Como regra, neste caso, o objetivo de enganar o usuário não é perseguido. O conteúdo duplicado pode ser usado sem intenção maliciosa, como:
- páginas do fórum em versões regulares sites e versões para dispositivos móveis;
- mercadorias na loja online, mostradas ao clicar em diferentes URLs;
- versões de página para impressão.
Se seu site tiver várias páginas com quase o mesmo conteúdo, você poderá definir sua URL preferida para o Google. Pode ser feito jeitos diferentes. Este procedimento é chamado de "normalização".
No entanto, em alguns casos, o conteúdo é intencionalmente duplicado em diferentes domínios para manipular as classificações dos mecanismos de pesquisa ou aumentar o tráfego. Usar truques como esse pode deixar os usuários com uma impressão negativa, pois eles verão quase o mesmo conteúdo repetido nos resultados da pesquisa.
O Google faz o possível para indexar e exibir páginas com informações exclusivas. Por exemplo, se o seu site tiver uma versão "padrão" e uma "impressa" de cada artigo que não esteja marcada com a meta tag noindex, apenas uma delas aparecerá nos resultados da pesquisa. Nos raros casos em que o Google acredita que o conteúdo duplicado está sendo exibido para manipular as classificações ou enganar os usuários, faremos alterações no índice e na classificação dos sites em questão. Nesse sentido, a classificação do site pode diminuir ou o site pode ser totalmente removido do índice do Google e ficar indisponível para pesquisa.
Abaixo estão as instruções sobre como evitar problemas de conteúdo duplicado e garantir que os usuários vejam o conteúdo que você deseja.
- Use 301. Se você alterou a estrutura do seu site, use um redirecionamento 301 ("redirecionamento permanente") em seu arquivo .htaccess para redirecionar rapidamente usuários, Googlebot e vários spiders. (Para Apache, isso pode ser feito usando o arquivo .htaccess. Para IIS, por meio do console administrativo.)
- Ser consistente. Tente usar links internos de forma consistente. Por exemplo, não crie links para http://www.example.com/page/ , http://www.example.com/page e http://www.example.com/page/index.htm .
- Usar domínios de nível superior. Para nos ajudar a selecionar a versão mais apropriada de um documento, use domínios de nível superior sempre que possível para exibir conteúdo específico do país. Por exemplo, o conteúdo relacionado à Rússia deve ser postado em http://www.example.ru em vez de http://www.example.com/ru ou http://ru.example.com .
- Cuidado com a distribuição. Se você fornecer seu conteúdo para outros sites, toda vez que você consulta de pesquisa O Google sempre mostrará a versão que considera mais aceitável para os usuários. Esta versão não é necessariamente aquela que você escolheria. No entanto, você deve se certificar de que todos os sites que hospedam seu conteúdo tenham um link para o artigo original. Você também pode pedir aos proprietários de sites que usam seu conteúdo distribuído para bloqueá-lo usando a meta tag noindex para impedir que os mecanismos de pesquisa indexem sua versão.
- Use o Search Console para notificar o Google sobre seu método de indexação preferido. Você pode, em particular, especificar o domínio principal (por exemplo, http://www.example.com ou http://example.com).
- Evite a repetição de fórmulas. Por exemplo, em vez de colocar todo o texto de direitos autorais na parte inferior de cada página, inclua apenas as informações mais básicas com um link para a página que contém a versão detalhada. Você também pode usar a ferramenta Parâmetros de URL para escolher como o Google lida com os parâmetros de URL.
- Não use "stubs" de software. Os usuários não estão interessados em páginas em branco. Por exemplo, não publique páginas cujo conteúdo ainda não esteja pronto. Se as páginas de espaço reservado forem essenciais, bloqueie-as com a meta tag noindex para evitar que sejam indexadas.
- Aprenda seu sistema de gerenciamento de conteúdo. Familiarize-se com a forma como o conteúdo é exibido em seu site. Blogs, fóruns e sistemas semelhantes geralmente exibem o mesmo conteúdo em vários formatos. Por exemplo, uma postagem de blog pode aparecer em pagina inicial blog, na página de arquivos e na página com outras entradas - e sempre com o mesmo nome.
- Reduza a quantidade de conteúdo relacionado. Se o seu site tiver muitas páginas semelhantes, adicione conteúdo exclusivo a cada uma delas ou combine-as em uma só. Digamos que você tenha um site de viagens com páginas separadas para duas cidades que mostram as mesmas informações. Você pode colocar uma página descrevendo ambas as cidades ou adicionar materiais exclusivos para cada uma.
O Google não recomenda impedir que robôs de pesquisa acessem conteúdo duplicado usando um arquivo robots.txt ou outro. Se os mecanismos de pesquisa não tiverem a capacidade de rastrear páginas com esse conteúdo, eles não poderão detectar automaticamente que diferentes URLs têm o mesmo conteúdo e os tratarão como páginas exclusivas. Sua melhor aposta é permitir que esses URLs sejam rastreados, mas ainda marcá-los como cópias exatas usando um link rel="canonical", uma ferramenta de manipulação de parâmetro de URL ou um redirecionamento 301. Se ter várias cópias retarda significativamente os rastreamentos de página, ajuste a taxa de rastreamento no Search Console.
A presença de conteúdo repetido no site não é base para tomar qualquer ação em relação a ele. Essas medidas são aplicadas apenas se forem feitas com a intenção de enganar os usuários ou manipular os resultados da pesquisa. Se você estiver tendo problemas com conteúdo duplicado e não tiver seguido o conselho acima, escolheremos qual versão do conteúdo será exibida nos resultados da pesquisa a nosso exclusivo critério.
No entanto, se nossa análise mostrar que você usou práticas enganosas e seu site foi removido de nossos resultados de pesquisa, dê uma olhada em seu site. Confira nosso guia para webmasters e faça as alterações necessárias. Depois de verificar se o site atende aos requisitos, envie-nos uma solicitação.
Em alguns casos algoritmos do Google pode selecionar o URL de um site de terceiros que hospeda cópias de seu conteúdo sem permissão. Se o seu conteúdo foi postado em outro site que infringe os direitos autorais, peça ao proprietário para remover o conteúdo. Você também pode enviar para Consulta do Google para remover a página infratora dos resultados da pesquisa. Para fazer isso, você precisa enviar um aviso de violação da Lei de Direitos Autorais do Milênio Digital dos EUA.
Esse artigo foi útil?
Como este artigo pode ser melhorado?
Você pode se referir à mesma nota de rodapé ou nota de fim várias vezes em um documento.
Reutilizando a mesma nota de rodapé
No menu Visualizar Selecionar item Layout da página.
No menu Inserir selecionar referência cruzada.
No campo Para que nota de rodapé
Clique no botão Inserir, e então - fechar.
Reutilizando a mesma nota final
No menu Visualizar Selecionar item Layout da página.
No documento, clique onde deseja colocar o link.
No menu Inserir selecionar referência cruzada.
Faça um dos seguintes:
No campo Para qual nota final selecione a nota à qual deseja vincular. Isenção de responsabilidade de tradução automática. Este artigo foi traduzido usando sistema de computador sem intervenção humana. A Microsoft oferece essas traduções automáticas para ajudar os usuários que não sabem Em inglês, conheça os produtos, serviços e tecnologias da Microsoft. Como o artigo foi traduzido por tradução automática, pode conter erros lexicais, sintáticos e gramaticais.
TITLE e H1 devem ser iguais e qual opção é melhor para SEO? Existem diferenças entre os dois títulos e como compô-los corretamente? Não procure mais por uma resposta, leia esta breve nota e decida por si mesmo.
Cabeçalhos TÍTULO e H1: iguais ou diferentes?
Mais uma vez no fórum su-pr.ru Eu vi uma entrada sobre TITLE e H1. O iniciador do tópico (TC) fez os mesmos títulos em seu site. Segundo ele, as posições no Yandex são positivas, enquanto no Google a situação é ambígua. Veja uma captura de tela do fórum.
Se tentarmos encontrar a resposta na pesquisa, veremos que a questão foi levantada em 2007. Li as respostas e percebi que não há uma solução clara. Algumas pessoas pecam no spam e na reotimização, as segundas inserem sinônimos para palavras-chave, outras veem uma vantagem nas mesmas manchetes - afinal, leram em algum lugar que os mecanismos de pesquisa tratam bem disso.
Eu acredito que não há diferença e não há necessidade de se preocupar com essa questão. Hoje, a classificação da página é influenciada por muitos fatores. A importância das palavras-chave há muito foi esquecida. "Títulos de SEO corretos e otimizados" que as pessoas e os motores de busca vão gostar é um mito.
Não quero perder tempo analisando os resultados e me aprofundando no trabalho dos algoritmos, tentando encontrar a resposta certa. Eu também aconselho você a parar, e leia este post até o final. Vamos ver qual é a diferença entre TÍTULO e H1, quais benefícios podem ser obtidos de fato?
</b>- o título da página que você vê na aba da janela do navegador, o usuário não o vê na página do site. <b>Usado com mais frequência para formar um snippet nos resultados de pesquisa.</b> </blockquote> <p>Sim, a principal tarefa de TITLE é obter <b>trecho clicável</b>. Para fazer isso, recomendo seguir algumas regras:</p> <ul><li>usar <a href="https://bakep.ru/pt/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">palavras-chave</a>;</li> <li>título simples - 70 caracteres;</li> <li>use a visualização do trecho - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- um título de primeiro nível que ajuda <b>dividir visualmente o texto da página (documento) em seções</b> e facilitar a leitura. É considerado o mais significativo, pois está no início da página e pode cruzar com o TÍTULO.</blockquote> <p>Se tomarmos todos os títulos H1-H6, então sua tarefa <b>estruturar o texto</b>. <span><i>"Lençol ou lençol"</i> </span> texto torna-se legível. Em teoria, para <a href="https://bakep.ru/pt/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">motores de busca</a>, os títulos podem sinalizar a importância de uma seção de texto. Vou te dar algumas recomendações:</p> <ul><li>você pode adicionar palavras-chave;</li> <li>deve estar acima de outros cabeçalhos e usado uma vez;</li> <li>de todos os níveis, para H1 em CSS, use o tamanho máximo da fonte;</li> <li>é proibido usar o cabeçalho H1 como link e adicionar outras tags HTML.</li> </ul><p>Em custódia. Não procure o sucesso em pequenos detalhes. Títulos iguais ou diferentes, não são tão importantes quanto o conteúdo geral de suas páginas. A tarefa principal - <span><b>entrega de conteúdo e solução de problemas do usuário</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ARTIGOS RELACIONADOS</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Útil</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Anúncio</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Novo</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/programma-kotoraya-stavit-parol-na-prilozheniya-kak-postavit.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/4idroid.com/wp-content/uploads/2013/10/smart-applock-android-1.jpg" alt="Como colocar uma senha em um aplicativo Android" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/programma-kotoraya-stavit-parol-na-prilozheniya-kak-postavit.html" title="Como colocar uma senha em um aplicativo Android" rel="bookmark">Como colocar uma senha em um aplicativo Android</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/perenos-programmnogo-obespecheniya-na-drugoi-kompyuter-kak-skopirovat.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/hetmanrecovery.com/ru/pic/blog/a21/how-to-transfer-files-and-settings-to-another-computer.jpg" alt="Como copiar um programa de um computador para uma unidade flash USB" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/perenos-programmnogo-obespecheniya-na-drugoi-kompyuter-kak-skopirovat.html" title="Como copiar um programa de um computador para uma unidade flash USB" rel="bookmark">Como copiar um programa de um computador para uma unidade flash USB</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/kak-peremestit-ustanovlennye-programmy-na-drugoi.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/hetmanrecovery.com/ru/pic/blog/a21/how-to-transfer-files-and-settings-to-another-computer.jpg" alt="Transfira os próprios programas ou suas configurações para a versão recém-instalada do Windows" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/kak-peremestit-ustanovlennye-programmy-na-drugoi.html" title="Transfira os próprios programas ou suas configurações para a versão recém-instalada do Windows" rel="bookmark">Transfira os próprios programas ou suas configurações para a versão recém-instalada do Windows</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/sweet-home-3d-kuhonnaya-mebel-elitnaya-mebel-dlya-spalni-v-garmonii-s-mechtoi.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/nerohelp.info/uploads/posts/2014-05/thumbs/1400192471_b4.jpg" alt="Móveis de quarto de luxo: em harmonia com o sonho" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/sweet-home-3d-kuhonnaya-mebel-elitnaya-mebel-dlya-spalni-v-garmonii-s-mechtoi.html" title="Móveis de quarto de luxo: em harmonia com o sonho" rel="bookmark">Móveis de quarto de luxo: em harmonia com o sonho</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/mac-ne-vidit-vneshnii-zhestkii-disk-macbook-ne-vidit-zhestkii-disk-pochemu.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/myapplemaster.ru/wp-content/uploads/2018/07/img2-7.jpg" alt="macbook não vendo disco rígido" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/mac-ne-vidit-vneshnii-zhestkii-disk-macbook-ne-vidit-zhestkii-disk-pochemu.html" title="macbook não vendo disco rígido" rel="bookmark">macbook não vendo disco rígido</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/app-store-posle-obnovleniya-ne-rabotaet-mac-app-store-ne-zapuskaetsya-ne-udalos.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/trashbox.ru/ifiles/947409_478143_2/kak-ustanovit-prilozhenie-esli-ono-nedostupno-v-app-store-1.jpg" alt="A Mac App Store não inicia, falha ao conectar" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/app-store-posle-obnovleniya-ne-rabotaet-mac-app-store-ne-zapuskaetsya-ne-udalos.html" title="A Mac App Store não inicia, falha ao conectar" rel="bookmark">A Mac App Store não inicia, falha ao conectar</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/proverka-setevoi-obmotki-transformatora-opredelenie-nachala-i.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/evosnab.ru/wp-content/uploads/2017/05/4400.jpg" alt="Determinação do início e fim do enrolamento do motor" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/proverka-setevoi-obmotki-transformatora-opredelenie-nachala-i.html" title="Determinação do início e fim do enrolamento do motor" rel="bookmark">Determinação do início e fim do enrolamento do motor</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/kak-soedinit-televizionnyi-kabel-so-shtekerom-kak-pravilno-udlinit.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/slojno.net/attachments/Image/300x225xIMG_6465.JPG,qtemplate=generic.pagespeed.ic.AFzyLAxkxm.jpg" alt="Como alongar corretamente um cabo de TV com suas próprias mãos" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/kak-soedinit-televizionnyi-kabel-so-shtekerom-kak-pravilno-udlinit.html" title="Como alongar corretamente um cabo de TV com suas próprias mãos" rel="bookmark">Como alongar corretamente um cabo de TV com suas próprias mãos</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/pt/otlichie-pervichnoi-i-vtorichnoi-obmotki-kak-opredelit-neizvestnyi.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/rustaste.ru/wp-content/uploads/IMG_20190108_100548.jpg" alt="Como identificar um transformador desconhecido" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/pt/otlichie-pervichnoi-i-vtorichnoi-obmotki-kak-opredelit-neizvestnyi.html" title="Como identificar um transformador desconhecido" rel="bookmark">Como identificar um transformador desconhecido</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/pt/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Dicas de informática para usuários iniciantes" title="Dicas de informática para usuários iniciantes" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Dicas de informática para iniciantes, 2023</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/pt/feedback.html">Opinião</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/pt/sitemap.xml">Mapa do site</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Sobre o site</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
