O wszystkich nowych funkcjach DLE 12.1 możesz przeczytać w tym artykule.
DataLife Engine v.12.1 Press Release poinformuje Cię o dodaniu modułu reklamowego, teraz moduł obsługuje funkcję kategorii, w tej wersji możesz śledzić liczbę wyświetleń materiałów reklamowych i innych dodatków związanych z zarządzaniem reklamami.
Dobre możliwe użycie linki kanoniczne dodany w kodzie dla wszystkich stron serwisu, obejmujący nawigację po sekcjach, przeglądanie pełnych aktualności itp. To jest trik, który można ulepszyć Optymalizacja SEO projektów, wyeliminuje zduplikowane strony, jeśli gdzieś w Internecie zostaną opublikowane nieprawidłowe linki do Twojej witryny lub jeśli z jakiegoś powodu konieczne będzie wyłączenie kontroli nieprawidłowych CNC.
Ze względów bezpieczeństwa dodano funkcję automatycznego zabezpieczenia witryny przed zalaniem kodem lub wstawieniem ramek na stronach osób trzecich. Po włączeniu tego ustawienia wyświetlanie Twojego zasobu zostanie automatycznie zablokowane, jeśli jest on osadzony w elemencie iframe w witrynie innej osoby. W ten sposób możesz chronić swoją witrynę przed atakami takimi jak clickjacking.
Kolejną ciekawą funkcją optymalizacji SEO stron internetowych są rozszerzone możliwości modułu „Metatagi”; teraz możesz ustawić nie tylko metatagi dla stron, ale także dowolny osobny tytuł strony i opis strony, który możesz później wyświetlić w dowolnym miejscu w swoim szablonie .
(Zalecana)
Hosting z bezpłatnym certyfikatem SSL dla serwisu, nowoczesny sprzęt na dysku SSD - jeden z liderów jakości i niskiej ceny. W tym artykule czytamy.
Nawiasem mówiąc, jeśli potrzebujesz wysokiej jakości z bezpłatnym certyfikatem SSL, opłaca się planu taryfowego i chronionego dostawcy, ten kod promocyjny zapewnia 5% zniżki na zamówienie domeny i/lub hostingu
A460-09C2-059C-5161
Na przykład o darmowy hosting Bez reklamy i warunki z systemem DataLife Engine 12-9.x lub dowolnym innym CMS-em - ta usługa pomoże Ci w ciągu miesiąca zrozumieć, czy hosting jest dla Ciebie odpowiedni, czy nie.
Oferujemy pobierz DLE różne wersje na http://www.site w sekcji dla każdego bez rejestracji (wersje licencjonowane UTF 8 i Win 1251).
Zakończono główny etap rozwoju wersji 12.1, wydanie jest w fazie testów i przygotowań przedpremierowych, ale w międzyczasie zapraszamy do zapoznania się z informacjami o tym, co czeka na Was wraz z wydaniem Nowa wersja.
Przygotowano i wdrożono następujące zmiany:
1. Dodano obsługę kategorii w module zarządzania reklamami. W tym module możesz tworzyć kategorie i umieszczać w nich swoje materiały reklamowe. Nagłówki wyświetlane są na samej górze, przed listą dodanych materiałów reklamowych, w formie folderów. W ramach samych kategorii możesz także tworzyć dodatkowe podkategorie w nieograniczonej liczbie. Jeśli więc dysponujesz dużą ilością materiałów reklamowych, możesz je rozmieścić, aby ułatwić poruszanie się po nich w poszczególnych sekcjach i podsekcjach.

2. Dodano możliwość zliczania wyświetleń materiałów reklamowych, dodany do panelu sterowania skryptem. Wyświetlenia są liczone tylko dla prawdziwi użytkownicy którzy odwiedzili witrynę za pomocą przeglądarki. Boty indeksujące witrynę nie są liczone. Zliczanie wyświetleń jest włączone bezpośrednio dla każdego banera, dzięki czemu możesz zliczać wyświetlenia tylko dla potrzebnych Ci materiałów reklamowych. Masz także możliwość określenia, czy chcesz liczyć wszystkie wyświetlenia banerów, czy tylko wyświetlenia unikalnych użytkowników.

3. Dla materiałów reklamowych w panelu administracyjnym dodana została możliwość ograniczenia wyświetlania banerów na podstawie liczby wyświetleń i możesz wyłączyć baner, gdy osiągnie on określoną liczbę maksymalna ilość wyświetlenia.
4. Dodano możliwość zliczania kliknięć w materiały reklamowe dodane do panelu sterowania skryptem. DataLife Engine automatycznie przechwytuje tagi HTML publikowane przy ich użyciu i automatycznie rejestruje kliknięcia w nie. Linki te nie wymagają specjalnego projektu, mogą prowadzić do dowolnych adresów. Masz także możliwość określenia, czy chcesz liczyć wszystkie kliknięcia linku, czy tylko kliknięcia unikalnych użytkowników.
5. Dla materiałów reklamowych w panelu administracyjnym została dodana możliwość ograniczenia wyświetlania banerów w zależności od liczby kliknięć w Twój baner, a także możesz wyłączyć wyświetlanie banera po osiągnięciu określonej maksymalnej liczby kliknięć w baner.

7. Dodano użycie linków kanonicznych, w kodzie strony, dla wszystkich stron serwisu, łącznie z nawigacją po sekcjach, przeglądaniem pełnych aktualności itp. Ta okazja pozwala zwiększyć optymalizację SEO witryn, a także pozwala uniknąć duplikacji stron, jeśli gdzieś w Internecie zostaną opublikowane nieprawidłowe linki do Twojej witryny lub jeśli z jakiegoś powodu konieczne będzie wyłączenie kontroli nieprawidłowych CNC.

8. W ustawieniach kategorii w panelu sterowania, dodano możliwość ustawienia domyślnego dla danej kategorii, czy dozwolone jest publikowanie wiadomości z tej kategorii strona główna strona. Ustawienia te obowiązują w momencie dodania lub edycji publikacji, a jeżeli dla danej kategorii zabroniona jest publikacja na stronie głównej, wówczas w momencie dodania lub edycji publikacji odpowiednia opcja zostaje usunięta.
9. W ustawieniach kategorii w panelu sterowania, dodano możliwość ustawienia domyślnego dla kategorii, czy dozwolone jest komentowanie postów z tej kategorii. Ustawienia te obowiązują w momencie dodania lub edycji publikacji, a jeżeli dla danej kategorii wyłączone zostaną komentarze, wówczas w momencie dodania lub edycji publikacji odpowiednia opcja zostanie usunięta.
10. W ustawieniach kategorii w panelu sterowania, dodano możliwość ustawienia domyślnego dla kategorii, czy dozwolone jest ocenianie publikacji z tej kategorii. Ustawienia te obowiązują w momencie dodania lub edycji publikacji, a jeżeli dla danej kategorii zostanie wyłączone korzystanie z ocen, wówczas w momencie dodania lub edycji publikacji odpowiednia opcja zostanie usunięta.
![]()
11. W ustawieniach skryptu w panelu sterowania w sekcji ustawień zabezpieczeń dodano możliwość włączenia automatycznej ochrony witryny przed osadzaniem w ramkach na witrynach innych firm. Po włączeniu tego ustawienia Twoja witryna zostanie automatycznie zablokowana, jeśli zostanie osadzona w elemencie iframe w witrynie innej osoby. W ten sposób możesz chronić swoją witrynę przed atakami takimi jak clickjacking.


12. Rozszerzono możliwości modułu „Metatagi”, Nazwa tego modułu została zmieniona na „Tytuły, opisy, metatagi”. Teraz w tym module możesz ustawić nie tylko metatagi dla stron, ale także oddzielny tytuł strony i opis strony, które możesz później wyświetlić w dowolnym miejscu swojego szablonu. W tym celu dodano nowe, globalne tagi dla szablonów: (page-title) - wyświetla podany przez Ciebie tytuł strony, (page-description) - wyświetla podany przez Ciebie opis strony. W opisie strony możliwe jest także użycie tagów BB i HTML. Dzięki temu za pomocą tego modułu możesz np. tworzyć i wyświetlać tytuły i opisy chmury tagów dla każdego tagu osobiście itp.
13. Dodano nowe globalne znaczniki tekstowe szablonów, które wyświetlają zawarty w nich tekst, jeżeli tytuł przeglądanej strony został określony w module „Tytuły, Opisy, Meta Tagi”. Dodano także przeciwne znaczniki tekstowe, które wyświetlają zawarty w nich tekst, jeśli tytuł przeglądanej strony nie został ustawiony. Podobne tagi dodano również do opisu: tekst, który wyświetla zawarty w nich tekst, jeśli w module „Tytuły, opisy, metatagi” został podany opis przeglądanej strony, tekst, który wyświetla zawarty w nich tekst, jeśli nie podano opisu przeglądanej strony.
14. Dodano obsługę nowych tagów tekstowych dla szablonu menu kategorii (categorymenu.tpl), które wyświetlają zawarty w nich tekst, jeśli przeglądana w serwisie kategoria lub aktualności nie należą do kategorii z menu. Tag ten może być używany tylko wewnątrz tagów i służy np. do wyświetlania niektórych informacji (np. linków) tylko dla nieaktywnych kategorii z menu.
15. Rozszerzone możliwości wyświetlania publikacji na podstawie wartości dodatkowych pól w publikacjach. Po wejściu pod adres http://twojastrona/xfsearch/nazwa pola/wartość pola/ zostaną tak samo wyświetlone publikacje zawierające określoną wartość w tym konkretnym polu, jeżeli dla opcji „użyj jako odsyłaczy” włączona jest opcja pole. Po wejściu na stronę http://yoursite/xfsearch/field value/ zostaną wyświetlone publikacje zawierające tę wartość dla wszystkich dodatkowych pól. Po wejściu na stronę http://yoursite/xfsearch/field name/ zostaną wyświetlone wszystkie publikacje, w których to określone pole jest wypełnione.
![]()
16. Do ustawień skryptu dodano możliwość przypisania w katalogu głównym witryny osobnej strony o nazwie 404.html do wyświetlania stron, dla których nie ma treści. Jeżeli włączysz to ustawienie, zamiast standardowego komunikatu systemowego „Niestety, ta strona nie jest dla Ciebie dostępna, mógł zmienić się jej adres lub została usunięta”, możesz wyświetlić osobną, specjalnie przygotowaną stronę o zupełnie odrębnym wyglądzie . Ta innowacja przyda się webmasterom, którzy chcą stworzyć osobny projekt dla 404 stron swojej witryny.
![]()
17. W ustawieniach skryptu dodano możliwość przypisania nagłówka HTTP, skąd konieczne jest uzyskanie adresów IP użytkowników. Ta innowacja przyda się w przypadku witryn, które korzystają z różnych zewnętrznych serwerów proxy i nie mają możliwości prawidłowej rekonfiguracji dla nich serwera w celu uzyskania poprawnych, rzeczywistych adresów IP odwiedzających. Na przykład podczas korzystania z usługi cloudflare i innych, przed którymi należy się chronić Ataki DDoS i korzystanie ze zwykłego planu hostingowego bez dostępu do ustawień serwera. Teraz możesz w ustawieniach skryptu w panelu administracyjnym wskazać skryptowi, skąd ma pobierać adresy IP osób odwiedzających witrynę.

18. Podczas usuwania kategorii w panelu sterowania skryptu dodano możliwość wyboru, co zrobić z publikacjami należącymi do tej kategorii. Możesz: „Usunąć tę kategorię z publikacji”, „Zamienić kategorię na inną lub inną kategorię”, a także „Usunąć wszystkie publikacje w tej kategorii”. Co więcej, jeśli kategoria zostanie usunięta lub zastąpiona w publikacji, tylko usuwana kategoria zostanie usunięta lub zastąpiona. Przykładowo Twoja publikacja znajduje się w kategoriach „Na świecie”, „Wiadomości”, „Popularne”, a Ty np. usuwasz kategorię „Na świecie”, wówczas dla publikacji znajdujących się w tej kategorii tylko kategorię „W świat” zostanie usunięty lub zastąpiony, wszystkie pozostałe kategorie na liście tych publikacji pozostaną niezmienione.

19. Dodano nowy typ pola dodatkowego dla publikacji: „Czysty HTML i JS.” Korzystając z tego pola, DataLife Engine nie będzie ingerował w zapisany w nim tekst i nie będzie filtrował kodu HTML tego tekstu, a także pozwala na zapisanie w nim czystego kodu JavaScript. To pole przyda się, gdy będziesz musiał wstawić do newsa jakiś kod, który nie wymaga kontroli bezpieczeństwa, np. własny odtwarzacz itp. Uwaga, biorąc pod uwagę, że skrypt nie będzie filtrował tekstu z tego pola, podczas jego tworzenia należy ustawić ograniczenia dotyczące tego, które grupy mogą z niego korzystać. Nie zezwalaj na korzystanie z niego zwykłym użytkownikom, którym nie ufasz, w przeciwnym razie może to stanowić zagrożenie dla bezpieczeństwa Twojej witryny. 
20. Dla dodatkowych pól publikacji, które posiadają opcję „Użyj jako odsyłaczy”, dodano możliwość określenia separatora dla danych łącza. Jako ogranicznik możesz określić pojedyncze znaki lub kod HTML. Poprzednio jako separator listy używany był przecinek, teraz możesz ustawić własny separator dla każdego pola, co pozwala na utworzenie unikalnego projektu wyjściowego dla każdego pola w szablonie.
21. Dodano obsługę technologii Yandex Turbo dla zwykłych kanałów RSS, bez korzystania z włączenia w ustawieniach typu strumienia RSS jako „Wiadomości Yandex”, w tym celu dodano obsługę wyświetlania pełnego tagu wiadomości (full-story) dla dowolnego typu strumienia RSS. Zaktualizowano także standardowy szablon /templates/rss.xml, który pokazuje jak powinien wyglądać szablon z pełną obsługą Yandex Turbo. Podobnie, w pełni obsługiwana jest możliwość dostosowania szablonu RSS do technologii Yandex Zen.

22. Dodano możliwość odpowiadania na komentarze podczas przeglądania wszystkich najnowszych komentarzy w serwisie, jeśli w ustawieniach skryptu włączona jest obsługa komentarzy do drzewa. Można w ten sposób na przykład szybko odpowiedzieć na komentarze otrzymane na stronie bez wchodzenia w każdy news, ze względu na to, że niektóre ciężkie skrypty zostały przeniesione na opóźnione ładowanie i niezależne od renderowania strony. Skrypty te są ładowane do przeglądarki równolegle z renderowaniem strony i uruchamiane dopiero po ukończeniu strony w przeglądarce. Co wizualnie zapewnia szybsze wyświetlanie strony.
24. Dodano opcję dla użytkowników niezarejestrowanych w serwisie, wysyłaj skargi do administracji witryny dotyczące nowości i komentarzy, tak jak wcześniej taka możliwość istniała tylko dla zarejestrowanych użytkowników.
25. Dodano użycie mikroznaczników schema org do wyświetlania ocen z typem „Ocena”. Dzięki zastosowaniu tego mikroznacznika, w przypadku pełnych wiadomości wyświetlanych w wynikach wyszukiwania Google, wyświetlana jest także ocena publikacji.
26. Dodano automatyczne wykrywanie orientacji zdjęć podczas przesyłania ich na serwer, w oparciu o metainformacje zawarte w plikach graficznych. Jeśli oryginalne zdjęcie było odwrócone do góry nogami, to po wgraniu na serwer skrypt również automatycznie obróci je do żądanej pozycji. Eliminuje to konieczność dodatkowej obróbki zdjęć na komputerze w przypadku obracania aparatu podczas robienia zdjęć.
27. Dodano możliwość automatycznego powiadamiania administracji serwisu o nadejściu nowych wiadomości od użytkowników, który jest w trakcie moderacji (jeśli włączono taką opcję w ustawieniach skryptu), jeśli aktualność została dodana z panelu sterowania skryptem. Wcześniej powiadomienie było wysyłane tylko wtedy, gdy post został dodany bezpośrednio z serwisu.
28. Jeżeli użytkownik edytuje publikację w panelu sterowania, który był wcześniej opublikowany na stronie, ale zgodnie z ustawieniami jego grupy, nie wolno mu publikować bez moderacji, lub nie wolno mu publikować we wszystkich kategoriach, wtedy administracja strony otrzyma również odpowiednie powiadomienie e-mailem że ta wiadomość oczekuje na moderację.
29. W serwisie dokonano zmian w działaniu modułu Breadcrumbs. Jeśli przeglądane są aktualności z określonej kategorii, to dla kategorii, w której bezpośrednio znajduje się użytkownik, kategoria ta zostanie wyświetlona w formie zwykłego tekstu, a nie linku. Jako odnośnik zostaną wyświetlone wyłącznie kategorie znajdujące się wyżej w hierarchii, bądź też pojawi się odnośnik do tej kategorii, jeżeli użytkownik np. poszedł dalej w nawigacji po stronach tej kategorii. Tym samym ta innowacja pozwala uniknąć cyklicznych linków stron do siebie.

30. Dla modułu „Powiązania” w centrali alarmowej, dodano dwa nowe obszary zastępcze dla linków. Opcjonalnie możesz określić zamiennik tylko na stronach statycznych, możesz także wybrać zamiennik na stronach statycznych, aktualnościach i komentarzach.
![]()
31. Dla modułu „Wyszukaj i zamień” w centrali alarmowej, dodano możliwość masowej zamiany tekstu w ankietach do publikacji i głosowaniu w serwisie.

32. Dodano możliwość usuwania wszystkich publikacji, oczekując na moderację przez konkretnego użytkownika. Aby to zrobić, w sekcji zarządzania użytkownikami kliknij numer jego publikacji i wybierz odpowiednią pozycję menu.
33. Dodano możliwość usuwania wszystkich komentarzy, oczekując na moderację przez konkretnego użytkownika. Aby to zrobić, w sekcji zarządzania użytkownikami kliknij liczbę jego komentarzy i wybierz odpowiednią pozycję menu.
![]()
34. Do panelu administracyjnego skryptu dodano sformatowane wyjście z liczbą różnych liczników (wyświetleń, publikacji, komentarzy). Dane wyjściowe tych liczników są wykonywane w sformatowanej formie, oddzielone spacją setek, tysięcy, milionów itp. Co daje bardziej wizualną reprezentację i postrzeganie tych liczb.
35. Dla szablonów wyświetlania komentarzy i dodawania komentarzy (addcomments.tpl i komentarze.tpl) dodano obsługę nowych tagów tekst - wyświetla tekst w tagu jeśli news należy do określonych kategorii, a także tagi: tekst - wyświetla tekst w tagu, jeśli wiadomości nie należą do określonych kategorii. Dzięki temu możesz ustawić różne formaty wyświetlania komentarzy i dodawania komentarzy do publikacji z różnych kategorii.
36. Dodano obsługę deklinacji słów dla tagu wyświetlającego liczbę głosów, które zostały ujawnione w publikacjach ratingowych. Na przykład możesz użyć (głos-num) recenzja||a|s. Wcześniej nie było to dostępne dla tego tagu, ponieważ... zawiera kod HTML, a nie tylko liczbę.
37. Jeżeli ustawienia skryptu umożliwiają korzystanie z serwisu wyłącznie poprzez protokół HTTPS, wówczas pliki cookies również będą wysyłane na serwer przez przeglądarkę wyłącznie za pośrednictwem protokołu HTTPS i będą automatycznie blokowane w przypadku korzystania ze zwykłego protokołu HTTP.
38. Dodano kontrolę nieprawidłowego CNC dla stron statycznych, którego tekst publikacji podzielony jest na kilka stron. Jeżeli podany zostanie błędny numer strony, nastąpi automatyczne przekierowanie 301 na adres początkowy tej strony.
39. W przypadku importu publikacji RSS dodano obsługę importu zdjęć z tagu załącznika zawierającego obraz publikacji. Jeżeli krótki opis w strumieniu RSS to tylko tekst, a obrazek jest w nim podany jako osobny tag, to przy imporcie krótkiego newsa, obrazek do tej publikacji również zostanie dodany na samym początku.
40. Dodano obsługę przekierowań w celu otrzymania pełnych aktualności podczas korzystania z importu publikacji RSS. Jeśli link z kanału RSS jest przekierowaniem umożliwiającym dalsze przejście do pełnego tekstu wiadomości na stronie źródłowej, wówczas DataLife Engine automatycznie skorzysta z tego przekierowania i pobierze treść ze źródła końcowego. Dzięki temu otrzymywanie kompletnych wiadomości będzie wyższej jakości niż dotychczas.
41. Wprowadzono zmiany w działaniu tagów i. Jeśli w przypadku konkretnej publikacji zabronione jest używanie i dodawanie komentarzy, wówczas znaczniki te również ukryją znajdującą się w nich treść.
42. Jeśli dozwolona jest publikacja komentarzy, ale jednocześnie zgodnie z innymi ustawieniami użytkownikowi lub grupie użytkowników zabroniono publikowania komentarzy, wówczas komunikat o tym nie będzie wyświetlany na końcu wszystkich komentarzy, ale w miejscu, które w swoim szablonie zdefiniujesz wyświetlenie formularza dodania komentarza z tagiem (addcomments), dzięki czemu możesz samodzielnie określić lokalizację tej wiadomości Na twojej stronie.
43. Zezwolenie na używanie sieć społeczna"Koledzy z klasy" dodano możliwość automatycznego odbierania poczty elektronicznej użytkownika, pod warunkiem, że sama aplikacja otrzymała odpowiednie uprawnienia od Odnoklassniki. Uwaga, domyślnie Odnoklassniki nie zapewniają uprawnień do otrzymywania poczty elektronicznej, a aby uzyskać odpowiedni dostęp należy dodatkowo skontaktować się z mediami społecznościowymi. sieci, aby umożliwić odbieranie poczty elektronicznej. Jeśli otrzymano zgodę, DLE automatycznie zaimportuje również adres e-mail.
44. Ulepszony system obliczania proporcji obrazu podczas tworzenia małych kopii. W ten sposób powstaje bardziej poprawna i wysokiej jakości zmniejszona kopia.
45. Ulepszony system wyszukiwania publikacji po włączeniu go w ustawieniach skryptu, prosty typ wyszukiwania. Nowy algorytm pozwala dokładniej i poprawnie znajdować publikacje.
46. Ulepszony system kontroli wyglądu zduplikowanych stron, przeglądając wszystkie najnowsze komentarze na stronie.
47. Zoptymalizowano przetwarzanie dodatkowych pól publikacji podczas wyświetlania krótkich publikacji, a także podczas działania modułu wyświetlania popularnych publikacji.
48. Edytory wizualne TinyMCE i Froala zostały zaktualizowane do najnowszych wersji. Poprawiono szereg zidentyfikowanych błędów w tych edytorach.
49. Dodano obsługę wstawiania ukrytych znaczników tekstowych dla edytora TinyMCE, używając odpowiedniego przycisku w edytorze.
50. Podczas korzystania z edytora Floara do komentarzy, dodano możliwość szybkiego pobierania i wstawiania obrazów do komentarzy. Możesz kliknąć ikonę wstawiania obrazu i wybrać plik do przesłania lub po prostu przeciągnąć plik obrazu z komputera do pola edytora za pomocą myszy, po czym obraz zostanie automatycznie załadowany i wstawiony w pozycji kursora w edytorze .
51. Wprowadzono drobne zmiany w układzie panelu sterowania skryptem, mające na celu wyeliminowanie niektórych błędów układu i usprawnienie interakcji z centralą.
52. Biblioteka do wysyłania poczty z serwisu została zaktualizowana do najnowszych wersji, a także bibliotekę wykrywania urządzeń mobilnych.
53. Naprawiono problem polegający na tym, że zapowiedź publikacje i tagi nie zostały przetworzone.
54. Naprawiono błąd powodujący nieprawidłowe wygenerowanie metatagów dla mediów społecznościowych. sieci wideo i audio, jeśli film został opublikowany w dodatkowych. pól i składała się z list odtwarzania oraz opisów plików wideo i audio.
55. Naprawiono problem polegający na tym, że w pewnych sytuacjach i ustawieniach serwera podgląd publikacji mógł nie działać podczas dodawania publikacji z witryny.
56. Naprawiono problem polegający na tym, że dynamiczne ładowanie komentarzy nie działało, jeśli jest to włączone w ustawieniach skryptu, a tag (jsfiles) jest umieszczony na samym dole strony.
57. Naprawiono błąd uniemożliwiający wyświetlanie najnowszych komentarzy, w przypadku gdy przeglądanie niektórych kategorii było zabronione dla określonej grupy.
58. Poprawiono wcześniej wykryte i zgłoszone drobne błędy w skrypcie.
Porozmawiajmy o menu na stronie dle. Dokładniej, jak dodać własne pozycje do menu lub zastąpić istniejące nowymi. Dość często początkujący, którzy właśnie zainstalowali ten CMS, mają pytanie: „Jak mogę zastąpić standardowe pozycje menu w standardowym szablonie własnymi?” Jeśli w WordPressie da się to zrobić bez edycji kodu, to w innym przypadku sytuacja jest inna; nadal musisz wejść w kod i trochę go rozgryźć. Jednak nie ma nic trudnego w dodawaniu nowych elementów i mam nadzieję, że już dziś możecie to zobaczyć.
Przejdźmy zatem do rzeczy. Najpierw musimy utworzyć elementy, które później trzeba będzie zaimplementować w menu dle, czy to strony, czy kategorie. Aby to zrobić, przejdź do panelu administracyjnego i kliknij pozycję „lista wszystkich sekcji”.

A wtedy wszystko zależy od sytuacji. Jeżeli potrzebujemy dodać do menu link do kategorii serwisu to przechodzimy do pozycji „Kategorie”, a jeżeli potrzebujemy stworzyć stronę, do której pozycja menu będzie kierować użytkownika to przechodzimy do pozycji „Strony statyczne” przedmiot. Nie ma między nimi zasadniczej różnicy, dlatego wybierzemy jedną z dwóch opcji, na przykład „Kategorie”.

Pojawi się formularz umożliwiający utworzenie nowej kategorii w serwisie. Wszystko jest tam proste. Aby zobaczyć, do czego służy każde pole formularza, zobacz obrazek.

Nie wszystkie pola opisane na rysunku są wymagane, a jedynie pierwsze i drugie pole. A punkty, których nie poruszyłem na obrazku, w ogóle nie odnoszą się do kategorii, ale odnoszą się do globalnych ustawień silnika, takich jak ustawienia wyświetlania wiadomości, a także zapewniają możliwość przypisania unikalnego szablonu dla każdej kategorii z osobna.
Po wypełnieniu wymaganych pól, przynajmniej dwóch pierwszych, kliknij przycisk Dodaj. Akcja ta spowoduje utworzenie w serwisie nowej kategorii, do której link dodamy do menu. I Specjalna uwaga Zwróć uwagę na drugie pole, gdzie konieczne było wpisanie alternatywnej nazwy kategorii, która będzie stanowić adres, pod którym dana kategoria będzie się znajdować. W moim przykładzie będzie to wyglądać tak: http://site.ru/primer_category/
Przejdźmy teraz do bezpośredniego dodania nowej pozycji do menu dle.
Aby to zrobić, w panelu administracyjnym musisz przejść do sekcji „Szablony witryn”.

A następnie musisz wybrać jeden z dwóch plików, jeśli używasz standardowego szablonu, w którym zapisane są menu na stronie. Standardowy szablon posiada dwa rodzaje menu: poziome i pionowe. Plik topmenu.tpl odpowiada za menu poziome, natomiast plik sidebar.tpl odpowiada za menu pionowe w lewej kolumnie serwisu. Oba te pliki można znaleźć w lewej kolumnie sekcji „Szablony witryn”. A kiedy klikniesz na jeden z nich, sam kod tego pliku pojawi się w prawej kolumnie.

Po otwarciu pliku musimy skorygować istniejący element do naszego. Oznacza to, że zmień nazwę, w tym przypadku na nazwę kategorii. I zamień link do samej kategorii (nazwa alternatywna) zamiast #. Oznacza to, że jeśli zastąpię element „O witrynie”, kod menu będzie wyglądał następująco:

Analogicznie możesz zmieniać inne pozycje w menu. Jeśli chodzi o drugie, poziome menu, sytuacja jest tam zupełnie taka sama. I oczywiście wszystko, co niepotrzebne, czego nie potrzebujesz, można usunąć. I oczywiście zapisz edytowany plik.
Jeżeli nie jesteś czegoś pewien, np. że usuniesz coś niepotrzebnego, to po prostu zrób to tak, aby w razie nieprzewidzianych sytuacji dało się to przywrócić.
I to wszystko dla mnie.
W Internecie istnieje ogromna liczba witryn i wszystkie działają na różnych silnikach. Różnice polegają głównie na funkcjonalności silników i łatwości obsługi dla zewnętrznych użytkowników witryn. Najpopularniejsze silniki to Joomla, WordPress, Drupal, DLE. Przyjrzyjmy się temu drugiemu bardziej szczegółowo, ponieważ będąc jednym z najwygodniejszych i najprostszych silników, jest coraz częściej wybierany przez webmasterów i staje się podstawą większości zasobów internetowych.
Silnik DLE to DataLifeEngine – podstawa, która wcześniej miała być wykorzystywana w przypadku zasobów z kanałami informacyjnymi i recenzjami. Obecnie na tym silniku działa wiele różnych witryn poświęconych dowolnej tematyce.
Silnik DLE zyskał popularność dzięki ogromnej funkcjonalności, o której szczegółowo opisano na stronie internetowej dle-news.ru. Twórcy tego silnika oferują dwie wersje swojego produktu: płatną i bezpłatną. Założenie tego jest całkiem logiczne Darmowa wersja będzie miał bardziej ograniczone możliwości. Mimo to darmowa wersja produktu DLE jest doskonałym silnikiem zarówno dla początkujących webmasterów, jak i bardziej zaawansowanych. Świetnie sprawdzają się na nim strony nie tylko z aktualnościami, ale także te poświęcone gotowaniu, tematyce medycznej itp.
Na jakim hostingu możesz zainstalować DLE?
Przed rozpoczęciem instalacji silnika DLE dobrze byłoby zapoznać się z wymaganiami jakie stawia on serwerowi. Po pierwsze, jest ich kilka zainstalowane biblioteki: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Oprócz, oprogramowanie musi zawierać Apache w wersji 2.0 i wyższej, PHP 4.3.2+ lub PHP 5.0+ i MySQL w wersji nie starszej niż 4.0. Baran musi mieć rozmiar co najmniej 8 megabajtów, ale jest to minimum. Nikt nie zabrania stosowania pamięci RAM o pojemności 16 megabajtów, na której produkt będzie działał jeszcze lepiej.
Korzystając z silnika DLE na serwerze, lepiej go wyłączyć tryb bezpieczeństwa, który jest oznaczony jako SafeMode.
Sprawdzanie hostingu pod kątem zgodności
Opis procesu instalacji, który przeczytasz poniżej, powstał w oparciu o wnioski wyciągnięte po zainstalowaniu silnika w testowym źródle internetowym. Aby uzyskać bardziej wizualny przykład, dostępne są zrzuty ekranu przedstawiające każdy etap procesu instalacji.
Instalację rozpoczynamy od sprawdzenia pełna lista ustawienia. Aby to zrobić, dodaj dokument tekstowy do katalogu głównego witryny, nadaj mu nazwę phpinfo.php i wpisz w nim kod:
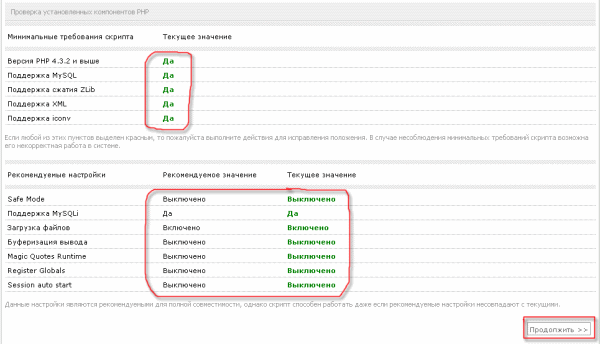
Następnie uruchamiamy skrypt, który udało nam się stworzyć. W przeglądarce wpisujemy: https://my_site.ru/phpinfo.php. Następnie na stronie możemy zobaczyć następujący obrazek:
Miejsca zaznaczone na czerwono to główne parametry decydujące o dalszym działaniu tworzonego zasobu sieciowego. Przykładowo, aby móc pracować z obiektami graficznymi, biblioteka PHP GD2 musi działać poprawnie. Jeśli zostanie zainstalowany nieprawidłowo, captcha nie będzie wyświetlana na stronie.
Ponadto, aby utworzony zasób sieciowy działał normalnie, konieczne jest zainstalowanie bazy danych MySQL. System poprosi o login i hasło. Aby nie zapomnieć tych danych, lepiej je gdzieś zapisać. Do konfiguracji bazy danych używamy panelu administracyjnego dostępnego na hostingu.
Szczegółowe instrukcje dotyczące instalacji DLE
Po pobraniu pakietu z silnikiem na Twój komputer należy go rozpakować i zainstalować. Ale nie zainstalujemy wszystkiego, a jedynie folder przesyłania i folder Dokumentacja. Jeśli hosting posiada funkcję rozpoznawania archiwów zip, proces instalacji przebiegnie szybciej. Jeśli ta funkcja nie jest obsługiwana, pliki z archiwum będą musiały zostać pobrane osobno.
Praca z TotalCommanderem podczas instalacji silnika DLE jest bardzo wygodna. Podczas kopiowania plików lub folderów na serwer należy usunąć checkbox „Przetłumacz nazwy plików na małe litery”.
Jeśli serwer umożliwia rozpoznanie i rozpakowanie archiwum, umieszczamy w nim od razu wszystkie pliki, które znajdują się w folderze przesyłania. 
Teraz zamykamy TotalCommander i kontynuujemy instalację za pomocą klienta FTP. Aby strona działała poprawnie należy bardzo dokładnie wprowadzić dane dotyczące plików i folderów serwera. 
Aby dostosować atrybuty, musisz wybrać żądany folder. Po zmianie uprawnień do folderów nie są one zastępowane zawartością folderów. Najwygodniejszym sposobem wybierania plików i folderów, które będziemy zmieniać, jest użycie TotalCommandera lub skrótu klawiaturowego Alt+A. 
W oknie, które zostanie otwarte, wpisz czego potrzebujemy i kliknij OK.
— Ustaw folder szablonów i wszystkie jego podfoldery na uprawnienia do zapisu (CHMOD 777)
— Ustaw wszystkie pliki w folderze szablonów na uprawnienia do zapisu (CHMOD 666)
— Ustaw uprawnienia do zapisu (CHMOD 777) dla kopii zapasowej, przesyłania folderów, a także dla wszystkich folderów znajdujących się w nich.
— Ustaw uprawnienia do zapisu (CHMOD 777) dla folderów /engine/data/, /engine/cache/, /engine/cache/system/.
Po dokonaniu wszystkich ustawień wprowadź w przeglądarce następujący wpis: https://proba.regciti.ru/install.php. Oznacza to, że uruchomimy plik o nazwie install.php. Po uruchomieniu pliku w każdym otwartym oknie pojawią się podpowiedzi. Na podstawie tych podpisów kontynuujemy proces instalacji. Zasadniczo uruchomi się automatycznie, a sam system sprawdzi wszystkie pliki, które należy zainstalować i powiadomi Cię o zakończeniu instalacji.
Teraz możesz zobaczyć wstępny efekt tego, nad czym tak ciężko pracowałeś przez cały ten czas. Wpisz https://nazwa Twojej witryny/index.php w wierszu przeglądarki. Strona demonstracyjna otworzy się przed tobą. Aby zalogować się do panelu administracyjnego i rozpocząć pracę należy w pasku adresu wpisać następujący wpis: https://nazwa Twojej witryny/admin.php. Jeżeli instalacja przebiegła prawidłowo, na ekranie powinien pojawić się następujący obraz: 
Zgadzamy się z propozycją wyświetloną w lewym dolnym rogu i rozpoczynamy instalację. Po kliknięciu tego przycisku pojawi się okno z prośbą o zapoznanie się z warunkami umowy licencyjnej. Przejście na następną stronę będzie możliwe tylko wtedy, gdy zaakceptujesz tę umowę i zaznaczysz odpowiednie pole. Kliknij „kontynuuj”: 
Następnie automatycznie rozpocznie się proces sprawdzania wszystkich zainstalowanych komponentów i plików. Skrypt automatycznie wskaże błędy, które zostały popełnione i które należy poprawić, aby móc dalej działać. To zdjęcie zawiera listę kilku elementów. Powinny być bez czerwonej obwódki - będzie to oznaczać, że skrypt nie wykrył żadnych błędów i można kontynuować pracę. Jeśli jakikolwiek element jest zaznaczony na czerwono, poprawiamy błąd. Zasadniczo skrypt może wymagać naprawienia błędów i możesz odmówić, ale wtedy możesz spodziewać się awarii systemu w niektórych momentach. I będzie to tylko Twoja wina, a nie dostawców lub użytkowników. Jeżeli błędów nie da się naprawić, możesz zwrócić się o poradę lub pomoc do dostawcy udostępniającego Ci miejsce na serwerze. 
Na dole okna znajduje się także lista elementów, które powinny być pozbawione czerwonej obwódki. Ale te błędy nie są tak krytyczne i mogą nie mieć wpływu na działanie przyszłej witryny. Rzecz w tym, że skrypt ma pewne standardowe ustawienia i nie zawsze mogą one pokrywać się z ustawieniami użytkownika. Lepiej na tym etapie skonsultować się z dostawcą usług hostingowych i wyjaśnić, czy któreś z ustawień zaznaczonych na czerwono może nie pokrywać się z proponowanymi przez system.
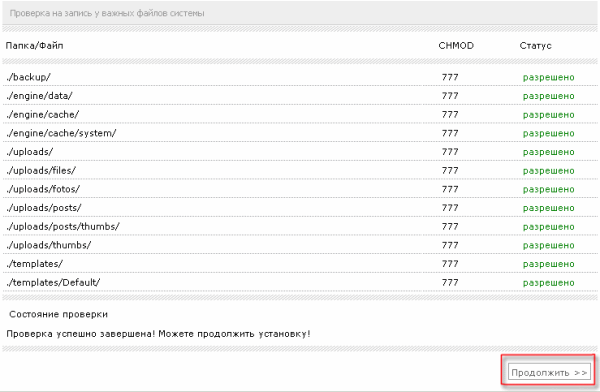
Kontynuujemy i otwiera się nowe okno. Tutaj możesz dowiedzieć się, jakie błędy popełniono, wprowadzając zmiany w Atrybutach folderów i plików. Sam skrypt powie Ci, gdzie popełniłeś błąd lub coś przeoczyłeś. 
Jeśli nadal występują błędy, lepiej poprawić je za pomocą klienta FTP. Po dostosowaniu aktualizujemy stronę i sprawdzamy, czy są jeszcze miejsca, w których należy wprowadzić poprawki. Jeśli wszystko zrobiłeś poprawnie i system nie przydzielił żadnych miejsc z błędami, to gratulujemy! Pomyślnie ukończyłeś jeden z najtrudniejszych i najbardziej krytycznych etapów instalacji i teraz możesz bezpiecznie kontynuować! 
Serwer MySQL:
Kodowanie MySQL:
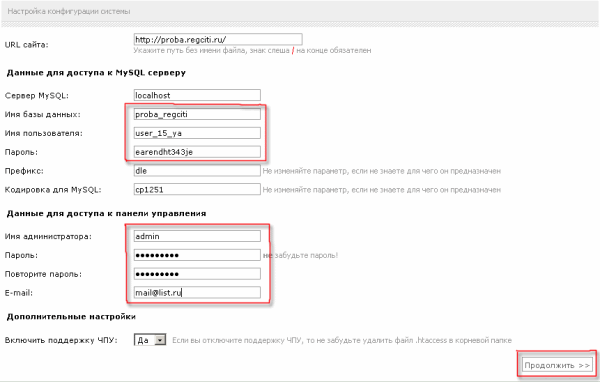
Poniższy obrazek przedstawia miejsca, które należy wprowadzić bardzo ostrożnie i poprawnie. 
Nazwa bazy danych będzie taka sama jak ją nadaliśmy na samym początku. W naszym przypadku jest to proba_regciti.
W sekcji „Nazwa użytkownika” wpisz login użytkownika, w imieniu którego utworzono bazę danych. Na tym etapie zapisaliśmy także na wszelki wypadek login i hasło.
Podajemy adres E-mail w linii e-mail. Kliknij „Kontynuuj”. Jeżeli nie ma żadnych błędów we wpisach, na poprzedniej stronie pojawi się następujący komunikat: „Gratulacje! Instalacja zakończyła się pomyślnie.”
W kolejnym oknie, które się otworzy, zwracamy uwagę na kilka punktów. 
Po zainstalowaniu skryptu automatycznie utworzono z nim bazę danych, utworzono konto administratora i utworzono ustawienia działania systemu. Aby uniknąć utraty wszystkich ustawień i konieczności ponownej instalacji, zaleca się usunięcie install.php.
Mam nadzieję, że teraz rozumiesz, jak zainstalować DLE na swoim hostingu. Jeśli nadal masz pytania, zadaj je w komentarzach do tego artykułu.
Opublikowane przez autoraDLE lub DataLife Engine to płatny CMS do zarządzania zawartością Twojej witryny. CMS posiada rozbudowany system do zarządzania aktualnościami, publikacjami, artykułami, użytkownikami i jest przeznaczony do tworzenia portale informacyjne i blogi. Dzięki wielu wbudowanym funkcjom oraz zastosowaniu zaawansowanej technologii AJAX w CMS-ie, Twoja witryna będzie zużywać mniej zasobów serwera nawet przy dużej liczbie odwiedzających. W tym przewodniku dowiesz się, jak zainstalować DLE na Hostingerze.
Zanim zaczniesz korzystać z tego przewodnika, będziesz potrzebować:
- Dostęp do panelu sterowania hostingu
Jak zainstalować DLE na Hostingerze
Zanim zaczniesz instalować DLE, musisz wykonać następujące kroki:
Krok 1 - Pobierz pliki instalacyjne DLE
Otwórz folder wgrywać w swoim kliencie FTP i prześlij wszystkie pliki z folderu na konto hostingowe do katalogu publiczny_html.

NOTATKA! W tym samouczku do przesyłania plików używamy FileZilla, ale możesz użyć dowolnego klienta FTP.
Krok 3 – Ustawianie uprawnień do plików
Instalacja DLE jest automatyczna, wystarczy ustawić odpowiednie uprawnienia dla kilku oddzielne foldery oraz pliki, które wcześniej przesłałeś na swoje konto hostingowe.
- Najpierw ustaw uprawnienia do zapisu dla folderu szablony i wszystkie jego podfoldery. Aby to zrobić, kliknij folder prawym przyciskiem myszy szablony w interfejsie FileZilla i wybierz opcję Atrybuty pliku...

- Następnie w wyświetlonym oknie wprowadź Wartość numeryczna 777, aby zmienić uprawnienia do zapisu, zaznacz pole obok Przekieruj do podkatalogów i zaznacz Zastosuj tylko do katalogów.

- Następnie musisz zmienić uprawnienia do wszystkich plików w folderze szablony, ale z uprawnieniami 666. Aby to zrobić, otwórz ponownie atrybuty folderu szablony i nastaw Wartość numeryczna 666, zaznacz pole obok niego Przekieruj do podkatalogów → Zastosuj tylko do plików.

- Wykonaj identyczne czynności z folderami kopia zapasowa, przesyłanie, a także dla wszystkich znajdujących się w nich folderów. Następny dla folderów /silnik/dane/,/silnik/pamięć podręczna/, /silnik/pamięć podręczna/system/. Dla wszystkich określonych katalogów ustaw uprawnienia do zapisu na 777.
- Teraz możesz rozpocząć instalację DLE.
Krok 4 - Instalacja DLE na Hostingerze
Aby rozpocząć instalację, wpisz nazwę swojej domeny w przeglądarce. Jeżeli okno instalacji nie zamknie się automatycznie, dołącz plik install.php do nazwy swojej domeny. Np, twoja-domena.ru/install.php.
- Jeśli wszystko zostało wykonane poprawnie, zobaczysz okno Kreatora instalacji DataLife Engine. Naciśnij przycisk Rozpocznij instalację.

- Następnie zaakceptuj Warunki korzystania zaznaczając pole Akceptuję tę umowę. Aby kontynuować instalację, kliknij przycisk Kontynuować.

- W następnym oknie sprawdź, czy Twój serwer pasuje niezbędne wymagania i naciśnij przycisk Kontynuować.

- Następnie sprawdź, czy wcześniej ustawione uprawnienia do plików są prawidłowe. Jeśli wszystko się zgadza, naciśnij ponownie Kontynuować.

- W nowym oknie należy uzupełnić dane bazy danych oraz dane dot konto administrator Twojej witryny DLE.

- Strona URL– adres Twojej strony internetowej
Dane dostępowe Serwer MySQL ty
- Serwer MySQL– Serwer MySQL do hostingu Twojej bazy danych. Jeśli jesteś użytkownikiem Hostingera, w dziale znajdziesz potrzebne informacje Bazy danych → Bazy danych MySQL.
- Nazwa bazy danych– nazwa Twojej bazy danych MySQL.
- Nazwa użytkownika– nazwa użytkownika przypisana do Twojej bazy danych.
- Hasło– hasło do konta użytkownika bazy danych.
- Prefiks– przedrostek tabel bazy danych MySQL. Możesz zostawić to bez zmian.
- Silnik bazy danych– zaleca się pozostawienie wartości domyślnej. InnoDB.
- 4 bajty UTF– gdy opcja jest włączona, DLE będzie zapisywać dodatkowe informacje w bazie danych. Ta opcja może mieć wpływ na wydajność Twojej witryny.
Dane umożliwiające dostęp do panelu sterowania.
Wprowadź swoje dane uwierzytelniające, aby uzyskać dostęp do panelu sterowania swojej witryny. Wpisz swój prawdziwy adres e-mail, zostanie on użyty do przywrócenia dostępu do konta administratora.
Dodatkowe ustawienia.
Włącz obsługę CNC– zawierać czytelny dla człowieka adres URL. Gdy ta opcja jest włączona, tytuł artykułu będzie wyświetlany w adresie URL. Ta funkcja jest przydatna do optymalizacji SEO.
- Aby uniknąć ponownego rozpoczęcia instalacji lub aktualizacji, usuń plik zainstaluj.php i folder aktualizacja z katalogu Twojej witryny. Naciśnij przycisk Kontynuować.

Gratulacje, instalacja DLE dla Twojej witryny na Hostingerze przebiegła pomyślnie.

Wniosek
Po ukończeniu tego przewodnika wiesz, jak zainstalować DLE na swoim hostingu. Instalacja DLE jest dość łatwym procesem, jeśli dokładnie postępujesz zgodnie z naszym przewodnikiem krok po kroku. Pomimo dzisiejszej obfitości CMS, DLE ma swoje własne cechy i dobrą wydajność.
Ten system wtyczek pozwala modyfikować dowolną funkcjonalność skryptu według własnego uznania. Instalacja wtyczek w serwisie oraz aktualizacja wtyczek odbywa się jednym kliknięciem, bezpośrednio w panelu sterowania DataLife Engine. Jeśli wtyczka została opracowana dla nowy system, wtedy użytkownicy nie będą już musieli czytać instrukcji instalacji, edytować czegoś bezpośrednio w plikach skryptów itp. Wystarczy, że wgrają wtyczkę do panelu administracyjnego i gotowe.
System wtyczek zbudowany jest w oparciu o technologię wirtualną system plików. Opisujesz we wtyczce jaki plik i jakie czynności należy wykonać, na podstawie tych informacji DataLife Engine utworzy wirtualne kopie tych plików, ze wszystkimi niezbędnymi zmianami i modyfikacjami i będzie pracować z utworzonymi wirtualnymi kopiami bez wpływu na oryginalne pliki . Jednocześnie można opisywać zmiany w prawie wszystkich plikach, z wyjątkiem szeregu podstawowych, np. plików root, ale nie niosą one żadnej funkcjonalności poza podłączeniem innych plików. Zmienić można także funkcjonalność plików odpowiedzialnych za funkcje AJAX, w tym celu zostały one całkowicie przepisane tak, aby działały poprzez kontroler. Jakie korzyści to zapewnia? Po pierwsze, oryginalne pliki zawsze pozostają niezmienione, więc wtyczki można łatwo modyfikować, usuwać, aktualizować itp. Po drugie, system ten wykorzystuje minimalne możliwe obciążenie witryn jako całości, ponieważ wirtualne kopie plików tworzone są tylko raz, w momencie instalacji lub aktualizacji wtyczek, po czym DataLife Engine pracuje z tymi zmodyfikowanymi plikami jak ze zwykłymi plikami natywnymi i nie ma zużycia pamięci dla punktów wywołania, przechowywania i kontroli informacji o tym, gdzie i jaką funkcjonalność należy zmienić itp. Obciążenie serwera wzrośnie jedynie o obciążenie, jakie niesie ze sobą sama wtyczka, a system zarządzania wtyczkami nie spowoduje żadnego dodatkowego obciążenia. Po trzecie, nie ma problemów z bezpośrednią aktualizacją skryptu, skrypt można zaktualizować do nowych wersji, a Twoje wtyczki zostaną automatycznie zastosowane do nowych wersji. W takim przypadku różne wtyczki mogą modyfikować ten sam plik bez powodowania konfliktów, pod warunkiem oczywiście, że różne wtyczki nie wykonują działań, które są dokładnie odwrotne do siebie.
Zatem w samym module zarządzania wtyczkami możesz albo stworzyć wtyczkę bezpośrednio w panelu sterowania, albo wgrać gotową wtyczkę. Rozważmy dodanie nowej wtyczki bezpośrednio w panelu sterowania:
W pierwszej zakładce podajesz ogólne informacje o wtyczce. Jego nazwa, krótki opis. Aby ułatwić odróżnienie go od innych wtyczek, możesz nadać mu ikonę, której będzie używał na liście wtyczek. Określasz także wersję samej wtyczki oraz wersję DataLife Engine, z którą jest ona kompatybilna.
Na następnej karcie możesz bezpośrednio określić działania na plikach, które należy wykonać. Możesz dodać jeden lub więcej plików, na których chcesz wykonać działania, a także przypisać jedną lub więcej akcji do każdego pliku, który należy wykonać. W plikach możesz wykonać następujące czynności:
1. Znajdź i zamień dowolny kod.
2. Znajdź i dodaj wymagany kod powyżej.
3. Znajdź i dodaj poniżej kod.
4. Całkowicie zastąp zawartość pliku własną.
5. Utwórz nowy plik wirtualny, który nie istnieje w oryginalnym DLE.
W każdej chwili możesz także dodawać lub usuwać pliki, zmieniać lub usuwać akcje na plikach. Dla ułatwienia percepcji i edycji cały kod jest podświetlony, a pola można dynamicznie rozciągać.
Tym samym sytuacja, w której wcześniej ręcznie edytowałeś pliki skryptów, a zmiany zapisałeś gdzieś w notatniku, a za każdym razem, gdy aktualizowałeś skrypt i wpisywałeś je ponownie do plików skryptów, dzięki nowemu rozwiązaniu należy już do przeszłości. wersja. Możesz samodzielnie stworzyć swoją własną wtyczkę bezpośrednio w panelu administracyjnym, opisując raz potrzebne zmiany w skrypcie, a gdy zaktualizujesz skrypt do nowej wersji, nie będziesz już musiał się tym martwić, Twoje zmiany zostaną automatycznie zastosowane do nowych wersji.
Na kolejnej zakładce możesz dodać niezbędne akcje w bazie MySQL, które wtyczka powinna wykonywać w określonych sytuacjach. Możesz określić listę zapytań MySQL, które muszą zostać wykonane podczas instalacji wtyczki, podczas jej aktualizacji, podczas jej wyłączania, podczas jej włączania, podczas jej usuwania. Ponadto dla każdej akcji można określić jedno lub listę kilku zapytań do bazy danych.
W przypadku istniejącej wtyczki możesz wykonać następujące czynności: Możesz ją wyłączyć, w takim przypadku pozostanie ona na stronie, ale zostanie całkowicie zignorowana przez skrypt, a wszystkie jej działania na plikach zostaną zawieszone. Jeśli jest dostępna, możesz zaktualizować ją do nowszej wersji. Pobierz wtyczkę na swój komputer, aby zainstalować ją na innej stronie. W tym przypadku sam plik pobierany jest w formacie XML, a ten XML zawiera opis wszystkich działań. Zasadniczo wtyczka jest plikiem XML, który można zainstalować na stronie internetowej w panelu administracyjnym.
Rozważmy wgranie gotowej wtyczki na stronę. Gotową wtyczkę możesz pobrać i zainstalować na swojej stronie internetowej. Po kliknięciu odpowiedniego przycisku możesz pobrać plik XML z wtyczką. Lub archiwum ZIP z wtyczką. Pozwala to na tworzenie bardzo złożonych wtyczek zawierających duża liczba inne dodatkowe pliki, zarówno graficzne, jak i PHP. Aby np. nie opisywać wszystkich działań bezpośrednio w samej wtyczce, możesz ją utworzyć dodatkowe pliki i spakuj je do archiwum, umieszczając je w nowych miejscach. Ważne jest, aby wiedzieć, że archiwum może zawierać tylko pliki PHP, które nie są zawarte w dystrybucji, ale tylko Twoje dodatkowe pliki; jeśli w dystrybucji znajdują się pliki, takie pobieranie zostanie zablokowane. Modyfikacja standardowe pliki, musisz to opisać w samej wtyczce. Sam plik z wtyczką XML powinien znajdować się w katalogu głównym Twojego archiwum.
Jeśli pobierzesz archiwum z wtyczką, DataLife Engine nie będzie miała praw do zapisu plików w Twoim archiwum. Automatycznie poprosi o dostęp FTP w celu pobrania archiwum. Jeśli dostępy nie są wymagane, wszystko zostanie skopiowane automatycznie bez nich. W takim przypadku dostępy te nie będą nigdzie przechowywane, ale zostaną automatycznie usunięte, gdy nie będą już potrzebne.
Nowy system zarządzania wtyczkami posiada także wbudowany system rejestrowania błędów we wtyczce. Jeśli nie można wykonać żadnej akcji na plikach lub wystąpią jakiekolwiek błędy, możesz je łatwo sprawdzić i poprawić. Jest to na przykład niezwykle wygodne; jeśli Twoja wtyczka nie jest kompatybilna z następną wersją DLE, szybko to zauważysz i będziesz mógł łatwo dostosować wtyczkę.
