Per ottimizzare i contenuti, lavoro con . Questo è uno strumento che ti consente di analizzare in modo molto accurato il tuo sito dalla posizione di promozione attraverso i motori di ricerca, utilizzando meccanismi seo. Pertanto, durante l'analisi delle pagine del sito per rilevanza (corrispondenza semantica della query di ricerca e presenza di questa query nel corpo del documento), l'analizzatore MegaIndex ha segnalato che i tag principali h1-h6 erano duplicati sulla pagina. Permettetemi di spiegare brevemente perché sono necessari.
I motori di ricerca prestano molta attenzione all'alfabetizzazione e all'ordine del tuo codice html. Pertanto, è necessario prestare particolare attenzione ai tag h1-h6, che servono a strutturare correttamente le nostre pagine.
Rubrica h1
Evidenziano il titolo principale della pagina, che si trova nella parte superiore del testo. Deve essere utilizzato solo una volta (separato da tag
…
).titolo h2
Mostra i sottotitoli del tag h1 principale e lo segue. Il loro numero è determinato dalla struttura del testo e dalle sezioni dell'articolo (separate
…
).titolo h3
Essere ad un livello inferiore rispetto al precedente. E mostra i sottotitoli dei tag
.
Intestazioni h4-h6 sono usati molto raramente.
Pertanto, è molto importante tenere conto della gerarchia di nidificazione delle intestazioni h1-h3. Sono necessari per la migliore comprensione del testo e la distribuzione del suo significato.
Anche le parole chiave che si trovano nelle intestazioni sono importanti. Dopo il titolo sulla pagina, le parole chiave che si trovano direttamente nei tag h1-h6 hanno il peso maggiore. Di questi, il più importante, ovviamente, è il tag h1. Per una promozione competente, utilizzarlo insieme alle parole chiave è un must.

Regole per l'inserimento di tag di intestazione h1-h6 per un'ottimizzazione del sito SEO competente
- È molto importante che un'intestazione non sia all'interno di un'altra (
titolo h2
).
- IN codice html Non dovrebbe esserci nulla di superfluo all'interno dei tag. Nessun collegamento, grassetto e corsivo. Questo è un grave errore.
- È necessario utilizzare la parola chiave nel titolo, altrimenti non ha senso parlare di rilevanza della pagina.
- È importante che la parola chiave sia all'inizio del titolo.
- Abbiamo bisogno di duplicare il titolo della pagina (il nostro titolo) nel testo del titolo. Non completamente copiato, ma alterato utilizzando le stesse parole chiave. Se rendi il titolo e h1 uguali, il motore di ricerca non terrà conto del peso di h1 e tutto il lavoro di ottimizzazione sarà vano.
- Si consiglia di non utilizzare molti segni di punteggiatura nel corpo dell'intestazione.
- È importante che i sottotitoli vadano uno dopo l'altro. Succede che arrivi h1, seguito da h3 o h4 . È inaccettabile.
- Non è auspicabile che l'intestazione h1 sia lunga. Ma dovrebbe riflettere più volte il significato dell'articolo.
Riguarda la correttezza dei tag. Ora passiamo alla loro posizione.
 Attiviamolo. Ora siamo interessati a una funzione specifica, ovvero il pulsante Seo.
Attiviamolo. Ora siamo interessati a una funzione specifica, ovvero il pulsante Seo.
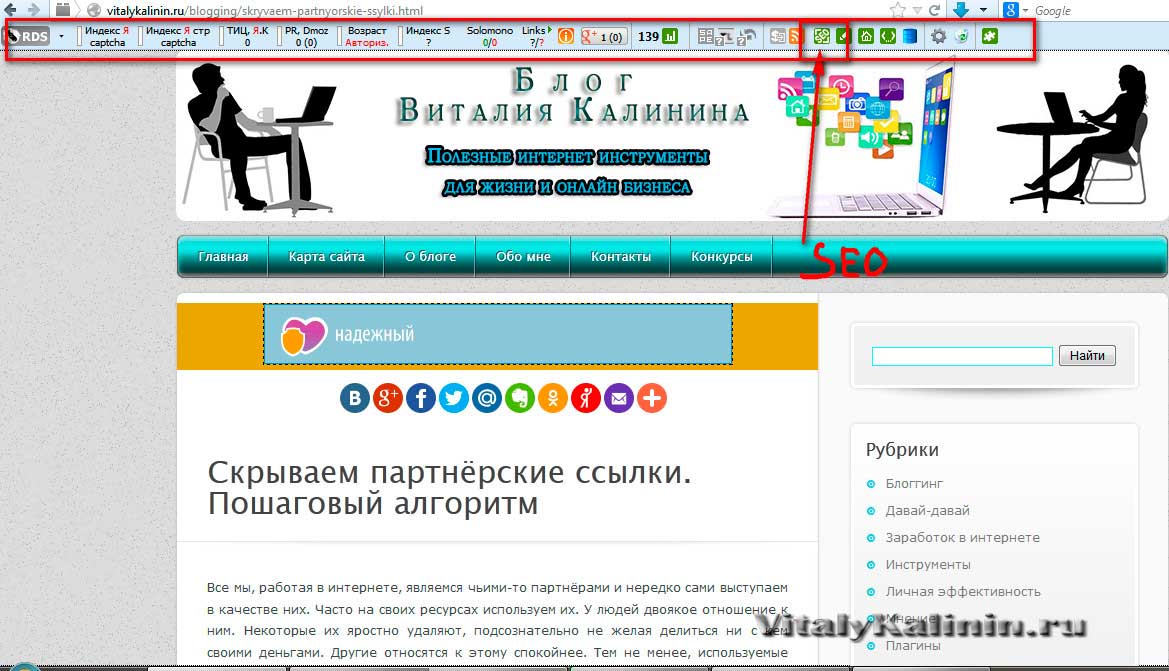
 Premiamo il pulsante Seo e la scheda mostra il nostro stato attuale. Perché il motore di ricerca lo vede.
Premiamo il pulsante Seo e la scheda mostra il nostro stato attuale. Perché il motore di ricerca lo vede.
Come ho già detto, è inaccettabile utilizzare l'intestazione h1 nel testo. Nel mio tema era automatico. H1 è stato assegnato a molti elementi di codice. Era nel logo del modello, nel nome del widget. In breve, i duplicati h1-h3 erano in tutto il codice. C'era un tale casino. Fino a quattro tag h1 su una pagina. Nello screenshot del blog con server locale, quindi è diverso dall'immagine precedente.
Il contenuto ripetitivo è generalmente indicato come grandi blocchi di informazioni all'interno di uno o più domini, il cui contenuto è completamente identico o quasi lo stesso. Di norma, in questo caso non viene perseguito lo scopo di trarre in inganno l'utente. Il contenuto duplicato può essere utilizzato senza intenti dannosi, ad esempio:
- pagine del forum in versioni regolari siti e versioni per dispositivi mobili;
- merci nel negozio online, visualizzate quando si fa clic su URL diversi;
- versioni di pagina per la stampa.
Se il tuo sito ha più pagine con quasi lo stesso contenuto, puoi impostare il tuo URL preferito per Google. Si può fare diversi modi. Questa procedura è chiamata "normalizzazione".
Tuttavia, in alcuni casi, il contenuto viene duplicato intenzionalmente su domini diversi per manipolare il posizionamento nei motori di ricerca o aumentare il traffico. L'uso di trucchi come questo può lasciare agli utenti un'impressione negativa, poiché vedranno quasi lo stesso contenuto ripetuto nei risultati di ricerca.
Google fa del suo meglio per indicizzare e visualizzare pagine con informazioni univoche. Ad esempio, se il tuo sito ha sia una versione "standard" che una "stampa" di ogni articolo che non sono contrassegnati con il meta tag noindex, solo uno di essi verrà visualizzato nei risultati di ricerca. Nei rari casi in cui Google ritiene che vengano mostrati contenuti duplicati per manipolare le classifiche o fuorviare gli utenti, apporteremo modifiche all'indice e alla classifica dei siti in questione. A questo proposito, il ranking del sito potrebbe diminuire o il sito potrebbe essere completamente rimosso dall'indice di Google e diventare non disponibile per la ricerca.
Di seguito sono riportate le istruzioni su come evitare problemi di contenuti duplicati e assicurarsi che gli utenti vedano il contenuto desiderato.
- Usa 301. Se hai modificato la struttura del tuo sito, utilizza un reindirizzamento 301 ("reindirizzamento permanente") nel tuo file .htaccess per reindirizzare rapidamente utenti, Googlebot e vari spider. (Per Apache, questo può essere fatto utilizzando il file .htaccess. Per IIS, tramite la console di amministrazione.)
- Sii coerente. Cerca di utilizzare i collegamenti interni in modo coerente. Ad esempio, non inserire link a http://www.example.com/page/ , http://www.example.com/page e http://www.example.com/page/index.htm .
- Usa i domini di primo livello. Per aiutarci a selezionare la versione più appropriata di un documento, utilizza i domini di primo livello quando possibile per visualizzare i contenuti specifici del paese. Ad esempio, i contenuti relativi alla Russia devono essere pubblicati su http://www.example.ru anziché su http://www.example.com/ru o http://ru.example.com .
- Fai attenzione con la sindacazione. Se fornisci i tuoi contenuti ad altri siti, ogni volta che tu query di ricerca Google mostrerà sempre la versione che ritiene più accettabile per gli utenti. Questa versione non è necessariamente quella che sceglieresti. Tuttavia, dovresti assicurarti che tutti i siti che ospitano i tuoi contenuti abbiano un link all'articolo originale. Puoi anche chiedere ai proprietari di siti che utilizzano i tuoi contenuti sindacati di bloccarli utilizzando il meta tag noindex per impedire ai motori di ricerca di indicizzare la loro versione.
- Utilizza Search Console per comunicare a Google il tuo metodo di indicizzazione preferito.È possibile, in particolare, specificare il dominio principale (ad esempio, http://www.example.com o http://example.com).
- Evita la ripetizione stereotipata. Ad esempio, invece di inserire tutto il testo del copyright in fondo a ogni pagina, includi solo le informazioni di base con un collegamento alla pagina che contiene la versione dettagliata. Puoi anche utilizzare lo strumento Parametri URL per scegliere il modo in cui Google gestisce i parametri URL.
- Non utilizzare "stub" di software. Gli utenti non sono interessati alle pagine vuote. Ad esempio, non pubblicare pagine il cui contenuto non è ancora pronto. Se le pagine segnaposto sono essenziali, bloccale con il meta tag noindex per impedire che vengano indicizzate.
- Impara il tuo sistema di gestione dei contenuti. Acquisisci familiarità con il modo in cui i contenuti vengono visualizzati sul tuo sito. Blog, forum e sistemi simili spesso visualizzano lo stesso contenuto in più formati. Ad esempio, un post del blog potrebbe apparire su pagina iniziale blog, nella pagina degli archivi e nella pagina con altre voci - e sempre con lo stesso nome.
- Ridurre la quantità di contenuti correlati. Se il tuo sito ha molte pagine simili, aggiungi contenuti unici a ciascuna di esse o combinale in una sola. Supponiamo che tu abbia un sito di viaggi con pagine separate per due città che mostrano le stesse informazioni. Puoi invece inserire una pagina che descriva entrambe le città o aggiungere materiali unici a ciascuna.
Google sconsiglia di impedire ai robot di ricerca di accedere a contenuti duplicati utilizzando un file robots.txt o altro. Se i motori di ricerca non sono in grado di eseguire la scansione delle pagine con tali contenuti, non saranno in grado di rilevare automaticamente che URL diversi hanno lo stesso contenuto e li tratteranno come pagine uniche. La soluzione migliore è consentire la scansione di questi URL, ma contrassegnarli comunque come copie esatte utilizzando un collegamento rel="canonical", uno strumento di gestione dei parametri URL o un reindirizzamento 301. Se la presenza di più copie rallenta notevolmente la scansione della pagina, modificare la velocità di scansione in Search Console.
La presenza di contenuti ripetuti sul sito non è motivo per intraprendere alcuna azione in relazione ad esso. Tali misure vengono applicate solo se vengono eseguite con l'intento di fuorviare gli utenti o manipolare i risultati di ricerca. Se riscontri problemi con contenuti duplicati e non hai seguito i consigli di cui sopra, sceglieremo quale versione del contenuto mostrare nei risultati di ricerca a nostra esclusiva discrezione.
Tuttavia, se dalla nostra analisi risulta che hai utilizzato pratiche ingannevoli e il tuo sito è stato rimosso dai nostri risultati di ricerca, dai un'occhiata più da vicino al tuo sito. Consulta la nostra guida per i webmaster e apporta le modifiche necessarie. Dopo esserti assicurato che il sito soddisfi i requisiti, inviaci una richiesta.
In alcuni casi Algoritmi Google può selezionare l'URL di un sito di terze parti che ospita copie dei tuoi contenuti senza autorizzazione. Se il tuo contenuto è stato pubblicato su un altro sito che viola il copyright, chiedi al suo proprietario di rimuovere il contenuto. Puoi anche inviare a interrogazione Google per rimuovere la pagina in violazione dai risultati di ricerca. Per fare ciò, è necessario inviare un avviso di violazione del Digital Millennium Copyright Act degli Stati Uniti.
questo articolo è stato utile?
Come si può migliorare questo articolo?
Puoi fare riferimento alla stessa nota a piè di pagina o di chiusura più volte in un documento.
Riutilizzo della stessa nota a piè di pagina
Sul menu Visualizzazione scegliere oggetto Impaginazione.
Sul menu Inserire Selezionare riferimento incrociato.
In campo Per quale nota a piè di pagina
Fare clic sul pulsante Inserire, poi - vicino.
Riutilizzo della stessa nota di chiusura
Sul menu Visualizzazione scegliere oggetto Impaginazione.
Nel documento, fare clic nel punto in cui si desidera inserire il collegamento.
Sul menu Inserire Selezionare riferimento incrociato.
Effettuare una delle seguenti operazioni:
In campo Per quale nota di chiusura seleziona la nota a cui vuoi collegarti. Dichiarazione di non responsabilità per la traduzione automatica. Questo articolo è stato tradotto utilizzando sistema informatico senza intervento umano. Microsoft offre queste traduzioni automatiche per aiutare gli utenti che non lo sanno in inglese, scopri i prodotti, i servizi e le tecnologie Microsoft. Poiché l'articolo è stato tradotto utilizzando la traduzione automatica, potrebbe contenere errori lessicali, sintattici e grammaticali.
TITLE e H1 dovrebbero essere uguali e quale opzione è migliore per la SEO? Ci sono differenze tra le due intestazioni e come comporle correttamente? Non cercare oltre una risposta, leggi questa breve nota e decidi tu stesso.
Intestazioni TITLE e H1: uguali o diverse?
Ancora una volta, sul forum su-pr.ru Ho visto una voce su TITLE e H1. Il topic starter (TC) ha creato gli stessi titoli sul suo sito. Secondo lui le posizioni in Yandex sono positive, mentre in Google la situazione è ambigua. Guarda uno screenshot dal forum.
Se proviamo a trovare la risposta nella ricerca, vedremo che la domanda è stata sollevata nel 2007. Ho letto le risposte e ho capito che non esiste una soluzione chiara. Alcune persone peccano di spam e riottimizzazione, le seconde inseriscono sinonimi per le parole chiave, altre vedono un vantaggio negli stessi titoli - dopotutto, leggono da qualche parte che i motori di ricerca lo trattano bene.
Credo che non ci sia alcuna differenza e non è necessario preoccuparsi di questo problema. Oggi il page ranking è influenzato da molti fattori. L'importanza delle parole chiave è da tempo passata nel dimenticatoio. "Titoli SEO corretti e ottimizzati" che piacerà sia alle persone che ai motori di ricerca è un mito.
Non voglio perdere tempo ad analizzare i risultati e approfondire il lavoro degli algoritmi, cercando di trovare la risposta giusta. Ti consiglio anche di fermarti, e leggi questo post fino alla fine. Vediamo qual è la differenza tra TITLE e H1, quali benefici si possono ottenere infatti?
</b>- il titolo della pagina che vedi nella scheda della finestra del browser, l'utente non lo vede nella pagina del sito. <b>Molto spesso utilizzato per formare uno snippet nei risultati di ricerca.</b> </blockquote> <p>Sì, il compito principale di TITLE è ottenere <b>frammento cliccabile</b>. Per fare ciò, ti consiglio di seguire alcune regole:</p> <ul><li>utilizzo <a href="https://bakep.ru/it/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">parole chiave</a>;</li> <li>titolo pulito - 70 caratteri;</li> <li>usa l'anteprima dello snippet - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- una rubrica di primo livello che aiuta <b>dividere visivamente il testo della pagina (documento) in sezioni</b> e facilitarne la lettura. È considerato il più significativo, quindi si trova all'inizio della pagina e può intersecarsi con TITLE.</blockquote> <p>Se prendiamo tutti i titoli H1-H6, allora il loro compito <b>strutturare il testo</b>. <span><i>"Lenzuola o calzari"</i> </span> il testo diventa leggibile. In teoria, per <a href="https://bakep.ru/it/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">motori di ricerca</a>, i titoli possono segnalare l'importanza di una sezione di testo. Ti do un paio di consigli:</p> <ul><li>puoi aggiungere parole chiave;</li> <li>dovrebbe essere sopra le altre intestazioni e usato una sola volta;</li> <li>di tutti i livelli, per H1 in CSS, usa la dimensione massima del carattere;</li> <li>è vietato utilizzare l'intestazione H1 come collegamento e aggiungere altri tag HTML.</li> </ul><p>In custodia. Non cercare il successo nei piccoli dettagli. Titoli uguali o diversi, non è importante quanto il contenuto complessivo delle tue pagine. Il compito principale - <span><b>consegna dei contenuti e risoluzione dei problemi degli utenti</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ARTICOLI CORRELATI</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Utile</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Pubblicità</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Nuovo</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/taimingi-operativnoi-pamyati-latentnost-operativnoi-pamyati---chto-eto-takoe.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/fb.ru/misc/i/gallery/37840/1324401.jpg" alt="Latenza della RAM: che cos'è?" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/taimingi-operativnoi-pamyati-latentnost-operativnoi-pamyati---chto-eto-takoe.html" title="Latenza della RAM: che cos'è?" rel="bookmark">Latenza della RAM: che cos'è?</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/vosstanovlenie-sistemy-na-kompyutere-vozvrashchenie-sostoyaniya.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/webwulpix.ru/plugins/content/mavikthumbnails/thumbnails/450x246-images-statyi_windows-vosstanovlenie-windows7-vosstanovlenie-windows7-2.jpg" alt="Riportando lo stato del computer a pochi giorni fa" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/vosstanovlenie-sistemy-na-kompyutere-vozvrashchenie-sostoyaniya.html" title="Riportando lo stato del computer a pochi giorni fa" rel="bookmark">Riportando lo stato del computer a pochi giorni fa</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/metodika-testirovaniya-blokov-pitaniya-blok-pitaniya-ustroistvo.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/ironfriends.ru/wp-content/uploads/2014/11/02_korpus_s_blokom_pitaniya.jpg" alt="Alimentazione - Dispositivo informatico La caratteristica principale di un alimentatore per computer è" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/metodika-testirovaniya-blokov-pitaniya-blok-pitaniya-ustroistvo.html" title="Alimentazione - Dispositivo informatico La caratteristica principale di un alimentatore per computer è" rel="bookmark">Alimentazione - Dispositivo informatico La caratteristica principale di un alimentatore per computer è</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/lozhnye-srabatyvaniya-skanera-otpechatkov-palcev-kak-rabotaet-skaner.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/hi-news.ru/wp-content/uploads/2017/06/1448467030_optik.jpg" alt="Come funziona lo scanner di impronte digitali?" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/lozhnye-srabatyvaniya-skanera-otpechatkov-palcev-kak-rabotaet-skaner.html" title="Come funziona lo scanner di impronte digitali?" rel="bookmark">Come funziona lo scanner di impronte digitali?</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/servis-diagnostiki-kontur-ekstern-kak-nachat-rabotat-v.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/buhonline24.ru/wp-content/gallery/4-fss/thumbs/thumbs_Page_00002.jpg" alt="Come iniziare a lavorare in "Kontur-Extern": istruzioni passo passo" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/servis-diagnostiki-kontur-ekstern-kak-nachat-rabotat-v.html" title="Come iniziare a lavorare in "Kontur-Extern": istruzioni passo passo" rel="bookmark">Come iniziare a lavorare in "Kontur-Extern": istruzioni passo passo</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/betsiti-mobilnoe-prilozhenie-skachat-na-vindovs-betsiti.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/verybet.ru/wp-content/uploads/2017/09/betcity-liniy.jpg" alt="Versione mobile di BetCity" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/betsiti-mobilnoe-prilozhenie-skachat-na-vindovs-betsiti.html" title="Versione mobile di BetCity" rel="bookmark">Versione mobile di BetCity</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/speed-dial-vizualnye-zakladki-dlya-firefox-speed-dial-dlya-mozilla-firefox-instrukciya-po.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/remontcompa.ru/uploads/posts/2014-12/1418202335_skrin-2.jpg" alt="Speed Dial per Mozilla Firefox: istruzioni per l'uso Versione fvd speed dial" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/speed-dial-vizualnye-zakladki-dlya-firefox-speed-dial-dlya-mozilla-firefox-instrukciya-po.html" title="Speed Dial per Mozilla Firefox: istruzioni per l'uso Versione fvd speed dial" rel="bookmark">Speed Dial per Mozilla Firefox: istruzioni per l'uso Versione fvd speed dial</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/kak-ubrat-musor-iz-kompyutera-pochistit-kompyuter-ot-musora-i-nenuzhnyh.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/alexzsoft.ru/wp-content/uploads/2012/07/1266668166_clean_03.jpg" alt="Pulisci il tuo computer da file spazzatura e non necessari" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/kak-ubrat-musor-iz-kompyutera-pochistit-kompyuter-ot-musora-i-nenuzhnyh.html" title="Pulisci il tuo computer da file spazzatura e non necessari" rel="bookmark">Pulisci il tuo computer da file spazzatura e non necessari</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/it/podpisat-apk-fail-publikuem-prilozheniya-v-google-play-i-zarabatyvaem.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/xakep.ru/wp-content/uploads/2014/10/vts_import_file.jpg" alt="Pubblichiamo applicazioni su Google Play e guadagniamo milioni" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/it/podpisat-apk-fail-publikuem-prilozheniya-v-google-play-i-zarabatyvaem.html" title="Pubblichiamo applicazioni su Google Play e guadagniamo milioni" rel="bookmark">Pubblichiamo applicazioni su Google Play e guadagniamo milioni</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/it/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Suggerimenti informatici per utenti inesperti" title="Suggerimenti informatici per utenti inesperti" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Suggerimenti informatici per principianti, 2023</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/it/feedback.html">Feedback</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/it/sitemap.xml">Mappa del sito</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Informazioni sul sito</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
