Nella nostra era di tecnologia elettronica, è già più conveniente e interessante per molti leggere e-book. Il gusto di tali documenti elettronici è dato da tutti i tipi di punti aggiuntivi, come l'effetto di girare le pagine (angolo di presa in giro / seducente). Certo, non tutti i libri dovrebbero usare tali momenti, ma se il suo obiettivo è attirare l'attenzione del lettore, forse vale la pena fermarsi?
Come creare un libro con l'effetto di girare le pagine
Un modo per creare un libro del genere con un effetto di rotazione delle pagine è utilizzare il sito youblisher.com. È gratuito e molto facile da usare. Risulta rapidamente e magnificamente. Puoi creare cataloghi da solo, bellissimi libri e una selezione di foto con congratulazioni e molti altri posti, è necessaria solo l'immaginazione. Ed è meglio farlo se guardi al lavoro di altre persone, alle nuove idee e alle abilità pratiche. Tutto è proprio come nel libro “Steal Like an Artist” di Austin Kleon (consiglio di leggerlo se qualcuno non l'ha ancora letto).
La prima cosa di cui occuparsi è preparare il documento (convertire in PDF, lo faccio su http://document.online-convert.com/en/convert-to-pdf).
Il secondo passo è registrarsi su www.youblisher.com.

Il terzo passo è caricare il tuo documento dal tuo computer o seguire il link (clicca sul pulsante “Aggiungi nuova pubblicazione”).
![]()
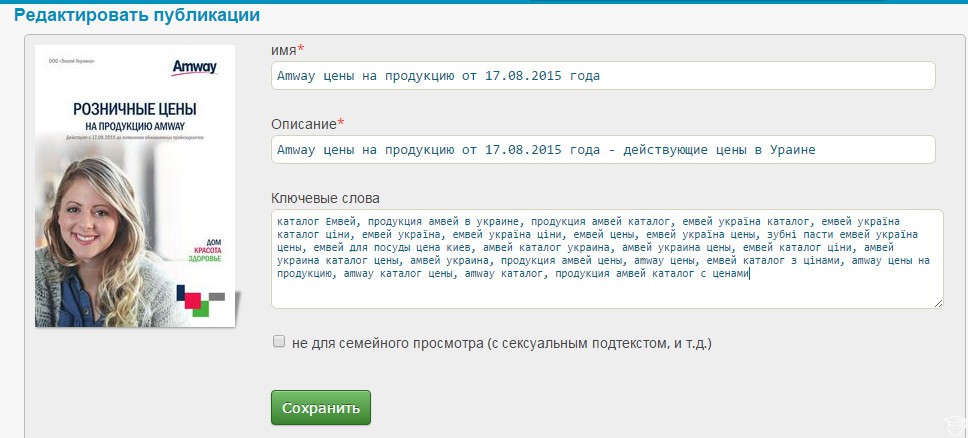
Non appena il documento viene caricato sul sito, viene visualizzata una pagina con le impostazioni. Qui è necessario dare un nome al documento (è meglio scrivere in latino, quindi il collegamento viene visualizzato correttamente nella forma finita). Quindi scrivi una descrizione per il documento e aggiungi parole chiave. Tutti i campi sono MOLTO IMPORTANTI. In questa situazione, questo è un testo ottimizzato per SEO ed è indicizzato dai motori di ricerca. Puoi cercare una parola con il prefisso youblisher e, su richiesta, distribuisce tutti i documenti che sono stati registrati con parole chiave sull'argomento selezionato. Successivamente, fai clic sul pulsante "Fine".

Modifica di un libro con un effetto di rotazione delle pagine
Puoi sempre tornare alla modifica del documento finito facendo clic sul pulsante "Modifica". Non dimenticare di salvare le modifiche facendo clic sul pulsante "Salva".
C'è un altro pulsante che appare dopo che il libro è pronto: "Personalizza". Qui puoi configurare in che direzione gireranno le pagine, da sinistra a destra o viceversa. Quindi specificare se è possibile scaricare il libro finito e anche impostare lo sfondo per il libro finito. Salviamo tutte le modifiche!
In forma finita, il sito ci fornisce diversi link. Devi leggere attentamente quale link è inserito dove.
Il quarto è uguale al terzo, solo la dimensione è leggermente più grande, 200x300.


E voglio anche mostrare un'opera che ho incontrato per caso su Internet mentre cercavo una parola con il prefisso youblisher. Mi è piaciuto molto questo lavoro e volevo dare come esempio quali regali puoi fare alla tua famiglia e ai tuoi amici. È bello, veloce e gratuito.
Ecco un libro con un bellissimo effetto volta pagina! Tutti i libri che crei su quel sito verranno archiviati qui. Usa questo sito per promuovere il tuo BRAND.
Quali azioni possono essere eseguite con le immagini possono essere trovate sul mio file .
Creare un libro con l'effetto di girare le pagine è un processo creativo molto entusiasmante che affascina non solo per la sua originalità, ma anche per la sua semplicità. Puoi creare questo effetto diversi modi utilizzando codici diversi.
In questo articolo, esamineremo il modo più semplice ed efficace per creare un libro con un effetto flipping.
Per fare ciò, usa la risorsa gratuita Youblisher 
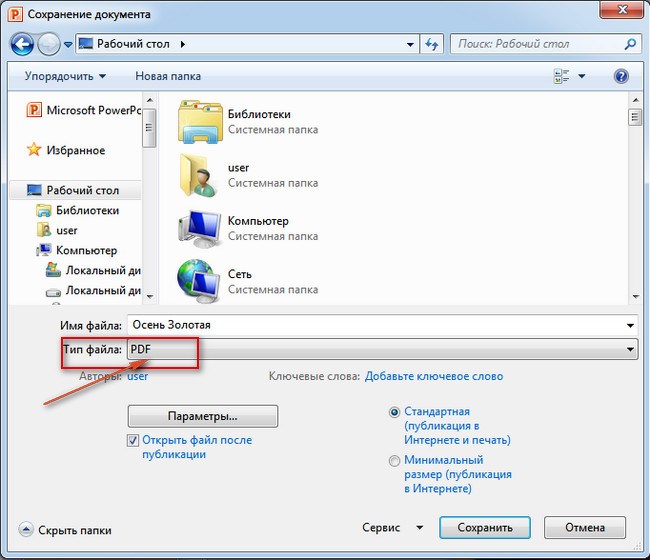
Va notato che la conversione di un libro con effetto flipping è possibile solo in formato PDF. Pertanto, quando crei un documento in PowerPoint, deve essere salvato sul tuo computer come PDF. Sembrerà così:

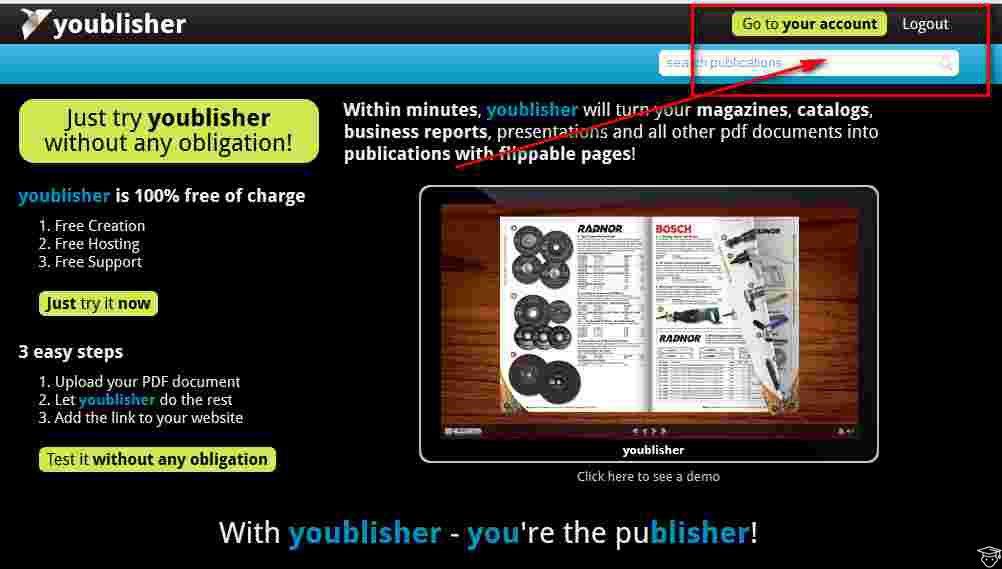
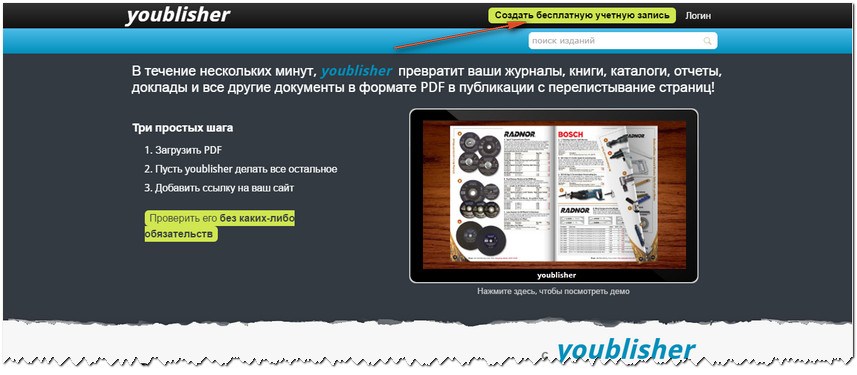
Quando passi alla risorsa gratuita Youblisher, devi registrarti.
Per fare ciò, fai clic sul pulsante "Crea un account gratuito". 
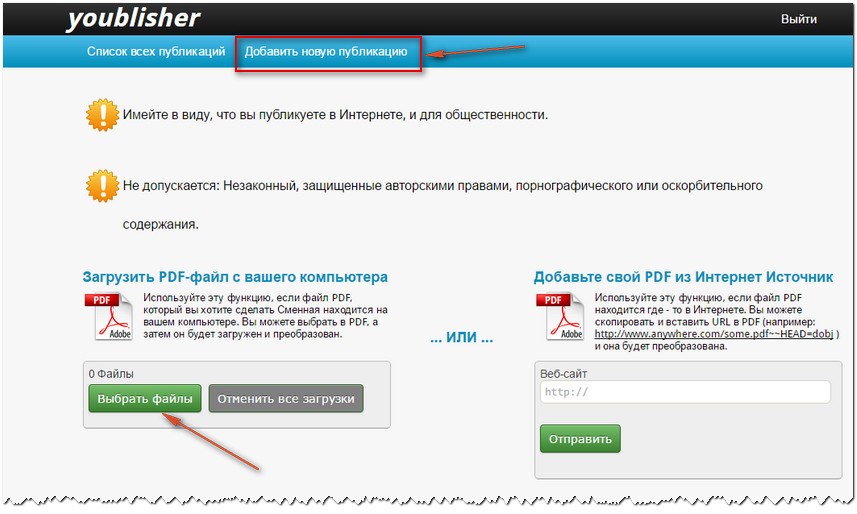
Dopo la registrazione, si arriva alla pagina in cui si accede alla scheda "Aggiungi una nuova pubblicazione".
Si aprirà una pagina che offrirà 2 opzioni per aggiungere una nuova pubblicazione.
La prima opzione è scaricare il file dal tuo computer.
La seconda opzione è scaricare il file da Internet.
Useremo la prima opzione e faremo clic sul pulsante "Seleziona file", dopodiché si aprirà una finestra di dialogo sul tuo computer, in cui selezioni il file PDF desiderato.

Dopo aver scaricato il file, si aprirà la pagina di descrizione della pubblicazione, dove dovrai compilare tutte le colonne indicate per ottimizzare il tuo libro. Pertanto, sarà promosso su Internet. Dopo aver premuto il pulsante "Salva", ha luogo il processo di conversione del libro con l'effetto di capovolgimento.

Ci vuole del tempo, dopodiché compaiono 4 finestre con i codici.
La prima finestra offre un collegamento al tuo libro per il posizionamento nei social network O semplicemente condividi con amici e familiari.
Nella seconda finestra - lo stesso collegamento, solo testo. Può essere inserito nel testo dell'articolo.
Nel terzo - un collegamento alla dimensione del libro - 90 x 90 pixel. Puoi inserirlo nel testo nel punto in cui prevedi di posizionare il tuo libro.
Il quarto ha lo stesso collegamento, solo che la dimensione del libro è di 200 x 300 pixel.
La cosa bella è che tutti i tuoi libri creati con l'effetto flipping sono memorizzati nel tuo account su questa risorsa.
Amo molto l'autunno. Questo è il periodo più bello dell'anno per me. Ecco come si presenta il mio libro su questa stagione d'oro
 È così che puoi creare facilmente i tuoi libri unici su qualsiasi argomento.
È così che puoi creare facilmente i tuoi libri unici su qualsiasi argomento.
E sembreranno sempre originali, quindi promuoverai il tuo marchio su Internet.
Buona fortuna e prosperità!
Un miglioramento interessante di un documento pdf ipertestuale può essere l'aggiunta di un effetto di rotazione delle pagine. Inoltre, è possibile integrare nel documento elementi multimediali: inserire immagini, aggiungere audio e video.
Dove e per cosa può essere utile un tale giocattolo - un documento multimediale? Probabilmente principalmente durante la creazione di presentazioni. Effetti aggiuntivi originali decoreranno la presentazione e aggiungeranno contenuti informativi ai materiali. Un regalo o un archivio esclusivo sarà un album fotografico con flipping, accompagnamento musicale e commenti vocali. Inoltre, tali attraenti documenti e libri 3D multimediali vengono utilizzati come risorse educative per facilitare una migliore assimilazione del materiale.
Proviamo alcuni strumenti per costruire questi meravigliosi prodotti informativi.
Una popolare applicazione desktop è Flip Builder. Scarica questo costruttore per capovolgere documenti pdf dal sito Web ufficiale dello sviluppatore. Noi apriamo pagina iniziale indirizzo: flipbuilder.com e cliccando sulla bandiera della Federazione Russa la russificheremo. Fai clic sul pulsante "Ulteriori informazioni", vai alla pagina di download e fai clic sul pulsante "Download" per iniziare il processo di download. Al termine del download, scompattare l'archivio zip ed eseguire il file di installazione: flip-pdf-pro.exe
Eseguiamo i passaggi della procedura guidata di installazione e nella finestra finale facciamo clic sul pulsante "Prova". Successivamente, si apre l'interfaccia dell'applicazione e iniziamo a lavorare.
Fare clic sul pulsante verde "Crea nuovo". Viene visualizzata la finestra "Importa PDF", in cui apriamo l'esploratore con il pulsante "Visualizza" e selezioniamo il file pdf preparato per la conversione sul computer. Quindi fare clic sul pulsante "Importa ora":
Dopo un po', il documento si apre nell'applicazione ed è pronto per essere capovolto. Ora puoi iniziare a modificare e aggiungere ulteriori elementi ad esso.
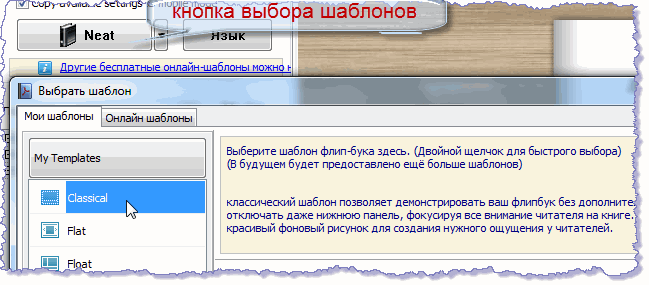
Innanzitutto, per progettare il documento, facciamo pratica con i modelli. I modelli, come indicato nei commenti a loro, differiscono non solo aspetto, ma funziona anche:

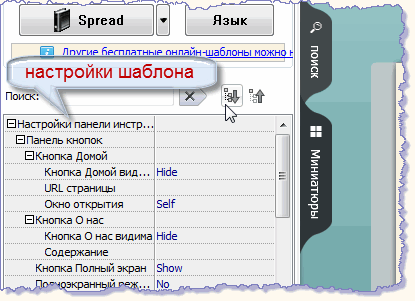
Dopo aver scelto il modello appropriato, espandi il menu delle sue impostazioni. Modificando i valori degli elementi nell'elenco, puoi regolare le modalità di visualizzazione di pannelli, pulsanti di controllo e molto altro:

Finito con il modello e vai alla sezione di modifica.
Inoltre, ad esempio, mostrerò in dettaglio come ho realizzato un opuscolo multimediale, una piccola escursione storica nella mia terra natale. Ha scritto un libro su Almaty. L'ha scritto, ovviamente, ad alta voce. Accumulato da varie fonti descrizioni di eventi importanti, a mio avviso, della storia della città. Modificati secondo necessità e disposti in ordine cronologico. Contenuti illustrati con immagini appropriate. Ho fatto tutte queste operazioni in Word. Successivamente ho numerato le pagine a partire dalla terza e creato un sommario interattivo, come descritto nella lezione: collegamento ipertestuale in Word. Quindi ho salvato il documento da Word in formato PDF.
Per il punteggio, ho preparato in precedenza file audio in formato mp3 per ogni pagina - ho combinato tracce di testo con tracce di sottofondo. Ho fatto il missaggio audio con Audacity. Scaricamento ultima versione i programmi possono essere trovati sul sito Web ufficiale degli sviluppatori all'indirizzo: http://www.audacityteam.org
Collegando una cuffia audio, puoi registrare direttamente l'audio da un microfono nell'editor: creare una traccia vocale o importare file audio pre-preparati. Facile da imparare, programma intuitivo, in cui ogni strumento ha un tooltip. Durante l'installazione, seleziona la lingua russa. Esportiamo il progetto audio finito e lo salviamo come file mp3.
Torniamo al designer di Flip PDF Professional.
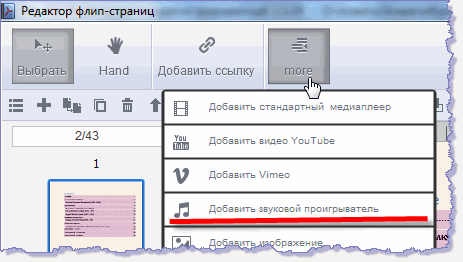
Nell'editor di flip page di questo programma, usa il pulsante "altro" per espandere l'elenco elementi aggiuntivi e seleziona la sezione "Aggiungi lettore audio": 
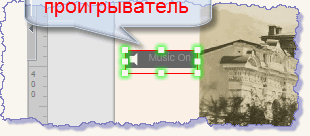
Apparirà la finestra "Tipo di suono": il tipo di lettore, dove selezioniamo il tipo di lettore, quindi lo incolliamo pagina aperta documento:

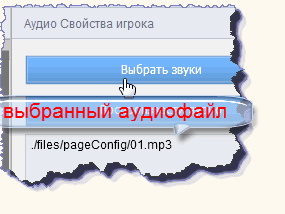
Ora, nel terzo destro della finestra dell'editor, facendo clic sul pulsante "Seleziona suoni", andiamo nell'esploratore, troviamo il file audio preparato in anticipo per questa pagina sul computer e apriamolo:

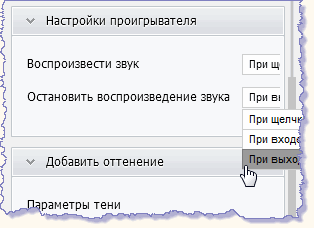
Nella stessa sezione configureremo le modalità operative del lettore. Ho impostato la riproduzione in modo che inizi quando si fa clic sul lettore, in modo che il lettore possa scegliere: leggere da solo o ascoltare. E ho scelto di disattivare l'audio quando esco dalla pagina:

Anche in questa finestra puoi modificare la copertina del player.
Pertanto, installiamo i lettori con i file audio corrispondenti su tutte le pagine del documento selezionato per il punteggio. Al termine della modifica, salva le modifiche con il pulsante "Salva ed esci", che si trova nell'angolo in alto a destra.
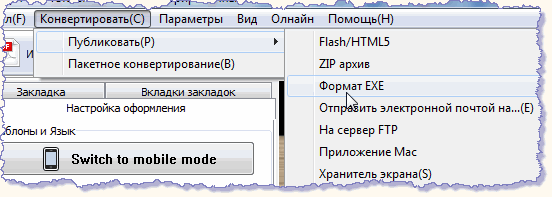
Per pubblicare un documento multimediale finito con il pulsante "Converti", apri l'elenco dei formati suggeriti e seleziona quello appropriato:

Puoi scaricare in archivio e visualizzare la brochure interattiva in questo formato al link:.
Come incentivo all'acquisto del loro prodotto, gli sviluppatori del flip builder hanno utilizzato una filigrana. In effetti, un tale stigma al centro di ogni pagina del documento lo rende inadatto alla visualizzazione o alla distribuzione:

Ma d'altra parte, nell'applicazione demo di questo costruttore non ci sono restrizioni sulla dimensione del documento, a differenza dell'analogo programma FlippingBook, ad esempio, dove nella versione di prova vengono caricate solo dieci pagine.
Questa breve panoramica mostra un esempio della formazione di un semplice documento multimediale con navigazione e audio. Utilizzando altre funzionalità di modifica, puoi creare progetti ancora più interessanti e spettacolari nel costruttore.
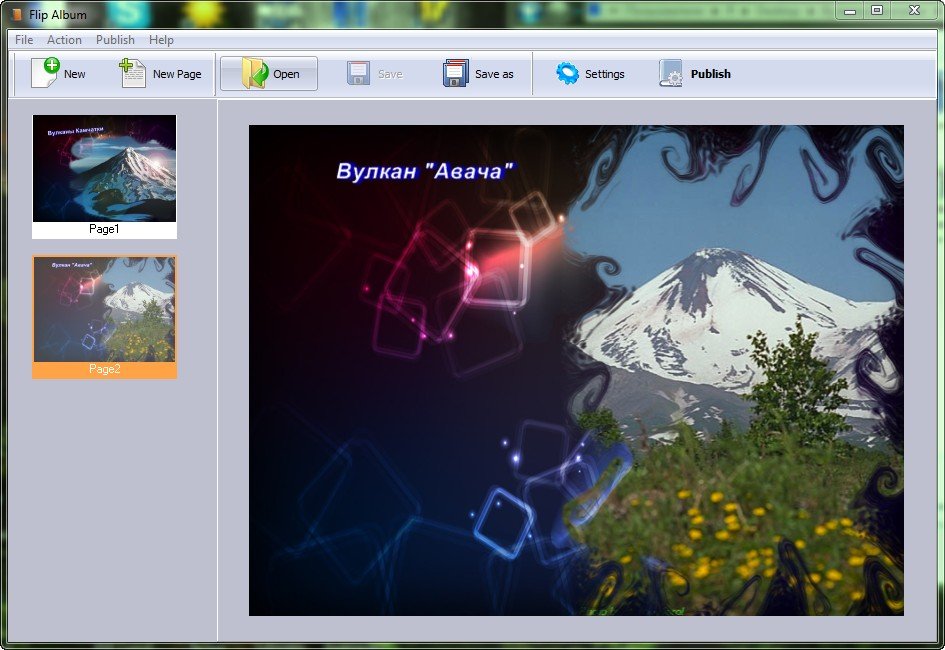
Di recente ho trovato un meraviglioso programma su Internet per creare album fotografici. E non solo album fotografici, ma album flash, in cui c'è Tale album può essere pubblicato su Youtube nel formato swf e al tuo sito pagina html, puoi creare un file da esso - exe ecc... Cosa posso dire, guarda cosa mi è successo, per circa 20 minuti!
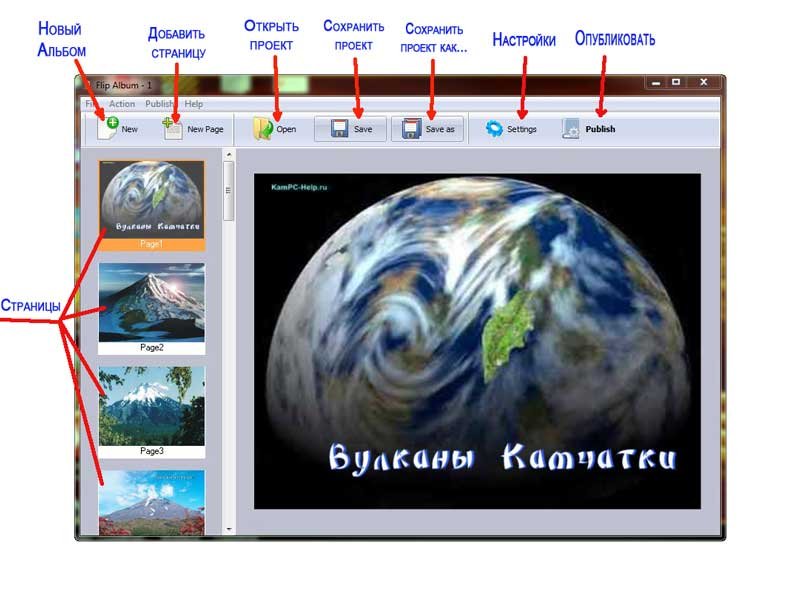
Basta cliccare sull'immagine per visualizzare:

Capovolgi l'album- un programma che modifica le foto ordinarie in fantastiche album flash+ effetto capovolgi pagina! Ora puoi creare fantastici album fotografici online dalla tua raccolta di foto e immagini.

Poiché il programma si basa su "know-rush" vi presento una piccola guida all'azione:

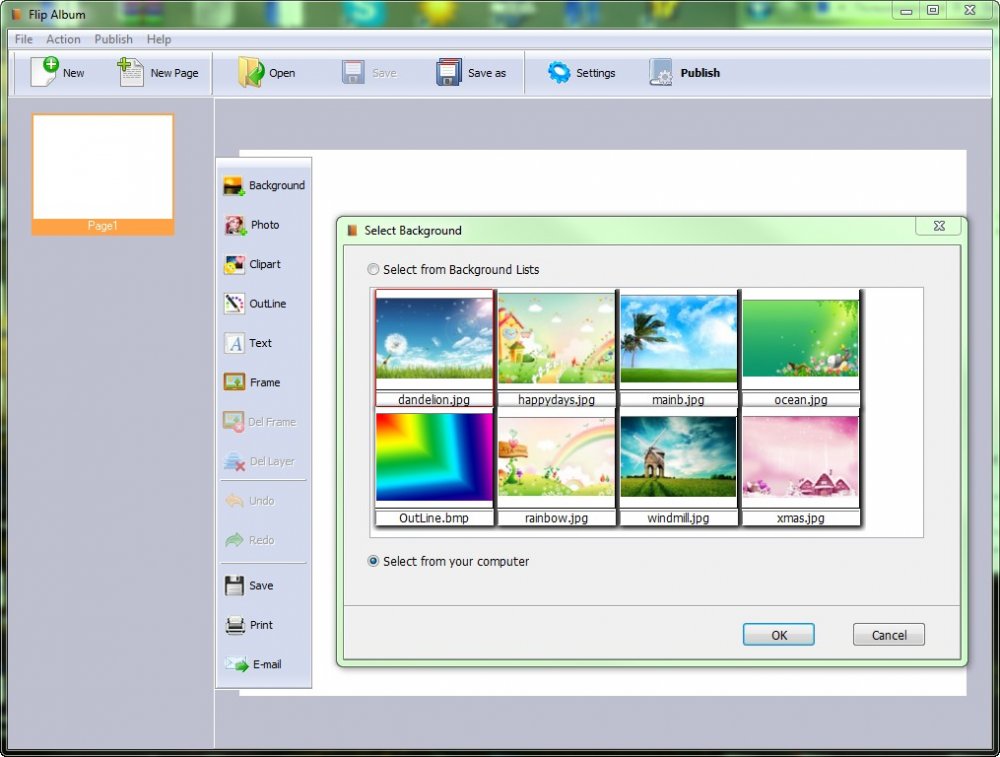
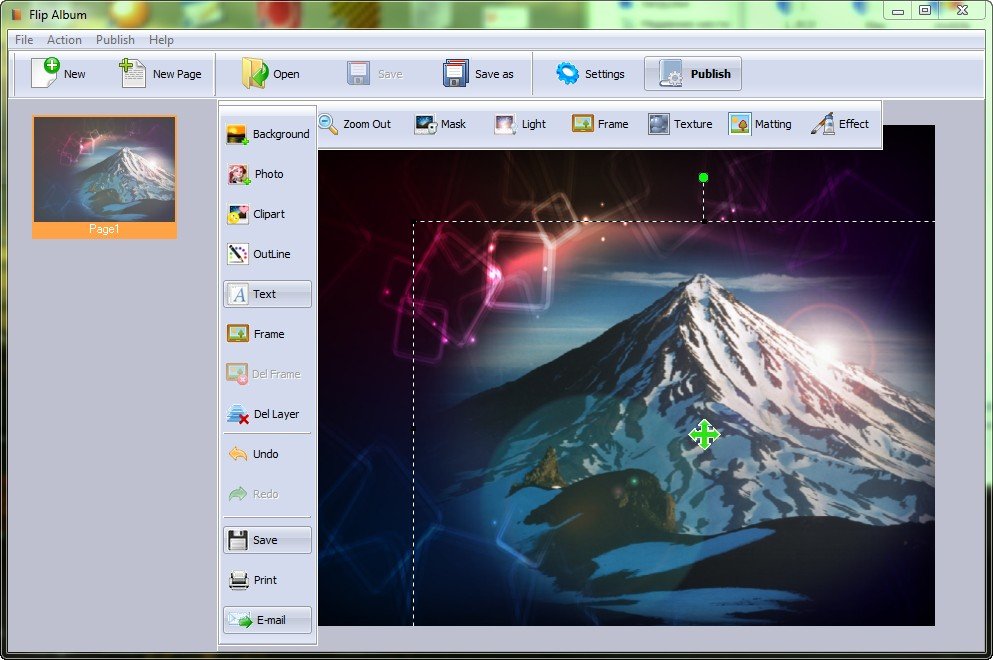
1. Dopo aver avviato il programma, premere "Sfondo"(sfondo), selezionare "Seleziona dallo sfondo..."- se utilizziamo lo sfondo integrato del programma.

Se hai il tuo background, scegli "Seleziona dal tuo computer".E inserisci la tua foto.

2. Clic "foto" e aggiungi la foto di cui abbiamo bisogno. Può essere allungato, ridotto e ruotato.

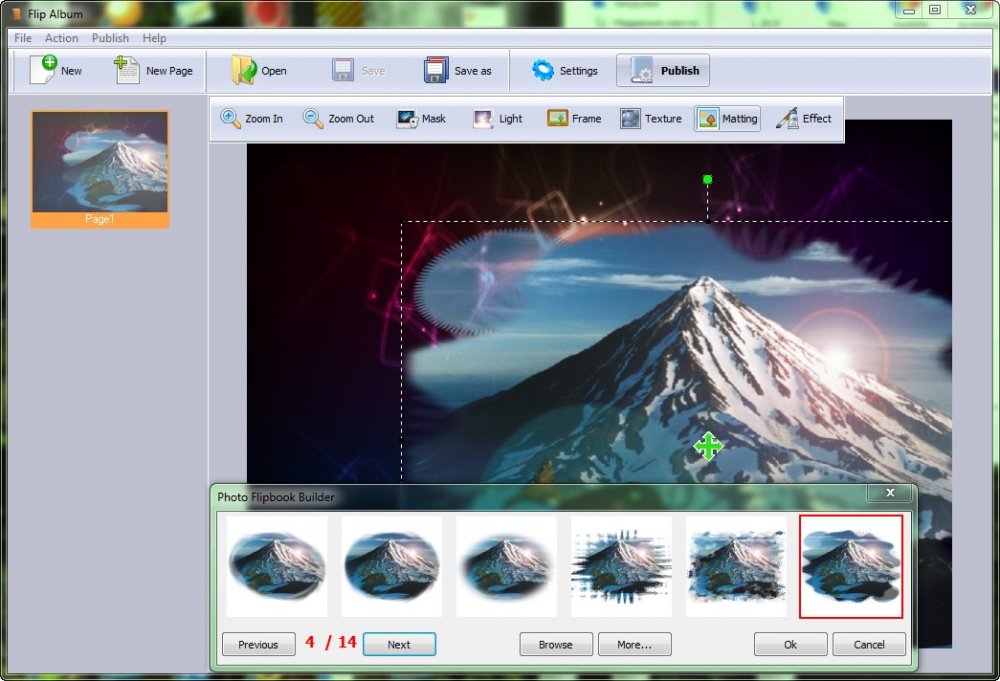
3. Premendo "Maschera" scegli uno degli effetti di inquadratura.

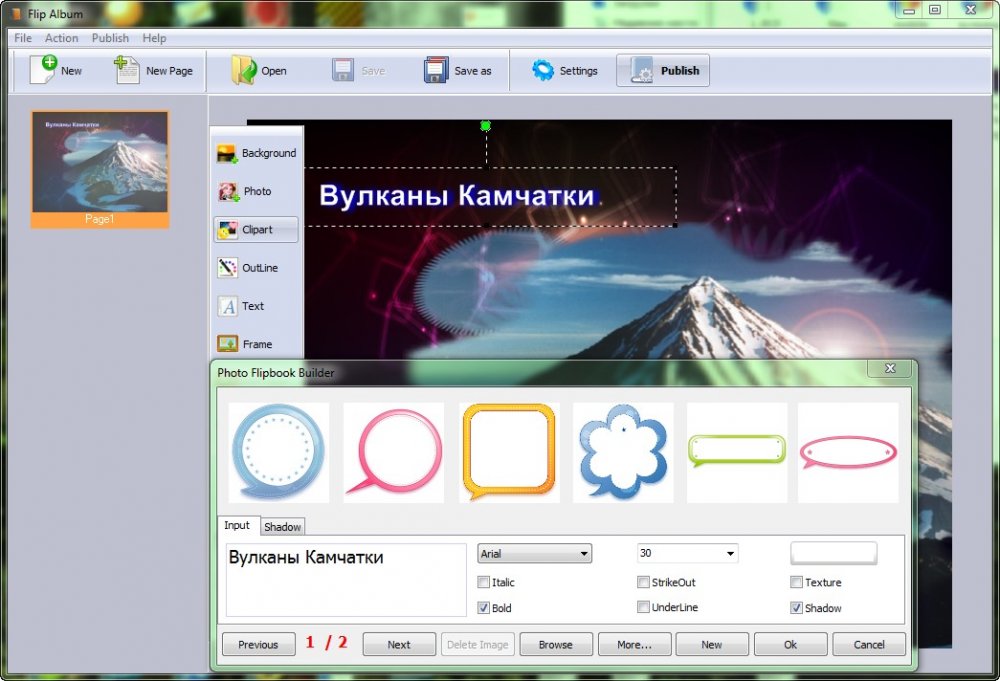
4. Cliccando "testo" puoi aggiungere una didascalia alla foto selezionando la casella "Ombra" aggiungere ombre al testo

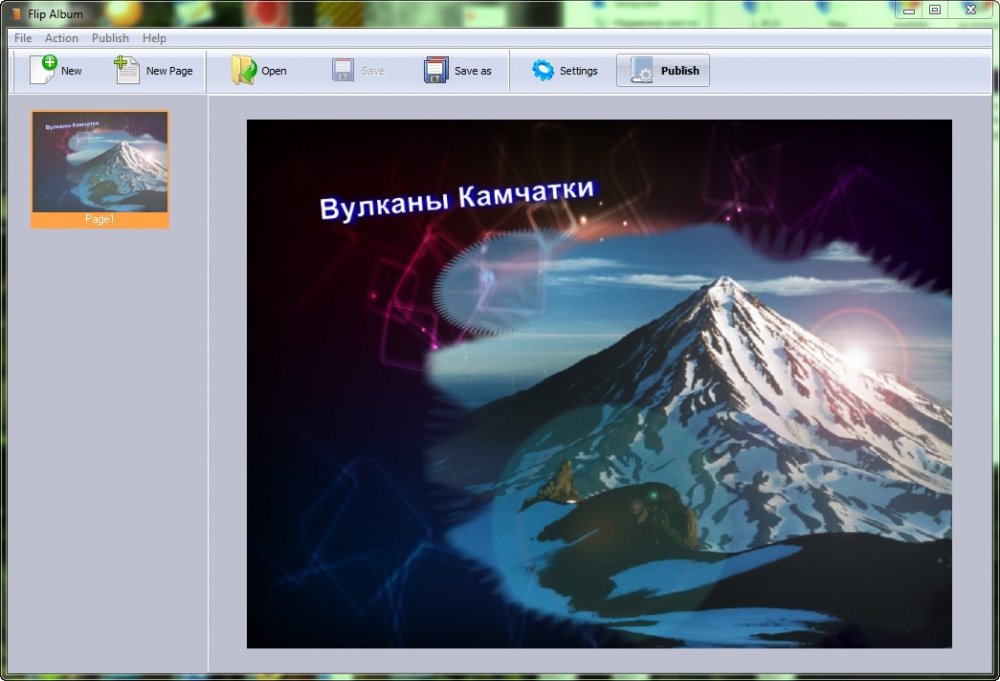
Otteniamo la prima pagina finita.

5. Allo stesso modo, aggiungiamo tutte le pagine di cui abbiamo bisogno. Successivamente, fai clic su "pubblicare"

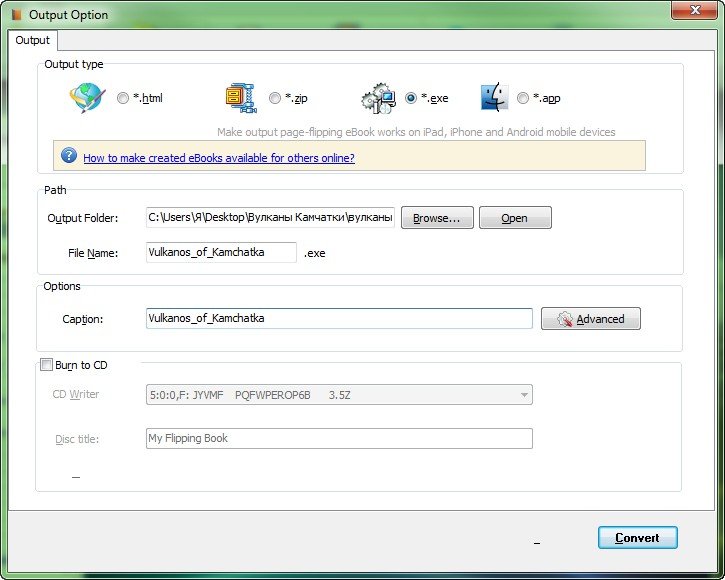
6. Entriamo in una nuova finestra, sotto la scritta "Modelli" selezioniamo un modello, nelle impostazioni (Opzioni) puoi modificare la qualità delle foto, ecc. Quindi, fai clic su "Converti in libro sfogliabile"

7. Nella finestra di conversione, seleziona ad esempio il formato del file di output EXE. Selezionare la cartella di salvataggio, il nome del file e fare clic "Convertire"

Fondamentalmente è questo...
Sviluppatore: Capovolgi PDF Studio
Piattaforma: Windows XP/Vista/7
Lingua dell'interfaccia: Inglese
Dimensione del file: 17,05 MB
Сodrops è il massimo miglior blog nel webdesign. Puoi sempre trovare molte delle cose più creative per un web designer su di esso. Un enorme vantaggio è che dicono anche come attaccare o realizzare questo o quell'effetto. È molto popolare all'estero, ma per qualche motivo non tanto su Internet russo. In generale, un sito molto utile per un designer, lì puoi trarre molta ispirazione e imparare molto, poiché ci sono lezioni CSS davvero avanzate.
Oggi voglio presentarti 15 fantastiche lezioni da questo meraviglioso sito. Tutti i "chip" sono completamente gratuiti e puoi scaricarli facilmente. Bene, ora diamo un'occhiata più da vicino.
Ti interesserà anche questo:
Griglia dinamica con una bella animazione
Questa è un'ottima soluzione per disporre i tuoi blocchi sul sito e questa griglia può essere facilmente utilizzata per le immagini. Questa griglia è realizzata con puro CSS.
Come creare fantastici effetti al passaggio del mouse sull'immagine con i CSS
Questo tutorial ti mostrerà come creare effetti super hover su un'immagine. Nell'esempio ci sono ben 7 esempi completamente diversi, oltre a istruzioni su come realizzare questo miracolo in CSS.

Grandi pulsanti con un bell'effetto CSS
Molti esempi di pulsanti CSS con fantastici effetti al passaggio del mouse, questi pulsanti possono essere personalizzati a proprio piacimento.

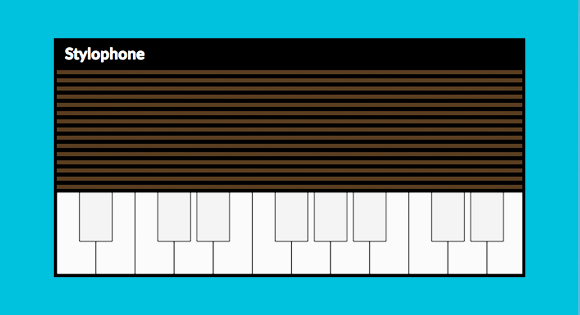
Come costruire un pianoforte
Un'ottima lezione che racconta come realizzare un vero pianoforte elettronico per il sito.

Bel effetto hover per le icone
Ci sono 9 esempi in questo tutorial che hanno stili diversi quando passi il mouse sopra le icone, tutto sembra molto elegante e moderno. Ad esempio, puoi utilizzare liberamente questi effetti per le icone di social bookmarking sul sito.

Capovolgimento spettacolare per il blocco
Qui imparerai come utilizzando i CSS lancio efficace per il blocco. Ci sono anche ben 5 esempi completamente diversi.

Fantastici esempi di animazione CSS
Ecco 4 esempi che mostrano in dettaglio di cosa è capace l'animazione CSS.

Forma insolita di ricerca
Ad esempio, non l'ho ancora visto, ad esempio, vuoi mangiare in un ristorante, rispettivamente, stai cercando il ristorante desiderato su Google, inserisci il luogo desiderato nel campo di ricerca. E ora guarda come può essere implementato in un modo molto più creativo e conveniente.

Come mostrare immagini diverse per dispositivi diversi
Qui imparerai come implementare la visualizzazione di immagini diverse, a seconda del dispositivo su cui viene visualizzata la tua risorsa.

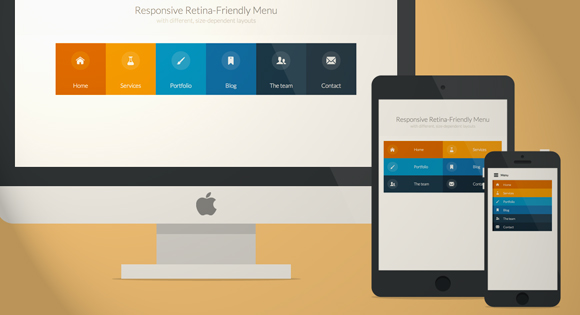
Creazione di un menu adattivo con supporto per i display Retina
Un'ottima lezione in cui imparerai come creare un menu CSS bello e reattivo con il supporto dello schermo Retina.