Untuk mengoptimalkan konten, saya bekerja dengan . Ini adalah alat yang memungkinkan Anda menganalisis situs Anda dengan sangat akurat dari posisi promosi melalui mesin telusur, menggunakan mekanisme seo. Jadi, selama analisis halaman situs untuk relevansi (kecocokan semantik dari kueri penelusuran dan keberadaan kueri ini di badan dokumen), penganalisa MegaIndex melaporkan bahwa tag utama h1-h6 digandakan pada halaman tersebut. Izinkan saya menjelaskan secara singkat mengapa mereka dibutuhkan.
Mesin pencari sangat memperhatikan literasi dan keteraturan kode html Anda. Oleh karena itu, perlu memberi perhatian khusus pada tag h1-h6, yang berfungsi untuk menyusun halaman kita dengan benar.
Menuju h1
Mereka menyorot judul utama halaman, yang terletak di bagian atas teks. Perlu digunakan hanya sekali (dipisahkan dengan tag
…
).pos h2
Menampilkan subjudul dari tag h1 utama dan muncul setelahnya. Jumlahnya ditentukan oleh struktur teks dan bagian artikel Anda (terpisah
…
).pos h3
Berada di level yang lebih rendah dari yang sebelumnya. Dan menunjukkan subtitle tag
.
Judul h4-h6 digunakan sangat jarang.
Jadi, sangat penting untuk mempertimbangkan hierarki nesting dari heading h1-h3. Mereka diperlukan untuk pemahaman terbaik tentang teks dan distribusi signifikansinya.
Kata kunci yang ada di judul juga penting. Setelah judul di halaman, kata kunci yang langsung berada di tag h1-h6 memiliki bobot paling banyak. Dari jumlah tersebut, yang paling penting, tentu saja, adalah tag h1. Untuk promosi yang kompeten, menggunakannya bersamaan dengan kata kunci adalah suatu keharusan.

Aturan penempatan tag heading h1-h6 untuk optimasi situs SEO yang kompeten
- Sangat penting bahwa satu tajuk tidak berada di dalam yang lain (
pos h2
).
- PADA kode html Seharusnya tidak ada yang berlebihan di dalam tag. Tidak ada tautan, tebal dan miring. Ini adalah kesalahan besar.
- Penting untuk menggunakan kata kunci dalam judul, jika tidak, tidak masuk akal untuk membicarakan relevansi halaman apa pun.
- Penting bahwa kata kunci ada di awal judul.
- Kita perlu menduplikasi judul halaman (judul kita) di teks judul. Tidak sepenuhnya disalin, tetapi diubah menggunakan kata kunci yang sama. Jika Anda membuat judul dan h1 sama, maka mesin pencari tidak akan memperhitungkan bobot h1 dan semua pekerjaan pengoptimalan akan sia-sia.
- Dianjurkan untuk tidak menggunakan banyak tanda baca di badan heading.
- Penting agar subjudul berjalan satu demi satu. Kebetulan h1 datang, diikuti oleh h3 atau h4 . Itu tidak bisa diterima.
- Tidak diinginkan bahwa heading h1 terlalu panjang. Tapi itu harus mencerminkan arti artikel itu berkali-kali.
Ini tentang kebenaran tag. Sekarang mari beralih ke lokasi mereka.
 Mari aktifkan. Sekarang kita tertarik pada fungsi tertentu yaitu tombol Seo.
Mari aktifkan. Sekarang kita tertarik pada fungsi tertentu yaitu tombol Seo.
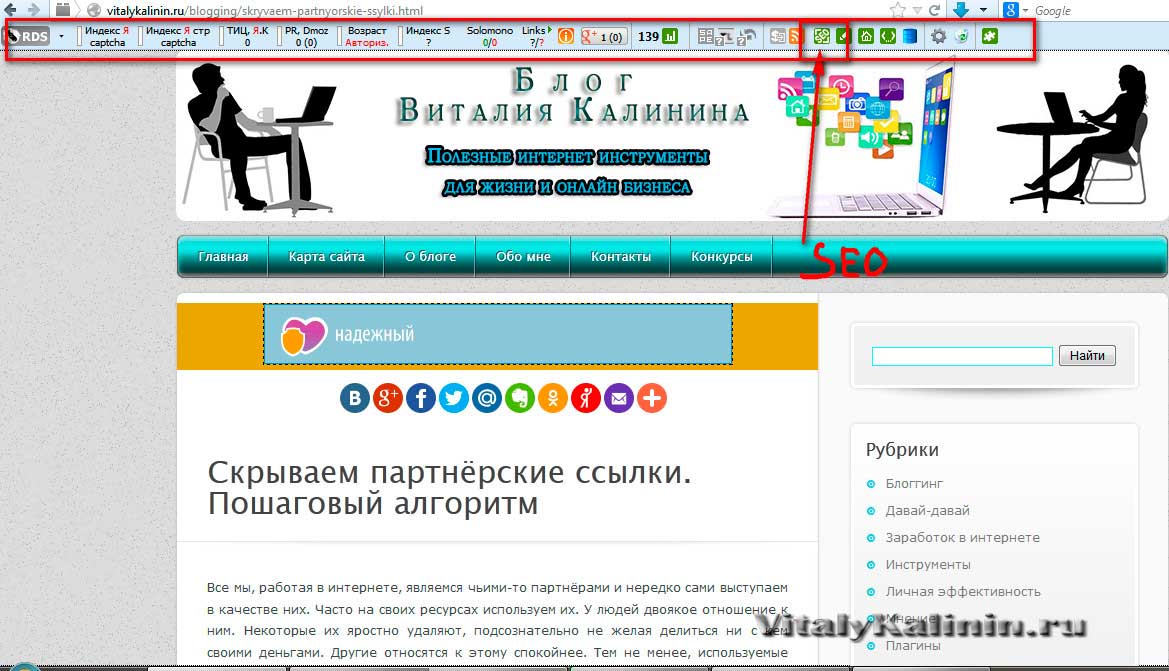
 Kami menekan tombol Seo, dan tab menunjukkan keadaan kami saat ini. Karena mesin pencari melihatnya.
Kami menekan tombol Seo, dan tab menunjukkan keadaan kami saat ini. Karena mesin pencari melihatnya.
Seperti yang sudah saya katakan, penggunaan judul h1 dalam teks tidak dapat diterima. Dalam tema saya itu otomatis. H1 telah ditugaskan ke banyak elemen kode. Itu ada di logo template, di nama widget. Singkatnya, duplikat h1-h3 ada di seluruh kode. Ada kekacauan seperti itu. Sebanyak empat tag h1 dalam satu halaman. Di tangkapan layar blog dengan server lokal, jadi berbeda dengan gambar sebelumnya.
Konten berulang biasanya disebut sebagai blok besar informasi dalam satu atau lebih domain, yang isinya benar-benar identik atau hampir sama. Biasanya, dalam hal ini tujuan menyesatkan pengguna tidak terpenuhi. Konten duplikat dapat digunakan tanpa niat jahat, seperti:
- halaman forum di versi reguler situs dan versi untuk perangkat seluler;
- barang di toko online, ditampilkan saat mengklik URL yang berbeda;
- versi halaman untuk dicetak.
Jika situs Anda memiliki banyak halaman dengan konten yang hampir sama, Anda dapat mengatur URL pilihan Anda untuk Google. Itu bisa dilakukan cara yang berbeda. Prosedur ini disebut "normalisasi".
Namun, dalam beberapa kasus, konten sengaja digandakan di berbagai domain untuk memanipulasi peringkat mesin pencari atau meningkatkan lalu lintas. Menggunakan trik seperti ini dapat meninggalkan kesan negatif bagi pengguna, karena mereka akan melihat konten berulang yang hampir sama di hasil pencarian.
Google melakukan yang terbaik untuk mengindeks dan menampilkan halaman dengan informasi unik. Misalnya, jika situs Anda memiliki versi "standar" dan "cetak" dari setiap artikel yang tidak ditandai dengan tag meta noindex, hanya satu artikel yang akan muncul di hasil penelusuran. Dalam kasus yang jarang terjadi saat Google meyakini bahwa konten duplikat ditampilkan untuk memanipulasi peringkat atau menyesatkan pengguna, kami akan membuat perubahan pada indeks dan peringkat situs yang dipermasalahkan. Dalam hal ini, peringkat situs dapat menurun atau situs dapat dihapus sama sekali dari indeks Google dan menjadi tidak tersedia untuk pencarian.
Di bawah adalah petunjuk tentang cara menghindari masalah duplikat konten dan memastikan bahwa pengguna melihat konten yang Anda inginkan.
- Gunakan 301. Jika Anda telah mengubah struktur situs Anda, gunakan pengalihan 301 ("pengalihan permanen") di file .htaccess Anda untuk mengalihkan pengguna, Googlebot, dan berbagai spider dengan cepat. (Untuk Apache, ini dapat dilakukan dengan menggunakan file .htaccess. Untuk IIS, melalui konsol admin.)
- Jadilah Konsisten. Cobalah untuk menggunakan tautan internal secara konsisten. Misalnya, jangan tautkan ke http://www.example.com/page/ , http://www.example.com/page , dan http://www.example.com/page/index.htm .
- Gunakan Domain Tingkat Atas. Untuk membantu kami memilih versi dokumen yang paling sesuai, gunakan domain tingkat atas jika memungkinkan untuk menampilkan konten khusus negara. Misalnya, konten yang terkait dengan Rusia harus diposting di http://www.example.ru daripada http://www.example.com/ru atau http://ru.example.com .
- Hati-hati dengan sindikasi. Jika Anda menyediakan konten Anda ke situs lain, maka setiap kali Anda permintaan pencarian Google akan selalu menampilkan versi yang dianggap paling dapat diterima oleh pengguna. Versi ini belum tentu yang Anda pilih. Namun, Anda harus memastikan bahwa semua situs yang menghosting konten Anda memiliki tautan ke artikel aslinya. Anda juga dapat meminta pemilik situs yang menggunakan konten sindikasi Anda untuk memblokirnya menggunakan tag meta noindex untuk mencegah mesin telusur mengindeks versi mereka.
- Gunakan Search Console untuk memberi tahu Google tentang metode pengindeksan pilihan Anda. Anda dapat, khususnya, menentukan domain utama (misalnya, http://www.example.com atau http://example.com).
- Hindari pengulangan formula. Misalnya, alih-alih meletakkan semua teks hak cipta di bagian bawah setiap halaman, sertakan hanya informasi paling dasar dengan tautan ke halaman yang berisi versi terperinci. Anda juga dapat menggunakan alat Parameter URL untuk memilih cara Google menangani parameter URL.
- Jangan gunakan perangkat lunak "rintisan". Pengguna tidak tertarik dengan halaman kosong. Misalnya, jangan publikasikan halaman yang kontennya belum siap. Jika halaman placeholder penting, blokir dengan tag meta noindex untuk mencegahnya diindeks.
- Pelajari sistem pengelolaan konten Anda. Biasakan diri Anda dengan bagaimana konten ditampilkan di situs Anda. Blog, forum, dan sistem serupa sering menampilkan konten yang sama dalam berbagai format. Misalnya, posting blog mungkin muncul di halaman rumah blog, di halaman arsip, dan di halaman dengan entri lain - dan selalu dengan nama yang sama.
- Kurangi jumlah konten terkait. Jika situs Anda memiliki banyak halaman serupa, tambahkan konten unik ke masing-masing halaman atau gabungkan menjadi satu. Katakanlah Anda memiliki situs perjalanan dengan halaman terpisah untuk dua kota yang menampilkan informasi yang sama. Anda dapat menempatkan halaman yang menjelaskan kedua kota, atau menambahkan materi unik ke masing-masing kota.
Google tidak merekomendasikan pemblokiran robot pencarian untuk mengakses konten duplikat menggunakan file robots.txt atau lainnya. Jika mesin telusur tidak memiliki kemampuan untuk merayapi laman dengan konten semacam itu, mesin telusur tidak akan dapat secara otomatis mendeteksi bahwa URL yang berbeda memiliki konten yang sama dan akan memperlakukannya sebagai laman unik. Taruhan terbaik Anda adalah mengizinkan URL ini dirayapi, tetapi tetap menandainya sebagai salinan persis menggunakan tautan rel="canonical", alat penanganan parameter URL, atau pengalihan 301. Jika memiliki banyak salinan secara signifikan memperlambat perayapan laman, sesuaikan kecepatan crawling di Search Console.
Kehadiran konten berulang di situs bukanlah dasar untuk mengambil tindakan apa pun yang terkait dengannya. Tindakan tersebut diterapkan hanya jika dilakukan dengan maksud untuk menyesatkan pengguna atau memanipulasi hasil penelusuran. Jika Anda mengalami masalah dengan konten duplikat dan tidak mengikuti saran di atas, kami akan memilih versi konten mana yang akan ditampilkan di hasil penelusuran atas kebijakan kami sendiri.
Namun, jika tinjauan kami menunjukkan bahwa Anda telah menggunakan praktik penipuan dan situs Anda telah dihapus dari hasil penelusuran kami, periksa situs Anda lebih dekat. Lihat panduan webmaster kami dan lakukan perubahan yang diperlukan. Setelah memastikan bahwa situs tersebut memenuhi persyaratan, kirimkan permintaan kepada kami.
Dalam beberapa kasus algoritma Google dapat memilih URL situs pihak ketiga yang menginangi salinan konten Anda tanpa izin. Jika konten Anda telah diposting di situs lain yang melanggar hak cipta, minta pemiliknya untuk menghapus konten tersebut. Anda juga dapat mengirim ke kueri Google untuk menghapus laman yang melanggar dari hasil penelusuran. Untuk melakukan ini, Anda perlu mengirim pemberitahuan pelanggaran Undang-Undang Hak Cipta Milenium Digital AS.
Apakah artikel ini berguna?
Bagaimana artikel ini dapat diperbaiki?
Anda dapat merujuk ke catatan kaki atau catatan akhir yang sama beberapa kali dalam sebuah dokumen.
Menggunakan kembali catatan kaki catatan kaki yang sama
Di menu Melihat pilih item Tata letak halaman.
Di menu Menyisipkan Pilih referensi silang.
Di lapangan Untuk catatan kaki apa
Klik tombolnya Menyisipkan, lalu - menutup.
Menggunakan kembali catatan akhir yang sama
Di menu Melihat pilih item Tata letak halaman.
Di dokumen, klik di mana Anda ingin meletakkan tautan.
Di menu Menyisipkan Pilih referensi silang.
Lakukan salah satu hal berikut:
Di lapangan Untuk catatan akhir yang mana pilih catatan yang ingin Anda tautkan. Penafian Terjemahan Mesin. Artikel ini telah diterjemahkan menggunakan sistem komputer tanpa campur tangan manusia. Microsoft menawarkan terjemahan mesin ini untuk membantu pengguna yang tidak tahu dalam Bahasa Inggris, pelajari tentang produk, layanan, dan teknologi Microsoft. Karena artikel telah diterjemahkan menggunakan terjemahan mesin, mungkin terdapat kesalahan leksikal, sintaksis, dan tata bahasa.
Haruskah TITLE dan H1 cocok dan opsi mana yang lebih baik SEO? Apakah ada perbedaan antara kedua judul tersebut dan cara menyusunnya dengan benar? Tidak perlu mencari jawaban lebih jauh, baca catatan singkat ini dan putuskan sendiri.
Judul TITLE dan H1: sama atau berbeda?
Sekali lagi, di forum su-pr.ru Saya melihat entri tentang TITLE dan H1. Pemula topik (TC) membuat tajuk yang sama di situsnya. Menurutnya, posisi di Yandex positif, sedangkan di Google situasinya ambigu. Lihat tangkapan layar dari forum.
Jika kami mencoba menemukan jawabannya dalam pencarian, kami akan melihat bahwa pertanyaan tersebut diajukan kembali pada tahun 2007. Saya membaca jawabannya dan menyadari bahwa tidak ada solusi yang jelas. Beberapa orang berdosa karena spam dan pengoptimalan ulang, yang kedua menyisipkan sinonim untuk kata kunci, yang lain melihat keuntungan dalam tajuk utama yang sama - lagipula, mereka membaca di suatu tempat bahwa mesin telusur memperlakukan ini dengan baik.
Saya percaya bahwa tidak ada perbedaan dan tidak perlu repot dengan masalah ini. Hari ini, peringkat halaman dipengaruhi oleh banyak faktor. Pentingnya kata kunci telah lama hilang. "Judul SEO yang Benar dan Dioptimalkan" yang disukai orang dan mesin telusur hanyalah mitos.
Saya tidak ingin membuang waktu menganalisis hasil dan mempelajari pekerjaan algoritme, mencoba menemukan jawaban yang tepat. Saya juga menyarankan Anda untuk berhenti, dan baca postingan ini sampai selesai. Mari kita lihat apa perbedaan antara TITLE dan H1, sebenarnya keuntungan apa yang bisa didapatkan?
</b>- judul halaman yang Anda lihat di tab jendela browser, pengguna tidak melihatnya di halaman situs. <b>Paling sering digunakan untuk membentuk cuplikan di hasil penelusuran.</b> </blockquote> <p>Ya, tugas utama TITLE adalah mendapatkan <b>cuplikan yang dapat diklik</b>. Untuk melakukan ini, saya sarankan mengikuti beberapa aturan:</p> <ul><li>menggunakan <a href="https://bakep.ru/id/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">kata kunci</a>;</li> <li>judul rapi - 70 karakter;</li> <li>gunakan pratinjau cuplikan - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- judul tingkat pertama yang membantu <b>pisahkan secara visual teks halaman (dokumen) menjadi beberapa bagian</b> dan membuatnya lebih mudah dibaca. Itu dianggap yang paling signifikan, oleh karena itu ada di awal halaman dan mungkin bersinggungan dengan TITLE.</blockquote> <p>Kalau kita ambil semua heading H1-H6, maka tugas mereka <b>struktur teks</b>. <span><i>"Sprei atau alas kaki"</i> </span> teks menjadi dapat dibaca. Secara teori, untuk <a href="https://bakep.ru/id/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">mesin pencari</a>, judul dapat menandakan pentingnya suatu bagian teks. Saya akan memberi Anda beberapa rekomendasi:</p> <ul><li>Anda dapat menambahkan kata kunci;</li> <li>harus berada di atas judul lain dan digunakan satu kali;</li> <li>dari semua level, untuk H1 di CSS, gunakan ukuran font maksimum;</li> <li>dilarang menggunakan header H1 sebagai link dan menambahkan tag HTML lainnya.</li> </ul><p>Dalam pengawasan. Jangan mencari kesuksesan dalam detail kecil. Judul yang sama atau berbeda, tidak sepenting keseluruhan konten halaman Anda. Tugas utama - <span><b>pengiriman konten dan pemecahan masalah pengguna</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ARTIKEL TERKAIT</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Berguna</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Periklanan</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Baru</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/kak-nastraivat-virtualnye-chastnye-seti-vpn-vpn-dlya-brauzerov-na.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/help-wifi.com/wp-content/uploads/2017/05/22-05-2017-9-54-36.jpg" alt="VPN untuk browser di Android dan PC: Unduh dan aktifkan Browsec VPN untuk Google Chrome - instalasi dan konfigurasi" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/kak-nastraivat-virtualnye-chastnye-seti-vpn-vpn-dlya-brauzerov-na.html" title="VPN untuk browser di Android dan PC: Unduh dan aktifkan Browsec VPN untuk Google Chrome - instalasi dan konfigurasi" rel="bookmark">VPN untuk browser di Android dan PC: Unduh dan aktifkan Browsec VPN untuk Google Chrome - instalasi dan konfigurasi</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/pochemu-uvelichilis-yarlyki-na-rabochem-stole-vosstanovit-yarlyki-na-rabochem.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/lumpics.ru/wp-content/uploads/2018/01/Uvelichenie-znachkov-rabochego-stola-s-ispolzovaniem-tachpada.png" alt="Pulihkan pintasan desktop" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/pochemu-uvelichilis-yarlyki-na-rabochem-stole-vosstanovit-yarlyki-na-rabochem.html" title="Pulihkan pintasan desktop" rel="bookmark">Pulihkan pintasan desktop</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/kak-bystro-nabrat-prosmotry-kak-nabrat-prosmotry-na-youtube-sekrety-gramotnogo.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="/uploads//wp-content/uploads/2015/07/top-10.jpg" alt="Cara mendapatkan penayangan di YouTube: rahasia promosi konten video yang kompeten" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/kak-bystro-nabrat-prosmotry-kak-nabrat-prosmotry-na-youtube-sekrety-gramotnogo.html" title="Cara mendapatkan penayangan di YouTube: rahasia promosi konten video yang kompeten" rel="bookmark">Cara mendapatkan penayangan di YouTube: rahasia promosi konten video yang kompeten</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/kak-posmotret-foto-v-instagrame-bez-registracii-kak-naiti.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/xn--80aaakxpne3ahl.xn--p1ai/wp-content/uploads/2018/08/Zakrytyj-akkaunt-v-Instagram.jpg" alt="Cara menemukan seseorang di Instagram tanpa mendaftar Melihat akun Instagram tanpa mendaftar" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/kak-posmotret-foto-v-instagrame-bez-registracii-kak-naiti.html" title="Cara menemukan seseorang di Instagram tanpa mendaftar Melihat akun Instagram tanpa mendaftar" rel="bookmark">Cara menemukan seseorang di Instagram tanpa mendaftar Melihat akun Instagram tanpa mendaftar</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/plagin-frigate-dlya-firefox-dostup-k-zablokirovannym-resursam-v-google.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/all-freeload.net/images/programs/screenshot/internet/utility-k-brauzeram/frigate-1__270x132.png" alt="Akses sumber daya yang diblokir di Google Chrome menggunakan ekstensi friGate Frigate gratis untuk web terbuka firefox" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/plagin-frigate-dlya-firefox-dostup-k-zablokirovannym-resursam-v-google.html" title="Akses sumber daya yang diblokir di Google Chrome menggunakan ekstensi friGate Frigate gratis untuk web terbuka firefox" rel="bookmark">Akses sumber daya yang diblokir di Google Chrome menggunakan ekstensi friGate Frigate gratis untuk web terbuka firefox</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/mnogofunkcionalnyi-mikrokompyuter-xtreamer-multi-console-na-baze-android-obzor-minix-neo-x7.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/smartbobr.ru/wp-content/uploads/2018/01/placeholder.jpg" alt="Ulasan MiniX Neo X7: Android Mini PC Android Mikrokomputer yang Kuat" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/mnogofunkcionalnyi-mikrokompyuter-xtreamer-multi-console-na-baze-android-obzor-minix-neo-x7.html" title="Ulasan MiniX Neo X7: Android Mini PC Android Mikrokomputer yang Kuat" rel="bookmark">Ulasan MiniX Neo X7: Android Mini PC Android Mikrokomputer yang Kuat</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/mozhno-li-otkatit-ios-8-4-1-kak-otkatit-versiyu-ios-na-iphone-ipad-sohranenie.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/pdalife.info/uploads/p/3q5pet/22.jpg" alt="Apakah mungkin untuk memutar kembali ios 8.4 1. Cara memutar kembali versi iOS di iPhone, iPad. Menyimpan data penting" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/mozhno-li-otkatit-ios-8-4-1-kak-otkatit-versiyu-ios-na-iphone-ipad-sohranenie.html" title="Apakah mungkin untuk memutar kembali ios 8.4 1. Cara memutar kembali versi iOS di iPhone, iPad. Menyimpan data penting" rel="bookmark">Apakah mungkin untuk memutar kembali ios 8.4 1. Cara memutar kembali versi iOS di iPhone, iPad. Menyimpan data penting</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/luchshie-kanaly-na-youtube-tolko-samoe-poleznoe-i-interesnoe-luchshie-obrazovatelnye-kanaly-na-you.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/selftrue.ru/wp-content/uploads/Thoisoi.jpg" alt="Hanya yang paling bermanfaat dan menarik!" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/luchshie-kanaly-na-youtube-tolko-samoe-poleznoe-i-interesnoe-luchshie-obrazovatelnye-kanaly-na-you.html" title="Hanya yang paling bermanfaat dan menarik!" rel="bookmark">Hanya yang paling bermanfaat dan menarik!</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/id/neustrashimyi-comments-php-prostaya-sistema-kommentirovaniya-s-ispolzovaniem-ajax-sintaksis-php-komm.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/gravatar.com/avatar/112fdf7a8fe3609e7af2cd3873b5c6bd?size=50&default=http%3A%2F%2Fdemo.tutorialzine.com%2F2010%2F06%2Fsimple-ajax-commenting-system%2Fimg%2Fdefault_avatar.gif" alt="Sistem komentar sederhana menggunakan AJAX" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/id/neustrashimyi-comments-php-prostaya-sistema-kommentirovaniya-s-ispolzovaniem-ajax-sintaksis-php-komm.html" title="Sistem komentar sederhana menggunakan AJAX" rel="bookmark">Sistem komentar sederhana menggunakan AJAX</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/id/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Tip komputer untuk pengguna pemula" title="Tip komputer untuk pengguna pemula" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Tips komputer untuk pemula, 2022</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/id/feedback.html">Masukan</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/id/sitemap.xml">Peta Situs</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Tentang situs</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
