Työskentelen sisällön optimoimiseksi. Tämä on työkalu, jonka avulla voit analysoida verkkosivustoasi erittäin tarkasti hakukoneiden mainostuspaikasta SEO-mekanismeja käyttämällä. Joten analysoitaessa sivuston sivujen relevanssia (hakukyselyn semanttinen vastaavuus ja tämän kyselyn läsnäolo asiakirjan rungossa) MegaIndex-analysaattori ilmoitti kaksinkertaisuudesta päätunnisteiden h1-h6 sivulla. Kerron lyhyesti, miksi niitä tarvitaan.
Hakukoneet kiinnittävät erityistä huomiota html-koodisi oikeellisuuteen ja järjestykseen. Siksi on välttämätöntä kiinnittää erityistä huomiota h1-h6-tunnisteisiin, jotka palvelevat sivujemme oikeaa jäsentelyä.
Otsikko h1
Ne korostavat sivun pääotsikkoa, joka sijaitsee tekstin yläosassa. Se tarvitsee kuluttaa vain kerran (tunnisteilla erotettuna
…
).Otsikko h2
Näyttää pääh1-tunnisteen alaotsikot ja tulee sen jälkeen. Niiden lukumäärä määräytyy tekstisi rakenteen ja artikkelin osien mukaan (eroteltuna
…
).Otsikko h3
Olla vielä alemmalla tasolla kuin edellinen. Ja näyttää tunnisteen alaotsikot
.
Otsikot h4-h6 käytetään erittäin harvoin.
Joten on erittäin tärkeää ottaa huomioon otsikoiden h1-h3 sisäkkäinen hierarkia. Niitä tarvitaan tekstin parhaaseen ymmärtämiseen ja sen merkityksen jakamiseen.
Otsikoissa olevat avainsanat ovat myös tärkeitä. Sivun otsikon jälkeen eniten painoarvoa ovat avainsanat, jotka sijaitsevat suoraan h1-h6-tageissa. Näistä tärkein on tietysti h1-tunniste. Asianmukaisen myynninedistämisen kannalta sen käyttäminen yhdessä avainsanojen kanssa on välttämätöntä.

Säännöt h1-h6-otsikkotunnisteiden sijoittamisesta pätevää SEO-verkkosivuston optimointia varten
- On erittäin tärkeää, että yksi otsikko ei ole toisen sisällä (
h2 otsikko
).
- SISÄÄN html-koodi Tunnisteiden sisällä ei saa olla mitään tarpeetonta. Ei linkkejä, lihavoitu tai kursivoitu. Tämä on vakava virhe.
- Otsikossa on käytettävä avainsanaa, muuten on turha puhua sivun merkityksestä.
- On tärkeää, että avainsana on otsikon alussa.
- Sivun otsikko (otsikomme ) on kopioitava otsikkotekstissä. Älä kopioi kokonaan, vaan tulkitse uudelleen käyttämällä samoja avainsanoja. Jos teet otsikon ja h1:n samaksi, hakukone ei ota huomioon h1:n painoa ja kaikki optimointiponnistelut ovat turhia.
- On suositeltavaa olla käyttämättä paljon välimerkkejä otsikon rungossa.
- On tärkeää, että alaotsikot menevät peräkkäin. Tapahtuu, että tulee h1 ja sen jälkeen h3 tai h4. Sitä ei voida hyväksyä.
- Ei ole suositeltavaa, että h1-otsikko on pitkä. Mutta sen pitäisi heijastaa artikkelin tarkoitusta useita kertoja.
Tämä koskee tunnisteiden oikeaa muotoilua. Siirrytään nyt heidän sijaintiinsa.
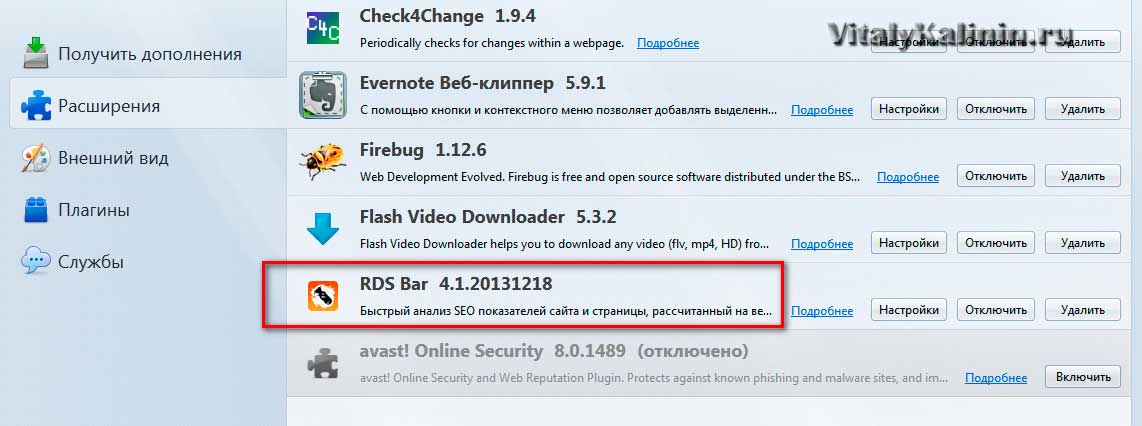
 Aktivoidaan se. Nyt olemme kiinnostuneita tietystä toiminnosta, nimittäin Seo-painikkeesta.
Aktivoidaan se. Nyt olemme kiinnostuneita tietystä toiminnosta, nimittäin Seo-painikkeesta.
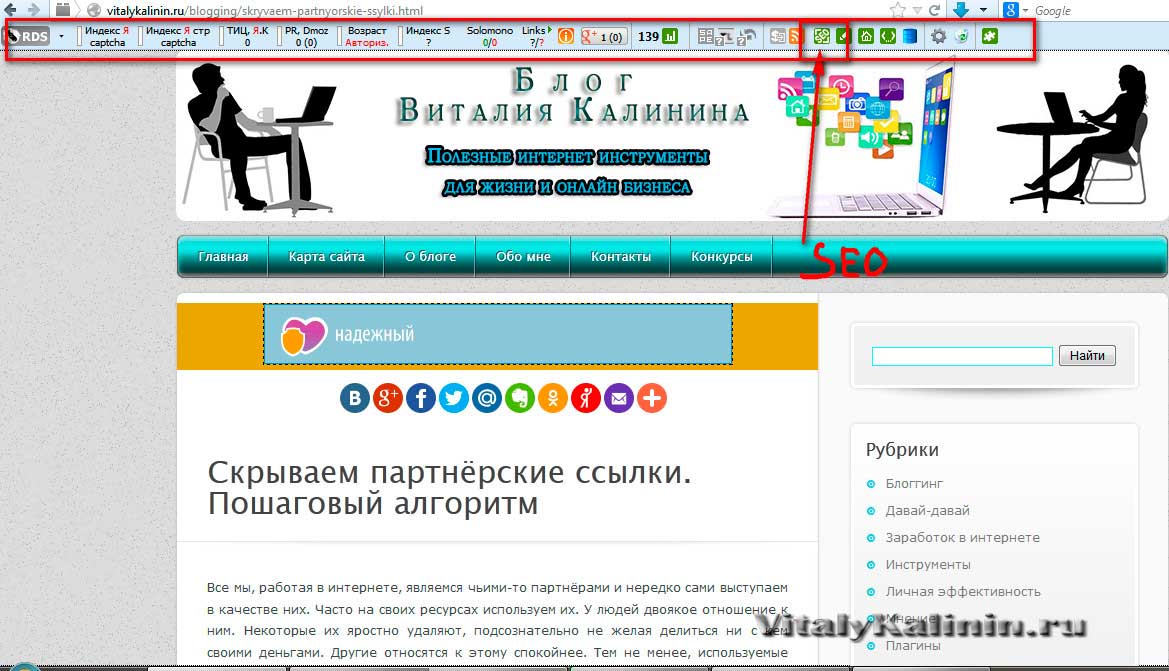
 Painamme Seo-painiketta, ja nykyinen tilamme näkyy välilehdessä. Koska hakukone näkee sen.
Painamme Seo-painiketta, ja nykyinen tilamme näkyy välilehdessä. Koska hakukone näkee sen.
Kuten jo sanoin, ei ole hyväksyttävää käyttää tekstissä kaksinkertaista h1-otsikkoa. Se oli aiheessani automaattista. H1 on määritetty monille koodielementeille. Se oli mallin logossa, widgetin nimessä. Lyhyesti sanottuna, koodissa oli h1-h3 kaksoiskappaleita. Se oli sellainen sotku. Yhdellä sivulla on jopa neljä h1-tunnistetta. Kuvakaappauksessa on blogi paikallinen palvelin, joten se on erilainen kuin edellinen kuva.
Päällekkäinen sisältö määritellään yleensä suuriksi tietolohkoiksi yhden tai useamman toimialueen sisällä, joiden sisältö on joko täysin sama tai lähes sama. Pääsääntöisesti tässä tapauksessa ei pyritä käyttäjän harhaanjohtamiseen. Päällekkäistä sisältöä voidaan käyttää ilman haitallisia tarkoituksia, esimerkiksi:
- foorumin sivut sisään tavalliset versiot sivustot ja versiot mobiililaitteet;
- verkkokaupan tuotteet, jotka näkyvät klikattaessa eri URL-osoitteita;
- sivujen tulostettavat versiot.
Jos sivustollasi on useita sivuja, joilla on lähes identtinen sisältö, voit määrittää Googlelle ensisijaisen URL-osoitteen. Se voi olla tehty eri tavoilla. Tätä menettelyä kutsutaan "normalisoinniksi".
Joissakin tapauksissa sisältöä kuitenkin kopioidaan tarkoituksella eri verkkotunnuksissa hakukonesijoitusten manipuloimiseksi tai liikenteen määrän lisäämiseksi. Tällaisten petollisten taktiikoiden käyttäminen voi jättää käyttäjille negatiivisen vaikutelman, koska hakutuloksissa toistuu periaatteessa sama sisältö yhä uudelleen ja uudelleen.
Google tekee kaikkensa indeksoidakseen ja näyttääkseen sivuja, joissa on ainutlaatuisia tietoja. Jos sivustollasi on esimerkiksi "standardi" ja "painettu" versio kustakin artikkelista, jota ei ole merkitty noindex-sisällönkuvauskentällä, vain yksi niistä näkyy hakutuloksissa. Niissä harvoissa tapauksissa, joissa Google uskoo päällekkäisen sisällön näyttävän manipuloivan sijoitusta tai johtavan käyttäjiä harhaan, teemme muutoksia kyseisten sivustojen hakemistoon ja sijoitukseen. Tältä osin sivuston luokitus voi laskea tai sivusto voidaan poistaa listalta kokonaan. Google-hakemisto eikä ole haettavissa.
Näin vältät päällekkäisen sisällön ongelmat ja varmistat, että käyttäjät näkevät haluamasi sisällön.
- Käytä 301. Jos olet muuttanut sivustosi rakennetta, käytä 301-uudelleenohjausta ("pysyvää uudelleenohjausta") .htaccess-tiedostossasi käyttäjien, Googlebotin ja erilaisten hämähäkkien nopeaan uudelleenohjaamiseen. (Apachella tämä voidaan tehdä .htaccess-tiedoston avulla. IIS:ssä järjestelmänvalvojan konsolin kautta.)
- Ole johdonmukainen. Yritä käyttää sisäisiä linkkejä johdonmukaisesti. Älä esimerkiksi linkitä osoitteisiin http://www.example.com/page/, http://www.example.com/page ja http://www.example.com/page/index.htm.
- Käytä ylätason verkkotunnuksia. Käytä ylätason verkkotunnuksia aina kun mahdollista näyttääksesi maakohtaista sisältöä, jotta voimme valita asiakirjasta sopivimman version. Venäjään liittyvää sisältöä suositellaan esimerkiksi lähettämään sivustolle http://www.example.ru, ei sivustoille http://www.example.com/ru tai http://ru.example. com.
- Ole varovainen jakaessasi. Jos toimitat sisältöäsi muille sivustoille, niin joka kerta hakulauseke Google näyttää käyttäjille aina sen version, jonka se pitää hyväksyttävimpänä. Tämä versio ei välttämättä ole sama kuin se, jonka olisit valinnut. On kuitenkin syytä varmistaa, että kaikilla sivustoilla, joissa sisältöäsi on julkaistu, on linkki takaisin alkuperäiseen artikkeliin. Voit myös pyytää syndikoitua sisältöäsi käyttäviä sivustojen omistajia estämään sen noindex-sisällönkuvauskentällä, jotta hakukoneet eivät indeksoi niiden versioita.
- Käytä Search Consolea ilmoittaaksesi Googlelle haluamasi indeksointimenetelmän. Voit erityisesti määrittää pääverkkotunnuksen (esimerkiksi http://www.example.com tai http://example.com).
- Vältä kuvioiden toistoja. Esimerkiksi sen sijaan, että sijoittaisit kaiken tekijänoikeustekstin jokaisen sivun alareunaan, sisällytä vain perustiedot ja linkki sivulle, jolla tekijänoikeustiedot on annettu. yksityiskohtainen versio. Voit myös käyttää URL-asetukset-työkalua valitaksesi, miten haluat Googlen käsittelevän URL-parametreja.
- Älä käytä ohjelmistojen "stubeja". Käyttäjiä ei kiinnosta tyhjiä sivuja. Älä esimerkiksi julkaise sivuja, joiden sisältö ei ole vielä valmis. Jos et tule toimeen ilman paikkamerkkisivuja, estä ne noindex-sisällönkuvauskentällä, jotta niitä ei indeksoida.
- Ymmärrä sisällönhallintajärjestelmäsi. Tutustu siihen, miten sisältö näytetään sivustollasi. Blogit, foorumit ja muut vastaavat järjestelmät näyttävät usein saman sisällön useissa muodoissa. Esimerkiksi blogiteksti voi näkyä osoitteessa kotisivu blogissa, arkistosivulla ja myös sivulla, jossa on muita merkintöjä - ja aina samalla nimellä.
- Vähennä samanlaista sisältöä. Jos sivustollasi on useita samankaltaisia sivuja, lisää niille yksilöllinen sisältö tai yhdistä ne yhdeksi. Oletetaan, että sinulla on matkailusivusto, jossa on erilliset sivut kahdelle kaupungille, jotka tarjoavat samat tiedot. Voit sen sijaan sijoittaa sivun, joka kuvaa molempia kaupunkeja, tai lisätä kuhunkin ainutlaatuista materiaalia.
Google ei suosittele estämään indeksointirobottien pääsyä päällekkäiseen sisältöön robots.txt-tiedoston tai muiden keinojen avulla. Jos hakukoneet eivät pysty indeksoimaan tällaista sisältöä sisältäviä sivuja, ne eivät pysty automaattisesti määrittämään, että eri URL-osoitteilla on sama sisältö, ja käsittelevät niitä ainutlaatuisina sivuina. On parasta sallia näiden URL-osoitteiden indeksointi, mutta merkitse ne täsmällisiksi kopioiksi käyttämällä rel="canonical"-linkkiä, URL-parametrityökalua tai 301-uudelleenohjausta. Jos useat kopiot hidastaa sivun indeksointia merkittävästi, säädä indeksointitiheyttä Search Console.
Päällekkäisen sisällön esiintyminen sivustolla ei ole peruste ryhtyä toimenpiteisiin sen suhteen. Tällaisia toimenpiteitä sovelletaan vain, jos sen tarkoituksena on johtaa käyttäjiä harhaan tai manipuloida hakutuloksia. Jos sinulla on ongelmia päällekkäisen sisällön kanssa etkä ole noudattanut yllä olevia neuvoja, valitsemme hakutuloksissa näytettävän sisällön version harkintamme mukaan.
Jos tarkastelumme kuitenkin osoittaa, että olet käyttänyt petollisia käytäntöjä ja sivustosi on poistettu hakutuloksistamme, katso sivustoasi tarkemmin. Tutustu Verkkovastaavan ohjeisiin ja tee tarvittavat muutokset. Kun olet varma, että sivustosi täyttää vaatimukset, lähetä meille pyyntö.
Joissakin tapauksissa Googlen algoritmit voi valita sellaisen kolmannen osapuolen sivuston URL-osoitteen, joka sisältää kopioita materiaaleistasi ilman lupaa. Jos sisältösi on lähetetty toiselle sivustolle tekijänoikeusrikkomuksesta, pyydä sivuston omistajaa poistamaan sisältö. Voit myös lähettää osoitteeseen Googlen pyyntö poistaaksesi loukkaavan sivun hakutuloksista. Tätä varten sinun on lähetettävä DMCA-ilmoitus.
Oliko tästä artikkelista apua?
Miten tätä artikkelia voidaan parantaa?
Voit viitata samaan alaviitteeseen tai loppuviitteeseen useita kertoja asiakirjassa.
Saman alaviitteen alaviitteen käyttäminen uudelleen
valikossa Näytä Valitse tavara Sivun asettelu.
valikossa Lisää valitse Viittaus.
Kentällä Mihin alaviitteeseen?
Napsauta painiketta Lisää, ja sitten - kiinni.
Saman loppuviitteen uudelleenkäyttö
valikossa Näytä Valitse tavara Sivun asettelu.
Napsauta asiakirjassa kohtaa, johon haluat sijoittaa linkin.
valikossa Lisää valitse Viittaus.
Tee jokin seuraavista:
Kentällä Mihin loppuviitteeseen? Valitse huomautus, johon haluat liittää alaviitteen. Konekäännöstä koskeva vastuuvapauslauseke. Tämä artikkeli on käännetty käyttämällä tietokonejärjestelmä ilman ihmisen väliintuloa. Microsoft tarjoaa näitä konekäännöksiä auttaakseen käyttäjiä, jotka eivät tiedä englanniksi, lue materiaaleja Microsoftin tuotteista, palveluista ja teknologioista. Koska artikkeli on käännetty konekäännöksellä, se voi sisältää sana-, syntaksi- ja kielioppivirheitä.
Pitäisikö TITLE ja H1 olla samat ja kumpi vaihtoehto on parempi SEO? Onko näiden kahden otsikon välillä eroja ja kuinka ne kirjoitetaan oikein? Älä enää etsi vastausta, lue tämä lyhyt muistiinpano ja päätä itse.
Otsikot TITLE ja H1: sama vai erilainen?
Taas kerran foorumilla su-pr.ru Näin artikkelin TITLE ja H1. Aiheen aloittanut henkilö (TC) teki samat otsikot sivustolleen. Hänen mukaansa Yandexin asemat ovat positiivisia, mutta Googlessa tilanne on epäselvä. Katsotaanpa kuvakaappausta foorumilta.
Jos yritämme löytää vastauksen haulla, huomaamme, että kysymys esitettiin jo vuonna 2007. Luin vastaukset ja tajusin, että selkeää ratkaisua ei ollut. Jotkut syyllistyvät roskapostiin ja liialliseen optimointiin, toiset lisäävät avainsanojen synonyymejä, toiset näkevät identtisten otsikoiden edun - loppujen lopuksi he lukevat jostain, että hakukoneet käsittelevät tätä hyvin.
Uskon, että eroa ei ole, eikä tämän asian kanssa tarvitse vaivautua. Nykyään sivun sijoitukseen vaikuttavat monet tekijät. Avainsanojen merkitys on jo pitkään haalistunut taustalle. "Oikeat ja optimoidut SEO-otsikot" Sekä ihmiset että hakukoneet pitävät siitä on myytti.
En halua tuhlata aikaa tulosten analysointiin ja algoritmien työhön syventymiseen oikean vastauksen löytämiseen. Suosittelen sinuakin lopettamaan ja lue tämä viesti loppuun. Katsotaanpa, mitä eroa on TITLE:n ja H1:n välillä, mitä etuja voit todella saada?
</b>- sivun otsikko, jonka näet selainikkunan välilehdellä, mutta käyttäjä ei näe sitä verkkosivuston sivulla. <b>Useimmiten käytetään katkelman muodostamiseen hakutuloksissa.</b> </blockquote> <p>Kyllä, TITLE:n tärkein tehtävä on saada <b>napsautettava katkelma</b>. Tätä varten suosittelen noudattamaan muutamia sääntöjä:</p> <ul><li>käyttää <a href="https://bakep.ru/fi/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">avainsanoja</a>;</li> <li>siisti otsikko - 70 merkkiä;</li> <li>käytä katkelman esikatselua - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- ensimmäisen tason otsikko, joka auttaa <b>jakaa visuaalisesti sivun (asiakirjan) teksti osiin</b> ja helpottaa lukemista. Sitä pidetään merkittävimpänä, joten se on sivun alussa ja voi leikata otsikon TITLE kanssa.</blockquote> <p>Jos otamme kaikki otsikot H1-H6, niin niiden tehtävä on <b>jäsentää tekstiä</b>. <span><i>"lakana tai jalkaliina"</i> </span> tekstistä tulee luettavaa. Teoriassa varten <a href="https://bakep.ru/fi/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">hakukoneet</a>, otsikot voivat osoittaa tekstiosan tärkeyden. Annan sinulle pari suositusta:</p> <ul><li>voit lisätä avainsanoja;</li> <li>tulee olla muiden otsikoiden yläpuolella ja käyttää vain kerran;</li> <li>kaikilla tasoilla, H1:ssä CSS:ssä, käytä suurinta fonttikokoa;</li> <li>H1-otsikon käyttö linkkinä tai muiden HTML-tunnisteiden lisääminen on kielletty.</li> </ul><p>Hallussa. Älä etsi menestystä pienistä yksityiskohdista. Se, ovatko otsikot samat vai erilaiset, ei ole yhtä tärkeää kuin sivujesi yleinen sisältö. Päätehtävä - <span><b>sisällön esittäminen ja käyttäjien ongelmien ratkaiseminen</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">AIHEESEEN LIITTYVÄT ARTIKKELIT</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Hyödyllinen</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Mainonta</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Uusi</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/portirovanie-proshivok-qualcomm-portirovanie-proshivok-android-kak.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/protabletpc.ru/wp-content/uploads/2016/03/android-portirovanie-podgotovka.jpg" alt="Android-laiteohjelmiston siirtäminen" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/portirovanie-proshivok-qualcomm-portirovanie-proshivok-android-kak.html" title="Android-laiteohjelmiston siirtäminen" rel="bookmark">Android-laiteohjelmiston siirtäminen</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/koordinaty-v-gugl-maps-koordinaty-v-google-earth.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/deus1.com/images/interesoe-sekrety/let-obekt-300x188.jpg" alt="Google Earthin koordinaatit" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/koordinaty-v-gugl-maps-koordinaty-v-google-earth.html" title="Google Earthin koordinaatit" rel="bookmark">Google Earthin koordinaatit</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/kak-sbrosit-zavodskie-nastroiki-na-samsung-s3370-kak-sbrosit-nastroiki-na.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/syl.ru/misc/i/ai/376086/2345526.jpg" alt="Kuinka nollata asetukset Samsungissa" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/kak-sbrosit-zavodskie-nastroiki-na-samsung-s3370-kak-sbrosit-nastroiki-na.html" title="Kuinka nollata asetukset Samsungissa" rel="bookmark">Kuinka nollata asetukset Samsungissa</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/gde-nahoditsya-podsvetka-na-noutbuke-kak-vklyuchit-podsvetku.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/ledjournal.info/wp-content/uploads/2018/06/msi.jpg" alt="Kuinka laittaa näppäimistön taustavalo päälle Asus-kannettavassa tietokoneessa" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/gde-nahoditsya-podsvetka-na-noutbuke-kak-vklyuchit-podsvetku.html" title="Kuinka laittaa näppäimistön taustavalo päälle Asus-kannettavassa tietokoneessa" rel="bookmark">Kuinka laittaa näppäimistön taustavalo päälle Asus-kannettavassa tietokoneessa</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/operatory-yandeks-vordstat-kak-bystro-utochnit-chastotnost-zaprosov-v-wordstat.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/znet.ru/wp-content/uploads/2017/04/Screenshot_5-3.png" alt="Kuinka tarkistaa nopeasti kyselyjen tiheys Wordstatissa Kyselyjen tiheys Wordstatissa" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/operatory-yandeks-vordstat-kak-bystro-utochnit-chastotnost-zaprosov-v-wordstat.html" title="Kuinka tarkistaa nopeasti kyselyjen tiheys Wordstatissa Kyselyjen tiheys Wordstatissa" rel="bookmark">Kuinka tarkistaa nopeasti kyselyjen tiheys Wordstatissa Kyselyjen tiheys Wordstatissa</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/reiting-sistem-upravleniya-kontentom-kakaya-cms-luchshe-mister.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/web-optimizator.com/wp-content/uploads/2018/01/1.png" alt="Sisällönhallintajärjestelmien luokitus" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/reiting-sistem-upravleniya-kontentom-kakaya-cms-luchshe-mister.html" title="Sisällönhallintajärjestelmien luokitus" rel="bookmark">Sisällönhallintajärjestelmien luokitus</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/gde-lezhat-vidzhety-v-android-kak-ustanovit-vidzhety-na-smartfon-xiaomi-po-vneshnemu.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/protabletpc.ru/wp-content/uploads/2015/02/vidget-na-android.jpg" alt="Widgetien asentaminen Xiaomi-älypuhelimeen" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/gde-lezhat-vidzhety-v-android-kak-ustanovit-vidzhety-na-smartfon-xiaomi-po-vneshnemu.html" title="Widgetien asentaminen Xiaomi-älypuhelimeen" rel="bookmark">Widgetien asentaminen Xiaomi-älypuhelimeen</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/chto-takoe-apdeit-i-apdeity-yandeksa-chto-takoe-apdeit-i-apdeity-yandeksa-byl.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/raskruty.ru/img/apdeity/apdeit-tic.png" alt="Mikä on päivitys ja Yandex-päivitykset Oli viimeinen Yandex-päivitys" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/chto-takoe-apdeit-i-apdeity-yandeksa-chto-takoe-apdeit-i-apdeity-yandeksa-byl.html" title="Mikä on päivitys ja Yandex-päivitykset Oli viimeinen Yandex-päivitys" rel="bookmark">Mikä on päivitys ja Yandex-päivitykset Oli viimeinen Yandex-päivitys</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/fi/kak-ustanovit-ark-fail-na-kompyutere-kak-ustanovit-apk-fail-na-android.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/smartphonus.com/wp-content/uploads/2015/03/033115_0830_2.png" alt="Kuinka asentaa APK-tiedosto Androidiin" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/fi/kak-ustanovit-ark-fail-na-kompyutere-kak-ustanovit-apk-fail-na-android.html" title="Kuinka asentaa APK-tiedosto Androidiin" rel="bookmark">Kuinka asentaa APK-tiedosto Androidiin</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/fi/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Tietokonevinkkejä aloitteleville käyttäjille" title="Tietokonevinkkejä aloitteleville käyttäjille" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Tietokonevinkkejä aloittelijoille, 2024</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/fi/feedback.html">Palaute</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/fi/sitemap.xml">Sivustokartta</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Tietoja sivustosta</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
