Για τη βελτιστοποίηση του περιεχομένου με το οποίο συνεργάζομαι. Πρόκειται για ένα εργαλείο που σας επιτρέπει να αναλύετε με μεγάλη ακρίβεια την ιστοσελίδα σας από τη θέση της προώθησης μέσω των μηχανών αναζήτησης, χρησιμοποιώντας μηχανισμούς SEO. Έτσι, κατά την ανάλυση των σελίδων του ιστότοπου για συνάφεια (σημασιολογική αντιστοιχία του ερωτήματος αναζήτησης και παρουσία αυτού του ερωτήματος στο σώμα του εγγράφου), ο αναλυτής MegaIndex ανέφερε διπλότητα στη σελίδα των κύριων ετικετών h1-h6. Θα σας πω εν συντομία γιατί χρειάζονται.
Οι μηχανές αναζήτησης δίνουν μεγάλη προσοχή στην ορθότητα και την τάξη του κώδικα html σας. Επομένως, είναι απαραίτητο να δώσουμε ιδιαίτερη προσοχή στις ετικέτες h1-h6, που χρησιμεύουν για τη σωστή δόμηση των σελίδων μας.
Επικεφαλίδα h1
Υπογραμμίζουν τον κύριο τίτλο της σελίδας, ο οποίος βρίσκεται στην κορυφή του κειμένου. Χρειάζεται να καταναλωθεί μόνο μία φορά (χωρίζεται με ετικέτες
…
).Επικεφαλίδα h2
Εμφανίζει τις υπότιτλους της κύριας ετικέτας h1 και έρχεται μετά από αυτήν. Ο αριθμός τους καθορίζεται από τη δομή του κειμένου σας και τις ενότητες του άρθρου (χωριστά
…
).Επικεφαλίδα h3
Να είναι σε ακόμα χαμηλότερο επίπεδο από το προηγούμενο. Και εμφανίζει τους υπότιτλους της ετικέτας
.
Επικεφαλίδες h4-h6χρησιμοποιούνται εξαιρετικά σπάνια.
Επομένως, είναι πολύ σημαντικό να ληφθεί υπόψη η ιεραρχία ένθεσης των επικεφαλίδων h1-h3. Χρειάζονται για την καλύτερη κατανόηση του κειμένου και την κατανομή της σημασίας του.
Οι λέξεις-κλειδιά που βρίσκονται στις επικεφαλίδες είναι επίσης σημαντικές. Μετά τον τίτλο της σελίδας, οι λέξεις-κλειδιά που βρίσκονται απευθείας στις ετικέτες h1-h6 έχουν τη μεγαλύτερη βαρύτητα. Από αυτά, το πιο σημαντικό, φυσικά, είναι η ετικέτα h1. Για σωστή προώθηση, η χρήση του σε συνδυασμό με λέξεις-κλειδιά είναι απαραίτητη.

Κανόνες για την τοποθέτηση ετικετών κεφαλίδας h1-h6 για κατάλληλη βελτιστοποίηση ιστοτόπων SEO
- Είναι πολύ σημαντικό η μία επικεφαλίδα να μην βρίσκεται μέσα στην άλλη (
κεφαλίδα h2
).
- ΣΕ κώδικας htmlΔεν πρέπει να υπάρχει τίποτα περιττό μέσα στις ετικέτες. Χωρίς συνδέσμους, έντονους ή πλάγιους χαρακτήρες. Αυτό είναι σοβαρό λάθος.
- Είναι απαραίτητο να χρησιμοποιήσετε τη λέξη-κλειδί στον τίτλο, διαφορετικά δεν έχει νόημα να μιλάμε για οποιαδήποτε συνάφεια της σελίδας.
- Είναι σημαντικό η λέξη-κλειδί να βρίσκεται στην αρχή του τίτλου.
- Είναι απαραίτητο να αντιγράψετε τον τίτλο της σελίδας (ο τίτλος μας ) στο κείμενο της κεφαλίδας. Όχι πλήρως αντιγραφή, αλλά επανερμηνεία χρησιμοποιώντας τις ίδιες λέξεις-κλειδιά. Εάν κάνετε τον τίτλο και το h1 το ίδιο, τότε η μηχανή αναζήτησης δεν θα λάβει υπόψη το βάρος του h1 και όλες οι προσπάθειες βελτιστοποίησης θα είναι μάταιες.
- Συνιστάται να μην χρησιμοποιείτε πολλά σημεία στίξης στο σώμα του τίτλου.
- Είναι σημαντικό οι υπότιτλοι να ακολουθούν η μία την άλλη. Συμβαίνει ότι έρχεται το h1, ακολουθούμενο από το h3 ή το h4. Είναι απαράδεκτο.
- Δεν συνιστάται η κατεύθυνση h1 να είναι μεγάλη. Αλλά θα πρέπει να αντικατοπτρίζει το νόημα του άρθρου πολλές φορές.
Αυτό αφορά τη σωστή μορφοποίηση των ετικετών. Τώρα ας προχωρήσουμε στην τοποθεσία τους.
 Ας το ενεργοποιήσουμε. Τώρα μας ενδιαφέρει μια συγκεκριμένη λειτουργία, δηλαδή το κουμπί Seo.
Ας το ενεργοποιήσουμε. Τώρα μας ενδιαφέρει μια συγκεκριμένη λειτουργία, δηλαδή το κουμπί Seo.
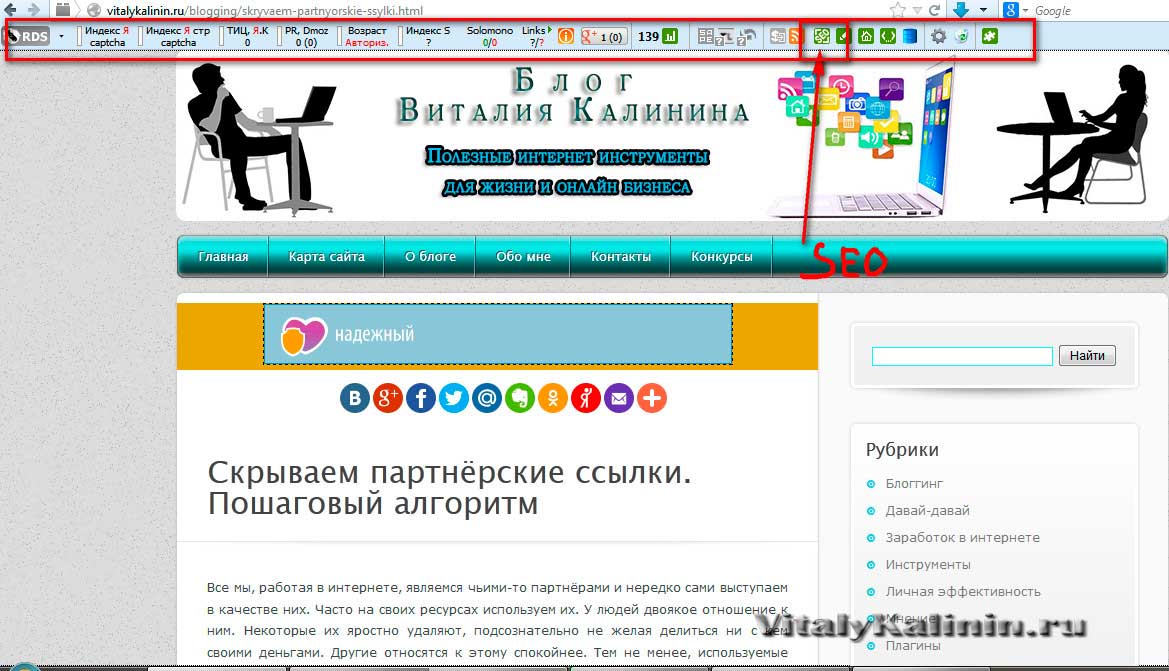
 Πατάμε το κουμπί Seo και η τρέχουσα κατάστασή μας εμφανίζεται στην καρτέλα. Γιατί το βλέπει η μηχανή αναζήτησης.
Πατάμε το κουμπί Seo και η τρέχουσα κατάστασή μας εμφανίζεται στην καρτέλα. Γιατί το βλέπει η μηχανή αναζήτησης.
Όπως είπα ήδη, είναι απαράδεκτο να χρησιμοποιείται διπλή επικεφαλίδα h1 στο κείμενο. Ήταν αυτόματο στο θέμα μου. Το H1 έχει εκχωρηθεί σε πολλά στοιχεία κώδικα. Ήταν στο λογότυπο του προτύπου, στο όνομα του γραφικού στοιχείου. Εν ολίγοις, υπήρχαν διπλότυπα του h1-h3 σε όλο τον κώδικα. Ήταν τέτοιο χάλι. Υπάρχουν έως και τέσσερις ετικέτες h1 σε μία σελίδα. Στο στιγμιότυπο οθόνης υπάρχει ένα blog με τοπικός διακομιστής, επομένως είναι διαφορετικό από την προηγούμενη εικόνα.
Το διπλότυπο περιεχόμενο ορίζεται συνήθως ως μεγάλα μπλοκ πληροφοριών σε έναν ή περισσότερους τομείς, το περιεχόμενο των οποίων είναι είτε εντελώς το ίδιο είτε σχεδόν το ίδιο. Κατά κανόνα, στην περίπτωση αυτή δεν επιδιώκεται ο σκοπός της παραπλάνησης του χρήστη. Το διπλότυπο περιεχόμενο μπορεί να χρησιμοποιηθεί χωρίς κακόβουλη πρόθεση, για παράδειγμα:
- σελίδες φόρουμ σε κανονικές εκδόσειςτοποθεσίες και εκδόσεις για κινητές συσκευές;
- προϊόντα στο ηλεκτρονικό κατάστημα που εμφανίζονται όταν κάνετε κλικ σε διαφορετικές διευθύνσεις URL.
- εκτυπώσιμες εκδόσεις σελίδων.
Εάν ο ιστότοπός σας έχει πολλές σελίδες με σχεδόν ίδιο περιεχόμενο, μπορείτε να καθορίσετε μια προτιμώμενη διεύθυνση URL για το Google. Μπορεί να γίνει διαφορετικοί τρόποι. Αυτή η διαδικασία ονομάζεται "κανονικοποίηση".
Ωστόσο, σε ορισμένες περιπτώσεις, το περιεχόμενο επαναλαμβάνεται σκόπιμα σε διαφορετικούς τομείς με σκοπό τον χειρισμό της κατάταξης στις μηχανές αναζήτησης ή την αύξηση του όγκου επισκεψιμότητας. Η χρήση παραπλανητικών τακτικών όπως αυτή μπορεί να αφήσει στους χρήστες αρνητική εντύπωση βλέποντας ουσιαστικά το ίδιο περιεχόμενο να επαναλαμβάνεται ξανά και ξανά στα αποτελέσματα αναζήτησης.
Η Google καταβάλλει κάθε δυνατή προσπάθεια για την ευρετηρίαση και την εμφάνιση σελίδων με μοναδικές πληροφορίες. Για παράδειγμα, εάν ο ιστότοπός σας έχει μια "τυπική" και μια "έντυπη" έκδοση κάθε άρθρου που δεν επισημαίνεται με τη μετα-ετικέτα noindex, μόνο μία από αυτές θα εμφανίζεται στα αποτελέσματα αναζήτησης. Σε αυτές τις σπάνιες περιπτώσεις όπου η Google πιστεύει ότι εμφανίζεται διπλό περιεχόμενο για να χειραγωγήσει τις ταξινομήσεις ή να παραπλανήσει τους χρήστες, θα κάνουμε αλλαγές στο ευρετήριο και την κατάταξη των εν λόγω ιστότοπων. Από αυτή την άποψη, η βαθμολογία του ιστότοπου μπορεί να μειωθεί ή ο ιστότοπος μπορεί να αφαιρεθεί εντελώς από τη λίστα. Ευρετήριο Googleκαι δεν θα είναι δυνατή η αναζήτηση.
Δείτε πώς μπορείτε να αποφύγετε προβλήματα διπλότυπου περιεχομένου και να διασφαλίσετε ότι οι χρήστες βλέπουν το περιεχόμενο που θέλετε.
- Χρησιμοποιήστε το 301.Εάν έχετε αλλάξει τη δομή του ιστότοπού σας, χρησιμοποιήστε μια ανακατεύθυνση 301 ("μόνιμη ανακατεύθυνση") στο αρχείο .htaccess για να ανακατευθύνετε γρήγορα τους χρήστες, το Googlebot και διάφορα spider. (Για τον Apache, αυτό μπορεί να γίνει χρησιμοποιώντας το αρχείο .htaccess. Για τις υπηρεσίες IIS, μέσω της κονσόλας διαχειριστή.)
- Να είναι συνεπής. Προσπαθήστε να χρησιμοποιείτε με συνέπεια εσωτερικούς συνδέσμους. Για παράδειγμα, μην κάνετε σύνδεση με τα http://www.example.com/page/, http://www.example.com/page και http://www.example.com/page/index.htm.
- Χρησιμοποιήστε τομείς ανώτατου επιπέδου. Για να μας βοηθήσετε να επιλέξουμε την καταλληλότερη έκδοση ενός εγγράφου, χρησιμοποιήστε τομείς ανώτατου επιπέδου όποτε είναι δυνατόν για την εμφάνιση περιεχομένου για συγκεκριμένη χώρα. Για παράδειγμα, συνιστάται η δημοσίευση περιεχομένου που σχετίζεται με τη Ρωσία στον ιστότοπο http://www.example.ru και όχι στον ιστότοπο http://www.example.com/ru ή http://ru.example. com.
- Να είστε προσεκτικοί όταν κάνετε συνδικάτο. Εάν παρέχετε το περιεχόμενό σας σε άλλους ιστότοπους, τότε κάθε φορά ερώτημα αναζήτησηςΗ Google θα εμφανίζει πάντα την έκδοση που θεωρεί πιο αποδεκτή από τους χρήστες. Αυτή η έκδοση δεν είναι απαραίτητα ίδια με αυτήν που θα είχατε επιλέξει. Ωστόσο, αξίζει να βεβαιωθείτε ότι όλοι οι ιστότοποι όπου δημοσιεύεται το περιεχόμενό σας έχουν έναν σύνδεσμο προς το αρχικό άρθρο. Μπορείτε επίσης να ζητήσετε από τους κατόχους ιστότοπων που χρησιμοποιούν το κοινοπρακτικό περιεχόμενό σας να το αποκλείσουν με μια μετα-ετικέτα noindex για να αποτρέψετε τις μηχανές αναζήτησης από την ευρετηρίαση των εκδόσεων τους.
- Χρησιμοποιήστε το Search Console για να ειδοποιήσετε την Google για τη μέθοδο ευρετηρίασης που προτιμάτε.Μπορείτε, συγκεκριμένα, να καθορίσετε τον κύριο τομέα (για παράδειγμα, http://www.example.com ή http://example.com).
- Αποφύγετε τις επαναλήψεις μοτίβων. Για παράδειγμα, αντί να τοποθετείτε όλο το κείμενο πνευματικών δικαιωμάτων στο κάτω μέρος κάθε σελίδας, συμπεριλάβετε μόνο τις πιο βασικές πληροφορίες με έναν σύνδεσμο προς τη σελίδα στην οποία παρέχονται οι πληροφορίες πνευματικών δικαιωμάτων. αναλυτική έκδοση. Μπορείτε επίσης να χρησιμοποιήσετε το εργαλείο Επιλογές URL για να επιλέξετε τον τρόπο με τον οποίο προτιμάτε η Google να χειρίζεται τις παραμέτρους URL.
- Μην χρησιμοποιείτε "αποκόμματα" λογισμικού.Οι χρήστες δεν ενδιαφέρονται για κενές σελίδες. Για παράδειγμα, μην δημοσιεύετε σελίδες των οποίων το περιεχόμενο δεν είναι ακόμη έτοιμο. Εάν δεν μπορείτε να κάνετε χωρίς σελίδες κράτησης θέσης, αποκλείστε τις με τη μετα-ετικέτα noindex, ώστε να μην ευρετηριαστούν.
- Κατανοήστε το σύστημα διαχείρισης περιεχομένου σας. Εξοικειωθείτε με τον τρόπο με τον οποίο εμφανίζεται το περιεχόμενο στον ιστότοπό σας. Τα ιστολόγια, τα φόρουμ και άλλα παρόμοια συστήματα εμφανίζουν συχνά το ίδιο περιεχόμενο σε πολλές μορφές. Για παράδειγμα, μια ανάρτηση ιστολογίου μπορεί να εμφανιστεί στο αρχική σελίδα blog, στη σελίδα των αρχείων, καθώς και στη σελίδα με άλλες καταχωρήσεις - και πάντα με το ίδιο όνομα.
- Μειώστε παρόμοιο περιεχόμενο. Εάν ο ιστότοπός σας έχει πολλές παρόμοιες σελίδες, προσθέστε μοναδικό περιεχόμενο σε καθεμία από αυτές ή συνδυάστε τις σε μία. Ας υποθέσουμε ότι έχετε έναν ταξιδιωτικό ιστότοπο με ξεχωριστές σελίδες για δύο πόλεις που παρουσιάζουν τις ίδιες πληροφορίες. Αντ' αυτού, μπορείτε να τοποθετήσετε μια σελίδα που να περιγράφει και τις δύο πόλεις ή να προσθέσετε μοναδικά υλικά σε καθεμία.
Η Google δεν συνιστά τον αποκλεισμό της πρόσβασης των ανιχνευτών σε διπλότυπο περιεχόμενο χρησιμοποιώντας ένα αρχείο robots.txt ή άλλα μέσα. Εάν οι μηχανές αναζήτησης δεν έχουν τη δυνατότητα να ανιχνεύουν σελίδες με τέτοιο περιεχόμενο, τότε δεν θα μπορούν να προσδιορίσουν αυτόματα ότι διαφορετικές διευθύνσεις URL έχουν το ίδιο περιεχόμενο και θα τις αντιμετωπίζουν ως μοναδικές σελίδες. Είναι καλύτερο να επιτρέψετε την ανίχνευση αυτών των διευθύνσεων URL, αλλά να τις επισημάνετε ως ακριβή αντίγραφα χρησιμοποιώντας έναν σύνδεσμο rel="canonical", ένα εργαλείο παραμέτρων URL ή μια ανακατεύθυνση 301. Εάν η ύπαρξη πολλαπλών αντιγράφων επιβραδύνει σημαντικά την ανίχνευση σελίδας, προσαρμόστε τη συχνότητα ανίχνευσης στο Search Console.
Η παρουσία διπλού περιεχομένου στον ιστότοπο δεν αποτελεί λόγο για οποιαδήποτε ενέργεια σχετικά με αυτό. Τέτοια μέτρα εφαρμόζονται μόνο εάν γίνονται με σκοπό την παραπλάνηση των χρηστών ή τη χειραγώγηση των αποτελεσμάτων αναζήτησης. Εάν αντιμετωπίζετε πρόβλημα με το διπλότυπο περιεχόμενο και δεν έχετε ακολουθήσει τις παραπάνω συμβουλές, θα επιλέξουμε την έκδοση περιεχομένου που θα εμφανίζεται στα αποτελέσματα αναζήτησης κατά την κρίση μας.
Ωστόσο, εάν η κριτική μας δείχνει ότι έχετε χρησιμοποιήσει παραπλανητικές πρακτικές και ο ιστότοπός σας έχει αφαιρεθεί από τα αποτελέσματα αναζήτησής μας, ρίξτε μια πιο προσεκτική ματιά στον ιστότοπό σας. Διαβάστε τις Οδηγίες για Webmaster και κάντε τις απαραίτητες αλλαγές. Μόλις βεβαιωθείτε ότι ο ιστότοπός σας πληροί τις απαιτήσεις, στείλτε μας ένα αίτημα.
Σε ορισμένες περιπτώσεις Αλγόριθμοι Googleμπορεί να επιλέξει τη διεύθυνση URL ενός ιστότοπου τρίτου μέρους που περιέχει αντίγραφα του υλικού σας χωρίς άδεια. Εάν το περιεχόμενό σας έχει δημοσιευτεί σε άλλο ιστότοπο κατά παραβίαση πνευματικών δικαιωμάτων, ζητήστε από τον κάτοχο του ιστότοπου να αφαιρέσει το περιεχόμενο. Μπορείτε επίσης να στείλετε σε Αίτημα Googleγια να αφαιρέσετε τη σελίδα παραβίασης από τα αποτελέσματα αναζήτησης. Για να το κάνετε αυτό, πρέπει να υποβάλετε μια ειδοποίηση DMCA.
'Ηταν αυτό το άρθρο χρήσιμο?
Πώς μπορεί να βελτιωθεί αυτό το άρθρο;
Μπορείτε να ανατρέξετε στην ίδια υποσημείωση ή σημείωση τέλους πολλές φορές σε ένα έγγραφο.
Επαναχρησιμοποίηση της ίδιας υποσημείωσης
Στο μενού Θέαεπιλέξτε αντικείμενο Διάταξη σελίδας.
Στο μενού Εισάγετεεπιλέγω Διασταυρούμενη αναφορά.
Στο χωράφι Για ποια υποσημείωση;
Κάντε κλικ στο κουμπί Εισάγετε, και μετά - Κλείσε.
Επαναχρησιμοποίηση της ίδιας σημείωσης τέλους
Στο μενού Θέαεπιλέξτε αντικείμενο Διάταξη σελίδας.
Στο έγγραφο, κάντε κλικ στο σημείο που θέλετε να τοποθετήσετε τον σύνδεσμο.
Στο μενού Εισάγετεεπιλέγω Διασταυρούμενη αναφορά.
Κάντε ένα από τα παρακάτω:
Στο χωράφι Για ποια σημείωση τέλους;Επιλέξτε τη σημείωση που πρόκειται να σημειώσετε. Αποποίηση ευθύνης σχετικά με την αυτόματη μετάφραση. Αυτό το άρθρο έχει μεταφραστεί χρησιμοποιώντας σύστημα υπολογιστήχωρίς ανθρώπινη παρέμβαση. Η Microsoft προσφέρει αυτές τις μηχανικές μεταφράσεις για να βοηθήσει τους χρήστες που δεν γνωρίζουν Στα Αγγλικά, διαβάστε υλικό για προϊόντα, υπηρεσίες και τεχνολογίες της Microsoft. Δεδομένου ότι το άρθρο μεταφράστηκε με αυτόματη μετάφραση, ενδέχεται να περιέχει λεξιλογικά, συντακτικά και γραμματικά λάθη.
Πρέπει το TITLE και το H1 να είναι τα ίδια και ποια επιλογή είναι καλύτερη SEO? Υπάρχουν διαφορές μεταξύ των δύο επικεφαλίδων και πώς να τις γράψετε σωστά; Μην ψάχνετε πια για απάντηση, διαβάστε αυτό το σύντομο σημείωμα και αποφασίστε μόνοι σας.
Επικεφαλίδες TITLE και H1: ίδια ή διαφορετική;
Για άλλη μια φορά στο φόρουμ su-pr.ruΕίδα ένα λήμμα για το TITLE και το H1. Το άτομο που ξεκίνησε το θέμα (TC) έκανε τις ίδιες επικεφαλίδες στον ιστότοπό του. Σύμφωνα με τον ίδιο, οι θέσεις στη Yandex είναι θετικές, αλλά στη Google η κατάσταση είναι διφορούμενη. Ας δούμε το στιγμιότυπο από το φόρουμ.
Αν προσπαθήσουμε να βρούμε την απάντηση στην αναζήτηση, θα δούμε ότι το ερώτημα είχε τεθεί το 2007. Διάβασα τις απαντήσεις και συνειδητοποίησα ότι δεν υπήρχε ξεκάθαρη λύση. Κάποιοι είναι ένοχοι ανεπιθύμητων μηνυμάτων και υπερβολικής βελτιστοποίησης, άλλοι εισάγουν συνώνυμα λέξεων-κλειδιών, άλλοι βλέπουν το πλεονέκτημα των πανομοιότυπων επικεφαλίδων - τελικά, κάπου διάβασαν ότι οι μηχανές αναζήτησης το αντιμετωπίζουν καλά.
Πιστεύω ότι δεν υπάρχει διαφορά και δεν χρειάζεται να ασχοληθούμε με αυτό το θέμα. Σήμερα, η κατάταξη σελίδων επηρεάζεται από πολλούς παράγοντες. Η σημασία των λέξεων-κλειδιών έχει από καιρό ξεθωριάσει στο παρασκήνιο. “Σωστοί και βελτιστοποιημένοι τίτλοι SEO” που θα αρέσει τόσο στους ανθρώπους όσο και στις μηχανές αναζήτησης είναι ένας μύθος.
Δεν θέλω να χάσω χρόνο αναλύοντας τα αποτελέσματα και εμβαθύνοντας στην εργασία των αλγορίθμων, προσπαθώντας να βρω τη σωστή απάντηση. Σας συμβουλεύω να σταματήσετε επίσης, και διαβάστε αυτήν την ανάρτηση μέχρι το τέλος. Ας δούμε ποια είναι η διαφορά μεταξύ TITLE και H1, ποια οφέλη μπορείτε πραγματικά να έχετε;
</b>- τον τίτλο της σελίδας που βλέπετε στην καρτέλα του παραθύρου του προγράμματος περιήγησης, αλλά ο χρήστης δεν τον βλέπει στη σελίδα του ιστότοπου. <b>Τις περισσότερες φορές χρησιμοποιείται για να σχηματίσει ένα απόσπασμα στα αποτελέσματα αναζήτησης.</b> </blockquote> <p>Ναι, το πιο σημαντικό καθήκον του TITLE είναι να αποκτήσει <b>απόσπασμα με δυνατότητα κλικ</b>. Για να το κάνετε αυτό, προτείνω να ακολουθήσετε μερικούς κανόνες:</p> <ul><li>χρήση <a href="https://bakep.ru/el/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">λέξεις-κλειδιά</a>;</li> <li>τακτοποιημένος τίτλος - 70 χαρακτήρες.</li> <li>χρησιμοποιήστε την προεπισκόπηση αποσπάσματος - http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- επικεφαλίδα πρώτου επιπέδου που βοηθά <b>σπάστε οπτικά το κείμενο μιας σελίδας (έγγραφου) σε ενότητες</b>και διευκολύνουν την ανάγνωση. Θεωρείται το πιο σημαντικό, επομένως βρίσκεται στην αρχή της σελίδας και μπορεί να τέμνεται με το TITLE.</blockquote> <p>Αν πάρουμε όλες τις επικεφαλίδες H1-H6, τότε η αποστολή τους είναι <b>δομή του κειμένου</b>. <span><i>"Σεντόνι ή ποδόπανο"</i> </span>το κείμενο γίνεται ευανάγνωστο. Θεωρητικά, για <a href="https://bakep.ru/el/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">μηχανές αναζήτησης</a>, οι επικεφαλίδες μπορούν να σηματοδοτήσουν τη σημασία μιας ενότητας κειμένου. Θα σας δώσω μερικές συστάσεις:</p> <ul><li>Μπορείτε να προσθέσετε λέξεις-κλειδιά.</li> <li>θα πρέπει να βρίσκεται πάνω από άλλες επικεφαλίδες και να χρησιμοποιείται μόνο μία φορά.</li> <li>από όλα τα επίπεδα, για H1 σε CSS, χρησιμοποιήστε το μέγιστο μέγεθος γραμματοσειράς.</li> <li>Απαγορεύεται η χρήση της κεφαλίδας H1 ως σύνδεσμος ή η προσθήκη άλλων ετικετών HTML.</li> </ul><p>Υπό κράτηση. Μην αναζητάτε την επιτυχία σε μικρές λεπτομέρειες. Το αν οι επικεφαλίδες είναι ίδιες ή διαφορετικές δεν είναι τόσο σημαντικό όσο το συνολικό περιεχόμενο των σελίδων σας. Το κύριο καθήκον - <span><b>παρουσίαση περιεχομένου και επίλυση προβλημάτων χρήστη</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">ΣΧΕΤΙΚΑ ΑΡΘΡΑ</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Χρήσιμος</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Διαφήμιση</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Νέος</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/portirovanie-proshivok-qualcomm-portirovanie-proshivok-android-kak.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/protabletpc.ru/wp-content/uploads/2016/03/android-portirovanie-podgotovka.jpg" alt="Μεταφορά υλικολογισμικού Android" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/portirovanie-proshivok-qualcomm-portirovanie-proshivok-android-kak.html" title="Μεταφορά υλικολογισμικού Android" rel="bookmark">Μεταφορά υλικολογισμικού Android</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/koordinaty-v-gugl-maps-koordinaty-v-google-earth.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/deus1.com/images/interesoe-sekrety/let-obekt-300x188.jpg" alt="Συντεταγμένες Google Earth" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/koordinaty-v-gugl-maps-koordinaty-v-google-earth.html" title="Συντεταγμένες Google Earth" rel="bookmark">Συντεταγμένες Google Earth</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/kak-sbrosit-zavodskie-nastroiki-na-samsung-s3370-kak-sbrosit-nastroiki-na.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/syl.ru/misc/i/ai/376086/2345526.jpg" alt="Πώς να επαναφέρετε τις ρυθμίσεις στη Samsung" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/kak-sbrosit-zavodskie-nastroiki-na-samsung-s3370-kak-sbrosit-nastroiki-na.html" title="Πώς να επαναφέρετε τις ρυθμίσεις στη Samsung" rel="bookmark">Πώς να επαναφέρετε τις ρυθμίσεις στη Samsung</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/gde-nahoditsya-podsvetka-na-noutbuke-kak-vklyuchit-podsvetku.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/ledjournal.info/wp-content/uploads/2018/06/msi.jpg" alt="Πώς να ενεργοποιήσετε τον οπίσθιο φωτισμό του πληκτρολογίου σε φορητό υπολογιστή Asus" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/gde-nahoditsya-podsvetka-na-noutbuke-kak-vklyuchit-podsvetku.html" title="Πώς να ενεργοποιήσετε τον οπίσθιο φωτισμό του πληκτρολογίου σε φορητό υπολογιστή Asus" rel="bookmark">Πώς να ενεργοποιήσετε τον οπίσθιο φωτισμό του πληκτρολογίου σε φορητό υπολογιστή Asus</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/operatory-yandeks-vordstat-kak-bystro-utochnit-chastotnost-zaprosov-v-wordstat.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/znet.ru/wp-content/uploads/2017/04/Screenshot_5-3.png" alt="Πώς να ελέγξετε γρήγορα τη συχνότητα των ερωτημάτων στο Wordstat Συχνότητα των ερωτημάτων στο Wordstat" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/operatory-yandeks-vordstat-kak-bystro-utochnit-chastotnost-zaprosov-v-wordstat.html" title="Πώς να ελέγξετε γρήγορα τη συχνότητα των ερωτημάτων στο Wordstat Συχνότητα των ερωτημάτων στο Wordstat" rel="bookmark">Πώς να ελέγξετε γρήγορα τη συχνότητα των ερωτημάτων στο Wordstat Συχνότητα των ερωτημάτων στο Wordstat</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/reiting-sistem-upravleniya-kontentom-kakaya-cms-luchshe-mister.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/web-optimizator.com/wp-content/uploads/2018/01/1.png" alt="Βαθμολογία συστημάτων διαχείρισης περιεχομένου" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/reiting-sistem-upravleniya-kontentom-kakaya-cms-luchshe-mister.html" title="Βαθμολογία συστημάτων διαχείρισης περιεχομένου" rel="bookmark">Βαθμολογία συστημάτων διαχείρισης περιεχομένου</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/gde-lezhat-vidzhety-v-android-kak-ustanovit-vidzhety-na-smartfon-xiaomi-po-vneshnemu.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/protabletpc.ru/wp-content/uploads/2015/02/vidget-na-android.jpg" alt="Πώς να εγκαταστήσετε widget σε ένα smartphone Xiaomi" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/gde-lezhat-vidzhety-v-android-kak-ustanovit-vidzhety-na-smartfon-xiaomi-po-vneshnemu.html" title="Πώς να εγκαταστήσετε widget σε ένα smartphone Xiaomi" rel="bookmark">Πώς να εγκαταστήσετε widget σε ένα smartphone Xiaomi</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/chto-takoe-apdeit-i-apdeity-yandeksa-chto-takoe-apdeit-i-apdeity-yandeksa-byl.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/raskruty.ru/img/apdeity/apdeit-tic.png" alt="Τι είναι η ενημέρωση και οι ενημερώσεις του Yandex Ήταν η τελευταία ενημέρωση του Yandex" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/chto-takoe-apdeit-i-apdeity-yandeksa-chto-takoe-apdeit-i-apdeity-yandeksa-byl.html" title="Τι είναι η ενημέρωση και οι ενημερώσεις του Yandex Ήταν η τελευταία ενημέρωση του Yandex" rel="bookmark">Τι είναι η ενημέρωση και οι ενημερώσεις του Yandex Ήταν η τελευταία ενημέρωση του Yandex</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/el/kak-ustanovit-ark-fail-na-kompyutere-kak-ustanovit-apk-fail-na-android.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/smartphonus.com/wp-content/uploads/2015/03/033115_0830_2.png" alt="Πώς να εγκαταστήσετε το αρχείο APK στο Android" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/el/kak-ustanovit-ark-fail-na-kompyutere-kak-ustanovit-apk-fail-na-android.html" title="Πώς να εγκαταστήσετε το αρχείο APK στο Android" rel="bookmark">Πώς να εγκαταστήσετε το αρχείο APK στο Android</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/el/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Συμβουλές υπολογιστή για αρχάριους χρήστες" title="Συμβουλές υπολογιστή για αρχάριους χρήστες" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Συμβουλές υπολογιστή για αρχάριους, 2024</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/el/feedback.html">Ανατροφοδότηση</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/el/sitemap.xml">Χάρτης τοποθεσίας</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Σχετικά με τον ιστότοπο</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
