| 10.07.2015
Όταν εργάζεστε σε κώδικα, είναι πολύ εύκολο να παραβλέψετε και να χάσετε κόμμα ή παρένθεση. Και η εκ νέου ανάγνωση ενός μακροσκελούς μη λειτουργικού κώδικα για την αναζήτηση ενός τέτοιου σφάλματος είναι γενικά μια άχαρη εργασία. Σε αυτήν την περίπτωση, ο έλεγχος του κώδικα με ειδικά εργαλεία λογισμικού μπορεί να βοηθήσει. Η επιλογή μας είναι αφιερωμένη σε αρκετούς ιδιαίτερα δημοφιλείς επικυρωτές για τη γλώσσα JavaScript.
« Το JSLint θα πληγώσει τα συναισθήματά σας" - αυτή η προειδοποίηση εμφανίζεται στον ιστότοπο του προγράμματος επικύρωσης JSLint, που δημιουργήθηκε το 2002 από τον Douglas Crockford. Και αυτό είναι αλήθεια, γιατί πολύ συχνά το JSLint βρίσκει πολλά σφάλματα σε κώδικα που λειτουργεί τέλεια. Εάν προσπαθείτε να βελτιώσετε τον κωδικό σας και να τον φέρετε σε ιδανική κατάσταση, χρησιμοποιήστε αυτήν την υπηρεσία.
Το JSHint είναι μια πιο βολική και προσαρμόσιμη και επίσης πιο δημοφιλής έκδοση του εργαλείου επικύρωσης JSLint. Το JSHint προτιμάται από τους προγραμματιστές για την ικανότητά του να επιλέγει ρυθμίσεις και κανόνες για έλεγχο κώδικα και συνοδεύεται από καλή τεκμηρίωση. Ενσωματώνεται εύκολα σε συντάκτες.
Αυτό το εργαλείο διαθέτει επίσης επαρκή αριθμό προσαρμοσμένων κανόνων, οι οποίοι μπορούν επίσης να έχουν πρόσθετες προσαρμόσιμες παραμέτρους. Διατίθενται διάφορα πρόσθετα. Το ESLint είναι εύκολο να κατανοηθεί και έχει πολλές δυνατότητες που δεν υπάρχουν σε άλλες υπηρεσίες.
JSCSΤο εργαλείο JavaScript Code Style διαφέρει από τα προηγούμενα στο ότι δεν ελέγχει τον κώδικα για πιθανά σφάλματα και σφάλματα. Ο σκοπός του JSCS είναι ο έλεγχος και ο εντοπισμός παραβιάσεων του στυλ κώδικα. Υπάρχουν πολλές προεπιλογές και έτοιμες διαμορφώσεις διαθέσιμες στους χρήστες, τις οποίες μπορείτε να αρχίσετε να χρησιμοποιείτε αμέσως εάν τηρείτε το ίδιο στυλ κώδικα.
3,6 στα 5
Γεια σε όλους!
Σήμερα θα δούμε πώς μπορείτε να δοκιμάσετε την απόδοση του κώδικα JS σας και, κατά συνέπεια, να τον βελτιστοποιήσετε.
Πριν από μερικούς μήνες έγραψα ένα άρθρο για το, στο οποίο εξετάσαμε πώς να χρησιμοποιήσουμε αυτήν ακριβώς την κονσόλα. Σήμερα θα χρησιμοποιήσουμε τη μέθοδο console.profile() και θα δούμε πώς μπορεί να χρησιμοποιηθεί για δοκιμή και στη συνέχεια βελτίωση σεναρίων.
SandboxΑρχικά, ας δημιουργήσουμε ένα μικρό έγγραφο HTML που θα περιέχει πολλά στοιχεία και τον κώδικα που θα δοκιμάσουμε.
Δοκιμή της απόδοσης των σεναρίων JS
Κάποιο κείμενο
- Κάποιο στοιχείο με κείμενο
console.profile() ;
// Θα τοποθετήσουμε τον κωδικό μας εδώ
console.profileEnd();
Ο ίδιος ο κώδικας θα τοποθετηθεί μεταξύ console.profile() και console.profileEnd() .
Έλεγχος ύπαρξης στοιχείουΣυμβαίνει συχνά να φορτώνονται τα ίδια σενάρια για όλες τις σελίδες ενός ιστότοπου, επομένως μερικές φορές μπορεί να μην υπάρχουν τα απαραίτητα στοιχεία. Παρόλο που το jQuery δεν θα εκτελέσει κώδικα για ανύπαρκτα στοιχεία, είναι ακόμα καλύτερο να ελέγξετε για την ύπαρξη στοιχείων. Ας δούμε δύο επιλογές κώδικα και ας προσέξουμε τον χρόνο εκτέλεσής τους. Ο πρώτος κωδικός δεν κάνει τον έλεγχο:
Console.profile();
$("#mainItem");
console.profileEnd();
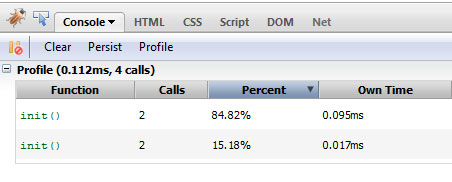
Ως αποτέλεσμα της εκτέλεσης αυτού του κώδικα, λαμβάνουμε αυτήν την εικόνα στην κονσόλα Firebug:

Ο δεύτερος κώδικας ελέγχει εάν υπάρχουν τα στοιχεία στα οποία πρέπει να εκτελεστεί η ενέργεια:
Console.profile() ;
var ele = $("#somethingThatisNotHere");
αν (ele) (
ele.text("Κάποιο κείμενο").slideUp(300).addClass("επεξεργασία");
}
$("#mainItem");
console.profileEnd();
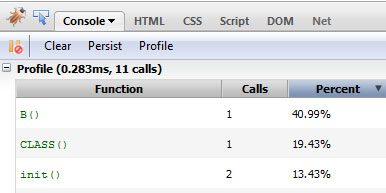
Και βγάζει αυτό στην κονσόλα:

Ως αποτέλεσμα, συμπεραίνουμε ότι είναι καλύτερο να ελέγξουμε την ύπαρξη ενός στοιχείου - η ταχύτητα εκτέλεσης θα είναι μεγαλύτερη. Αλλά αυτό δεν σημαίνει ότι πρέπει να ελέγξετε τα πάντα: συνήθως, υπάρχει ένα κύριο στοιχείο της ομάδας, χωρίς το οποίο όλα τα άλλα δεν μπορούν να υπάρξουν ούτως ή άλλως. Αυτό είναι που πρέπει να ελεγχθεί.
Αποτελεσματική χρήση επιλογέωνΤο πιο πιθανό είναι να έχεις διαβάσει το δικό μου. Αν όχι, τότε διαβάστε το. Εκεί μίλησα για το πώς τα προγράμματα περιήγησης αναλύουν τους επιλογείς και ποιοι επιλογείς λειτουργούν με ποια ταχύτητα. Εν ολίγοις, ο επιλογέας id λειτουργεί πιο γρήγορα και οι γενικοί λειτουργούν πιο αργά.
Ας κάνουμε λοιπόν ένα πείραμα. Λάβετε υπόψη ότι οι ταχύτητες εκτέλεσης σεναρίου ενδέχεται να διαφέρουν σε διαφορετικούς υπολογιστές και προγράμματα περιήγησης.
Αρχικά, ας προσπαθήσουμε να επιλέξουμε στοιχεία ανά τάξη:
Console.profile() ;
$(".επιλεγμένο");
console.profileEnd();

Console.profile() ;
$("li.selected");
console.profileEnd();

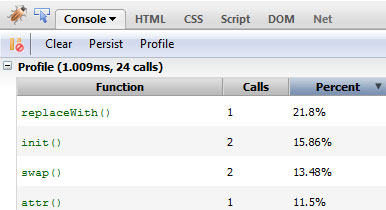
Αποτέλεσμα 0,291 ms - μειωμένο κατά 0,027 ms. Τώρα ας ξεκαθαρίσουμε λίγο περισσότερο τον επιλογέα: τα στοιχεία που χρειαζόμαστε πρέπει να βρίσκονται μέσα στο κοντέινερ με id="someList" :
Console.profile() ;
$("#someList .selected");
console.profileEnd();

0,283ms είναι μια μικρή βελτίωση. Ας διευκρινίσουμε τον επιλογέα με το όνομα της ετικέτας:
Console.profile() ;
$("#someList li.selected");
console.profileEnd();

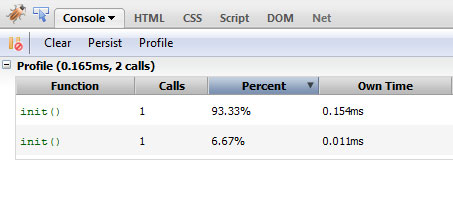
Πήραμε 0,275 ms. Τώρα ας επιλέξουμε το στοιχείο απευθείας με αναγνωριστικό για διασκέδαση:
Console.profile() ;
$("#mainItem");
console.profileEnd();

0,165ms είναι το νέο μας ρεκόρ. Τώρα νομίζω ότι είναι ξεκάθαρο πώς να γράφεις επιλογείς.
Αποφυγή περιττών λειτουργιώνΜερικές φορές ο κώδικας μπορεί να περιέχει κατασκευές όπως:
// Κάποιος κώδικας
$(στοιχείο).doSomething();
// Στη συνέχεια, περισσότερος κώδικας
$(στοιχείο).doSomethingElse();
// Και περισσότερος κώδικας
$(στοιχείο).doMoreofSomethingElse();
Μην το κάνετε ποτέ αυτό. Ένα αντικείμενο ζητείται ξανά και ξανά. Αυτό είναι πολύ ακριβό από άποψη απόδοσης.
Ας πάρουμε το sandbox μας και ας εκτελέσουμε κάποια παρόμοια διαδικασία σε αυτό:
Console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Γεια!");
$("#mainItem").show();
console.profileEnd();

Ο παραπάνω κώδικας μπορεί να γίνει και ως αλυσίδα:
Console.profile();
$("#mainItem").hide().val("Hello").html("Hello!").show();
console.profileEnd();
Όταν χρησιμοποιείτε μια αλυσίδα, το στοιχείο ζητείται μία φορά και στη συνέχεια μια αναφορά σε αυτό περνά στις μεθόδους. Αυτό μειώνει τον χρόνο εκτέλεσης.
Μπορείτε επίσης να αποθηκεύσετε στην προσωρινή μνήμη ένα στοιχείο και να εκτελέσετε ενέργειες στο ήδη αποθηκευμένο στην προσωρινή μνήμη:
Console.profile() ;
var elem = $("#mainItem");
elem.hide();
elem.val("Γεια");
elem.html("Ωχ, γεια σου!");
elem.show();
console.profileEnd();

Όπως μπορείτε να δείτε από τα παραδείγματα, η προσωρινή αποθήκευση και η χρήση αλυσίδων ενεργειών μειώνουν τον χρόνο εκτέλεσης του σεναρίου.
Έξυπνος χειρισμός DOMΟι λειτουργίες DOM (Document Object Model), όπως η λήψη ή η εισαγωγή στοιχείων, είναι γνωστό ότι απαιτούν πολύ πόρους. Ας δούμε πώς μπορούμε να επιταχύνουμε αυτές τις λειτουργίες.
Οι σύγχρονες τάσεις και οι διαδικτυακές εφαρμογές έχουν αλλάξει ριζικά τις δυνατότητες των προγραμματιστών. Δεν υπάρχει αμφιβολία ότι χρειάζονται κάποιο είδος IDE για να κωδικοποιήσουν νέα αρχεία και να τα αποθηκεύσουν για μελλοντική τοποθέτηση. Τι γίνεται αν δοκιμάσετε απλώς αποσπάσματα κώδικα; Ευτυχώς, στις μέρες μας υπάρχει μεγάλη ποικιλία διαφορετικών εργαλείων για αυτό!
Σε αυτό το άρθρο θα μιλήσουμε για 15 διαδικτυακές εφαρμογές για διαδικτυακή δοκιμή κώδικα. Όλα λειτουργούν όσο είστε συνδεδεμένοι στο Διαδίκτυο. Μερικά από αυτά προσφέρουν επαγγελματικά σχέδια για ένα επιπλέον πακέτο ακινήτων. Τα περισσότερα από αυτά θα είναι χρήσιμα κατά την προσπάθεια εύρεσης και εντοπισμού σφαλμάτων τμημάτων javascript ή PHP.
1.Codepad
Δημιουργήθηκε από τον Steven Hazel, είναι μια μοναδική διαδικτυακή εφαρμογή που σας επιτρέπει τη σύνταξη κώδικα σε ολόκληρο τον ιστό. Εκτός από τον εντοπισμό σφαλμάτων, το Codepad επιτρέπει στους χρήστες του να αντιγράφουν/επικολλούν σημαντικά μέρη κωδικών και να τους μοιράζονται στο διαδίκτυο.

Η οθόνη εξόδου εμφανίζει μηνύματα σχετικά με τυχόν σφάλματα που σχετίζονται με τον κώδικά σας. Χρησιμοποιώντας τα κουμπιά στο αριστερό μενού, μπορείτε να αλλάξετε τη γλώσσα (C/C++, Perl, PHP, Python, Ruby κ.λπ.). Το Codepad απευθύνεται περισσότερο σε προγραμματιστές λογισμικού που πρέπει να συνεργαστούν και να διορθώσουν τα πιο προβληματικά προγράμματά τους.
2.Write Code Online
Ο κύριος ιστότοπος θα σας ανακατευθύνει στον επεξεργαστή Java Script του. Μπορείτε να επιλέξετε μεταξύ JS, PHP και βασικής κωδικοποίησης URL. Η εφαρμογή δεν είναι μόνο ασφαλής και αξιόπιστη, αλλά και αρκετά εύκολη στη χρήση.

Είναι ενδιαφέρον ότι θα δείτε τα αποτελέσματα της εργασίας σας ακριβώς κάτω από το πεδίο κειμένου. Έτσι, εάν κάνετε κλικ στο "run code", το αποτέλεσμα θα εμφανιστεί στην οθόνη. Ο εντοπισμός σφαλμάτων μεγάλων σεναρίων PHP μπορεί να είναι πιο δύσκολος επειδή απαιτεί τη συμπερίληψη άλλων αρχείων.
Ωστόσο, η εφαρμογή θα σας προσφέρει απαραίτητη βοήθεια για να δοκιμάσετε μια νέα ιδέα για δύναμη.
3.Tinkerbin
Μπορώ εύκολα να το ονομάσω την αγαπημένη μου διαδικτυακή πηγή για την επεξεργασία κωδικών. Υποστηρίζει HTML5/CSS3/JS και βγάζει το αποτέλεσμα απευθείας στην οθόνη. Η εφαρμογή βρίσκεται ακόμη σε ανάπτυξη άλφα, αλλά τα περισσότερα από τα εργαλεία λειτουργούν άψογα και εντοπίζουν γρήγορα σφάλματα στα προγράμματα.

Η μηχανή απόδοσης υποστηρίζει γλώσσες όπως Coffeescript και Sass εντός CSS. Διαθέτουν προηγμένο σύστημα διαχείρισης και υποστήριξη για πολλές από τις επωνυμίες σχεδιασμού ιστοσελίδων που θα προτιμούσατε να χρησιμοποιήσετε για περαιτέρω εργασία.
Δεν μπορεί κανείς να αγνοήσει το γεγονός ότι υπάρχουν πλήκτρα πρόσβασης για τις πιο δημοφιλείς επιλογές. Αλλά μια τέτοια λειτουργικότητα δεν βρίσκεται σε όλες τις εφαρμογές web, για να μην αναφέρουμε τους επεξεργαστές κώδικα που είναι ενσωματωμένοι στο πρόγραμμα περιήγησης. Όταν εισάγετε νέες ετικέτες, το IDE συμπληρώνει αυτόματα τις νέες γραμμές. Το Tinkerbin είναι ένα εργαλείο front-end που πρέπει οπωσδήποτε να υπάρχει στα εργαλεία ανάπτυξης ιστού σας.
4.JS Bin

Για αρχάριους, η εργασία με τη διεπαφή μπορεί να προκαλέσει κάποιες δυσκολίες. Για να αποφευχθεί αυτό, μπορούν να χρησιμοποιήσουν . Το JS Bin προσφέρει έναν μεγάλο αριθμό βιβλιοθηκών για να διαλέξετε - jQuery, JQuery UI, jQM Prototype, MooTools κ.λπ.

Εάν κωδικοποιήσετε διάφορα στοιχεία, τα έργα θα αποθηκευτούν αυτόματα. Επιπλέον, έχετε τη δυνατότητα να κατεβάσετε το τελικό αποτέλεσμα της εργασίας σας ή να αποθηκεύσετε την πηγή στο διαδίκτυο. Αυτό το σύστημα είναι πιο κατάλληλο για εξαγωγή και αποθήκευση του κωδικού σας παρά για ένα κανονικό πρότυπο.
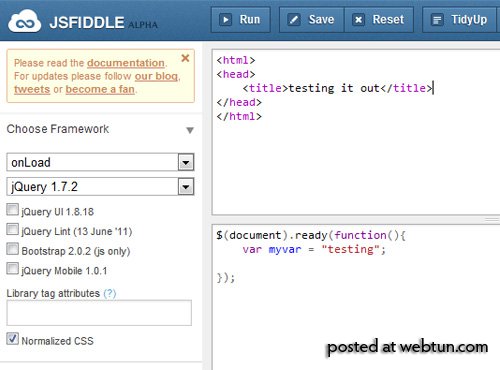
5.JsFiddle
Όποιος έχει επισκεφτεί το Stack Overflow θα πρέπει να γνωρίζει για . Η διασύνδεσή τους διαφέρει από το JSBin καθώς προσφέρονται περισσότερες επιλογές.

Υποστηρίζει επίσης βιβλιοθήκες όπως Prototype και jQuery. Επιπλέον, μπορείτε να συμπεριλάβετε πρόσθετες εξωτερικές πηγές στα αρχεία JS/CSS σε οποιοδήποτε έγγραφο δοκιμάζετε. Απίστευτα, η εφαρμογή υποστηρίζει ακόμη και το XHP Ajax, όπου μπορείτε να μεταφέρετε πληροφορίες από τον διακομιστή στο παράθυρο του προγράμματος περιήγησης του πελάτη και αντίστροφα.
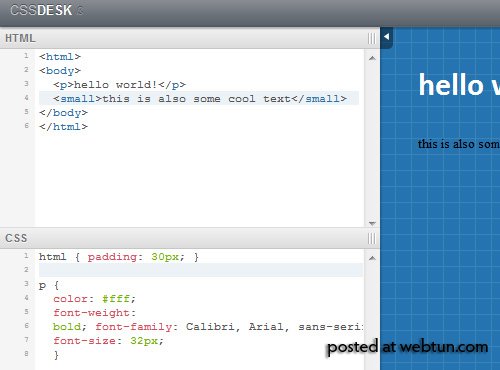
6.CSSDdesk
Περνάμε από τα σενάρια στη γλώσσα στυλ και . Όλα φαίνονται περίπου ίδια με τα προηγούμενα εργαλεία: το κείμενο προέλευσης βρίσκεται στα αριστερά, η τελική ιστοσελίδα βρίσκεται στα δεξιά. Αυτή η εφαρμογή Ιστού είναι ιδανική για τη δημιουργία προτύπων ιστοσελίδων και τη δοκιμή ιδιοτήτων CSS3.

7.Jsdo.It

Ορισμένες εφαρμογές είναι στα ιαπωνικά, κάτι που με κάνει να πιστεύω ότι δημιουργήθηκαν κάπου στην Ασία. Αυτό που μου αρέσει περισσότερο στη διεπαφή τους είναι η δυνατότητα αποστολής αρχείων που δημιουργήθηκαν πρόσφατα και αποθήκευσης σε ένα έργο. Μπορείτε εύκολα να αποθηκεύσετε ολόκληρες διατάξεις ιστοσελίδων στο διαδίκτυο και να αποκτήσετε πρόσβαση και να τις επεξεργαστείτε από οποιονδήποτε υπολογιστή.
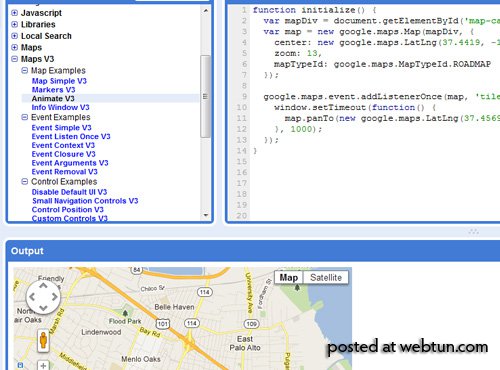
8.Google Code Playground
Ήμουν έκπληκτος πόσοι προγραμματιστές δεν γνωρίζουν για την ύπαρξη του . Έχετε πλήρη πρόσβαση στο API τους και μπορείτε να διορθώσετε όλο τον κώδικά σας στο ίδιο παράθυρο.

Αυτό που εννοώ με τον όρο API είναι ότι μπορείτε να αντλήσετε δεδομένα από τα μεγαλύτερα προϊόντα της Google: αναρτήσεις από το Blogger, ορόσημα από τους Χάρτες Google, ακόμη και βίντεο απευθείας από το YouTube. Όταν κάνετε κλικ σε διάφορες επιλογές, τα δεδομένα στο παράθυρο προεπισκόπησης ενημερώνονται επίσης.

Θα πρότεινα να διατηρήσετε αυτό το εργαλείο μόνο ως πόρο, καθώς δεν θα είναι κατάλληλο για όλα όσα γράφετε. Ωστόσο, η Google είναι μια μεγάλη εταιρεία με πολλά API δεδομένων πηγαίου κώδικα. Αν χρειαστείτε ποτέ υλικό από το YouTube ή την αναζήτηση Google, αυτό το εργαλείο σίγουρα θα σας φανεί χρήσιμο.
9.IDEOne
– άλλο ένα εργαλείο για «βαθύ» προγραμματισμό και ανάπτυξη λογισμικού. Ο διαδικτυακός επεξεργαστής τους υποστηρίζει την επισήμανση συντακτικών στοιχείων για μια σειρά σημαντικών γλωσσών, συμπεριλαμβανομένων των Objective-C, Java, C#, VB.NET, SQL και πολλών άλλων. και τα λοιπά.

10.Viper7 πληκτρολόγιο
Αυτή η διαδικτυακή εφαρμογή, γνωστή και ως , βρίσκεται στον ιστότοπο, όπου ανακατευθύνεται στον ίδιο διαδικτυακό επεξεργαστή. Τα εργαλεία τους έχουν ρυθμιστεί για εντοπισμό σφαλμάτων στη μεταβλητή εξόδου PHP, η οποία ανάλογα με την επιλογή σας μπορεί να διαφέρει μεταξύ PHP5 και PHP4.

Με τη δημιουργία ενός λογαριασμού, το Codepad μπορεί να χρησιμοποιηθεί ως προσωπικό σύστημα αποθήκευσης. Εδώ, όπως και σε άλλους διαδικτυακούς συντάκτες, μπορείτε να ονομάσετε κάθε έργο PHP και να το αποθηκεύσετε δωρεάν στο διαδίκτυο. Αυτό το πρόγραμμα επεξεργασίας κώδικα είναι διαφορετικό στο ότι οι χρήστες δεν χρειάζεται να εγκαταστήσουν κανένα λογισμικό στον υπολογιστή τους. Καθώς ερμηνεύεται κάθε σενάριο, ο επεξεργαστής θα προσφέρει πρόσθετες μετα-λεπτομέρειες, όπως κεφαλίδες κλήσης ή απάντησης προγράμματος περιήγησης.
11.JSLint
Είναι λίγο περίεργο, ενώ ο επεξεργαστής κώδικα λειτουργεί σύμφωνα με ένα εντελώς τυπικό σχήμα.

Οι επιλογές που προσφέρονται μπορεί να σας προβληματίσουν αν δεν έχετε συναντήσει τέτοιους τύπους προτύπων στο παρελθόν. Εάν έχετε ένα συγκεκριμένο σύνολο δεξιοτήτων, μπορείτε να εργαστείτε με ανοιχτό κώδικα. Ωστόσο, πολλοί πηγαίοι κώδικες δεν υποστηρίζουν καν την επισήμανση σύνταξης, κάτι που είναι μια κραυγαλέα παράλειψη δεδομένου ενός τόσο μεγάλου φάσματος επιλογών. Θα συνιστούσα να το δοκιμάσετε αν έχετε λίγο ελεύθερο χρόνο, αλλά δεν υπάρχει καμία εγγύηση ότι θα γίνει το αγαπημένο σας εργαλείο εντοπισμού σφαλμάτων javascript.
12.SQL Fiddle
Λίγο νωρίτερα εξετάσαμε μια διαδικτυακή εφαρμογή που ονομάζεται jsFiddle. Τώρα ήρθε η ώρα να μιλήσουμε για το , το οποίο λειτουργεί με τον ίδιο τρόπο, εκτός από τη σύνταξη της βάσης δεδομένων SQL. Κατάφερα να βρω μια αξιοπρεπή εναλλακτική για τη δοκιμή του κώδικα βάσης δεδομένων.

Όλες οι πληροφορίες εξόδου από τον κώδικα SQL θα εμφανιστούν σε έναν πίνακα κάτω από τους επεξεργαστές. Μπορείτε να γράψετε νέο κώδικα για να εφαρμόσετε τα δεδομένα στα δεξιά και να δημιουργήσετε το διάγραμμα στα αριστερά. Αυτό το σχήμα βάσης δεδομένων είναι κώδικας SQL που μπορείτε να αποθηκεύσετε για να εξαγάγετε την τρέχουσα βάση δεδομένων σας και να εγκαταστήσετε ξανά τα πάντα στον νέο διακομιστή.
Εάν δεν είστε εξοικειωμένοι με τις βάσεις δεδομένων ή τη γλώσσα SQL, τότε αυτή η εφαρμογή είναι απίθανο να σας φανεί χρήσιμη. Αλλά για προγραμματιστές που ενδιαφέρονται να μάθουν για την SQL, αυτό το εργαλείο είναι τέλειο!
13.Cloud9 IDE
Κατά τη γνώμη μου, είναι ο καλύτερος επεξεργαστής πηγής που διατίθεται στο Διαδίκτυο. Αυτό δεν είναι απλώς ένα πρόγραμμα επεξεργασίας, αλλά ένα ολόκληρο σύστημα εργαλείων και πόρων. στους διακομιστές τους μπορείτε να αποθηκεύσετε όλα τα αποθετήρια πηγαίου κώδικα σας.

Η εγγραφή είναι δωρεάν για όλα τα κοινοτικά έργα. Εάν χρειάζεστε προσωπικό χώρο πριν από την ανάπτυξη, θα κοστίσει 15 $ το μήνα ή 180 $ το χρόνο. Μπορείτε να μοιράζεστε ιδιωτικά αποθετήρια κωδικών με οποιονδήποτε επιλέγετε. Αυτή η επιλογή επιτρέπει στους προγραμματιστές να συνεργάζονται σε διαφορετικά έργα.

Κάθε νέο έργο αποθηκεύεται σε έναν υποφάκελο όπου μπορούν να δημιουργηθούν πραγματικά φυσικά αρχεία. HTMl, CSS, JS, PHP και όλα όσα χρειάζεστε για την κωδικοποίηση θα βρίσκονται στον λογαριασμό σας. Με την πάροδο του χρόνου, θα μπορείτε να στείλετε αυτά τα αρχεία ως ολόκληρο έργο ή να τα κατεβάσετε στον υπολογιστή σας.

Το εύρος των δυνατοτήτων που προσφέρει το Cloud9 είναι πολύ ευρύ. Σας συνιστώ να κοιτάξετε γύρω σας για 10-15 λεπτά σε έναν δωρεάν λογαριασμό και θα ερωτευτείτε αμέσως τον τρόπο λειτουργίας του UI. Η εταιρεία συνεχίζει να αναπτύσσεται, επομένως ελπίζω να προσθέσω νέες χρήσιμες επιλογές τα επόμενα χρόνια.
14.CodeRun
– ηλεκτρονικός επεξεργαστής για οποιαδήποτε δυναμική εφαρμογή Ιστού. Το πρόγραμμα επεξεργασίας κειμένου είναι πολύ παρόμοιο με το Microsoft Visual Studio. Μπορείτε ακόμη και να κωδικοποιήσετε σε C# για ASP.NET. Οι βιβλιοθήκες τους περιλαμβάνουν πόρους τρίτων όπως το Facebook Connect και το Silverlight.

Εκτός από τις εφαρμογές web που βασίζονται στη Microsoft, μπορείτε να κωδικοποιήσετε απευθείας σε javascript ή PHP. Ο τρόπος που λειτουργεί το CodeRun δεν διαφέρει πολύ από το Visual Studio: δημιουργήστε ένα νέο έργο ιστότοπου και εργαστείτε σε μεμονωμένα αρχεία. Στο κάτω μέρος της οθόνης υπάρχουν εργαλεία εντοπισμού σφαλμάτων και αποτελέσματα από το παράθυρο της κονσόλας.

Απαραίτητο εάν έχετε εμπειρία με το Visual Studio. Η διεπαφή είναι σχεδόν η ίδια και μπορείτε ακόμη και να κατεβάσετε/ανεβάσετε αρχεία έργου στον υπολογιστή σας. Αυτό είναι ένα άλλο εργαλείο που μπορούν να λάβουν υπόψη οι έμπειροι προγραμματιστές ιστού.
15.Συντάκτης
Το πρότυπο μοιάζει πολύ με το πρότυπο εφαρμογής των Windows. Μπορείτε να εργαστείτε με ανοιχτά έγγραφα και να επεξεργάζεστε αρχεία εν κινήσει. Ωστόσο, για να μπορέσετε να ξεκινήσετε τη δημιουργία νέων έργων, θα πρέπει να εγγραφείτε.

Δεδομένου ότι η διάταξη της σελίδας μοιάζει με μια κανονική εφαρμογή επιφάνειας εργασίας, είναι αρκετά εύκολο να εργαστείτε ακόμα και για αρχάριους. Τα εργαλεία υποστηρίζουν τεχνικές προγραμματισμού όπως C++, C# και Visual Basic. Συνολικά, το Compilr θα πρέπει να είναι μια εναλλακτική εφαρμογή για δοκιμή και εντοπισμό σφαλμάτων πηγαίου κώδικα.
Τελικά
Ο αριθμός των υπολογιστών που συνδέονται μεταξύ τους αυξάνεται, καθιστώντας ευκολότερο για τους προγραμματιστές να συνεργάζονται στο πρόγραμμα περιήγησης. Νέες τεχνολογίες αναδύονται μέσω τοπικών εφαρμογών και ποιος ξέρει πόσο μακριά θα φτάσει αυτό.
Ελπίζω ότι αυτή η συλλογή εργαλείων δοκιμής κώδικα σε αυτό το άρθρο σας έχει βάλει σε σκέψεις για τον σύγχρονο χώρο ανάπτυξης. Σήμερα, δεν κοστίζει τίποτα η σύνδεση ενός έργου web HTML/CSS μέσα σε λίγα λεπτά και η λήψη ενός μικρού βίντεο επίδειξης. Λάβετε υπόψη ότι αυτά τα εργαλεία προορίζονται μόνο για να σας βοηθήσουν στη διαδικασία δημιουργίας του τελικού προϊόντος.
Ελέγχει τον κώδικα html, είτε καθορίζεται χρησιμοποιώντας έναν σύνδεσμο προς μια σελίδα, είτε απλώς με τη μορφή μεταφορτωμένου αρχείου ή αντιγραμμένου κειμένου. Δίνει μια λίστα σχολίων με συστάσεις για τη διόρθωσή τους.
http://validator.w3.org/
Ελέγχει τα στυλ εγγράφων ή ένα φύλλο στυλ που βρίσκεται σε ξεχωριστό αρχείο.
http://jigsaw.w3.org/css-validator/
Ελέγχει ότι οι ροές RSS και Atom λειτουργούν σωστά.
http://validator.w3.org/feed/
Επισημαίνει σφάλματα στη δεδομένη σελίδα URL.
http://webmaster.yandex.ru/spellcheck.xml
Εμφανίζει σφάλματα στο κείμενο που αντιγράφηκε στο παράθυρο επαλήθευσης.
http://api.yandex.ru/speller/
Εμφανίζει τη δομή μιας ιστοσελίδας. Σχετικό για τον έλεγχο εγγράφων HTML5. Το κυριλλικό αλφάβητο δεν εμφανίζεται σωστά (:.
http://gsnedders.html5.org/outliner/
Η δωρεάν έκδοση εμφανίζει έως και 10 σελίδες στο Διαδίκτυο με μερική αντιστοίχιση κειμένου με τη σελίδα σας.
http://www.copyscape.com
Ελέγχει τη μοναδικότητα του κειμένου που εισάγεται στη φόρμα. Στη δωρεάν έκδοση, μπορείτε να περιμένετε για αποτελέσματα.
http://www.miratools.ru/Promo.aspx
Ελέγχει τη μοναδικότητα τόσο του εισαγόμενου κειμένου όσο και του κειμένου στη δεδομένη διεύθυνση URL, εμφανίζει το επίπεδο μοναδικότητας ως ποσοστό. Έχει τον δικό του αλγόριθμο επαλήθευσης.
http://content-watch.ru
Προγράμματα επιτραπέζιου υπολογιστή για τον έλεγχο της μοναδικότητας του περιεχομένου από ανταλλαγές copywriting. Λειτουργούν για μεγάλο χρονικό διάστημα, αλλά με υψηλή ποιότητα. Το Etxt έχει εκδόσεις για τρία λειτουργικά συστήματα: Mac, Linux και Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Εμφανίζει ιστότοπους με παρόμοιο περιεχόμενο και παρόμοια εσωτερική δομή.
http://similarsites.com
Έλεγχοι για σημάδια των πιο διάσημων cms.
http://2ip.ru/cms/
Αξιολογεί τη δυνατότητα προβολής της σελίδας από κινητές συσκευές και εμφανίζει μια λίστα σχολίων και σφαλμάτων.
http://validator.w3.org/mobile/
Έλεγχος της χρηστικότητας του ιστότοπου για τηλέφωνα Google.
https://www.google.com/webmasters/tools/mobile-friendly/
Εμφανίζει την ταχύτητα φόρτωσης του ιστότοπου σε κινητές συσκευές.
https://testmysite.withgoogle.com/intl/ru-ru
Ο ιστότοπος είναι ένας εξομοιωτής για αποσύνδεση από κινητό τηλέφωνο. Δείχνει τον ιστότοπο μέσα από τα μάτια του επιλεγμένου μοντέλου.
http://www.mobilephoneemulator.com/
Υπηρεσία επαλήθευσης σελίδας για άτομα με προβλήματα όρασης. Διατίθεται στο διαδίκτυο και ως πρόσθετο για τον Firefox.
http://wave.webaim.org/
Εμφανίζει το κείμενο του ιστότοπου κοντά σε αυτό που βλέπει το ευρετήριο αναζήτησης.
http://www.seo-browser.com/
Διανομή προγράμματος περιήγησης κειμένου Lynx για συστήματα win32. Πριν από τη χρήση, πρέπει να επεξεργαστείτε το lynx.bat, υποδεικνύοντας σε αυτό τη διαδρομή προς τον κατάλογο με το lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Καταργεί όλη τη σήμανση και εμφανίζει κείμενο σελίδας, μετα-ετικέτες και ετικέτες τίτλου, αριθμό εξωτερικών και εσωτερικών συνδέσμων. Εμφανίζει μια προεπισκόπηση της σελίδας στο Google.
http://www.browseo.net
Εμφανίζει μια λίστα εξερχόμενων συνδέσμων για μια διεύθυνση URL και ελέγχει την απόκρισή τους. Μπορεί να ελέγχει αναδρομικά, δηλαδή να μετακινείται ανεξάρτητα από το ένα έγγραφο στο άλλο.
http://validator.w3.org/checklink
Δωρεάν εργαλείο για τον έλεγχο σπασμένων συνδέσμων. Για να λειτουργήσει πρέπει να το εγκαταστήσετε στον υπολογιστή σας. Σαρώνει αναδρομικά τον ιστότοπο, κάνει αναφορές, μπορεί να είναι χρήσιμος για τη δημιουργία ενός χάρτη τοποθεσίας.
http://home.snafu.de/tilman/xenulink.html
Σαρώνει έως και 500 σελίδες ιστότοπου στη δωρεάν έκδοση. Ελέγχει τον αριθμό των εξωτερικών και εσωτερικών συνδέσμων. Εμφανίζει πληροφορίες σχετικά με σαρωμένες σελίδες: ένθεση, κωδικοί απόκρισης, τίτλοι, μετα-πληροφορίες και επικεφαλίδες.
http://www.screamingfrog.co.uk/seo-spider/
Το πρόγραμμα σαρώνει τον ιστότοπο, δημιουργεί μια μήτρα εσωτερικών συνδέσμων, προσθέτει εξωτερικούς (εισερχόμενους) συνδέσμους από δεδομένες διευθύνσεις URL και, βάσει αυτών των δεδομένων, υπολογίζει τα εσωτερικά βάρη των σελίδων του ιστότοπου. Το πρόγραμμα μπορεί να χρησιμοποιηθεί για την εύρεση εξωτερικών (εξερχόμενων) συνδέσμων για μια λίστα διευθύνσεων URL σελίδων ιστότοπου.
Ελέγχει τους κωδικούς απόκρισης διακομιστή, προβλέπει την ταχύτητα φόρτωσης της σελίδας ανάλογα με τον όγκο σε byte των δεδομένων της, εμφανίζει τα περιεχόμενα της ετικέτας κεφαλίδας html, εσωτερικούς και εξωτερικούς συνδέσμους για τη σελίδα και τα περιεχόμενα της σελίδας μέσα από τα μάτια ενός ρομπότ αναζήτησης.
http://urivalet.com/
Ελέγχει τους κωδικούς απόκρισης διακομιστή. Επιτρέπει τον έλεγχο ανακατευθύνσεων (κωδικοί απόκρισης 301, 302), κεφαλίδα Τελευταία Τροποποίηση κ.λπ.
http://www.rexswain.com/httpview.html
Εμφανίζει τον όγκο και το περιεχόμενο των δεδομένων που μεταφέρονται κατά τη φόρτωση της σελίδας.
http://www.websiteoptimization.com/services/analyze/
Ελέγχει τις ανακατευθύνσεις, τη χρήση του κανονικού χαρακτηριστικού, τις μετα-ετικέτες και ορισμένες πτυχές της ασφάλειας του ιστότοπου. Δίνει συστάσεις για τη βελτίωση της φόρτωσης της σελίδας.
http://www.seositecheckup.com
Υπηρεσία WHOIS του κέντρου καταχώρισης τομέα RU center. Παρέχει πληροφορίες για διευθύνσεις IP και τομείς σε όλο τον κόσμο. Μερικές φορές παγώνει.
https://www.nic.ru/whois/?wi=1
Υπηρεσία Whois από την RosNIIROS (RIPN). Παρέχει πληροφορίες για τομείς στη ζώνη RU και διευθύνσεις IP από τη βάση δεδομένων RIPE (Ευρώπη).
http://www.ripn.net:8080/nic/whois/
Καθορίζει πού φιλοξενείται ο τομέας και εμφανίζει επίσης τη διεύθυνση IP του ιστότοπου.
http://www.whoishostingthis.com
Έλεγχος εάν η διεύθυνση IP περιλαμβάνεται στη μαύρη λίστα για την αποστολή email.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Έλεγχος εγγραφών MX για έναν τομέα. Έλεγχος του διακομιστή SMTP για έναν τομέα. Έλεγχος IP σε λίστες αλληλογραφίας.
https://mxtoolbox.com/
Αναζήτηση στη βάση δεδομένων των κατατεθέντων εμπορικών σημάτων στις Η.Π.Α.
http://tmsearch.uspto.gov/
Ελέγχει τη διαθεσιμότητα σελίδων ιστότοπου για ευρετηρίαση από το ρομπότ Yandex.
http://webmaster.yandex.ru/robots.xml
Ελέγχει την ορθότητα του αρχείου robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Παρακολούθηση διαθεσιμότητας ιστότοπου. Σας επιτρέπει να συνδέσετε έναν ιστότοπο δωρεάν με ελάχιστες επιλογές επαλήθευσης.
http://www.siteuptime.com
Έλεγχος ταχύτητας φόρτωσης ιστότοπου. Στέλνει αναφορά μέσω email. Διαθέτει υπηρεσίες επί πληρωμή για την παρακολούθηση της διαθεσιμότητας του ιστότοπου.
http://webo.in
Έλεγχος της ταχύτητας φόρτωσης ιστοσελίδων.
http://www.iwebtool.com/speed_test
Μια υπηρεσία που εμφανίζει λέξεις-κλειδιά για έναν ιστότοπο για τον οποίο βρίσκεται στα TOP 20 (κορυφαία είκοσι) αποτελέσματα της Google με την πάροδο του χρόνου. Δεδομένα για την επισκεψιμότητα αναζήτησης και διαφήμισης.
http://www.semrush.com/
Θέση στο TOP50 Yandex και Google. TIC του ιστότοπου και PR της κεντρικής σελίδας, παρουσία σε σημαντικούς καταλόγους, ορατότητα στην κορυφή για ερωτήματα υψηλής συχνότητας.
http://pr-cy.ru/
Έλεγχος της αξιοπιστίας του ιστότοπου. Μια υπηρεσία που ισχυρίζεται ότι μετρά την εμπιστοσύνη για το Yandex (κανείς δεν μπορεί να το ελέγξει έτσι κι αλλιώς :).
http://xtool.ru/
Έλεγχος της επικάλυψης των φίλτρων Panda και Penguin από την Google. Η υπηρεσία σάς επιτρέπει να προσδιορίσετε οπτικά εάν ένας ιστότοπος κατέρρευσε κατά τις ημερομηνίες των ενημερώσεων του Panda και του Penguin.
http://feinternational.com/website-penalty-indicator/
Έλεγχος της Κατάταξης σελίδας των σελίδων ιστότοπου (όταν αντιγράφετε μια διεύθυνση URL στο εργαλείο, πρέπει να διαγράψετε το τελευταίο γράμμα και μετά να το γράψετε ξανά).
http://www.prchecker.net/
Εμφανίζει το ιστορικό της ανάπτυξης του ιστότοπου και καθιστά δυνατή την προβολή στιγμιότυπων οθόνης παλιών σελίδων.
http://www.archive.org/web/web.php
Ιστορικό θέσεων ιστοτόπων στο TOP Google (φράσεις κλειδιά, σελίδες, επικεφαλίδες), δείκτες PR, TIC, Alexa Rank, αριθμός backlinks για δημοφιλείς ιστότοπους.
http://SavedHistory.com
Το SEO Doctor είναι ένα πρόσθετο για τον Firefox. Εμφανίζει συνδέσμους στη σελίδα και παρέχει μια βολική διεπαφή σε διάφορες υπηρεσίες SEO.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
Το SeoQuake είναι ένα πρόσθετο για τον Firefox. Εμφανίζει τα πιο σημαντικά χαρακτηριστικά του ιστότοπου: TIC, PR, backlinks, Alexa Rank. Λειτουργεί τόσο με αποτελέσματα Google όσο και με Yandex. Παρέχει τη δυνατότητα γρήγορης ανάλυσης των ανταγωνιστών.
http://www.seoquake.com/
Το IEContextHTML είναι ένα πρόσθετο για τον Internet Explorer. Ελέγχει την ευρετηρίαση των συνδέσμων στο Yandex και στο Google, εμφανίζει μια λίστα εξωτερικών και εσωτερικών συνδέσμων και σας επιτρέπει να εισάγετε δεδομένα από ιστοσελίδες.
Μια ενημερωμένη λίστα με δωρεάν διακομιστές μεσολάβησης, συμπεριλαμβανομένων των ρωσικών.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Ένας ανώνυμος δωρεάν πληρεξούσιος με τη δυνατότητα να συστηθείς από τρεις χώρες. Λειτουργεί με την αναζήτηση Google.
https://hide.me/en/proxy
Εξομοιωτές αναζήτησης Google σε διαφορετικές χώρες με ρύθμιση παραμέτρων αναζήτησης.
http://searchlatte.com/
http://isearchfrom.com/
Η υπηρεσία επιτρέπει έναν βαθύ έλεγχο (έως 500) της θέσης ενός ιστότοπου ανά περιοχή στο Yandex.
Αναλύει τη μάζα συνδέσμων του ιστότοπου, δημιουργεί τμήματα με βάση διάφορα κριτήρια: τύπος συνδέσμου, άγκυρες, σελίδες. Δείχνει το βάρος των backlinks. Η υπηρεσία είναι διαθέσιμη μόνο σε εγγεγραμμένους χρήστες.
http://ahrefs.com
Ελέγχει την παρουσία backlinks προς τον ιστότοπο στην προτεινόμενη λίστα URL (έως 100 σελίδες).
http://webmasters.ru/tools/tracker
Εμφανίζει τον αριθμό των likes (plusone) στο Google+. Μπορείτε να εισαγάγετε αμέσως μια λίστα με διευθύνσεις URL προς έλεγχο.
http://www.plusonechecker.net/
Δείχνει δημοτικότητα σε Twitter, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Δείχνει τη δημοτικότητα της πρώτης σελίδας του ιστότοπου σε Twitter, Google+, Facebook, Delicious, StumbleUpon. Για τους ρωσικούς ιστότοπους, τα δεδομένα είναι μερικές φορές λανθασμένα.
http://www.coolsocial.net
Σαρώνει τον ιστότοπο και δημιουργεί αναφορές "Κοινή χρήση" των κύριων ξένων κοινωνικών δικτύων για αυτές τις σελίδες. Εγγράφει χρήστες μέσω λογαριασμού Twitter. Μπορείτε να δείτε αναφορές την επόμενη μέρα.
https://socialcrawlytics.com
Ελέγχει τη δεδομένη διεύθυνση URL για ύποπτο κώδικα, εμφανίζει φορτωμένα σενάρια και τα αποτελέσματα του ελέγχου τους.
http://vms.drweb.com/online/
Ελέγχει τις διευθύνσεις URL για ιούς με 30 σαρωτές.
https://www.virustotal.com/#url
Σύστημα προστασίας ιστοσελίδων από ιούς. Σαρώνει καθημερινά αρχεία ιστότοπου και στέλνει μια αναφορά για τις αλλαγές τους μέσω email.
Όσο παράξενο κι αν φαίνεται, εξακολουθούν να υπάρχουν χρήστες που απενεργοποιούν τη JavaScript. Και οι περισσότεροι Webmasters απλώς τους αγνοούν, ωστόσο, μερικές φορές θέλετε να δώσετε συμβουλές ώστε ο χρήστης να ενεργοποιήσει τη JavaScript. Και εδώ είναι πώς να ελέγξετε: "Είναι ενεργοποιημένη η JavaScript;" και αν όχι, τότε εμφανίστε μια γραμμή που σας ζητά να την ενεργοποιήσετε, θα σας πω σε αυτό το άρθρο.
Ο παρακάτω κωδικός πρέπει να τοποθετηθεί μέσα στην ετικέτα σώματος:
document.write("Έχετε ενεργοποιημένη τη JavaScript!");
Έχετε απενεργοποιήσει τη JavaScript...
Επιτρέψτε μου να εξηγήσω λίγο αυτόν τον κώδικα. Εάν ο χρήστης έχει ενεργοποιημένη τη JavaScript, η μέθοδος write() θα λειτουργήσει και θα εκτυπώσει μια συμβολοσειρά. Εάν η JavaScript είναι απενεργοποιημένη, τότε ολόκληρη η ετικέτα σεναρίου θα αγνοηθεί. Ωστόσο, ακολουθεί η ετικέτα noscript. Αυτή η ετικέτα περιέχει στοιχεία που θα εμφανιστούν από το πρόγραμμα περιήγησης εάν η JavaScript είναι απενεργοποιημένη. Δηλαδή, τα περιεχόμενα της ετικέτας noscript εμφανίζονται όταν η JavaScript είναι απενεργοποιημένη, αλλά όταν είναι ενεργοποιημένη, ο χρήστης δεν βλέπει το noscript.
Είναι με αυτόν τον απλό τρόπο που οι Webmasters συχνά γράφουν: " Ενεργοποιήστε τη JavaScript", ή εμφανίζουν μερικές όμορφες εικόνες με παρόμοιο αίτημα, ή κάτι άλλο, επειδή μέσα στην ετικέτα noscript μπορείτε να τοποθετήσετε οποιεσδήποτε ετικέτες HTML. Και τώρα μπορείτε να εφαρμόσετε τις γνώσεις που αποκτήσατε στον ιστότοπό σας, γιατί δεν είναι μυστικό ότι τα πράγματα είναι στραβά τώρα Είναι εύκολο να βρείτε έναν ιστότοπο που δεν χρησιμοποιεί καθόλου JavaScript.
