Um Inhalte zu optimieren, arbeite ich mit . Hierbei handelt es sich um ein Tool, mit dem Sie mithilfe von SEO-Mechanismen Ihre Website im Hinblick auf die Suchmaschinenwerbung sehr genau analysieren können. Während der Analyse der Site-Seiten auf Relevanz (semantische Übereinstimmung der Suchabfrage und das Vorhandensein dieser Abfrage im Hauptteil des Dokuments) meldete der MegaIndex-Analysator Doppeltheit auf der Seite der Haupt-Tags h1-h6. Ich erzähle Ihnen kurz, warum sie benötigt werden.
Suchmaschinen achten sehr auf die Richtigkeit und Ordnung Ihres HTML-Codes. Daher ist ein besonderes Augenmerk auf die Tags h1-h6 zu legen, die der korrekten Strukturierung unserer Seiten dienen.
Überschrift h1
Sie heben den Haupttitel der Seite hervor, der sich oben im Text befindet. Es muss nur einmal konsumiert werden (getrennt durch Tags).
…
).Überschrift h2
Zeigt die Unterüberschriften des Haupt-h1-Tags an und kommt danach. Ihre Anzahl richtet sich nach der Struktur Ihres Textes und den Abschnitten des Artikels (getrennt).
…
).Überschrift h3
Auf einem noch niedrigeren Niveau zu sein als das vorherige. Und zeigt die Tag-Unterüberschriften an
.
Überschriften h4-h6 werden äußerst selten verwendet.
Daher ist es sehr wichtig, die Verschachtelungshierarchie der Überschriften h1–h3 zu berücksichtigen. Sie werden für das beste Verständnis des Textes und die Verbreitung seiner Bedeutung benötigt.
Wichtig sind auch die Schlüsselwörter, die in den Überschriften stehen. Nach dem Titel auf der Seite haben die Keywords, die direkt in den h1-h6-Tags stehen, das größte Gewicht. Das wichtigste davon ist natürlich das h1-Tag. Für eine ordnungsgemäße Werbung ist die Verwendung in Verbindung mit Schlüsselwörtern ein Muss.

Regeln für die Platzierung von h1-h6-Header-Tags für eine kompetente SEO-Website-Optimierung
- Es ist sehr wichtig, dass eine Überschrift nicht in einer anderen steht (
h2-Kopfzeile
).
- IN HTML Quelltext Die Tags sollten nichts Unnötiges enthalten. Keine Links, fett oder kursiv. Das ist ein schwerwiegender Fehler.
- Es ist notwendig, das Schlüsselwort im Titel zu verwenden, sonst macht es keinen Sinn, über die Relevanz der Seite zu sprechen.
- Wichtig ist, dass das Schlüsselwort am Anfang des Titels steht.
- Es ist notwendig, den Seitentitel (unseren Titel) im Kopfzeilentext zu duplizieren. Nicht vollständig kopieren, sondern mit den gleichen Schlüsselwörtern neu interpretieren. Wenn Sie Titel und h1 gleich machen, berücksichtigt die Suchmaschine die Gewichtung von h1 nicht und alle Optimierungsbemühungen sind umsonst.
- Es ist ratsam, im Hauptteil des Titels nicht viele Satzzeichen zu verwenden.
- Es ist wichtig, dass die Unterüberschriften nacheinander folgen. Es kommt vor, dass h1 kommt, gefolgt von h3 oder h4. Es ist inakzeptabel.
- Es ist nicht ratsam, die Überschrift h1 zu lang zu machen. Aber es sollte die Bedeutung des Artikels mehrfach widerspiegeln.
Dies betrifft die korrekte Formatierung von Tags. Kommen wir nun zu ihrem Standort.
 Lass es uns aktivieren. Nun interessiert uns eine konkrete Funktion, nämlich der Seo-Button.
Lass es uns aktivieren. Nun interessiert uns eine konkrete Funktion, nämlich der Seo-Button.
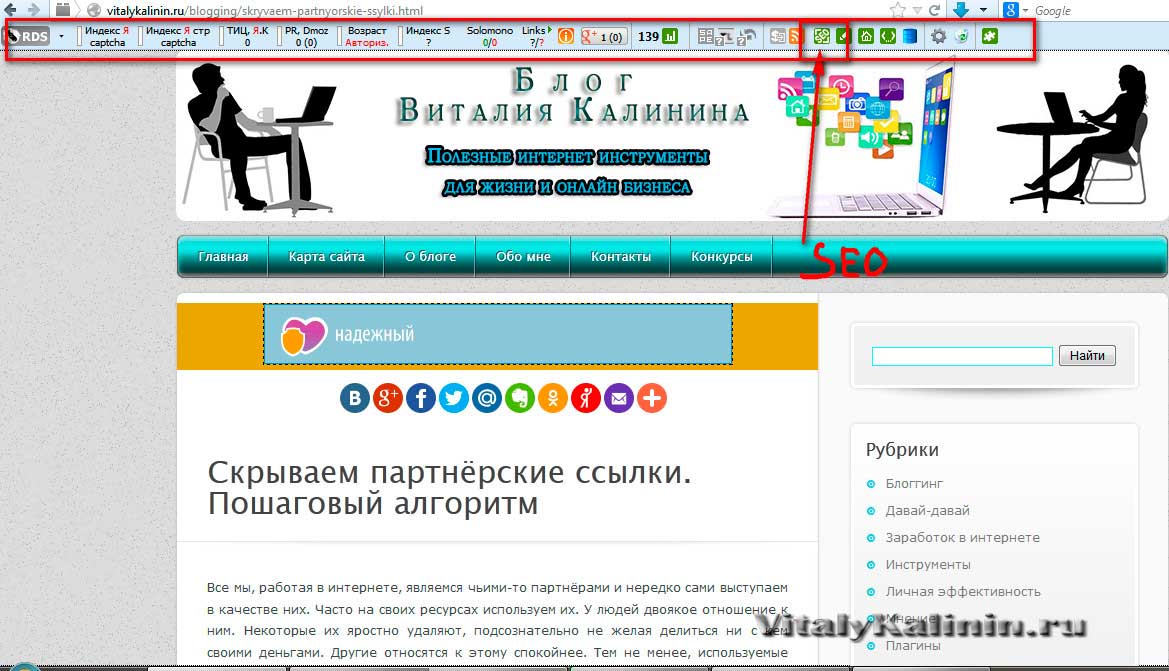
 Wir drücken den Seo-Button und unser aktueller Zustand wird im Tab angezeigt. Weil die Suchmaschine es sieht.
Wir drücken den Seo-Button und unser aktueller Zustand wird im Tab angezeigt. Weil die Suchmaschine es sieht.
Wie ich bereits sagte, ist die Verwendung einer doppelten h1-Überschrift im Text nicht akzeptabel. In meinem Thema war es automatisch. H1 wurde vielen Codeelementen zugewiesen. Es befand sich im Logo der Vorlage, im Namen des Widgets. Kurz gesagt, es gab im gesamten Code Duplikate von h1-h3. Es war so ein Durcheinander. Auf einer Seite befinden sich bis zu vier h1-Tags. Im Screenshot gibt es einen Blog mit lokaler Server Es unterscheidet sich also vom vorherigen Bild.
Unter Duplicate Content versteht man in der Regel große Informationsblöcke innerhalb einer oder mehrerer Domänen, deren Inhalt entweder völlig gleich oder nahezu gleich ist. Der Zweck einer Irreführung des Nutzers wird dabei in der Regel nicht verfolgt. Duplicate Content kann ohne böswillige Absicht verwendet werden, zum Beispiel:
- Forumseiten in reguläre Versionen Websites und Versionen für mobile Geräte;
- Produkte im Online-Shop, die beim Klicken auf verschiedene URLs angezeigt werden;
- druckbare Versionen von Seiten.
Wenn Ihre Website über mehrere Seiten mit nahezu identischem Inhalt verfügt, können Sie eine bevorzugte URL für Google angeben. Es ist machbar verschiedene Wege. Dieses Verfahren wird als „Normalisierung“ bezeichnet.
In einigen Fällen werden Inhalte jedoch absichtlich über verschiedene Domains hinweg dupliziert, um das Ranking in Suchmaschinen zu manipulieren oder das Traffic-Volumen zu erhöhen. Der Einsatz betrügerischer Taktiken wie dieser kann bei Nutzern einen negativen Eindruck hinterlassen, da in den Suchergebnissen immer wieder im Wesentlichen dieselben Inhalte angezeigt werden.
Google unternimmt alle Anstrengungen, um Seiten mit eindeutigen Informationen zu indizieren und anzuzeigen. Wenn Ihre Website beispielsweise über eine „Standard“- und eine „gedruckte“ Version jedes Artikels verfügt, die nicht mit dem Noindex-Meta-Tag gekennzeichnet ist, wird nur eine davon in den Suchergebnissen angezeigt. In den seltenen Fällen, in denen Google davon ausgeht, dass doppelte Inhalte angezeigt werden, um Rankings zu manipulieren oder Nutzer in die Irre zu führen, nehmen wir Änderungen am Index und Ranking der betreffenden Websites vor. In diesem Zusammenhang kann die Bewertung der Website sinken oder die Website ganz aus der Liste entfernt werden. Google-Index und wird nicht durchsuchbar sein.
So vermeiden Sie Probleme mit doppelten Inhalten und stellen sicher, dass Benutzer die gewünschten Inhalte sehen.
- Verwenden Sie 301. Wenn Sie die Struktur Ihrer Website geändert haben, verwenden Sie eine 301-Weiterleitung („permanente Weiterleitung“) in Ihrer .htaccess-Datei, um Benutzer, Googlebot und verschiedene Spider schnell umzuleiten. (Für Apache kann dies über die .htaccess-Datei erfolgen. Für IIS über die Administratorkonsole.)
- Seien Sie konsequent. Versuchen Sie, interne Links konsequent zu verwenden. Verlinken Sie beispielsweise nicht auf http://www.example.com/page/, http://www.example.com/page und http://www.example.com/page/index.htm.
- Verwenden Sie Top-Level-Domains. Um uns bei der Auswahl der am besten geeigneten Version eines Dokuments zu helfen, verwenden Sie nach Möglichkeit Top-Level-Domains, um länderspezifische Inhalte anzuzeigen. Es wird beispielsweise empfohlen, Inhalte mit Bezug zu Russland auf der Website http://www.example.ru und nicht auf der Website http://www.example.com/ru oder http://ru.example zu veröffentlichen. com.
- Seien Sie vorsichtig bei der Syndizierung. Wenn Sie Ihre Inhalte anderen Websites zur Verfügung stellen, dann jedes Mal Suchanfrage Google zeigt immer die Version an, die seiner Meinung nach für die Nutzer am akzeptabelsten ist. Diese Version ist nicht unbedingt die gleiche, die Sie gewählt hätten. Es lohnt sich jedoch sicherzustellen, dass alle Websites, auf denen Ihre Inhalte veröffentlicht werden, einen Link zurück zum Originalartikel haben. Sie können Websitebesitzer, die Ihren syndizierten Inhalt verwenden, auch bitten, ihn mit einem Noindex-Meta-Tag zu blockieren, um zu verhindern, dass Suchmaschinen ihre Versionen indizieren.
- Verwenden Sie die Search Console, um Google über Ihre bevorzugte Indexierungsmethode zu informieren. Sie können insbesondere die Hauptdomäne angeben (zum Beispiel http://www.example.com oder http://example.com).
- Vermeiden Sie Musterwiederholungen. Anstatt beispielsweise den gesamten Copyright-Text unten auf jeder Seite zu platzieren, fügen Sie nur die grundlegendsten Informationen mit einem Link zu der Seite hinzu, auf der die Copyright-Informationen bereitgestellt werden. ausführliche Version. Sie können auch das Tool „URL-Optionen“ verwenden, um auszuwählen, wie Google mit URL-Parametern umgehen soll.
- Verwenden Sie keine Software-„Stubs“. Benutzer haben kein Interesse an leeren Seiten. Veröffentlichen Sie beispielsweise keine Seiten, deren Inhalt noch nicht fertig ist. Wenn Sie auf Platzhalterseiten nicht verzichten können, blockieren Sie diese mit dem Meta-Tag noindex, damit sie nicht indiziert werden.
- Verstehen Sie Ihr Content-Management-System. Machen Sie sich damit vertraut, wie Inhalte auf Ihrer Website angezeigt werden. Blogs, Foren und andere ähnliche Systeme zeigen häufig denselben Inhalt in mehreren Formaten an. Beispielsweise könnte ein Blogbeitrag auf erscheinen Startseite Blog, auf der Archivseite und auch auf der Seite mit anderen Einträgen – und immer unter demselben Namen.
- Reduzieren Sie ähnliche Inhalte. Wenn Ihre Website über viele ähnliche Seiten verfügt, fügen Sie jeder einzelnen Seite einzigartigen Inhalt hinzu oder kombinieren Sie sie zu einer. Nehmen wir an, Sie haben eine Reise-Website mit separaten Seiten für zwei Städte, die dieselben Informationen enthalten. Sie können stattdessen eine Seite platzieren, die beide Städte beschreibt, oder jeweils einzigartige Materialien hinzufügen.
Google empfiehlt nicht, den Zugriff von Crawlern auf doppelte Inhalte mithilfe einer robots.txt-Datei oder auf andere Weise zu blockieren. Wenn Suchmaschinen Seiten mit solchen Inhalten nicht crawlen können, können sie nicht automatisch erkennen, dass verschiedene URLs denselben Inhalt haben, und sie als eindeutige Seiten behandeln. Es ist am besten, das Crawlen dieser URLs zuzulassen, sie jedoch als exakte Kopien zu kennzeichnen, indem Sie einen rel="canonical"-Link, ein URL-Parameter-Tool oder eine 301-Weiterleitung verwenden. Wenn mehrere Kopien das Crawlen der Seite erheblich verlangsamen, passen Sie die Crawling-Frequenz an Suchkonsole.
Das Vorhandensein doppelter Inhalte auf der Website stellt keinen Grund dar, diesbezüglich Maßnahmen zu ergreifen. Solche Maßnahmen werden nur dann angewendet, wenn sie mit der Absicht erfolgen, Benutzer in die Irre zu führen oder Suchergebnisse zu manipulieren. Wenn Sie Probleme mit doppelten Inhalten haben und die oben genannten Ratschläge nicht befolgt haben, wählen wir nach unserem Ermessen die Version des Inhalts aus, die in den Suchergebnissen angezeigt werden soll.
Wenn unsere Überprüfung jedoch ergibt, dass Sie betrügerische Praktiken angewendet haben und Ihre Website aus unseren Suchergebnissen entfernt wurde, schauen Sie sich Ihre Website bitte genauer an. Bitte lesen Sie unsere Webmaster-Richtlinien und nehmen Sie gegebenenfalls Änderungen vor. Wenn Sie sicher sind, dass Ihre Website die Anforderungen erfüllt, senden Sie uns eine Anfrage.
In manchen Fällen Google-Algorithmen kann ohne Genehmigung die URL einer Website eines Drittanbieters auswählen, die Kopien Ihrer Materialien enthält. Wenn Ihr Inhalt aufgrund einer Urheberrechtsverletzung auf einer anderen Website veröffentlicht wurde, bitten Sie den Websitebesitzer, den Inhalt zu entfernen. Sie können auch an senden Google-Anfrage um die verletzende Seite aus den Suchergebnissen zu entfernen. Dazu müssen Sie eine DMCA-Mitteilung einreichen.
War dieser Artikel hilfreich?
Wie kann dieser Artikel verbessert werden?
Sie können in einem Dokument mehrmals auf dieselbe Fuß- oder Endnote verweisen.
Wiederverwendung derselben Fußnote
Auf der Speisekarte Sicht Menüpunkt wählen Seitenlayout.
Auf der Speisekarte Einfügen wählen Querverweis.
Auf dem Feld Für welche Fußnote?
Drück den Knopf Einfügen, Und danach - Schließen.
Wiederverwendung derselben Endnote
Auf der Speisekarte Sicht Menüpunkt wählen Seitenlayout.
Klicken Sie im Dokument auf die Stelle, an der Sie den Link platzieren möchten.
Auf der Speisekarte Einfügen wählen Querverweis.
Führen Sie einen der folgenden Schritte aus:
Auf dem Feld Für welche Endnote? Wählen Sie die Notiz aus, die Sie als Fußnote hinzufügen möchten. Haftungsausschluss bezüglich maschineller Übersetzung. Dieser Artikel wurde mit übersetzt Computersystem ohne menschliches Eingreifen. Microsoft bietet diese maschinellen Übersetzungen an, um Benutzern zu helfen, die es nicht wissen auf Englisch, lesen Sie Materialien zu Microsoft-Produkten, -Diensten und -Technologien. Da der Artikel mithilfe maschineller Übersetzung übersetzt wurde, kann er lexikalische, syntaktische und grammatikalische Fehler enthalten.
Sollten TITLE und H1 gleich sein und welche Option ist dafür besser? SEO? Gibt es Unterschiede zwischen den beiden Überschriften und wie schreibt man sie richtig? Suchen Sie nicht mehr nach einer Antwort, lesen Sie diese kurze Notiz und entscheiden Sie selbst.
Überschriften TITLE und H1: gleich oder unterschiedlich?
Noch einmal im Forum su-pr.ru Ich habe einen Eintrag zu TITLE und H1 gesehen. Die Person, die das Thema begonnen hat (TC), hat auf seiner Website die gleichen Überschriften erstellt. Ihm zufolge sind die Positionen bei Yandex positiv, bei Google ist die Situation jedoch nicht eindeutig. Schauen wir uns den Screenshot aus dem Forum an.
Wenn wir versuchen, die Antwort in der Suche zu finden, werden wir feststellen, dass die Frage bereits im Jahr 2007 aufgeworfen wurde. Ich las die Antworten und stellte fest, dass es keine klare Lösung gab. Manche machen sich Spam und Überoptimierung schuldig, andere fügen Synonyme zu Schlüsselwörtern ein, wieder andere sehen den Vorteil identischer Überschriften – schließlich lesen sie irgendwo, dass Suchmaschinen das gut behandeln.
Ich glaube, dass es keinen Unterschied gibt und dass es keinen Grund gibt, sich mit diesem Thema zu beschäftigen. Heutzutage wird das Seitenranking von vielen Faktoren beeinflusst. Die Bedeutung von Keywords ist längst in den Hintergrund gerückt. „Korrekte und optimierte SEO-Titel“ dass sowohl Menschen als auch Suchmaschinen gefallen werden, ist ein Mythos.
Ich möchte keine Zeit damit verschwenden, die Ergebnisse zu analysieren und mich mit der Funktionsweise von Algorithmen zu befassen, um die richtige Antwort zu finden. Ich rate Ihnen auch, damit aufzuhören, und lies diesen Beitrag bis zum Ende. Schauen wir uns mal an, was der Unterschied zwischen TITLE und H1 ist. Welche Vorteile können Sie tatsächlich erhalten?
</b>– Der Seitentitel, den Sie auf der Registerkarte des Browserfensters sehen, der Benutzer ihn jedoch nicht auf der Website-Seite sieht. <b>Wird am häufigsten zur Bildung eines Snippets in Suchergebnissen verwendet.</b> </blockquote> <p>Ja, die wichtigste Aufgabe von TITLE ist das Erhalten <b>anklickbarer Ausschnitt</b>. Dazu empfehle ich, einige Regeln zu beachten:</p> <ul><li>verwenden <a href="https://bakep.ru/de/a-set-of-tags-for-video-with-animals-how-to-learn-and-add-keywords-tags-for-youtube-in-video-per-channel.html">Stichworte</a>;</li> <li>ordentlicher Titel – 70 Zeichen;</li> <li>Verwenden Sie die Snippet-Vorschau – http://www.chuvyr.ru/p/snippet.html</li> </ul><blockquote><b><H1> </b>- Überschrift der ersten Ebene, die hilft <b>Teilen Sie den Text einer Seite (Dokument) visuell in Abschnitte auf</b> und erleichtern das Lesen. Es gilt als das bedeutendste, steht daher am Anfang der Seite und kann sich mit TITLE überschneiden.</blockquote> <p>Wenn wir alle Überschriften H1-H6 nehmen, dann ist ihre Aufgabe <b>Strukturieren Sie den Text</b>. <span><i>„Laken oder Fußtuch“</i> </span> Der Text wird lesbar. Theoretisch, z <a href="https://bakep.ru/de/tendencii-razvitiya-poiskovyh-sistem-poiskovye-sistemy-interneta-kakie.html">Suchmaschinen</a>Überschriften können die Wichtigkeit eines Textabschnitts signalisieren. Ich gebe Ihnen ein paar Empfehlungen:</p> <ul><li>Sie können Schlüsselwörter hinzufügen;</li> <li>sollte über anderen Überschriften stehen und nur einmal verwendet werden;</li> <li>Verwenden Sie auf allen Ebenen für H1 in CSS die maximale Schriftgröße.</li> <li>Es ist verboten, den H1-Header als Link zu verwenden oder andere HTML-Tags hinzuzufügen.</li> </ul><p>In Gewahrsam. Suchen Sie den Erfolg nicht in kleinen Details. Ob die Überschriften gleich oder unterschiedlich sind, ist nicht so wichtig wie der Gesamtinhalt Ihrer Seiten. Die Hauptaufgabe - <span><b>Präsentieren von Inhalten und Lösen von Benutzerproblemen</b> </span>.</p> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </div> <footer> <div class="td-post-source-tags"> </div> <meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" content="https://bakep.ru/title-and-h1-headers-the-same-or-different-reusing-the-same-footnote-or-endnote.html" /><span style="display: none;"><span style="display: none;"><meta itemprop="url" content="/assets/logo.svg"></span> <meta itemprop="name" content="Заголовки TITLE и H1: одинаковые или разные? Повторное использование одной и той же сноски или концевой сноски."> </span> <meta itemprop="headline " content="Сбербанк Копилка онлайн"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/uploads/4035685.jpg"> <meta itemprop="width" content="366"><meta itemprop="height" content="262"></span> </footer> </article> <style> .ads-border { overflow: hidden; } .ads-content { width: 930px; display: block; } @media(max-width: 1140px) { .ads-content { width: 910px; } } @media(max-width: 1018px) { .ads-content { width: 970px; } } @media (max-width: 767px) { .ads-content { width: 134%; } } @media (max-width: 479px) { .ads-content { width: 100%; height: 490px; } } </style> <div class="ads-block"> <h4 class="td-related-title"><span class="td-related-left td-cur-simple-item">IN VERBINDUNG STEHENDE ARTIKEL</span></h4> <div class="ads-border"> <div class="ads-content"> </div> </div> </div> <style> #mc-container { padding: 10px; } </style> <dblock></dblock> </div> </div> <div class="td-pb-span4 td-main-sidebar" role="complementary"> <div class="td-ss-main-sidebar"> <aside class="widget widget_text" id="text-23"> <div class="block-title"><span>Nützlich</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-24"> <div class="block-title"><span>Werbung</span></div> <div class="textwidget" align="center"></div> </aside> <aside class="widget widget_text" id="text-25"> <div class="textwidget"> <p style="text-align: center;"> </p> </div> </aside> <aside class="widget rpwe_widget recent-posts-extended" id="rpwe_widget-4"> <div class="block-title"><span>Neu</span></div> <dblock></dblock> <div class="rpwe-block "> <ul class="rpwe-ul"> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/portirovanie-proshivok-qualcomm-portirovanie-proshivok-android-kak.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/protabletpc.ru/wp-content/uploads/2016/03/android-portirovanie-podgotovka.jpg" alt="Portierung der Android-Firmware" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/portirovanie-proshivok-qualcomm-portirovanie-proshivok-android-kak.html" title="Portierung der Android-Firmware" rel="bookmark">Portierung der Android-Firmware</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/koordinaty-v-gugl-maps-koordinaty-v-google-earth.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/deus1.com/images/interesoe-sekrety/let-obekt-300x188.jpg" alt="Google Earth-Koordinaten" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/koordinaty-v-gugl-maps-koordinaty-v-google-earth.html" title="Google Earth-Koordinaten" rel="bookmark">Google Earth-Koordinaten</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/kak-sbrosit-zavodskie-nastroiki-na-samsung-s3370-kak-sbrosit-nastroiki-na.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/syl.ru/misc/i/ai/376086/2345526.jpg" alt="So setzen Sie die Einstellungen bei Samsung zurück" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/kak-sbrosit-zavodskie-nastroiki-na-samsung-s3370-kak-sbrosit-nastroiki-na.html" title="So setzen Sie die Einstellungen bei Samsung zurück" rel="bookmark">So setzen Sie die Einstellungen bei Samsung zurück</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/gde-nahoditsya-podsvetka-na-noutbuke-kak-vklyuchit-podsvetku.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/ledjournal.info/wp-content/uploads/2018/06/msi.jpg" alt="So schalten Sie die Tastaturbeleuchtung eines Asus-Laptops ein" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/gde-nahoditsya-podsvetka-na-noutbuke-kak-vklyuchit-podsvetku.html" title="So schalten Sie die Tastaturbeleuchtung eines Asus-Laptops ein" rel="bookmark">So schalten Sie die Tastaturbeleuchtung eines Asus-Laptops ein</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/operatory-yandeks-vordstat-kak-bystro-utochnit-chastotnost-zaprosov-v-wordstat.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/znet.ru/wp-content/uploads/2017/04/Screenshot_5-3.png" alt="So überprüfen Sie schnell die Häufigkeit von Abfragen in Wordstat. Häufigkeit von Abfragen in Wordstat" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/operatory-yandeks-vordstat-kak-bystro-utochnit-chastotnost-zaprosov-v-wordstat.html" title="So überprüfen Sie schnell die Häufigkeit von Abfragen in Wordstat. Häufigkeit von Abfragen in Wordstat" rel="bookmark">So überprüfen Sie schnell die Häufigkeit von Abfragen in Wordstat. Häufigkeit von Abfragen in Wordstat</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/reiting-sistem-upravleniya-kontentom-kakaya-cms-luchshe-mister.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i0.wp.com/web-optimizator.com/wp-content/uploads/2018/01/1.png" alt="Bewertung von Content-Management-Systemen" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/reiting-sistem-upravleniya-kontentom-kakaya-cms-luchshe-mister.html" title="Bewertung von Content-Management-Systemen" rel="bookmark">Bewertung von Content-Management-Systemen</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/gde-lezhat-vidzhety-v-android-kak-ustanovit-vidzhety-na-smartfon-xiaomi-po-vneshnemu.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/protabletpc.ru/wp-content/uploads/2015/02/vidget-na-android.jpg" alt="So installieren Sie Widgets auf einem Xiaomi-Smartphone" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/gde-lezhat-vidzhety-v-android-kak-ustanovit-vidzhety-na-smartfon-xiaomi-po-vneshnemu.html" title="So installieren Sie Widgets auf einem Xiaomi-Smartphone" rel="bookmark">So installieren Sie Widgets auf einem Xiaomi-Smartphone</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/chto-takoe-apdeit-i-apdeity-yandeksa-chto-takoe-apdeit-i-apdeity-yandeksa-byl.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i1.wp.com/raskruty.ru/img/apdeity/apdeit-tic.png" alt="Was ist ein Update und Yandex-Updates? War das letzte Yandex-Update" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/chto-takoe-apdeit-i-apdeity-yandeksa-chto-takoe-apdeit-i-apdeity-yandeksa-byl.html" title="Was ist ein Update und Yandex-Updates? War das letzte Yandex-Update" rel="bookmark">Was ist ein Update und Yandex-Updates? War das letzte Yandex-Update</a> </li> <li class="rpwe-li rpwe-clearfix"> <a class="rpwe-img" href="https://bakep.ru/de/kak-ustanovit-ark-fail-na-kompyutere-kak-ustanovit-apk-fail-na-android.html" rel="bookmark"> <img class="rpwe-aligncenter rpwe-thumb" src="https://i2.wp.com/smartphonus.com/wp-content/uploads/2015/03/033115_0830_2.png" alt="So installieren Sie eine APK-Datei auf Android" loading=lazy loading=lazy></a> <a style="color: #169c4c; font-size:14px; font-weight:600;" href="https://bakep.ru/de/kak-ustanovit-ark-fail-na-kompyutere-kak-ustanovit-apk-fail-na-android.html" title="So installieren Sie eine APK-Datei auf Android" rel="bookmark">So installieren Sie eine APK-Datei auf Android</a> </li> </ul> </div> </aside> </div> </div> </div> </div> </div> <div class="td-footer-wrapper td-footer-template-3"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12"> </div> </div> <div class="td-pb-row"> <div class="td-pb-span3 logo-footer"> <div class="td-footer-info"> <div class="footer-logo-wrap"><a href="https://bakep.ru/de/"><img class="td-retina-data" src="/img/logo.png" data-retina="/img/logo.png" alt="Computertipps für Anfänger" title="Computertipps für Anfänger" / loading=lazy loading=lazy></a></div> <div class="footer-text-wrap"></div> <div class="footer-social-wrap td-social-style-2"></div> </div> <aside class="widget widget_text" id="text-16"> <div class="textwidget"> <script src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js"></script> <script src="//yastatic.net/share2/share.js"></script> <span class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,gplus,twitter"></span></div> </aside> </div> <div class="td-pb-span9 footer-discription"> <aside class="widget widget_text" id="text-5"> <div class="textwidget"> <p> <font size="2" color="grey"> </font> </p>© Computertipps für Anfänger, 2024</div> </aside> </div> </div> </div> </div> <div class="td-sub-footer-container"> <div class="td-container"> <div class="td-pb-row"> <div class="td-pb-span12 td-sub-footer-menu"> <div class="td-sub-footer-main"> <div class="menu-foot-container"><ul id="menu-foot" class="td-subfooter-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-first td-menu-item td-normal-menu"><a href="https://bakep.ru/de/feedback.html">Rückkopplung</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="https://bakep.ru/de/sitemap.xml">Seitenverzeichnis</a></li> <li class="menu-item menu-item-type-post_type menu-item-object-page td-menu-item td-normal-menu"><a href="">Über die Website</a></li> </ul></div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function () { jQuery("span.ancored").replaceWith(function () { $this = jQuery(this); href = $this.attr("title"); text = $this.html(); return '<a href="' + href + '">' + text + '</a>'; } ) } ) </script> <link rel='stylesheet' id='font-awesome-css' href='//netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css?ver=4.4.0' type='text/css' media='all' /> <link rel='stylesheet' id='su-content-shortcodes-css' href='/assets/content-shortcodes.css' type='text/css' media='all' /> <link rel='stylesheet' id='su-box-shortcodes-css' href='/assets/box-shortcodes.css' type='text/css' media='all' /> <script type='text/javascript' src='/assets/jquery.form.min.js'></script> <script type='text/javascript'> /* <![CDATA[ */ var _wpcf7 = { "recaptcha":{ "messages":{ "empty":"\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u0442\u0432\u0435\u0440\u0434\u0438\u0442\u0435, \u0447\u0442\u043e \u0432\u044b \u043d\u0435 \u0440\u043e\u0431\u043e\u0442."} },"cached":"1"} ; /* ]]> */ </script> <script type='text/javascript' src='/assets/scripts.js'></script> <script type='text/javascript' src='/assets/front.min.js'></script> <script type='text/javascript' src='/assets/imagesloaded.min.js'></script> <script type='text/javascript' src='/assets/masonry.min.js'></script> <script type='text/javascript' src='/assets/jquery.masonry.min.js'></script> <script type='text/javascript' src='/assets/rsvp.js'></script> <script type='text/javascript' src='/assets/tagdiv_theme.js'></script> <script type='text/javascript' src='/assets/comment-reply.min.js'></script> <script type='text/javascript'> var q2w3_sidebar_options = new Array(); q2w3_sidebar_options[0] = { "sidebar" : "td-default", "margin_top" : 25, "margin_bottom" : 320, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['text-13'] } ; </script> <script type='text/javascript' src='/assets/q2w3-fixed-widget.min.js'></script> <script type='text/javascript' src='/assets/wp-embed.min.js'></script> <style type='text/css'> /*** Shortcodes Ultimate - box elements ***/ /* Common styles ---------------------------------------------------------------*/ .su-clearfix:before, .su-clearfix:after { display: table; content: " "; } .su-clearfix:after { clear: both; } /* Tabs + Tab ---------------------------------------------------------------*/ .su-tabs { margin: 0 0 1.5em 0; padding: 3px; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; background: #eee; } .su-tabs-nav span { display: inline-block; margin-right: 3px; padding: 10px 15px; font-size: 13px; min-height: 40px; line-height: 20px; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; border-top-right-radius: 3px; color: #333; cursor: pointer; -webkit-transition: all .2s; -moz-transition: all .2s; -o-transition: all .2s; transition: all .2s; } .su-tabs-nav span:hover { background: #f5f5f5; } .su-tabs-nav span.su-tabs-current { background: #fff; cursor: default; } .su-tabs-nav span.su-tabs-disabled { opacity: 0.5; filter: alpha(opacity=50); cursor: default; } .su-tabs-pane { padding: 15px; font-size: 13px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-bottomright: 3px; border-bottom-right-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; background: #fff; color: #333; } .su-tabs-vertical:before, .su-tabs-vertical:after { content: " "; display: table; } .su-tabs-vertical:after { clear: both; } .su-tabs-vertical .su-tabs-nav { float: left; width: 30%; } .su-tabs-vertical .su-tabs-nav span { display: block; margin-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; border-top-left-radius: 3px; -webkit-border-bottom-left-radius: 3px; -moz-border-radius-bottomleft: 3px; border-bottom-left-radius: 3px; } .su-tabs-vertical .su-tabs-panes { float: left; width: 70%; } .su-tabs-vertical .su-tabs-pane { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } .su-tabs-nav, .su-tabs-nav span, .su-tabs-panes, .su-tabs-pane { -webkit-box-sizing: border-box !important; -moz-box-sizing: border-box !important; box-sizing: border-box !important; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-tabs-nav span { display: block; } .su-tabs-vertical .su-tabs-nav { float: none; width: auto; } .su-tabs-vertical .su-tabs-panes { float: none; width: auto; } } /* Spoiler + Accordion ---------------------------------------------------------------*/ .su-spoiler { margin-bottom: 1.5em; } .su-spoiler .su-spoiler:last-child { margin-bottom: 0; } .su-accordion { margin-bottom: 1.5em; } .su-accordion .su-spoiler { margin-bottom: 0.5em; } .su-spoiler-title { position: relative; cursor: pointer; min-height: 20px; line-height: 20px; padding: 7px 7px 7px 34px; font-weight: bold; font-size: 13px; } .su-spoiler-icon { position: absolute; left: 7px; top: 7px; display: block; width: 20px; height: 20px; line-height: 21px; text-align: center; font-size: 14px; font-family: FontAwesome; font-weight: normal; font-style: normal; -webkit-font-smoothing: antialiased; *margin-right: .3em; } .su-spoiler-content { padding: 14px; -webkit-transition: padding-top .2s; -moz-transition: padding-top .2s; -o-transition: padding-top .2s; transition: padding-top .2s; -ie-transition: padding-top .2s; } .su-spoiler.su-spoiler-closed > .su-spoiler-content { height: 0; margin: 0; padding: 0; overflow: hidden; border: none; opacity: 0; } .su-spoiler-icon-plus .su-spoiler-icon:before { content: "\f068"; } .su-spoiler-icon-plus.su-spoiler-closed .su-spoiler-icon:before { content: "\f067"; } .su-spoiler-icon-plus-circle .su-spoiler-icon:before { content: "\f056"; } .su-spoiler-icon-plus-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f055"; } .su-spoiler-icon-plus-square-1 .su-spoiler-icon:before { content: "\f146"; } .su-spoiler-icon-plus-square-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0fe"; } .su-spoiler-icon-plus-square-2 .su-spoiler-icon:before { content: "\f117"; } .su-spoiler-icon-plus-square-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f116"; } .su-spoiler-icon-arrow .su-spoiler-icon:before { content: "\f063"; } .su-spoiler-icon-arrow.su-spoiler-closed .su-spoiler-icon:before { content: "\f061"; } .su-spoiler-icon-arrow-circle-1 .su-spoiler-icon:before { content: "\f0ab"; } .su-spoiler-icon-arrow-circle-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f0a9"; } .su-spoiler-icon-arrow-circle-2 .su-spoiler-icon:before { content: "\f01a"; } .su-spoiler-icon-arrow-circle-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f18e"; } .su-spoiler-icon-chevron .su-spoiler-icon:before { content: "\f078"; } .su-spoiler-icon-chevron.su-spoiler-closed .su-spoiler-icon:before { content: "\f054"; } .su-spoiler-icon-chevron-circle .su-spoiler-icon:before { content: "\f13a"; } .su-spoiler-icon-chevron-circle.su-spoiler-closed .su-spoiler-icon:before { content: "\f138"; } .su-spoiler-icon-caret .su-spoiler-icon:before { content: "\f0d7"; } .su-spoiler-icon-caret.su-spoiler-closed .su-spoiler-icon:before { content: "\f0da"; } .su-spoiler-icon-caret-square .su-spoiler-icon:before { content: "\f150"; } .su-spoiler-icon-caret-square.su-spoiler-closed .su-spoiler-icon:before { content: "\f152"; } .su-spoiler-icon-folder-1 .su-spoiler-icon:before { content: "\f07c"; } .su-spoiler-icon-folder-1.su-spoiler-closed .su-spoiler-icon:before { content: "\f07b"; } .su-spoiler-icon-folder-2 .su-spoiler-icon:before { content: "\f115"; } .su-spoiler-icon-folder-2.su-spoiler-closed .su-spoiler-icon:before { content: "\f114"; } .su-spoiler-style-default { } .su-spoiler-style-default > .su-spoiler-title { padding-left: 27px; padding-right: 0; } .su-spoiler-style-default > .su-spoiler-title > .su-spoiler-icon { left: 0; } .su-spoiler-style-default > .su-spoiler-content { padding: 1em 0 1em 27px; } .su-spoiler-style-fancy { border: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #fff; color: #333; } .su-spoiler-style-fancy > .su-spoiler-title { border-bottom: 1px solid #ccc; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; background: #f0f0f0; font-size: 0.9em; } .su-spoiler-style-fancy.su-spoiler-closed > .su-spoiler-title { border: none; } .su-spoiler-style-fancy > .su-spoiler-content { -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .su-spoiler-style-simple { border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .su-spoiler-style-simple > .su-spoiler-title { padding: 5px 10px; background: #f0f0f0; color: #333; font-size: 0.9em; } .su-spoiler-style-simple > .su-spoiler-title > .su-spoiler-icon { display: none; } .su-spoiler-style-simple > .su-spoiler-content { padding: 1em 10px; background: #fff; color: #333; } /* Quote ---------------------------------------------------------------*/ .su-quote-style-default { position: relative; margin-bottom: 1.5em; padding: 0.5em 3em; font-style: italic; } /*.su-quote-style-default.su-quote-has-cite { margin-bottom: 3em; } */ .su-quote-style-default:before, .su-quote-style-default:after { position: absolute; display: block; width: 20px; height: 20px; background-image: url('../images/quote.png'); content: ''; } .su-quote-style-default:before { top: 0; left: 0; background-position: 0 0; } .su-quote-style-default:after { right: 0; bottom: 0; background-position: -20px 0; } .su-quote-style-default .su-quote-cite { display: block; text-align: right; font-style: normal; } .su-quote-style-default .su-quote-cite:before { content: "\2014\0000a0"; } .su-quote-style-default .su-quote-cite a { text-decoration: underline; } /* Pullquote ---------------------------------------------------------------*/ .su-pullquote { display: block; width: 30%; padding: 0.5em 1em; } .su-pullquote-align-left { margin: 0.5em 1.5em 1em 0; padding-left: 0; float: left; border-right: 5px solid #eee; } .su-pullquote-align-right { margin: 0.5em 0 1em 1.5em; padding-right: 0; float: right; border-left: 5px solid #eee; } /* Row + Column ---------------------------------------------------------------*/ .su-row { clear: both; zoom: 1; margin-bottom: 1.5em; } .su-row:before, .su-row:after { display: table; content: ""; } .su-row:after { clear: both; } .su-column { display: block; margin: 0 4% 0 0; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .su-column-last { margin-right: 0; } .su-row .su-column { margin: 0 0 0 4%; } .su-row .su-column.su-column-size-1-1 { margin-left: 0; margin-right: 0; } .su-row .su-column:first-child { margin-left: 0; } .su-column-centered { margin-right: auto !important; margin-left: auto !important; float: none !important; } .su-column img, .su-column iframe, .su-column object, .su-column embed { max-width: 100%; } @media only screen { [class*="su-column"] + [class*="su-column"]:last-child { float: right; } } .su-column-size-1-1 { width: 100%; } .su-column-size-1-2 { width: 48%; } .su-column-size-1-3 { width: 30.66%; } .su-column-size-2-3 { width: 65.33%; } .su-column-size-1-4 { width: 22%; } .su-column-size-3-4 { width: 74%; } .su-column-size-1-5 { width: 16.8%; } .su-column-size-2-5 { width: 37.6%; } .su-column-size-3-5 { width: 58.4%; } .su-column-size-4-5 { width: 79.2%; } .su-column-size-1-6 { width: 13.33%; } .su-column-size-5-6 { width: 82.66%; } /* Styles for screens that are less than 768px */ @media only screen and (max-width: 768px) { .su-column { width: 100% !important; margin: 0 0 1.5em 0 !important; float: none !important; } .su-row .su-column:last-child { margin-bottom: 0 !important; } } /* Service ---------------------------------------------------------------*/ .su-service { position: relative; margin: 0 0 1.5em 0; } .su-service-title { display: block; margin-bottom: 0.5em; color: #333; font-weight: bold; font-size: 1.1em; } .su-service-title img { position: absolute; top: 0; left: 0; display: block !important; margin: 0 !important; padding: 0 !important; border: none !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; } .su-service-title i { position: absolute; top: 0; left: 0; display: block !important; width: 1em; height: 1em; text-align: center; line-height: 1em; } .su-service-content { line-height: 1.4; } /* Box ---------------------------------------------------------------*/ .su-box { margin: 0 0 1.5em 0; border-width: 2px; border-style: solid; } .su-box-title { display: block; padding: 0.5em 1em; font-weight: bold; font-size: 1.1em; } .su-box-content { background-color: #fff; color: #444; padding: 1em; } .su-box-style-soft .su-box-title { background-image: url('../images/styles/style-soft.png'); background-position: 0 0; background-repeat: repeat-x; } .su-box-style-glass .su-box-title { background-image: url('../images/styles/style-glass.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-bubbles .su-box-title { background-image: url('../images/styles/style-bubbles.png'); background-position: 0 50%; background-repeat: repeat-x; } .su-box-style-noise .su-box-title { background-image: url('../images/styles/style-noise.png'); background-position: 0 0; background-repeat: repeat-x; } /* Note ---------------------------------------------------------------*/ .su-note { margin: 0 0 1.5em 0; border-width: 0px; border-style: solid; } .su-note-inner { padding: 1em; border-width: 0px; border-style: solid; box-shadow: 3px 3px 6px #d0d0d0; } /* Expand ---------------------------------------------------------------*/ .su-expand { margin: 0 0 1.5em 0; } .su-expand-content { overflow: hidden; } .su-expand-link { margin-top: 0.5em; cursor: pointer; } .su-expand-link:hover { opacity: 0.7; filter: alpha(opacity=70); } .su-expand-link a, .su-expand-link a:hover, .su-expand-link a:active, .su-expand-link a:visited, .su-expand-link a:focus { display: inline; text-decoration: none; background: transparent; border: none; } .su-expand-link-style-default .su-expand-link a, .su-expand-link-style-default .su-expand-link a:hover { text-decoration: none; } .su-expand-link-style-underlined .su-expand-link span { text-decoration: underline; } .su-expand-link-style-dotted .su-expand-link span { border-bottom: 1px dotted #333; } .su-expand-link-style-dashed .su-expand-link span { border-bottom: 1px dashed #333; } .su-expand-link-style-button .su-expand-link a { display: inline-block; margin-top: 0.2em; padding: 0.2em 0.4em; border: 2px solid #333; } .su-expand-link-more { display: none; } .su-expand-link-less { display: block; } .su-expand-collapsed .su-expand-link-more { display: block; } .su-expand-collapsed .su-expand-link-less { display: none; } .su-expand-link i { display: inline-block; margin: 0 0.3em 0 0; vertical-align: middle; color: inherit; } .su-expand-link img { display: inline-block; width: 1em; height: 1em; margin: 0 0.3em 0 0; vertical-align: middle; } /* Lightbox content ---------------------------------------------------------------*/ .su-lightbox-content { position: relative; margin: 0 auto; } .mfp-content .su-lightbox-content, #su-generator .su-lightbox-content { display: block !important; } .su-lightbox-content-preview { width: 100%; min-height: 300px; background: #444; overflow: hidden; } .su-lightbox-content h1, .su-lightbox-content h2, .su-lightbox-content h3, .su-lightbox-content h4, .su-lightbox-content h5, .su-lightbox-content h6 { color: inherit; } /* Common margin resets for box elements ---------------------------------------------------------------*/ .su-column-inner > *:first-child, .su-accordion > *:first-child, .su-spoiler-content > *:first-child, .su-service-content > *:first-child, .su-box-content > *:first-child, .su-note-inner > *:first-child, .su-expand-content > *:first-child, .su-lightbox-content > *:first-child { margin-top: 0; } .su-column-inner > *:last-child, .su-tabs-pane > *:last-child, .su-accordion > *:last-child, .su-spoiler-content > *:last-child, .su-service-content > *:last-child, .su-box-content > *:last-child, .su-note-inner > *:last-child, .su-expand-content > *:last-child, .su-lightbox-content > *:last-child { margin-bottom: 0; } </style> <script> (function(){ var html_jquery_obj = jQuery('html'); if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) { var path = '/assets/style2.css'; jQuery.get(path, function(data) { var str_split_separator = '#td_css_split_separator'; var arr_splits = data.split(str_split_separator); var arr_length = arr_splits.length; if (arr_length > 1) { var dir_path = '/wp-content/themes/Newspaper'; var splited_css = ''; for (var i = 0; i < arr_length; i++) { if (i > 0) { arr_splits[i] = str_split_separator + ' ' + arr_splits[i]; } //jQuery('head').append('<style>' + arr_splits[i] + '</style>'); var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) { return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,''); } ); splited_css += "<style>" + formated_str + "</style>"; } var td_theme_css = jQuery('link#td-theme-css'); if (td_theme_css.length) { td_theme_css.after(splited_css); } } } ); } } )(); </script> <script type="text/javascript"> <!-- var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})() //--> </script><br> <br> </body> </html>
