Alle neuen Funktionen von DLE 12.1 können Sie in diesem Artikel nachlesen.
In der Pressemitteilung von DataLife Engine v.12.1 erfahren Sie mehr über die Erweiterung des Werbemoduls. Jetzt unterstützt das Modul die Kategoriefunktion. In dieser Version können Sie die Anzahl der Aufrufe von Werbematerialien und andere Ergänzungen im Zusammenhang mit der Werbeverwaltung verfolgen.
Gute Einsatzmöglichkeit kanonische Links im Code für alle Seiten der Website hinzugefügt, einschließlich der Navigation durch Abschnitte, der Anzeige der vollständigen Nachrichten usw. Dies ist ein Trick zur Verbesserung SEO-Optimierung Projekte werden doppelte Seiten entfernen, wenn falsche Links zu Ihrer Site irgendwo im Internet veröffentlicht werden oder wenn es aus irgendeinem Grund notwendig ist, die Kontrolle falscher CNCs zu deaktivieren.
Aus Sicherheitsgründen wurde eine Funktion hinzugefügt, um die Site automatisch vor Codeflut oder dem Einfügen von Frames auf Websites Dritter zu schützen. Wenn Sie diese Einstellung aktivieren, wird die Anzeige Ihrer Ressource automatisch blockiert, wenn sie in einen Iframe auf der Website einer anderen Person eingebettet ist. So können Sie Ihre Website vor Angriffen wie Clickjacking schützen.
Ein weiteres interessantes Feature für die SEO-Seitenoptimierung sind die erweiterten Möglichkeiten des „Metatags“-Moduls; jetzt können Sie nicht nur Meta-Tags für Seiten festlegen, sondern auch einen beliebigen separaten Titel für die Seite und eine Seitenbeschreibung, die Sie später an einer beliebigen Stelle in Ihrer Vorlage anzeigen können .
(Empfohlen)
Hosting mit kostenlosem SSL-Zertifikat für die Website, moderne SSD-Ausstattung - einer der Spitzenreiter in Qualität und niedrigem Preis. In diesem Artikel lesen wir.
Übrigens, wenn Sie ein hochwertiges mit einem kostenlosen SSL-Zertifikat benötigen, lohnt es sich Tarifplan und einem geschützten Anbieter bietet dieser Aktionscode 5 % Rabatt auf die Bestellung einer Domain und/oder eines Hostings
A460-09C2-059C-5161
Zum Beispiel etwa kostenloses Hosting Ohne Werbung und Bedingungen Ausführen von DataLife Engine 12-9.x oder einem anderen CMS – dieser Service hilft Ihnen innerhalb eines Monats zu verstehen, ob Hosting für Sie geeignet ist oder nicht.
Wir bieten DLE herunterladen verschiedene Versionen auf http://www.site im Bereich für alle ohne Registrierung (lizenzierte Versionen UTF 8 und Win 1251).
Die Hauptentwicklungsphase von Version 12.1 ist abgeschlossen, die Veröffentlichung befindet sich in der Test- und Vorabvorbereitungsphase, aber in der Zwischenzeit laden wir Sie ein, sich mit den Informationen darüber vertraut zu machen, was Sie mit der Veröffentlichung erwartet neue Version.
Folgende Änderungen wurden vorbereitet und umgesetzt:
1. Unterstützung für Kategorien im Werbeverwaltungsmodul hinzugefügt. In diesem Modul können Sie Kategorien erstellen und Ihre Werbemittel in diesen Kategorien platzieren. Überschriften werden ganz oben vor der Liste der hinzugefügten Werbemittel in Form von Ordnern angezeigt. Innerhalb der Kategorien selbst können Sie auch weitere Unterkategorien in unbegrenzter Anzahl erstellen. Wenn Sie also über eine große Anzahl an Werbematerialien verfügen, können Sie diese zur leichteren Navigation in verschiedenen Abschnitten und Unterabschnitten platzieren.

2. Es wurde die Möglichkeit hinzugefügt, die Anzahl der Aufrufe für Werbematerialien zu zählen, zum Skript-Kontrollfeld hinzugefügt. Aufrufe werden nur gezählt echte Benutzer wer die Seite mit einem Browser besucht hat. Bots, die die Website crawlen, werden nicht gezählt. Die Zählung der Aufrufe ist direkt für jedes Banner aktiviert, sodass Sie die Aufrufe nur für die Werbematerialien zählen können, die Sie benötigen. Sie haben auch die Möglichkeit festzulegen, ob Sie alle Banneraufrufe zählen möchten oder nur die Aufrufe einzelner Benutzer.

3. Für Werbematerialien im Admin-Panel wurde die Möglichkeit hinzugefügt, die Banneranzeige einzuschränken basierend auf der Anzahl der Aufrufe, und Sie können das Banner deaktivieren, wenn es eine bestimmte Anzahl erreicht Höchstmenge Ansichten.
4. Es wurde die Möglichkeit hinzugefügt, die Anzahl der Klicks für Werbematerialien zu zählen, die dem Skript-Kontrollfeld hinzugefügt wurden. DataLife Engine fängt automatisch HTML-Tags ab, die mit den Tags veröffentlicht wurden, und zeichnet automatisch Klicks darauf auf. Diese Links erfordern keine besondere Gestaltung, sie können zu beliebigen Adressen führen, die Sie benötigen. Sie haben auch die Möglichkeit festzulegen, ob Sie alle Klicks auf einen Link zählen möchten oder nur Klicks von einzelnen Benutzern.
5. Für Werbematerialien hat das Admin-Panel die Möglichkeit hinzugefügt, die Banneranzeige basierend auf der Anzahl der Klicks auf Ihr Banner zu begrenzen, und Sie können die Banneranzeige deaktivieren, wenn die angegebene maximale Anzahl von Klicks darauf erreicht ist.

7. Verwendung kanonischer Links hinzugefügt, im Seitencode, für alle Seiten der Website, einschließlich Navigation durch Abschnitte, Anzeige der vollständigen Nachrichten usw. Diese Möglichkeit ermöglicht es Ihnen, die SEO-Optimierung von Websites zu verbessern und doppelte Seiten zu vermeiden, wenn irgendwo im Internet falsche Links zu Ihrer Website veröffentlicht werden oder wenn es aus irgendeinem Grund erforderlich ist, die Kontrolle falscher CNCs zu deaktivieren.

8. In den Kategorieeinstellungen in der Systemsteuerung Es wurde die Möglichkeit hinzugefügt, standardmäßig für eine Kategorie festzulegen, ob Nachrichten aus dieser Kategorie veröffentlicht werden dürfen Startseite Website. Diese Einstellungen gelten zum Zeitpunkt des Hinzufügens oder Bearbeitens einer Veröffentlichung. Wenn die Veröffentlichung auf der Hauptseite für eine Kategorie verboten ist, wird die entsprechende Option zum Zeitpunkt des Hinzufügens oder Bearbeitens einer Veröffentlichung entfernt.
9. In den Kategorieeinstellungen in der Systemsteuerung, hat die Möglichkeit hinzugefügt, standardmäßig für eine Kategorie festzulegen, ob Kommentare für Beiträge aus dieser Kategorie erlaubt sind. Diese Einstellungen gelten zum Zeitpunkt des Hinzufügens oder Bearbeitens einer Veröffentlichung. Wenn Kommentare für eine Kategorie deaktiviert sind, wird die entsprechende Option zum Zeitpunkt des Hinzufügens oder Bearbeitens einer Veröffentlichung entfernt.
10. In den Kategorieeinstellungen in der Systemsteuerung wurde die Möglichkeit hinzugefügt, standardmäßig für eine Kategorie festzulegen, ob Bewertungen für Veröffentlichungen aus dieser Kategorie zulässig sind. Diese Einstellungen gelten zum Zeitpunkt des Hinzufügens oder Bearbeitens einer Veröffentlichung. Wenn die Verwendung von Bewertungen für eine Kategorie deaktiviert ist, wird die entsprechende Option zum Zeitpunkt des Hinzufügens oder Bearbeitens einer Veröffentlichung entfernt.
![]()
11. In den Skripteinstellungen in der Systemsteuerung Im Abschnitt „Sicherheitseinstellungen“ wurde die Möglichkeit hinzugefügt, den automatischen Website-Schutz vor dem Einbetten in Frames auf Websites Dritter zu aktivieren. Wenn Sie diese Einstellung aktivieren, wird Ihre Website automatisch blockiert, wenn sie in einen Iframe auf der Website einer anderen Person eingebettet ist. So können Sie Ihre Website vor Angriffen wie Clickjacking schützen.


12. Die Möglichkeiten des Moduls „Metatags“ wurden erweitert, Dieses Modul wurde in „Titel, Beschreibungen, Meta-Tags“ umbenannt. Jetzt können Sie in diesem Modul nicht nur Meta-Tags für Seiten festlegen, sondern auch einen separaten Titel für die Seite und eine Beschreibung der Seite, die Sie später an einer beliebigen Stelle in Ihrer Vorlage anzeigen können. Zu diesem Zweck wurden neue globale Tags für Vorlagen hinzugefügt: (page-title) – zeigt den Titel an, den Sie für die Seite angeben, (page-description) – zeigt die Beschreibung an, die Sie für die Seite angeben. Es ist auch möglich, BB- und HTML-Tags in der Seitenbeschreibung zu verwenden. So können Sie mit diesem Modul beispielsweise Titel und Beschreibungen für die Tag-Cloud für jedes Tag persönlich erstellen und anzeigen usw.
13. Neue globale Vorlagentext-Tags hinzugefügt, die den darin enthaltenen Text anzeigen, wenn im Modul „Titel, Beschreibungen, Meta-Tags“ ein Titel für die angezeigte Seite angegeben wurde. Außerdem wurden gegenüberliegende Text-Tags hinzugefügt, die den darin enthaltenen Text anzeigen, wenn der Titel für die angezeigte Seite nicht festgelegt wurde. Ähnliche Tags wurden auch für die Beschreibung hinzugefügt: text , die den darin eingeschlossenen Text anzeigen, wenn im Modul „Titel, Beschreibungen, Meta-Tags“ eine Beschreibung für die angezeigte Seite angegeben wurde, text , die den darin eingeschlossenen Text anzeigen, wenn Es wurde keine Beschreibung für die angezeigte Seite angegeben.
14. Für die Kategoriemenüvorlage (categorymenu.tpl) wurde Unterstützung für neue Text-Tags hinzugefügt., die den darin enthaltenen Text anzeigen, wenn die Kategorie oder die Nachrichten, die auf der Website angezeigt werden, nicht zu der Kategorie aus dem Menü gehören. Dieses Tag kann nur innerhalb von Tags verwendet werden und wird beispielsweise verwendet, um einige Informationen (z. B. Links) nur für inaktive Kategorien aus dem Menü anzuzeigen.
15. Erweiterte Möglichkeiten zur Anzeige von Veröffentlichungen basierend auf den Werten zusätzlicher Felder in Veröffentlichungen. Beim Zugriff auf die Adresse http://yoursite/xfsearch/field name/field value/ werden wie bisher Publikationen angezeigt, die den angegebenen Wert in diesem bestimmten Feld enthalten, wenn für die die Option „Als Querverweise verwenden“ aktiviert ist Feld. Wenn Sie auf http://yoursite/xfsearch/field value/ zugreifen, werden Publikationen angezeigt, die diesen Wert für alle zusätzlichen Felder enthalten. Wenn Sie auf http://yoursite/xfsearch/field name/ zugreifen, werden alle Publikationen angezeigt, in denen dieses angegebene Feld ausgefüllt ist.
![]()
16. Den Skripteinstellungen wurde die Möglichkeit hinzugefügt, im Stammverzeichnis Ihrer Website eine separate Seite mit dem Namen 404.html zuzuweisen, um Seiten anzuzeigen, für die kein Inhalt vorhanden ist. Wenn Sie diese Einstellung aktivieren, können Sie anstelle der Standard-Systemmeldung „Diese Seite steht Ihnen leider nicht zur Verfügung, ihre Adresse hat sich geändert oder sie wurde gelöscht.“ eine separate, speziell vorbereitete Seite mit einem völlig eigenen Design anzeigen lassen . Diese Neuerung wird für Webmaster nützlich sein, die ein separates Design für die 404-Seiten ihrer Website erstellen möchten.
![]()
17. Den Skripteinstellungen wurde die Möglichkeit hinzugefügt, einen HTTP-Header zuzuweisen, von dem aus Benutzer-IP-Adressen abgerufen werden müssen. Diese Innovation wird für Websites nützlich sein, die verschiedene externe Proxyserver verwenden und nicht in der Lage sind, den Server für sie korrekt neu zu konfigurieren, um die richtigen echten IP-Adressen der Besucher zu erhalten. Zum Beispiel bei der Nutzung des Cloudflare-Dienstes und anderer Schutzmaßnahmen DDOS-Angriffe und die Verwendung eines regulären Hosting-Plans ohne Zugriff auf die Servereinstellungen. Jetzt können Sie in den Skripteinstellungen im Admin-Bereich dem Skript mitteilen, woher es die IP-Adresse der Website-Besucher beziehen soll.

18. Beim Löschen einer Kategorie im Skript-Kontrollfeld wurde die Möglichkeit hinzugefügt, auszuwählen, was mit Veröffentlichungen in dieser Kategorie geschehen soll. Sie können: „Diese Kategorie aus Veröffentlichungen entfernen“, „Kategorie durch eine andere oder andere Kategorien ersetzen“ und auch „Alle Veröffentlichungen in dieser Kategorie löschen“. Wenn außerdem eine Kategorie aus einer Veröffentlichung gelöscht oder ersetzt wird, wird nur die gelöschte Kategorie entfernt oder ersetzt. Wenn sich Ihre Veröffentlichung beispielsweise in den Kategorien „In der Welt“, „Nachrichten“, „Beliebt“ befindet und Sie beispielsweise die Kategorie „In der Welt“ löschen, dann wird für Veröffentlichungen in dieser Kategorie nur die Kategorie „In“ angezeigt Die Welt“ wird gelöscht oder ersetzt, alle anderen Kategorien in der Liste dieser Veröffentlichungen bleiben bestehen.

19. Für Veröffentlichungen wurde ein neuer Typ von Zusatzfeld hinzugefügt: „Reines HTML und JS.“ Wenn Sie dieses Feld verwenden, greift die DataLife Engine nicht in den darin geschriebenen Text ein und filtert den HTML-Code dieses Textes nicht. Außerdem lässt sie zu, dass darin reiner Javascript-Code geschrieben wird. Dieses Feld ist nützlich, wenn Sie Code in die Nachrichten einfügen müssen, der keine Sicherheitsüberprüfung erfordert, z. B. Ihren eigenen Spieler usw. Achtung: Da das Skript den Text aus diesem Feld nicht filtert, stellen Sie beim Erstellen sicher, dass Sie Einschränkungen festlegen, welche Gruppen es verwenden dürfen. Erlauben Sie die Nutzung nicht durch normale Benutzer, denen Sie nicht vertrauen, da dies sonst ein Sicherheitsrisiko für Ihre Website darstellen könnte. 
20. Für zusätzliche Publikationsfelder, die über die Option „Als Querverweise verwenden“ verfügen, wurde die Möglichkeit hinzugefügt, ein Trennzeichen für Linkdaten anzugeben. Als Trennzeichen können Sie entweder einzelne Zeichen oder HTML-Code angeben. Früher wurde ein Komma als Listentrennzeichen verwendet; jetzt können Sie für jedes Feld Ihr eigenes persönliches Trennzeichen festlegen, wodurch Sie für jedes Feld in der Vorlage ein einzigartiges Ausgabedesign erstellen können.
21. Unterstützung für die Yandex Turbo-Technologie für reguläre RSS-Kanäle hinzugefügt, ohne die Einbeziehung des RSS-Stream-Typs als „Yandex-News“ in die Einstellungen zu verwenden, wurde hierfür Unterstützung für die Anzeige des vollständigen News-Tags (Full-Story) für jede Art von RSS-Stream hinzugefügt. Außerdem wurde die Standardvorlage /templates/rss.xml aktualisiert, die zeigt, wie eine Vorlage mit vollständiger Yandex Turbo-Unterstützung aussehen sollte. Ebenso wird die Möglichkeit, eine RSS-Vorlage für die Yandex Zen-Technologie anzupassen, vollständig unterstützt.

22. Es wurde die Möglichkeit hinzugefügt, auf Kommentare zu antworten, wenn alle neuesten Kommentare auf der Website angezeigt werden. wenn die Unterstützung für Baumkommentare in den Skripteinstellungen aktiviert ist. So können Sie beispielsweise schnell auf auf der Website eingegangene Kommentare reagieren, ohne auf jede einzelne Nachricht eingehen zu müssen, da einige umfangreiche Skripte auf verzögertes Laden und Unabhängigkeit vom Seitenrendering umgestellt wurden. Diese Skripte werden parallel zum Rendern der Seite in den Browser geladen und erst gestartet, nachdem die Seite im Browser fertiggestellt wurde. Was optisch für eine schnellere Seitendarstellung sorgt.
24. Option für Benutzer hinzugefügt, die nicht auf der Website registriert sind Senden Sie Beschwerden über Neuigkeiten und Kommentare an die Site-Administration, da eine solche Möglichkeit bisher nur für registrierte Benutzer bestand.
25. Die Verwendung von Schema-Org-Mikro-Markup wurde hinzugefügt, um Bewertungen mit dem Typ „Bewertung“ anzuzeigen. Durch die Verwendung dieses Mikro-Markups können vollständige Nachrichten bei der Anzeige in den Suchergebnissen bei Google auch die Bewertung der Veröffentlichung anzeigen.
26. Automatische Erkennung der Ausrichtung von Fotos beim Hochladen auf den Server hinzugefügt, basierend auf Metainformationen, die in Grafikdateien enthalten sind. Wenn das Originalfoto auf dem Kopf stand, wird es beim Hochladen auf den Server vom Skript automatisch in die gewünschte Position gedreht. Dadurch entfällt die Notwendigkeit, Bilder zusätzlich am Computer zu bearbeiten, wenn die Kamera beim Fotografieren gedreht wurde.
27. Es wurde die Möglichkeit hinzugefügt, die Site-Administration automatisch über das Eintreffen neuer Nachrichten von Benutzern zu benachrichtigen, das unter Moderation steht (sofern dies in den Skripteinstellungen aktiviert ist), wenn die Nachrichten über das Skript-Kontrollfeld hinzugefügt wurden. Bisher wurde eine Benachrichtigung nur gesendet, wenn ein Beitrag direkt von der Website hinzugefügt wurde.
28. Wenn der Benutzer eine Veröffentlichung im Control Panel bearbeitet, der zuvor auf der Site veröffentlicht wurde, ihm jedoch gemäß den Einstellungen seiner Gruppe die Veröffentlichung ohne Moderation untersagt ist oder nicht in allen Kategorien veröffentlicht werden darf, wird der Site-Administration ebenfalls eine entsprechende E-Mail-Benachrichtigung zugesandt dass diese Nachricht auf Moderation wartet.
29. Es wurden Änderungen an der Funktionsweise des Breadcrumbs-Moduls auf der Website vorgenommen. Wenn Nachrichten aus einer bestimmten Kategorie angezeigt werden, wird für die Kategorie, in der sich der Benutzer direkt befindet, diese Kategorie in Form von Klartext und nicht als Link angezeigt. Als Link werden nur Kategorien angezeigt, die in der Hierarchie höher stehen, oder es erscheint ein Link zu dieser Kategorie, wenn der Benutzer beispielsweise beim Navigieren auf den Seiten dieser Kategorie weiter gegangen ist. Somit können Sie mit dieser Innovation zyklische Links von Seiten auf sich selbst vermeiden.

30. Für das Modul „Querverweise“ im Control Panel, zwei neue Ersatzbereiche für Links hinzugefügt. Sie können einen Ersatz optional nur in statischen Seiten angeben, und Sie können einen Ersatz auch in statischen Seiten, Nachrichten und Kommentaren auswählen.
![]()
31. Für das Modul „Suchen und Ersetzen“ in der Systemsteuerung wurde die Möglichkeit hinzugefügt, Text in Umfragen für Veröffentlichungen und bei Abstimmungen auf der Website massenhaft zu ersetzen.

32. Möglichkeit hinzugefügt, alle Veröffentlichungen zu löschen, wartet auf die Moderation durch einen bestimmten Benutzer. Klicken Sie dazu in der Benutzerverwaltung auf die Anzahl seiner Veröffentlichungen und wählen Sie den entsprechenden Menüpunkt aus.
33. Möglichkeit hinzugefügt, alle Kommentare zu löschen, wartet auf die Moderation durch einen bestimmten Benutzer. Klicken Sie dazu in der Benutzerverwaltung auf die Anzahl seiner Kommentare und wählen Sie den entsprechenden Menüpunkt aus.
![]()
34. Dem Admin-Panel des Skripts wurde eine formatierte Ausgabe der Anzahl verschiedener Zähler (Ansichten, Veröffentlichungen, Kommentare) hinzugefügt. Die Ausgabe dieser Zähler erfolgt in formatierter Form, getrennt durch ein Leerzeichen von Hundertern, Tausendern, Millionen usw. Dies ermöglicht eine visuellere Darstellung und Wahrnehmung dieser Zahlen.
35. Für Vorlagen zum Anzeigen von Kommentaren und Hinzufügen von Kommentaren (addcomments.tpl und comments.tpl) wurde Unterstützung für neue Tags hinzugefügt. Text – zeigt Text im Tag an, wenn die Nachricht zu den angegebenen Kategorien gehört, sowie Tags: Text – Zeigt Text im Tag an, wenn die Nachrichten nicht zu den angegebenen Kategorien gehören. So können Sie für Veröffentlichungen aus unterschiedlichen Kategorien unterschiedliche Formate für die Anzeige von Kommentaren und das Hinzufügen von Kommentaren festlegen.
36. Unterstützung für Wortdeklinationen für das Tag hinzugefügt, das die Anzahl der Stimmen anzeigt, die zur Bewertung von Veröffentlichungen ausgesetzt waren. Sie können beispielsweise (vote-num) review||a|s verwenden. Bisher war dies für dieses Tag nicht verfügbar, weil... Es enthält HTML-Code, nicht nur eine Zahl.
37. Wenn die Skripteinstellungen die Nutzung der Site nur über das HTTPS-Protokoll ermöglichen, dann werden Cookies vom Browser ebenfalls nur über das HTTPS-Protokoll an den Server gesendet und bei Verwendung des regulären HTTP-Protokolls automatisch blockiert.
38. Kontrolle falscher CNC für statische Seiten hinzugefügt, dessen Veröffentlichungstext in mehrere Seiten unterteilt ist. Bei Angabe einer falschen Seitennummer erfolgt eine automatische 301-Weiterleitung zur Startadresse dieser Seite.
39. Für den RSS-Import von Veröffentlichungen wurde Unterstützung für den Import von Bildern aus dem Anhang-Tag hinzugefügt, der das Bild für die Veröffentlichung enthält. Wenn die Kurzbeschreibung im RSS-Stream nur aus Text besteht und das Bild darin als separates Tag angegeben ist, wird beim Importieren der Kurznachrichten auch das Bild für diese Veröffentlichung ganz am Anfang eingefügt.
40. Unterstützung für Weiterleitungen hinzugefügt, um vollständige Nachrichten zu erhalten, wenn der RSS-Import von Veröffentlichungen verwendet wird. Wenn es sich bei dem Link vom RSS-Feed um eine Weiterleitung zum weiteren Übergang zum Volltext der Nachrichten auf der Quellseite handelt, folgt DataLife Engine dieser Weiterleitung automatisch und übernimmt Inhalte von der endgültigen Quelle. Somit wird der Empfang vollständiger Nachrichten von höherer Qualität sein als zuvor.
41. Es wurden Änderungen an der Funktionsweise von Tags und vorgenommen. Wenn die Verwendung und Hinzufügung von Kommentaren für eine bestimmte Veröffentlichung verboten ist, verbergen diese Tags auch den darin enthaltenen Inhalt.
42. Wenn Kommentare zur Veröffentlichung zugelassen sind, aber gleichzeitig aufgrund anderer Einstellungen dem Benutzer oder der Benutzergruppe das Veröffentlichen von Kommentaren untersagt wurde, wird eine entsprechende Meldung nicht am Ende aller Kommentare angezeigt, sondern an der von Ihnen definierten Stelle in Ihrer Vorlage die Anzeige des Formulars zum Hinzufügen eines Kommentars mit dem Tag (addcomments), dadurch können Sie den Ort selbst bestimmen dieser Nachricht Auf deiner Webseite.
43. Um die Nutzung zu genehmigen Soziales Netzwerk"Klassenkameraden" wurde die Möglichkeit hinzugefügt, die E-Mail des Benutzers automatisch zu empfangen, sofern die Anwendung selbst die entsprechenden Rechte von Odnoklassniki erhalten hat. Achtung, Odnoklassniki gewährt standardmäßig keine Rechte zum Empfang von E-Mails. Um den entsprechenden Zugriff zu erhalten, müssen Sie zusätzlich die sozialen Medien kontaktieren. Netzwerk, um den Empfang von E-Mails zu ermöglichen. Wenn die Erlaubnis vorliegt, importiert DLE auch automatisch die E-Mail-Adresse.
44. Verbessertes System zur Berechnung der Bildproportionen beim Erstellen kleiner Kopien. Dadurch entsteht eine korrektere und hochwertigere verkleinerte Kopie.
45. Verbessertes Suchsystem für Veröffentlichungen, wenn es in den Skripteinstellungen aktiviert ist, ein einfacher Suchtyp. Neuer Algorithmus ermöglicht es Ihnen, Veröffentlichungen genauer und korrekter zu finden.
46. Verbessertes System zur Kontrolle des Erscheinungsbilds doppelter Seiten, wenn Sie alle neuesten Kommentare auf der Website anzeigen.
47. Optimierte Verarbeitung zusätzlicher Publikationsfelder bei der Anzeige von Kurzpublikationen sowie während des Betriebs des Moduls zur Anzeige beliebter Publikationen.
48. Die visuellen Editoren TinyMCE und Froala wurden auf die neuesten Versionen aktualisiert. Eine Reihe identifizierter Fehler in diesen Editoren wurde korrigiert.
49. Unterstützung für das Einfügen versteckter Text-Tags für den TinyMCE-Editor hinzugefügt, über die entsprechende Schaltfläche im Editor.
50. Bei Verwendung des Floara-Editors für Kommentare, fügte die Möglichkeit hinzu, Bilder schnell herunterzuladen und in Kommentare einzufügen. Sie können entweder auf das Symbol „Bild einfügen“ klicken und eine Datei zum Hochladen auswählen oder die Bilddatei einfach mit der Maus von Ihrem Computer in das Editorfeld ziehen. Anschließend wird das Bild automatisch geladen und an der Cursorposition im Editor eingefügt .
51. Es wurden kleine Änderungen am Layout des Skript-Kontrollfelds vorgenommen, mit dem Ziel, einige Layoutfehler zu beseitigen und die Interaktion mit dem Bedienfeld zu verbessern.
52. Die Bibliothek zum Versenden von E-Mails von der Site wurde auf die neuesten Versionen aktualisiert sowie eine Bibliothek zur Erkennung mobiler Geräte.
53. Es wurde ein Problem behoben, bei dem Vorschau Veröffentlichungen und Tags wurden nicht verarbeitet.
54. Es wurde ein Problem behoben, bei dem Meta-Tags für soziale Medien falsch generiert wurden. Video- und Audionetzwerke, sofern das Video zusätzlich veröffentlicht wurde. Felder und bestand aus Wiedergabelisten und Beschreibungen von Video- und Audiodateien.
55. Es wurde ein Problem behoben, bei dem unter bestimmten Situationen und Servereinstellungen die Vorschau von Veröffentlichungen möglicherweise nicht funktionierte, wenn Veröffentlichungen von der Site hinzugefügt wurden.
56. Es wurde ein Problem behoben, bei dem das dynamische Laden von Kommentaren nicht funktionierte, wenn dies in den Skripteinstellungen aktiviert ist und das Tag (jsfiles) ganz unten auf der Site platziert wird.
57. Es wurde ein Problem behoben, bei dem die Anzeige der neuesten Kommentare nicht funktionierte, falls die Betrachtung bestimmter Kategorien für eine bestimmte Gruppe verboten war.
58. Zuvor entdeckte und gemeldete kleinere Fehler im Skript wurden korrigiert.
Lassen Sie uns über das Menü auf der dle-Website sprechen. Genauer gesagt, wie Sie eigene Elemente zum Menü hinzufügen oder vorhandene durch neue ersetzen. Einsteiger, die dieses CMS gerade erst installiert haben, haben oft die Frage: „Wie kann ich die Standardmenüpunkte in einer Standardvorlage durch meine eigenen ersetzen?“ Wenn dies in WordPress ohne Bearbeitung des Codes möglich ist, ist die Situation in dle anders; man muss sich immer noch in den Code hineinarbeiten und ihn ein wenig verstehen. Es ist jedoch kein Problem, neue Elemente hinzuzufügen, und ich hoffe, Sie können dies heute sehen.
Kommen wir also zur Sache. Zuerst müssen wir Elemente erstellen, die später im DLE-Menü implementiert werden müssen, seien es Seiten oder Kategorien. Gehen Sie dazu in das Admin-Panel und klicken Sie auf den Punkt „Liste aller Abschnitte“.

Und dann hängt alles von der Situation ab. Wenn wir dem Menü einen Link zu einer Website-Kategorie hinzufügen müssen, gehen Sie zum Punkt „Kategorien“. Wenn wir eine Seite erstellen müssen, zu der der Menüpunkt den Benutzer weiterleitet, gehen Sie zu „Statische Seiten“. Artikel. Es gibt keinen grundsätzlichen Unterschied zwischen ihnen, daher wählen wir eine von zwei Optionen, zum Beispiel „Kategorien“.

Es erscheint ein Formular zum Erstellen einer neuen Kategorie auf der Website. Da ist alles einfach. Informationen zur Verwendung der einzelnen Formularfelder finden Sie im Bild.

Nicht alle in der Abbildung beschriebenen Felder sind Pflichtfelder, sondern nur das erste und das zweite Feld. Und die Punkte, die ich im Bild nicht angesprochen habe, beziehen sich überhaupt nicht auf Kategorien, sondern beziehen sich auf globale Engine-Einstellungen, wie z. B. die Ausgabeeinstellungen für dle-Nachrichten, und bieten auch die Möglichkeit, jeder Kategorie separat eine eindeutige Vorlage zuzuweisen.
Nachdem Sie die erforderlichen Felder, zumindest die ersten beiden, ausgefüllt haben, klicken Sie auf die Schaltfläche „Hinzufügen“. Durch diese Aktion wird auf der Website eine neue Kategorie erstellt, zu der wir einen Link zum DLE-Menü hinzufügen. UND Besondere Aufmerksamkeit Achten Sie auf das zweite Feld, in dem ein alternativer Name für die Kategorie eingegeben werden musste, der die Adresse darstellt, an der sich die Kategorie befinden wird. In meinem Beispiel sieht es so aus: http://site.ru/primer_category/
Kommen wir nun zum direkten Hinzufügen eines neuen Elements zum DLE-Menü.
Dazu müssen Sie im Admin-Panel zum Abschnitt „Site-Vorlagen“ gehen.

Und dann müssen Sie eine von zwei Dateien auswählen, wenn Sie eine Standardvorlage verwenden, in der die Menüs auf der Site geschrieben sind. Die Standardvorlage verfügt über zwei Arten von Menüs: horizontal und vertikal. Die Datei topmenu.tpl ist für das horizontale Menü und die Datei sidebar.tpl für das vertikale Menü in der linken Spalte der Site verantwortlich. Beide Dateien finden Sie in der linken Spalte des Abschnitts „Site-Vorlagen“. Und wenn Sie auf eine davon klicken, erscheint der Code dieser Datei selbst in der rechten Spalte.

Nach dem Öffnen der Datei müssen wir alle vorhandenen Elemente zu unseren korrigieren. Ändern Sie also den Namen, in diesem Fall in den Namen der Kategorie. Und ersetzen Sie anstelle von # einen Link zur Kategorie selbst (alternativer Name). Das heißt, wenn ich den Eintrag „Über die Website“ ersetze, sieht der Menücode folgendermaßen aus:

Analog dazu können Sie auch andere Menüpunkte ändern. Was das zweite, horizontale Menü betrifft, ist die Situation dort absolut dieselbe. Und natürlich kann alles Unnötige, was Sie nicht benötigen, entfernt werden. Und natürlich speichern Sie die bearbeitete Datei.
Wenn Sie sich bei etwas nicht sicher sind, zum Beispiel, dass Sie etwas Unnötiges löschen, dann tun Sie es einfach, damit es im Falle unvorhergesehener Situationen wiederhergestellt werden kann.
Und das ist alles für mich.
Es gibt eine große Anzahl von Websites im Internet, die alle auf unterschiedlichen Engines laufen. Die Unterschiede liegen vor allem in der Funktionalität der Engines und der Benutzerfreundlichkeit für Drittseitennutzer. Die beliebtesten Engines sind Joomla, WordPress, Drupal, DLE. Schauen wir uns Letzteres genauer an, da es eine der bequemsten und einfachsten Engines ist, immer häufiger von Webmastern ausgewählt wird und zur Grundlage der meisten Webressourcen wird.
Die DLE-Engine ist DataLifeEngine – die Basis, die bisher für Ressourcen mit Newsfeeds und Rezensionen vorgesehen war. Heutzutage läuft eine Vielzahl von Websites zu jedem Thema auf dieser Engine.
Die DLE-Engine erfreut sich dank ihrer enormen Funktionalität großer Beliebtheit, über die ausführlich auf der Website dle-news.ru berichtet wird. Die Entwickler dieser Engine bieten zwei Versionen ihres Produkts an: kostenpflichtig und kostenlos. Es ist durchaus logisch, das anzunehmen Freie Version wird mit eingeschränkteren Fähigkeiten ausgestattet sein. Trotzdem ist die kostenlose Version des DLE-Produkts eine hervorragende Engine sowohl für unerfahrene als auch für fortgeschrittene Webmaster. Websites nicht nur mit Nachrichten, sondern auch solche, die sich mit Kochen, medizinischen Themen usw. befassen, eignen sich hervorragend dafür.
Auf welchem Hosting kann man DLE installieren?
Bevor Sie mit der Installation der DLE-Engine beginnen, sollten Sie sich mit den Anforderungen vertraut machen, die sie an den Server stellt. Zunächst einmal gibt es mehrere installierte Bibliotheken: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Außerdem, Software muss Apache Version 2.0 und höher, PHP 4.3.2+ oder PHP 5.0+ und eine MySQL-Version nicht älter als 4.0 enthalten. Rom muss mindestens 8 Megabyte groß sein, dies ist jedoch das Minimum. Niemand verbietet die Verwendung von RAM mit 16 Megabyte, auf dem das Produkt noch besser funktioniert.
Wenn Sie die DLE-Engine auf dem Server verwenden, ist es besser, sie zu deaktivieren Sicherheitsmodus, der als SafeMode bezeichnet wird.
Überprüfung des Hostings auf Compliance
Die Beschreibung des Installationsprozesses, die Sie unten lesen, basiert auf den Schlussfolgerungen, die nach der Installation der Engine auf einer Test-Webressource gezogen wurden. Für ein anschaulicheres Beispiel werden Screenshots jeder Phase des Installationsprozesses bereitgestellt.
Wir beginnen die Installation mit der Überprüfung volle Liste Einstellungen. Fügen Sie dazu ein Textdokument zum Stammverzeichnis der Site hinzu, geben Sie ihm den Namen phpinfo.php und schreiben Sie den Code hinein:
Dann führen wir das Skript aus, das wir erstellt haben. Im Browser geben wir Folgendes ein: https://my_site.ru/phpinfo.php. Danach sehen wir auf der Seite folgendes Bild:
Die rot eingekreisten Stellen sind die Hauptparameter, die den weiteren Betrieb der zu erstellenden Webressource bestimmen. Um beispielsweise mit grafischen Objekten arbeiten zu können, muss die PHP-GD2-Bibliothek ordnungsgemäß funktionieren. Bei falscher Installation wird das Captcha nicht auf der Website angezeigt.
Damit die erstellte Webressource normal funktioniert, muss außerdem die MySQL-Datenbank installiert werden. Das System fordert einen Benutzernamen und ein Passwort an. Um diese Daten nicht zu vergessen, ist es besser, sie irgendwo aufzuschreiben. Zur Konfiguration der Datenbank verwenden wir das auf dem Hosting verfügbare Control Panel.
Detaillierte Anweisungen zur Installation von DLE
Nachdem das Paket mit der Engine auf Ihren Computer heruntergeladen wurde, müssen Sie es entpacken und installieren. Wir werden aber nicht alles installieren, sondern nur den Upload-Ordner und den Dokumentationsordner. Verfügt das Hosting über eine Funktion zur Erkennung von Zip-Archiven, geht der Installationsvorgang schneller vonstatten. Wird diese Funktion nicht unterstützt, müssen die Dateien aus dem Archiv separat heruntergeladen werden.
Es ist sehr komfortabel, bei der Installation der DLE-Engine mit TotalCommander zu arbeiten. Wenn Sie Dateien oder Ordner auf den Server kopieren, muss das Kontrollkästchen „Dateinamen in Kleinbuchstaben übersetzen“ entfernt werden.
Wenn der Server es Ihnen ermöglicht, das Archiv zu erkennen und zu entpacken, legen wir alle Dateien, die sich im Upload-Ordner befinden, auf einmal darin ab. 
Jetzt beenden wir TotalCommander und setzen die Installation über den FTP-Client fort. Damit die Site ordnungsgemäß funktioniert, müssen Sie die Daten in den Serverdateien und -ordnern sehr sorgfältig eingeben. 
Um die Attribute anzupassen, müssen Sie auswählen den gewünschten Ordner. Sobald Sie Ordnerberechtigungen ändern, werden diese nicht durch den Inhalt der Ordner ersetzt. Der bequemste Weg, Dateien und Ordner auszuwählen, die wir ändern möchten, ist TotalCommander oder die Tastenkombination Alt+A. 
Geben Sie im sich öffnenden Fenster ein, was wir benötigen, und klicken Sie auf OK.
— Setzen Sie den Vorlagenordner und alle seine Unterordner auf Schreibberechtigung (CHMOD 777).
— Alle Dateien im Vorlagenordner auf Schreibberechtigung setzen (CHMOD 666)
— Legen Sie Schreibberechtigungen (CHMOD 777) für das Backup, Upload-Ordner sowie für alle darin enthaltenen Ordner fest.
— Legen Sie Schreibberechtigungen (CHMOD 777) für die Ordner /engine/data/, /engine/cache/, /engine/cache/system/ fest.
Wenn alle Anpassungen vorgenommen wurden, geben Sie im Browser folgenden Eintrag ein: https://proba.regciti.ru/install.php. Das bedeutet, dass wir eine Datei namens install.php ausführen werden. Nachdem die Datei gestartet wurde, werden in jedem geöffneten Fenster Hinweise angezeigt. Basierend auf diesen Signaturen setzen wir den Installationsprozess fort. Grundsätzlich startet es automatisch und das System selbst prüft alle Dateien, die installiert werden müssen, und benachrichtigt Sie, wenn die Installation abgeschlossen ist.
Jetzt können Sie das vorläufige Ergebnis dessen sehen, woran Sie die ganze Zeit so hart gearbeitet haben. Geben Sie https://Ihren Site-Namen/index.php in die Browserzeile ein. Vor Ihnen wird eine Demoseite geöffnet. Um sich beim Admin-Panel anzumelden und mit der Arbeit zu beginnen, müssen Sie den folgenden Eintrag in die Adressleiste eingeben: https://Name Ihrer Website/admin.php. Bei korrekter Installation sollte das folgende Bild auf dem Bildschirm erscheinen: 
Wir stimmen dem unten links angezeigten Vorschlag zu und beginnen mit der Installation. Nachdem Sie auf diese Schaltfläche geklickt haben, erscheint ein Fenster, in dem Sie aufgefordert werden, die Bedingungen der Lizenzvereinbarung zu lesen. Sie können nur dann zur nächsten Seite wechseln, wenn Sie dieser Vereinbarung zustimmen und das entsprechende Kontrollkästchen aktivieren. Klicken Sie auf „Weiter“: 
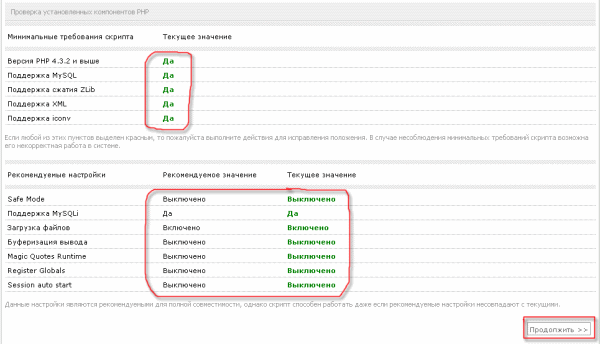
Danach beginnt automatisch die Überprüfung aller installierten Komponenten und Dateien. Das Skript zeigt automatisch an, welche Fehler gemacht wurden und korrigiert werden müssen, um weiterarbeiten zu können. Dieses Bild enthält eine Liste mehrerer Elemente. Sie sollten keine rote Umrandung haben – das bedeutet, dass das Skript keine Fehler erkannt hat und Sie mit der Arbeit fortfahren können. Wenn ein Artikel rot umrandet ist, korrigieren wir den Fehler. Grundsätzlich kann das Skript verlangen, dass Sie Fehler beheben, und Sie können dies ablehnen, müssen dann aber damit rechnen, dass das System an einigen Stellen abstürzt. Und es liegt nur an Ihnen, nicht an den Anbietern oder Nutzern. Sollten sich die Fehler nicht beheben lassen, können Sie den Anbieter, der Ihnen Speicherplatz auf dem Server zur Verfügung stellt, um Rat oder Hilfe bitten. 
Am unteren Rand des Fensters befindet sich außerdem eine Liste der Elemente, die nicht rot umrandet sein sollten. Diese Fehler sind jedoch nicht so kritisch und beeinträchtigen möglicherweise nicht den Betrieb der zukünftigen Site. Die Sache ist, dass das Skript bestimmte Standardeinstellungen hat und diese möglicherweise nicht immer mit den Benutzereinstellungen übereinstimmen. In dieser Phase ist es besser, Rücksprache mit dem Hosting-Anbieter zu halten und zu klären, ob möglicherweise eine der rot markierten Einstellungen nicht mit den vom System vorgeschlagenen übereinstimmt.
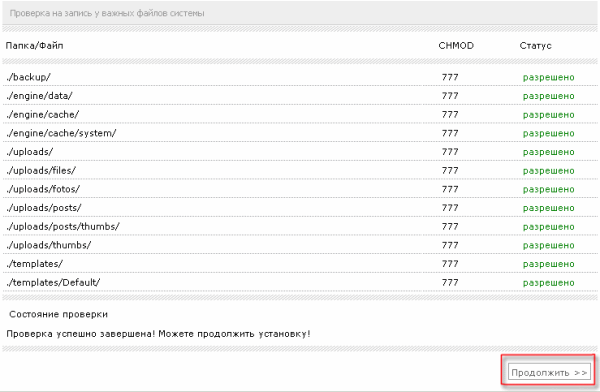
Wir fahren fort und erhalten ein neues Fenster, das sich öffnet. Hier erfahren Sie, welche Fehler bei der Änderung der Attribute für Ordner und Dateien gemacht wurden. Das Skript selbst wird Ihnen sagen, wo Sie Fehler gemacht oder etwas übersehen haben. 
Sollten weiterhin Fehler vorhanden sein, ist es besser, diese über einen FTP-Client zu korrigieren. Nach der Anpassung aktualisieren wir die Seite und schauen, ob es noch Stellen gibt, an denen Anpassungen vorgenommen werden müssen. Wenn Sie alles richtig gemacht haben und das System keine fehlerhaften Plätze zugewiesen hat, herzlichen Glückwunsch! Sie haben eine der schwierigsten und kritischsten Phasen der Installation erfolgreich abgeschlossen und können jetzt sicher fortfahren! 
MySQL-Server:
MySQL-Kodierung:
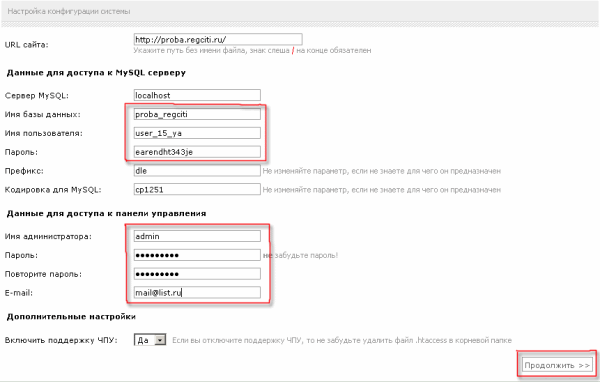
Das folgende Bild zeigt Orte, die sehr sorgfältig und korrekt eingegeben werden müssen. 
Der Name der Datenbank wird derselbe sein, den wir ihm zu Beginn zugewiesen haben. In unserem Fall ist es proba_regciti.
Geben Sie im Abschnitt „Benutzername“ den Login des Benutzers ein, in dessen Namen die Datenbank erstellt wurde. Zu diesem Zeitpunkt haben wir für alle Fälle auch den Benutzernamen und das Passwort notiert.
Wir geben die Adresse an Email in der E-Mail-Zeile. Klicken Sie auf „Weiter“. Liegen keine Eingabefehler vor, erscheint auf der vorherigen Seite folgende Meldung: „Herzlichen Glückwunsch! Installation erfolgreich abgeschlossen.“
Im nächsten sich öffnenden Fenster achten wir auf mehrere Punkte. 
Bei der Installation des Skripts wurde automatisch eine Datenbank erstellt, ein Administratorkonto erstellt und Systembetriebseinstellungen erstellt. Um zu vermeiden, dass alle Einstellungen verloren gehen und eine Neuinstallation erforderlich ist, wird empfohlen, install.php zu löschen.
Ich hoffe, Sie verstehen jetzt, wie Sie DLE auf Ihrem Hosting installieren. Wenn Sie noch Fragen haben, stellen Sie diese in den Kommentaren zu diesem Artikel.
Veröffentlicht vom AutorDLE oder DataLife Engine ist ein kostenpflichtiges CMS zur Verwaltung des Inhalts Ihrer Website. CMS verfügt über ein leistungsstarkes System zur Verwaltung von Nachrichten, Veröffentlichungen, Artikeln und Benutzern und ist für die Erstellung konzipiert Informationsportale und Blogs. Dank vieler integrierter Funktionen und der Verwendung fortschrittlicher AJAX-Technologie im CMS verbraucht Ihre Website auch bei einer großen Anzahl von Besuchern weniger Serverressourcen. In dieser Anleitung erfahren Sie, wie Sie DLE auf Hostinger installieren.
Bevor Sie mit dieser Anleitung beginnen, benötigen Sie Folgendes:
- Zugriff auf Ihr Hosting-Kontrollpanel
So installieren Sie DLE auf Hostinger
Bevor Sie mit der Installation von DLE beginnen, müssen Sie die folgenden Schritte ausführen:
Schritt 1 – Laden Sie die DLE-Installationsdateien herunter
Öffnen Sie den Ordner hochladen in Ihrem FTP-Client und laden Sie alle Dateien aus dem Ordner Ihres Hosting-Kontos in das Verzeichnis hoch public_html.

DIE NOTIZ! In diesem Tutorial verwenden wir FileZilla zum Hochladen von Dateien, Sie können jedoch jeden FTP-Client verwenden, mit dem Sie vertraut sind.
Schritt 3 – Dateiberechtigungen festlegen
Die DLE-Installation erfolgt automatisch; Sie müssen lediglich die entsprechenden Rechte für mehrere festlegen separate Ordner und Dateien, die Sie zuvor auf Ihr Hosting-Konto hochgeladen haben.
- Legen Sie zunächst die Schreibrechte für den Ordner fest Vorlagen und alle seine Unterordner. Klicken Sie dazu mit der rechten Maustaste auf den Ordner Vorlagen in der FileZilla-Oberfläche und wählen Sie die Option aus Dateiattribute...

- Geben Sie als Nächstes im angezeigten Fenster Folgendes ein: Zahlenwert 777 Um die Schreibberechtigungen zu ändern, aktivieren Sie das Kontrollkästchen neben In Unterverzeichnisse umleiten und markieren Nur auf Verzeichnisse anwenden.

- Als nächstes müssen Sie die Berechtigungen für alle Dateien im Ordner ändern Vorlagen, jedoch mit den Rechten 666. Öffnen Sie dazu erneut den Ordner Attribute Vorlagen und eingestellt Zahlenwert 666, aktivieren Sie das Kontrollkästchen daneben Auf Unterverzeichnisse umleiten → Nur auf Dateien anwenden.

- Führen Sie identische Aktionen mit Ordnern durch Backup, Uploads, sowie für alle darin befindlichen Ordner. Weiter für Ordner /engine/data/,/engine/cache/, /engine/cache/system/. Setzen Sie für alle angegebenen Verzeichnisse die Schreibberechtigung auf 777.
- Jetzt können Sie mit der Installation von DLE beginnen.
Schritt 4 – DLE auf Hostinger installieren
Um mit der Installation zu beginnen, geben Sie Ihren Domainnamen in Ihren Browser ein. Wenn das Installationsfenster nicht automatisch geschlossen wird, hängen Sie install.php an Ihren Domainnamen an. Z.B, Ihre-Domain.ru/install.php.
- Wenn alles richtig gemacht wurde, wird das Fenster des DataLife Engine-Installationsassistenten angezeigt. Drück den Knopf Starten Sie die Installation.

- Als nächstes akzeptieren Sie Nutzungsbedingungen indem Sie das Kästchen ankreuzen Ich akzeptiere diese Vereinbarung. Um mit der Installation fortzufahren, klicken Sie auf die Schaltfläche Weitermachen.

- Überprüfen Sie im nächsten Fenster, ob Ihr Server übereinstimmt notwendigen Anforderungen und drücken Sie die Taste Weitermachen.

- Überprüfen Sie als Nächstes, ob die zuvor festgelegten Dateiberechtigungen korrekt sind. Wenn alles korrekt ist, drücken Sie erneut Weitermachen.

- Im neuen Fenster müssen Sie Ihre Datenbankdetails und Daten eingeben Konto Administrator Ihrer DLE-Site.

- Seiten-URL– Ihre Website-Adresse
Zugangsdaten MySQL-Server u.
- MySQL-Server– MySQL-Server für Ihr Datenbank-Hosting. Wenn Sie ein Hostinger-Benutzer sind, finden Sie in diesem Abschnitt die Informationen, die Sie benötigen Datenbanken → MySQL-Datenbanken.
- Name der Datenbank– der Name Ihrer MySQL-Datenbank.
- Benutzername– der Name des Benutzers, der Ihrer Datenbank zugeordnet ist.
- Passwort– Passwort für Ihr Datenbank-Benutzerkonto.
- Präfix– Präfix von MySQL-Datenbanktabellen. Sie können es unverändert lassen.
- Datenbank-Engine– Es wird empfohlen, den Standardwert beizubehalten. InnoDB.
- 4 Byte UTF– Wenn diese Option aktiviert ist, speichert DLE zusätzliche Informationen in der Datenbank. Diese Option kann sich auf die Leistung Ihrer Website auswirken.
Daten für den Zugriff auf das Bedienfeld.
Geben Sie Ihre Anmeldedaten ein, um auf das Kontrollfeld Ihrer Website zuzugreifen. Geben Sie Ihre echte E-Mail-Adresse ein. Diese wird verwendet, um den Zugriff auf das Administratorkonto wiederherzustellen.
Zusätzliche Einstellungen.
Aktivieren Sie die CNC-Unterstützung– Fügen Sie eine für Menschen lesbare URL hinzu. Wenn diese Option aktiviert ist, wird der Titel des Artikels in der URL angezeigt. Diese Funktion ist nützlich für die SEO-Optimierung.
- Um zu vermeiden, dass die Installation oder Aktualisierung erneut gestartet wird, löschen Sie die Datei install.php und Ordner Aktualisierung aus Ihrem Site-Verzeichnis. Drück den Knopf Weitermachen.

Herzlichen Glückwunsch, die Installation von DLE für Ihre Website auf Hostinger war erfolgreich.

Abschluss
Nachdem Sie diese Anleitung durchgearbeitet haben, haben Sie gelernt, wie Sie DLE auf Ihrem Hosting installieren. Die Installation von DLE ist ein ziemlich einfacher Vorgang, wenn Sie unsere Schritt-für-Schritt-Anleitung sorgfältig befolgt haben. Trotz der Fülle an CMS heutzutage hat DLE seine eigenen Eigenschaften und eine gute Leistung.
Mit diesem Plugin-System können Sie jede Funktionalität des Skripts nach Ihrem Ermessen ändern. Das Installieren von Plugins auf der Website und das Aktualisieren von Plugins erfolgt mit einem Klick direkt im DataLife Engine-Kontrollfeld. Wenn das Plugin für entwickelt wurde neues System Dann müssen Benutzer keine Installationsanweisungen mehr lesen, etwas direkt in den Skriptdateien bearbeiten usw. Sie müssen lediglich das Plugin in das Admin-Panel hochladen und fertig.
Das Plugin-System ist mit virtueller Technologie aufgebaut Dateisystem. Sie beschreiben im Plugin, welche Datei und welche Aktionen ausgeführt werden müssen. Basierend auf diesen Informationen erstellt DataLife Engine virtuelle Kopien dieser Dateien mit allen erforderlichen Änderungen und Modifikationen und arbeitet mit den erstellten virtuellen Kopien, ohne die Originaldateien zu beeinträchtigen . Gleichzeitig können Sie Änderungen in fast allen Dateien beschreiben, mit Ausnahme einiger grundlegender Dateien, zum Beispiel Root-Dateien, aber sie bieten keine andere Funktionalität als die Verbindung anderer Dateien. Auch die Funktionalität der für AJAX-Funktionen verantwortlichen Dateien kann geändert werden; zu diesem Zweck wurden sie komplett neu geschrieben, um über den Controller zu funktionieren. Welche Vorteile bietet dies? Erstens bleiben die Originaldateien immer unverändert, sodass Plugins problemlos geändert, entfernt, aktualisiert usw. werden können. Zweitens belastet dieses System die Websites insgesamt so wenig wie möglich, weil виртуальные копии файлов создаются всего один раз, в момент установки или обновления плагинов, после чего DataLife Engine работает с этими измененными файлами как с обычными нативными файлами и нет никаких расходов памяти на точки вызова, хранение и контроль информации о том где и какую функциональность нужно менять usw. Die Belastung des Servers erhöht sich nur um die Last, die das Plugin selbst mit sich bringt, und das Plugin-Management-System verursacht keine zusätzliche Belastung. Drittens gibt es keine Probleme, das Skript direkt zu aktualisieren, das Skript kann auf neue Versionen aktualisiert werden und Ihre Plugins werden automatisch auf neue Versionen angewendet. In diesem Fall können verschiedene Plugins dieselbe Datei ändern, ohne Konflikte zu verursachen, vorausgesetzt natürlich, dass verschiedene Plugins keine Aktionen ausführen, die einander direkt entgegengesetzt sind.
Im Plugin-Verwaltungsmodul selbst können Sie also entweder direkt im Control Panel ein Plugin erstellen oder ein fertiges Plugin hochladen. Betrachten wir das Hinzufügen eines neuen Plugins direkt im Control Panel:
Auf der ersten Registerkarte geben Sie allgemeine Informationen zum Plugin an. Sein Name, seine kurze Beschreibung. Um die Unterscheidung von anderen Plugins zu erleichtern, können Sie ihm ein Symbol zuweisen, das in der Liste der Plugins verwendet wird. Sie geben außerdem die Version des Plugins selbst und die Version der DataLife Engine an, mit der es kompatibel ist.
Auf der nächsten Registerkarte geben Sie direkt die Aktionen an den Dateien an, die ausgeführt werden müssen. Sie können eine oder mehrere Dateien hinzufügen, für die Sie Aktionen ausführen müssen, und jeder Datei, die ausgeführt werden muss, eine oder mehrere Aktionen zuweisen. In den Dateien können Sie folgende Aktionen durchführen:
1. Suchen und ersetzen Sie einen beliebigen Code.
2. Suchen Sie oben den erforderlichen Code und fügen Sie ihn hinzu.
3. Suchen Sie unten nach Code und fügen Sie ihn hinzu.
4. Ersetzen Sie den Inhalt der Datei vollständig durch Ihren eigenen.
5. Erstellen Sie eine neue virtuelle Datei, die im ursprünglichen DLE nicht vorhanden ist.
Sie können außerdem jederzeit Dateien hinzufügen oder löschen sowie Aktionen für Dateien ändern oder löschen. Zur leichteren Wahrnehmung und Bearbeitung ist der gesamte Code hervorgehoben und Felder können dynamisch gestreckt werden.
Somit gehört die Situation, in der Sie zuvor die Skriptdateien manuell bearbeitet und die Änderungen irgendwo in Ihrem Notizblock gespeichert haben und sie jedes Mal, wenn Sie das Skript aktualisiert haben, erneut in die Skriptdateien eingegeben haben, mit dem Neuen vollständig der Vergangenheit an Ausführung. Sie können Ihr eigenes persönliches Plugin direkt im Admin-Bereich selbstständig erstellen und dabei die Änderungen beschreiben, die Sie im Skript benötigen. Wenn Sie das Skript auf eine neue Version aktualisieren, müssen Sie sich darüber keine Sorgen mehr machen, Ihre Änderungen werden automatisch übernommen auf neue Versionen angewendet.
Auf der nächsten Registerkarte können Sie die notwendigen Aktionen in der MySQL-Datenbank hinzufügen, die das Plugin in bestimmten Situationen ausführen soll. Sie können eine Liste von MySQL-Abfragen angeben, die ausgeführt werden müssen, wenn Sie das Plugin installieren, aktualisieren, deaktivieren, aktivieren oder löschen. Darüber hinaus können Sie für jede Aktion entweder eine oder eine Liste mehrerer Abfragen an die Datenbank angeben.
Für ein vorhandenes Plugin können Sie die folgenden Aktionen ausführen: Sie können es deaktivieren. In diesem Fall verbleibt es auf der Site, wird jedoch vom Skript vollständig ignoriert und alle seine Aktionen für Dateien werden ausgesetzt. Sie können es auf eine neuere Version aktualisieren, sofern verfügbar. Laden Sie das Plugin auf Ihren Computer herunter, um es auf einer anderen Site zu installieren. In diesem Fall wird die Datei selbst im XML-Format heruntergeladen und dieses XML enthält eine Beschreibung aller Aktionen. Im Wesentlichen handelt es sich bei dem Plugin um eine XML-Datei, die auf einer Website im Admin-Panel installiert werden kann.
Betrachten wir das Hochladen eines vorgefertigten Plugins auf die Website. Sie können ein fertiges Plugin herunterladen und auf Ihrer Website installieren. Wenn Sie auf die entsprechende Schaltfläche klicken, können Sie entweder eine XML-Datei mit dem Plugin herunterladen. Oder ein ZIP-Archiv mit einem Plugin. Dadurch können Sie sehr komplexe Plugins erstellen große Menge andere zusätzliche Dateien, sowohl Grafik- als auch PHP-Dateien. Um beispielsweise nicht alle Aktionen direkt im Plugin selbst zu beschreiben, können Sie erstellen zusätzliche Dateien und packen Sie sie in ein Archiv und platzieren Sie sie an neuen Orten. Es ist wichtig zu wissen, dass das Archiv nur PHP-Dateien enthalten kann, die nicht in der Distribution enthalten sind, sondern nur Ihre zusätzlichen Dateien; wenn Dateien in der Distribution enthalten sind, wird ein solcher Download blockiert. Änderung Standarddateien, müssen Sie es im Plugin selbst beschreiben. Die Datei mit dem XML-Plugin selbst sollte sich im Stammverzeichnis Ihres Archivs befinden.
Wenn Sie ein Archiv mit einem Plugin herunterladen, verfügt DataLife Engine nicht über die Rechte, die Dateien in Ihrem Archiv zu schreiben. Es fordert automatisch einen FTP-Zugriff an, um Ihr Archiv herunterzuladen. Wenn Zugriffe nicht erforderlich sind, wird alles automatisch ohne diese kopiert. In diesem Fall werden diese Zugriffe nicht gespeichert, sondern automatisch gelöscht, wenn sie nicht mehr benötigt werden.
Das neue Plugin-Verwaltungssystem verfügt außerdem über ein integriertes System zur Protokollierung von Fehlern im Plugin. Wenn eine Aktion an den Dateien nicht ausgeführt werden kann oder Fehler auftreten, können Sie diese leicht erkennen und korrigieren. Dies ist beispielsweise äußerst praktisch: Sollte Ihr Plugin nicht mit der nächsten DLE-Version kompatibel sein, sehen Sie dies schnell und können das Plugin ganz einfach anpassen.
