U naše doba elektronske tehnologije, mnogima je već zgodnije i zanimljivije čitati e-knjige. Žar ovakvim elektronskim dokumentima daju razne dodatne tačke, kao što je efekat okretanja stranica (zadirkivanje / primamljiv ugao). Naravno, ne bi sve knjige trebale koristiti takve trenutke, ali ako je njen cilj privući pažnju čitatelja, onda se možda vrijedi zaustaviti?
Kako napraviti knjigu sa efektom okretanja stranica
Jedan od načina da napravite takvu knjigu sa efektom okretanja stranica je korištenje web-mjesta youblisher.com. Besplatan je i vrlo jednostavan za korištenje. Ispada brzo i predivno. Možete sami da pravite kataloge, i prelepe knjige, i izbor fotografija sa čestitkama i mnoga druga mesta, potrebna je samo mašta. A to je najbolje učiniti ako pogledate rad drugih ljudi, nove ideje i praktične vještine. Sve je kao u knjizi “Kradi kao umjetnik” Austina Kleona (preporučujem da je pročita ako je neko još nije pročitao).
Prvo o čemu treba voditi računa je pripremiti dokument (konvertirati u PDF, ja to radim na http://document.online-convert.com/en/convert-to-pdf).
Drugi korak je registracija na www.youblisher.com.

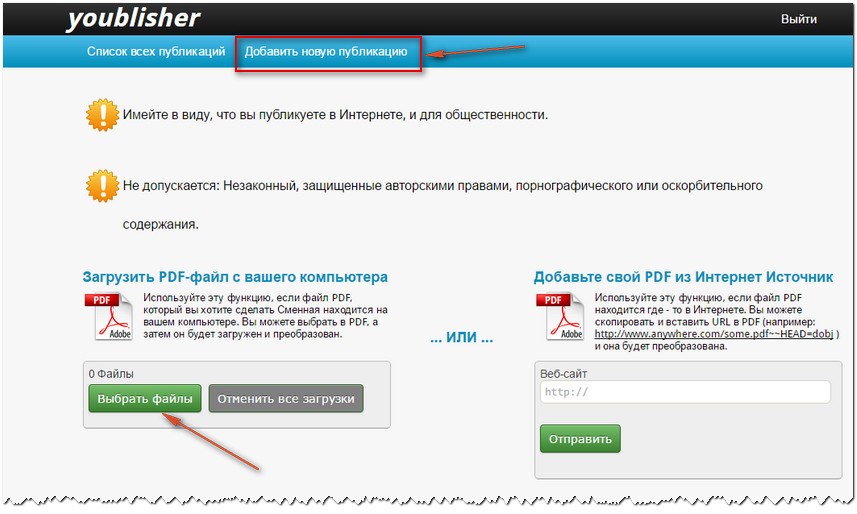
Treći korak je da otpremite svoj dokument sa svog računara ili pratite vezu (kliknite na dugme „Dodaj novu publikaciju“).
![]()
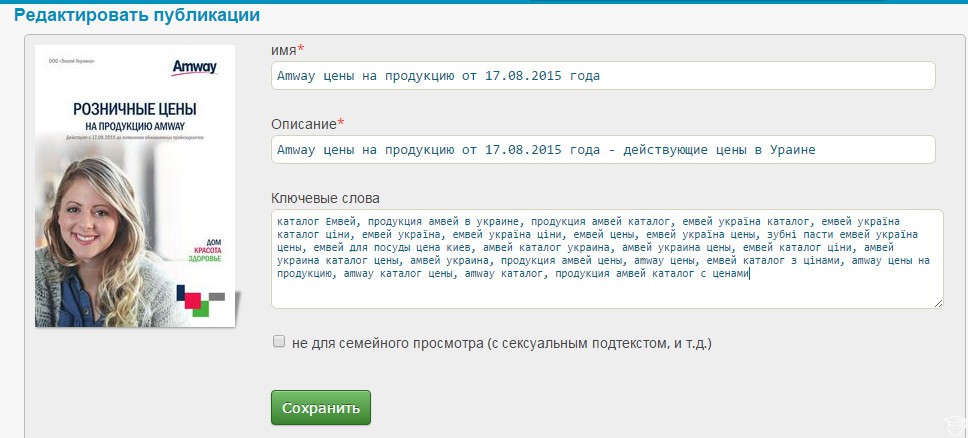
Čim se dokument postavi na stranicu, pojavljuje se stranica s postavkama. Ovdje morate dati naziv dokumentu (bolje je pisati latinicom, tada je veza ispravno prikazana u gotovom obliku). Zatim napišite opis dokumenta i dodajte ključne riječi. Sva polja su VEOMA VAŽNA. U ovoj situaciji, ovo je SEO optimiziran tekst, a indeksiraju ga pretraživači. Možete pretraživati riječ sa prefiksom youblisher i na zahtjev vam daje sve dokumente koji su registrovani sa ključnim riječima na odabranu temu. Nakon toga kliknite na dugme "Završi".

Uređivanje knjige s efektom okretanja stranica
Uvijek se možete vratiti na uređivanje gotovog dokumenta klikom na dugme "Uredi". Ne zaboravite da sačuvate promene klikom na dugme "Sačuvaj".
Postoji još jedno dugme koje se pojavljuje nakon što je knjiga spremna - "Prilagodi". Ovdje možete konfigurirati na koji način će se stranice okretati, s lijeva na desno ili obrnuto. Zatim odredite da li tada možete preuzeti gotovu knjigu i postaviti pozadinu za gotovu knjigu. Čuvamo sve promjene!
U gotovom obliku, stranica nam daje nekoliko linkova. Morate pažljivo pročitati koji link je gdje umetnut.
Četvrti je isti kao i treći, samo što je malo veći, 200x300.


Takođe želim da pokažem jedan rad koji sam slučajno sreo na internetu kada sam tražio reč sa prefiksom youblisher. Zaista mi se svidio ovaj rad i htjela sam kao primjer dati kakve poklone možete pokloniti svojoj porodici i prijateljima. Lijepo je, brzo i besplatno.
Evo knjige sa prekrasnim efektom okretanja stranica! Sve knjige koje kreirate na toj stranici bit će pohranjene ovdje. Koristite ovu stranicu da promovirate svoj BREND.
Koje radnje se mogu izvoditi sa slikama možete pronaći na mom .
Kreiranje knjige sa efektom listanja stranica je veoma uzbudljiv kreativni proces koji pleni ne samo svojom originalnošću, već i jednostavnošću. Možete kreirati ovaj efekat Različiti putevi koristeći različite kodove.
U ovom članku ćemo pogledati najlakši i najefikasniji način da kreirate knjigu sa efektom prevrtanja.
Da biste to učinili, koristite besplatni resurs Youblisher 
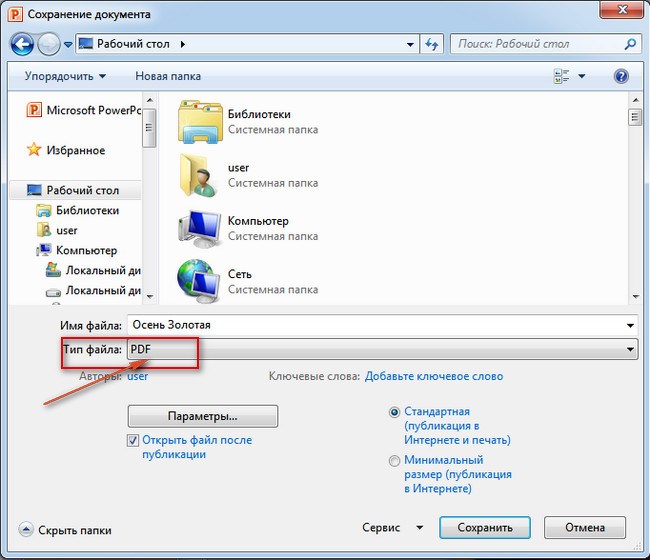
Treba napomenuti da je pretvaranje knjige s efektom okretanja moguće samo u PDF formatu. Stoga, kada kreirate dokument u PowerPointu, on mora biti sačuvan na vašem računaru kao PDF. To će izgledati ovako:

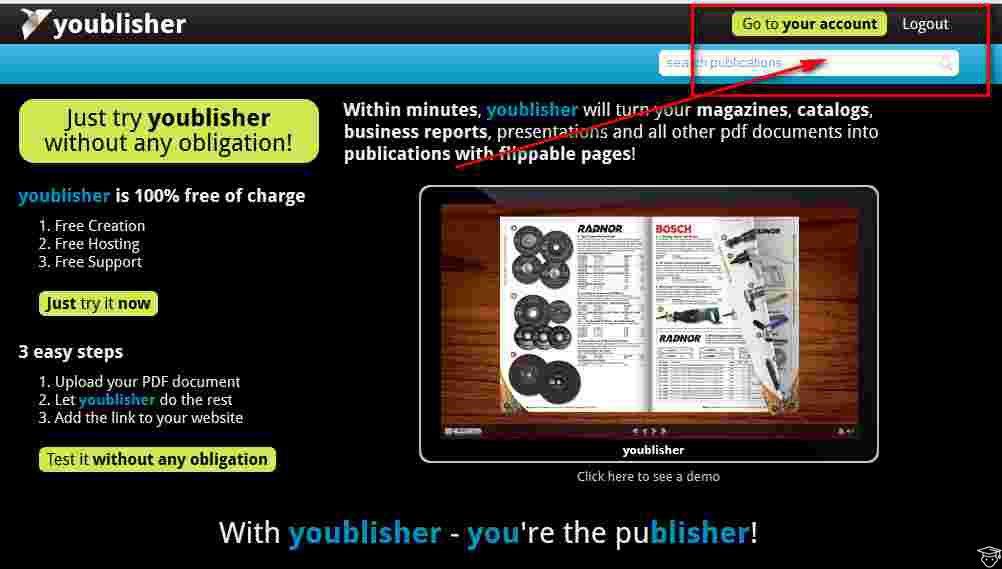
Kada pređete na besplatni Youblisher resurs, morate se registrovati na njemu.
Da biste to učinili, kliknite na dugme "Kreiraj besplatan nalog". 
Nakon registracije dolazite na stranicu na kojoj idete na karticu "Dodaj novu publikaciju".
Otvoriće se stranica koja će ponuditi 2 opcije za dodavanje nove publikacije.
Prva opcija je preuzimanje datoteke sa svog računara.
Druga opcija je preuzimanje datoteke sa Interneta.
Koristićemo prvu opciju i kliknuti na dugme "Odaberi datoteke", nakon čega se na vašem računaru otvara dijaloški okvir u kojem birate željeni PDF fajl.

Nakon preuzimanja datoteke, otvorit će se stranica s opisom publikacije gdje popunite sve naznačene kolone kako biste optimizirali svoju knjigu. Tako će se promovirati na internetu. Nakon pritiska na dugme "Sačuvaj", odvija se proces konverzije knjige sa efektom okretanja.

Potrebno je neko vrijeme, nakon čega se pojavljuju 4 prozora sa kodovima.
Prvi prozor nudi link do vaše knjige za smještaj na društvenim mrežama Ili jednostavno podijelite sa prijateljima i porodicom.
U drugom prozoru - isti link, samo tekst. Može se umetnuti u tekst članka.
U trećem - link do veličine knjige - 90 x 90 piksela. Možete ga umetnuti u tekst na mjestu gdje planirate postaviti svoju knjigu.
Četvrti ima isti link, samo što je veličina knjige 200 x 300 piksela.
Odlična stvar je što su sve vaše kreirane knjige sa efektom okretanja pohranjene na vašem računu na ovom resursu.
Jako volim jesen. Ovo je za mene najljepše doba godine. Ovako izgleda moja knjiga o ovoj zlatnoj sezoni
 Na ovaj način možete lako kreirati vlastite jedinstvene knjige o bilo kojoj temi.
Na ovaj način možete lako kreirati vlastite jedinstvene knjige o bilo kojoj temi.
I uvijek će izgledati originalno, tako da ćete promovirati svoj brend na internetu.
Sretno i prosperitet!
Zanimljivo poboljšanje hipertekstualnog pdf dokumenta može biti dodavanje efekta okretanja stranice. Osim toga, multimedijalni elementi se mogu integrirati u dokument: umetati slike, dodati zvuk i video.
Gdje i za šta takva igračka - multimedijalni dokument - može biti korisna? Vjerovatno prvenstveno prilikom kreiranja prezentacija. Originalni dodatni efekti će ukrasiti prezentaciju i dodati informativni sadržaj materijalima. Ekskluzivni poklon ili arhiva bit će foto album s prevrtanjem, muzičkom pratnjom i glasovnim komentarima. Također, takvi multimedijski atraktivni 3D dokumenti i knjige koriste se kao edukativni resursi za bolju asimilaciju materijala.
Isprobajmo neke alate za izradu ovih prekrasnih informacijskih proizvoda.
Popularna desktop aplikacija je Flip Builder. Preuzmite ovaj konstruktor za okretanje pdf dokumenata sa službene web stranice programera. Otvaramo početna stranica adresa: flipbuilder.com a klikom na zastavu Ruske Federacije mi ćemo je rusificirati. Kliknite na dugme "Saznajte više", idite na stranicu za preuzimanje i kliknite na dugme "Preuzmi" da biste započeli proces preuzimanja. Po završetku preuzimanja, raspakirajte zip arhivu i pokrenite instalacijsku datoteku: flip-pdf-pro.exe
Prolazimo kroz korake čarobnjaka za instalaciju i u završnom prozoru kliknite na dugme "Pokušaj". Nakon toga otvara se interfejs aplikacije i počinjemo sa radom.
Kliknite na zeleno dugme "Kreiraj novo". Otvara se prozor "Uvoz PDF" u kojem otvaramo explorer tipkom "Prikaz" i biramo pdf datoteku pripremljenu za konverziju na računaru. Zatim kliknite na dugme "Uvezi sada":
Nakon nekog vremena, dokument se otvara u aplikaciji i spreman je za okretanje. Sada možete početi uređivati i dodati dodatne elemente.
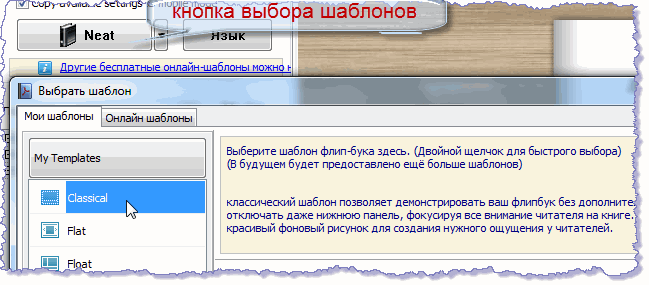
Prvo, da bismo dizajnirali dokument, vježbajmo sa šablonima. Predlošci se, kako je navedeno u komentarima na njih, razlikuju ne samo izgled, ali i funkcije:

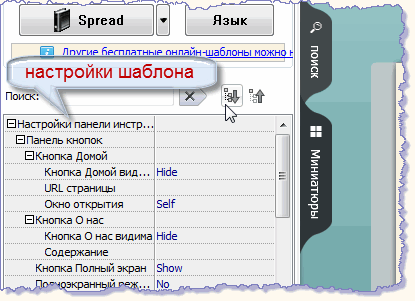
Nakon što odaberete odgovarajući predložak, proširite meni njegovih postavki. Promjenom vrijednosti elemenata na listi, možete podesiti načine prikaza panela, kontrolnih tipki i još mnogo toga:

Završili smo sa šablonom i idite na odjeljak za uređivanje.
Dalje ću, na primjer, detaljno pokazati kako sam napravio multimedijalnu brošuru - mali istorijski izlet po rodnom kraju. Napisao knjigu o Almatiju. Napisao je to, naravno, glasno. Sakupljeni iz raznih izvora opisi važnih, po mom mišljenju, događaja iz istorije grada. Uređivano po potrebi i poređano hronološkim redom. Ilustrovan sadržaj sa odgovarajućim slikama. Sve ove operacije sam radio u Wordu. Nakon toga, numerisao sam stranice počevši od treće i napravio interaktivni sadržaj, kako je opisano u lekciji: hiperveza u Wordu. Zatim sam sačuvao dokument iz Worda u PDF format.
Za bodovanje sam prethodno pripremio audio fajlove u mp3 formatu za svaku stranicu – kombinovao sam tekstualne zapise sa pozadinskim zapisima. Miksao sam zvuk pomoću Audacityja. Skinuti najnoviju verziju programe možete pronaći na službenoj web stranici programera na: http://www.audacityteam.org
Povezivanjem audio slušalica možete direktno snimiti zvuk iz mikrofona u uređivač - kreirati glasovnu numeru ili uvesti unaprijed pripremljene audio datoteke. Lak za učenje, intuitivan program, gdje svaki alat ima opis alata. Prilikom instaliranja odaberite ruski jezik. Izvezemo gotov audio projekat i spremamo ga kao mp3 fajl.
Vratimo se na Flip PDF Professional dizajner.
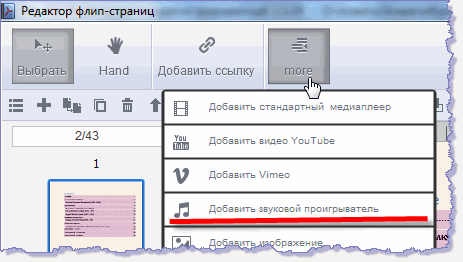
U uređivaču flip stranice ovog programa, koristite dugme "više" da proširite listu dodatni elementi i odaberite odjeljak "Dodaj plejer zvuka": 
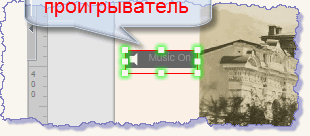
Pojavit će se prozor "Vrsta zvuka" - tip plejera, gdje biramo tip plejera, a zatim ga zalijepimo na otvori stranicu dokument:

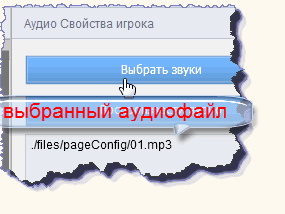
Sada, u desnoj trećini prozora uređivača, klikom na dugme "Odaberi zvukove", idemo u istraživač, pronađite audio datoteku unapred pripremljenu za ovu stranicu na računaru i otvorite je:

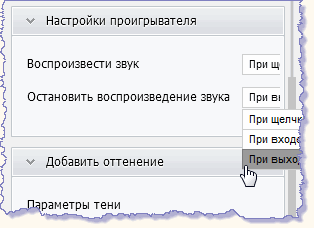
U istom odeljku ćemo konfigurisati režime rada plejera. Postavio sam da reprodukcija počne kada se klikne na plejer, tako da čitalac ima izbor: čitati sam ili slušati. I izabrao sam da isključim zvuk kada napuštam stranicu:

Takođe u ovom prozoru možete urediti naslovnicu plejera.
Tako instaliramo plejere sa odgovarajućim audio datotekama na sve stranice dokumenta odabranog za bodovanje. Kada završite sa uređivanjem, sačuvajte promene pomoću dugmeta "Sačuvaj i izađi" koje se nalazi u gornjem desnom uglu.
Da biste objavili gotov multimedijalni dokument pomoću gumba "Pretvori", otvorite listu predloženih formata i odaberite odgovarajući:

Interaktivnu brošuru u ovom formatu možete preuzeti u arhivi i pogledati na linku:.
Kao poticaj za kupovinu njihovog proizvoda, programeri flip buildera koristili su vodeni žig. Zaista, takva stigma u sredini svake stranice dokumenta čini ga neprikladnim za prikazivanje ili distribuciju:

Ali s druge strane, u demo aplikaciji ovog konstruktora nema ograničenja u veličini dokumenta, za razliku od sličnog programa FlippingBook, na primjer, gdje se u probnu verziju učitava samo deset stranica.
Ovaj kratki pregled prikazuje primjer formiranja jednostavnog multimedijalnog dokumenta sa navigacijom i zvukom. Koristeći druge funkcije za uređivanje, možete kreirati još zanimljivije i spektakularnije projekte u konstruktoru.
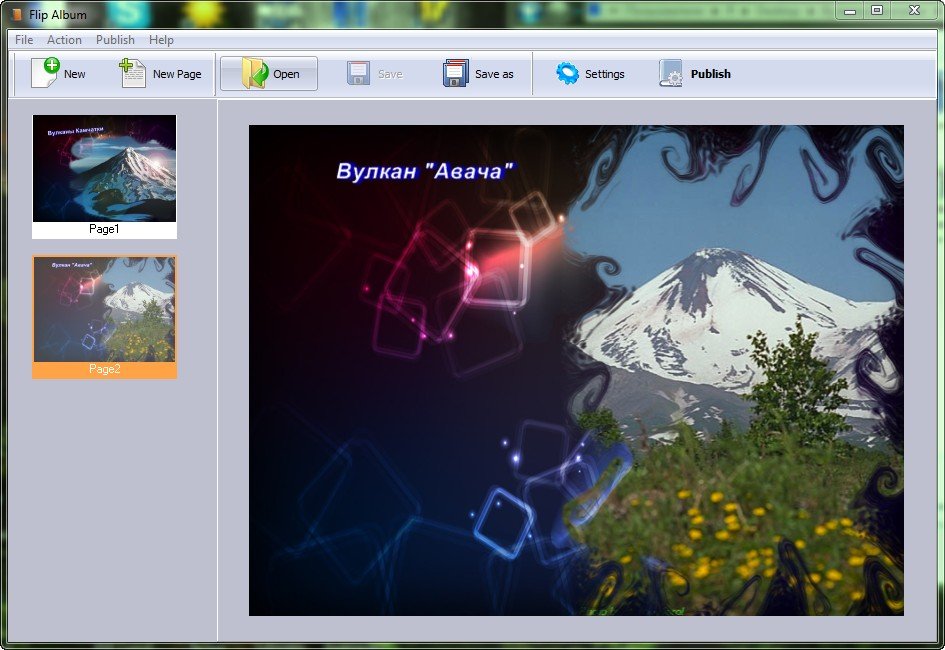
Nedavno sam na internetu pronašao divan program za kreiranje foto albuma. I ne samo foto albumi, već flash albumi, u kojoj postoji Takav album se može postaviti na Youtube u formatu swf i na vašu stranicu html stranica, možete kreirati fajl iz njega - exe itd... šta da kažem, vidi šta mi se desilo, nekih 20 minuta!
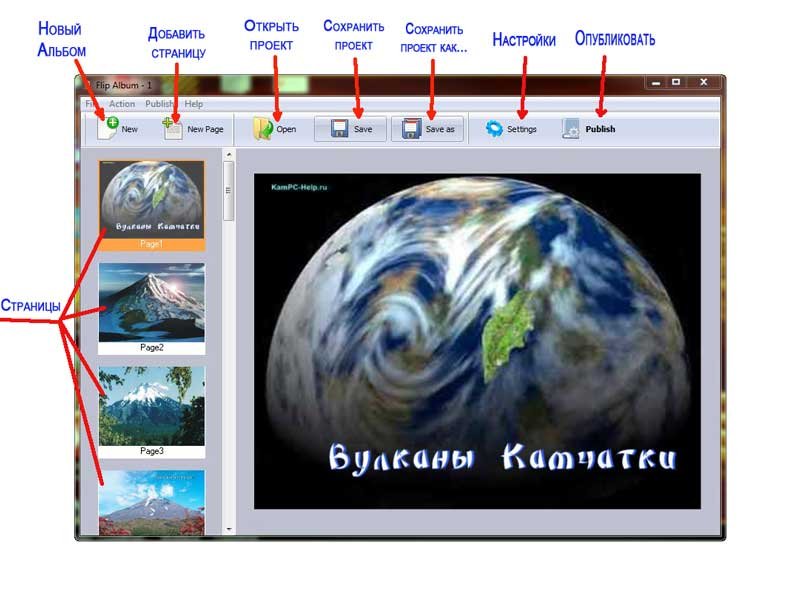
Samo kliknite na sliku da vidite:

Flip Album- program koji obične fotografije pretvara u sjajne flash albumi+ efekat okretanja stranice! Sada možete kreirati nevjerovatne online foto albume iz svoje kolekcije fotografija i slika.

Pošto je program baziran na "know-rush" predstavljam mali vodič za akciju:

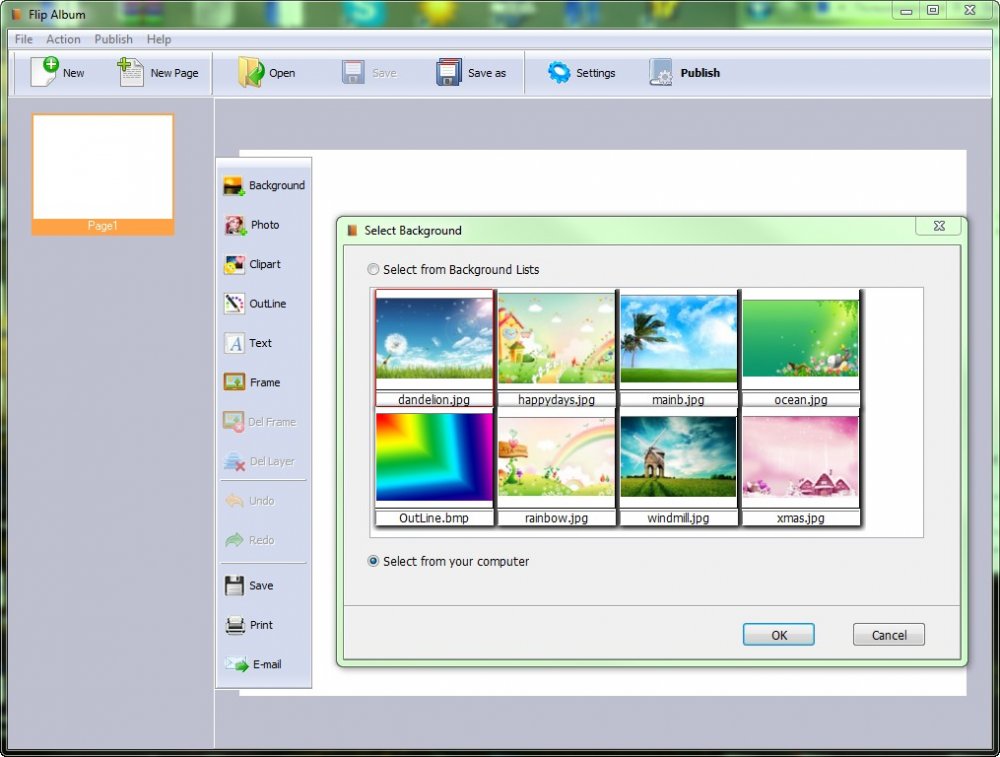
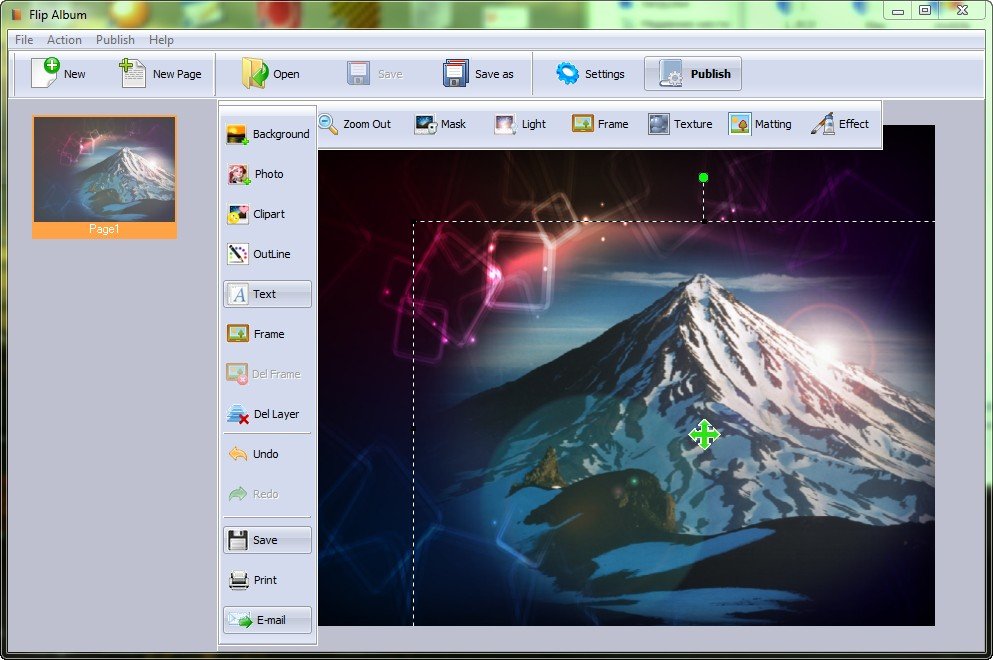
1. Nakon pokretanja programa pritisnite "Pozadina"(pozadina), odaberite "Odaberi iz pozadine..."- ako koristimo ugrađenu pozadinu programa.

Ako imate svoju pozadinu, izaberite "Odaberite sa svog računara".I umetnite svoju fotografiju.

2. Kliknite "fotografija" i dodajte fotografiju koja nam je potrebna. Može se rastezati, smanjivati i rotirati.

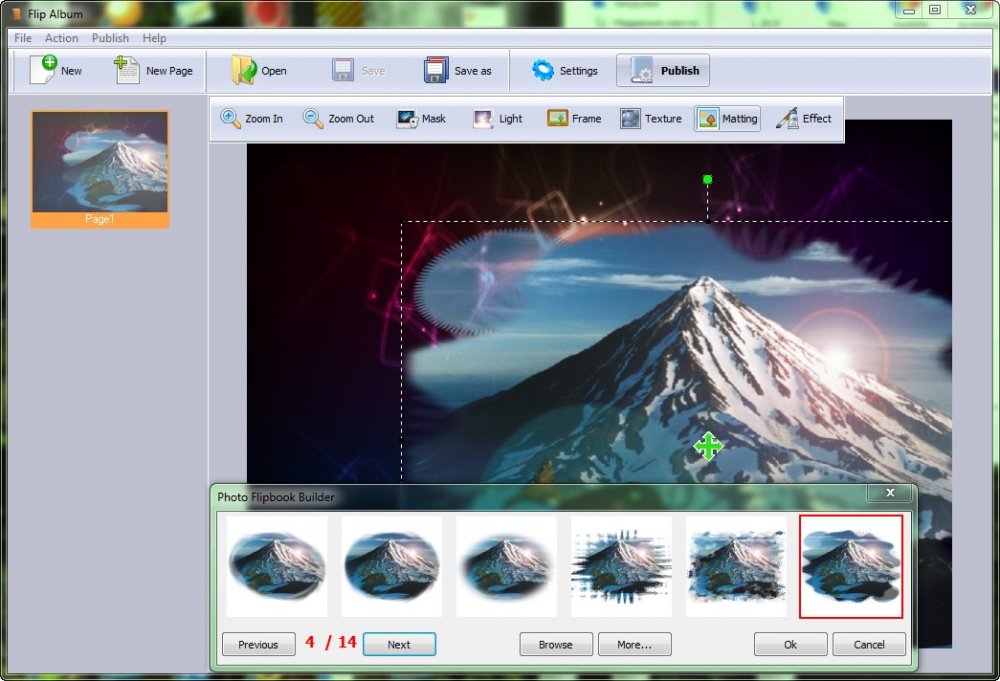
3. Pritiskom "maska" odaberite jedan od efekata kadriranja.

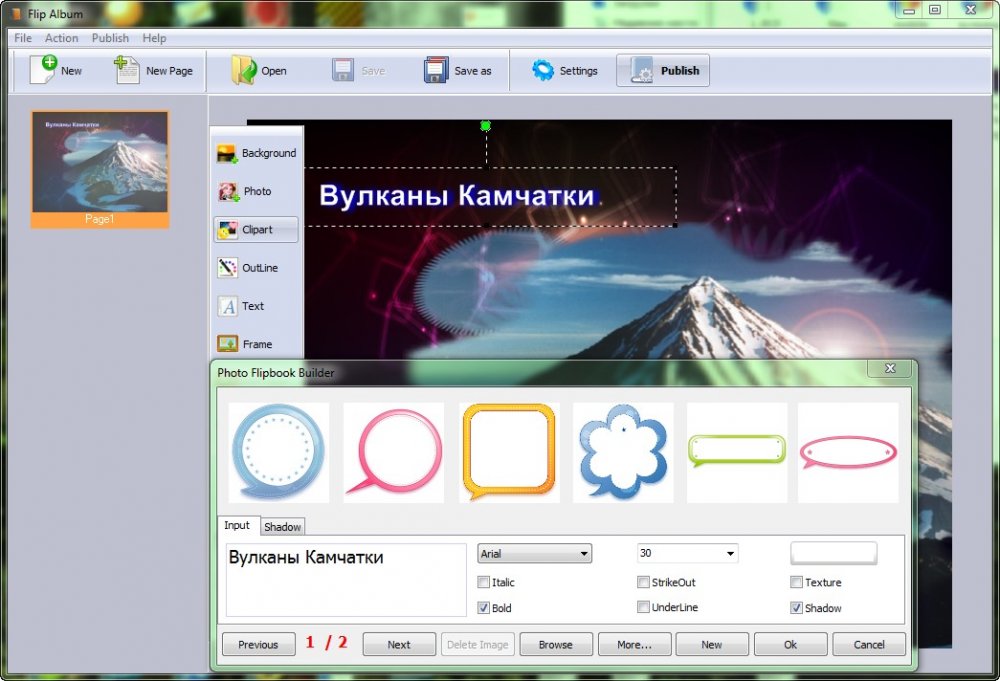
4. Klikom "tekst" možete dodati natpis fotografiji tako što ćete označiti polje za potvrdu "Sjena" dodati senku tekstu

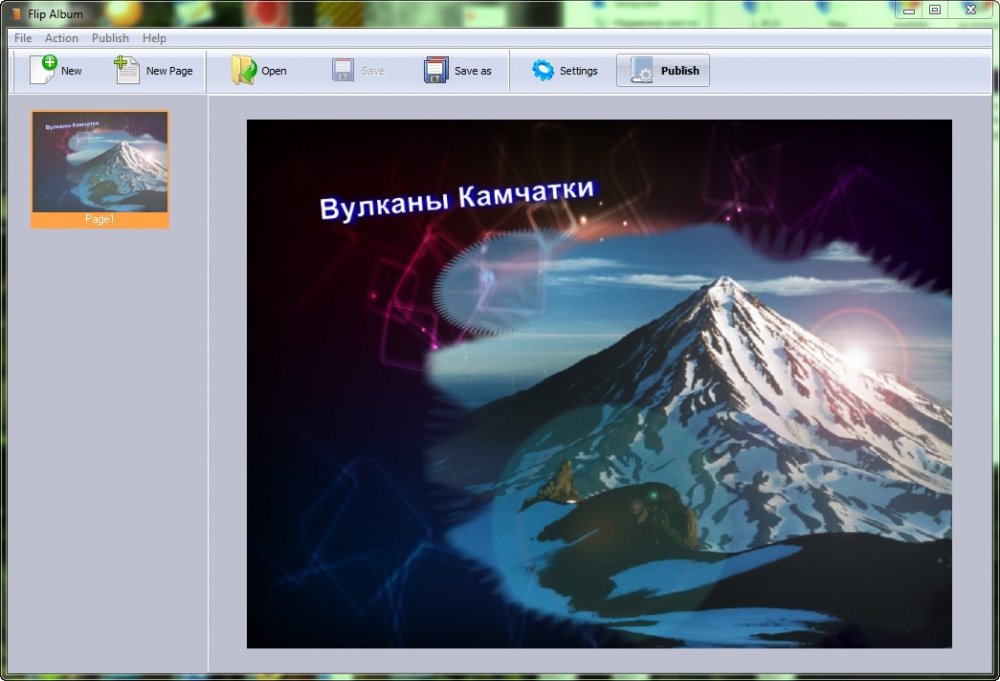
Dobijamo prvu gotovu stranicu.

5. Na isti način dodajemo onoliko stranica koliko nam je potrebno. Zatim kliknite na "objaviti"

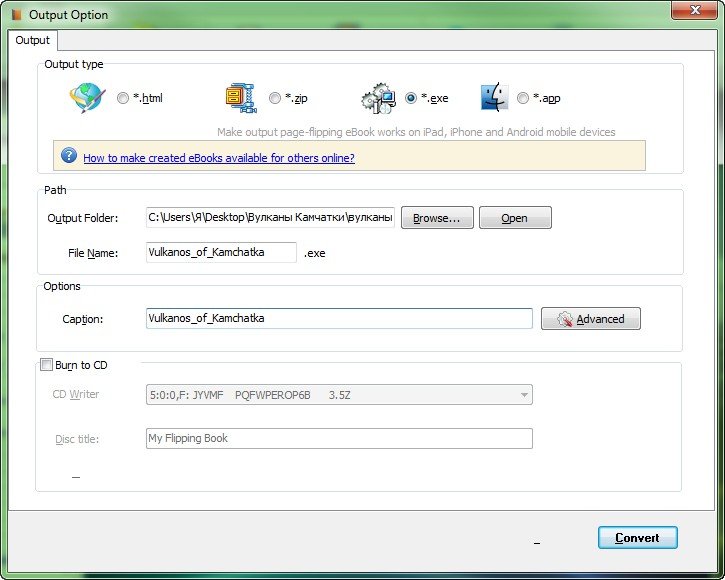
6. Ulazimo u novi prozor, ispod natpisa "Šabloni" odaberite predložak, u postavkama (Opcije) možete promijeniti kvalitet fotografija itd. Zatim kliknite "Pretvori u prevrtanje knjige"

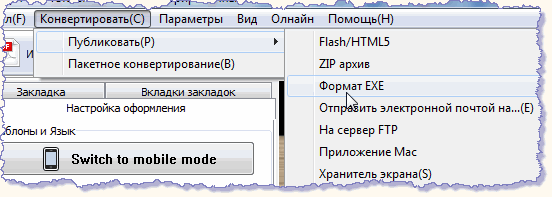
7. U prozoru za konverziju odaberite, na primjer, format izlazne datoteke EXE. Odaberite mapu za spremanje, naziv datoteke i kliknite "Pretvoriti"

To je u suštini to...
Programer: Flip PDF Studio
Platforma: Windows XP/Vista/7
Jezik interfejsa: engleski
Veličina fajla: 17.05MB
Sodrops je najviše najbolji blog u web dizajnu. Na njemu uvijek možete pronaći mnogo najkreativnijih stvari za web dizajnera. Veliki plus je to što oni takođe govore kako da pričvrstite ili napravite ovaj ili onaj efekat. On je veoma popularan u inostranstvu, ali iz nekog razloga ne toliko na ruskom internetu. Općenito, vrlo korisna stranica za dizajnera, tamo možete dobiti puno inspiracije i naučiti mnogo, jer postoje zaista napredne CSS lekcije.
Danas želim da vam predstavim 15 cool lekcija sa ove divne stranice. Svi "čipovi" su potpuno besplatni i lako ih možete preuzeti. Pa, hajde da pogledamo izbliza.
Zainteresovat će vas i ovo:
Dinamična mreža s prekrasnom animacijom
Ovo je odlično rješenje za uređenje vaših blokova na stranici, a ova mreža se lako može koristiti za slike. Ova mreža je napravljena u čistom CSS-u.
Kako napraviti cool efekte hover slike pomoću CSS-a
Ovaj vodič će vam pokazati kako da kreirate efekte super lebdenja na slici. U primjeru se nalazi čak 7 potpuno različitih primjera, kao i upute kako napraviti ovo čudo u CSS-u.

Odlična dugmad sa lijepim CSS efektom
Mnogo primjera CSS dugmadi sa odličnim efektima lebdenja, ova dugmad se mogu prilagoditi vašim željama.

Kako napraviti klavir
Odlična lekcija koja govori kako napraviti pravi elektronski klavir za web stranicu.

Dobar efekat lebdenja za ikone
U ovom tutorijalu postoji 9 primjera koji imaju različitim stilovima kada pređete mišem preko ikona, sve izgleda veoma elegantno i moderno. Na primjer, ove efekte možete slobodno koristiti za ikone društvenih oznaka na web stranici.

Spektakularno okretanje za blok
Ovdje ćete naučiti kako koristeći CSS efektivno okretanje za blok. Postoji i čak 5 potpuno različitih primjera.

Cool primjeri CSS animacije
Evo 4 primjera koji detaljno pokazuju za šta je CSS animacija sposobna.

Neobičan oblik pretrage
Na primjer, ovo još nisam vidio, na primjer, želite jesti u restoranu, odnosno tražite željeni restoran u Google-u, unesite željeno mjesto u polje za pretragu. A sada pogledajte kako se to može implementirati na mnogo kreativniji i praktičniji način.

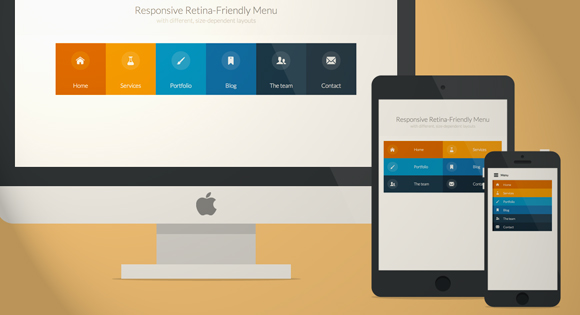
Kako prikazati različite slike za različite uređaje
Ovdje ćete naučiti kako implementirati prikaz različitih slika, ovisno o tome na kojem uređaju se vaš resurs gleda.

Izrada prilagodljivog menija sa podrškom za Retina displeje
Odlična lekcija u kojoj ćete naučiti kako napraviti lijep i prilagodljiv CSS meni s podrškom za Retina ekran.