O svim novim karakteristikama DLE 12.1 možete pročitati u ovom članku.
DataLife Engine v.12.1 Saopštenje za javnost će vam reći o dodatku modula za oglašavanje, sada modul podržava funkciju rubrike, u ovoj verziji možete pratiti broj pregleda reklamnih materijala i više dodataka vezanih za upravljanje oglašavanjem.
Dobra moguća upotreba kanonske veze dodano kodu za sve stranice web-mjesta, uključujući navigaciju kroz odjeljke, pregled kompletnih vijesti, itd. Ovo je funkcija koju treba poboljšati SEO optimizacija projekata, isključiće duple stranice ako se negdje na internetu objavljuju pogrešni linkovi na Vašu stranicu, ili ako je iz nekog razloga potrebno onemogućiti kontrolu neispravnog CNC-a.
Iz sigurnosnih razloga, dodana je funkcija za automatsku zaštitu stranice od učitavanja koda ili umetanja okvira na stranice trećih strana. Kada je ova postavka omogućena, vaš resurs će se automatski blokirati ako je ugrađen u iframe na tuđoj web lokaciji. Na ovaj način možete zaštititi svoju web lokaciju od napada kao što je clickjacking.
Još jedna zanimljiva karakteristika za SEO optimizaciju stranice su proširene mogućnosti modula Meta Tags, sada će biti moguće postaviti ne samo meta tagove za stranice, već i bilo koji zasebni naslov za stranicu i opis stranice, koji kasnije možete prikazati bilo gdje u vaš šablon.
(preporučeno)
Hosting sa besplatnim SSL certifikatom za sajt, moderna oprema na SSD-u - jedan od lidera u kvaliteti i niskoj ceni. Čitamo u ovom članku.
Usput, ako vam je potreban kvalitetan SSL certifikat sa besplatnim tarifni plan i siguran provajder, ovaj promo kod daje 5% popusta na naručivanje domene i/ili hostinga
A460-09C2-059C-5161
Na primjer o besplatni hosting Bez reklama i uslove pokreće DataLife Engine 12-9.x ili bilo koji drugi CMS - ova usluga će vam pomoći da u roku od mjesec dana shvatite da li je hosting pravi za vas ili ne.
Mi nudimo preuzmi DLE različite verzije na http://www.site u odjeljku za sve bez registracije (licencirane verzije UTF 8 i Win 1251).
Glavna faza razvoja verzije 12.1 je završena, izdanje je u testiranju i pripremi za predizdanje, ali za sada vas pozivamo da se upoznate sa informacijama o tome šta vas čeka sa izdanjem nova verzija.
Sljedeće izmjene su pripremljene i implementirane:
1. Dodata podrška za naslove u modulu za upravljanje oglasima. Možete kreirati naslove u ovom modulu i postaviti svoje reklamne materijale u ove naslove. Naslovi se prikazuju na samom vrhu, ispred liste dodatih reklamnih materijala, u obliku foldera. U samim rubrikama možete kreirati i dodatne podnaslove u neograničenom broju. Dakle, uz veliki broj reklamnih materijala, možete ih postaviti radi lakše navigacije kroz njih, u različite naslove i podnaslove.

2. Dodata mogućnost obračuna broja pregleda za promotivne materijale dodano na kontrolnoj tabli skripte. Računaju se samo pregledi stvarni korisnici koji je posjetio stranicu koristeći pretraživač. Botovi koji indeksiraju stranicu se ne računaju. Brojanje pregleda je omogućeno direktno za svaki baner, tako da možete računati samo preglede za oglase koji su vam potrebni. Također imate opciju da odredite da li treba računati sve preglede banera ili samo preglede jedinstvenih korisnika.

3. Za promotivne materijale u admin panelu dodana je mogućnost ograničavanja prikaza banera na osnovu broja pregleda koje ima, a baner možete onemogućiti kada dostigne navedeni maksimalan broj pregledi.
4. Dodata mogućnost obračuna broja klikova za reklamne materijale dodane na kontrolnoj tabli skripte. DataLife Engine automatski presreće HTML oznake objavljene pomoću oznaka i automatski prati klikove na njih. Nije potreban poseban dizajn ovih linkova, oni mogu dovesti do bilo koje adrese koja vam je potrebna. Također imate opciju da odredite želite li računati sve klikove na link ili samo klikove jedinstvenih korisnika.
5. Za reklamne materijale u admin panelu dodata je mogućnost ograničavanja prikaza banera na osnovu broja klikova na vaš baner, a možete onemogućiti prikaz banera kada je naveden maksimalan broj klikova na njega je postignut.

7. Dodata upotreba kanonskih veza, u kodu stranica, za sve stranice web stranice, uključujući navigaciju kroz odjeljke, pregled kompletnih vijesti, itd. Ova prilika omogućava vam da povećate SEO optimizaciju sajtova, a takođe vam omogućava da izbegnete dupliranje stranica ako se negdje na internetu objavljuju pogrešni linkovi do vaše stranice ili ako iz nekog razloga morate onemogućiti kontrolu neispravnog CNC-a.

8. U postavkama kategorije na kontrolnoj tabli, dodao je mogućnost da se za kategoriju po defaultu postavi da li je dozvoljeno objavljivanje vijesti iz ove kategorije dalje početna stranica site. Ove postavke su na snazi u trenutku dodavanja ili uređivanja publikacije, a ako je objava na glavnoj stranici zabranjena za kategoriju, tada se odgovarajuća opcija uklanja u trenutku dodavanja ili uređivanja publikacije.
9. U postavkama kategorije na kontrolnoj tabli, dodao je mogućnost da se za kategoriju po defaultu postavi da li su komentari dozvoljeni za objave iz ove kategorije. Ove postavke su važeće u trenutku dodavanja ili uređivanja publikacije, a ako su komentari onemogućeni za kategoriju, odgovarajuća opcija se uklanja u trenutku dodavanja ili uređivanja publikacije.
10. U postavkama kategorije na kontrolnoj tabli, dodao je mogućnost da se za kategoriju po defaultu postavi da li je ocjena dozvoljena za publikacije iz ove kategorije. Ove postavke vrijede u trenutku dodavanja ili uređivanja publikacije, a ako je korištenje ocjene onemogućeno za kategoriju, tada se odgovarajuća opcija uklanja u trenutku dodavanja ili uređivanja publikacije.
![]()
11. U postavkama skripte na kontrolnoj tabli, u odjeljku sigurnosnih postavki, dodala je mogućnost omogućavanja automatske zaštite stranice od ugrađivanja u okvire na stranicama trećih strana. Kada je ova postavka omogućena, vaša stranica će biti automatski blokirana ako je ugrađena u iframe na tuđoj web lokaciji. Na ovaj način možete zaštititi svoju web lokaciju od napada kao što je clickjacking.


12. Proširene mogućnosti modula "Metatagovi", ovaj modul je preimenovan u "Naslovi, opisi, meta tagovi". Sada u ovom modulu možete postaviti ne samo meta tagove za stranice, već i poseban naslov za stranicu i opis stranice, koji kasnije možete prikazati bilo gdje u svom predlošku. Da biste to učinili, dodane su nove globalne oznake za šablone: (naslov-stranice) - prikazuje naslov koji ste odredili za stranicu, (stranica-opis) - prikazuje opis koji ste odredili za stranicu. Također je dozvoljeno korištenje BB i HTML oznaka u opisu stranice. Tako, koristeći ovaj modul, možete, na primjer, kreirati i prikazati naslove i opise za oblak oznaka za svaku oznaku pojedinačno, itd.
13. Dodan novi tekst globalnih oznaka šablona, koji prikazuju tekst koji se nalazi u njima ako je u modulu "Naslovi, opisi, meta tagovi" postavljen naslov stranice koja se pregleda. Takođe su dodali suprotne tekstualne oznake koje prikazuju tekst koji je u njima ako naslov stranice koja se pregleda nije postavljen. Slične oznake su dodane i za opis: text , koji prikazuju tekst koji se u njima nalazi ako je za stranicu koja se gleda u modulu "Naslovi, opisi, meta tagovi" naveden opis, tekst koji prikazuje tekst sadržan u njima ako nije dat opis stranice koja se pregledava.
14. Dodata je podrška za nove tekstualne oznake za predložak menija kategorije (categorymenu.tpl)., koji prikazuju tekst koji se nalazi u njima ako kategorija koja se gleda na sajtu, ili vest, ne pripada kategoriji iz menija. Ova oznaka se može koristiti samo unutar oznaka i koristi se, na primjer, za prikaz nekih informacija (kao što su veze) samo za neaktivne kategorije iz menija.
15. Proširene opcije za prikaz publikacija na osnovu vrijednosti dodatnih polja u publikacijama. Kada se pristupi na http://yoursite/xfsearch/fieldname/fieldvalue/, postovi će biti vraćeni kao i prije koji sadrže navedenu vrijednost u tom određenom polju ako je polje postavljeno na "koristi kao unakrsne reference". Kada pristupate http://yoursite/xfsearch/field value/, biće prikazane publikacije koje sadrže ovu vrijednost za sva dodatna polja. Prilikom pristupa http://yoursite/xfsearch/field name/, biće prikazane sve publikacije u kojima je ovo navedeno polje popunjeno.
![]()
16. U postavkama skripte, dodata je mogućnost dodjeljivanja posebne stranice sa imenom 404.html u korijenu vaše stranice za prikaz stranica za koje nema sadržaja. Ako je ova postavka omogućena, umjesto standardne sistemske poruke "Nažalost, ova stranica vam nije dostupna, njena adresa je možda promijenjena ili je obrisana.", možete prikazati posebnu unaprijed pripremljenu stranicu sa potpuno odvojen dizajn. Ova inovacija će biti korisna za webmastere koji žele napraviti poseban dizajn od 404 stranice svoje stranice.
![]()
17. U postavkama skripte dodata je mogućnost dodjeljivanja HTTP zaglavlja, odakle je potrebno dobiti korisničke IP adrese. Ova inovacija će biti korisna za sajtove koji koriste različite eksterne proxy servere i nemaju mogućnost da ispravno rekonfigurišu server za njih kako bi dobili ispravne stvarne IP adrese posetilaca. Na primjer, kada koristite uslugu cloudflare i druge za zaštitu od DDOS napadi i korištenje redovnog hosting plana bez pristupa postavkama servera. Sada, u postavkama skripte u admin panelu, možete reći skripti odakle će dobiti IP adresu posjetitelja stranice.

18. Prilikom brisanja kategorije u kontrolnoj tabli skripte, dodala je mogućnost izbora šta raditi s publikacijama koje su u ovoj kategoriji. Možete: "Ukloniti ovu kategoriju iz publikacija", "Zamijeniti kategoriju drugom ili drugim kategorijama", kao i "Izbrisati sve publikacije u ovoj kategoriji". U ovom slučaju, ako se kategorija izbriše ili zamijeni iz publikacije, tada će samo kategorija koja se briše biti uklonjena ili zamijenjena. Na primjer, vaša publikacija je u kategorijama "Svijet", "Vijesti", "Popularno", a vi, na primjer, izbrišete kategoriju "Svijet", tada će za publikacije u ovoj kategoriji biti izbrisana samo kategorija "Svijet" , ili zamijenjene, sve ostale kategorije na listi ovih publikacija će ostati na snazi.

19. Dodata je nova vrsta dodatnog polja za publikacije: "Čisti HTML i JS". Kada koristite ovo polje, DataLife Engine neće ometati tekst napisan u njemu, i neće filtrirati HTML kod ovog teksta, a takođe omogućava pisanje čistog javascript koda u njemu. Ovo polje će biti korisno kada trebate ubaciti neki kod u vijest koji ne treba provjeravati radi sigurnosti, na primjer, bilo koji vaš igrač itd. Pažnja, s obzirom da skripta neće filtrirati tekst iz ovog polja, prilikom kreiranja obavezno postavite ograničenja kojim grupama je dozvoljeno da ga koriste. Nemojte dozvoliti da ga koriste obični korisnici kojima nemate povjerenja, jer u suprotnom može predstavljati sigurnosni rizik za vašu web stranicu. 
20. Za dodatne oblasti publikacija, koji imaju opciju "Koristi kao unakrsne reference", dodana je mogućnost specificiranja graničnika za ove reference. Možete navesti i pojedinačne znakove i HTML kod kao separator. Ranije se zarez koristio kao separator liste, sada možete postaviti svoj lični separator za svako polje, što vam omogućava da kreirate sopstveni jedinstveni dizajn izlaza u predlošku za svako polje.
21. Dodata podrška za "Yandex Turbo" tehnologiju za redovne RSS feedove, bez korištenja uključivanja u postavkama tipa RSS feed-a kao "Yandex vijesti", za ovo je dodana podrška za prikaz pune oznake vijesti (cijela priča) za bilo koju vrstu RSS feed-a. Takođe, ažuriran je standardni šablon /templates/rss.xml, koji pokazuje kako treba da izgleda šablon sa punom podrškom za Yandex Turbo. Slično tome, potpuno je podržana mogućnost prilagođavanja RSS šablona za Yandex Zen tehnologiju.

22. Dodata mogućnost odgovaranja na komentare prilikom pregleda svih najnovijih komentara na stranici, ako je podrška za komentare nalik stablu omogućena u postavkama skripte. Tako, na primjer, možete brzo odgovoriti na dolazne komentare na stranici bez ulaska u svaku vijest, zbog činjenice da su neke od teških skripti prebačene na odloženo i neovisno o učitavanju stranice. Ove skripte se učitavaju u pretraživač paralelno sa prikazivanjem stranice i pokreću se tek nakon što se stranica prikaže u pretraživaču. Što vizuelno obezbeđuje brži prikaz stranice.
24. Dodata mogućnost za korisnike koji nisu registrovani na sajtu, šaljite žalbe administraciji sajta na vesti i komentare, kao što je ova mogućnost ranije postojala samo za registrovane korisnike.
25. Dodano korištenje sheme org markup za prikaz ocjene sa tipom "Rating". Korištenje ove oznake omogućava da potpune vijesti, kada se prikažu u rezultatima Google pretraživanja, također prikazuju ocjenu publikacije.
26. Dodato automatsko otkrivanje orijentacije fotografija kada se uploaduju na server, na osnovu meta-informacija sadržanih u grafičkim datotekama. Ako je originalna fotografija bila okrenuta naopako, onda kada je postavljena na server, skripta će je također automatski rotirati na željenu poziciju. Ovo eliminiše potrebu za dodatnim uređivanjem slika na računaru ako je kamera rotirana prilikom fotografisanja.
27. Dodata mogućnost automatskog obavještavanja administracije stranice o novim vijestima korisnika, koji je pod moderacijom (ako je omogućen u postavkama skripte), ako je vijest dodana sa kontrolne ploče skripte. Ranije se obavijest slala samo ako je objava dodana direktno sa stranice.
28. Ako korisnik uređuje publikaciju u kontrolnoj tabli, koji je prethodno objavljen na sajtu, ali mu je prema postavkama njegove grupe zabranjeno objavljivanje bez moderacije, ili nije dozvoljeno objavljivanje u svim kategorijama, tada će administraciji sajta biti poslato i odgovarajuće obaveštenje na e-mail da ova vijest čeka moderaciju.
29. Izmjene su napravljene u radu modula Breadcrumbs na stranici. Ako se pregledaju vijesti iz određene kategorije, onda će se za kategoriju u kojoj se korisnik direktno nalazi, ova kategorija biti prikazana u obliku običnog teksta, a ne linka. Samo kategorije koje su više u hijerarhiji biće prikazane kao link, ili će se prikazati link ka ovoj kategoriji ako je, na primjer, korisnik otišao dalje u navigaciji kroz stranice u ovoj kategoriji. Dakle, ova inovacija izbjegava ciklične veze stranica na same sebe.

30. Za modul "Unakrsne reference" u kontrolnoj tabli, dodane su dvije nove zamjenske regije za veze. Opciono možete odrediti zamjenu samo za statične stranice, kao i odabrati zamjenu za statične stranice, vijesti i komentare.
![]()
31. Za modul "Pronađi i zamijeni" na kontrolnoj tabli, dodao je mogućnost masovne zamjene teksta u anketama za publikacije i u glasanju na stranici.

32. Dodata mogućnost brisanja svih publikacija, čeka moderaciju od određenog korisnika. Da biste to učinili, u odjeljku za upravljanje korisnicima kliknite na broj njegovih publikacija i odaberite odgovarajuću stavku menija.
33. Dodata mogućnost brisanja svih komentara, čeka moderaciju od određenog korisnika. Da biste to učinili, u odjeljku za upravljanje korisnicima kliknite na broj njegovih komentara i odaberite odgovarajuću stavku menija.
![]()
34. Dodan formatirani prikaz broja različitih brojača (pregledi, publikacije, komentari) u admin panelu skripte. Izlaz ovih brojača se vrši u formatiranom obliku kao stotine, hiljade, milione, itd. To daje vizualniji prikaz i percepciju ovih brojeva.
35. Za šablone za prikazivanje komentara i dodavanje komentara (addcomments.tpl i comments.tpl), dodat je podrška za nove tagove text - prikazuje tekst u tag-u ako vest pripada navedenim kategorijama, kao i oznake: text - prikazuje tekst u oznaci ako vijest ne pripada navedenim kategorijama. Tako možete postaviti drugačiji dizajn za prikaz komentara i dodavanje komentara za publikacije iz različitih kategorija.
36. Dodata podrška za deklinacije riječi za oznaku za prikaz broja glasova, koji su bili izloženi za rejting publikacija. Na primjer, možete koristiti (broj glasova) povratne informacije||a|s. Ranije ovo nije bilo dostupno za ovu oznaku. sadrži HTML kod, a ne samo broj.
37. Ako postavke skripte omogućavaju korištenje stranice samo preko HTTPS protokola, tada će se kolačići od strane pretraživača također poslati na server samo putem HTTPS protokola i automatski će se blokirati ako se koristi običan HTTP protokol.
38. Dodata kontrola neispravnog CNC-a za statične stranice, čiji je tekst publikacije podijeljen na nekoliko stranica. Ako je naveden pogrešan broj stranice, automatsko 301 preusmjeravanje će se izvršiti na početnu adresu ove stranice.
39. Za RSS uvoz publikacija, dodata je podrška za uvoz slika iz priložene oznake koja sadrži sliku za objavljivanje. Ako je kratki opis u RSS feed-u samo tekst, a slika je u njemu data kao posebna oznaka, onda će i slika za ovu publikaciju biti dodana kratkim vijestima kada se uveze na samom početku.
40. Dodata podrška za preusmjeravanja da biste dobili pune vijesti kada koristite RSS uvoz publikacija. Ako je veza sa RSS feed-a preusmjeravanje za daljnji prijelaz na puni tekst vijesti na izvornoj stranici, DataLife Engine će automatski pratiti ovo preusmjeravanje i preuzeti sadržaj iz konačnog izvora. Tako će primanje kompletnih vijesti biti kvalitetnije nego prije.
41. Izvršene su promjene u radu oznaka i. Ako je upotreba i dodavanje komentara zabranjeno za određenu publikaciju, tada će i ove oznake sakriti sadržaj u njima.
42. U slučaju da su komentari dozvoljeni za objavljivanje, ali je u isto vrijeme, prema drugim postavkama, korisniku ili grupi korisnika bilo zabranjeno objavljivanje komentara, tada će se poruka o tome prikazati ne na kraju svih komentara, već na mjestu gdje definirate izlaz obrazac za dodavanje komentara sa oznakom (addcomments) u vašem predlošku, pri čemu možete sami odrediti lokaciju ovu poruku na vašoj web stranici.
43. Za korištenje ovlaštenja socijalna mreža"drugari iz razreda", dodao je mogućnost automatskog primanja e-pošte korisnika, pod uslovom da je sama aplikacija dobila odgovarajuća prava od Odnoklassniki. Pažnja, Odnoklassniki podrazumevano ne daje prava na primanje e-pošte, a da biste dobili odgovarajući pristup, morate dodatno kontaktirati društvene mreže. mreže za omogućavanje primanja e-pošte. Ako je dozvola odobrena, DLE će automatski uvesti i adresu e-pošte.
44. Poboljšan sistem za izračunavanje proporcija slike pri kreiranju malih kopija. Ovo stvara ispravniju i kvalitetniju umanjenu kopiju.
45. Poboljšan sistem pretraživanja publikacija kada je omogućen u postavkama skripte, jednostavan tip pretraživanja. Novi algoritam omogućava vam preciznije i ispravnije pronalaženje publikacija.
46. Poboljšan sistem kontrole pojavljivanja duplikata stranica, prilikom pregleda svih najnovijih komentara na stranici.
47. Optimizirana obrada dodatnih polja publikacija pri prikazivanju kratkih publikacija, kao i kada je pokrenut modul za prikaz popularnih publikacija.
48. Ažurirani vizuelni uređivači TinyMCE i Froala na trenutne verzije. Ispravljeni broj identifikovanih grešaka u ovim uređivačima.
49. TinyMCE editor je dodao podršku za umetanje skrivenih tekstualnih oznaka, koristeći odgovarajuće dugme u uređivaču.
50. Kada koristite Floara editor za komentare, dodala je mogućnost brzog učitavanja i umetanja slika u komentar. Možete ili kliknuti na ikonu za umetanje slike i odabrati datoteku za otpremanje, ili jednostavno prevući i ispustiti datoteku slike sa svog računara u polje za uređivanje, nakon čega će se slika automatski učitati i umetnuti na poziciju kursora u uređivaču.
51. Izvršene su manje promjene u izgledu kontrolne ploče skripte, čiji je cilj uklanjanje nekih grešaka u rasporedu i poboljšanje interakcije sa kontrolnom pločom.
52. Ažurirano na najnovije verzije biblioteke za slanje pošte sa stranice, kao i biblioteku za detekciju mobilnih uređaja.
53. Riješen problem gdje preview publikacije nisu obrađene oznake i .
54. Riješen problem gdje su meta tagovi za društvene mreže bili pogrešno formirani. mreže video i audio zapisa, ako je video objavljen u oglasu. polja i sastojao se od lista za reprodukciju i opisa video i audio datoteka.
55. Rešen je problem gdje, pod određenim situacijama i postavkama servera, pregled publikacije možda neće raditi kada se dodaju publikacije sa stranice.
56. Ispravljen problem zbog kojeg dinamičko učitavanje komentara nije radilo, ako je to omogućeno u postavkama skripte, a oznaka (jsfiles) se nalazi na samom dnu stranice.
57. Riješen problem gdje nije funkcionisao prikaz najnovijih komentara, u slučaju da je određenoj grupi zabranjeno gledanje određenih kategorija.
58. Ispravljene su manje greške u skripti koje su ranije otkrivene i objavljene.
Hajde da pričamo o meniju na dle web stranici. Tačnije, kako dodati vlastite stavke u meni, ili zamijeniti postojeće novima. Često se za početnike koji su upravo instalirali ovaj CMS postavlja pitanje: "Kako zamijeniti standardne stavke menija u standardnom predlošku svojim?" Ako se u wordpress-u to može učiniti bez uređivanja koda, onda je u dle-u situacija drugačija, ipak morate ući u kod i malo ga shvatiti. Međutim, nema ništa teško u dodavanju novih stavki, i nadam se da ćete to moći vidjeti danas.
Dakle, pređimo na posao. Za početak, moramo kreirati stavke koje kasnije treba implementirati u dle meni, bilo da se radi o stranicama ili kategorijama. Da biste to učinili, idite na administrativni panel i kliknite na stavku "lista svih odjeljaka".

A onda sve zavisi od situacije. Ako u meni treba da dodamo link ka kategoriji sajta, onda idite na stavku „Kategorije“, a ako treba da kreiramo stranicu na koju će stavka menija usmeriti korisnika, idite na „Statičke stranice“ stavka. Ne postoji suštinska razlika između njih, pa ćemo izabrati jednu od dvije opcije, na primjer, "Kategorije".

Pojavit će se obrazac za kreiranje nove kategorije na stranici. Tamo je sve jednostavno. Za šta se koristi svako polje obrasca, pogledajte sliku.

Nisu sva polja koja su opisana na slici obavezna, već samo prvo i drugo polje. A tačke koje nisam dotakao na slici se uopće ne odnose na kategorije, već na globalne postavke motora, kao što su postavke izlaza dle vijesti, a također pružaju mogućnost dodjele jedinstvenog šablona za svaku kategoriju posebno.
Nakon što popunite obavezna polja, barem prva dva, kliknite na dugme za dodavanje. Ova akcija će kreirati novu kategoriju na sajtu, vezu do koje ćemo dodati u dle meni. I Posebna pažnja obratite pažnju na drugo polje, gdje je bilo potrebno napisati alternativni naziv za kategoriju, a to će biti adresa na kojoj će se kategorija nalaziti. U mom primjeru, to će izgledati ovako: http://site.ru/primer_category/
Sada, pređimo na direktno dodavanje nove stavke u dle meni.
Da biste to učinili, u admin panelu morate otići na odjeljak "Šabloni web stranica".

Zatim morate odabrati jednu od dvije datoteke, ako se koristi standardni predložak, u kojem su registrirani meniji na stranici. Postoje dvije vrste menija u standardnom predlošku: ovaj, i horizontalni i vertikalni. Fajl topmenu.tpl je odgovoran za horizontalni meni, a fajl sidebar.tpl je odgovoran za vertikalni meni u lijevoj koloni sajta. Obje ove datoteke se mogu naći u lijevoj koloni odjeljka Predlošci web-mjesta. A kada kliknete na jedan od njih, kod ove datoteke će se pojaviti u desnoj koloni.

Nakon otvaranja datoteke, moramo popraviti bilo koju postojeću stavku na našoj. Odnosno, promijenite naziv, u ovom slučaju u naziv kategorije. I zamijenite vezu do same kategorije (alternativni naziv), umjesto #. Odnosno, ako zamijenim stavku "O web lokaciji", kod menija će izgledati ovako:

Po analogiji, možete promijeniti ostale stavke menija. Što se tiče drugog, horizontalnog menija, situacija je potpuno ista. I naravno, sve što vam ne treba može se ukloniti. I naravno, sačuvajte uređenu datoteku.
Ako niste sigurni u nešto, na primjer, da ćete izbrisati nešto suvišno, učinite to samo da se u slučaju nepredviđenih situacija vrati.
I to je sve za mene.
Na Internetu postoji ogroman broj stranica i svi rade na različitim motorima. Razlike uglavnom leže u funkcionalnosti motora i u praktičnosti rada za vanjske korisnike stranica. Najpopularniji motori su Joomla, WordPress, Drupal, DLE. Na potonjem ćemo se detaljnije zadržati, jer ga, kao jedan od najprikladnijih i najjednostavnijih motora, sve više biraju webmasteri i postaje osnova većine web resursa.
DLE motor je DataLifeEngine, osnova koja je ranije bila namijenjena za korištenje za resurse sa izvorima vijesti i recenzijama. Danas na ovom motoru radi veliki broj stranica posvećenih bilo kojoj temi.
DLE motor je svoju popularnost stekao zahvaljujući svojoj ogromnoj funkcionalnosti, koja je detaljno opisana na web stranici dle-news.ru. Kreatori ovog motora nude dvije verzije svog proizvoda: plaćenu i besplatnu. Sasvim je logično to pretpostaviti besplatna verzija biće ograničeniji. No, unatoč tome, besplatna verzija DLE proizvoda je odličan motor i za početnike i za naprednije webmastere. Sajtovi ne samo sa vijestima, već i posvećeni kuhanju, medicinskim temama itd. odlično rade na tome.
Na koji hosting mogu instalirati DLE
Pre nego što počnete da instalirate DLE engine, bilo bi lepo da se upoznate sa zahtevima koje nameće serveru. Prvo, postoji nekoliko instalirane biblioteke: PHP Zlib, PHP XML, PHP GD2, PHP iconv. osim toga, softver mora uključivati Apache verziju 2.0 i noviju, PHP 4.3.2+ ili PHP 5.0+ i MySQL verziju 4.0 ili noviju. RAM trebao bi biti najmanje 8 megabajta, ali ovo je minimum. Niko ne zabranjuje korištenje RAM-a od 16 megabajta, na kojem će proizvod raditi još bolje.
Kada koristite DLE motor na serveru, bolje je onemogućiti siguran način, koji je označen kao SafeMode.
Provjera usklađenosti hostinga
Opis procesa instalacije, koji ćete pročitati u nastavku, temelji se na zaključcima donesenim nakon instaliranja motora na probni web resurs. Za vizuelniji primer, date su snimke ekrana svake faze procesa instalacije.
Instalaciju započinjemo provjerom kompletna lista postavke. Da biste to učinili, dodajte tekstualni dokument u korijen stranice, dajte mu ime phpinfo.php i upišite kod u njega:
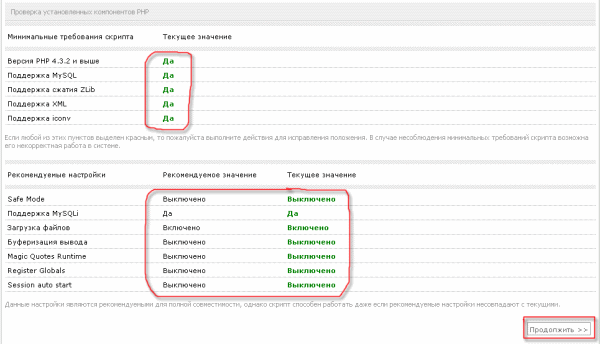
Zatim pokrećemo skriptu koju smo uspjeli kreirati. U pretraživač ukucamo sledeće: https://my_site.ru/phpinfo.php. Nakon toga na stranici možemo vidjeti sljedeću sliku:
Ona mjesta koja su zaokružena crvenom bojom glavni su parametri koji određuju daljnji rad kreiranog web resursa. Na primjer, da biste mogli raditi sa grafičkim objektima, potreban je normalan rad PHP GD2 biblioteke. Ako je neispravno instaliran, captcha neće biti prikazana na stranici.
Takođe, da bi kreirani web resurs normalno funkcionisao potrebno je da instalirate MySQL bazu podataka. Sistem će tražiti korisničko ime i lozinku. Da se ti podaci ne bi zaboravili, bolje ih je negdje zapisati. Za konfiguraciju baze podataka koristimo kontrolni panel koji se nalazi na hostingu.
Detaljna uputstva za instalaciju DLE-a
Nakon što se paket sa motorom preuzme na računar, mora se raspakovati i instalirati. Ali nećemo instalirati sve zaredom, već samo fasciklu za otpremanje i fasciklu Dokumentacija. U slučaju da hosting ima funkciju za prepoznavanje zip arhiva, proces instalacije će ići brže. Ako ova funkcija nije podržana, tada će se datoteke iz arhive morati zasebno preuzeti.
Veoma je zgodno raditi sa TotalCommander-om prilikom instaliranja DLE motora. Kada kopirate datoteke ili fascikle na server, polje za potvrdu "Prevedi nazive datoteka u mala slova" mora biti poništeno.
Ako vam server dozvoljava da prepoznate i raspakujete arhivu, u nju stavljamo sve datoteke koje se nalaze u folderu za otpremanje odjednom. 
Sada zatvaramo TotalCommander i nastavljamo instalaciju koristeći ftp klijent. Za ispravan rad stranice morate vrlo pažljivo unijeti podatke datoteka i mapa servera. 
Za podešavanje Atributa, odaberite željeni folder. Nakon što promijenite dozvole foldera, one se ne zamjenjuju sadržajem foldera. Najpogodnije je odabrati datoteke i mape koje ćemo mijenjati koristeći TotalCommander ili prečicu na tipkovnici Alt + A. 
U prozoru koji se otvori unesite ono što nam je potrebno i kliknite na OK.
- Postavite dozvole za upis u folder sa šablonima i sve njegove podmape (CHMOD 777)
- Postavite dozvole za pisanje za sve datoteke u folderu sa šablonima (CHMOD 666)
- Postavite dozvole za pisanje (CHMOD 777) za sigurnosne kopije, upload foldere, kao i za sve foldere unutar njih.
- Postavite dozvole za pisanje (CHMOD 777) za /engine/data/, /engine/cache/, /engine/cache/system/ foldere.
Kada su sva podešavanja napravljena, unesite sledeći unos u pretraživač: https://proba.regciti.ru/install.php. To znači da ćemo pokrenuti datoteku pod nazivom install.php. Nakon što se datoteka pokrene, savjeti će se pojaviti u svakom prozoru koji se otvori. Fokusirajući se na ove potpise, nastavljamo proces instalacije. U principu će se pokrenuti automatski, a sam sistem će provjeriti sve one datoteke koje treba instalirati i obavijestiti vas kada se instalacija završi.
Sada možete vidjeti preliminarni rezultat onoga što ste tako marljivo radili svo ovo vrijeme. Unesite https://ime vašeg sajta/index.php u liniju pretraživača. Pred vama će se otvoriti demo stranica. Da biste ušli u admin panel i počeli sa radom, potrebno je da unesete sledeći unos u adresnu traku: https://your site name/admin.php. Ako je instaliran ispravno, na ekranu bi se trebala pojaviti sljedeća slika: 
Slažemo se s ponudom koja je prikazana u donjem lijevom kutu i započinjemo instalaciju. Nakon što kliknete na ovo dugme, pojaviće se prozor sa zahtevom da pročitate uslove licencnog ugovora. Prijelaz na sljedeću stranicu će se dogoditi samo ako prihvatite ovaj ugovor i označite odgovarajući okvir. Kliknite na "nastavi": 
Nakon toga će automatski započeti proces provjere svih onih komponenti i datoteka koje su instalirane. Skripta će automatski ukazati na greške koje su napravljene i koje je potrebno ispraviti da bi se nastavilo sa radom. Ova slika ima listu od nekoliko stavki. Trebali bi biti bez crvenog poteza - to će značiti da skripta nije pronašla greške i možete nastaviti s radom. Ako je bilo koja stavka u crvenoj liniji, ispravljamo grešku. U principu, skripta može zahtijevati da popravite greške, a vi možete odbiti, ali onda očekujte da će sistem u nekim trenucima otkazati. I to će biti samo vaša krivica, ne provajderi i ne korisnici. Ako se greške ne mogu ispraviti, možete zatražiti savjet ili pomoć od provajdera koji vam obezbjeđuje mjesto na serveru. 
Na dnu okvira nalazi se i lista stavki koje treba da budu bez crvene crte. Ali ove greške nisu toliko kritične i možda neće utjecati na rad buduće stranice. Stvar je u tome što skripta ima određene standardne postavke, a one možda ne odgovaraju uvijek korisničkim postavkama. U ovoj fazi je bolje da se konsultujete sa hosting provajderom i razjasnite da li se neka podešavanja označena crvenom bojom ne podudaraju sa onima koje je predložio sistem.
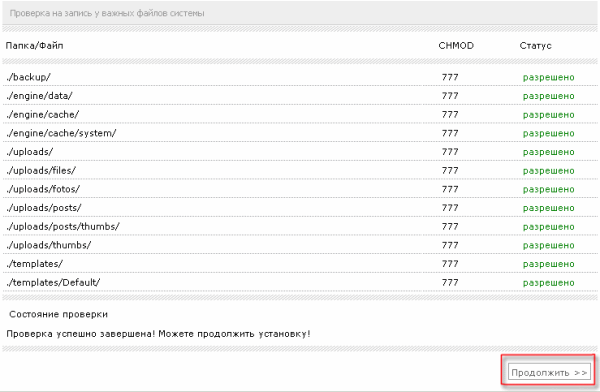
Nastavljamo i otvara se novi prozor. Ovdje možete saznati koje su greške napravljene u trenutku kada ste izvršili promjene u Atributima za foldere i datoteke. Sama skripta će vam pokazati gdje ste pogriješili ili nešto propustili. 
Ako i dalje postoje greške, bolje ih je popraviti putem FTP klijenta. nakon podešavanja, osvježimo stranicu i vidimo da li još ima mjesta na kojima je potrebno izvršiti podešavanja. Ako ste sve uradili kako treba, a sistem vam nije dodelio mesta sa greškama, čestitamo! Uspješno ste prošli jednu od najtežih i najvažnijih faza instalacije i sada je možete bezbedno nastaviti! 
MySQL server:
MySQL kodiranje:
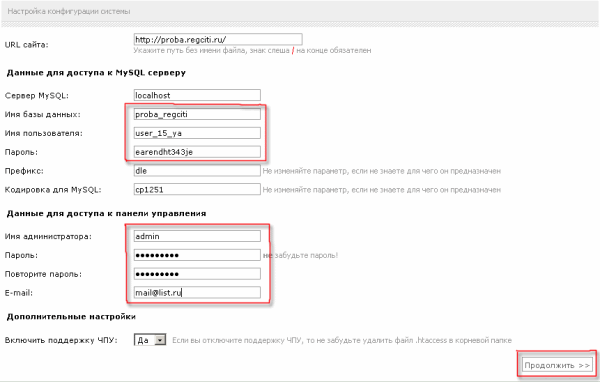
Na sljedećoj slici su prikazana mjesta koja je potrebno vrlo pažljivo i ispravno unijeti. 
Ime baze podataka će biti isto kao što smo mu dodijelili na samom početku. U našem slučaju, ovo je proba_regciti.
U stavku "Korisničko ime" unesite login korisnika u čije ime je kreirana baza podataka. U toj fazi smo za svaki slučaj zapisali login i lozinku.
Navedite adresu Email u liniji e-pošte. Kliknite na "Nastavi". Ako na prethodnoj stranici nema grešaka u unosu, vidjet ćete natpis: „Čestitamo! Instalacija je uspješno završena."
U sljedećem prozoru koji se otvori obratite pažnju na nekoliko tačaka. 
Kada ste instalirali skriptu, automatski je kreirana baza podataka sa njom, admin kabinet i sistemske postavke. Kako ne biste srušili sve postavke i ne biste započeli ponovnu instalaciju, preporučuje se da obrišete install.php.
Nadam se da sada razumijete kako instalirati DLE na hosting. Ako i dalje imate pitanja, postavite ih u komentarima na ovaj članak.
Objavio autorDLE ili DataLife Engine je plaćeni CMS za upravljanje sadržajem vaše stranice. CMS ima moćan sistem za upravljanje vijestima, publikacijama, člancima, korisnicima i dizajniran je za kreiranje informativni portali i blogove. Zahvaljujući mnogim ugrađenim funkcijama i korištenju napredne AJAX tehnologije u CMS-u, vaša stranica će trošiti manje resursa servera čak i uz veliki broj posjetitelja. U ovom vodiču ćete naučiti kako da instalirate DLE na Hostinger.
Prije nego što započnete ovaj vodič, trebat će vam sljedeće:
- Pristup kontrolnoj tabli vašeg hostinga
Kako instalirati DLE na Hostinger
Prije nego počnete instalirati DLE, morate izvršiti ove korake:
Korak 1 - Preuzimanje datoteka za podešavanje DLE-a
Otvori folder upload u vašem FTP klijentu i otpremite sve fajlove iz fascikle na vaš hosting nalog u direktorijum public_html.

BILJEŠKA! U ovom vodiču koristimo FileZilla za učitavanje datoteka, ali možete koristiti bilo koji FTP klijent koji vam se sviđa.
Korak 3 — Postavljanje dozvola za fajlove
Instalacija DLE-a se odvija automatski, sve što trebate učiniti je postaviti odgovarajuća prava za nekoliko pojedinačne fascikle i fajlove koje ste prethodno postavili na svoj hosting nalog.
- Prvo postavite dozvole za pisanje za folder šabloni i sve njegove podmape. Da biste to uradili, kliknite desnim tasterom miša na fasciklu šabloni u FileZilla interfejsu i izaberite opciju Atributi fajla...

- Zatim, u prozoru koji se pojavi, unesite Numerička vrijednost 777 da promijenite dozvole za pisanje, označite polje pored Preusmjeravanje na ugniježđene direktorije i označite Primijeniti samo na direktorije.

- Zatim morate promijeniti dozvole za sve datoteke u folderu šabloni, ali sa dozvolama 666. Da biste to učinili, ponovo otvorite atribute foldera šabloni i pitaj Numerička vrijednost 666, označite polje pored Preusmjeravanje na ugniježđene direktorije → Primijeni samo na datoteke.

- Uradite isto sa folderima backup, uploads, kao i za sve fascikle unutar njih. Sljedeće za foldere /engine/data/, /engine/cache/, /engine/cache/system/. Za sve navedene direktorije, postavite dozvole za pisanje na 777.
- Sada možete početi instalirati DLE.
Korak 4 — Instaliranje DLE-a na Hostinger
Da započnete instalaciju, unesite ime svoje domene u pretraživač. Ako se prozor za instalaciju ne pojavi automatski, dodajte install.php imenu vašeg domena. npr. your-domain.ru/install.php.
- Ako je sve urađeno ispravno, vidjet ćete prozor DataLife Engine Installation Wizard. Kliknite na dugme Započnite instalaciju.

- Sledeće, uzmi Pravila korištenja označite polje pored Prihvatam ovaj sporazum. Kliknite na dugme za nastavak instalacije. Nastavi.

- U sljedećem prozoru provjerite da li se vaš server podudara neophodne zahtjeve i pritisnite dugme Nastavi.

- Zatim provjerite da li su dozvole za fajlove koje ste ranije postavili ispravne. Ako je sve ispravno, kliknite ponovo Nastavi.

- U novom prozoru morate popuniti detalje vaše baze podataka i podataka za račun administrator vaše DLE stranice.

- URL stranice- adresu vaše web stranice
Podaci za pristup MySQL serveru.
- MySQL server– MySQL server vašeg hostinga baze podataka. Ako ste korisnik Hostingera, informacije koje su vam potrebne možete pronaći u odjeljku Baze podataka → MySQL baze podataka.
- Ime baze podataka je naziv vaše MySQL baze podataka.
- Korisničko ime je ime korisnika koji je dodijeljen vašoj bazi podataka.
- Lozinka– lozinku sa korisničkog naloga vaše baze podataka.
- Prefiks– Prefiks tabele MySQL baze podataka. Možete ga ostaviti nepromijenjenog.
- Database engine- preporučljivo je ostaviti zadanu vrijednost. InnoDB.
- 4 bajta UTF– kada je ova opcija omogućena, DLE će pohraniti dodatne informacije u bazu podataka. Ova opcija može uticati na performanse vaše stranice.
Podaci za pristup kontrolnoj tabli.
Unesite podatke da biste pristupili kontrolnoj tabli vaše stranice. Unesite svoju pravu email adresu, ona će se koristiti za vraćanje pristupa administratorskom nalogu.
Dodatne postavke.
Omogućite CNC podršku– omogućiti čovjeku čitljiv URL. Kada je ova opcija omogućena, naslov članka će biti prikazan u adresi članka. Ova funkcija je korisna za SEO optimizaciju.
- Da biste izbjegli ponovno pokretanje instalacije ili ažuriranja, izbrišite datoteku install.php i folder nadograditi iz imenika vaše web stranice. Kliknite na dugme Nastavi.

Čestitamo, uspješno ste instalirali DLE za svoju web stranicu na Hostingeru.

Zaključak
Do kraja ovog vodiča naučili ste kako da instalirate DLE na hosting. Instaliranje DLE-a je prilično jednostavan proces ako pažljivo pratite naš vodič korak po korak. Uprkos obilju CMS-a danas, DLE ima svoje karakteristike i dobre performanse.
Ovaj sistem dodataka vam omogućava da modifikujete bilo koju funkcionalnost skripte po svom nahođenju. Instaliranje dodataka na sajtu, ažuriranje dodataka, vrši se jednim klikom, direktno u kontrolnoj tabli DataLife Engine. Ako je dodatak razvijen pod novi sistem, tada korisnici više ne moraju čitati upute za instalaciju, uređivati nešto direktno u skript datotekama itd. Biće im dovoljno da jednostavno uploaduju plugin u admin panel i to je to.
Plug-in sistem je izgrađen na tehnologiji virtuelne sistem podataka. U dodatku opisujete koji fajl i koje radnje treba izvršiti, na osnovu ovih informacija, DataLife Engine će kreirati virtuelne kopije ovih fajlova, sa svim potrebnim promenama i modifikacijama, i radiće sa kreiranim virtuelnim kopijama bez uticaja na originalne datoteke. Istovremeno, možete opisati promjene u gotovo svim datotekama, s izuzetkom niza osnovnih, kao što su root datoteke, ali one nemaju nikakvu funkcionalnost, osim povezivanja drugih datoteka. Funkcionalnost datoteka odgovornih za AJAX funkcije također se može promijeniti, za to su potpuno prepisane da rade kroz kontroler. Koje prednosti ovo pruža? Prvo, originalne datoteke uvijek ostaju iste, tako da se dodaci mogu lako mijenjati, uklanjati, ažurirati itd. Drugo, ovaj sistem koristi minimalno moguće opterećenje na lokacijama u cjelini, tk. virtuelne kopije fajlova kreiraju se samo jednom, u trenutku instaliranja ili ažuriranja dodataka, nakon čega DataLife Engine radi sa ovim modifikovanim fajlovima kao sa običnim izvornim fajlovima i nema potrošnje memorije za pozivne tačke, skladištenje i kontrolu informacija o tome gdje i koju funkcionalnost treba promijeniti itd. Opterećenje servera će se povećati samo za opterećenje koje će sam plugin donijeti sa sobom, a sistem upravljanja dodacima neće uzrokovati dodatno opterećenje. Treće, nema problema direktno s ažuriranjem skripte, skripta se može ažurirati na nove verzije, a vaši dodaci će se automatski primijeniti na nove verzije. U isto vrijeme, različiti dodaci mogu mijenjati istu datoteku bez izazivanja sukoba, pod uslovom, naravno, da različiti dodaci ne izvode direktno suprotne akcije jedni prema drugima.
Dakle, u samom modulu za upravljanje dodatkom, možete kreirati dodatak direktno na kontrolnoj tabli ili učitati gotov dodatak. Razmislite o direktnom dodavanju novog dodatka na kontrolnu ploču:
Na prvoj kartici postavljate opšte informacije o dodatku. Njegovo ime, njegov kratak opis. Da biste ga lakše razlikovali od drugih dodataka, možete mu dati ikonu koju će koristiti na listi dodataka. Također navodite verziju samog dodatka i verziju DataLife Engine-a s kojom je kompatibilan.
Na sljedećoj kartici direktno određujete radnje na datotekama koje treba izvršiti. Možete dodati jednu ili više datoteka na kojima želite izvršiti radnje, kao i dodijeliti jednu ili više radnji svakoj datoteci koju trebate izvršiti. U fajlovima možete učiniti sljedeće:
1. Pronađite i zamijenite bilo koji kod.
2. Pronađite i dodajte željeni kod iznad.
3. Pronađite i dodajte bilo koji kod ispod.
4. Potpuno zamijenite sadržaj datoteke svojim.
5. Kreirajte novu virtualnu datoteku koja ne postoji u originalnom DLE-u.
Također možete dodati ili izbrisati datoteke, promijeniti ili izbrisati radnje na fajlovima u bilo kojem trenutku. Radi lakše percepcije i uređivanja, cijeli kod je istaknut, a polja se mogu dinamički rastegnuti.
Dakle, situacija u kojoj ste prethodno ručno ispravljali datoteke skripte, a promjene pohranjivali negdje u svoj notepad, i svaki put kada ste ažurirali skriptu, ponovo ih unosili u datoteke skripte, s novom verzijom u potpunosti postaje stvar prošlost. Možete kreirati vlastiti lični dodatak direktno u admin panelu, opisujući promjene koje su vam potrebne u skripti jednom, a kada ažurirate skriptu na novu verziju, ne morate više brinuti o tome, vaše promjene će biti automatski primijenjen na nove verzije.
Na sljedećoj kartici možete dodati potrebne radnje u MySQL bazi podataka koje bi dodatak trebao izvršiti u određenim situacijama. Možete postaviti listu MySQL upita koji će se izvršavati prilikom instaliranja dodatka, prilikom njegovog ažuriranja, kada je onemogućen, kada je omogućen, kada se ukloni. Istovremeno, za svaku radnju možete postaviti ili jedan ili listu od nekoliko upita bazi podataka.
Za postojeći dodatak možete učiniti sljedeće: Možete ga onemogućiti, ali on ostaje na stranici, ali ga skripta potpuno ignorira i sve njegove radnje na fajlovima su suspendovane. Možete ga ažurirati na noviju verziju ako postoji. Preuzmite dodatak na svoj računar da biste ga instalirali na drugom sajtu. U ovom slučaju, sama datoteka se preuzima u XML formatu, a ovaj XML sadrži opis svih radnji. U stvari, dodatak je XML datoteka koja se može instalirati na web stranicu u admin panelu.
Razmislite o postavljanju gotovog dodatka na stranicu. Možete preuzeti i instalirati gotov dodatak na svoju web stranicu. Kada kliknete na odgovarajuće dugme, možete da otpremite ili XML datoteku sa dodatkom. Ili ZIP arhivu sa dodatkom. Ovo vam omogućava da kreirate veoma složene dodatke koji sadrže veliki broj druge dodatne datoteke, grafičke i PHP datoteke. Na primjer, da ne biste opisali sve radnje direktno u samom dodatku, možete kreirati dodatni fajlovi i spakovati ih u arhivu, sortirajući ih na nova mjesta. Istovremeno, važno je znati da arhiva može sadržavati samo one PHP datoteke koje nisu uključene u distribuciju, već samo vaše dodatne datoteke, ako postoje datoteke uključene u distribuciju, takva preuzimanja će biti blokirana. Modifikacija standardni fajlovi, morate to opisati već u samom dodatku. Sama datoteka XML dodatka mora se nalaziti u korijenu vaše arhive.
Ako učitavate arhivu sa dodatkom, a DataLife Engine nema prava da upiše datoteke u vašu arhivu. Automatski će zatražiti FTP pristup kako bi preuzeo vašu arhivu. Ako pristup nije potreban, sve će se automatski kopirati bez njih. Istovremeno, ovi pristupi neće biti nigdje pohranjeni, već će se automatski izbrisati nakon što više ne budu potrebni.
Novi sistem upravljanja dodatkom takođe ima ugrađen sistem evidentiranja grešaka u dodatku. Ako se bilo koja radnja na datotekama ne može izvršiti ili se pojave greške, možete ih lako vidjeti i popraviti. Na primjer, ovo je izuzetno zgodno ako vaš dodatak nije kompatibilan sa sljedećom verzijom DLE-a, to ćete brzo vidjeti i lako možete prilagoditi dodatak.
